Содержание
- 2. Классификация сайтов по типу отображения Вёрстка — процесс создания структуры кода по отрисованному макету. Типы отображения:
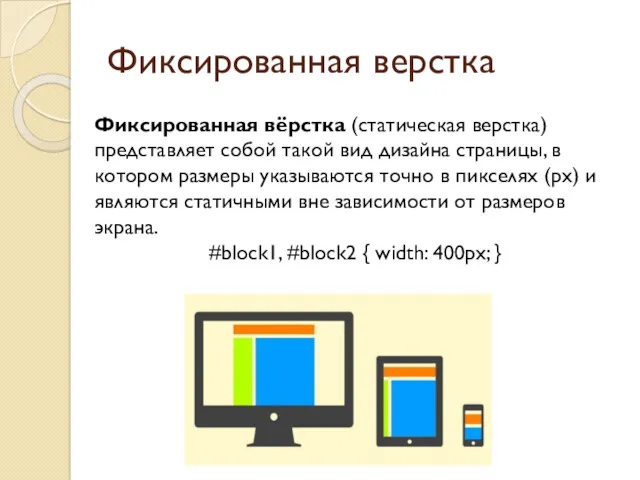
- 3. Фиксированная верстка Фиксированная вёрстка (статическая верстка) представляет собой такой вид дизайна страницы, в котором размеры указываются
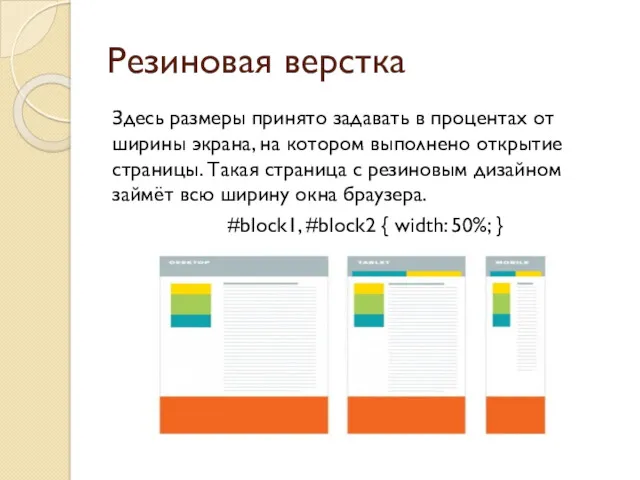
- 4. Резиновая верстка Здесь размеры принято задавать в процентах от ширины экрана, на котором выполнено открытие страницы.
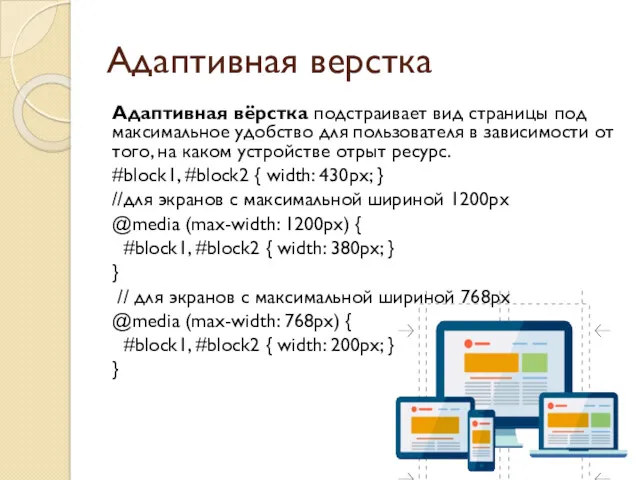
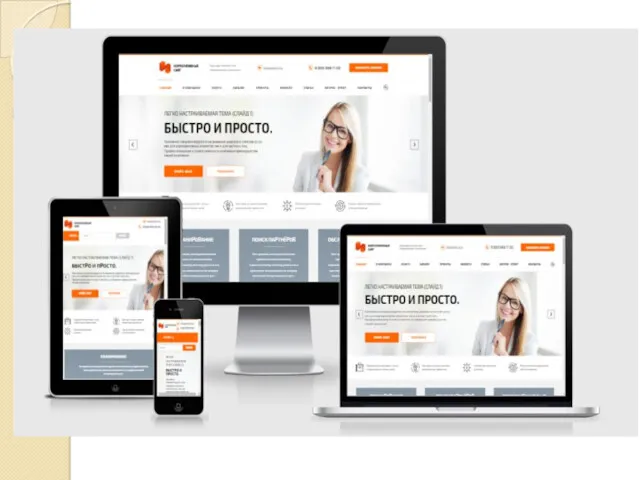
- 5. Адаптивная верстка Адаптивная вёрстка подстраивает вид страницы под максимальное удобство для пользователя в зависимости от того,
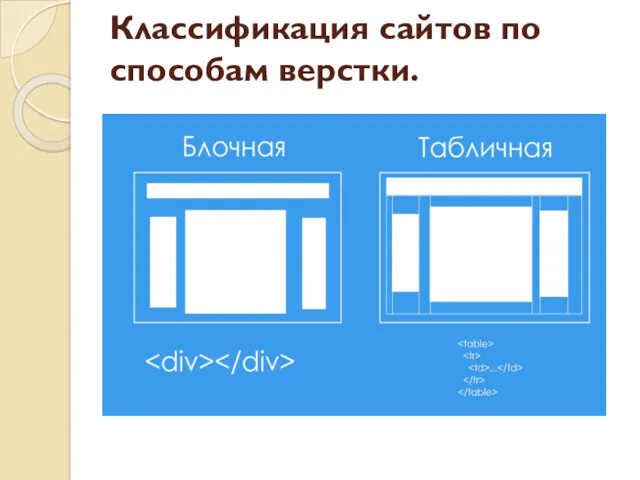
- 6. Классификация сайтов по способам верстки.
- 7. Табличная верстка. При таком типе вёрстки элементы сайта располагаются по ячейкам. Табличная вёрстка проста и во
