Содержание
- 2. Занятие 10 Responsive web design Горбачевский Валерий
- 3. Responsive web design (Отзывчивый дизайн ) 3 One site for every screen!
- 4. Основные принципы отзывчивого веб-дизайна 4
- 5. Отзывчивый vs Адаптивный веб-дизайн 5
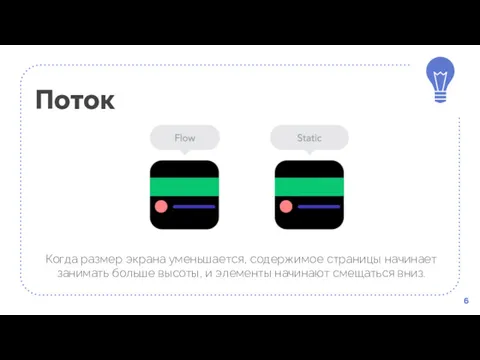
- 6. Поток 6 Когда размер экрана уменьшается, содержимое страницы начинает занимать больше высоты, и элементы начинают смещаться
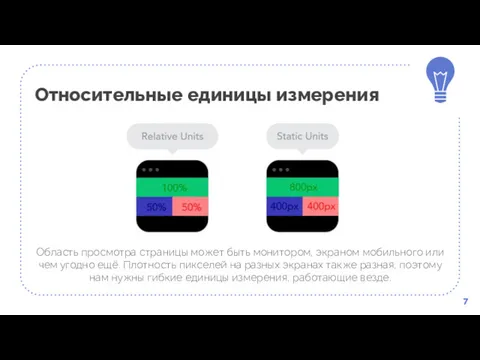
- 7. Относительные единицы измерения 7 Область просмотра страницы может быть монитором, экраном мобильного или чем угодно ещё.
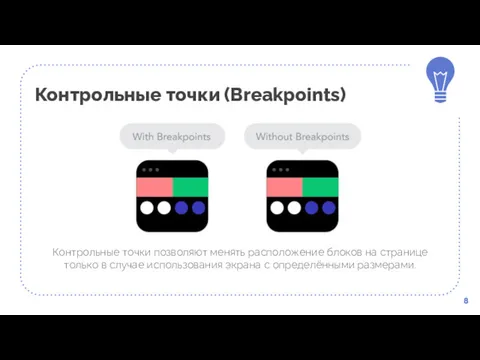
- 8. Контрольные точки (Breakpoints) 8 Контрольные точки позволяют менять расположение блоков на странице только в случае использования
- 9. Max- и min-значения 9 Контент, занимающий всю ширину экрана — это здорово, если он отображается на
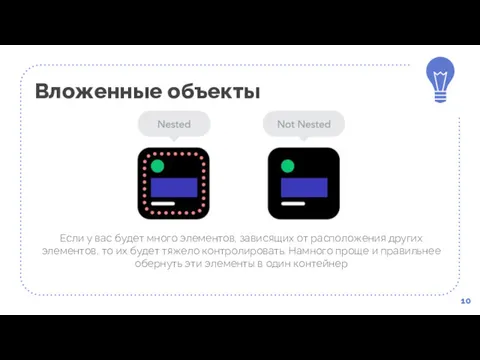
- 10. Вложенные объекты 10 Если у вас будет много элементов, зависящих от расположения других элементов, то их
- 11. Desktop или mobile first 11 С технической стороны нет никаких отличий: вы можете писать базовую разметку
- 12. Веб-шрифты vs системные шрифты 12 Используйте веб-шрифты! Хоть они и выглядят красиво, не стоит забывать, что
- 13. Растровые vs векторные изображения 13 Для растровых изображений используйте форматы jpg, png или gif, для векторных
- 14. Основные практические методы 14 Fluid Grid Flexible Media Media queries
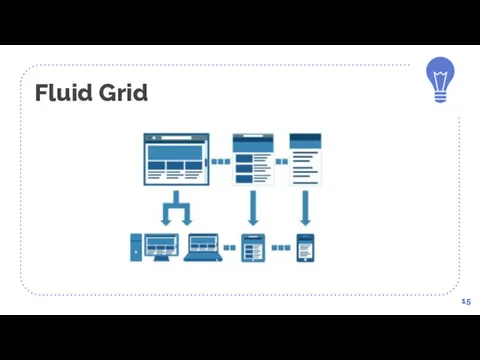
- 15. Fluid Grid 15
- 16. Flexible Media 16
- 17. Media queries (медиазапросы) 17
- 18. Media types # 18
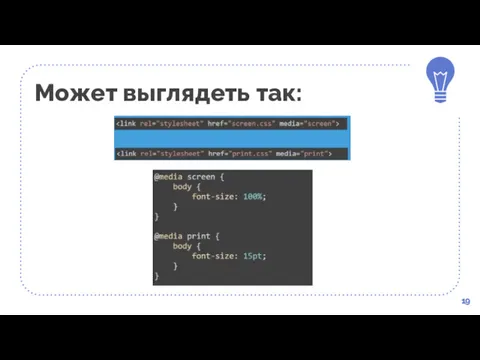
- 19. Может выглядеть так: 19
- 20. @media Query # 20
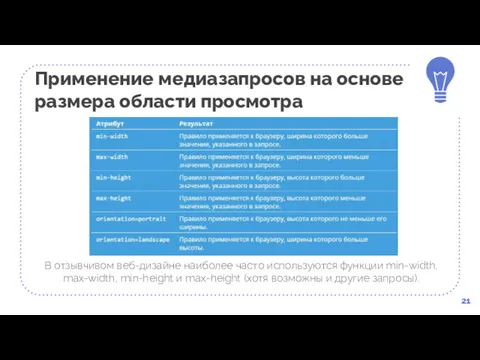
- 21. Применение медиазапросов на основе размера области просмотра 21 В отзывчивом веб-дизайне наиболее часто используются функции min-width,
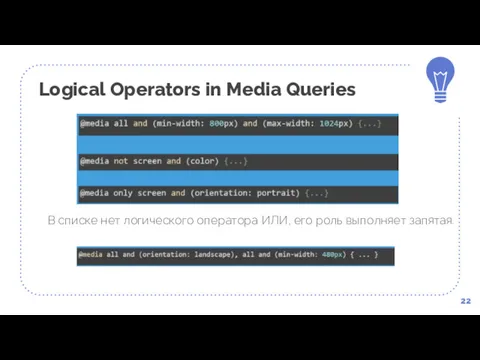
