CSS. Источники информации. Подключение CSS к HTML. Таблицы стилей для различных устройств просмотра. Селекторы и комбинаторы презентация
Содержание
- 2. CSS 2.1: www.w3.org/TR/CSS21 CSS: документация Консорциума W3C селекторы: www.w3.org/TR/CSS21/selector.html свойства: www.w3.org/TR/CSS21/propidx.html CSS 3 (проект): www.w3.org/Style/CSS/current-work синтаксис:
- 3. Internet Explorer: msdn.microsoft.com/en-us/library/ms531205.aspx CSS: документация на сайтах браузеров селекторы: msdn.microsoft.com/en-us/library/aa358816.aspx свойства: msdn.microsoft.com/en-us/library/ms531207.aspx Firefox и родственные браузеры:
- 4. код CSS Основные понятия CSS таблица стилей (style sheet) h1 { color: #090; } правило (rule,
- 5. Шаблон таблицы стилей * { margin: 0; padding: 0; border-collapse: collapse; font-size: 100%; } для всех
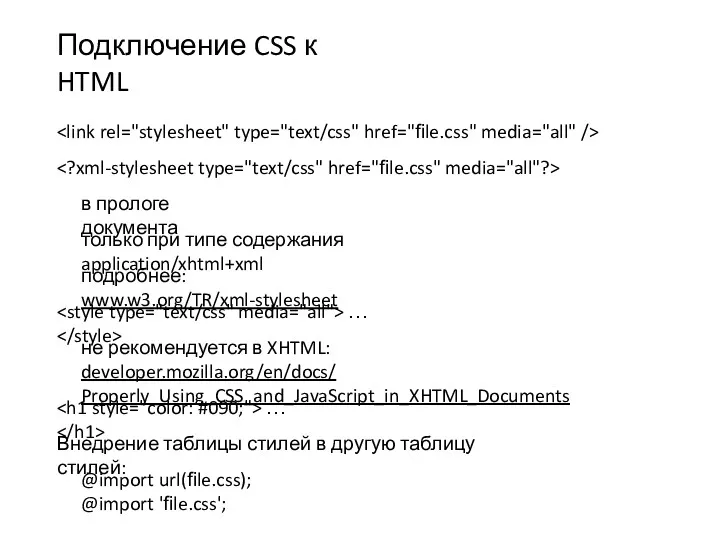
- 6. Подключение CSS к HTML только при типе содержания application/xhtml+xml подробнее: www.w3.org/TR/xml-stylesheet … не рекомендуется в XHTML:
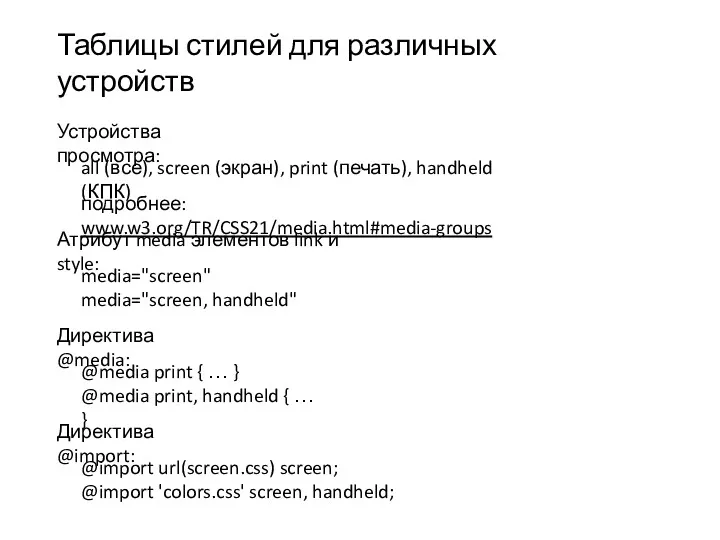
- 7. Устройства просмотра: Таблицы стилей для различных устройств all (все), screen (экран), print (печать), handheld (КПК) подробнее:
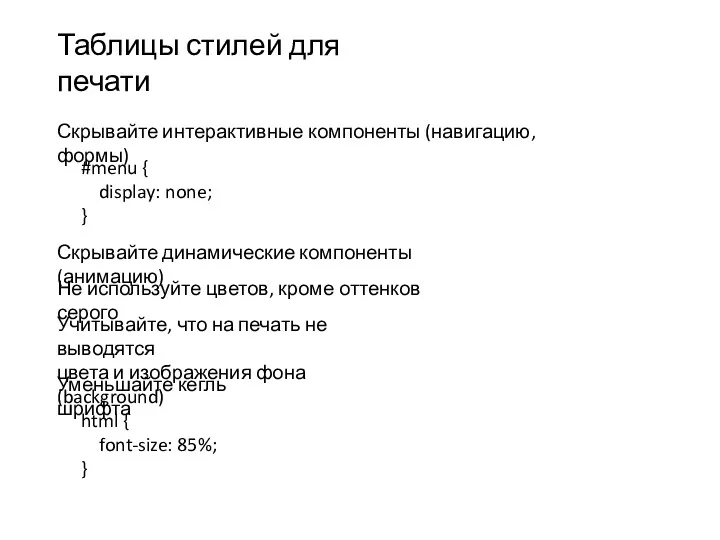
- 8. Скрывайте интерактивные компоненты (навигацию, формы) Таблицы стилей для печати #menu { display: none; } Скрывайте динамические
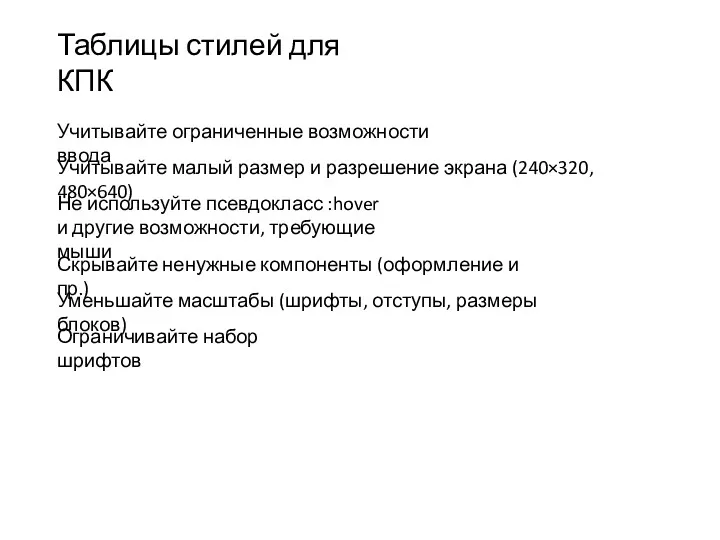
- 9. Учитывайте ограниченные возможности ввода Таблицы стилей для КПК Учитывайте малый размер и разрешение экрана (240×320, 480×640)
