Содержание
- 2. Как создать веб-страницу? Любой текстовый редактор (Блокнот и т.п.) 2×ЛКМ Текстовые редакторы с подсветкой HTML-тэгов: Sublime
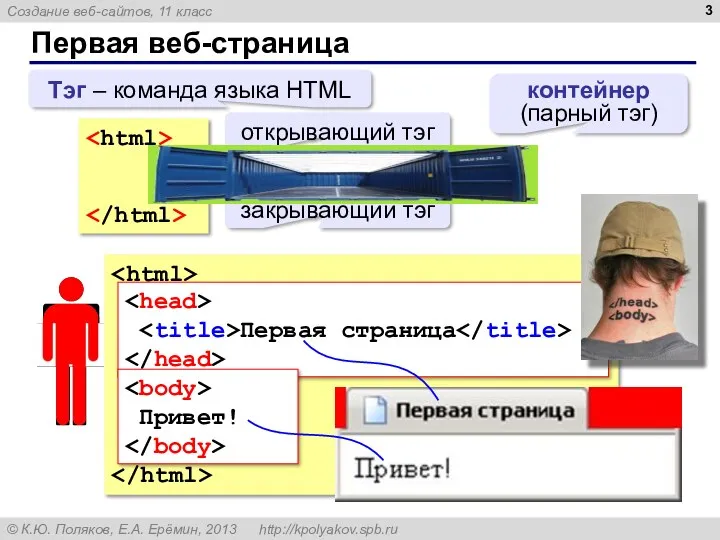
- 3. Первая веб-страница Тэг – команда языка HTML открывающий тэг закрывающий тэг Первая страница Привет! Первая страница
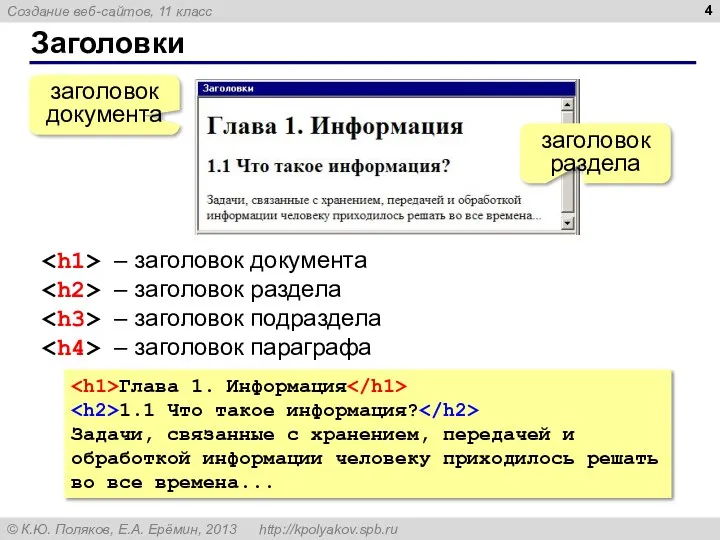
- 4. Заголовки заголовок документа заголовок раздела – заголовок документа – заголовок раздела – заголовок подраздела – заголовок
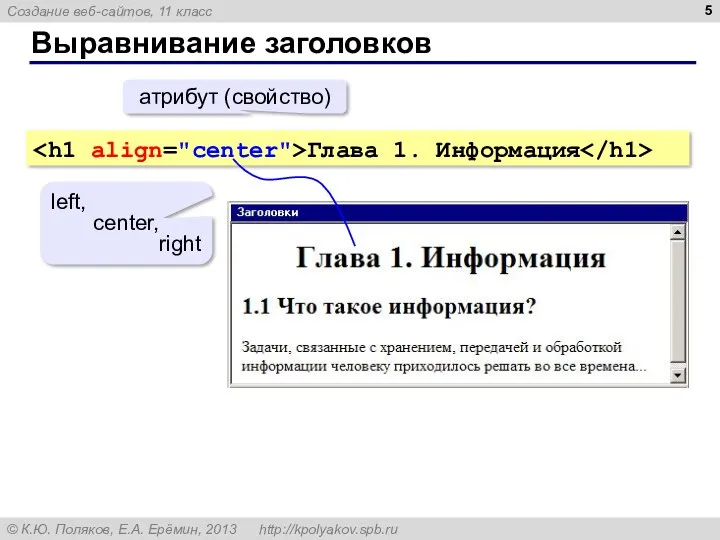
- 5. Выравнивание заголовков Глава 1. Информация left, center, right атрибут (свойство)
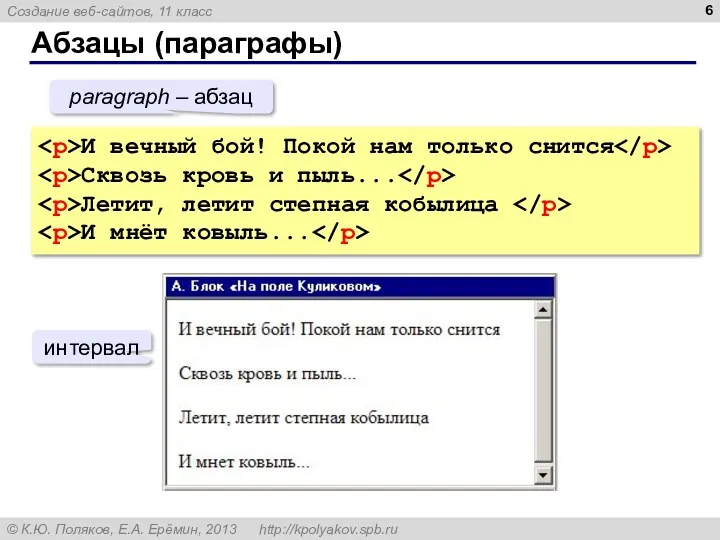
- 6. Абзацы (параграфы) И вечный бой! Покой нам только снится Сквозь кровь и пыль... Летит, летит степная
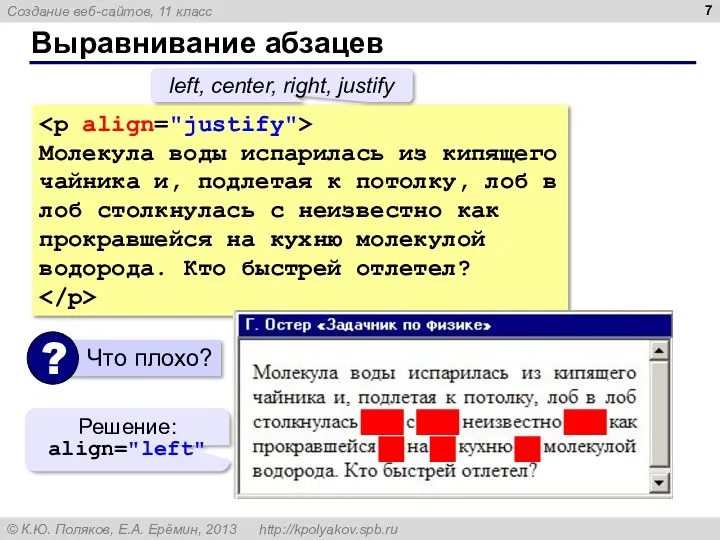
- 7. Выравнивание абзацев Молекула воды испарилась из кипящего чайника и, подлетая к потолку, лоб в лоб столкнулась
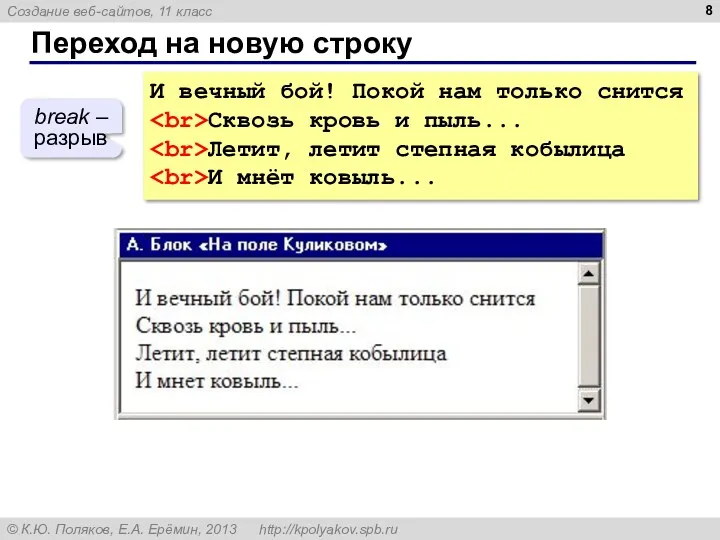
- 8. Переход на новую строку И вечный бой! Покой нам только снится Сквозь кровь и пыль... Летит,
- 9. Специальные символы (HTML entities)
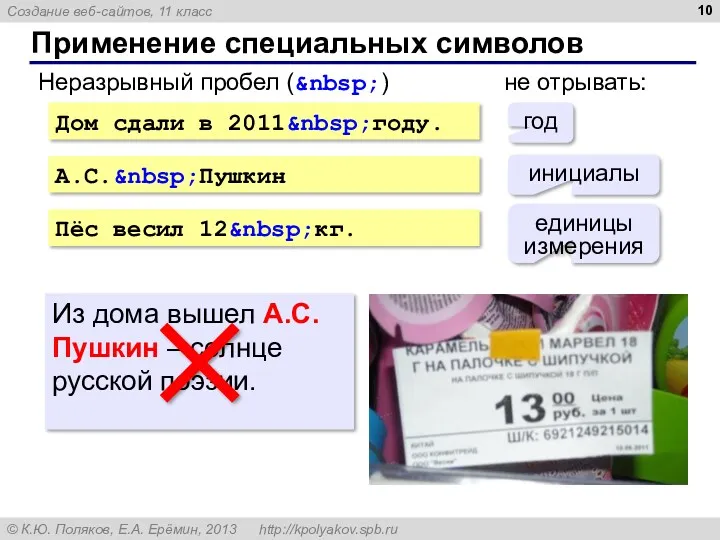
- 10. Применение специальных символов Дом сдали в 2011 году. А.С. Пушкин Пёс весил 12 кг. Неразрывный пробел ( ) год инициалы
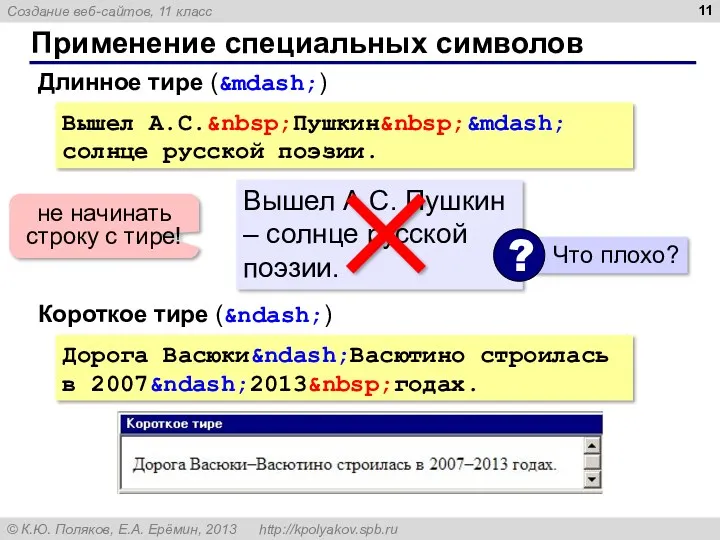
- 11. Применение специальных символов Вышел А.С. Пушкин — солнце русской поэзии. Длинное тире (—) Вышел А.С. Пушкин – солнце
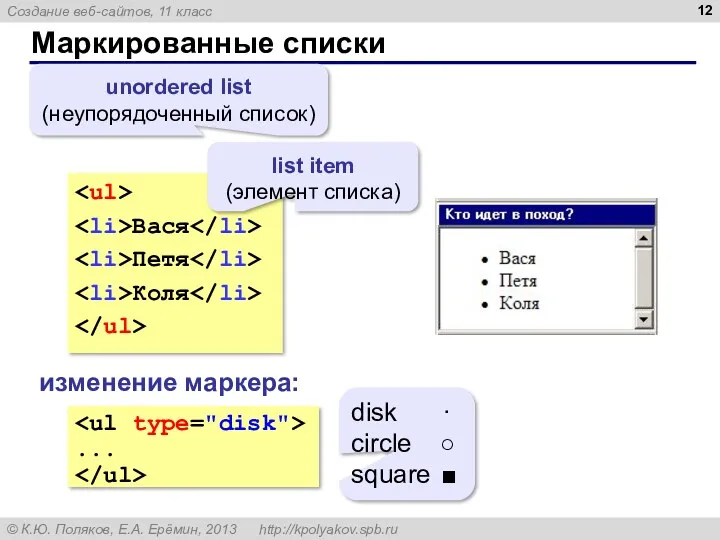
- 12. Маркированные списки Вася Петя Коля unordered list (неупорядоченный список) list item (элемент списка) изменение маркера: ...
