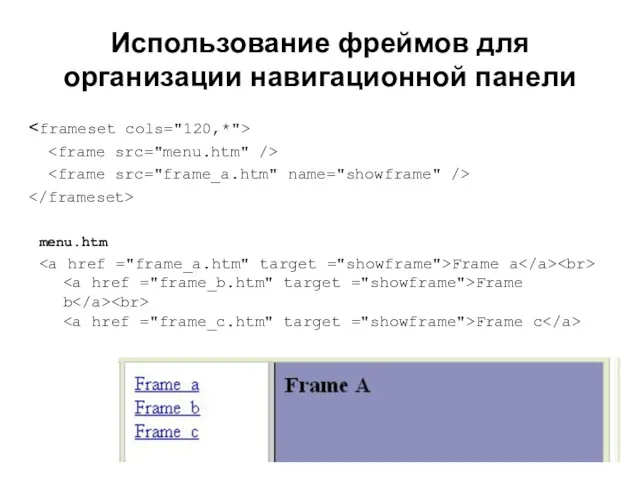
Слайд 3

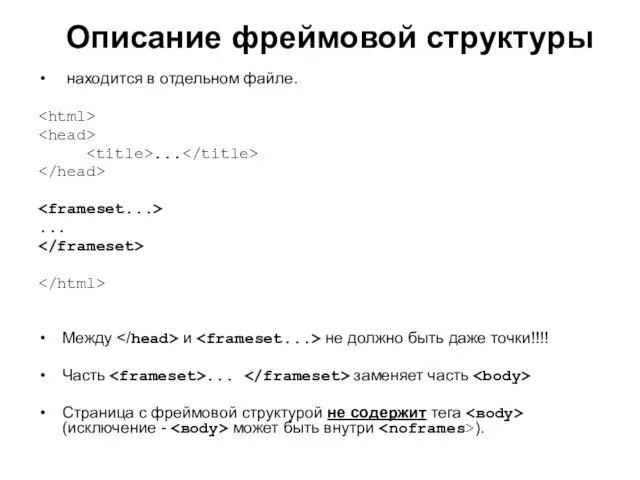
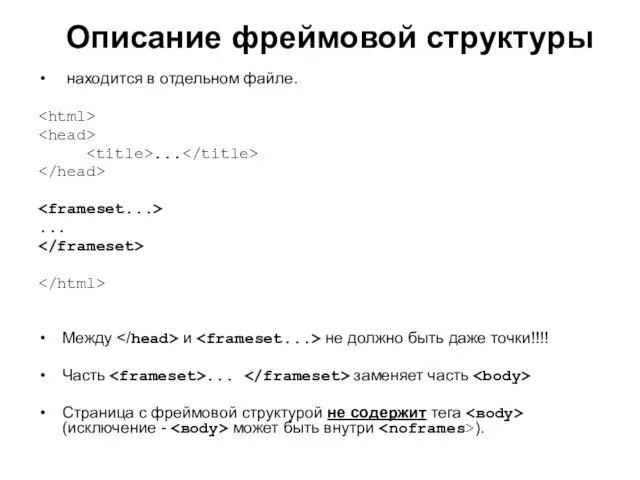
Описание фреймовой структуры
находится в отдельном файле.
...
...
Между и
не должно быть даже точки!!!!
