Содержание
- 2. Agile practitioner Trainer Public speaker Extensive AngularJS user
- 3. Agenda Intro View and controller Directives and filters Two-way data binding Event handlers RESTful services and
- 4. Intro Framework overview. Main concepts. Bootstrapping.
- 5. MVC IoC container Plain JS models All-in-One Modular design Testing bundled Directives
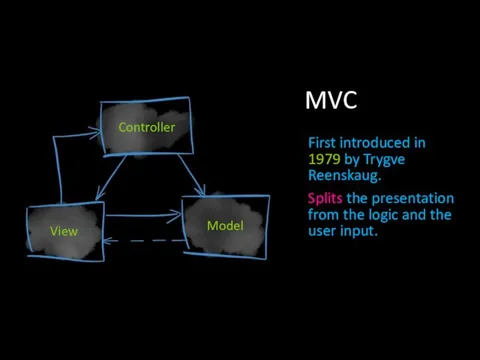
- 6. MVC First introduced in 1979 by Trygve Reenskaug. Splits the presentation from the logic and the
- 7. Inversion of Control Service Dependency Service Injector Dependency
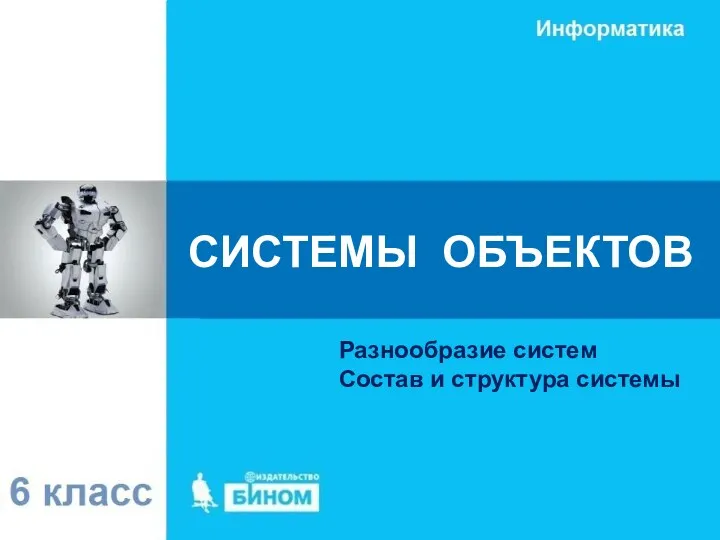
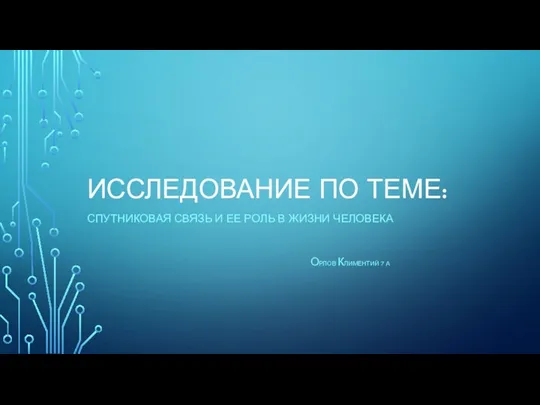
- 8. Bootstrapping TEMPLATE … … CODE angular.module('myApp', []);
- 9. View and controller Controllers. Templates. Scopes.
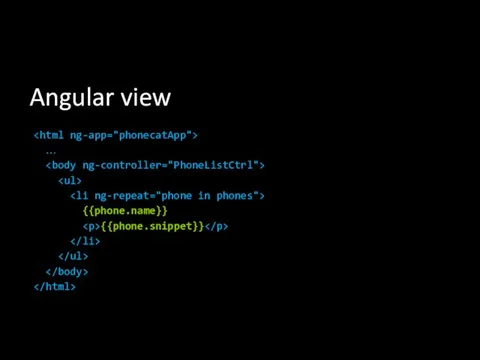
- 10. Angular view … {{phone.name}} {{phone.snippet}}
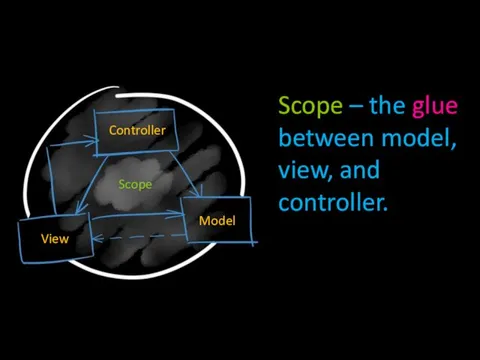
- 11. Controller View Model Scope Scope – the glue between model, view, and controller.
