Содержание
- 2. 1. Блочна модель форматування CSS
- 3. Типи елементів Блочні Рядкові (строчні) Рядково-блочні Виділяють окрему групу елементів, які браузер обробляє як рядково-блочні. Такі
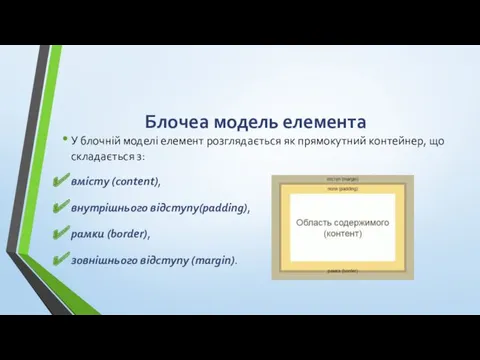
- 5. Блочеа модель елемента У блочній моделі елемент розглядається як прямокутний контейнер, що складається з: вмісту (content),
- 6. Область вмісту - це вміст елемента, наприклад, текст або зображення. Внутрішній відступ, або поле елемента додає
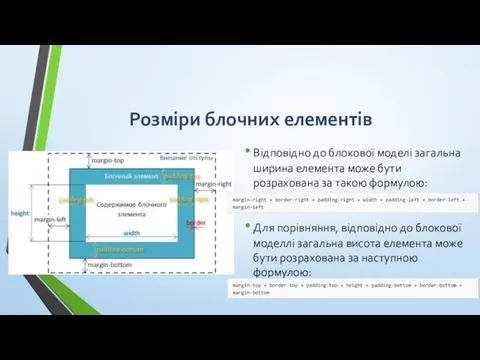
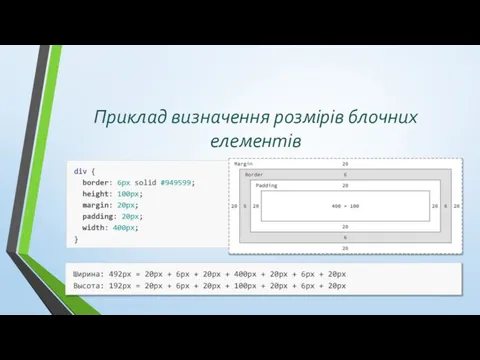
- 7. Розміри блочних елементів Відповідно до блокової моделі загальна ширина елемента може бути розрахована за такою формулою:
- 8. Приклад визначення розмірів блочних елементів
- 9. Властивість width (ширина) За замовчуванням ширина елемента заснована на значенні display. У блочних елементів ширина за
- 10. Властивість height (висота) Висота елемента за замовчуванням визначається його вмістом. Елемент буде розширюватися і стискатися по
- 11. Властивість margin (зовнішній відступ) Властивість margin дозволяє нам встановити простір, яке оточує елемент. margin знаходяться за
- 12. Властивість padding (внутрішній відступ) Властивість padding дуже схоже на властивість margin, проте розташовується всередині кордонів елемента.
- 13. Властивості margin і padding для рядкових елементів Рядкові елементи поводяться трохи по-іншому, ніж блокові і рядково-блочні
- 14. Форми позначення властивостей margin і padding При використанні скороченої властивості margin, щоб встановити одне значення для
