Содержание
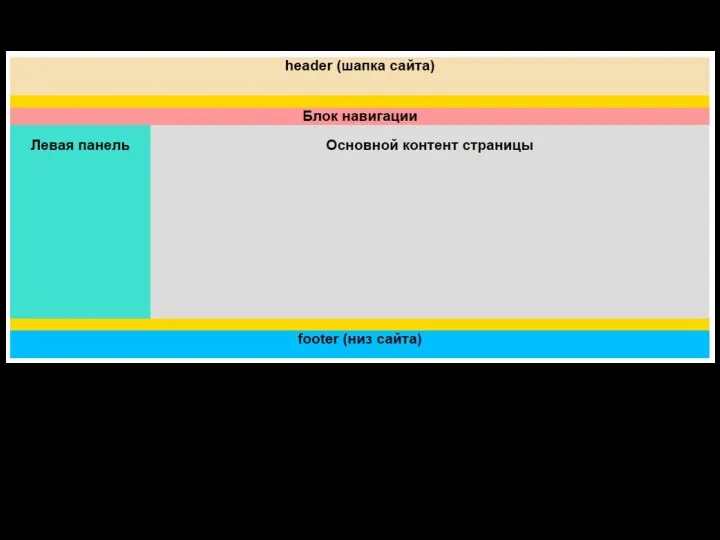
- 2. План работы над сайтом В графическом редакторе создаётся макет сайта: размечается, где какая область страницы (шапка,
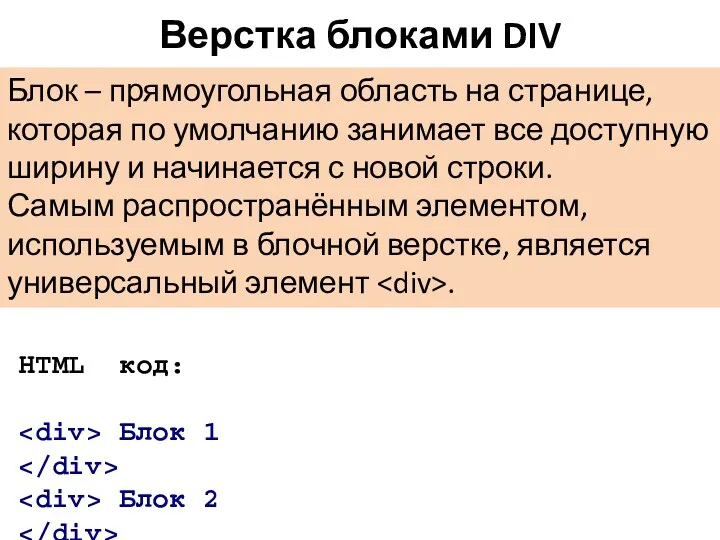
- 3. Верстка блоками DIV НTML код: Блок 1 Блок 2 Блок – прямоугольная область на странице, которая
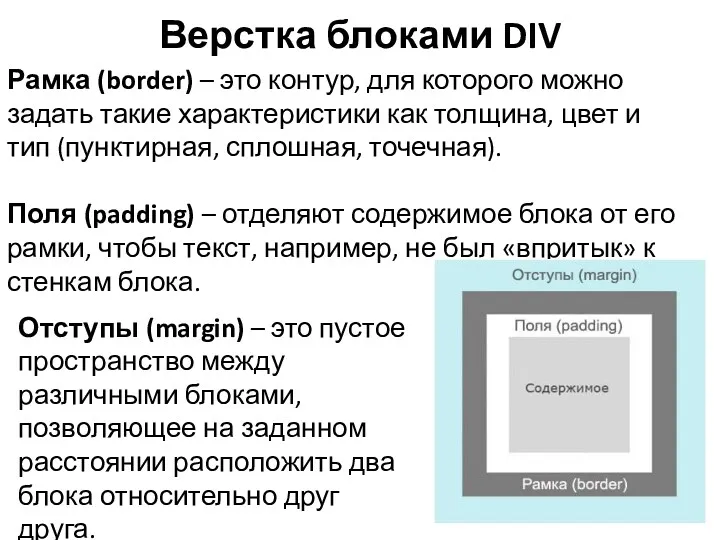
- 4. Верстка блоками DIV Рамка (border) – это контур, для которого можно задать такие характеристики как толщина,
- 5. Верстка блоками DIV Если нам нужно расположить несколько блоков горизонтально, то в их свойствах задается такой
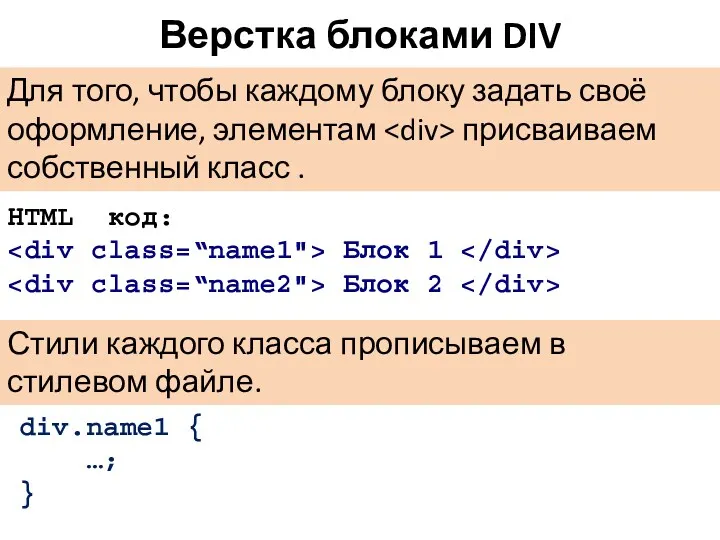
- 6. Верстка блоками DIV НTML код: Блок 1 Блок 2 Для того, чтобы каждому блоку задать своё