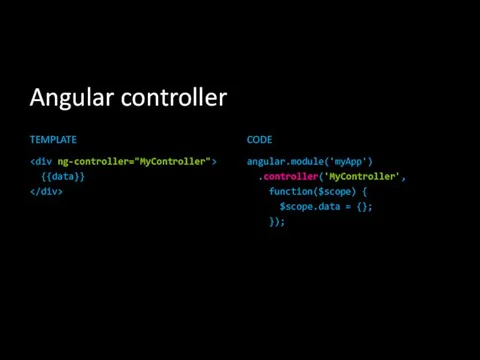
- 12. Angular controller TEMPLATE {{data}} CODE angular.module('myApp') .controller('MyController', function($scope) { $scope.data = {}; });
- 13. Directives and filters Directives. ngRepeat. Filters.
- 14. Look and feel created {{event.child.id}} by forking this plunk .
- 15. Forms of directives Preferred Element: Argument: also Class: Comment:
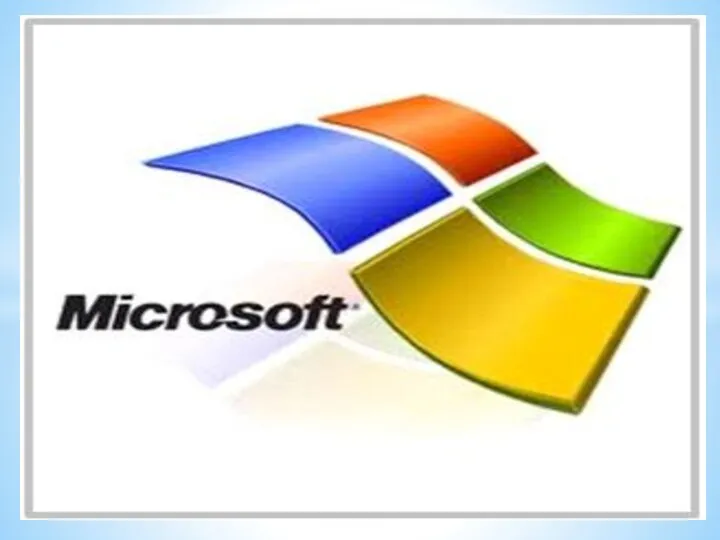
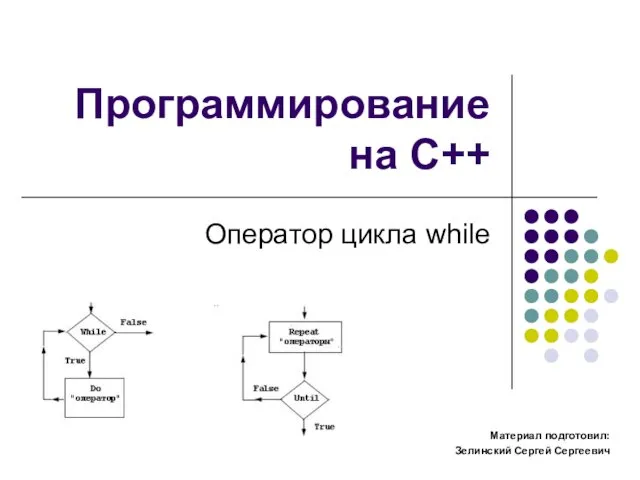
- 16. ngRepeat [{{$index + 1}}] {{friend.name}} who is {{friend.age}}.
