Содержание
- 2. Разрешение изображения и его размер Разрешение изображения -- свойство самого изображения. Измеряется в точках на дюйм
- 3. В CorelDraw по умолчанию стоит разрешение для печати – 300 dpi
- 4. В PhotoSHOP разрешение можно задать при создании нового файла
- 5. Разрешение экрана -- свойство компьютерной системы и операционной системы (зависит от возможностей видеокарты и монитора, от
- 6. Разрешение принтера -- свойство принтера, указывающее на количество точек, которое будет напечатано на квадратном участке единичной
- 7. Если изображение готовят для демонстрации на экране, то его размеры задают в пикселах, чтобы знать какую
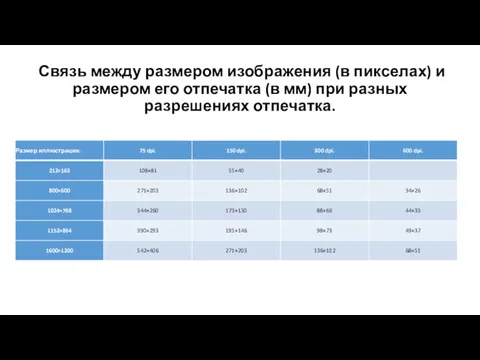
- 8. Связь между размером изображения (в пикселах) и размером его отпечатка (в мм) при разных разрешениях отпечатка.
- 9. Графические форматы Любое графическое изображение сохраняется в файле. Способ размещения графических данных при их сохранении в
- 10. Существуют универсальные форматы графических файлов, которые одновременно поддерживают и векторные, и растровые изображения. Формат PDF (англ.
- 11. Hаиболее распространенные графические форматы, использующиеся для создания изображений, фотографий, анимаций и т.д BMP (Windows Device Independent
- 12. GIF (CompuServe Graphics Interchange Format). Независящий от аппаратного обеспечения формат GIF был разработан в 1987 году
- 13. TIFF, TIF (Target Image File Format). Аппаратно независимый формат TIFF, один из самых распространенных и надежных
- 14. EPS (Encapsulated PostScript). Формат использует упрощенную версию PostScript: не может содержать в одном файле более одной
- 15. QXD (QuarkXPress Document). Рабочий формат, известной программы верстки QuarkXPress РМ (Page Maker) ID (InDesign). Кодовое название
- 16. CDR - формат популярного векторного редактора CorelDraw. Свою популярность и распространение пакет получил благодаря кажущейся простоте
- 17. CCX - формат векторной графики от компании Corel. Кроме CorelDraw ничем не поддерживается. Для полиграфии и
- 18. PSD (Photoshop Document) — растровый формат хранения графической информации, использующий сжатие без потерь, созданный специально для
- 19. Цветовое разрешение, цветовые модели, цветовой режим Цветовое разрешение определяет метод кодирования цветовой информации, и от него
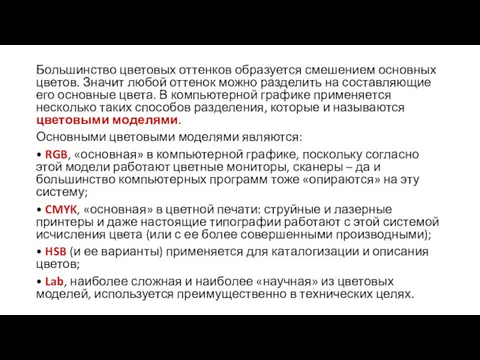
- 20. Большинство цветовых оттенков образуется смешением основных цветов. Значит любой оттенок можно разделить на составляющие его основные
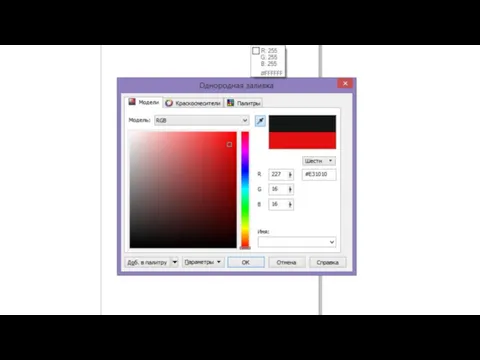
- 21. Цветовая модель RGB Модель RGB -- наиболее распространенная и простая для понимания цветовая модель. В этой
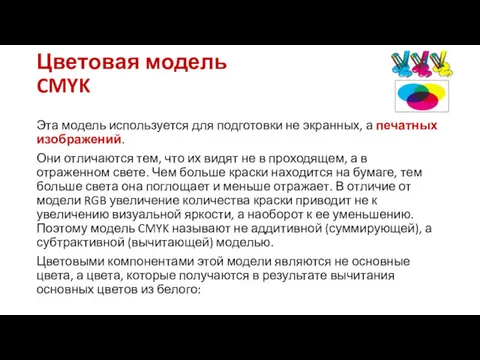
- 23. Цветовая модель CMYK Эта модель используется для подготовки не экранных, а печатных изображений. Они отличаются тем,
- 24. ГОЛУБОЙ(Cyan)=БЕЛЫЙ-КРАСНЫЙ=ЗЕЛЕНЫЙ+СИНИЙ ПУРПУРНЫЙ(Magenta)=БЕЛЫЙ-ЗЕЛЕНЫЙ=КРАСНЫЙ+СИНИЙ ЖЕЛТЫЙ(Yellow)=БЕЛЫЙ-СИНИЙ=КРАСНЫЙ+ЗЕЛЕНЫЙ Эти три цвета являются дополнительными, потому что они дополняют основные цвета до белого.