- 8. Блочная верстка. Блочная верстка — это подход, при котором сайт строят на основе блоков, в качестве
- 9. Технологии блочной верстки Блочная верстка при помощи свойства float (всплытие). Блочная верстка при помощи Flexible Box.
- 10. Поток документа Порядок отображения элементов на странице и называют потоком. Перечислим возможные потоки документа: нормальный поток(normal
- 11. Изменённый поток Элемент выводится из нормального потока, если у него задано одно из следующих свойств: float:left,
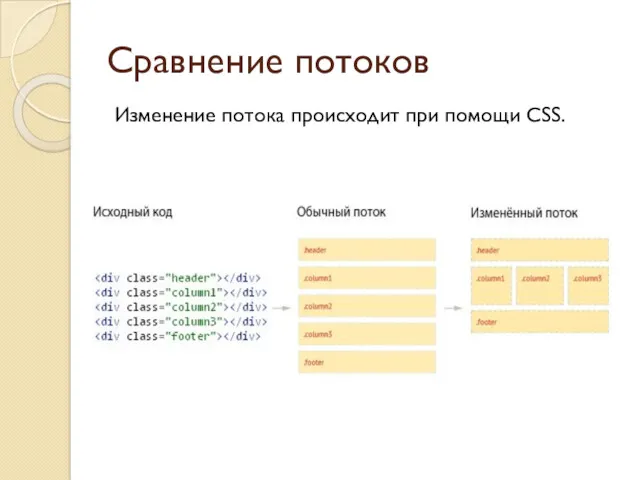
- 12. Сравнение потоков Изменение потока происходит при помощи CSS.
- 13. Блочная верстка при помощи свойства float (всплытие) Если элементу установить свойство float:left или float:right, он будет
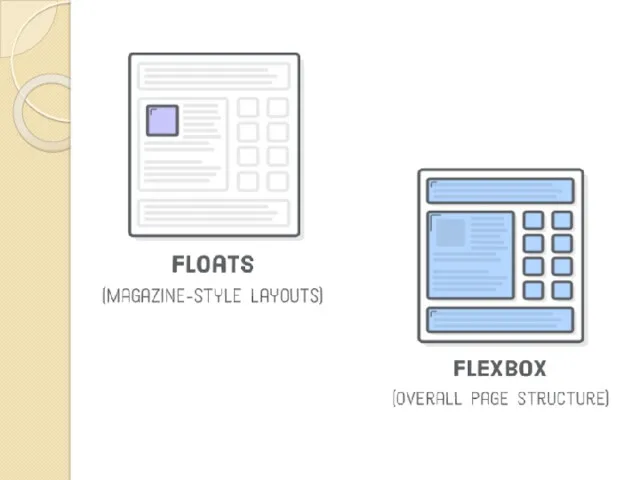
- 14. Блочная верстка при помощи Flexible Box Float изначально предназначалась для макетов в журнальном стиле (то есть
