Содержание
- 2. Cascading Style Sheets CSS (каскадные листы/таблицы стилей) — это язык для описания стилей, которые задают внешний
- 3. Идея использования HTML совместно с CSS Разделение структуры и оформления документа. HTML используется для описания логической
- 4. Разделение оформления и структуры документа дает такие преимущества: возможность параллельной разработки/модификации документа и его оформления/дизайна. расширенные
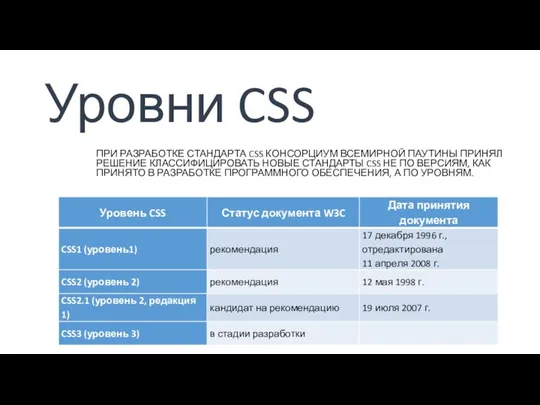
- 5. Уровни CSS ПРИ РАЗРАБОТКЕ СТАНДАРТА CSS КОНСОРЦИУМ ВСЕМИРНОЙ ПАУТИНЫ ПРИНЯЛ РЕШЕНИЕ КЛАССИФИЦИРОВАТЬ НОВЫЕ СТАНДАРТЫ CSS НЕ
- 7. Способы включения CSS в HTML Использование внешних таблиц стилей Использование внутренних таблиц стилей Использование встраиваемых стилей
- 8. Встраиваемые стили Описание стиля располагается непосредственно внутри тега элемента, который описывается. Это делается с помощью параметра
- 9. Внутренние таблицы стилей Описание стилей располагается в коде Web-странички, внутри тега ... . Тег размещается внутри
- 10. Внешние таблицы стилей Информация о стилях располагается в отдельном файле (*.css). Это имеет смысл в случае,
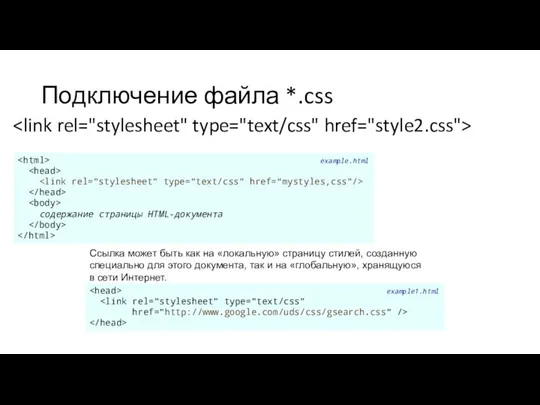
- 11. Подключение файла *.css example.html содержание страницы HTML-документа Ссылка может быть как на «локальную» страницу стилей, созданную
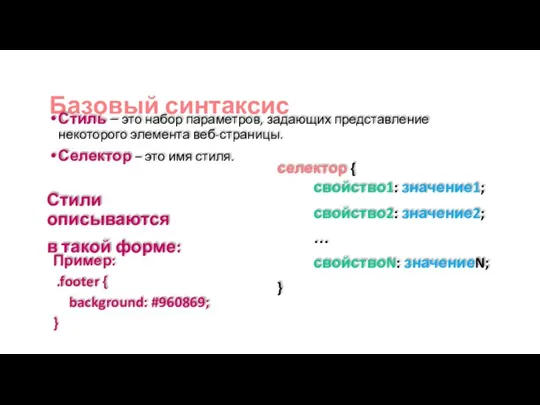
- 12. Базовый синтаксис Стиль – это набор параметров, задающих представление некоторого элемента веб-страницы. Селектор – это имя
- 13. Синтаксис CSS
- 14. Типы селекторов В качестве селекторов (имен стилей) могут использоваться: универсальный селектор теги классы, определяемые пользователем идентификаторы,
- 15. Типы селекторов 1. Универсальный селектор 2. Селектор тегов 3. Селектор атрибутов 4. Селектор по классу 5.