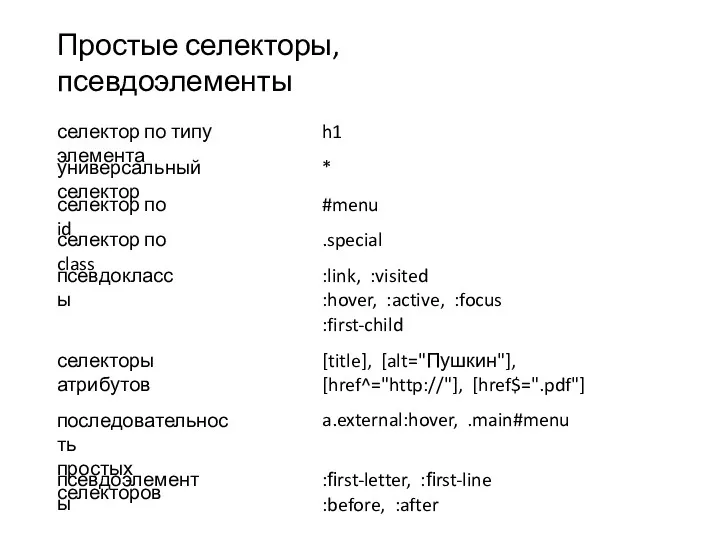
- 10. селектор по типу элемента Простые селекторы, псевдоэлементы универсальный селектор селектор по id селектор по class h1
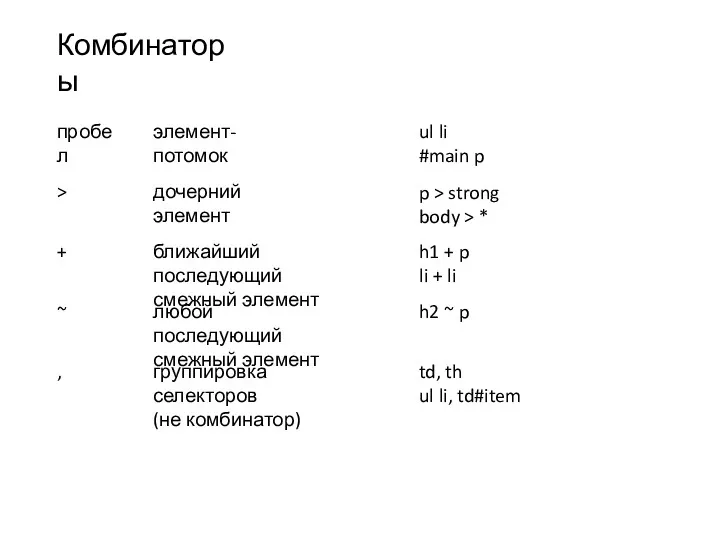
- 11. пробел Комбинаторы элемент-потомок > дочерний элемент + ближайший последующий смежный элемент ~ любой последующий смежный элемент
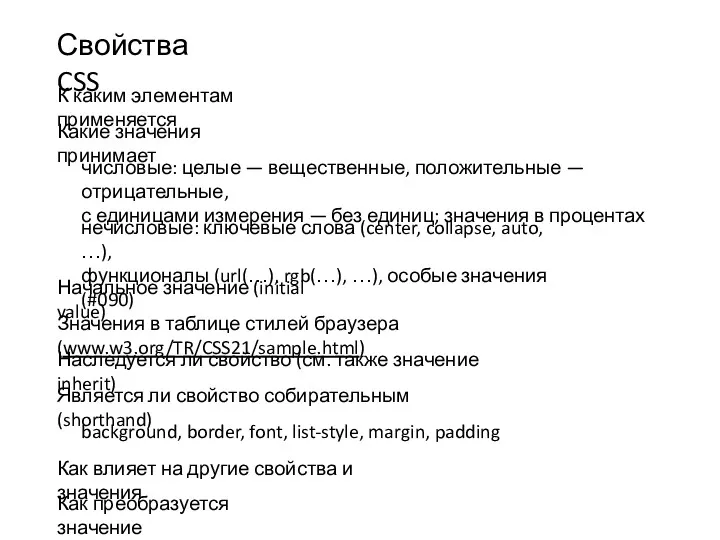
- 12. К каким элементам применяется Свойства CSS Какие значения принимает числовые: целые — вещественные, положительные — отрицательные,
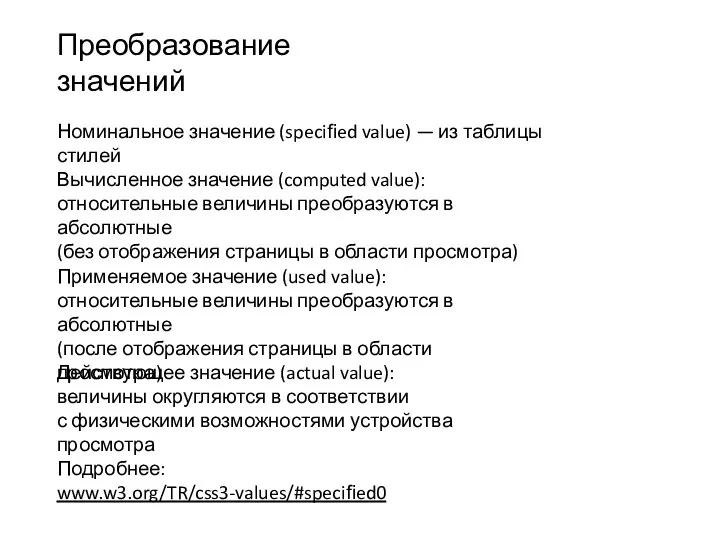
- 13. Номинальное значение (specified value) — из таблицы стилей Преобразование значений Вычисленное значение (computed value): относительные величины
- 15. Скачать презентацию












 Журналистика деген не?
Журналистика деген не? History of the internet
History of the internet Основные функциональные возможности информационно-поисковой системы Эталон версии 6.7
Основные функциональные возможности информационно-поисковой системы Эталон версии 6.7 Интерфейс Adobe Photoshop
Интерфейс Adobe Photoshop Глобальные и локальные сети
Глобальные и локальные сети ПДД проект
ПДД проект Настройка сетевых служб
Настройка сетевых служб Библиотека АНО ИРНОТ. Руководство пользователя
Библиотека АНО ИРНОТ. Руководство пользователя Интернет в нашей жизни
Интернет в нашей жизни урок информатики по программе Горячева А.В. 4 класс Повторение и закрепление изученного. Подготовка к контрольной работе № 1