- 22. Logical Operators in Media Queries 22 В списке нет логического оператора ИЛИ, его роль выполняет запятая.
- 23. Примечание к min-device-width 23 Также возможно создание запросов на основании *-device-width, хотя делать это настоятельно не
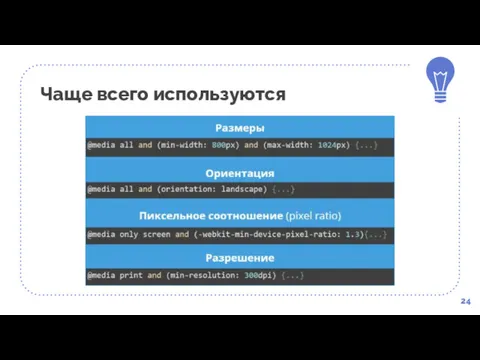
- 24. Чаще всего используются 24
- 25. Поддержка браузерами 25 Internet Explorer 8 и более ранних версий не поддерживает CSS3 media queries. Вы
- 26. Responsive meta tag # 26
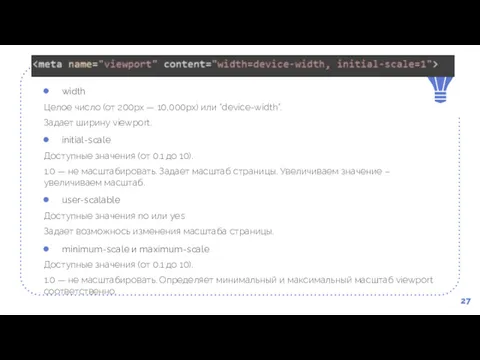
- 27. 27 width Целое число (от 200px — 10,000px) или “device-width”. Задает ширину viewport. initial-scale Доступные значения
- 28. Мы можем превратить любой обычный сайт в responsive 28
- 29. Frameworks (save time) or Roll Your Own (more control) 29
- 30. Grids 30
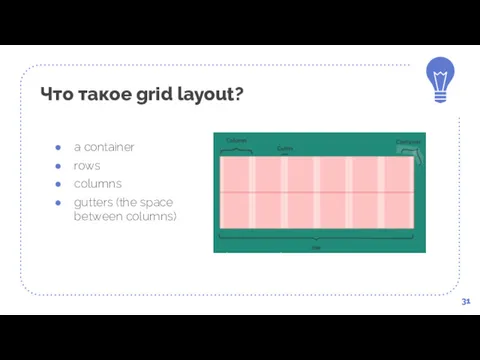
- 31. Что такое grid layout? 31 a container rows columns gutters (the space between columns)
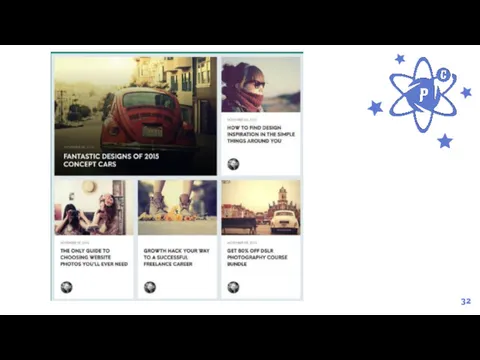
- 32. 32
- 33. 33
- 35. Скачать презентацию
































 Урок Программирование графической анимации
Урок Программирование графической анимации Полигональное моделирование
Полигональное моделирование Підготовка документа до друкування. Друкування документа
Підготовка документа до друкування. Друкування документа Геймификация в школьной подготовке технологических лидеров. Марафон проектов, как игра
Геймификация в школьной подготовке технологических лидеров. Марафон проектов, как игра Завантаження програмного забезпечення та конфігураційного файлу на обладнання Huawei Quidway S2326TP-EI
Завантаження програмного забезпечення та конфігураційного файлу на обладнання Huawei Quidway S2326TP-EI Деятельность АVЕS в рамках кейс-игры
Деятельность АVЕS в рамках кейс-игры Презентация Решение задач на тему Передача файлов по сетям
Презентация Решение задач на тему Передача файлов по сетям Электронные ресурсы
Электронные ресурсы Команда ветвления
Команда ветвления Операции над линейными списками. Лекция 6
