Слайд 6

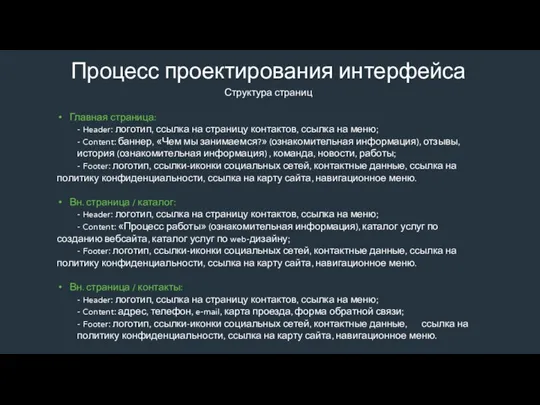
Процесс проектирования интерфейса
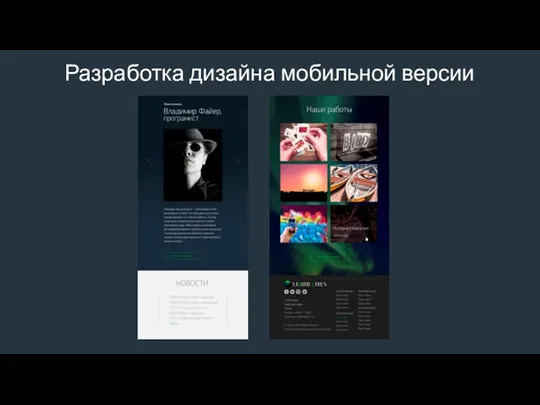
Структура страниц
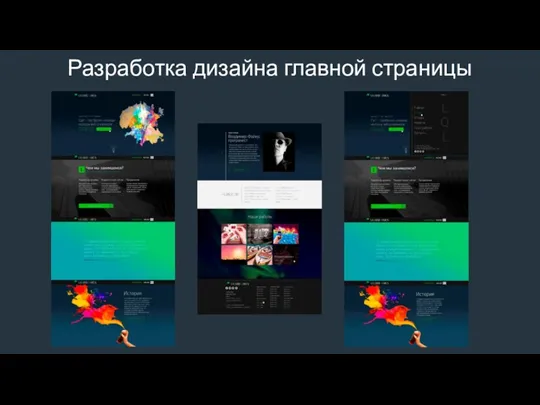
Главная страница:
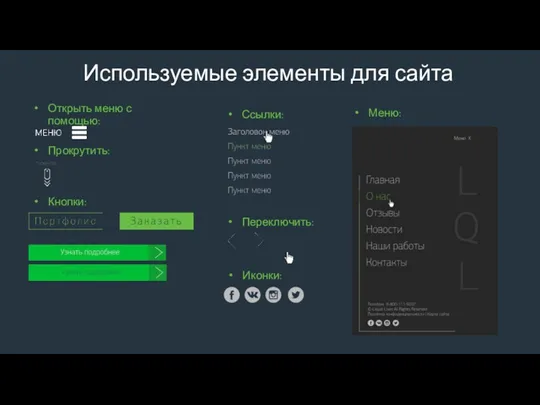
- Header: логотип, ссылка на страницу контактов,
ссылка на меню;
- Content: баннер, «Чем мы занимаемся?» (ознакомительная информация), отзывы, история (ознакомительная информация) , команда, новости, работы;
- Footer: логотип, ссылки-иконки социальных сетей, контактные данные, ссылка на политику конфиденциальности, ссылка на карту сайта, навигационное меню.
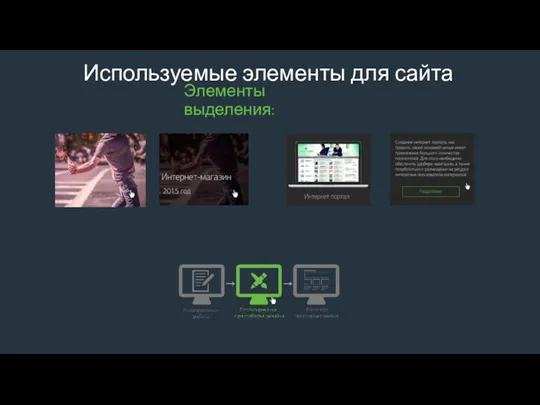
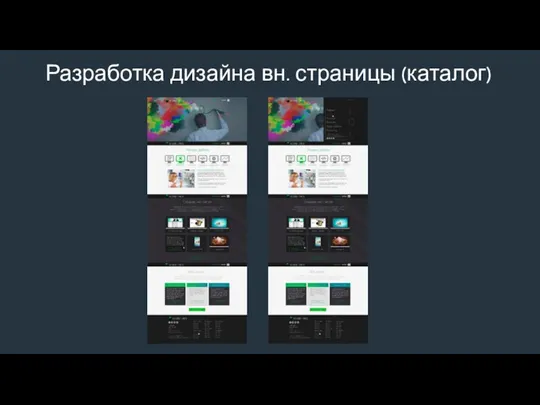
Вн. страница / каталог:
- Header: логотип, ссылка на страницу контактов, ссылка на меню;
- Content: «Процесс работы» (ознакомительная информация), каталог услуг по созданию вебсайта, каталог услуг по web-дизайну;
- Footer: логотип, ссылки-иконки социальных сетей, контактные данные, ссылка на политику конфиденциальности, ссылка на карту сайта, навигационное меню.