урок информатики по программе Горячева А.В. 4 класс Повторение и закрепление изученного. Подготовка к контрольной работе № 1 Изобретение Пина
Изобретение Пина Подходы к изучению сложных систем защиты информации
Подходы к изучению сложных систем защиты информации Электронная система е - наряд ТОО Мангистауэнергомунай
Электронная система е - наряд ТОО Мангистауэнергомунай Элементы алгебры логики. Математические основы информатики
Элементы алгебры логики. Математические основы информатики Медіахолдинг Новини
Медіахолдинг Новини Внедрение CRM на предприятии
Внедрение CRM на предприятии Группа компаний ИТ Индустрия
Группа компаний ИТ Индустрия Типы данных и их объявление
Типы данных и их объявление Структура и принципы построения сети интернет
Структура и принципы построения сети интернет Передача информации
Передача информации Turbo Pascal pff / easy c# (для школоты 2 класса)
Turbo Pascal pff / easy c# (для школоты 2 класса) Пресс-служба в спорте
Пресс-служба в спорте Поиск оптимального решения ЗЛП. Лекция (фрагмент)
Поиск оптимального решения ЗЛП. Лекция (фрагмент) Экосистема больших данных
Экосистема больших данных Электронный билет на кинопоказ в районный дом культуры
Электронный билет на кинопоказ в районный дом культуры Java Introduction Object Oriented Programming
Java Introduction Object Oriented Programming Информация и информационные процессы
Информация и информационные процессы Оформлення результатів наукової діяльності. (Тема 2. Лекція 1)
Оформлення результатів наукової діяльності. (Тема 2. Лекція 1)