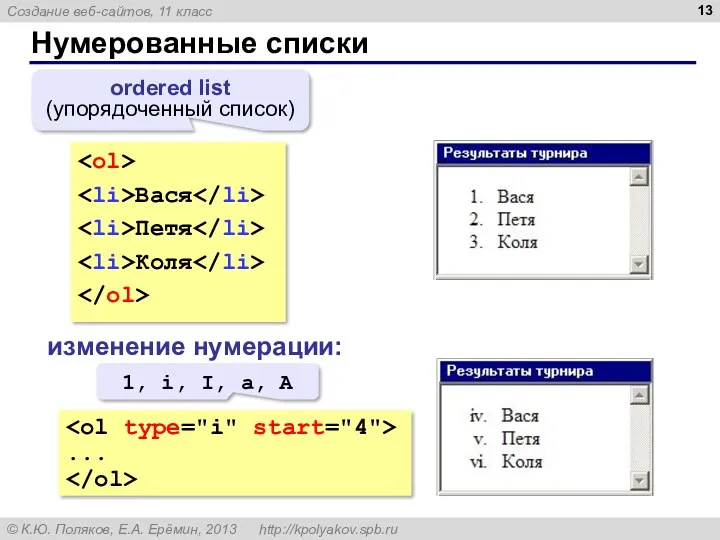
- 13. Нумерованные списки Вася Петя Коля ordered list (упорядоченный список) изменение нумерации: ... 1, i, I, a,
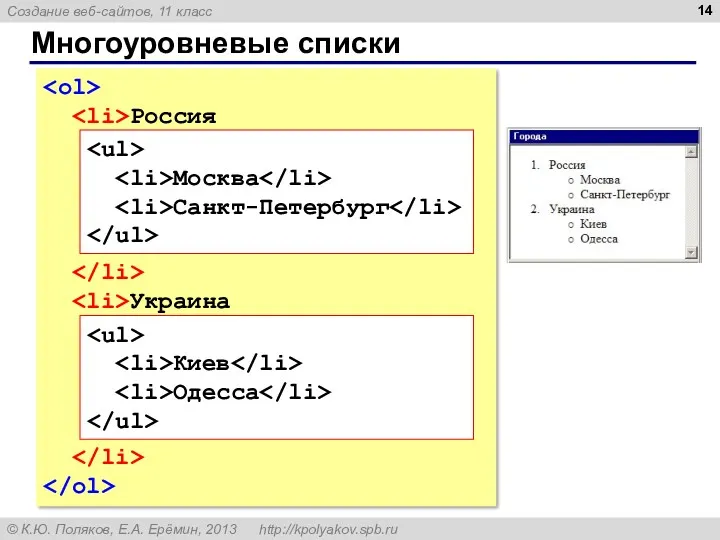
- 14. Многоуровневые списки Россия Украина Москва Санкт-Петербург Киев Одесса
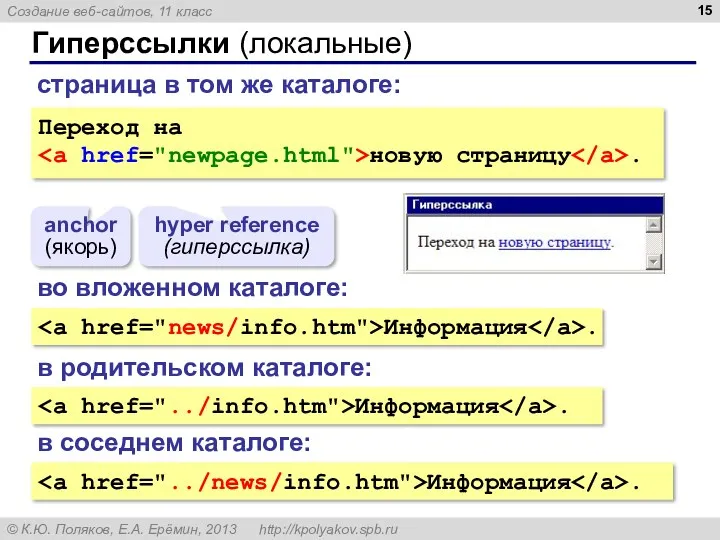
- 15. Гиперссылки (локальные) Переход на новую страницу . anchor (якорь) hyper reference (гиперссылка) страница в том же
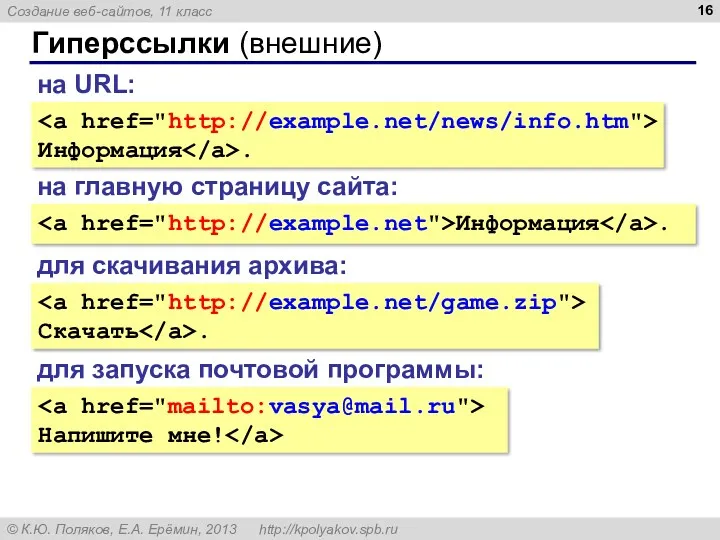
- 16. Гиперссылки (внешние) Информация . на URL: на главную страницу сайта: Информация . для скачивания архива: Скачать
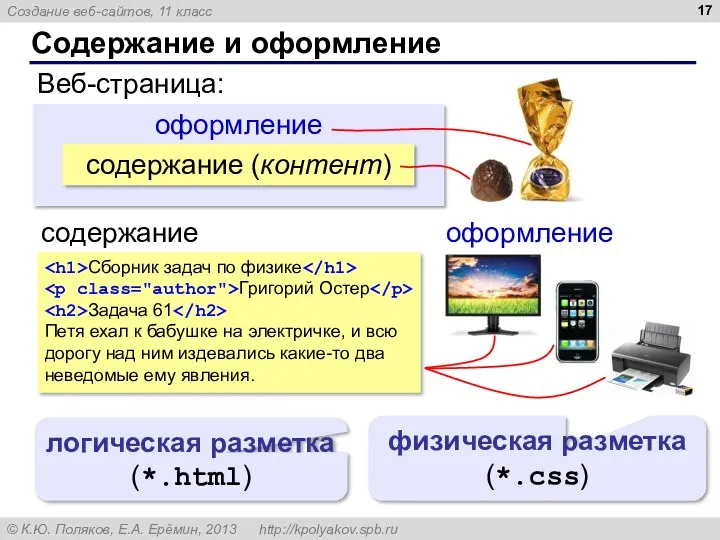
- 17. оформление Содержание и оформление содержание (контент) Веб-страница: содержание оформление Сборник задач по физике Григорий Остер Задача
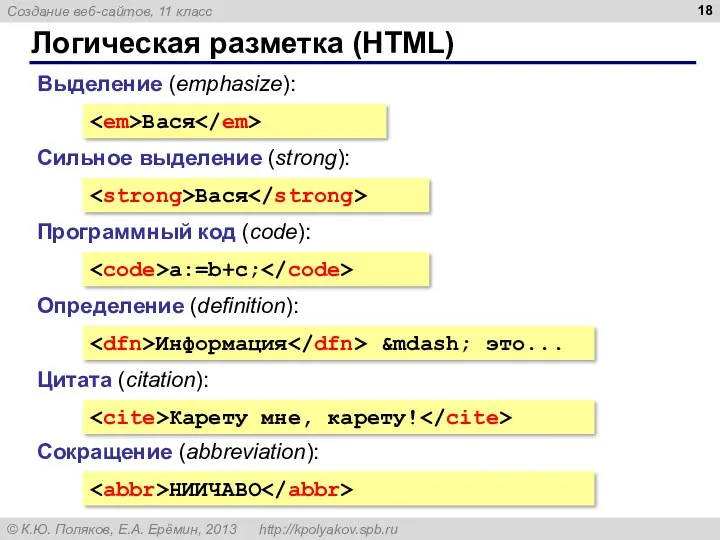
- 18. Логическая разметка (HTML) Выделение (emphasize): Вася Сильное выделение (strong): Вася Программный код (code): a:=b+c; Определение (definition):
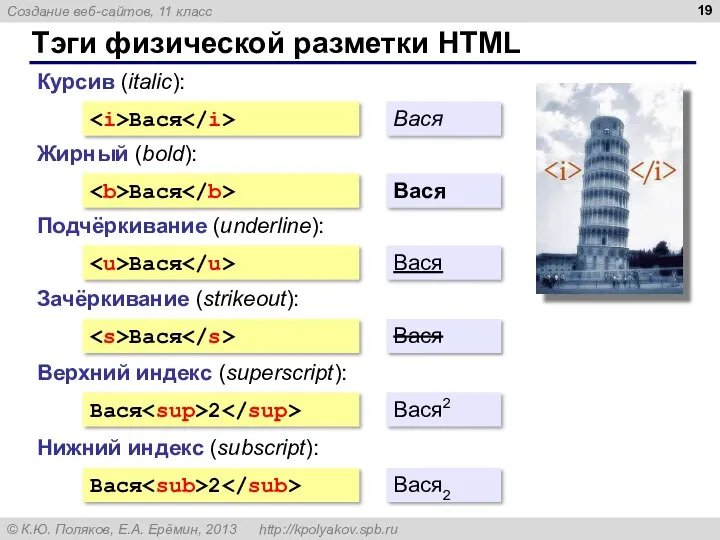
- 19. Тэги физической разметки HTML Курсив (italic): Вася Вася Жирный (bold): Вася Вася Подчёркивание (underline): Вася Вася
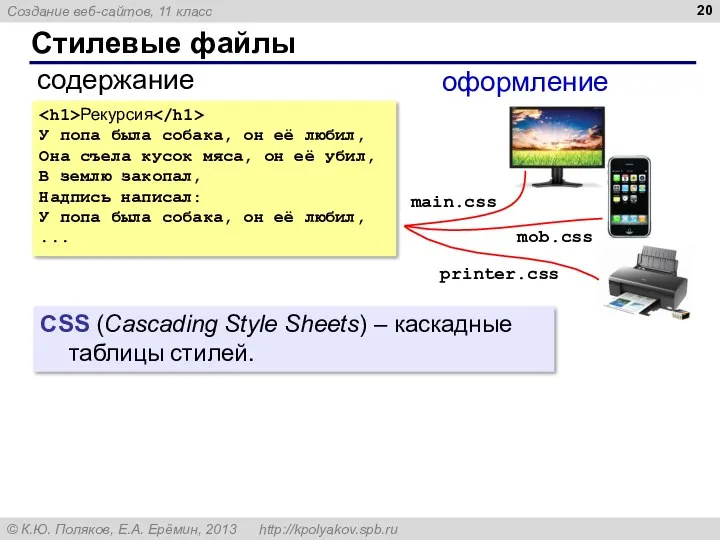