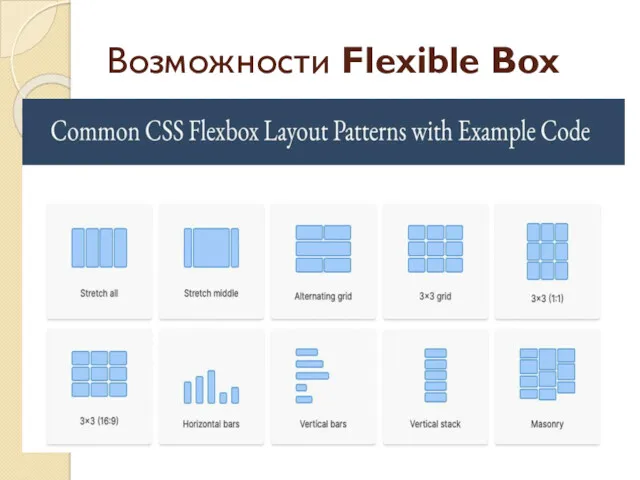
- 16. Возможности Flexible Box
- 17. Основные преимущества flexbox Все блоки очень легко делаются «резиновым», что уже следует из названия «flex». Элементы
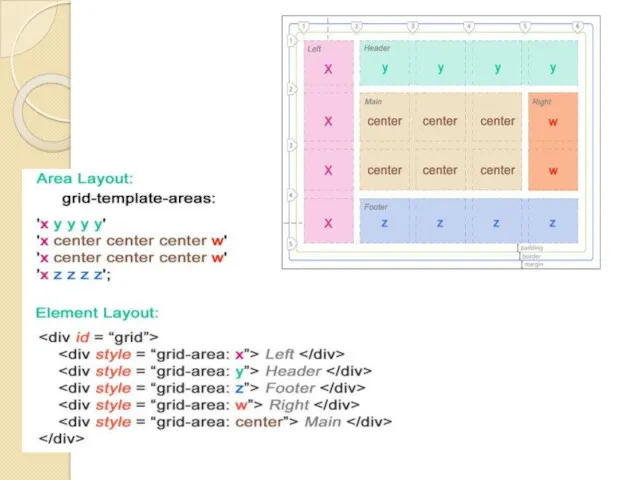
- 18. Блочная верстка при помощи Grid Layout Grid Layout это такой модуль CSS3, который позволяет выстраивать элементы
- 20. Примеры компоновки сайта
- 21. Коммерческие интернет ресурсы Сайт-визитка. Небольшой сайт, состоящий из одной или нескольких страниц, описывающих компанию или деятельность
- 22. Информационные интернет ресурсы. Портал – это интернет-сайт, посвященный какой-либо отрасли и описывающий ее достаточно полно. Портал
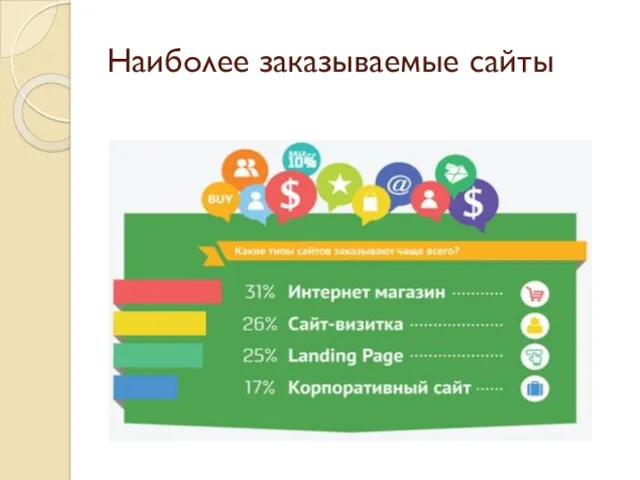
- 23. Наиболее заказываемые сайты
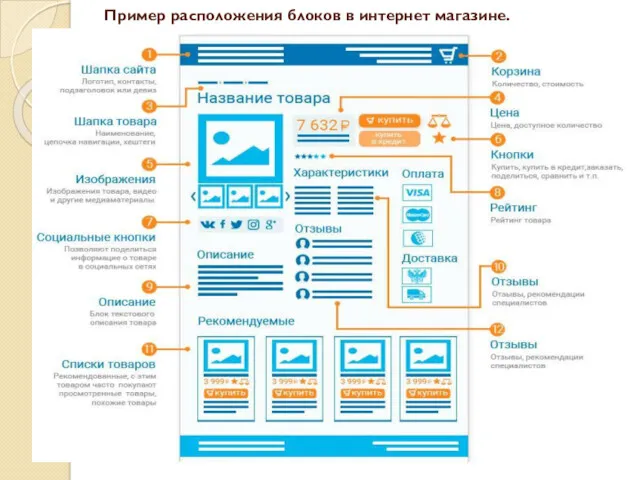
- 24. Пример расположения блоков в интернет магазине.