- 15. Форми позначення властивостей margin і padding Щоб встановити унікальні значення для всіх чотирьох сторін елемента, вкажіть
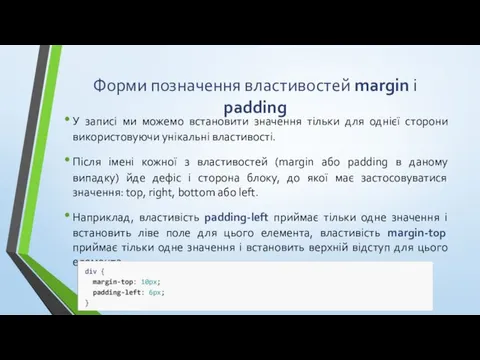
- 16. Форми позначення властивостей margin і padding У записі ми можемо встановити значення тільки для однієї сторони
- 17. Форми позначення властивостей margin і padding Значення padding і margin задаються в наступному порядку: верхнє, праве,
- 18. «Зхлопування» вертикальних відступів блокових елементів Коли два або більше вертикальних margin (margin-top і margin-bottom) стикаються, вони
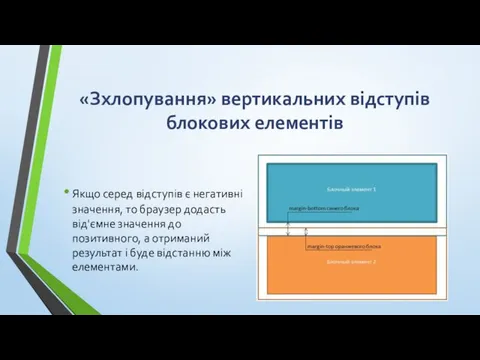
- 19. Якщо серед відступів є негативні значення, то браузер додасть від'ємне значення до позитивного, а отриманий результат
- 20. Центрування блокових елементів: {margin-left: auto; margin-right: auto;} {margin: auto;}
- 21. 2. CSS рамка
- 22. Рамки (border) Межі розташовуються між відступами і полями, створюючи рамку навколо елемента. Для властивості border потрібно
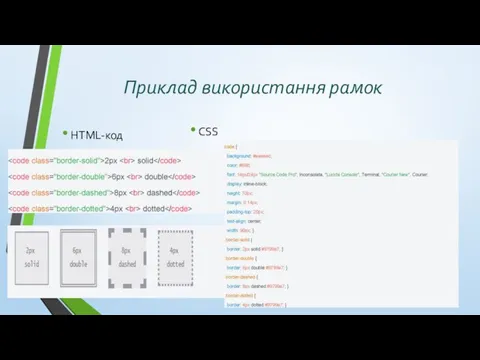
- 23. Приклад використання рамок HTML-код CSS
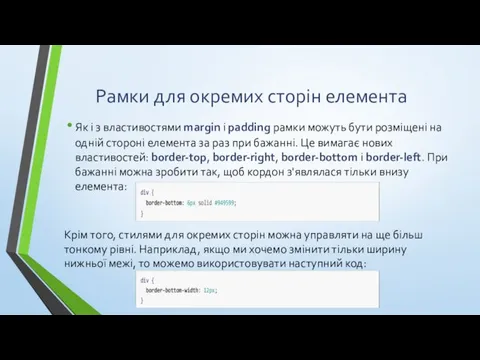
- 24. Рамки для окремих сторін елемента Як і з властивостями margin і padding рамки можуть бути розміщені
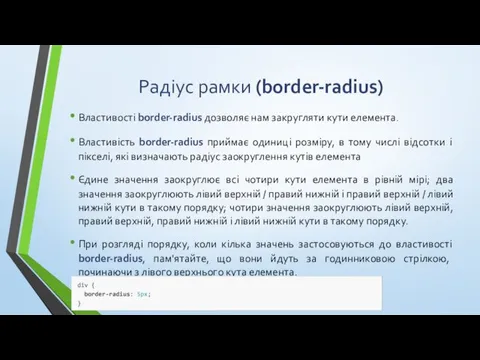
- 25. Радіус рамки (border-radius) Властивості border-radius дозволяє нам закругляти кути елемента. Властивість border-radius приймає одиниці розміру, в
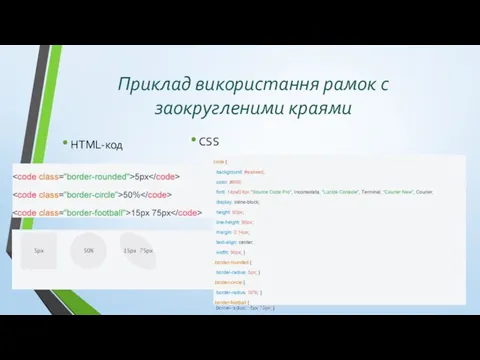