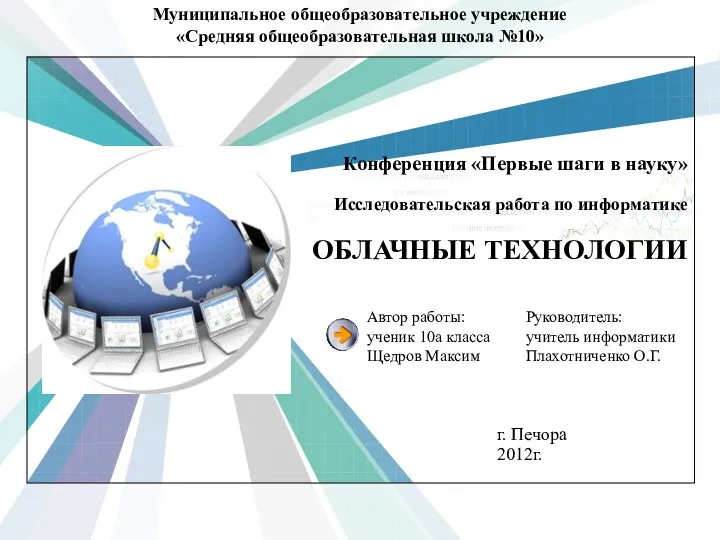
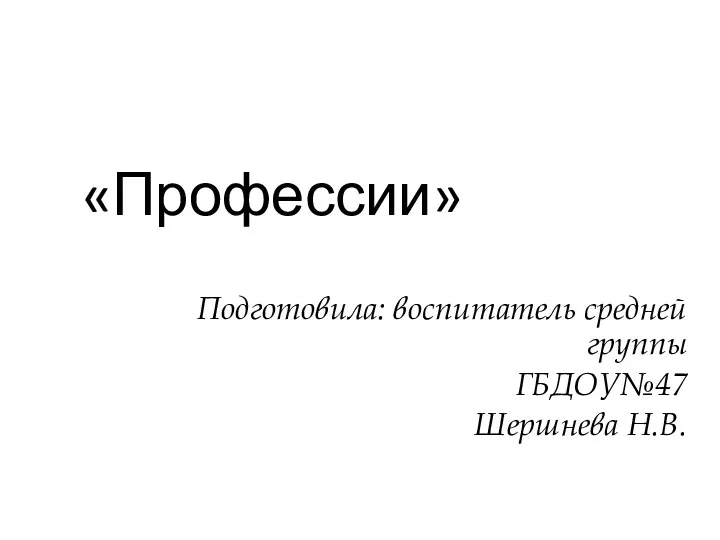
- 17. Filter [{{$index + 1}}] {{friend.name}} who is {{friend.age}}.
- 18. Standard filters currency date filter json limitTo uppercase number orderBy lowercase
- 19. Practice #1
- 20. Task – goo.gl/grrTPW Create an angular application (bootstrap with ng-app). Create a controller and a template.
- 21. Two-way data binding ngModel
- 22. ngModel
- 23. Practice #2
- 24. Task – goo.gl/CoqXPy Update the application so that the filtering params can be set on the
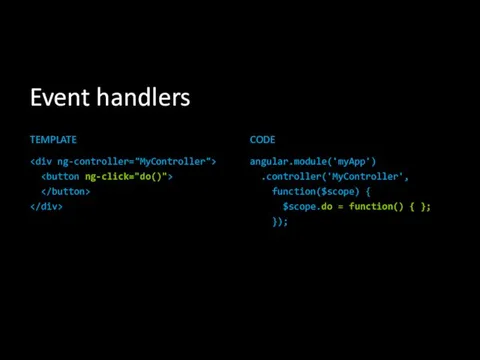
- 25. Event handlers Calling events from the view
- 26. Event handlers TEMPLATE CODE angular.module('myApp') .controller('MyController', function($scope) { $scope.do = function() { }; });
- 27. RESTful services and $resource HTTP and RESTful services. Injecting services.