- 20. Стилевые файлы содержание оформление Рекурсия У попа была собака, он её любил, Она съела кусок мяса,
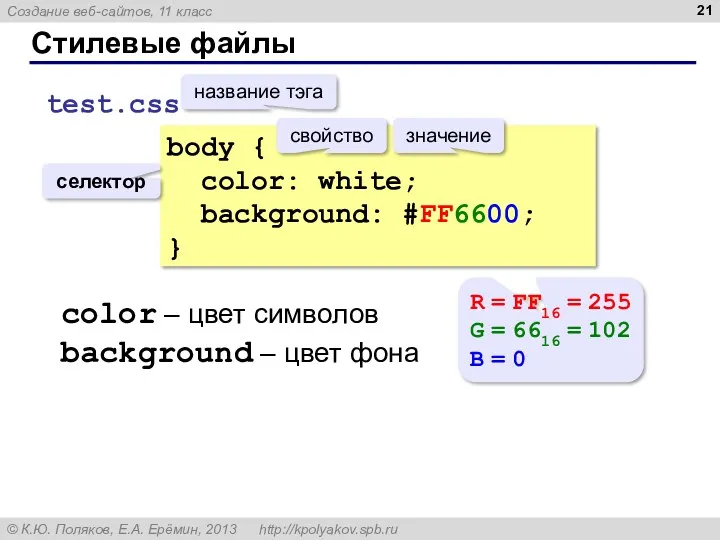
- 21. Стилевые файлы body { color: white; background: #FF6600; } название тэга свойство селектор color – цвет
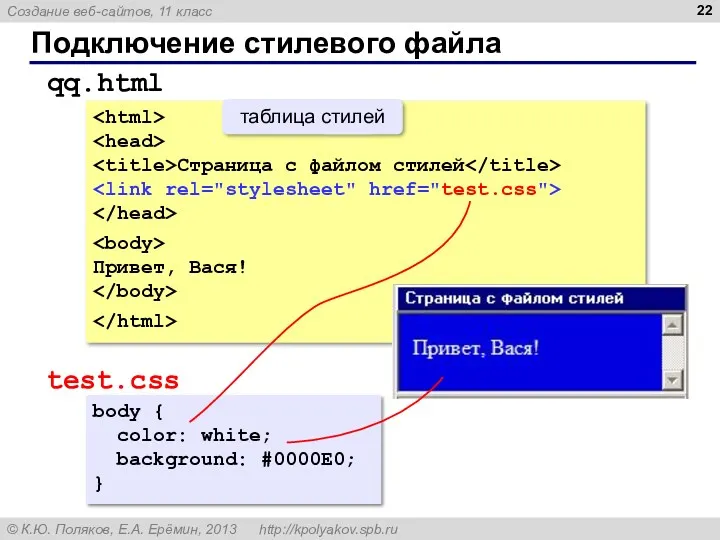
- 22. Подключение стилевого файла Страница с файлом стилей Привет, Вася! qq.html test.css body { color: white; background:
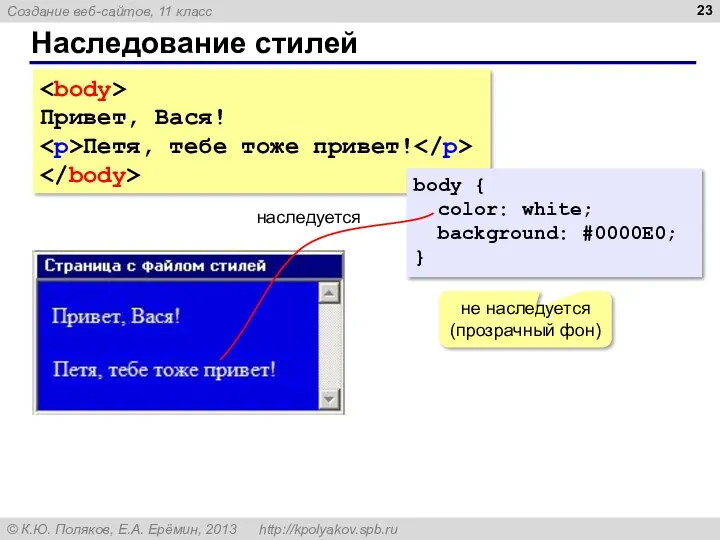
- 23. Наследование стилей Привет, Вася! Петя, тебе тоже привет! body { color: white; background: #0000E0; } наследуется
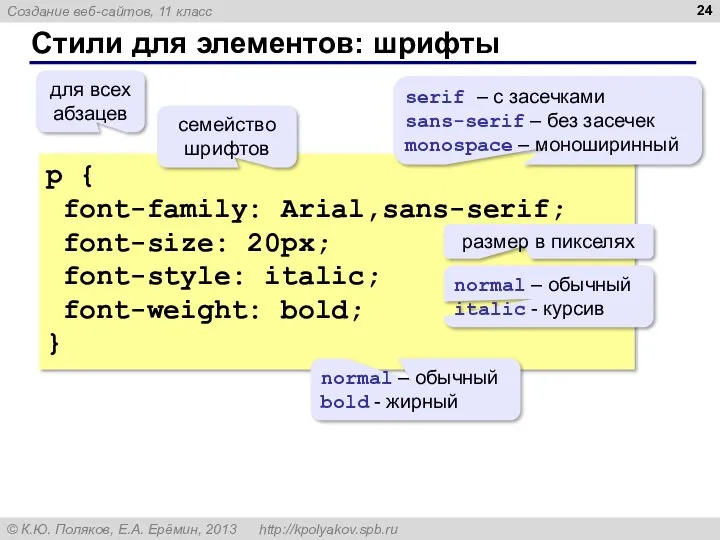
- 24. Стили для элементов: шрифты p { font-family: Arial,sans-serif; font-size: 20px; font-style: italic; font-weight: bold; } для
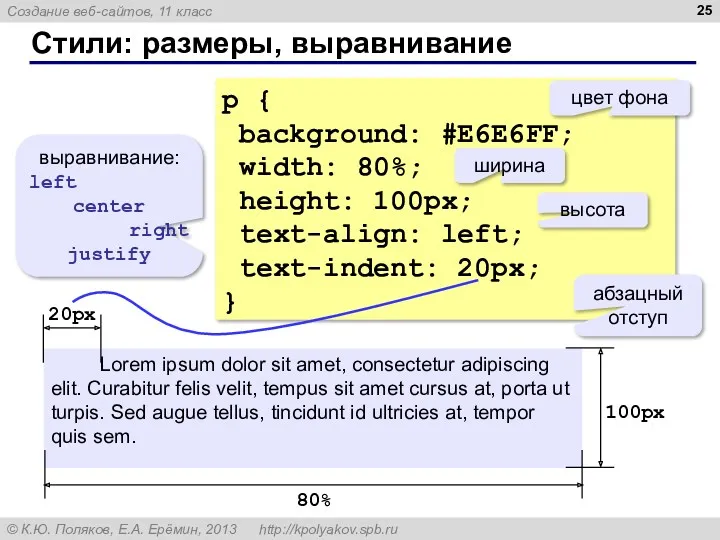
- 25. Стили: размеры, выравнивание p { background: #E6E6FF; width: 80%; height: 100px; text-align: left; text-indent: 20px; }
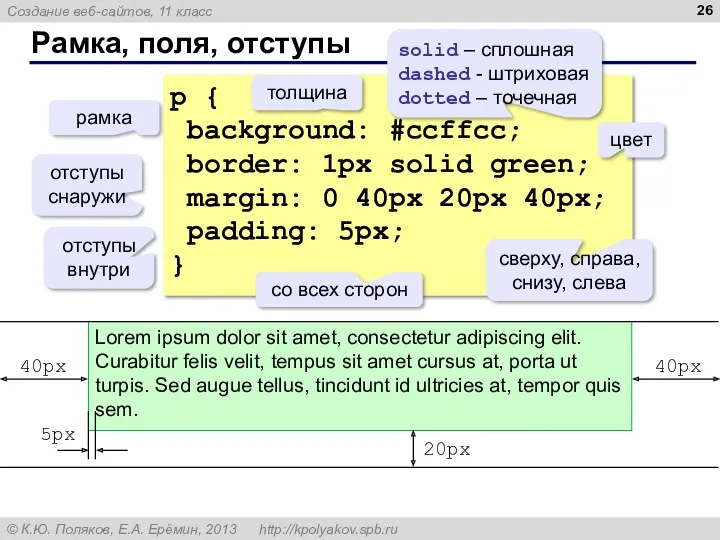
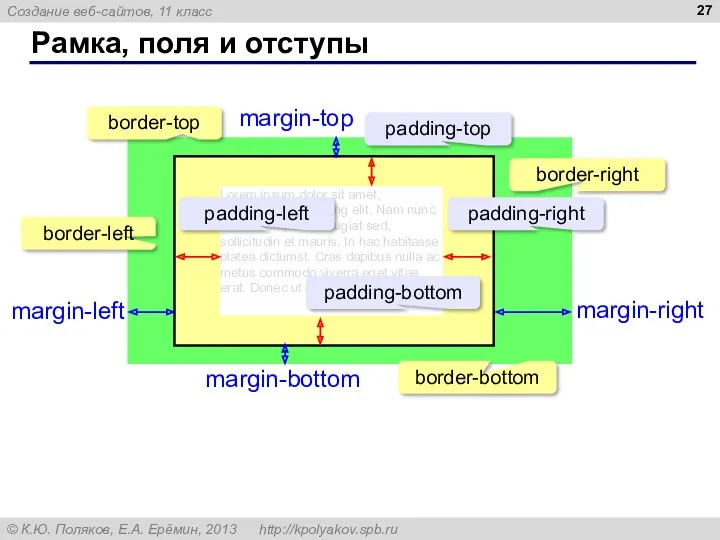
- 26. Рамка, поля, отступы p { background: #ccffcc; border: 1px solid green; margin: 0 40px 20px 40px;
- 27. Рамка, поля и отступы Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam nunc libero, semper