Операции над линейными списками. Лекция 6 Использование ИКТ на уроках русского языка и литературы
Использование ИКТ на уроках русского языка и литературы Digital стратегии. Практическая часть
Digital стратегии. Практическая часть Проектирование информационной технологии для поддержки работы с клиентами по предоставлению услуг компании ООО РИАЛКОМ Щербинка
Проектирование информационной технологии для поддержки работы с клиентами по предоставлению услуг компании ООО РИАЛКОМ Щербинка Электронные деньги
Электронные деньги Структура интерфейса прикладной среды Windows
Структура интерфейса прикладной среды Windows Интерфейсы ОС. Определение интерфейса
Интерфейсы ОС. Определение интерфейса Есептеу жүйелері және желілік ұйымдастыру. Стандартты бағдарламалар кітапханасы және ассемблер
Есептеу жүйелері және желілік ұйымдастыру. Стандартты бағдарламалар кітапханасы және ассемблер Lecture 8. Overloading operators c#
Lecture 8. Overloading operators c# Работа с макетом сайта
Работа с макетом сайта Физическое проектирование БД. Индексы
Физическое проектирование БД. Индексы Основы работы с Docker
Основы работы с Docker Информатика пәнін орта мектепке енгізу кезеңдері
Информатика пәнін орта мектепке енгізу кезеңдері Диаграммы. Виды диаграмм
Диаграммы. Виды диаграмм Web-сайт және түрлері
Web-сайт және түрлері Принципы геолого-технологического моделирования (построение кубов пористости, проницаемости и нефтегазонасыщенности)
Принципы геолого-технологического моделирования (построение кубов пористости, проницаемости и нефтегазонасыщенности) Курсы повышения квалификации с использованием дистанционных образовательных технологий
Курсы повышения квалификации с использованием дистанционных образовательных технологий Реляционные базы данных. Проектирование баз данных. (Лекция 4)
Реляционные базы данных. Проектирование баз данных. (Лекция 4) Текстовый процессор MS Word
Текстовый процессор MS Word