- 7. Практическая работа Урок 16
- 8. Практическая работа Дополняем наш стилевой файл! Открываем файл с помощью SublimeText
- 9. 1. Макет Header (шапка или заголовок); Навигационное меню; Боковая панель; Основной блок с контентом; Footer (ноги
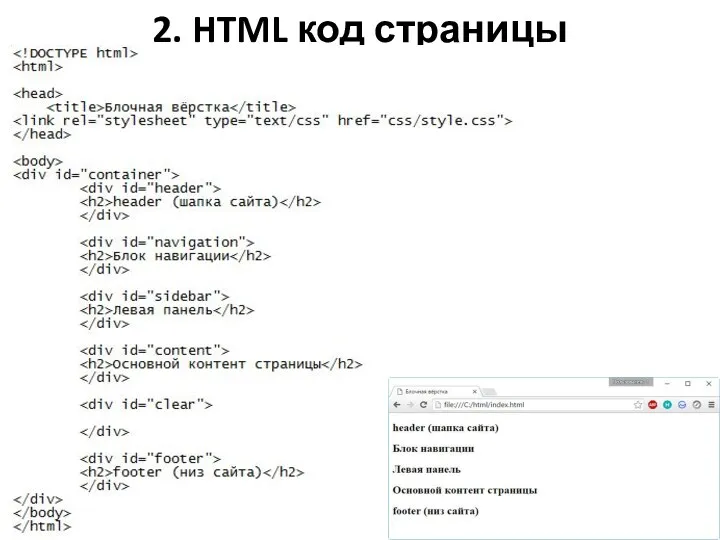
- 10. 2. HTML код страницы
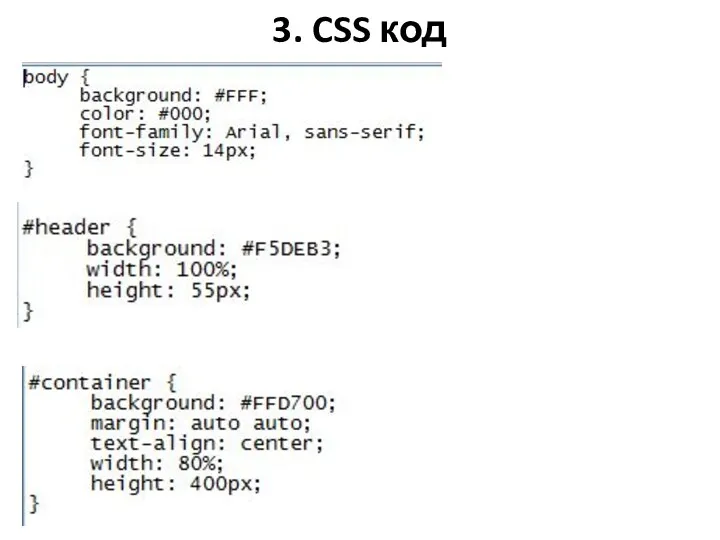
- 11. 3. CSS код
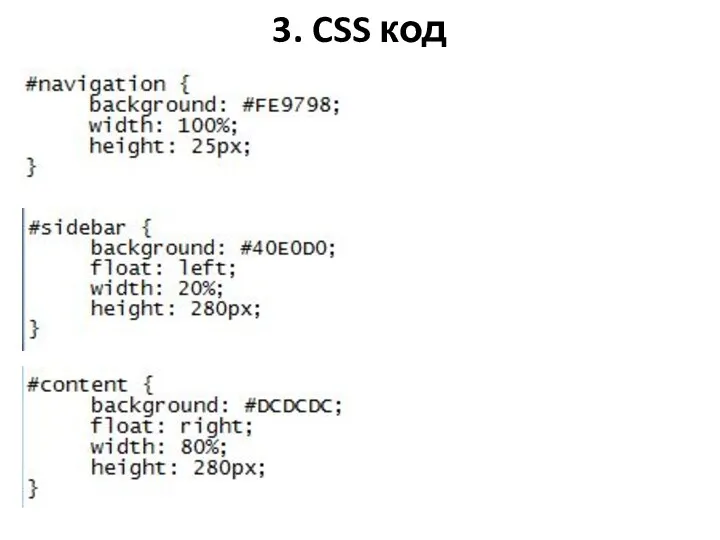
- 12. 3. CSS код
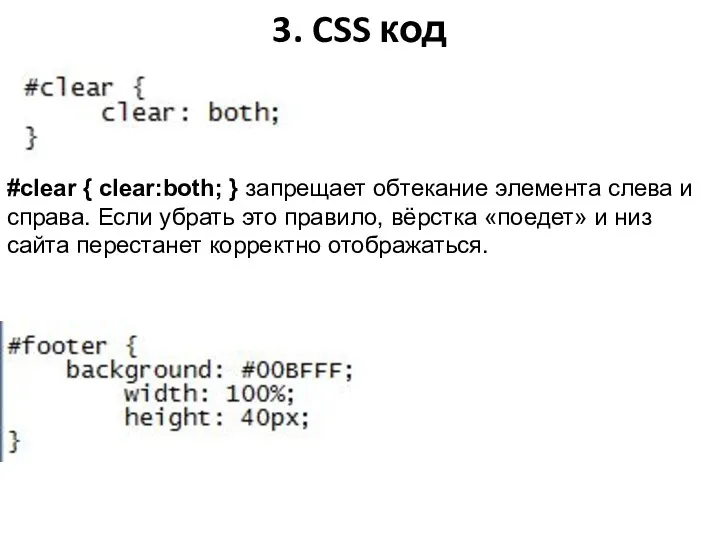
- 13. 3. CSS код #clear { clear:both; } запрещает обтекание элемента слева и справа. Если убрать это
- 14. Самостоятельная работа Урок 16
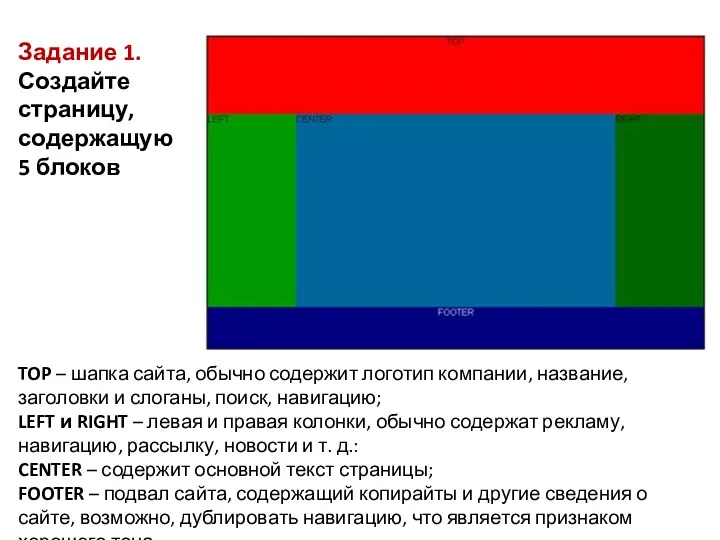
- 15. TOP – шапка сайта, обычно содержит логотип компании, название, заголовки и слоганы, поиск, навигацию; LEFT и