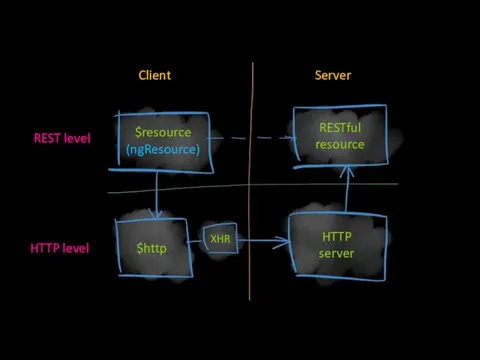
- 28. REST level HTTP level Client Server $resource (ngResource) RESTful resource $http XHR HTTP server
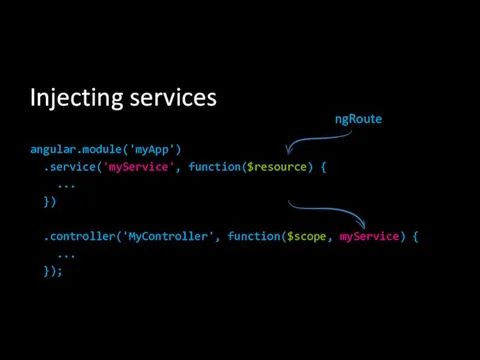
- 29. angular.module('myApp') .service('myService', function($resource) { ... }) .controller('MyController', function($scope, myService) { ... }); Injecting services ngRoute
- 30. Practice #3
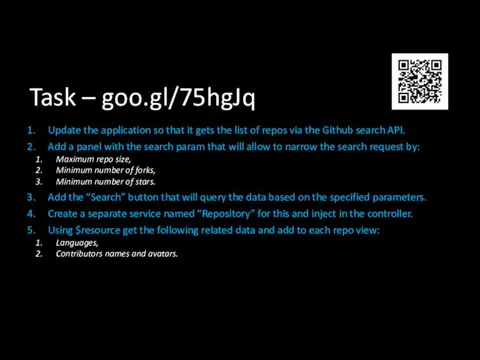
- 31. Task – goo.gl/75hgJq Update the application so that it gets the list of repos via the
- 32. Yeoman Yeoman tool. Scaffolding. yo.
- 33. Yeomen Warders aka Beefeaters
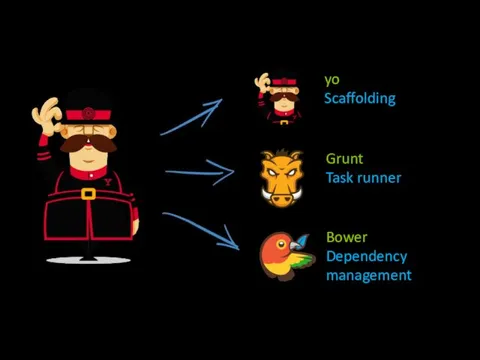
- 34. yo Scaffolding Grunt Task runner Bower Dependency management
- 35. Scaffolding is a technique, in which a specification is used to generate source code.
- 36. Scaffolding tools examples
- 37. yo npm install –g yo generator-angular
- 38. yo angular AngularJS generators
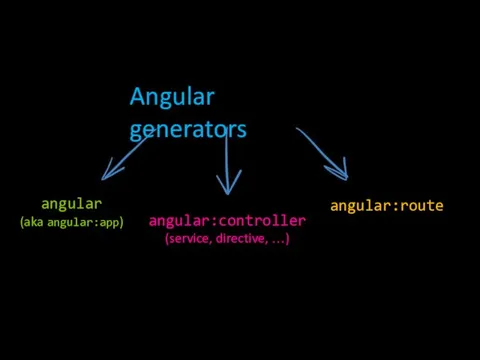
- 39. Angular generators angular:route angular (aka angular:app) angular:controller (service, directive, …)
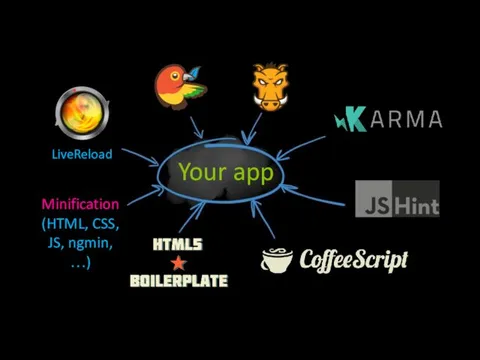
- 40. Your app LiveReload Minification (HTML, CSS, JS, ngmin, …)
- 41. Practice #4
- 42. Task – goo.gl/yOC4Vx Create an application using yo AngularJS generator. Migrate the existing code into this
- 43. Configuring services Providers. Application phases.