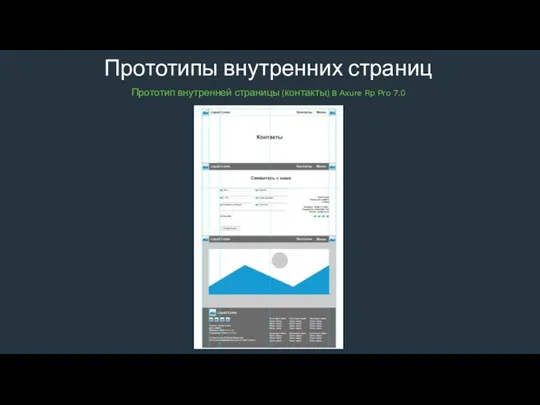
Вн. страница / контакты:
- Header: логотип, ссылка на страницу контактов, ссылка на меню;
- Content: адрес, телефон, e-mail, карта проезда, форма обратной связи;
- Footer: логотип, ссылки-иконки социальных сетей, контактные данные, ссылка на политику конфиденциальности, ссылка на карту сайта, навигационное меню.































 Проектирование реляционных баз данных на основе принципов нормализации. (Лекция 6)
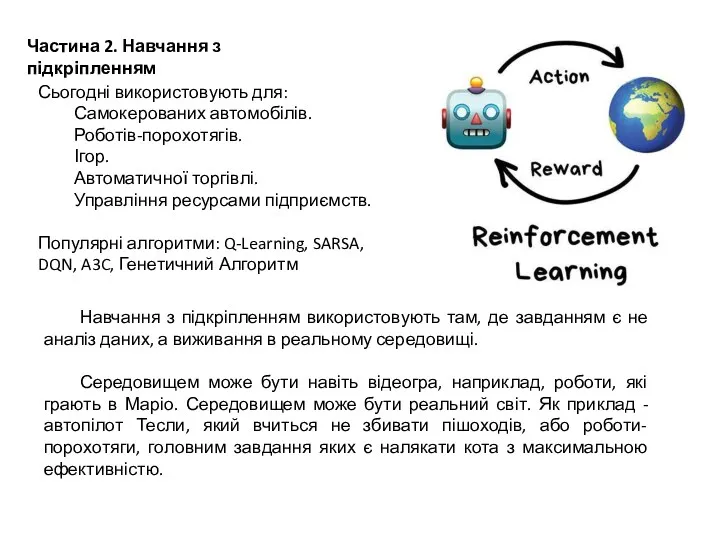
Проектирование реляционных баз данных на основе принципов нормализации. (Лекция 6) Машинне навчання. Навчання з підкріпленням (частина 2)
Машинне навчання. Навчання з підкріпленням (частина 2) Понятие формы. Элементы управления
Понятие формы. Элементы управления Геоинформатика. Оверлейные операции (операции пространственного наложения)
Геоинформатика. Оверлейные операции (операции пространственного наложения) Мультимедиа, векторная и растровая графика
Мультимедиа, векторная и растровая графика Асинхронность в JS
Асинхронность в JS SKP. Инструкция для АСЦ
SKP. Инструкция для АСЦ Схема взаимодействия объектов
Схема взаимодействия объектов Базы данных - основа информационной системы
Базы данных - основа информационной системы Краткое введение в NGN для NSS
Краткое введение в NGN для NSS Акпараттык порталдар
Акпараттык порталдар Scada система TRACE MODE
Scada система TRACE MODE Инструкция для граждан по дистанционному взаимодействию
Инструкция для граждан по дистанционному взаимодействию Формализациялау жөніндетүсінік, инфармацияны формализациялаудың негізгі тұрлері: формула, мәтін, кесте граф, алгоритм
Формализациялау жөніндетүсінік, инфармацияны формализациялаудың негізгі тұрлері: формула, мәтін, кесте граф, алгоритм Представление графической информации
Представление графической информации Основы алгоритмизации и программирования
Основы алгоритмизации и программирования Типы данных SQL
Типы данных SQL Классификация 3D-принтеров по конструкции и по назначению. Урок технологии. 8 класс
Классификация 3D-принтеров по конструкции и по назначению. Урок технологии. 8 класс Урок Внутренние устройства ПК
Урок Внутренние устройства ПК Интернет в жизни человека
Интернет в жизни человека Стратегия развития ktc-ua.com
Стратегия развития ktc-ua.com Керування кольорами. Розміщення малюнків на веб-сторінці
Керування кольорами. Розміщення малюнків на веб-сторінці Робототехника. Сборка к занятию №5. Изучение ременной передачи
Робототехника. Сборка к занятию №5. Изучение ременной передачи Табличнный процессор
Табличнный процессор Подготовка учащихся к сдаче ЕГЭ по информатике. Решение заданий демо-версии ЕГЭ-2011
Подготовка учащихся к сдаче ЕГЭ по информатике. Решение заданий демо-версии ЕГЭ-2011 Правовое регулирование киберпреступности в РФ
Правовое регулирование киберпреступности в РФ Структурные типы данных. Глава 3
Структурные типы данных. Глава 3 Информационные технологии
Информационные технологии