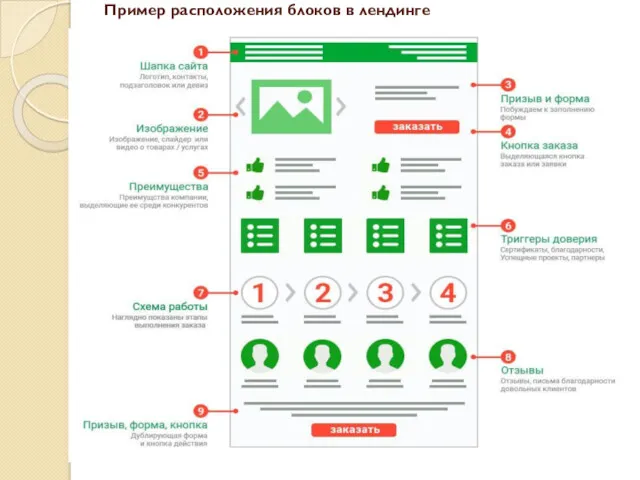
- 25. Пример расположения блоков в лендинге
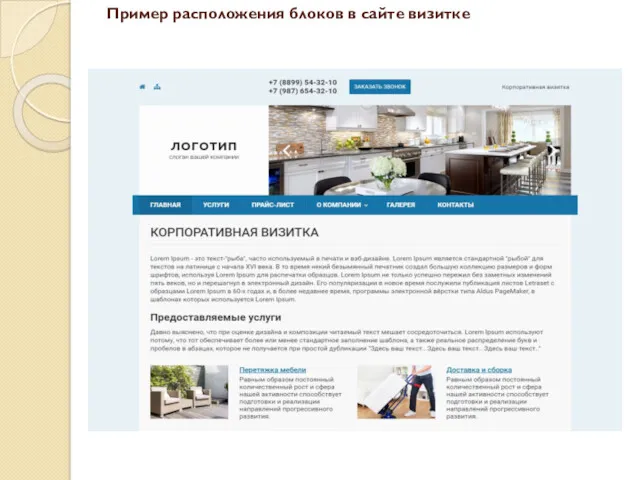
- 26. Пример расположения блоков в сайте визитке
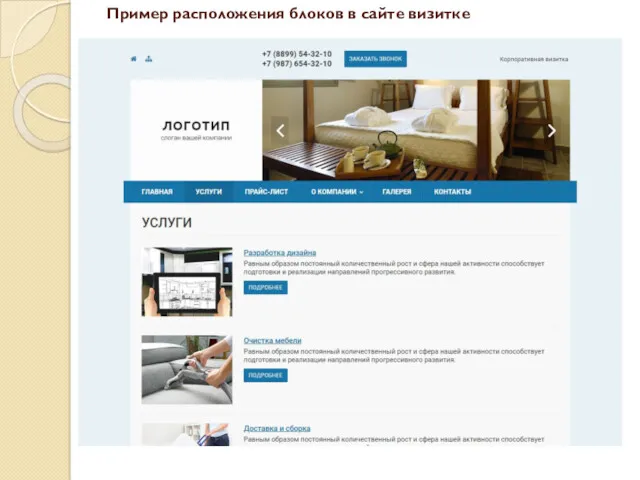
- 27. Пример расположения блоков в сайте визитке
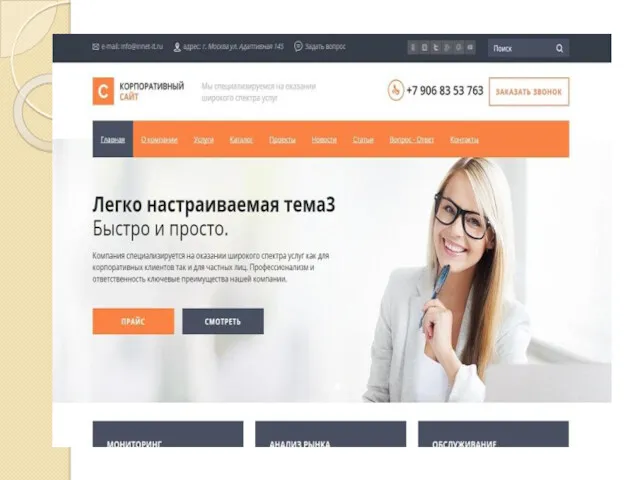
- 28. Пример расположения блоков в корпоративном сайте
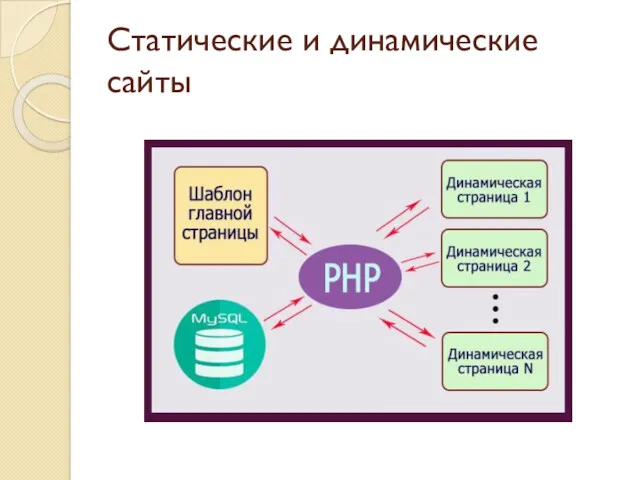
- 31. Статические и динамические сайты
- 32. Статический сайт состоит из неизменяемых страниц. Чтобы внести изменения в информацию на статичной странице, нужно самостоятельно
- 33. Динамический сайт состоит из динамических страниц. На сервере не существует законченной страницы, а существуют шаблоны страниц.
- 35. Скачать презентацию
































 WebAPI
WebAPI Кодирование и обработка числовой информации 9 класс урок №2
Кодирование и обработка числовой информации 9 класс урок №2 Основы алгоритмизации. Пояснительная записка
Основы алгоритмизации. Пояснительная записка Основы программирования (Java). Массивы
Основы программирования (Java). Массивы Концептуальная схема организации данных в ГИС
Концептуальная схема организации данных в ГИС Поисковая оптимизация
Поисковая оптимизация Технология RMI. Java. (Лекция 15)
Технология RMI. Java. (Лекция 15) Массивы в языке Python
Массивы в языке Python Алгоритмы и модели вычислительных машин
Алгоритмы и модели вычислительных машин Информационные технологии. Введение в ИТ
Информационные технологии. Введение в ИТ Программно-аппаратные средства обеспечения информационной безопасности (ПАСОИБ)
Программно-аппаратные средства обеспечения информационной безопасности (ПАСОИБ) Типы алгоритмов
Типы алгоритмов ИС магазина компьютерной техники