- 26. Приклад використання рамок с заокругленими краями HTML-код CSS
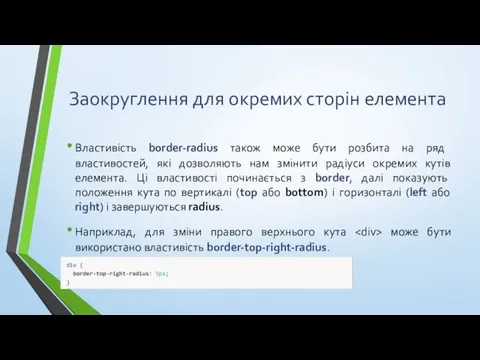
- 27. Заокруглення для окремих сторін елемента Властивість border-radius також може бути розбита на ряд властивостей, які дозволяють
- 28. Приклад
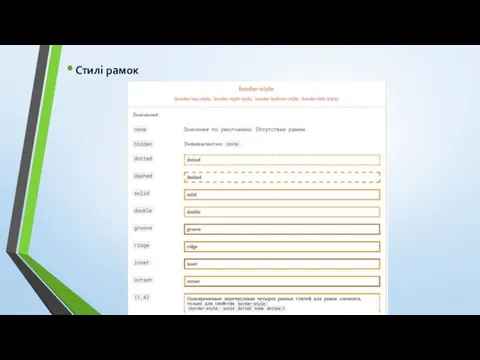
- 29. Стилі рамок
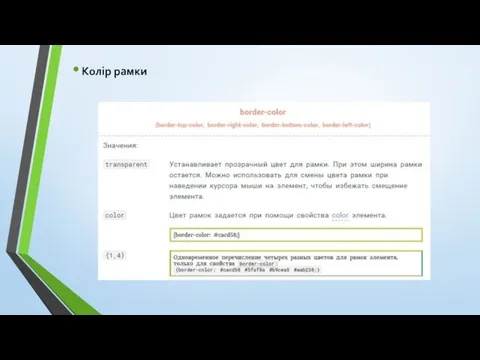
- 30. Колір рамки
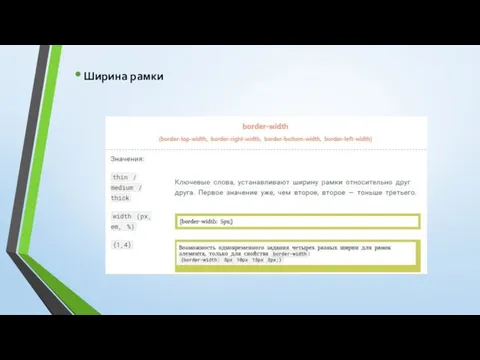
- 31. Ширина рамки
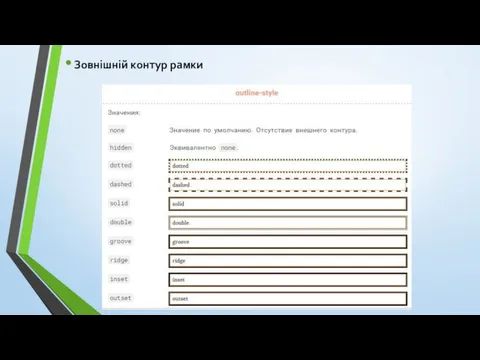
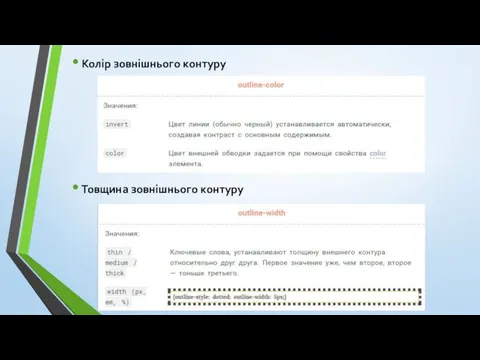
- 32. Зовнішній контур рамки
- 33. Колір зовнішнього контуру Товщина зовнішнього контуру
- 34. 3. CSS таблиці
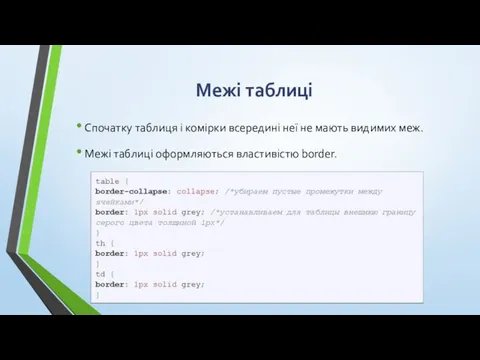
- 35. Межі таблиці Спочатку таблиця і комірки всередині неї не мають видимих меж. Межі таблиці оформляються властивістю
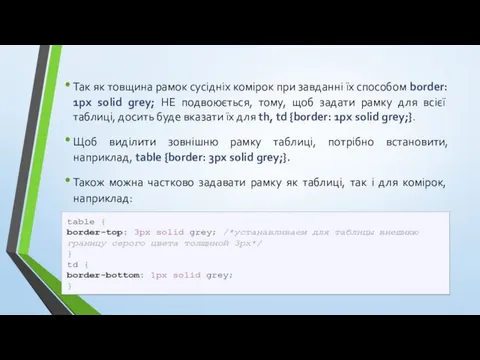
- 36. Так як товщина рамок сусідніх комірок при завданні їх способом border: 1px solid grey; НЕ подвоюється,
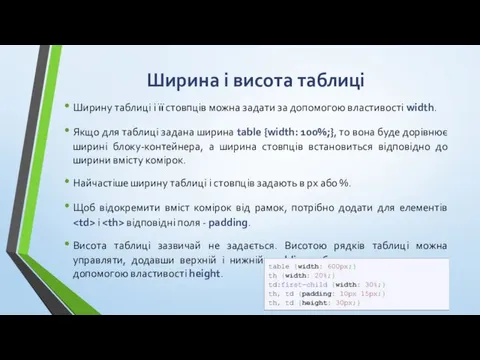
- 37. Ширина і висота таблиці Ширину таблиці і її стовпців можна задати за допомогою властивості width. Якщо
- 38. Стовпчики таблиці Не дивлячись на те, що модель таблиць CSS орієнтована в основному на рядки, проте
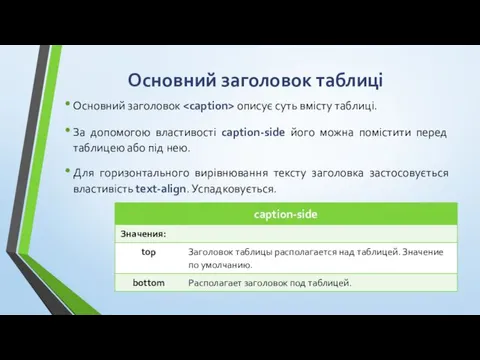
- 39. Основний заголовок таблиці Основний заголовок описує суть вмісту таблиці. За допомогою властивості caption-side його можна помістити
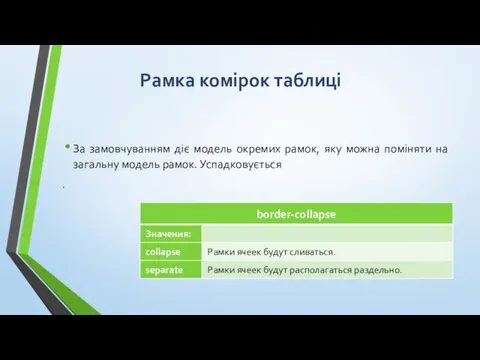
- 40. Рамка комірок таблиці За замовчуванням діє модель окремих рамок, яку можна поміняти на загальну модель рамок.
- 41. Приклад
