Содержание
- 2. Факультет прикладной информатики 1. Понятие анимации Анимацией называется искусственное представление движения в кино, на телевидении или
- 3. Факультет прикладной информатики Анимация, в отличие от видео, использующего непрерывное движение, использует множество независимых рисунков. Синоним
- 4. Факультет прикладной информатики Принятое в мире профессиональное определение «анимация» (в переводе с латинского «анима» – душа,
- 5. Факультет прикладной информатики Компьютерная анимация - последовательный показ слайд-шоу из заранее подготовленных графических файлов, а также
- 6. Факультет прикладной информатики Может применяться в кинематографии, компьютерных играх, мультимедийных приложениях (например, энциклопедиях), а также для
- 7. Факультет прикладной информатики Первые анимационные проекты Японские сказки в стиле «анимэ» 1913г. Студия «Союз Мультфильм» 1936г.
- 8. Факультет прикладной информатики 2. Принципы и технологии создания анимации Технологии создания анимации: 1. Классическая (традиционная) анимация.
- 9. Факультет прикладной информатики Классическая (традиционная) анимация представляет собой поочередную смену рисунков, каждый из которых нарисован отдельно.
- 10. Факультет прикладной информатики Стоп-кадровая (кукольная) анимация. Размещенные в пространстве объекты фиксируются кадром, после чего их положение
- 11. Факультет прикладной информатики Спрайтовая анимация реализуется при помощи языков программирования. Спрайт – графический объект в компьютерной
- 12. Факультет прикладной информатики Морфинг – преобразование одного объекта в другой за счет генерации заданного количества промежуточных