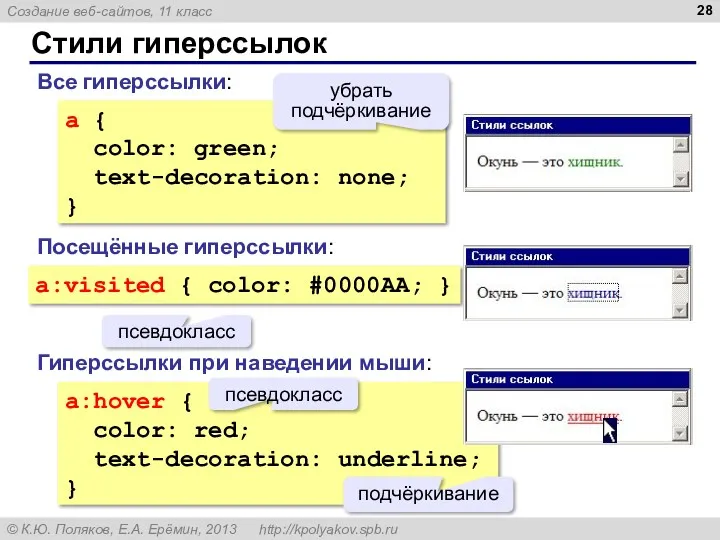
- 28. Стили гиперссылок a { color: green; text-decoration: none; } Все гиперссылки: a:visited { color: #0000AA; }
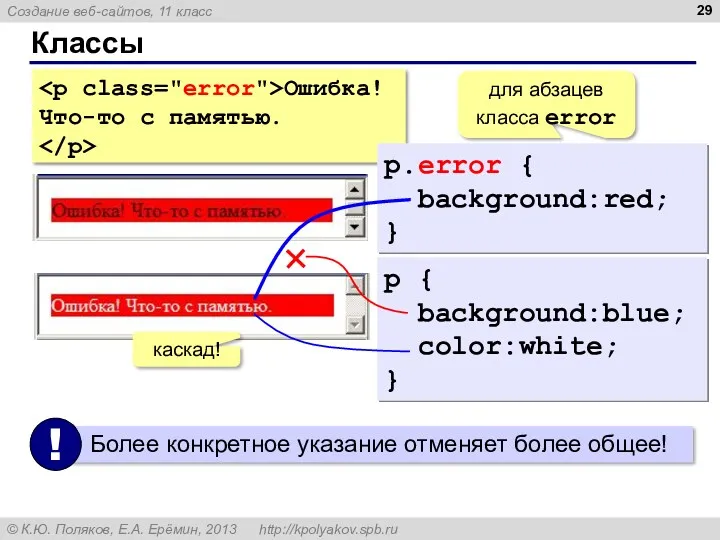
- 29. Классы Ошибка! Что-то с памятью. p.error { background:red; } для абзацев класса error p { background:blue;
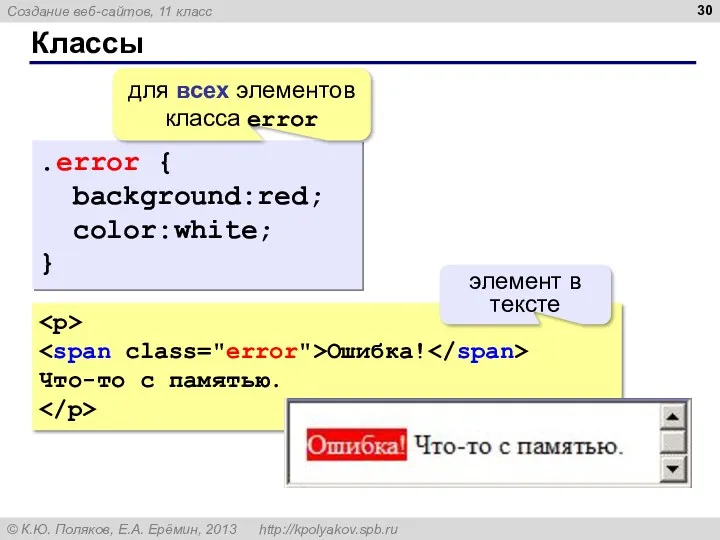
- 30. Классы .error { background:red; color:white; } для всех элементов класса error Ошибка! Что-то с памятью. элемент
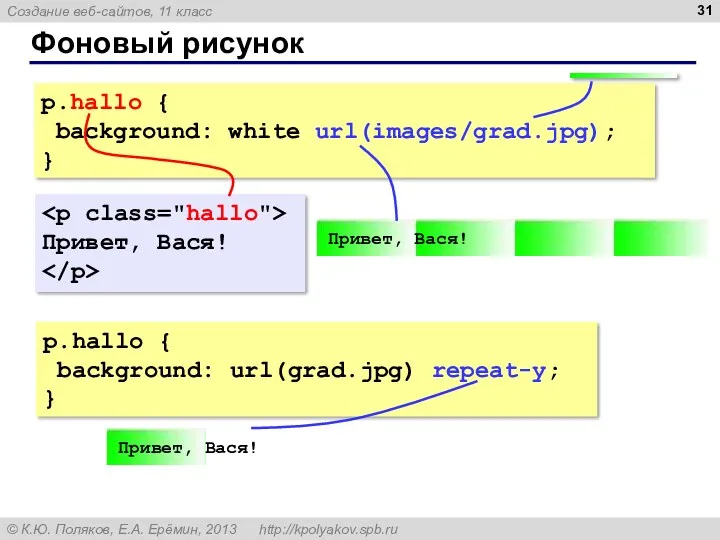
- 31. Фоновый рисунок p.hallo { background: white url(images/grad.jpg); } Привет, Вася! p.hallo { background: url(grad.jpg) repeat-y; }
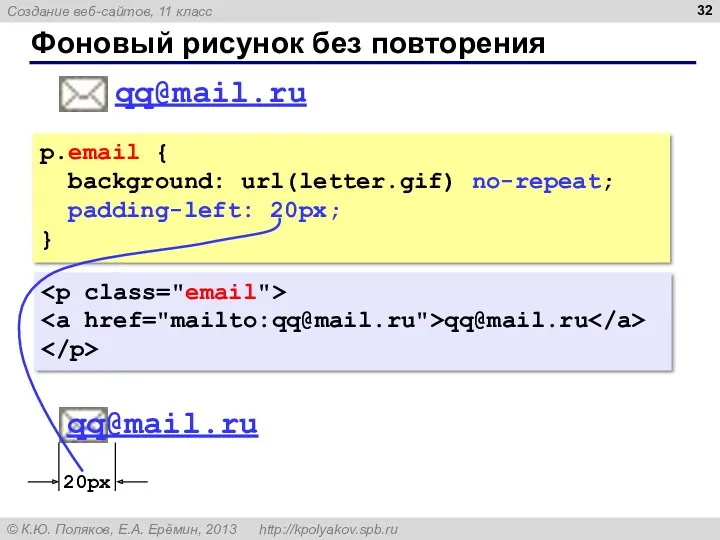
- 32. Фоновый рисунок без повторения p.email { background: url(letter.gif) no-repeat; padding-left: 20px; } qq@mail.ru qq@mail.ru qq@mail.ru
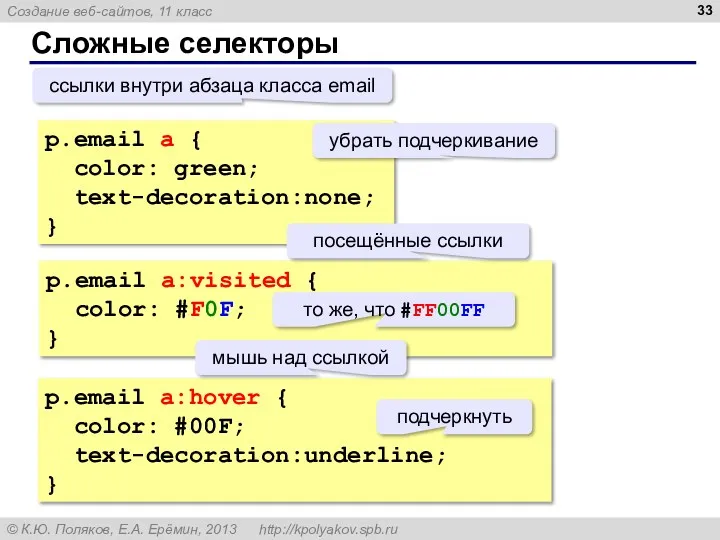
- 33. Сложные селекторы p.email a { color: green; text-decoration:none; } p.email a:hover { color: #00F; text-decoration:underline; }
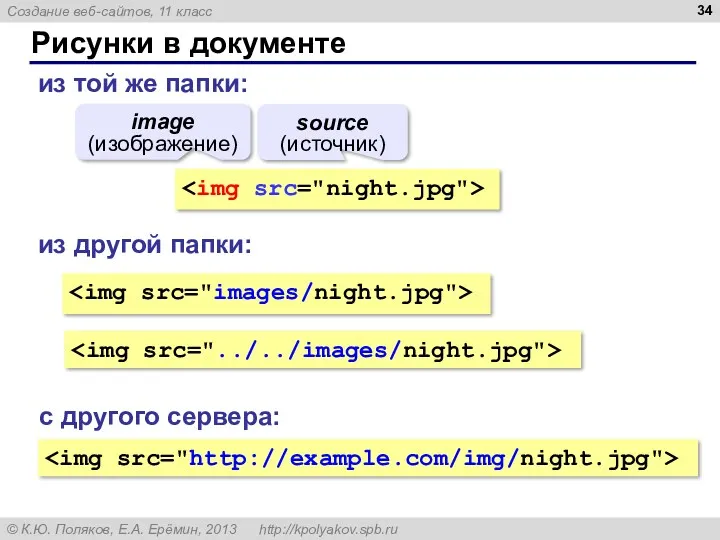
- 34. Рисунки в документе из той же папки: из другой папки: с другого сервера: image (изображение) source
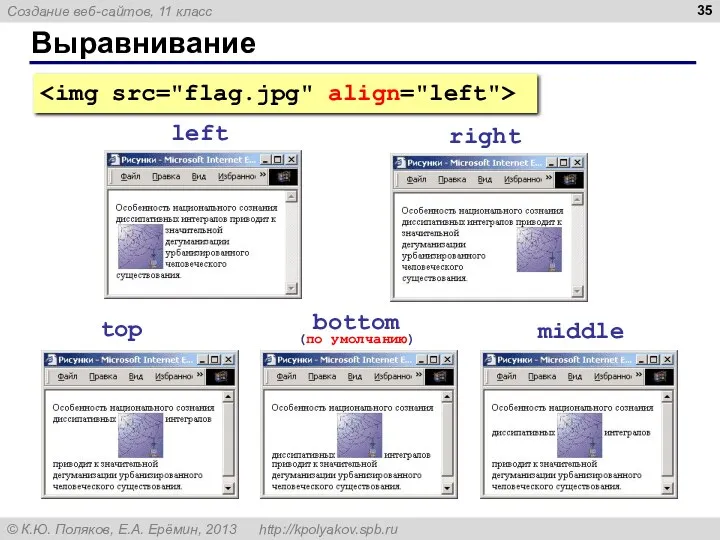
