Содержание
- 2. Screen1: Homepage Flow Homepage of the app is a google map view which shows nearby cake
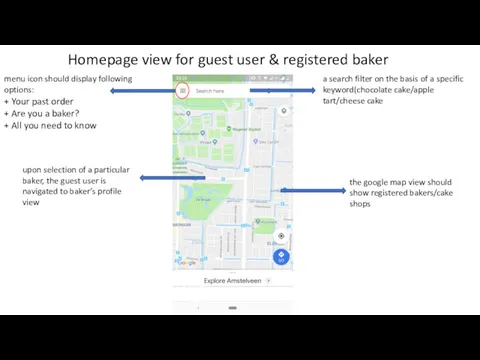
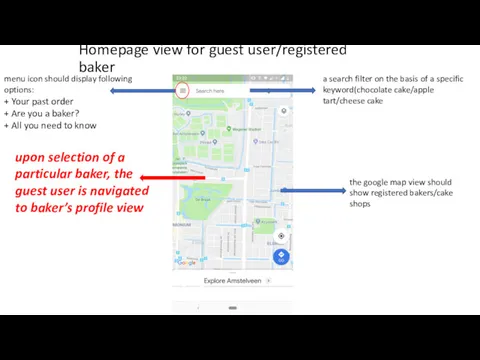
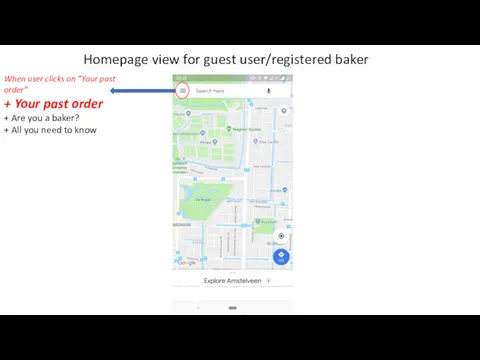
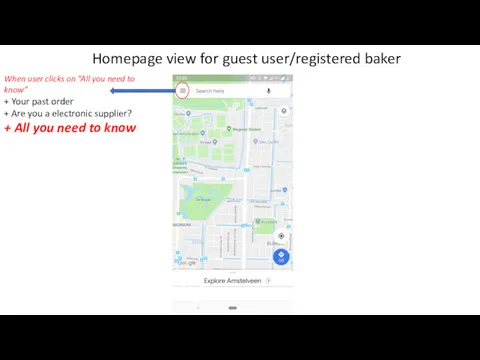
- 3. Homepage view for guest user & registered baker the google map view should show registered bakers/cake
- 4. Are you a baker? Flow Upon clicking the ”Option2: Are you a baker?” from the menu
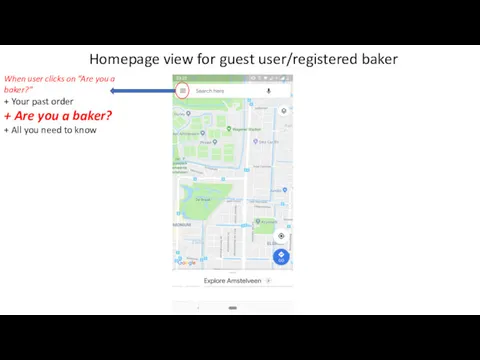
- 5. When user clicks on “Are you a baker?” + Your past order + Are you a
- 6. Upon clicking the ”Option2: Are you a baker?” from the menu on home page, it should
- 7. Screen2: Registered Baker’s Profile Flow Upon successful login of a registered baker, the baker should be
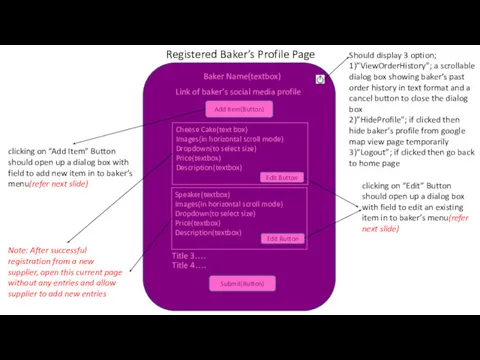
- 8. Registered Baker’s Profile Page Submit(Button) Title 3…. Baker Name(textbox) Link of baker’s social media profile clicking
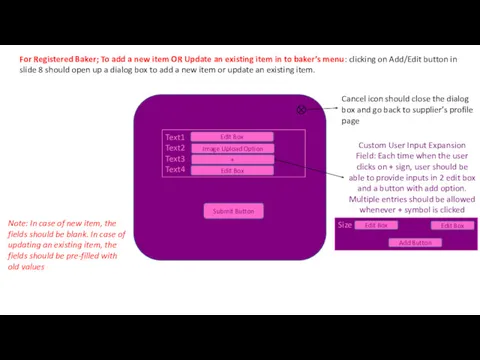
- 9. For Registered Baker; To add a new item OR Update an existing item in to baker’s
- 10. Guest User - Flow Upon selection of a particular baker on the google map, the guest
- 11. the google map view should show registered bakers/cake shops a search filter on the basis of
- 12. Guest user should be navigated to the baker’s profile page in view mode. There should be
- 13. Screen3: Your Order (Guest User’s Current Order Page)
- 14. Confirm Order Button Item(text) Cheese Cake(text) Image(text) Image Size(text) 20 inch (text) Price(text) 30 euros(text) DeliveryDate(text)
- 15. Screen4: Your Past Order (Guest User’s Past Order Page) Upon clicking the ”Option1: Your past order”
- 16. When user clicks on “Your past order” + Your past order + Are you a baker?
- 17. Proceed To Order …. Your Past Order …. Edit Button should open the dialog box with
- 18. All you need to know - Flow Upon clicking the ”Option3: All you need to know”
- 19. When user clicks on “All you need to know” + Your past order + Are you
- 21. Скачать презентацию


















 Развивающие компьютерные игры для детей
Развивающие компьютерные игры для детей Проектирование информационных систем. Обследование и анализ информационной системы предприятия. (Лекция 1)
