Содержание
- 2. Create well-formatted HTML Tables Understand when and when not to use tables Explain the role of
- 3. THE PURPLE CSS - adjectives DINO HTML - nouns DANCED JS - verbs
- 4. CSS WHAT DOES IT STAND FOR? CSS stands for Cascading Style Sheets. We'll cover the "cascading"
- 5. What is CSS? Cascading Style Sheets (CSS): is a simple mechanism for adding style (e.g., fonts,
- 6. CASCADING STYLE SHEET
- 7. CSS RULES (almost) everything you do in CSS follows this basic pattern: selector { property: value;
- 8. CSS RULES Make all elements purple h1 { color: purple; }
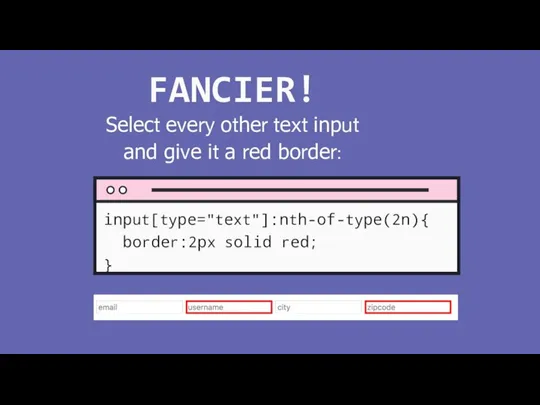
- 9. FANCIER! Select every other text input and give it a red border: input[type="text"]:nth-of-type(2n){ border:2px solid red;
- 10. Style Sheet Syntax Explained selector property value rule
- 11. Local confined to a single element (tag) Internal affect elements in an entire page External can
- 12. Local Style Sheet
- 13. Including Styles THE ELEMENT You can write your styles inside of a element. This is easy,
- 14. Internal Style Sheet How to create? Put tag between and tags of your HTML page Use
- 15. External Style Sheet An external style sheet is simply a text-only file with .css extension It
- 16. Internal Style Sheet Example body {background-color:beige;} p {color: purple;}
- 17. Tag redefines the look of a specific tag E.g. body {background-color: #000000;} Class can apply to
- 19. CSS Colors
- 20. NAMED COLORS
- 21. Mediumorchid Firebrick Darkkhaki MediumAquamarine Lightskyblue Tomato Gold Hotpink
- 22. A typical computer can display ~16,000,000 different colors different colors
- 23. RGB Red, Green, Blue Channels Each channel ranges from 0-255
- 24. rgb(255,0,0) rgb(0,0,255) rgb(173, 20, 219) rgb(0,0,0)
- 25. Hex Still red, green, and blue channels Each ranges from 0-255 BUT represented with hexadecimal
- 26. Decimal 0, 1 , 2, 3, 4, 5, 6, 7, 8, 9
- 27. Hexadecimal 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E,
- 28. #ffff00 red green blue
- 29. #0f5679 red green blue
- 30. CSS Text Properties text-align font-weight text-decoration line-height letter-spacing
- 31. FONT SIZE
- 32. Absolute PX PT CM IN MM Relative EM REM VH VW - % AND MORE!
- 33. FONT FAMILY
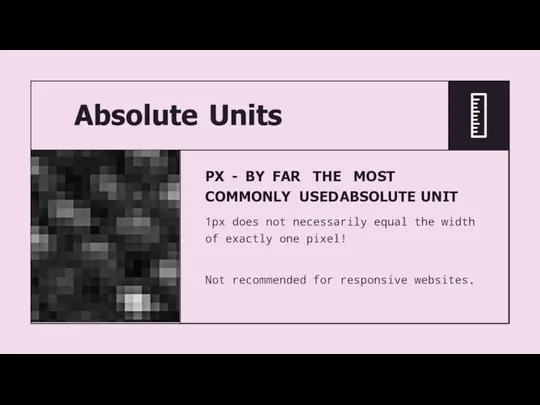
- 34. Absolute Units PX - BY FAR THE MOST COMMONLY USED ABSOLUTE UNIT 1px does not necessarily
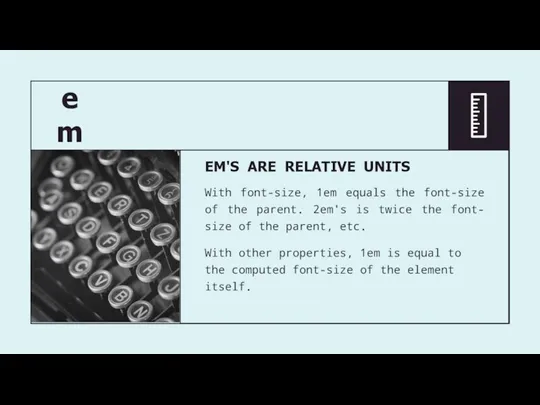
- 35. em EM'S ARE RELATIVE UNITS With font-size, 1em equals the font-size of the parent. 2em's is
- 36. rem ROOT EMS Relative to the root html element's font-size. Often easier to work with. If
- 38. Скачать презентацию


































 Создание лексико-семантической основы ИПЯ
Создание лексико-семантической основы ИПЯ Базы данных
Базы данных Эталонная модель сетевого взаимодействия OSI
Эталонная модель сетевого взаимодействия OSI Белгі бойынша көпхаттамалы коммутация технологиясының жұмысын өңдеу
Белгі бойынша көпхаттамалы коммутация технологиясының жұмысын өңдеу Тестировщик программного обеспечения. Итоговый проект Сайт Beerkontora.ru
Тестировщик программного обеспечения. Итоговый проект Сайт Beerkontora.ru Обработка текстовой и графической информации
Обработка текстовой и графической информации Сетевые операционные системы
Сетевые операционные системы Комп’ютерні віруси
Комп’ютерні віруси Пошук матеріалів в Інтернеті та їх оцінювання
Пошук матеріалів в Інтернеті та їх оцінювання Инфраструктура открытых ключей
Инфраструктура открытых ключей Database Systems Development. Lecture. 1 Introduction to Database Systems
Database Systems Development. Lecture. 1 Introduction to Database Systems Hashtag my day. User story
Hashtag my day. User story Надійність, діагностика та експлуатація комп’ютерних систем та мереж
Надійність, діагностика та експлуатація комп’ютерних систем та мереж Разработка утилиты для обфускации веб-приложений
Разработка утилиты для обфускации веб-приложений Технология Drag and Drop
Технология Drag and Drop Онлайн – ресурсы для поиска работы и найма персонала
Онлайн – ресурсы для поиска работы и найма персонала Строки. Регулярные выражения
Строки. Регулярные выражения Интернет. Глобальная компьютерная сеть
Интернет. Глобальная компьютерная сеть Базы данных. Основные понятия
Базы данных. Основные понятия Операционные системы. Файловые системы. Загрузчики. Виртуальные среды
Операционные системы. Файловые системы. Загрузчики. Виртуальные среды Расширить поле до 1170px
Расширить поле до 1170px Моделирование памяти. Информационные объекты MATRIX. Организация циклов
Моделирование памяти. Информационные объекты MATRIX. Организация циклов Інформаційні характеристики каналів зв'язку
Інформаційні характеристики каналів зв'язку Поняття про базу даних як основну складову будь-якої ІС
Поняття про базу даних як основну складову будь-якої ІС Понятие ресурса ОС
Понятие ресурса ОС Обработка форм
Обработка форм ПОРТФОЛИО ДОСТИЖЕНИЙ
ПОРТФОЛИО ДОСТИЖЕНИЙ Потоки и процессы
Потоки и процессы