- 13. Факультет прикладной информатики Цветовая анимация – при ней изменяется лишь цвет, а не положение объекта
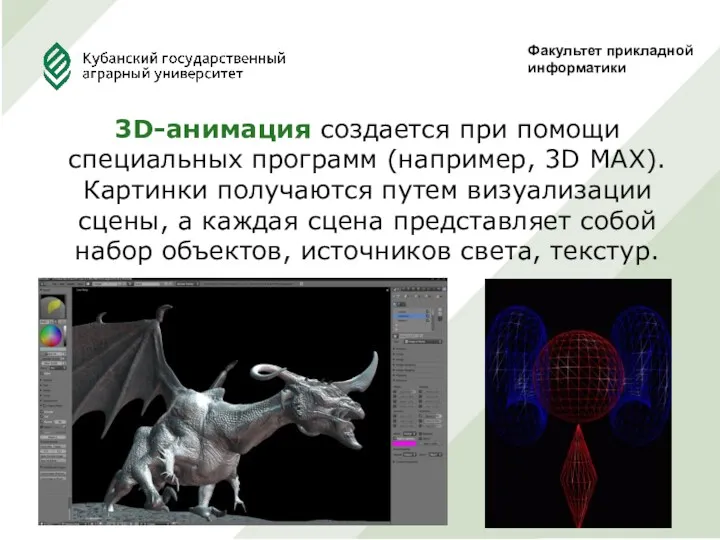
- 14. Факультет прикладной информатики 3D-анимация создается при помощи специальных программ (например, 3D MAX). Картинки получаются путем визуализации
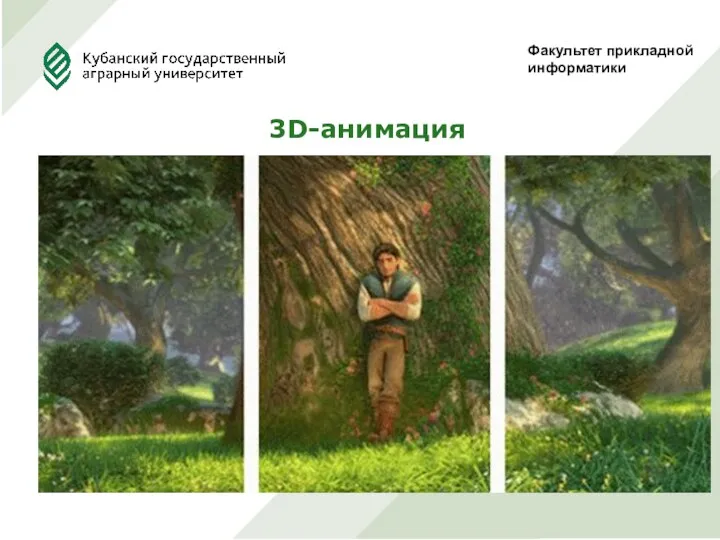
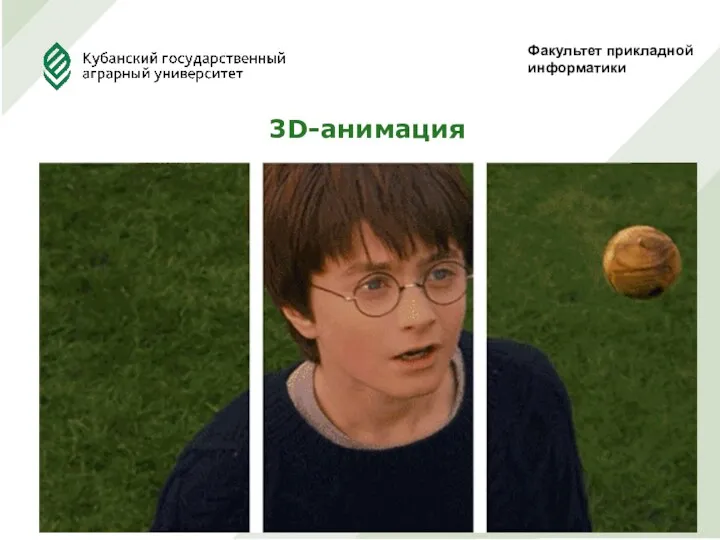
- 15. Факультет прикладной информатики 3D-анимация
- 16. Факультет прикладной информатики 3D-анимация
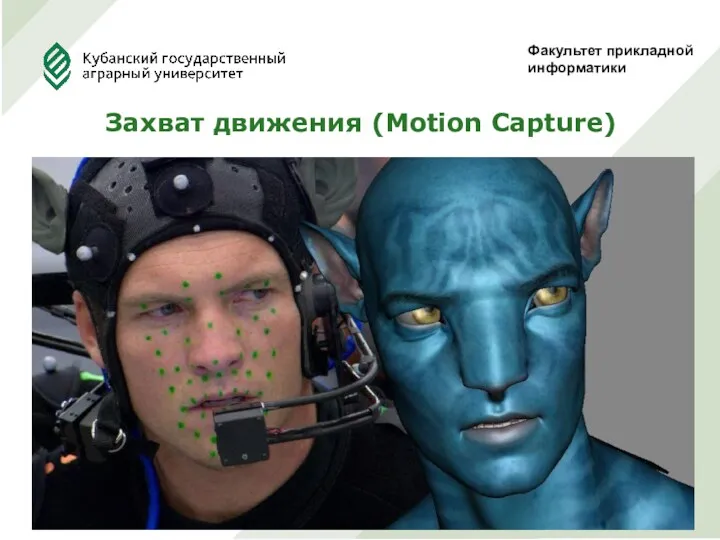
- 17. Факультет прикладной информатики Захват движения (Motion Capture) – первое направление анимации, которое дает возможность передавать естественные,
- 18. Факультет прикладной информатики Захват движения (Motion Capture)
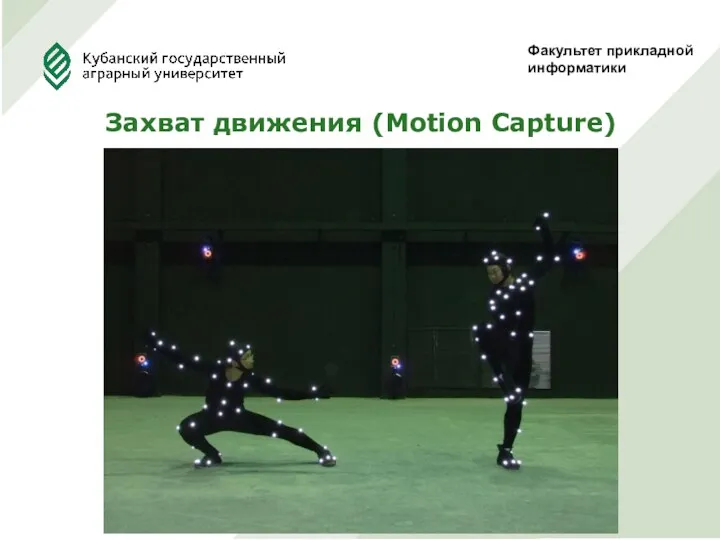
- 19. Факультет прикладной информатики Захват движения (Motion Capture)
- 20. Факультет прикладной информатики Принципы создания анимации «Сжатие и растяжение» (squash & stretch) – принцип состоит в
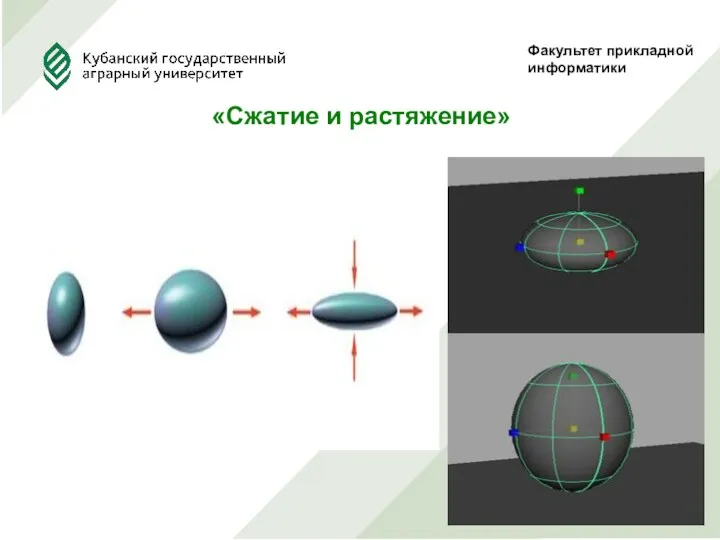
- 21. Факультет прикладной информатики «Сжатие и растяжение»
- 22. Факультет прикладной информатики Основные принципы анимации «Подготовительное действие» (Anticipation) – принцип состоит в том, что перед
- 23. Факультет прикладной информатики Основные принципы анимации «Ключевые кадры» – принцип предусматривает предварительную компоновку движений - художник
- 24. Факультет прикладной информатики Ключевые кадры
- 25. Факультет прикладной информатики Захлестом называется движение отдельных элементов тела, в то время как тело уже не
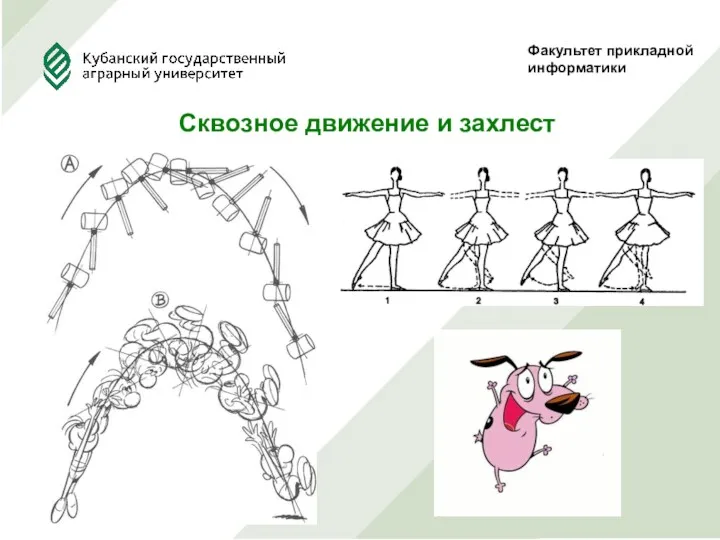
- 26. Факультет прикладной информатики Сквозное движение и захлест