- 16. Универсальный селектор один стиль для всех элементов веб-страницы, например, задать шрифт или начертание текста * {
- 17. Селектор тегов В качестве селектора может выступать любой тег HTML, для которого определяются правила форматирования, такие
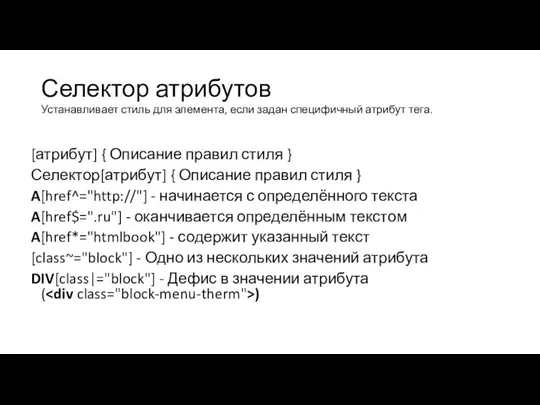
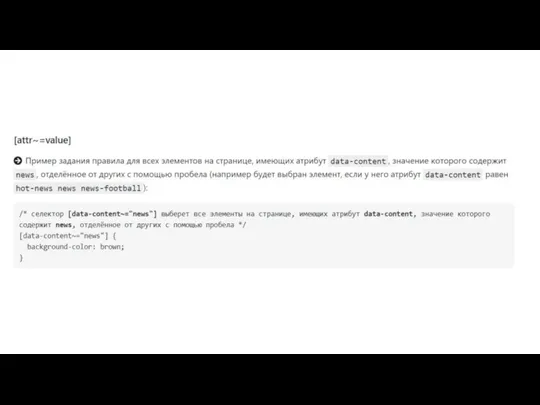
- 18. Селектор атрибутов Устанавливает стиль для элемента, если задан специфичный атрибут тега. [атрибут] { Описание правил стиля
- 20. CSS Пример: A[href$=".ru"] { /* Если ссылка заканчивается на .ru */ background: url(images/ru.png) no-repeat 0 6px;
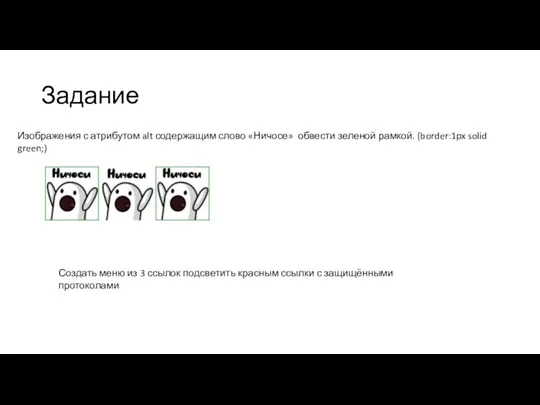
- 21. Задание Изображения с атрибутом alt содержащим слово «Ничосе» обвести зеленой рамкой. (border:1px solid green;) Создать меню