Часть заменяет часть
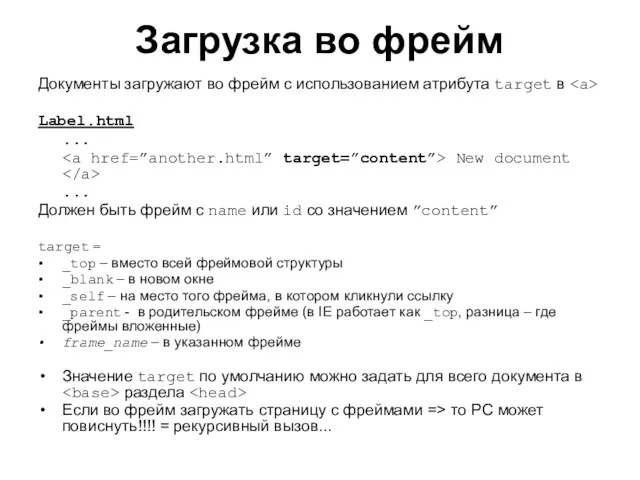
Страница с фреймовой структурой не содержит тега <воdy> (исключение - <воdy> может быть внутри ). <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide4" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 4</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_1440x1080/imagesDir/jpg/122800/slide-3.jpg" onerror="this.setAttribute(&#39;data-error&#39;, 1)" width="720" height="540" alt="Если будем проверять страницу валидатором, то должно быть: HTML 4.01 Frameset XHTML 1.0 Frameset" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_480x360/imagesDir/jpg/122800/slide-3.jpg 480w, /_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_720x540/imagesDir/jpg/122800/slide-3.jpg 720w, /_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_960x720/imagesDir/jpg/122800/slide-3.jpg 960w, /_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_1440x1080/imagesDir/jpg/122800/slide-3.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Если будем проверять страницу валидатором, то должно быть:<br>HTML 4.01 Frameset<br><!DOCTYPE HTML</div></h2><div class="slides-content">PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"><br>XHTML 1.0 Frameset<br><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd"><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide5" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 5</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_1440x1080/imagesDir/jpg/122800/slide-4.jpg" onerror="this.setAttribute(&#39;data-error&#39;, 1)" width="720" height="540" alt="… Определяет фреймовую структуру. Задает сколько и какого размера будeт" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_480x360/imagesDir/jpg/122800/slide-4.jpg 480w, /_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_720x540/imagesDir/jpg/122800/slide-4.jpg 720w, /_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_960x720/imagesDir/jpg/122800/slide-4.jpg 960w, /_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_1440x1080/imagesDir/jpg/122800/slide-4.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p><frameset>… </frameset><br><p>Определяет фреймовую структуру.<br>Задает сколько и какого размера будeт фреймов.<br>могут быть</div></h2><div class="slides-content">вложенными<br>deprecated<br>Единственными тегами, которые могут находиться между тегами <frameset> и </frameset>, являются теги: <br><frame ... /><br><frameset> ... </frameset><br><noframes>... </noframeset><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide6" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 6</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_1440x1080/imagesDir/jpg/122800/slide-5.jpg" onerror="this.setAttribute(&#39;data-error&#39;, 1)" width="720" height="540" alt="Атрибуты : cols, rows cols – задает количество и размер" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_480x360/imagesDir/jpg/122800/slide-5.jpg 480w, /_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_720x540/imagesDir/jpg/122800/slide-5.jpg 720w, /_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_960x720/imagesDir/jpg/122800/slide-5.jpg 960w, /_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_1440x1080/imagesDir/jpg/122800/slide-5.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Атрибуты <frameset>:
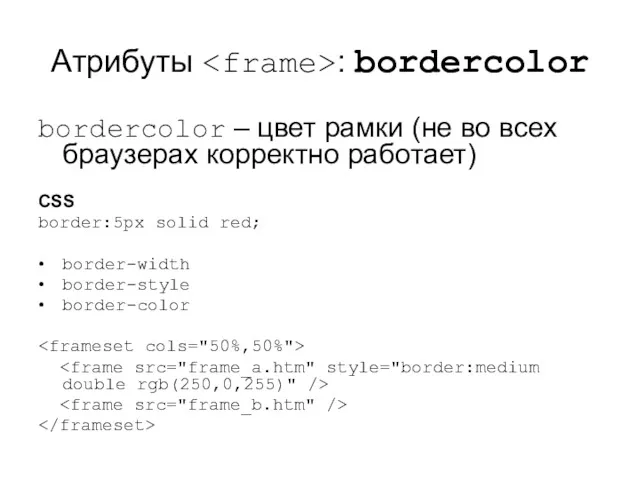
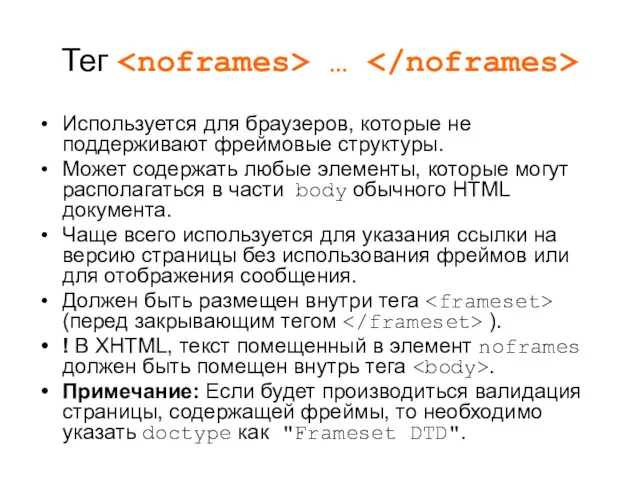