- 27. Факультет прикладной информатики Основные принципы анимации «Движения по дугам» – принцип заключается в скорости движения, где
- 28. Факультет прикладной информатики Второстепенные действия – служат для того, чтобы акцентировать внимание на чем-нибудь. Преувеличение (Exaggerrate
- 29. Факультет прикладной информатики Основные принципы анимации Расчет времени (Timing) – этот принцип позволяет придать персонажу вес
- 30. Факультет прикладной информатики Основные принципы анимации Профессиональный рисунок – рисунок основа всего. Принцип профессионального рисунка воспрещает
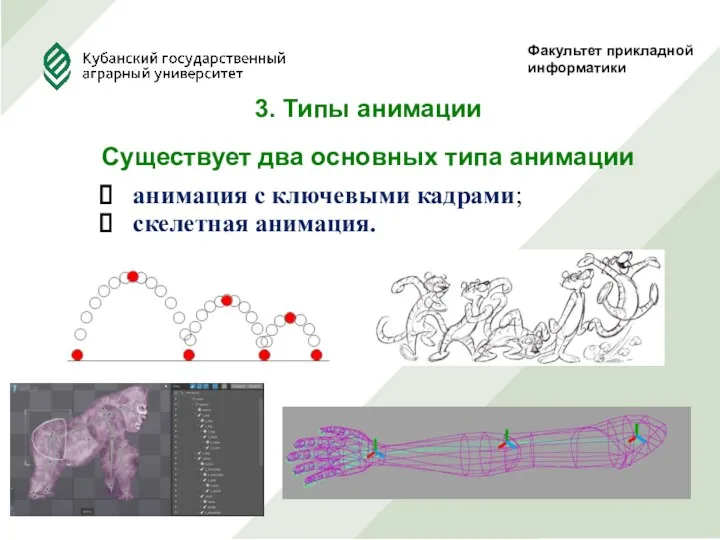
- 31. Факультет прикладной информатики Существует два основных типа анимации анимация с ключевыми кадрами; скелетная анимация. 3. Типы
- 32. Факультет прикладной информатики Анимация по ключевым кадрам — технология создания анимации, при которой первоначально создаются основные
- 33. Факультет прикладной информатики Ключевые кадры определяет художник-аниматор. Созданием фаз в традиционной рисованной мультипликации занимается художник-фазовщик, в
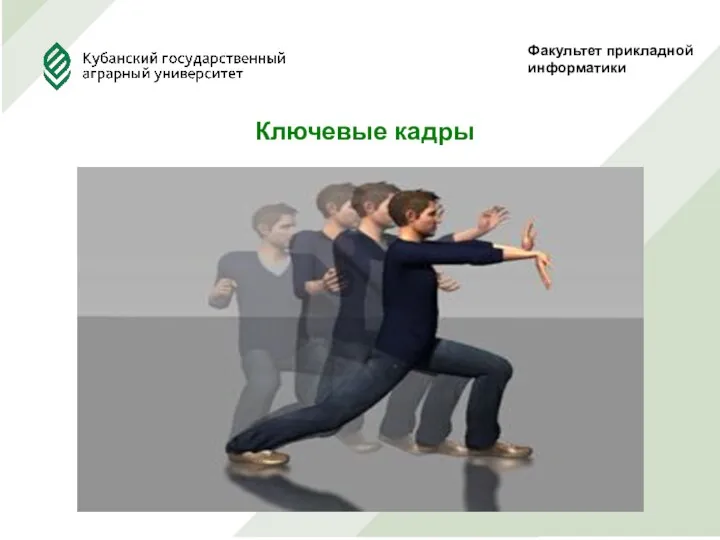
- 34. Факультет прикладной информатики Ключевые кадры
- 35. Факультет прикладной информатики Под ключевыми кадрами понимаются моменты времени, в которых наблюдаются какие-либо события анимации, отображающие
- 36. Факультет прикладной информатики Представленная условная схема движения объекта по криволинейной траектории отображает ключевые и промежуточные позиции
- 37. Факультет прикладной информатики Данная технология получения анимации предполагает, что нужно задать, как должен выглядеть объект в
- 38. Факультет прикладной информатики Помимо ключевых кадров в анимации будут присутствовать промежуточные кадры (in-betweens), которые формируются программой