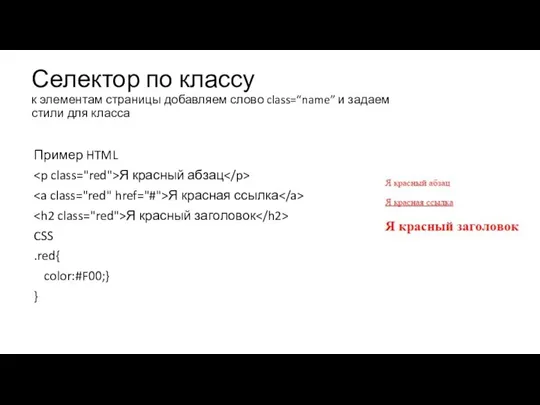
- 22. Селектор по классу к элементам страницы добавляем слово class=“name” и задаем стили для класса Пример HTML
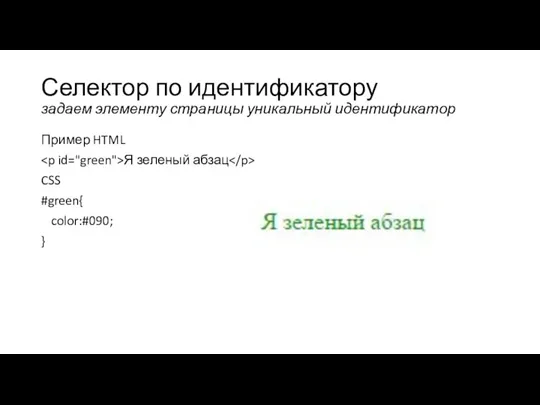
- 23. Селектор по идентификатору задаем элементу страницы уникальный идентификатор Пример HTML Я зеленый абзац CSS #green{ color:#090;
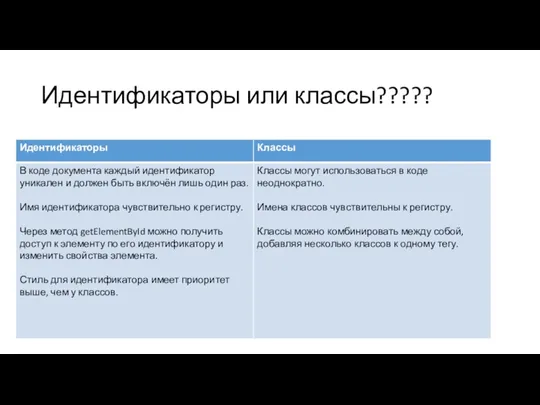
- 24. Идентификаторы или классы?????
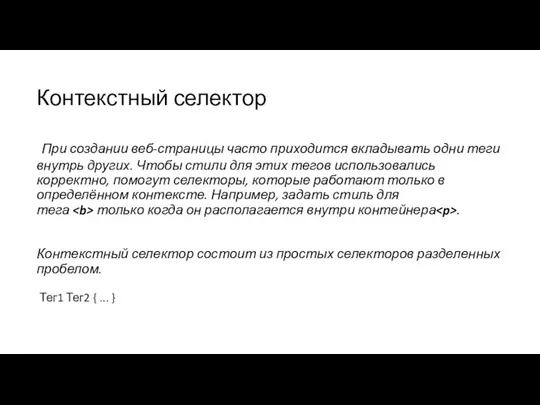
- 25. Контекстный селектор При создании веб-страницы часто приходится вкладывать одни теги внутрь других. Чтобы стили для этих
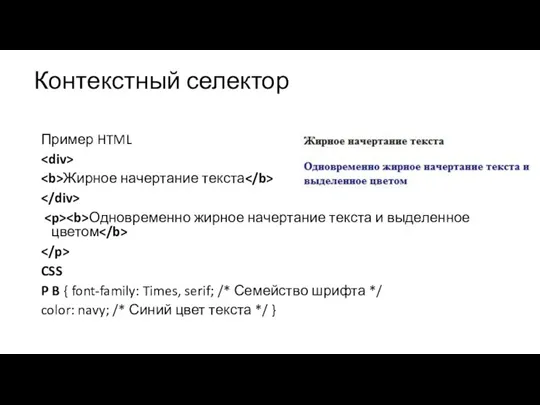
- 26. Контекстный селектор Пример HTML Жирное начертание текста Одновременно жирное начертание текста и выделенное цветом CSS P