- 16. CSS справочник http://html-css-tegs.ru/
- 17. Практическая работа Урок 17
- 18. Исходный макет Header (шапка или заголовок); Навигационное меню; Боковая панель; Основной блок с контентом; Footer (ноги
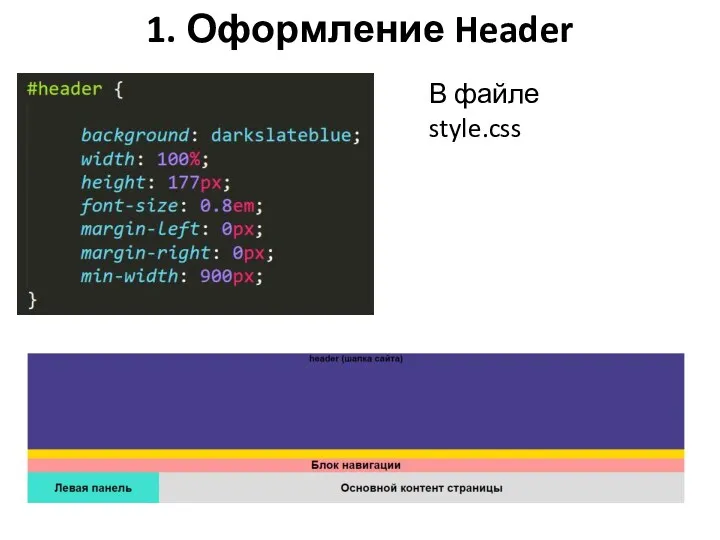
- 19. 1. Оформление Header В файле style.css
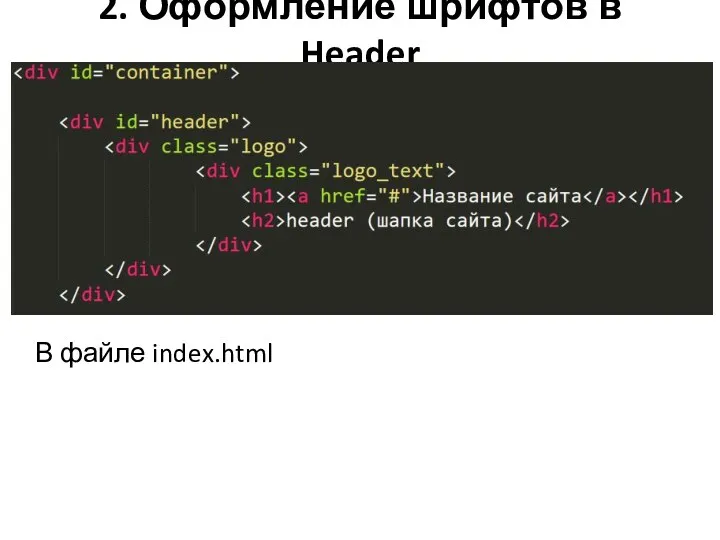
- 20. 2. Оформление шрифтов в Header В файле index.html
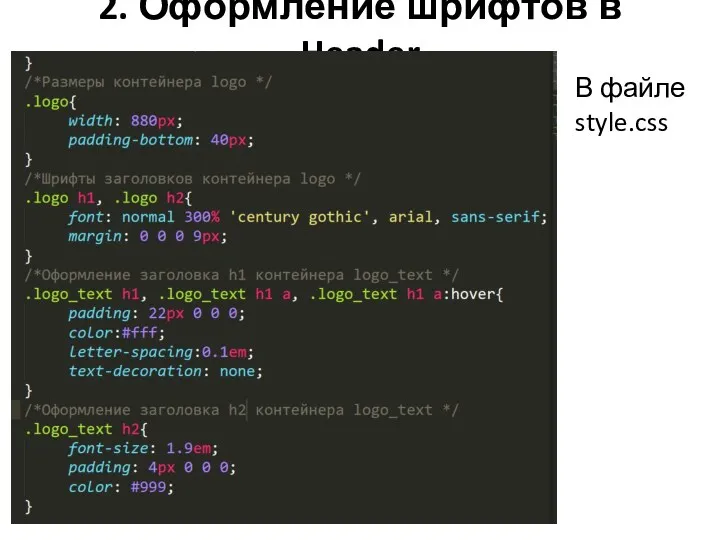
- 21. 2. Оформление шрифтов в Header В файле style.css
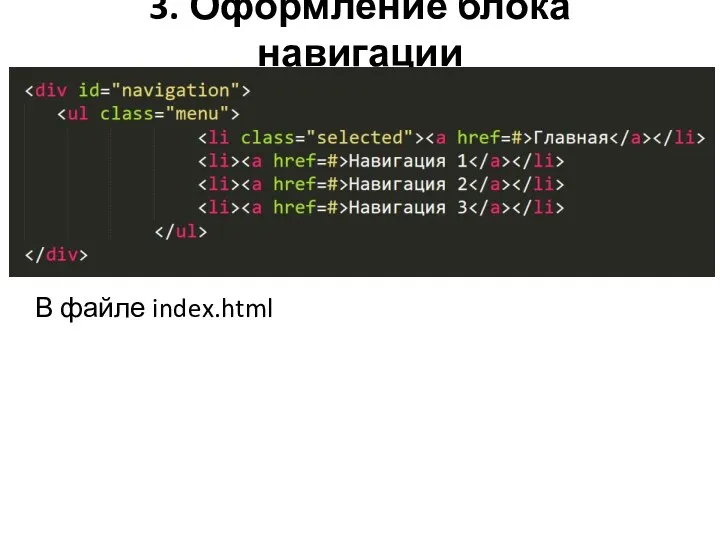
- 22. 3. Оформление блока навигации В файле index.html
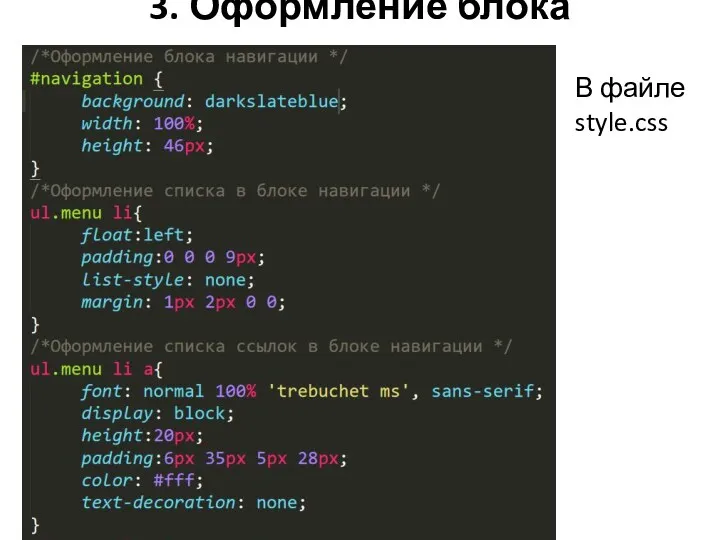
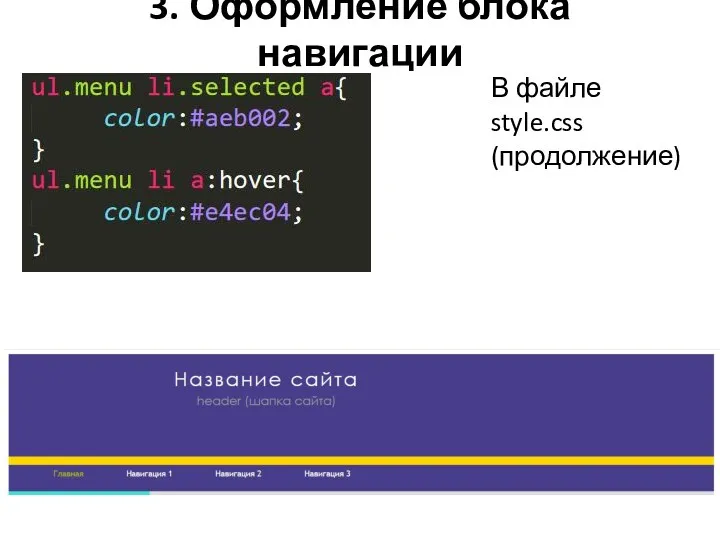