- 44. Providers are used for services configuration.
- 45. Config Run Two execution phases
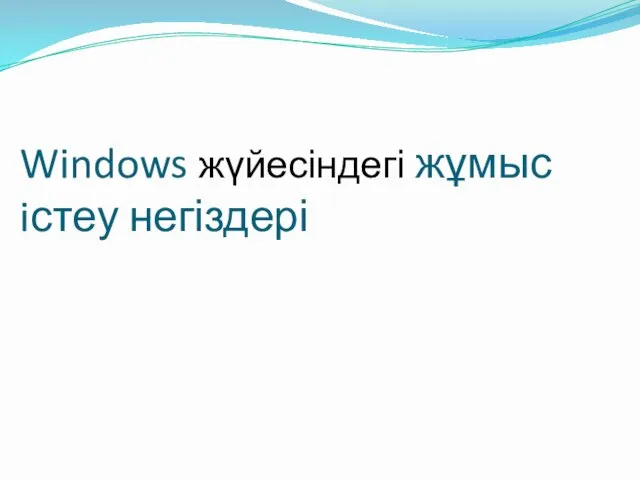
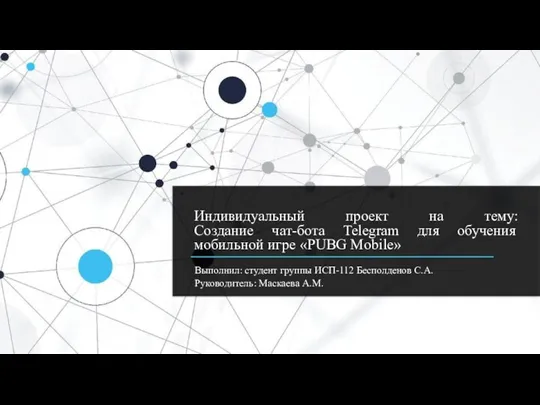
- 46. Example of a provider usage angular.module('myApp', []) .config(function($filterProvider) { $filterProvider.register('myFilter', MyFilter); });
- 47. Routing Multiple views. $routeProvider. $routeParams.
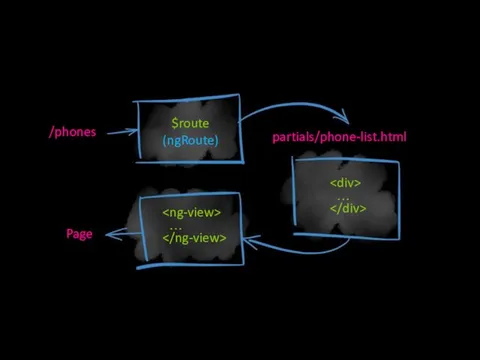
- 48. partials/phone-list.html /phones $route (ngRoute) … … Page
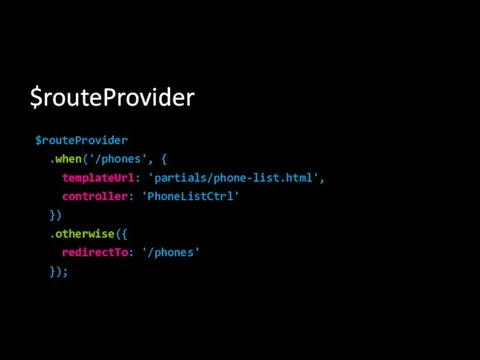
- 49. $routeProvider $routeProvider .when('/phones', { templateUrl: 'partials/phone-list.html', controller: 'PhoneListCtrl' }) .otherwise({ redirectTo: '/phones' });
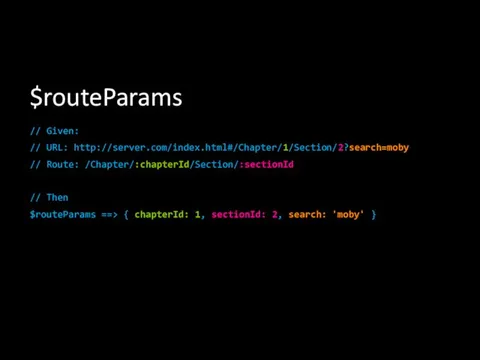
- 50. $routeParams // Given: // URL: http://server.com/index.html#/Chapter/1/Section/2?search=moby // Route: /Chapter/:chapterId/Section/:sectionId // Then $routeParams ==> { chapterId: 1,
- 51. Practice #5
- 52. Task – goo.gl/nriURP Next to each repo entry in the list add the “Details” link. Clicking
- 53. http://kirbarn.blogpost.com kiryl.baranoshnik@gmail.com @kirbarn
- 55. Скачать презентацию






![Bootstrapping TEMPLATE … … CODE angular.module('myApp', []);](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/14911/slide-7.jpg)







![ngRepeat [{{$index + 1}}] {{friend.name}} who is {{friend.age}}.](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/14911/slide-15.jpg)
![Filter [{{$index + 1}}] {{friend.name}} who is {{friend.age}}.](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/14911/slide-16.jpg)




























![Example of a provider usage angular.module('myApp', []) .config(function($filterProvider) { $filterProvider.register('myFilter', MyFilter); });](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/14911/slide-45.jpg)







 Понятие информации. Изменение информации
Понятие информации. Изменение информации Разнообразие систем. Состав и структура системы
Разнообразие систем. Состав и структура системы Майкрософт туралы мәлімет