- 42. Проміжок між рамками Властивість border-spacing дозволяє задати відстань між рамками елементів таблиці. Властивість застосовується до таблиці
- 43. 4. CSS Посилання
- 44. Псевдокласи станів гіпертекстових посилань Більшість браузерів виділяють чотири основні стани гіперпосилань, кожному з яких відповідає свій
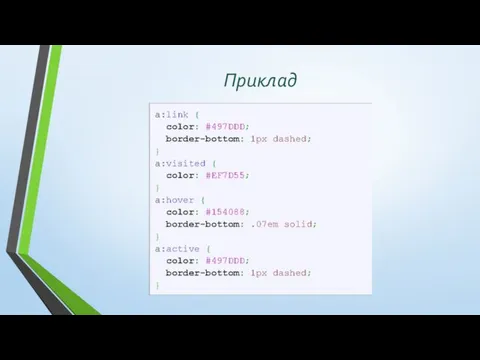
- 45. Приклад
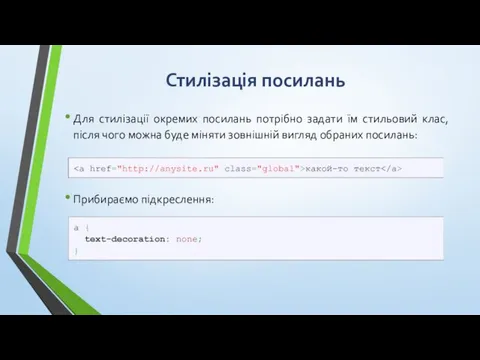
- 46. Стилізація посилань Для стилізації окремих посилань потрібно задати їм стильовий клас, після чого можна буде міняти
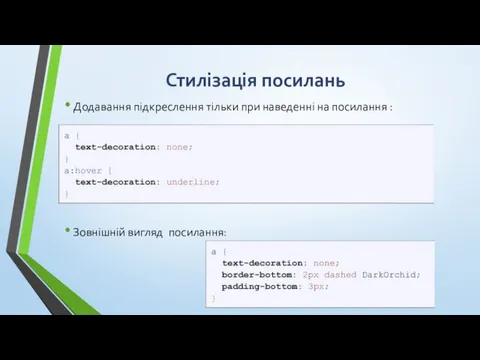
- 47. Стилізація посилань Додавання підкреслення тільки при наведенні на посилання : Зовнішній вигляд посилання:
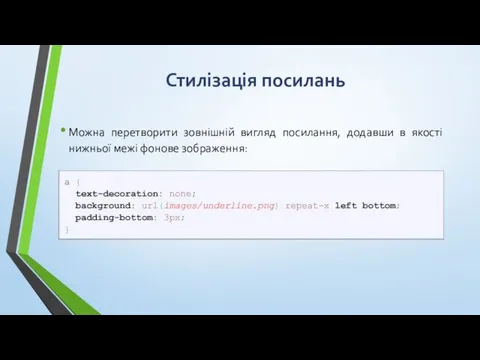
- 48. Стилізація посилань Можна перетворити зовнішній вигляд посилання, додавши в якості нижньої межі фонове зображення:
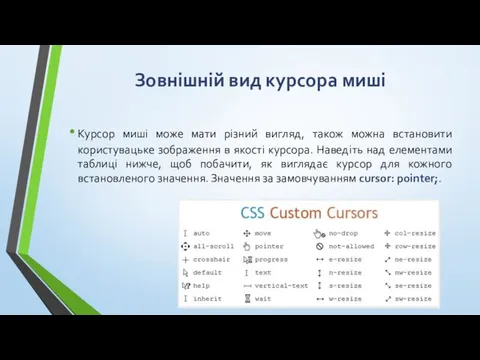
- 49. Зовнішній вид курсора миші Курсор миші може мати різний вигляд, також можна встановити користувацьке зображення в
- 50. Дякую за увагу Лектор: к.е.н., доцент кафедри інформаційного менеджменту Корзаченко Ольга Володимирівна
- 51. Самостійно! Основні типи селекторів CSS
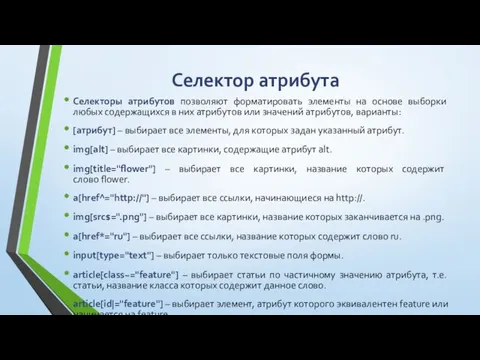
- 52. Селектор атрибута Селекторы атрибутов позволяют форматировать элементы на основе выборки любых содержащихся в них атрибутов или
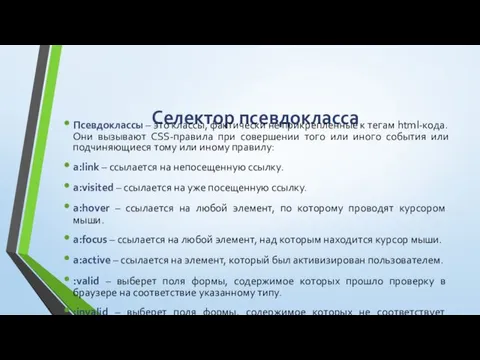
- 53. Селектор псевдокласса Псевдоклассы – это классы, фактически не прикрепленные к тегам html-кода. Они вызывают CSS-правила при