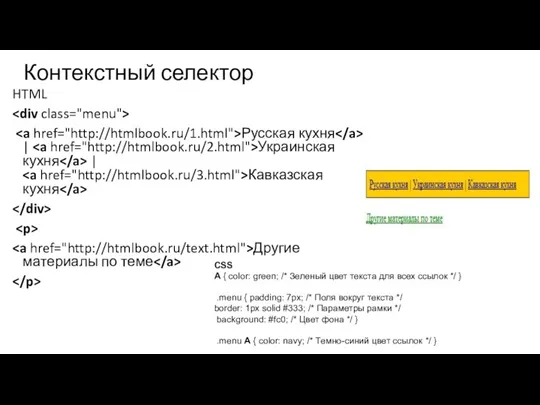
- 27. Контекстный селектор HTML Русская кухня | Украинская кухня | Кавказская кухня Другие материалы по теме CSS
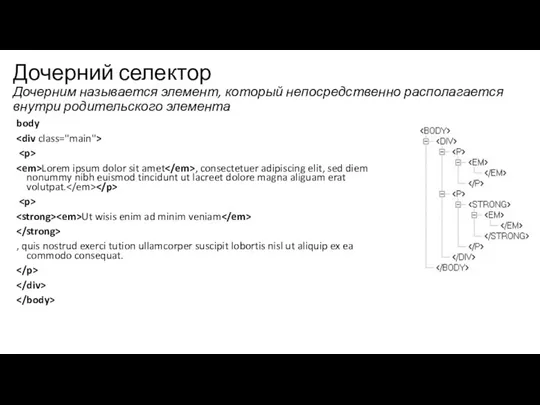
- 28. Дочерний селектор Дочерним называется элемент, который непосредственно располагается внутри родительского элемента body Lorem ipsum dolor sit
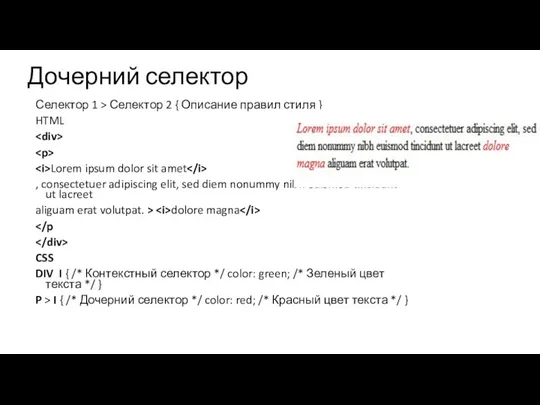
- 29. Дочерний селектор Селектор 1 > Селектор 2 { Описание правил стиля } HTML Lorem ipsum dolor
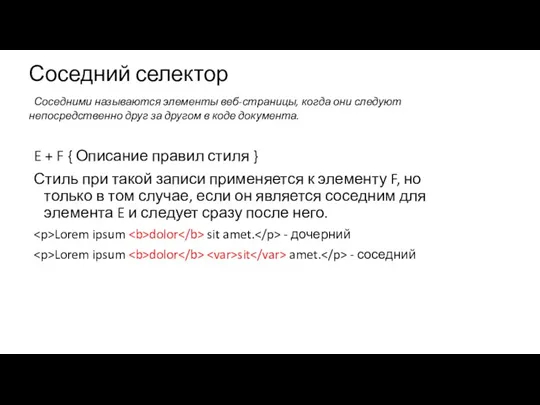
- 30. Соседний селектор Соседними называются элементы веб-страницы, когда они следуют непосредственно друг за другом в коде документа.