- 39. Факультет прикладной информатики Преимущества и недостатки анимации с ключевыми кадрами Преимуществом является быстрота, поскольку в ходе
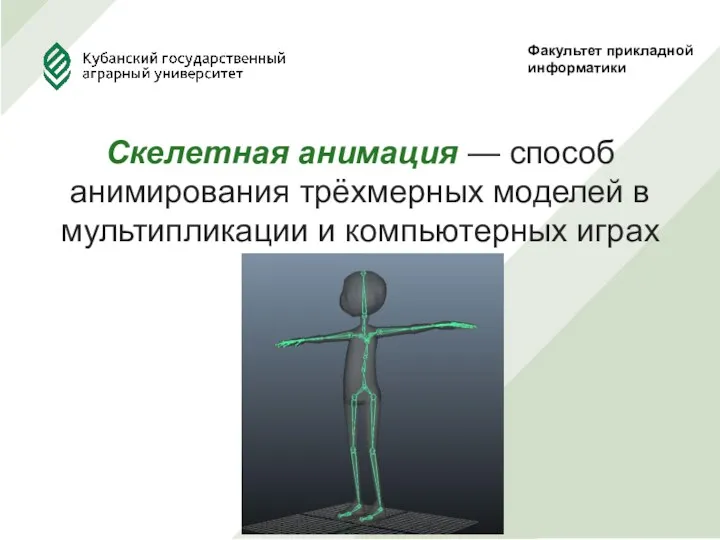
- 40. Факультет прикладной информатики Скелетная анимация — способ анимирования трёхмерных моделей в мультипликации и компьютерных играх
- 41. Факультет прикладной информатики Мультипликатор или моделер создаёт скелет, представляющий собой как правило древообразную структуру костей, в
- 42. Факультет прикладной информатики Модель скелетной анимации с сеткой и скелетом
- 43. Факультет прикладной информатики Скелетная анимация обладает несколькими преимуществами по сравнению с анимацией с ключевыми кадрами: позволяет
- 44. Факультет прикладной информатики 4. 2D анимация 2D-анимация – создание подвижных объектов или сцен с использованием компьютерных
- 45. Факультет прикладной информатики Процесс «оживления» пиксельных картинок не слишком отличается от классической анимации. Точно также сначала
- 46. Факультет прикладной информатики Среди множества графических пакетов, позволяющих работать с пиксельной графикой, наиболее популярны: Macromedia Flash
- 47. Факультет прикладной информатики Работать с векторной анимацией проще, так как она позволяет осуществлять «перетекание» объекта из
- 48. Факультет прикладной информатики Важный параметр любого кино-, видео- или мультипликационного материала – плавность смены кадров (частота
- 49. Факультет прикладной информатики Самыми распространенными форматами для 2D-анимации являются: AVI — это формат-контейнер, который содержит видео/аудио