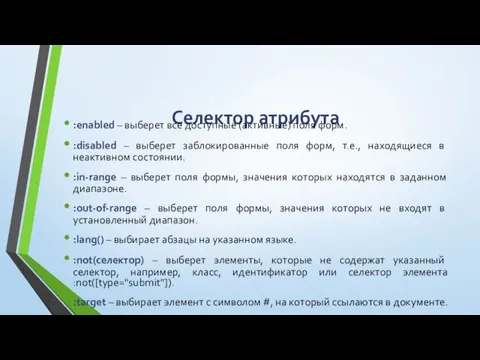
- 54. Селектор атрибута :enabled – выберет все доступные (активные) поля форм. :disabled – выберет заблокированные поля форм,
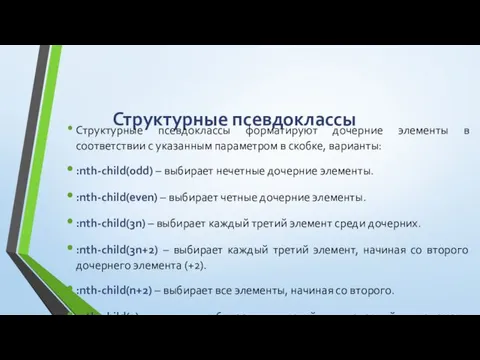
- 55. Структурные псевдоклассы Структурные псевдоклассы форматируют дочерние элементы в соответствии с указанным параметром в скобке, варианты: :nth-child(odd)
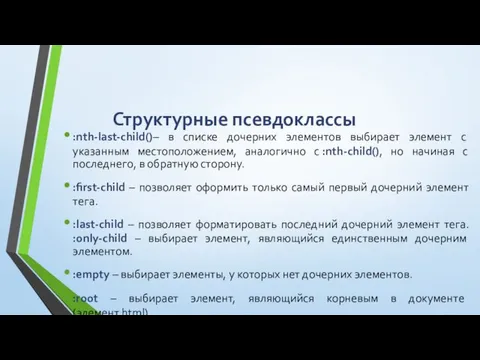
- 56. Структурные псевдоклассы :nth-last-child()– в списке дочерних элементов выбирает элемент с указанным местоположением, аналогично с :nth-child(), но
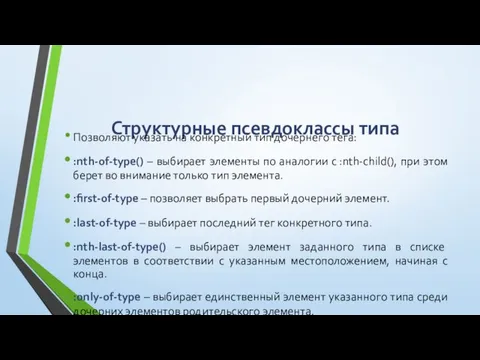
- 57. Структурные псевдоклассы типа Позволяют указать на конкретный тип дочернего тега: :nth-of-type() – выбирает элементы по аналогии
- 59. Скачать презентацию
























































 Мікропроцесорна техніка. PSoC’s Routing Resources Цифрова частина системи
Мікропроцесорна техніка. PSoC’s Routing Resources Цифрова частина системи Контент-стратегии онлайн-СМИ
Контент-стратегии онлайн-СМИ Что такое CSS, преимущества. Подключение CSS к HTML. Правила и селекторы CSS
Что такое CSS, преимущества. Подключение CSS к HTML. Правила и селекторы CSS Услуга новая телефония. Ростелеком
Услуга новая телефония. Ростелеком Антивирусные программы
Антивирусные программы Численное интегрирование
Численное интегрирование Разработка GPS-трекера для автомобиля
Разработка GPS-трекера для автомобиля Кружок Олимпиадное программирование
Кружок Олимпиадное программирование Программирование на С++. Функции