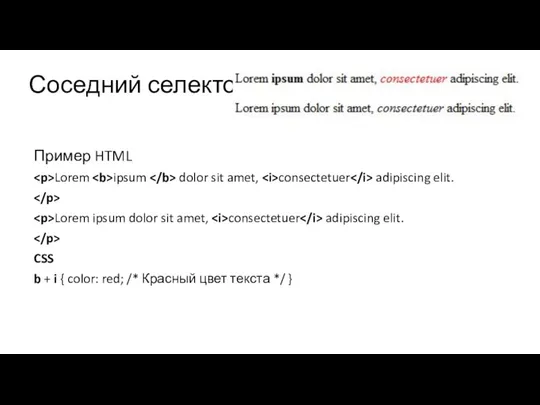
- 31. Соседний селектор Пример HTML Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Lorem ipsum dolor sit
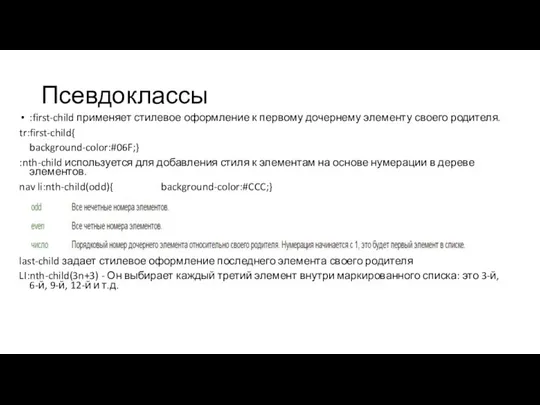
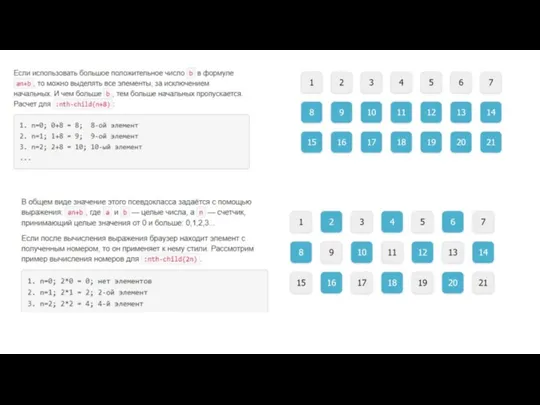
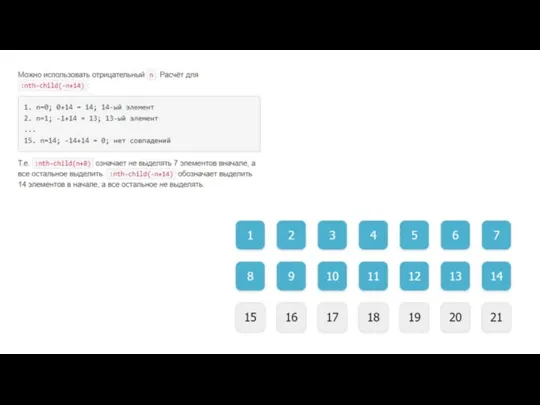
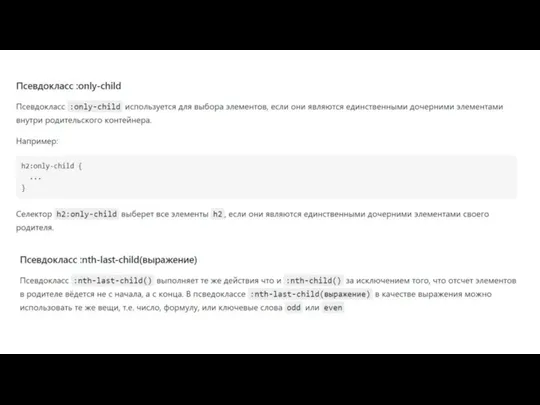
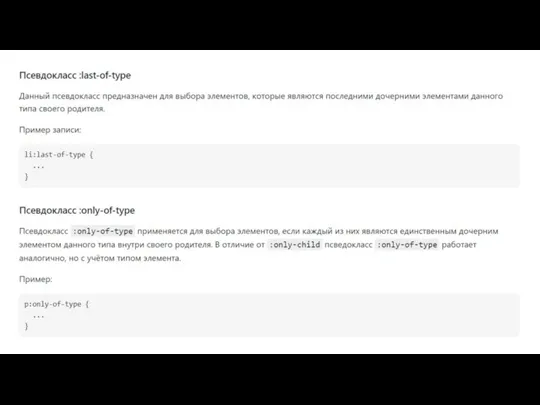
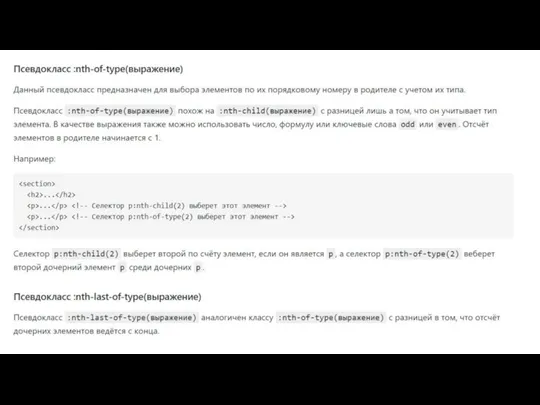
- 32. Псевдоклассы :first-child применяет стилевое оформление к первому дочернему элементу