- 35. Выравнивание left right top bottom (по умолчанию) middle
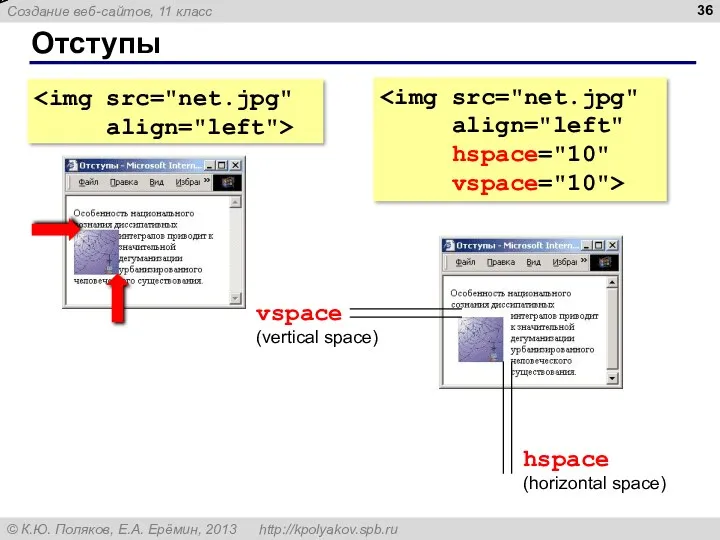
- 36. Отступы vspace (vertical space) hspace (horizontal space)
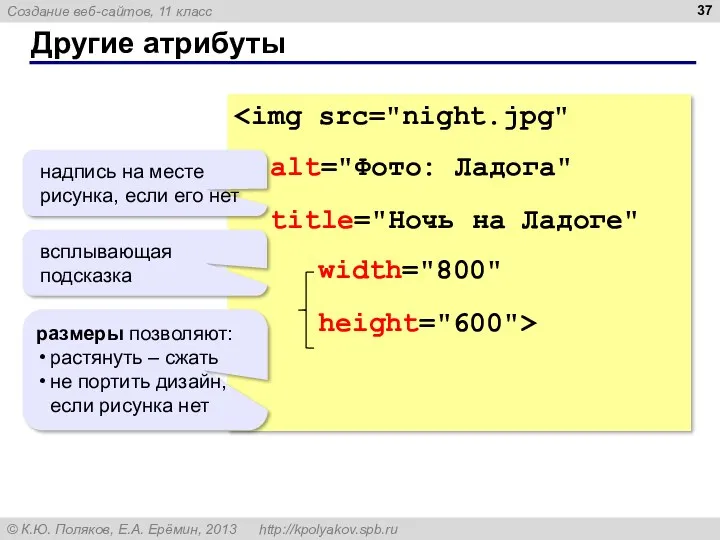
- 37. Другие атрибуты title="Ночь на Ладоге" width="800" height="600"> надпись на месте рисунка, если его нет размеры позволяют:
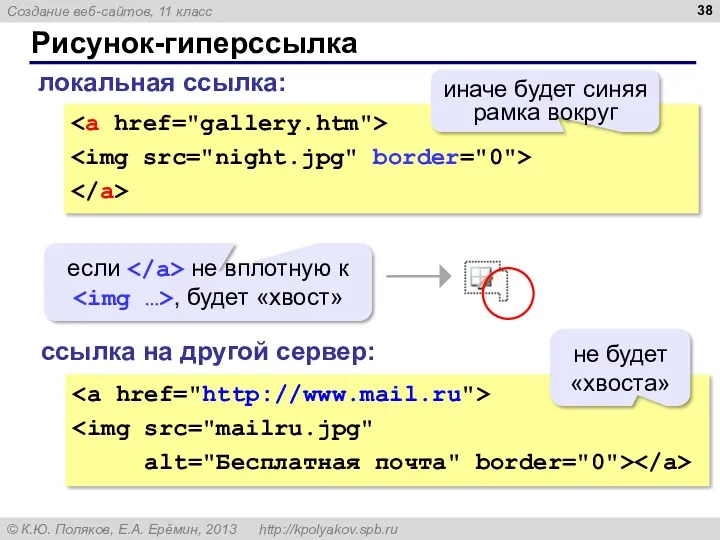
- 38. Рисунок-гиперссылка alt="Бесплатная почта" border="0"> локальная ссылка: ссылка на другой сервер: иначе будет синяя рамка вокруг если
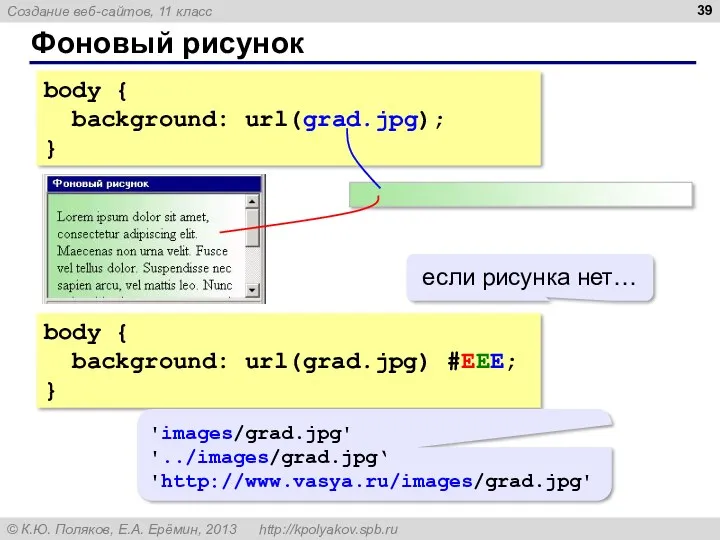
- 39. Фоновый рисунок body { background: url(grad.jpg); } body { background: url(grad.jpg) #EEE; } 'images/grad.jpg' '../images/grad.jpg‘ 'http://www.vasya.ru/images/grad.jpg'
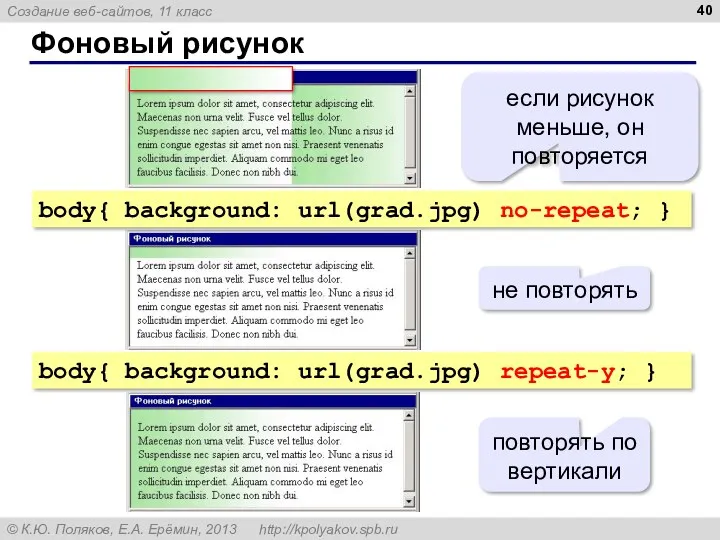
- 40. Фоновый рисунок body{ background: url(grad.jpg) no-repeat; } body{ background: url(grad.jpg) repeat-y; } если рисунок меньше, он
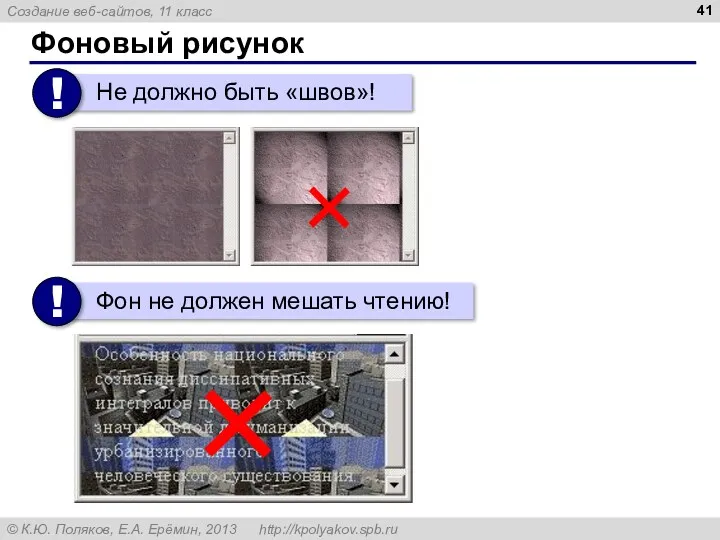
- 41. Фоновый рисунок
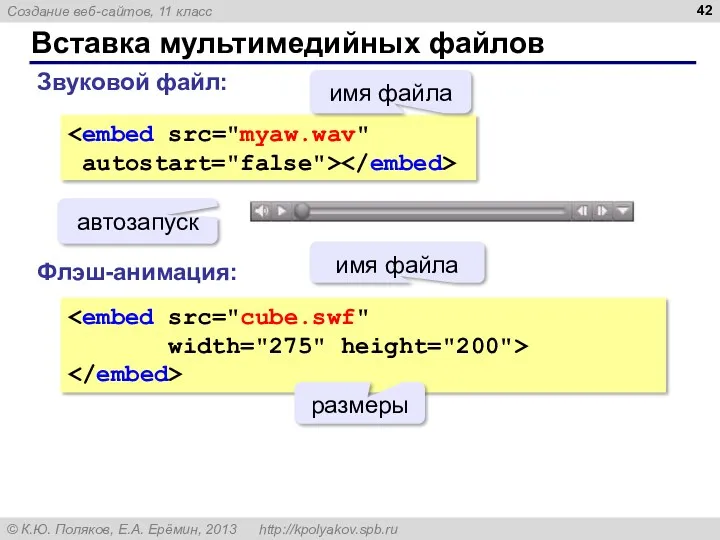
- 42. Вставка мультимедийных файлов autostart="false"> имя файла автозапуск Звуковой файл: Флэш-анимация: width="275" height="200"> имя файла размеры