- 23. 3. Оформление блока навигации В файле style.css
- 24. 3. Оформление блока навигации В файле style.css (продолжение)
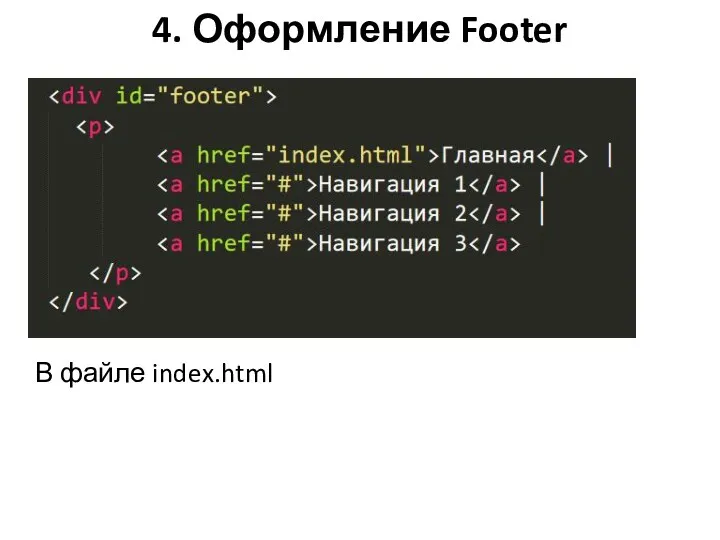
- 25. 4. Оформление Footer В файле index.html
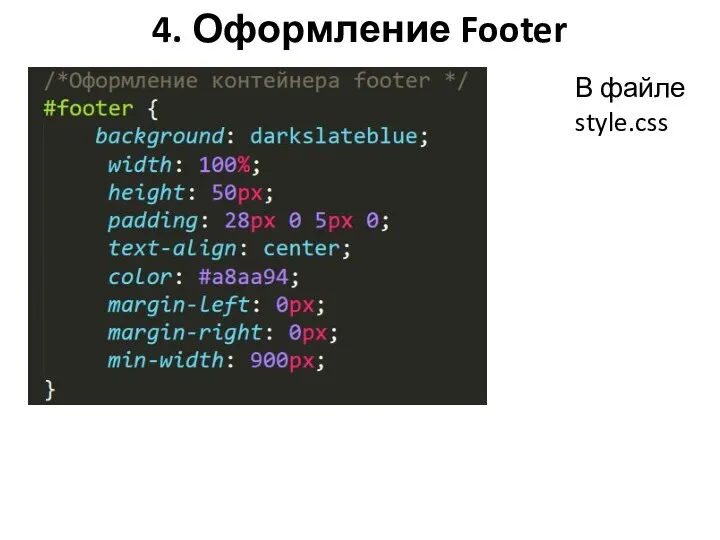
- 26. 4. Оформление Footer В файле style.css
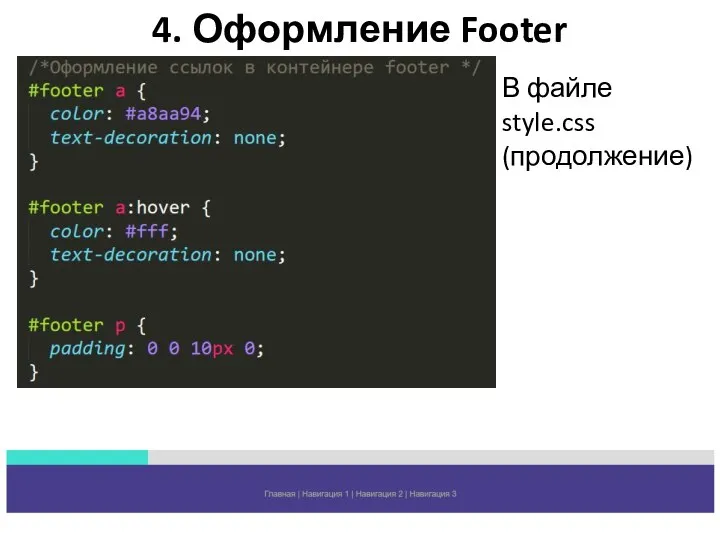
- 27. 4. Оформление Footer В файле style.css (продолжение)
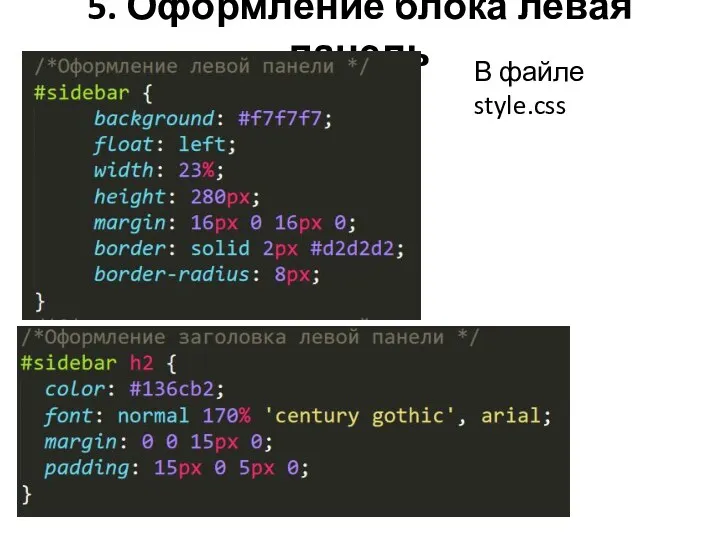
- 28. 5. Оформление блока левая панель В файле style.css
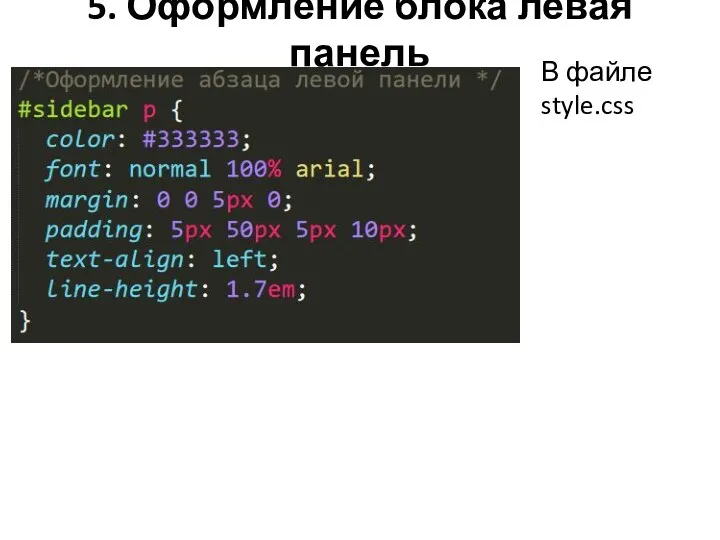
- 29. 5. Оформление блока левая панель В файле style.css
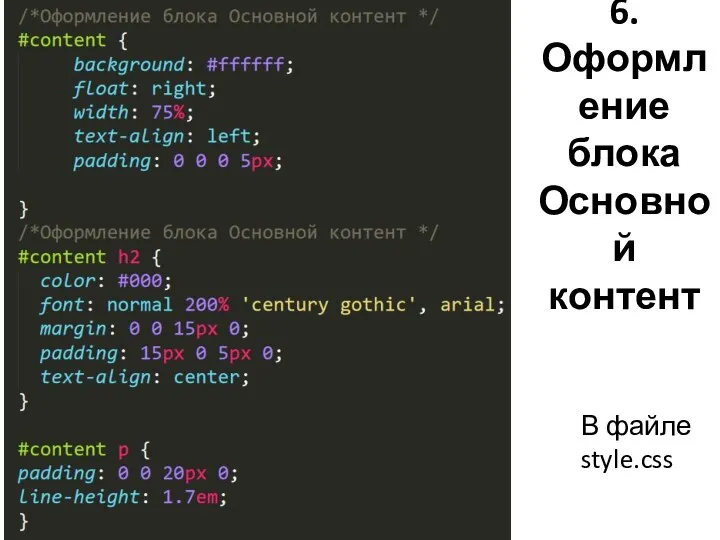
- 30. 6. Оформление блока Основной контент В файле style.css