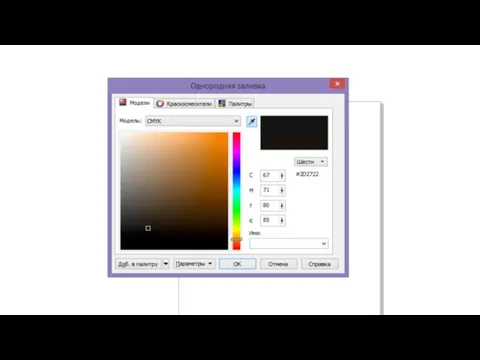
- 25. В типографиях цветные изображения печатают в несколько приемов. Накладывая на бумагу по очереди голубой, пурпурный, желтый
- 27. Цветовая модель HSB Многие современные графические редакторы позволяют работать с цветовой моделью HSB. Это самая интуитивно
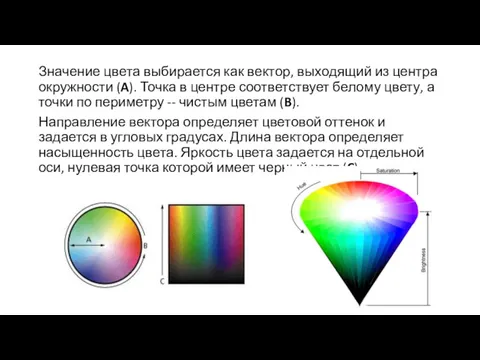
- 28. Значение цвета выбирается как вектор, выходящий из центра окружности (A). Точка в центре соответствует белому цвету,
- 30. Эти четыре цветовые модели называются полноцветными, поскольку могут описать очень большое количество цветов – десятки миллионов
- 31. Основными неполноцветными цветовыми режимами являются: • Grayscale (Оттенки серого), в котором сохраняется только информация о яркости
- 32. Цветовые палитры Цветовая палитра -- это таблица данных, в которой хранится информация о том, каким кодом
- 33. Намного сложнее дело обстоит, когда изображение имеет только 256 цветов, кодируемых одним байтом. В этом случае
- 34. Когда цвет закодирован двумя байтами (High Color), на экране может быть представлено 65000 цветов. В таком
- 35. В Web-графике используется термин безопасная палитра. Дело в том, что создатель Web-страницы не имеет ни малейшего
- 37. Скачать презентацию


































 Информационная безопасность
Информационная безопасность GSIS Инструкция пользователя (Для сервисного центра)
GSIS Инструкция пользователя (Для сервисного центра) Образовательный видео сервис
Образовательный видео сервис Microsoft Word кестелер, суреттер және су белгілерін енгізу
Microsoft Word кестелер, суреттер және су белгілерін енгізу Прерывания в системах DOS и BIOS. (Лекция 13)
Прерывания в системах DOS и BIOS. (Лекция 13) Powercode academy
Powercode academy Об’єкт event. Обробка подій
Об’єкт event. Обробка подій Внеклассное мероприятие по информатике. Анаграммы
Внеклассное мероприятие по информатике. Анаграммы Хранение однотипных данных. Массивы
Хранение однотипных данных. Массивы Корпоративные системы электронного документооборота. Обзор ECM решений
Корпоративные системы электронного документооборота. Обзор ECM решений Разработка Телеграм-бота для предприятия ООО “Элегия”
Разработка Телеграм-бота для предприятия ООО “Элегия” Каналы передачи информации
Каналы передачи информации Интернет-магазин подарков ручной работы
Интернет-магазин подарков ручной работы Исследование возможностей применения BIM-технологии в компьютерном дизайне (на примере интерьера загородного дома)
Исследование возможностей применения BIM-технологии в компьютерном дизайне (на примере интерьера загородного дома) Как варить подкасты
Как варить подкасты Adobe Illustrator программасының интерфейсі
Adobe Illustrator программасының интерфейсі Основные алгоритмические конструкции
Основные алгоритмические конструкции Распространенные форматы графических файлов, их преимущества, недостатки и области применения
Распространенные форматы графических файлов, их преимущества, недостатки и области применения Оформление списка литературы. Библиографические БД
Оформление списка литературы. Библиографические БД Назначение блоков персонального компьютера (ПК)
Назначение блоков персонального компьютера (ПК) Хранение информации. Память человека и память человечества. Оперативная и долговременная память. Файлы и папки. (5 класс)
Хранение информации. Память человека и память человечества. Оперативная и долговременная память. Файлы и папки. (5 класс) Microsoft excel Терезесіне шолу
Microsoft excel Терезесіне шолу World Wide Web – Всемирная Паутина
World Wide Web – Всемирная Паутина Знания. Конкурс Интеллектуальная собственность глазами молодежи
Знания. Конкурс Интеллектуальная собственность глазами молодежи Інтелектуальний аналіз даних
Інтелектуальний аналіз даних Операционные системы для мобильных устройств
Операционные системы для мобильных устройств Упражнение 6: Доступность информации
Упражнение 6: Доступность информации Обработка текстовой информации. Текстовый редактор
Обработка текстовой информации. Текстовый редактор