cols, rows<br><p>cols – задает количество и размер столбцов, значения</div></h2><div class="slides-content">разделяются запятыми<br>rows - задает количество и размер столбцов, значения разделяются запятыми <br>Размеры можно задавать: <br>в пикселях ("100px" или "100"), <br>процентах ("50%"), <br>долях (*). <br> Если * (доля) одна, то = все оставшееся пространство.<br>Порядок расчета размеров:<br>Сначала все пиксели<br>% (от всей ширины)<br>Доли (части) – от оставшегося пространства<br><frameset cols=”25%, 100, 2*,3*,*”><br><frameset cols=”*,*,*”> -- три равные части<br>Браузер сам контролирует, чтобы не было больше чем 100%.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide7" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 7</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_1440x1080/imagesDir/jpg/122800/slide-6.jpg" onerror="this.setAttribute(&#39;data-error&#39;, 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_480x360/imagesDir/jpg/122800/slide-6.jpg 480w, /_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_720x540/imagesDir/jpg/122800/slide-6.jpg 720w, /_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_960x720/imagesDir/jpg/122800/slide-6.jpg 960w, /_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_1440x1080/imagesDir/jpg/122800/slide-6.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide8" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 8</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_1440x1080/imagesDir/jpg/122800/slide-7.jpg" onerror="this.setAttribute(&#39;data-error&#39;, 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_480x360/imagesDir/jpg/122800/slide-7.jpg 480w, /_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_720x540/imagesDir/jpg/122800/slide-7.jpg 720w, /_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_960x720/imagesDir/jpg/122800/slide-7.jpg 960w, /_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_1440x1080/imagesDir/jpg/122800/slide-7.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide9" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 9</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_1440x1080/imagesDir/jpg/122800/slide-8.jpg" onerror="this.setAttribute(&#39;data-error&#39;, 1)" width="720" height="540" alt="bordercolor – цвет рамки (не во всех браузерах) frameborder =" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_480x360/imagesDir/jpg/122800/slide-8.jpg 480w, /_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_720x540/imagesDir/jpg/122800/slide-8.jpg 720w, /_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_960x720/imagesDir/jpg/122800/slide-8.jpg 960w, /_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_1440x1080/imagesDir/jpg/122800/slide-8.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>bordercolor – цвет рамки (не во всех браузерах)<br>frameborder = 0|1 –</div></h2><div class="slides-content">будет или нет отображаться рамка (не во всех браузерах)<br>CSS <br>border:5px solid red;<br>border-width<br>border-style<br>border-color<br><frameset cols="50%,50%" style="border:medium double rgb(250,0,255)" ><br><p>Атрибуты <frameset> <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide10" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 10</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_1440x1080/imagesDir/jpg/122800/slide-9.jpg" onerror="this.setAttribute(&#39;data-error&#39;, 1)" width="720" height="540" alt="Тег Определяет отдельное окно (фрейм) фреймовой структуры. deprecated. Not in" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_480x360/imagesDir/jpg/122800/slide-9.jpg 480w, /_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_720x540/imagesDir/jpg/122800/slide-9.jpg 720w, /_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_960x720/imagesDir/jpg/122800/slide-9.jpg 960w, /_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_1440x1080/imagesDir/jpg/122800/slide-9.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Тег <frame … /> <br><p>Определяет отдельное окно (фрейм) фреймовой структуры.