ИС магазина компьютерной техники Проекционное и интерактивное оборудование
Проекционное и интерактивное оборудование Выполнение работ по одной или нескольким профессиям рабочих, должностям служащих
Выполнение работ по одной или нескольким профессиям рабочих, должностям служащих Разработка программно-информационного ядра информационной системы на основе СУБД
Разработка программно-информационного ядра информационной системы на основе СУБД Конспект урока по теме: Информация и ее свойства
Конспект урока по теме: Информация и ее свойства Первое знакомство с базами данных (семинар 1)
Первое знакомство с базами данных (семинар 1) Технологія СSS ( Лекція 5, частина 2)
Технологія СSS ( Лекція 5, частина 2) Как записать ребенка в загородный лагерь
Как записать ребенка в загородный лагерь Преобразование диска с таблицей MBR – разделов в GPT- диск с помощью командной строки
Преобразование диска с таблицей MBR – разделов в GPT- диск с помощью командной строки Влияние нейросетей на жизнь общества
Влияние нейросетей на жизнь общества Python. Структура программы. Переменные и присваивание. Ввод-вывод
Python. Структура программы. Переменные и присваивание. Ввод-вывод Главная библиотека страны. Библиотечный урок
Главная библиотека страны. Библиотечный урок A Display Model and Graphics Classes
A Display Model and Graphics Classes Информационная безопасность в системе национальной безопасности РФ. Базовые принципы обеспечения информационной безопасности
Информационная безопасность в системе национальной безопасности РФ. Базовые принципы обеспечения информационной безопасности Информационная безопасность. Основные понятия
Информационная безопасность. Основные понятия Критерии информационно-библиографической культуры
Критерии информационно-библиографической культуры