Программирование на С++. Функции Разработка web-портала спортивной общественной организации
Разработка web-портала спортивной общественной организации Основные понятия ОС
Основные понятия ОС Спам. Возникновение, распространение, способы защиты
Спам. Возникновение, распространение, способы защиты Презентация по ИВТ Устройство компьютера
Презентация по ИВТ Устройство компьютера Информатика и ИКТ
Информатика и ИКТ Паттерны проектирования (Design patterns)
Паттерны проектирования (Design patterns) 1С: Предприятие
1С: Предприятие Формирование изображений на экране монитора
Формирование изображений на экране монитора Образовательные сайты для педагогов
Образовательные сайты для педагогов Документальный поток и закономерности его развития
Документальный поток и закономерности его развития Об'єкти файлової системи
Об'єкти файлової системи HTML. Язык гипертекстовой разметки
HTML. Язык гипертекстовой разметки Развитие вычислительной техники
Развитие вычислительной техники Язык описания словарей RDF
Язык описания словарей RDF Основы HTML. Создание сайтов в текстовом редакторе
Основы HTML. Создание сайтов в текстовом редакторе Большие данные. Всероссийская образовательная акция Урок цифры
Большие данные. Всероссийская образовательная акция Урок цифры Обзор компьютера
Обзор компьютера Методы передачи информации в ТКС на физическом уровне
Методы передачи информации в ТКС на физическом уровне Основные сведения. Предпосылки появления баз данных
Основные сведения. Предпосылки появления баз данных