- 50. Факультет прикладной информатики 5. 3D-анимация Для создания трехмерной графики используются специальные программы, которые называются редакторы трехмерной
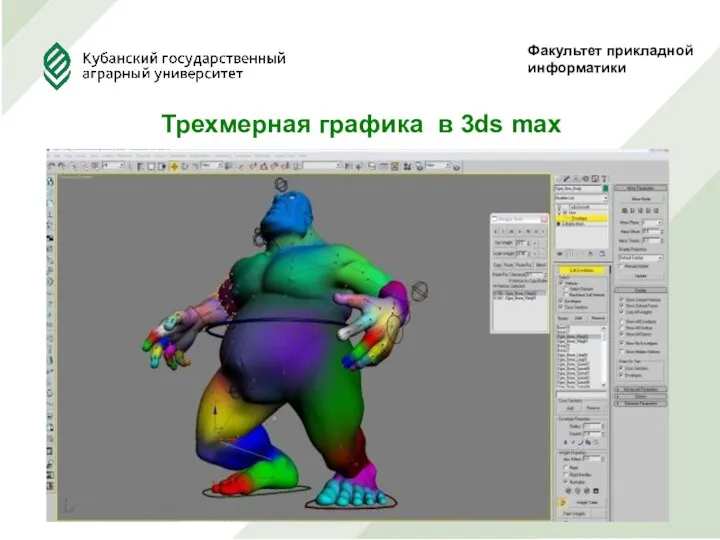
- 51. Факультет прикладной информатики Трехмерная графика в 3ds max
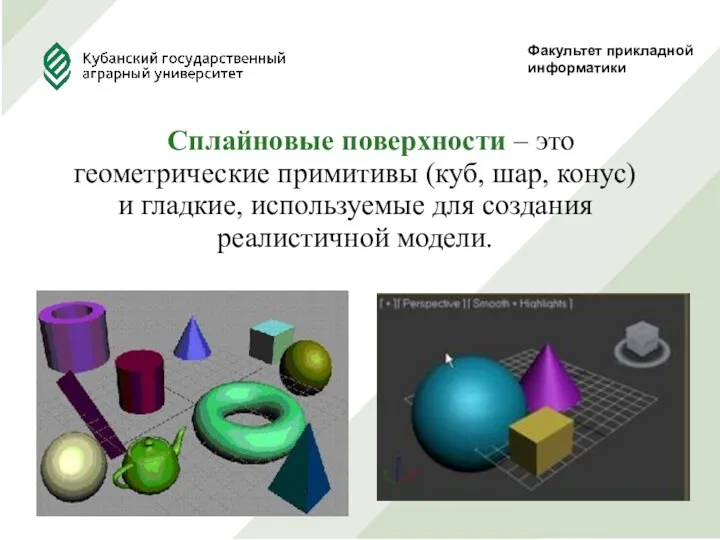
- 52. Факультет прикладной информатики Сплайновые поверхности – это геометрические примитивы (куб, шар, конус) и гладкие, используемые для
- 53. Факультет прикладной информатики Вид поверхности определяется расположенной в пространстве сеткой опорных точек. Каждой точке присваивается коэффициент,
- 54. Факультет прикладной информатики Деформация объекта обеспечивается перемещением контрольных точек, расположенных вблизи. Каждая контрольная точка связана с
- 55. Факультет прикладной информатики Твердотельное моделирование – это способ построения объектов из примитивов. Объекты представлены твердыми телами,
- 56. Факультет прикладной информатики Визуализация поверхности – это расчет коэффициента прозрачности поверхности и угла преломления лучей света
- 57. Факультет прикладной информатики Трехмерное моделирование – это создание подвижного изображения реального физического тела
- 58. Факультет прикладной информатики Трехмерное моделирование Закраска поверхностей осуществляется двумя методами: Метод Гуро – цвет примитива рассчитывается
- 60. Скачать презентацию

























































 Тест демонстрационный
Тест демонстрационный Данные типа Array и Of
Данные типа Array и Of Впровадження бітрікс24
Впровадження бітрікс24 Устройство компьютера
Устройство компьютера Программирование на Python. Итоговое занятие. Презентация проектов. 30 занятие. 5-8 классы