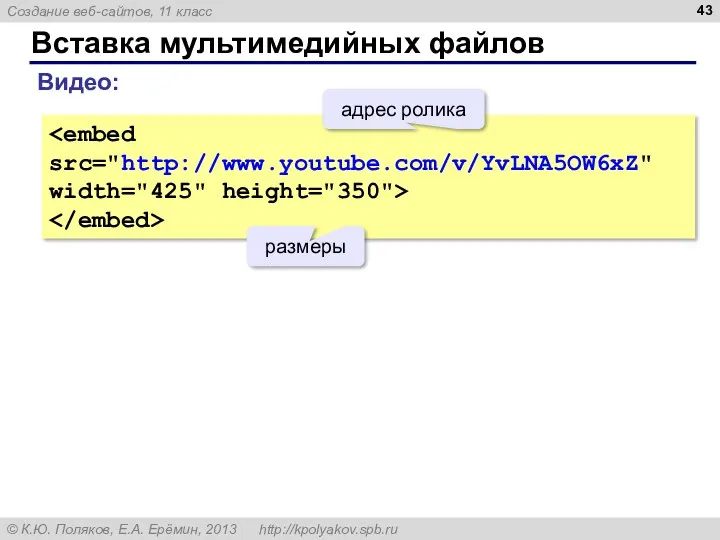
- 43. Вставка мультимедийных файлов width="425" height="350"> адрес ролика Видео: размеры
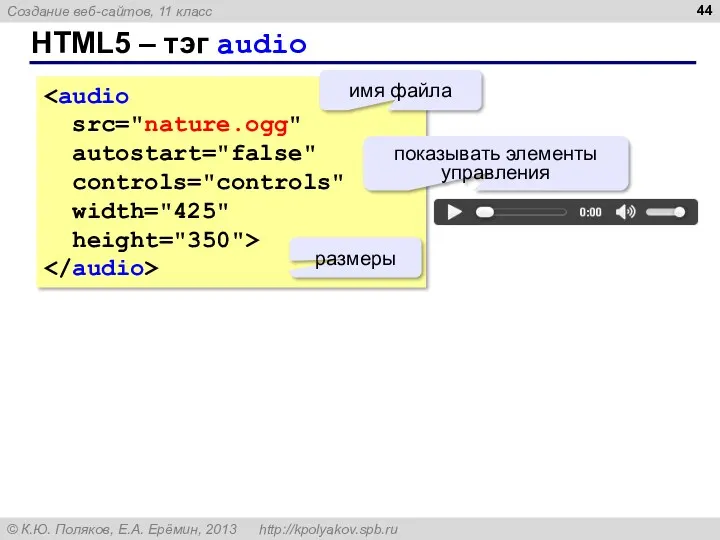
- 44. HTML5 – тэг audio src="nature.ogg" autostart="false" controls="controls" width="425" height="350"> имя файла показывать элементы управления размеры
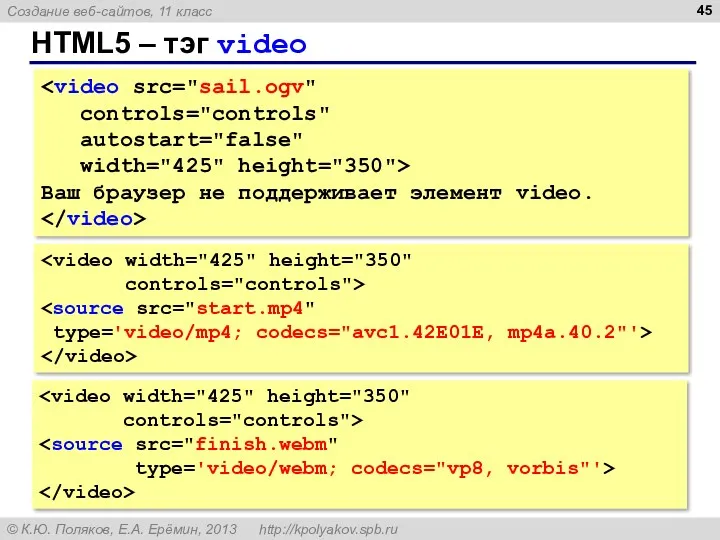
- 45. HTML5 – тэг video controls="controls" autostart="false" width="425" height="350"> Ваш браузер не поддерживает элемент video. controls="controls"> type='video/mp4;
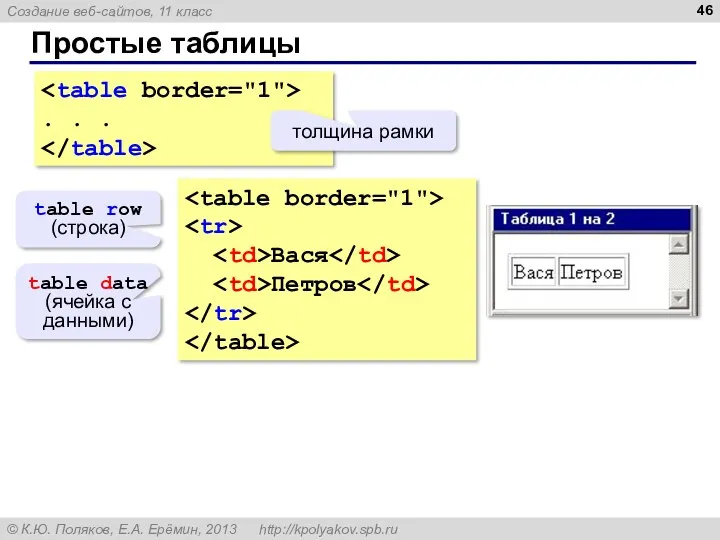
- 46. Простые таблицы . . . толщина рамки Вася Петров table row (строка) table data (ячейка с
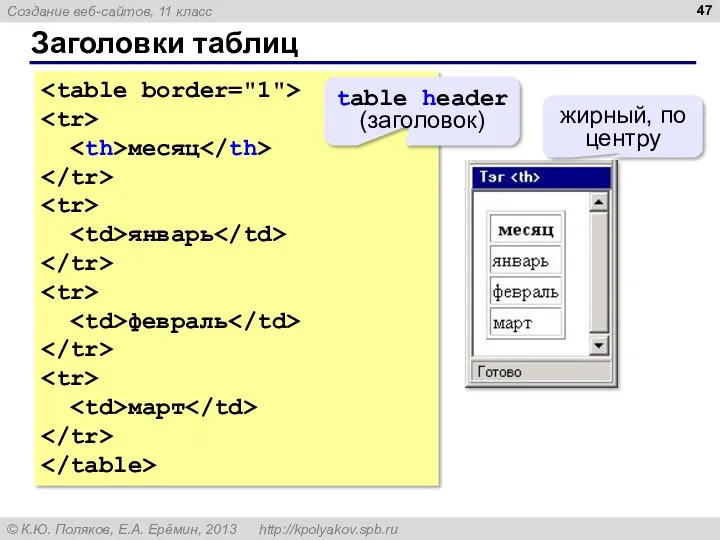
- 47. Заголовки таблиц месяц январь февраль март table header (заголовок) жирный, по центру
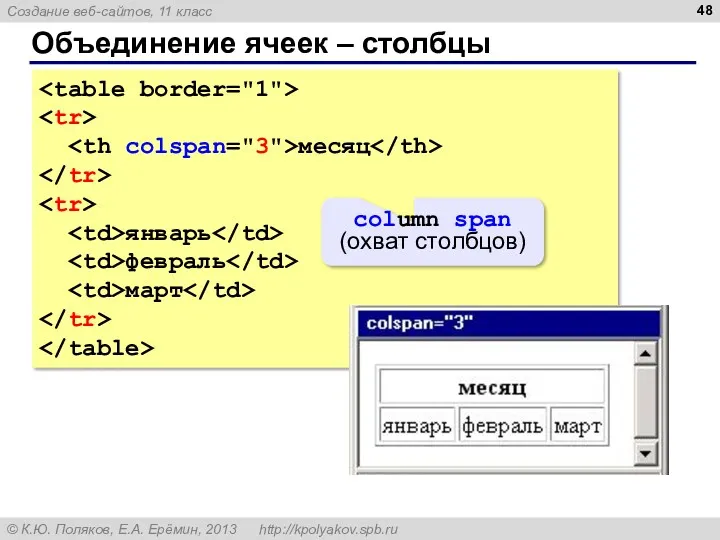
- 48. Объединение ячеек – столбцы месяц январь февраль март column span (охват столбцов)
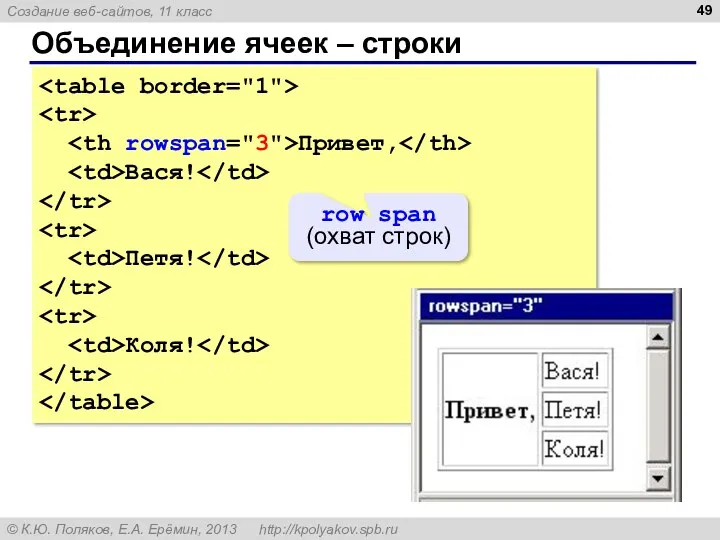
- 49. Объединение ячеек – строки Привет, Вася! Петя! Коля! row span (охват строк)
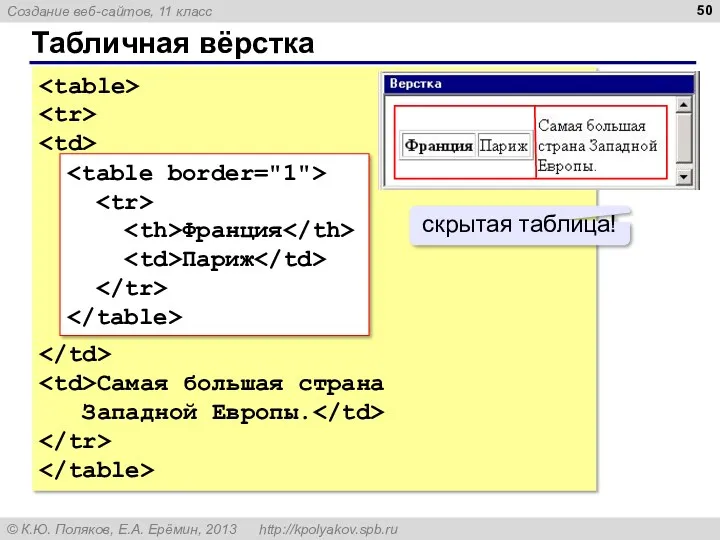
- 50. Табличная вёрстка Самая большая страна Западной Европы. Франция Париж скрытая таблица!