- 32. Скачать презентацию





























 Задача физической передачи данных. Основные методы доступа
Задача физической передачи данных. Основные методы доступа Инструкция ZOOM. Техническое оснащение вебинара
Инструкция ZOOM. Техническое оснащение вебинара Вредоносные и антивирусные программы
Вредоносные и антивирусные программы Формирование решений средствами таблиц MS Excel
Формирование решений средствами таблиц MS Excel Презентация Архитектура ПК
Презентация Архитектура ПК Презентация Условный оператор по программированию.
Презентация Условный оператор по программированию. Урок информатики по теме Умозаключение как форма мышления 6 класс
Урок информатики по теме Умозаключение как форма мышления 6 класс Информатика как единство науки и технологии
Информатика как единство науки и технологии Відкриваємо секрети програмування. Анімація об’єктів. Встановлення тла
Відкриваємо секрети програмування. Анімація об’єктів. Встановлення тла Условный оператор в Паскале. 9 класс
Условный оператор в Паскале. 9 класс Услуги: 1С БухОбслуживание
Услуги: 1С БухОбслуживание Інформаційна війна та маніпулювання
Інформаційна війна та маніпулювання Циклы разработки Web-приложений. Лекция №1
Циклы разработки Web-приложений. Лекция №1 Текст для сайта. Сервис Shato
Текст для сайта. Сервис Shato Алгоритмы. Стандартный набор алгоритмов
Алгоритмы. Стандартный набор алгоритмов Описание классов и объектов. Статические методы. Конструкторы. Классы-обертки встроенных типов