своего родителя. tr:first-child{ background-color:#06F;} :nth-child используется для
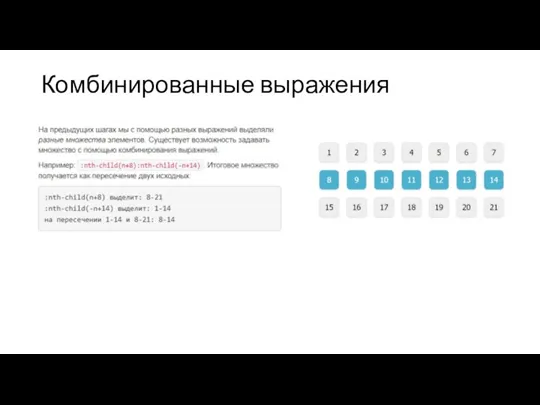
- 35. Комбинированные выражения
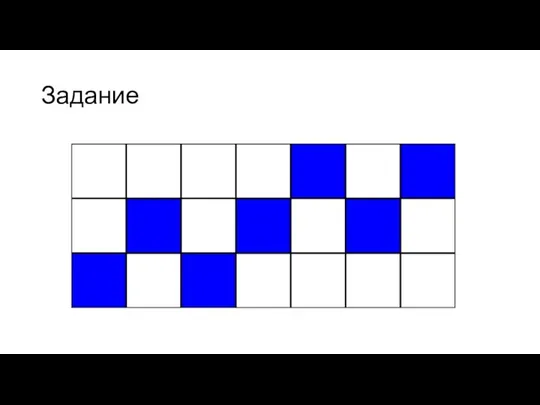
- 36. Задание
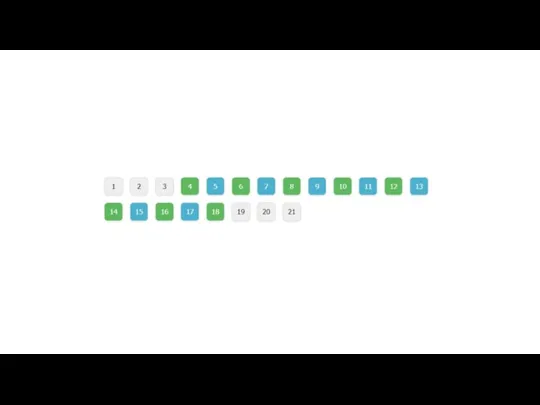
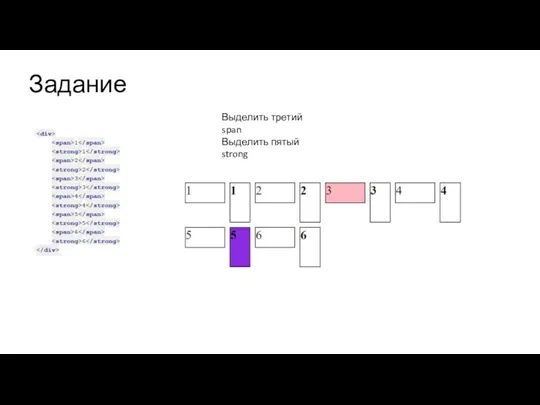
- 42. Задание Выделить третий span Выделить пятый strong
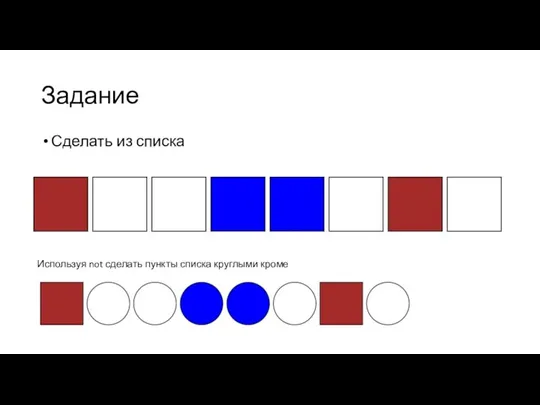
- 47. Задание Сделать из списка Используя not сделать пункты списка круглыми кроме красных.
