Содержание
- 2. What is CSS? CSS stands for Cascading Style Sheets Styles define how to display HTML elements
- 3. Multiple Ways to Define Style External Style Sheet (.css files) Internal Style Sheet Inline Styles Examples:
- 4. Multiple Styles Cascade Into One What style will be used when there is more than one
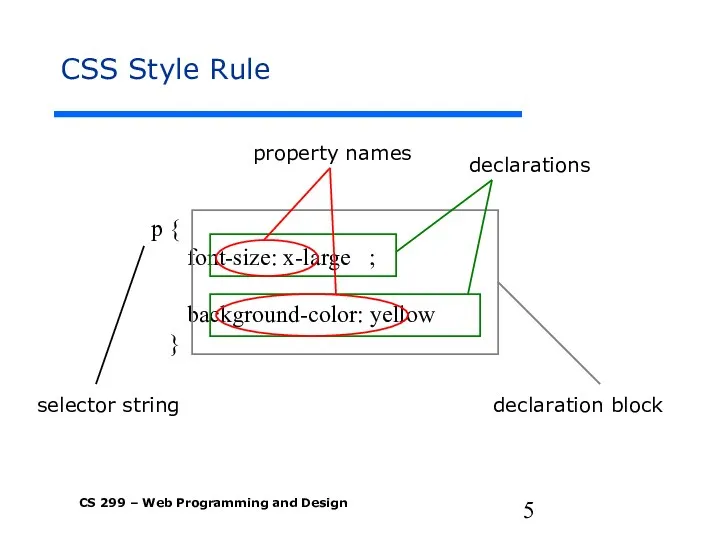
- 5. CSS Style Rule p { font-size: x-large ; background-color: yellow } selector string property names declarations
- 6. Selector Strings Type selector: Element type, such as body, p, hr, etc. See previous example Multiple
- 7. Sector Strings, Continue … Class selector: .myitalic {font-style: italic} .myred {color: red} … class values are
- 8. Selector Strings, Continue … A selector within the content of certain element types ul span {color:
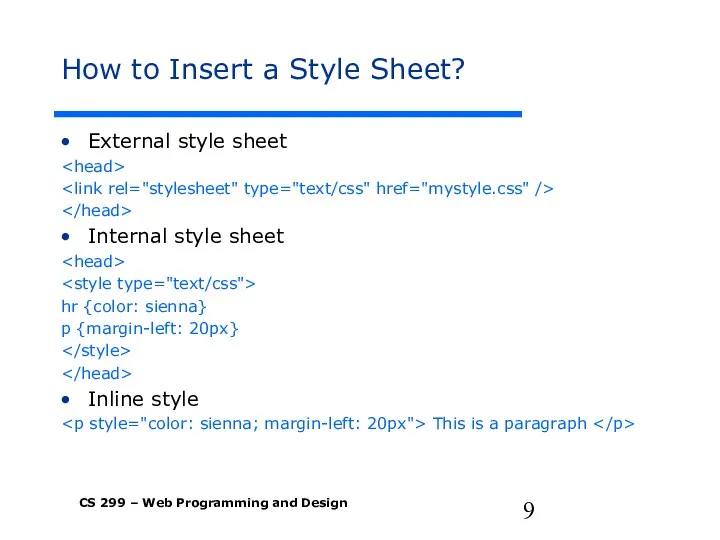
- 9. How to Insert a Style Sheet? External style sheet Internal style sheet hr {color: sienna} p
- 10. CSS Basics Background Text Font Border Outline Margin Padding List Table
- 11. CSS Advanced CSS dimension CSS classification CSS positioning CSS pseudo-class CSS pseudo-element CSS media types
- 12. Font Generic font families defined in HTML and CSS are: Serif Sans-serif Monospace Cursive Fantasy There
- 13. How to Select a Font Family? Rules-of-Thumb Don’t use more than 3-4 fonts on any one
- 14. Selecting Font, Continue Use serif fonts for print If you have print friendly versions of your
- 15. More Case Studies of CSS from CSS Tutorials @ http://webdesign.about.com/od/css/Cascading_Style_Sheets.htm
- 16. Case Study Understanding CSS “float” http://webdesign.about.com/od/advancedcss/a/aa010107.htm
- 17. Case Study Tableless layouts http://webdesign.about.com/od/css/a/aa102102a.htm There are many potential problems about using table for layout http://webdesign.about.com/od/layout/a/aa111102a.htm
- 18. Case Study Fixed width layouts vs. Liquid layouts http://webdesign.about.com/od/layout/i/aa060506.htm Fixed width layouts: The width of the
- 19. Case Study How to build a 3-column layout: http://webdesign.about.com/od/csstutorials/ss/css_layout_sbs.htm Steps: Draw your layout Create and style
- 21. Скачать презентацию


















 Главные тренды
Главные тренды Подготовка эффективных презентаций
Подготовка эффективных презентаций Измерение информации
Измерение информации Комплекс по оптимизации аппаратно-программного обеспечения
Комплекс по оптимизации аппаратно-программного обеспечения презентация воскресенский
презентация воскресенский Комп'ютерні мережі
Комп'ютерні мережі Архитектура ЭВМ
Архитектура ЭВМ Косметология. Шаблон
Косметология. Шаблон Расчет геометрических параметров объекта
Расчет геометрических параметров объекта Презентация по информатике 6 класс Компьютер - универсальная машина для работы с информацией
Презентация по информатике 6 класс Компьютер - универсальная машина для работы с информацией Для чего нужны СМИ
Для чего нужны СМИ Apx UI. New UI. Marvell Confidential
Apx UI. New UI. Marvell Confidential Информационнная безопасность РФ и проблемы ее обеспечения в условиях межгосударственного противоборства
Информационнная безопасность РФ и проблемы ее обеспечения в условиях межгосударственного противоборства NTFS MFT Example
NTFS MFT Example Правила создания презентации в программе Power Point для школьников
Правила создания презентации в программе Power Point для школьников Лекция 2 – Основы языка C#
Лекция 2 – Основы языка C# Основы работы в системе MAPLE
Основы работы в системе MAPLE Процессы и потоки. Лекция 3
Процессы и потоки. Лекция 3 Дизайн сайта
Дизайн сайта Сети ISDN. Технология xDSL
Сети ISDN. Технология xDSL Инвестиции
Инвестиции Операциялық жүйелер. Операциялық жүйелердің даму тарихы
Операциялық жүйелер. Операциялық жүйелердің даму тарихы Интернет-сервис Антиплагиат. Ру
Интернет-сервис Антиплагиат. Ру Притяжение. Действие магнита
Притяжение. Действие магнита Основы программирования. Лабораторная работа №5. Рекурсия
Основы программирования. Лабораторная работа №5. Рекурсия Практическое применение 3D-моделирования
Практическое применение 3D-моделирования Модели CatBoost в ClickHouse
Модели CatBoost в ClickHouse Программа MS Access
Программа MS Access