<br>deprecated. Not</div></h2><div class="slides-content">in HTML5 <br>Не является контейнерным (не имеет закрывающего тега)<br>Количество тегов <frаmе> (<frameset>) должно соответствовать указанному числу строк или/и столбцов при описании фреймовой структуры.<br>Размеры фреймов и количество задается в теге <frameset><br>Каждый фрейм может иметь свои настройки (возможность прокрутки, изменения размеров и т.д.)<br>Если фрейм имеет видимые границы, то его размер можно менять путем перетаскивания границ.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide11" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 11</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_1440x1080/imagesDir/jpg/122800/slide-10.jpg" onerror="this.setAttribute(&#39;data-error&#39;, 1)" width="720" height="540" alt="Your browser does not handle frames!" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_480x360/imagesDir/jpg/122800/slide-10.jpg 480w, /_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_720x540/imagesDir/jpg/122800/slide-10.jpg 720w, /_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_960x720/imagesDir/jpg/122800/slide-10.jpg 960w, /_ipx/f_webp&amp;q_80&amp;fit_contain&amp;s_1440x1080/imagesDir/jpg/122800/slide-10.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p><html><br><frameset cols="25%,50%,25%"><br> <frame src="frame_a.htm" /><br> <frame src="frame_b.htm" /><br> <frame src="frame_c.htm" /><br> <noframes><br> <body><br> Your</div></h2><div class="slides-content">browser does not handle frames!<br> </body><br>




















 Архитектура ЭВМ
Архитектура ЭВМ Топ 10 сайтов
Топ 10 сайтов Операційна система Windows
Операційна система Windows Методологии проектирования ИС
Методологии проектирования ИС Мониторинг подготовки к ЕГЭ по информатике
Мониторинг подготовки к ЕГЭ по информатике Протоколы сети интернет
Протоколы сети интернет Оконная графика позиционных игр. Программа для игры Норткотта
Оконная графика позиционных игр. Программа для игры Норткотта Информация. Свойства и единицы измерения
Информация. Свойства и единицы измерения Способы записи алгоритмов. 9 класс
Способы записи алгоритмов. 9 класс Информационное обеспечение ЭИС
Информационное обеспечение ЭИС Электронная почта
Электронная почта Безпека в Інтернеті
Безпека в Інтернеті Разработка программного обеспечения модульного учебно-методического комплекса для операционной системы Windows
Разработка программного обеспечения модульного учебно-методического комплекса для операционной системы Windows Компьютерная графика. 5 класс
Компьютерная графика. 5 класс Применение UML при разработке программного обеспечения
Применение UML при разработке программного обеспечения Использование Rose в команде. (Тема 3)
Использование Rose в команде. (Тема 3) Формирование регулятивных УУД на занятиях по робототехнике
Формирование регулятивных УУД на занятиях по робототехнике Кроссворд Системы счисления
Кроссворд Системы счисления Інтернет-магазин комп’ютерної техніки
Інтернет-магазин комп’ютерної техніки презентация воскресенский
презентация воскресенский Принципы работы в сети интернет
Принципы работы в сети интернет Принципи функціонування електронної пошти. Огляд програм для роботи з електронною поштою. Робота з поштою через веб-інтерфейс
Принципи функціонування електронної пошти. Огляд програм для роботи з електронною поштою. Робота з поштою через веб-інтерфейс Итоговый проект Комплексное тестирование платформы idemo.bspb.ru
Итоговый проект Комплексное тестирование платформы idemo.bspb.ru Криптография
Криптография Алгоритмы и структуры данных. (Лекция 6.4)
Алгоритмы и структуры данных. (Лекция 6.4) Спортивная робототехника
Спортивная робототехника Системы счисления
Системы счисления Цифровая ипотека. Руководство для создания заявки на ипотечный кредит
Цифровая ипотека. Руководство для создания заявки на ипотечный кредит