- 50. Задание
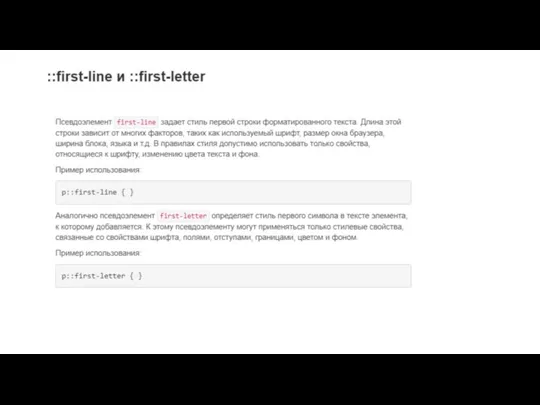
- 51. Псевдоэлементы :before и :after Псевдоэлемент :before применяется для отображения желаемого контента до содержимого элемента, к которому
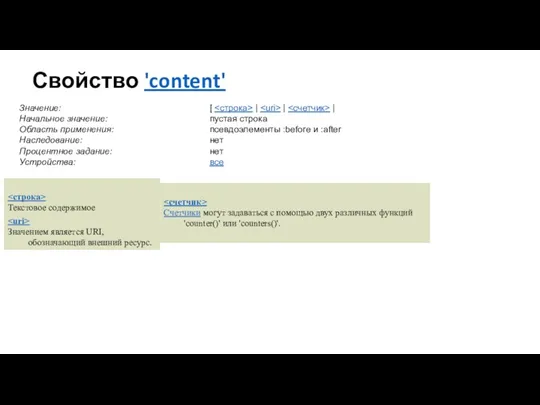
- 52. Свойство 'content' Текстовое содержимое Значением является URI, обозначающий внешний ресурс. Счетчики могут задаваться с помощью двух
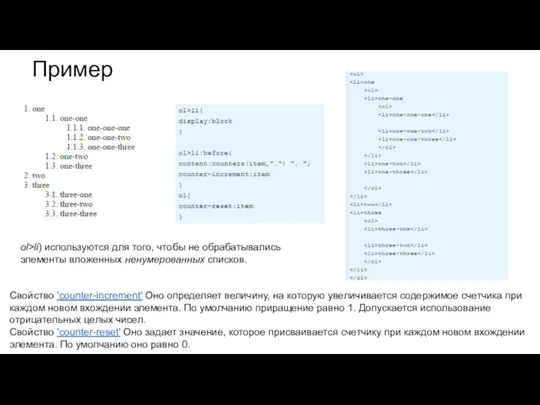
- 53. Пример ol>li) используются для того, чтобы не обрабатывались элементы вложенных ненумерованных списков. Свойство 'counter-increment' Оно определяет
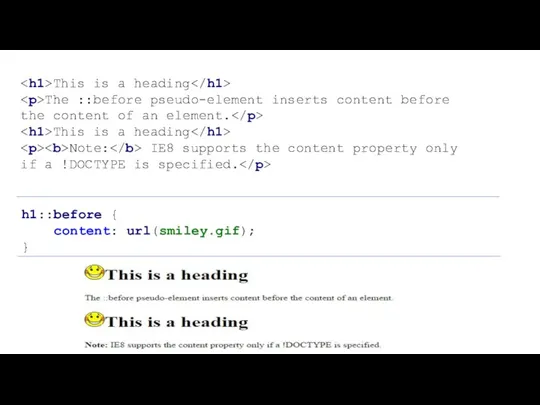
- 54. h1::before { content: url(smiley.gif); } This is a heading The ::before pseudo-element inserts content before the
- 56. Скачать презентацию


















![CSS Пример: A[href$=".ru"] { /* Если ссылка заканчивается на .ru](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/349502/slide-19.jpg)


































 Пользовательский интерфейс
Пользовательский интерфейс Возможности динамических (электронных) таблиц. Математическая обработка числовых данных
Возможности динамических (электронных) таблиц. Математическая обработка числовых данных Логические универсальные действия
Логические универсальные действия Проектирование баз данных. Анализ стоимости операций
Проектирование баз данных. Анализ стоимости операций Графический редактор PAINT
Графический редактор PAINT Разработка сайта преподавателя истории и философии
Разработка сайта преподавателя истории и философии Адресация ячеек в Microsoft Excel
Адресация ячеек в Microsoft Excel General. Data. Protection
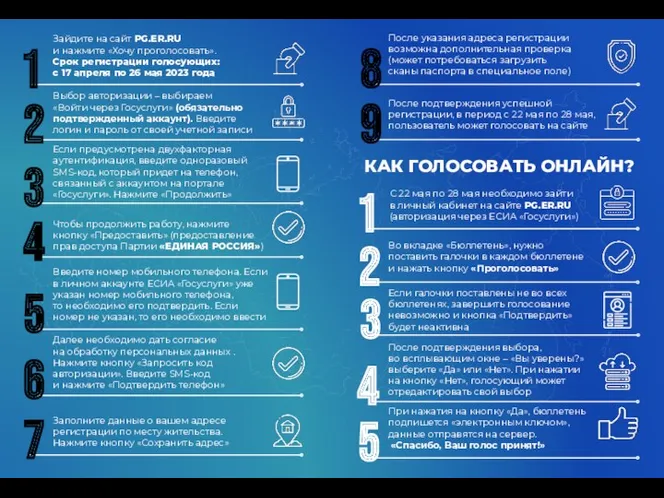
General. Data. Protection Электронное предварительное голосование на сайте pg.er.ru. Инструкция
Электронное предварительное голосование на сайте pg.er.ru. Инструкция Инсталляция программ