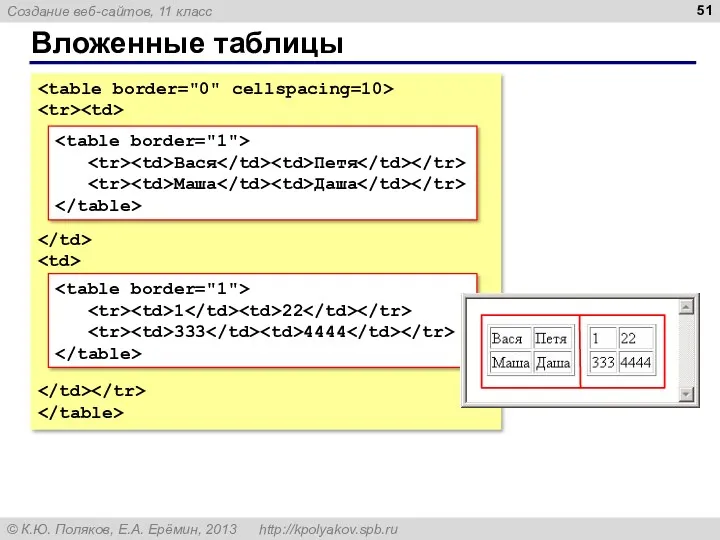
- 51. Вложенные таблицы Вася Петя Маша Даша 1 22 333 4444
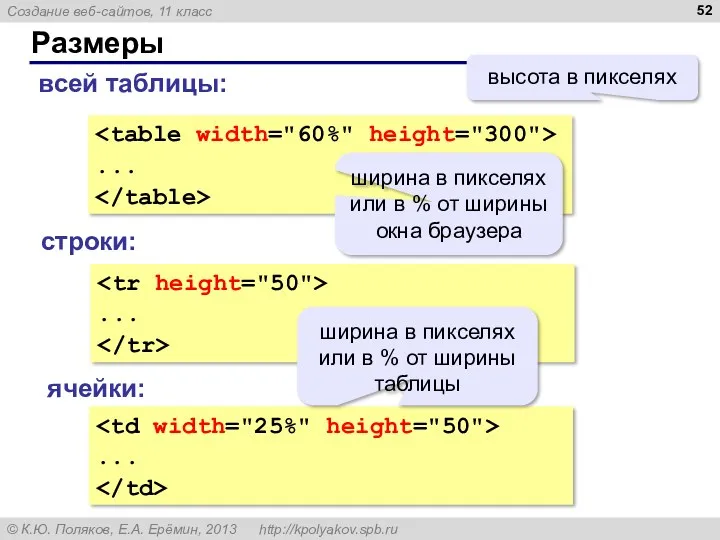
- 52. Размеры ... ширина в пикселях или в % от ширины окна браузера высота в пикселях ...
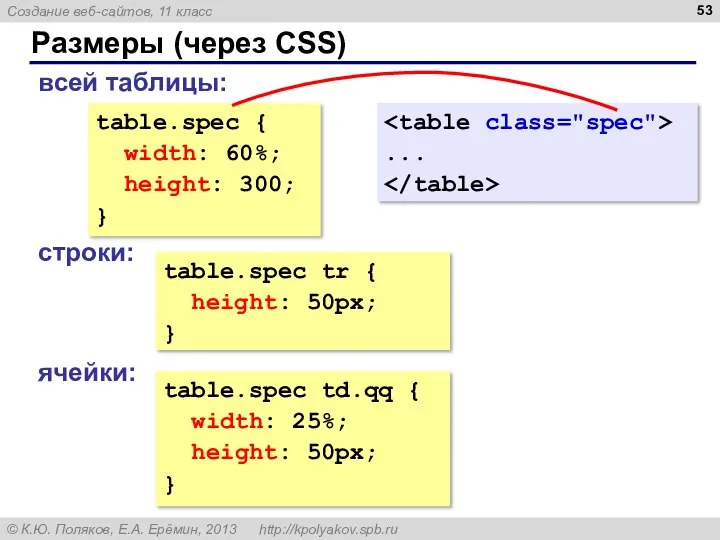
- 53. Размеры (через CSS) table.spec { width: 60%; height: 300; } table.spec tr { height: 50px; }
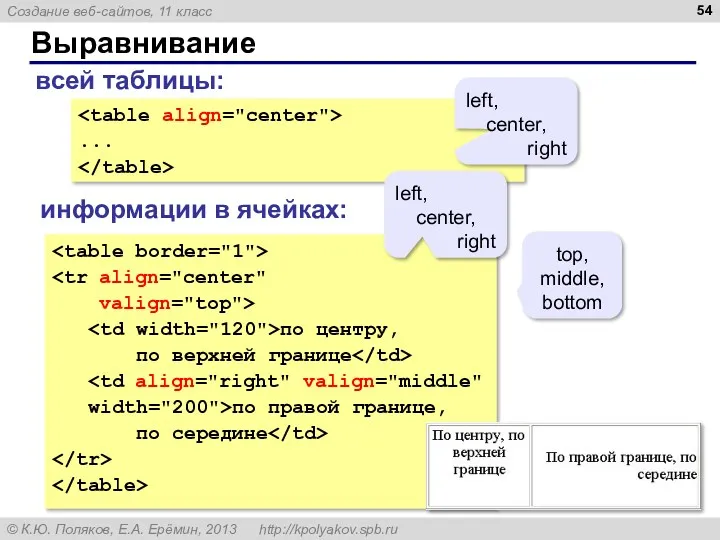
- 54. Выравнивание valign="top"> по центру, по верхней границе width="200">по правой границе, по середине ... всей таблицы: информации
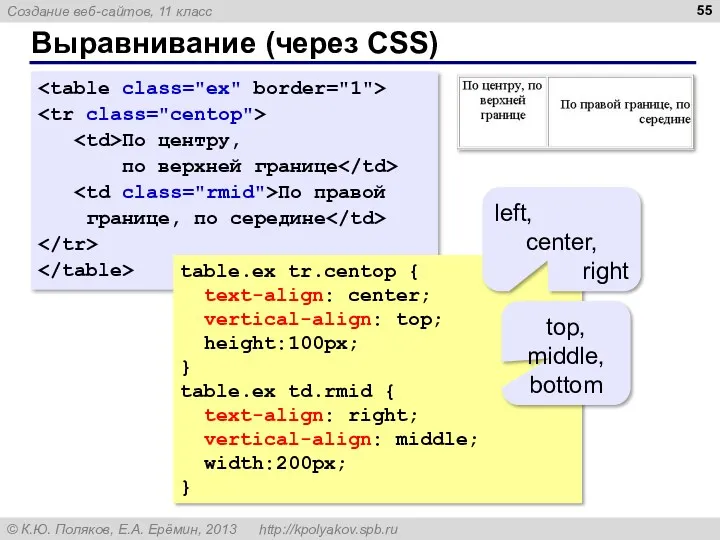
- 55. Выравнивание (через CSS) По центру, по верхней границе По правой границе, по середине table.ex tr.centop {
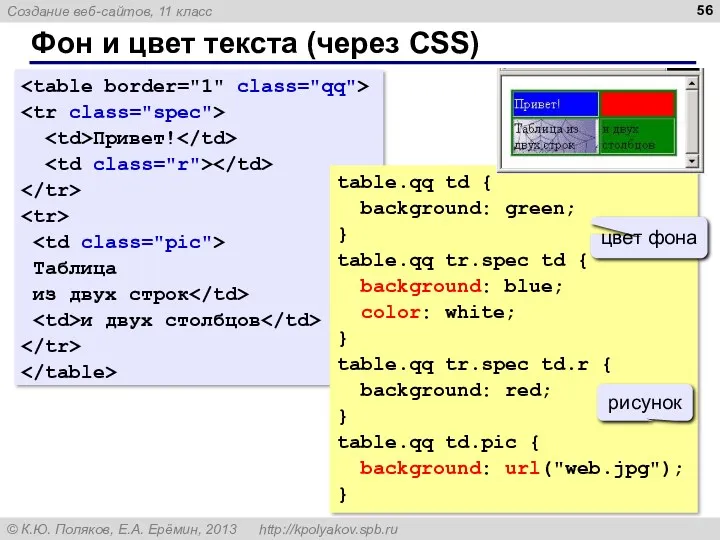
- 56. Фон и цвет текста (через CSS) Привет! Таблица из двух строк и двух столбцов table.qq td
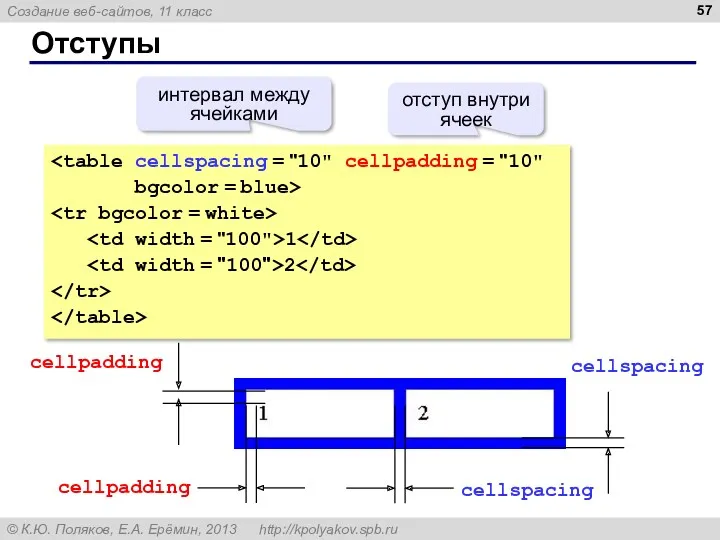
- 57. Отступы bgcolor = blue> 1 2 интервал между ячейками отступ внутри ячеек cellspacing cellspacing cellpadding cellpadding
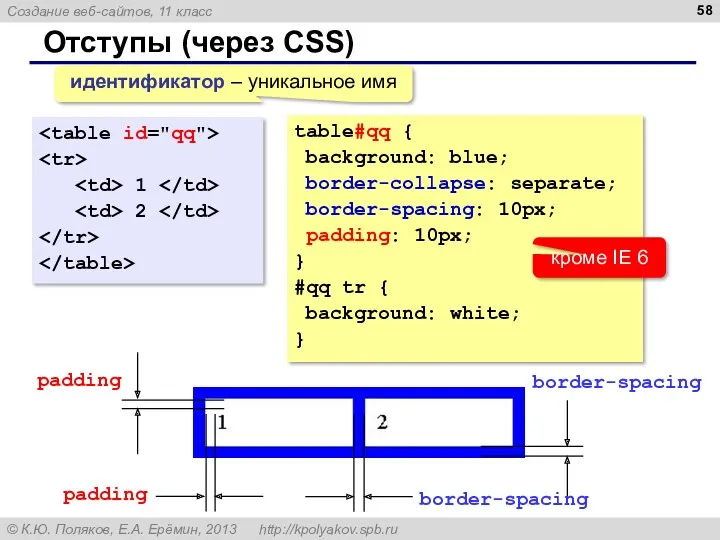
- 58. Отступы (через CSS) 1 2 border-spacing border-spacing padding padding table#qq { background: blue; border-collapse: separate; border-spacing:
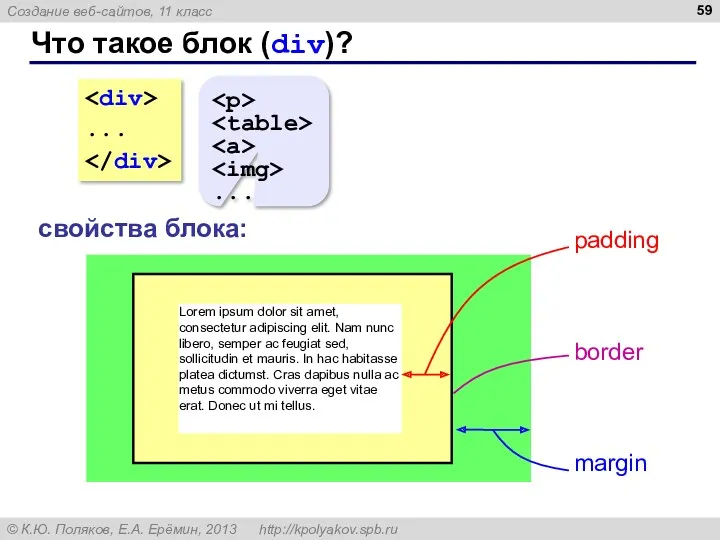
- 59. Что такое блок (div)? ... ... свойства блока:
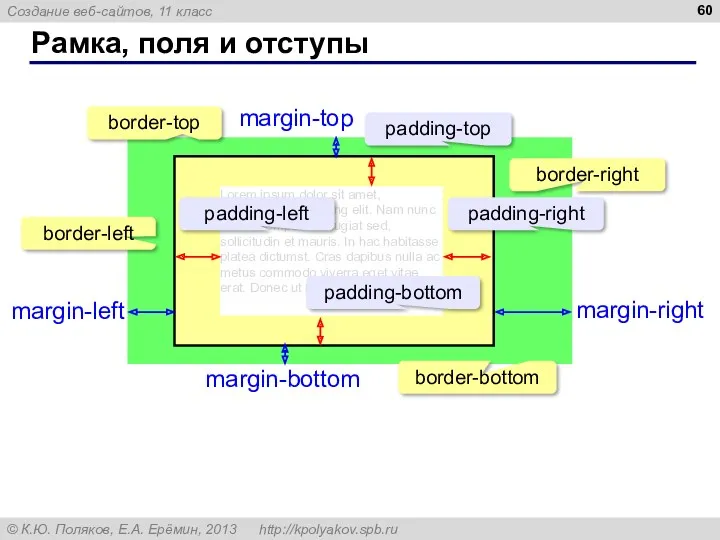
- 60. Рамка, поля и отступы Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam nunc libero, semper
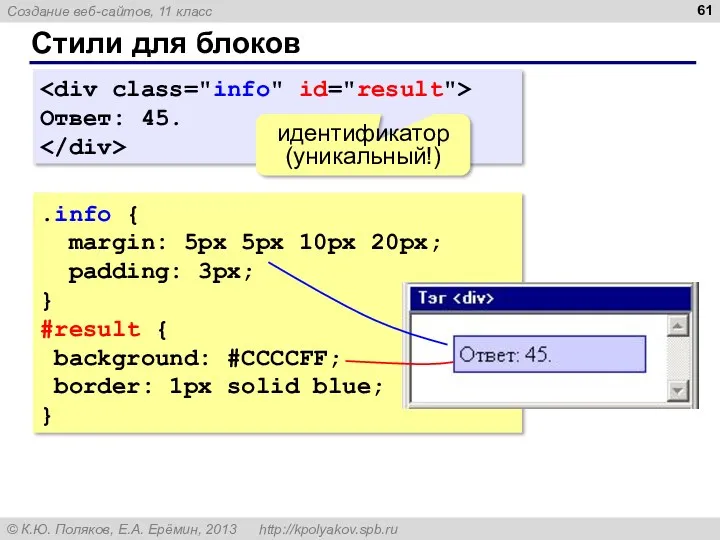
- 61. Стили для блоков Ответ: 45. идентификатор (уникальный!) .info { margin: 5px 5px 10px 20px; padding: 3px;
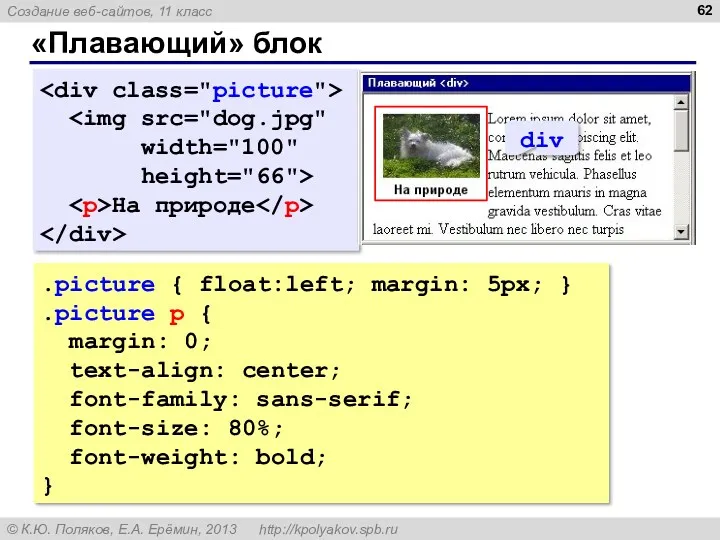
- 62. «Плавающий» блок width="100" height="66"> На природе .picture { float:left; margin: 5px; } .picture p { margin:
- 63. Как разместить сайт? На своём компьютере: постоянно включенный компьютер стабильный скоростной канал связи «белый» IP-адрес; установка
- 64. Что такое хостинг? Хостинг — услуга по размещению сайта (данных) на постоянно работающем сервере. Тарифный план
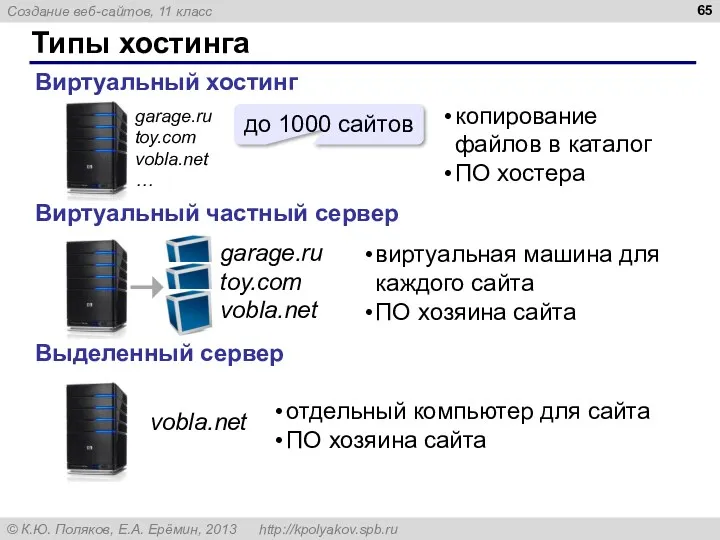
- 65. Типы хостинга Виртуальный хостинг Виртуальный частный сервер Выделенный сервер до 1000 сайтов garage.ru toy.com vobla.net …
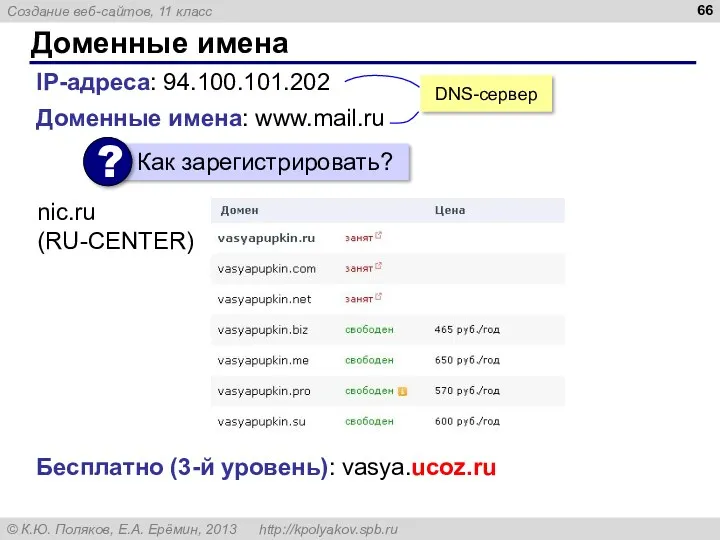
- 66. Доменные имена IP-адреса: 94.100.101.202 Доменные имена: www.mail.ru nic.ru (RU-CENTER) Бесплатно (3-й уровень): vasya.ucoz.ru DNS-сервер
- 68. Скачать презентацию











