Программирование на Python. Итоговое занятие. Презентация проектов. 30 занятие. 5-8 классы Кибербезопасность. Что такое кибербезопасность?
Кибербезопасность. Что такое кибербезопасность? Проектный менеджмент информационных систем. Раздел 1. Общие подходы к управлению программными проектами
Проектный менеджмент информационных систем. Раздел 1. Общие подходы к управлению программными проектами Математичні функцій в С++
Математичні функцій в С++ Сетевое взаимодействие: перспективы и проблемы осуществления
Сетевое взаимодействие: перспективы и проблемы осуществления 3D-ручка. Как появилась 3D-ручка
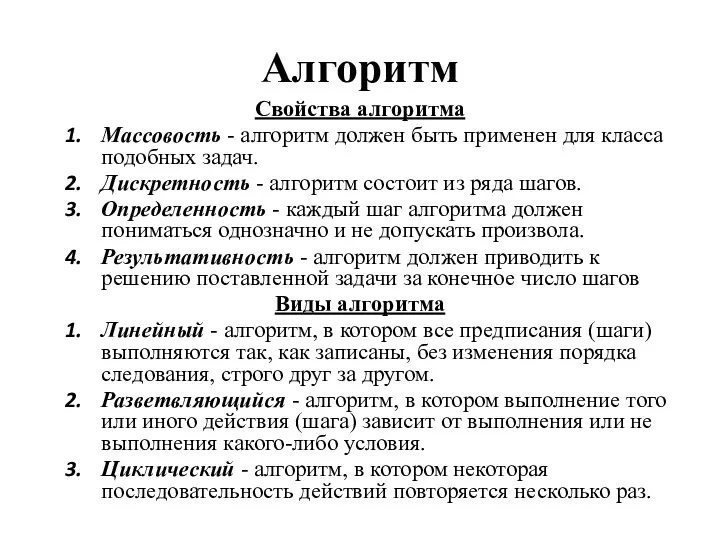
3D-ручка. Как появилась 3D-ручка Алгоритм. Свойства алгоритма
Алгоритм. Свойства алгоритма Информационные ресурсы Интернета. 8 класс
Информационные ресурсы Интернета. 8 класс КМиСЗИ. Криптография
КМиСЗИ. Криптография Введение в программную инженерию
Введение в программную инженерию Digital Twin. Занятие 2
Digital Twin. Занятие 2 Search Engine
Search Engine Место информатики в начальной школе
Место информатики в начальной школе Database 5.1
Database 5.1 Побудова звітів
Побудова звітів Язык гипертекстовой раз метки HTML
Язык гипертекстовой раз метки HTML Компьютерные сети
Компьютерные сети Введение в технологию создания Web-сайтов
Введение в технологию создания Web-сайтов Архитектура и принципы работы ЭВМ
Архитектура и принципы работы ЭВМ Подготовка к ОГЭ (информатика)
Подготовка к ОГЭ (информатика) Клавиатура. Монитор
Клавиатура. Монитор Интернет. Его плюсы и минусы
Интернет. Его плюсы и минусы Моделирование, как метод познания
Моделирование, как метод познания Троянские программы и защита от них
Троянские программы и защита от них