Инсталляция программ Применение ИКТ в обучении иностранному языку
Применение ИКТ в обучении иностранному языку Операционные системы, среды и оболочки. Ввод-вывод. Файловая система. (Лекция 4)
Операционные системы, среды и оболочки. Ввод-вывод. Файловая система. (Лекция 4) 3D моделирование и его применение
3D моделирование и его применение Кодирование графической информации
Кодирование графической информации Экспертные системы распознания химических веществ Распознавания удобрений
Экспертные системы распознания химических веществ Распознавания удобрений WinDr & Simulator
WinDr & Simulator Государственная программа Информационное общество 2011-2020 годы
Государственная программа Информационное общество 2011-2020 годы Представления (VIEW). Лабораторная работа 7
Представления (VIEW). Лабораторная работа 7 Введение в криптографию. Основные понятия и определения. Виды криптосистем. Тема 2.1
Введение в криптографию. Основные понятия и определения. Виды криптосистем. Тема 2.1 Создание веб-сайтов
Создание веб-сайтов Java Puzzlers
Java Puzzlers Настройка DHCP с использованием назначения на основе Microsoft Windows Server
Настройка DHCP с использованием назначения на основе Microsoft Windows Server Сервер InterBase
Сервер InterBase Информационные технологии и управление образовательной деятельностью
Информационные технологии и управление образовательной деятельностью Эталонная модель сетевого взаимодействия OSI
Эталонная модель сетевого взаимодействия OSI Государственная система научно-технической информации
Государственная система научно-технической информации Что такое обстановка, ее установка
Что такое обстановка, ее установка Лекция 1. Основные понятия языка С#. Переменные и выражения
Лекция 1. Основные понятия языка С#. Переменные и выражения