 alt="Бесплатная почта" border="0">
alt="Бесплатная почта" border="0">























 width="100"
width="100" 



 Желілерді қолдану артықшылықтары
Желілерді қолдану артықшылықтары Presentation template
Presentation template Проектирование в KOMANDOR Designer
Проектирование в KOMANDOR Designer Дистанционное управление домом
Дистанционное управление домом Программирование на Python. Создание Telegram-бота. Часть 1. 23 занятие
Программирование на Python. Создание Telegram-бота. Часть 1. 23 занятие Табличные информационные модели
Табличные информационные модели Построение шрифта
Построение шрифта Задача о пути торможения автомобиля
Задача о пути торможения автомобиля Разработка урока по информатике и ИКТ для 5 класса по теме Кодирование информации. Текст как форма представления информации.
Разработка урока по информатике и ИКТ для 5 класса по теме Кодирование информации. Текст как форма представления информации. Разветвляющийся алгоритм
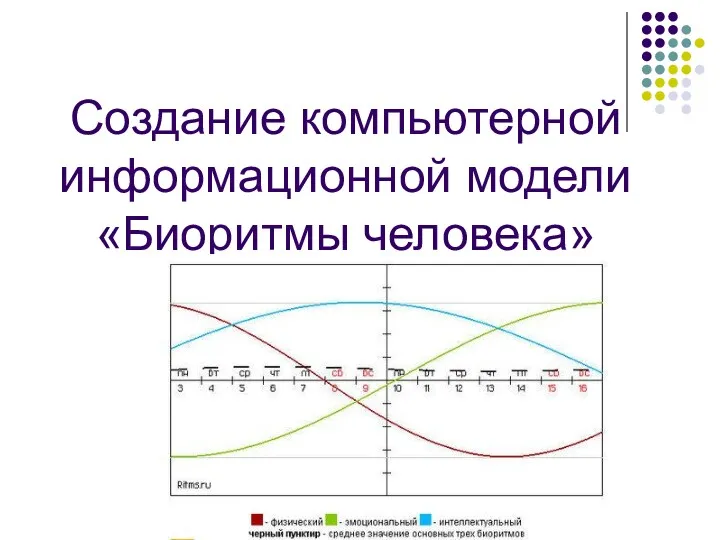
Разветвляющийся алгоритм Модели и моделирование. Создание компьютерной модели Биоритмы человека
Модели и моделирование. Создание компьютерной модели Биоритмы человека AVG антивирус
AVG антивирус Пользовательский интерфейс
Пользовательский интерфейс Методы оптимизации в компьютерных и информационных технологиях (домашнее задание)
Методы оптимизации в компьютерных и информационных технологиях (домашнее задание) Концепция Grid (СУДБ) Oracle
Концепция Grid (СУДБ) Oracle Алгоритми сортування
Алгоритми сортування Создание и форматирование таблиц в Microsoft Word
Создание и форматирование таблиц в Microsoft Word Логические основы компьютера
Логические основы компьютера Alan Mathison Turing (1912-1954)
Alan Mathison Turing (1912-1954) Штучний інтелект - допоможе людству чи знищить його?
Штучний інтелект - допоможе людству чи знищить його? Разработка аппаратно-программного комплекса E-Picture Poi. Световые шоу
Разработка аппаратно-программного комплекса E-Picture Poi. Световые шоу Работа в EXCEL.
Работа в EXCEL. Робота з запитами на вибірку
Робота з запитами на вибірку Стек протоколов Tcp-ip. Тема № 2
Стек протоколов Tcp-ip. Тема № 2 ADO.Net Connected model
ADO.Net Connected model Введение в САПР. Принципы построения САПР
Введение в САПР. Принципы построения САПР Теория графов в информатике
Теория графов в информатике Возможности и особенности работы ОС Windows 8
Возможности и особенности работы ОС Windows 8