Для чего нужен и принцип подключение к HTML
CSS позволяет нам "оформить, стилизовать" нашу
страницу - например:
задать шрифт для текста (Arial, Helvetica, Times New Roman и т.д.)
задать размер шрифта (12px, 14px, 16px и т.д.)
задать цвет текста (желтый, голубой, сиреневый, зеленый, темно-зеленый и т.д.)
задать цвет фона страницы (желтый, белый, голубой и т.д.)
и многое другое
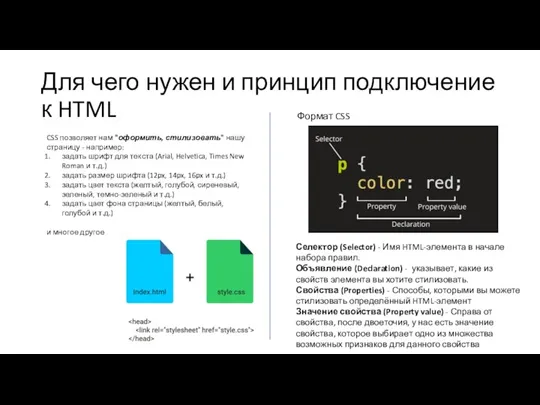
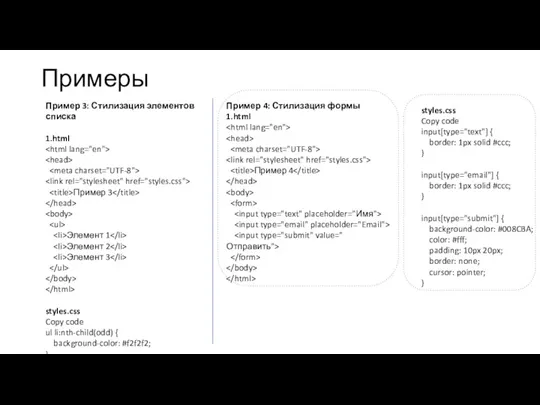
Формат CSS
Селектор (Selector) - Имя HTML-элемента в начале набора правил.
Объявление (Declaration) - указывает, какие из свойств элемента вы хотите стилизовать.
Свойства (Properties) - Способы, которыми вы можете стилизовать определённый HTML-элемент
Значение свойства (Property value) - Справа от свойства, после двоеточия, у нас есть значение свойства, которое выбирает одно из множества возможных признаков для данного свойства









 Розв’язування задач, які передбачають створення програмних об’єктів
Розв’язування задач, які передбачають створення програмних об’єктів Графический дизайн для недизайнера
Графический дизайн для недизайнера Prospects for the development of GIS in the representation of a man of the late 20th century
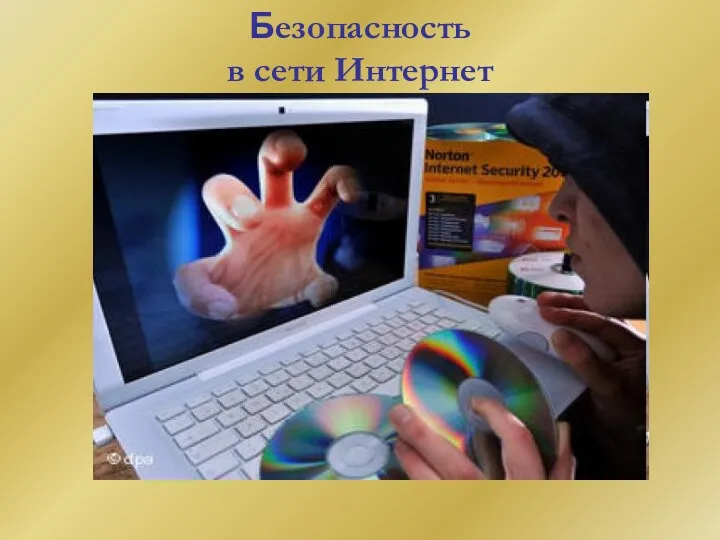
Prospects for the development of GIS in the representation of a man of the late 20th century Безопасность в сети Интернет
Безопасность в сети Интернет Состав и назначение интегрированных САПР. Лекция 5
Состав и назначение интегрированных САПР. Лекция 5 Занятия 9-10. Требования с точки зрения РКЗ
Занятия 9-10. Требования с точки зрения РКЗ Проект Школьное телевидение
Проект Школьное телевидение Программирование на языке Python. Массивы
Программирование на языке Python. Массивы Алгоритм. Исполнитель
Алгоритм. Исполнитель Smart things
Smart things Мәліметтер қорымен жұмыс
Мәліметтер қорымен жұмыс Система делает возможным приобрести билеты на многие мероприятия на сайте
Система делает возможным приобрести билеты на многие мероприятия на сайте Интернент коммерция – жеткізу жїйелерініѕ менеджменті
Интернент коммерция – жеткізу жїйелерініѕ менеджменті Моделирование как метод познания. Моделирование и формализация. 9 класс
Моделирование как метод познания. Моделирование и формализация. 9 класс Microsoft Office Visio - це програма створення ділових малюнків і діаграм
Microsoft Office Visio - це програма створення ділових малюнків і діаграм Разработка информационной системы организации ООО Зоолайф
Разработка информационной системы организации ООО Зоолайф Криптографические методы защиты информации. История развития. Современное состояние. Перспективы
Криптографические методы защиты информации. История развития. Современное состояние. Перспективы Корпоративная сеть ОАО Лепсе
Корпоративная сеть ОАО Лепсе Обработка массивов данных. (Тема 4)
Обработка массивов данных. (Тема 4) Топ-5 самых удивительных достижений машинного обучения за 2018 год
Топ-5 самых удивительных достижений машинного обучения за 2018 год Применение компьютерной графики в XXI веке
Применение компьютерной графики в XXI веке Компьютерные вирусы и антивирусные программы
Компьютерные вирусы и антивирусные программы Введение в информационные технологии
Введение в информационные технологии Программное обеспечение (ПО)
Программное обеспечение (ПО) Організація баз даних та знань. Моделі даних. Ієрархічна та мережна модель даних
Організація баз даних та знань. Моделі даних. Ієрархічна та мережна модель даних Развитие информационных систем
Развитие информационных систем My hobbies
My hobbies Правила техники безопасности и поведения в кабинете информатики
Правила техники безопасности и поведения в кабинете информатики