Майкрософт туралы мәлімет СМИ в политической системе
СМИ в политической системе Облачные технологии
Облачные технологии Windows жүйесіндегі жұмыс істеу негіздері
Windows жүйесіндегі жұмыс істеу негіздері Программа CCleaner
Программа CCleaner Проектирование информационной системы для автоматизации технических осмотров автомобилей
Проектирование информационной системы для автоматизации технических осмотров автомобилей Списки и строки
Списки и строки Скоростное прохождение игр (Speedrun)
Скоростное прохождение игр (Speedrun) Спам. Возникновение, распространение, способы защиты
Спам. Возникновение, распространение, способы защиты Mit App Inventor. Урок 7
Mit App Inventor. Урок 7 Файловая система
Файловая система Union operators, intersection, exception, grouping sets. Lecture 8
Union operators, intersection, exception, grouping sets. Lecture 8 Развитие эстетического восприятия дошкольников посредством декоративного рисования
Развитие эстетического восприятия дошкольников посредством декоративного рисования Индексаторы и операции классов. Лекция №5
Индексаторы и операции классов. Лекция №5 Робот - помощник кулинара
Робот - помощник кулинара Сетевые кабели
Сетевые кабели Электронный учебник WORD
Электронный учебник WORD An Introduction to GNSS_rev2_SD
An Introduction to GNSS_rev2_SD Информационно-логические основы ЭВМ
Информационно-логические основы ЭВМ Безопасный интернет. Для родительского собрания
Безопасный интернет. Для родительского собрания Формирование цифровых сообщений
Формирование цифровых сообщений Исследование по теме: Спутниковая связь и ее роль в жизни человека
Исследование по теме: Спутниковая связь и ее роль в жизни человека Побочные каналы утечки информации
Побочные каналы утечки информации Программирование на С++. Оператор цикла while
Программирование на С++. Оператор цикла while Профессии
Профессии Создание чат-бота Telegram для обучения мобильной игре PUBG Mobile
Создание чат-бота Telegram для обучения мобильной игре PUBG Mobile