Проектирование информационных систем. Обследование и анализ информационной системы предприятия. (Лекция 1) Mac OS — семейство операционных систем производства корпорации Apple
Mac OS — семейство операционных систем производства корпорации Apple Учет межпредметных связей на уроках информатики
Учет межпредметных связей на уроках информатики Инструкция подключения учеников к видеоконференции через программу ZOOM
Инструкция подключения учеников к видеоконференции через программу ZOOM Урок по созданию диаграмм в Excel для финансовых отчетов
Урок по созданию диаграмм в Excel для финансовых отчетов Види і типи сайтів. Цільова аудиторія (урок 1)
Види і типи сайтів. Цільова аудиторія (урок 1) Презентация У истоков компьютерной революции
Презентация У истоков компьютерной революции Тестирование и жизненный цикл ПО. CMM. Лекция 2
Тестирование и жизненный цикл ПО. CMM. Лекция 2 Путешествие в страну информатики
Путешествие в страну информатики Действия с информацией. Тест
Действия с информацией. Тест Классы вычислительных машин (тема 1.1)
Классы вычислительных машин (тема 1.1) Как создать свой сайт?
Как создать свой сайт? Кодирование текстовой информации
Кодирование текстовой информации Общие сведения о языке программирования Паскаль. Начала программирования. Информатика. 8 класс
Общие сведения о языке программирования Паскаль. Начала программирования. Информатика. 8 класс Аддитивные технологии
Аддитивные технологии Разработка информационной системы для учета продаж билетов в авиакассах
Разработка информационной системы для учета продаж билетов в авиакассах Введение в web-программирование
Введение в web-программирование Сапр AutoCAD - основные понятия и приемы работы
Сапр AutoCAD - основные понятия и приемы работы Алгоритм создания и развития интернет ресурса
Алгоритм создания и развития интернет ресурса Виды графики
Виды графики Интересные факты в сфере информационных технологий
Интересные факты в сфере информационных технологий 20231004_prilozhenie_1
20231004_prilozhenie_1 Компьютерные технологии в обучении: определение, разновидности, этапы
Компьютерные технологии в обучении: определение, разновидности, этапы Лайфхаки Word
Лайфхаки Word Алгоритмы и исполнители
Алгоритмы и исполнители Все программы от Adobe
Все программы от Adobe Сеть Ethernet. Построение коммутируемой сети
Сеть Ethernet. Построение коммутируемой сети