Описание классов и объектов. Статические методы. Конструкторы. Классы-обертки встроенных типов Единая образовательная сеть www.dnevnik.ru
Единая образовательная сеть www.dnevnik.ru Светодиодная матрица
Светодиодная матрица Мультисервисная сеть на основе SoftSwitch
Мультисервисная сеть на основе SoftSwitch Индексирование: понятие индекса, типы индексных файлов. Создание, активация и удаление индекса. Переиндексирование
Индексирование: понятие индекса, типы индексных файлов. Создание, активация и удаление индекса. Переиндексирование Memory management. Implementation issues & segmentation
Memory management. Implementation issues & segmentation Підготовка документа до друкування. Друкування документа
Підготовка документа до друкування. Друкування документа Мошенничества в интернет
Мошенничества в интернет Основы информационно-библиографической культуры
Основы информационно-библиографической культуры Сложные структуры данных. Связные списки
Сложные структуры данных. Связные списки Мастер-класс на районном методическом объединении учителей информатики Создание визитки на электронной площадке КузВики
Мастер-класс на районном методическом объединении учителей информатики Создание визитки на электронной площадке КузВики Java Best Practice. Лучшие практики разработки на Java
Java Best Practice. Лучшие практики разработки на Java Антивирусные программы
Антивирусные программы