Слайд 2

Всем нам очень часто при создании сайтов приходилось использовать сторонние библиотеки
с Интернета (css). Многие из таких библиотек которые приходилось использовать в проектах – вы выделяли в отдельную папку и перемещали от проекта к проекту. Если вам знаком данный подход, тогда вы подсознательно нуждались в фреймворке.
Сам фреймворк предлагает нам уже встроенные классы для. Все эти классы можете легко использовать во всех ваших проектах, при этом их подключение и использование будет максимально простым!
Еще один из плюсов - структурирование архитектуры вашего сайта. Фреймворк содержит в себе перечень стандартных папок в которых предполагается что вы будете размещать необходимые части вашего приложения (отдельная папка для стиля, js, картинок). Поверьте, это действительно плюс, потому что позволяет вам поддерживать все файлы в порядке на нужных местах!
Слайд 3

Популярные фреймворки для веб-разработки
Популярные php-фреймворки:
Yii
Symphony
Zend
Kohana
CodeIgniter
Наиболее популярные ruby-фреймворки:
Ruby on Rails (явный лидер)
Sinatra
Padrino
Популярные java-фреймворки:
Spring
MVC
JSF
GWT
Популярные python-фреймворки:
Django
Plone
Twisted
Flask
Tornado
Фреймворки от Microsoft (мультиязыковые):
ASP.NET (ASP.NET MVC) и. Net Framework
Слайд 4

Framework-и для адаптивного дизайна
Адаптивный дизайн – это построение вебсайта с разметкой
на базе сетки, масштабируемыми изображениями и медиазапросами, как его описывает Итан Маркотт (Ethan Marcotte). После того, как он дал определение этой технике, начали появляться framework-и адаптивного дизайна, объединяющие эти принципы. Основанные по большей части на CSS и JavaScript’е, многие из них с открытым кодом, их можно бесплатно скачать и легко модифицировать под себя.
Самые популярные сейчас – это Bootstrap и Foundation
Веб-сайт американского модерниста Пола Рэнда (Paul Rand) был создан с помощью Foundation. http://www.paul-rand.com/
Веб-сайт ресторана греческой кухни Grk построен с помощью Bootstrap.
http://www.grkfresh.com/home
Слайд 5

Несколько популярных в стиле MDL
https://www.getmdl.io/index.html отсутствует большое количество элементов для функционала
сайта, приходится дорабатывать при помощи сторонних библиотек
https://material.angularjs.org сыроват, присутствуют баги.
http://kearlsaint.github.io/material-css/ Более сложный, больше функционала
http://iamsurface.com/docs/tabs.html Более легкий, меньше каши в коде, более стандартный код с классами
https://www.polymer-project.org/1.0/ хорошо подойдет в качестве движка компонентов и анимаций.
http://materializecss.com/grid.html Даже есть перевод на русский, довольно легкий. (РЕКОМЕНДОВАНО)
Слайд 6

Знакомимся с http://materializecss.com/grid.html





 Иcтория и направления развития компании Yahoo!
Иcтория и направления развития компании Yahoo! Игровые методы в преподавании информатики
Игровые методы в преподавании информатики Прокси-сервера
Прокси-сервера Мобильді құрылғыларға арналған операциялық жүйелер
Мобильді құрылғыларға арналған операциялық жүйелер Глобальное информационное общество
Глобальное информационное общество Билл Гейтс
Билл Гейтс Регистр
Регистр Анализ алгоритма, содержащего цикл и ветвление
Анализ алгоритма, содержащего цикл и ветвление Компьютерные игры The elder scrolls
Компьютерные игры The elder scrolls Деректер базасының түрлері
Деректер базасының түрлері Урок по теме Устройства компьютера
Урок по теме Устройства компьютера Сокет - бағдарламалық интерфейсі
Сокет - бағдарламалық интерфейсі Методы оптимизации в электронных таблицах
Методы оптимизации в электронных таблицах Дифференцированный подход в изучении физики и информатики
Дифференцированный подход в изучении физики и информатики Электронные таблицы. Работа с формулами
Электронные таблицы. Работа с формулами Автоматическая обработка информации. Машина Поста
Автоматическая обработка информации. Машина Поста Внеклассное мероприятие Король ринга
Внеклассное мероприятие Король ринга Уроки безопасного интернета. Викторина
Уроки безопасного интернета. Викторина Методы кодирования. Циклический код. Использование образующих матриц
Методы кодирования. Циклический код. Использование образующих матриц Комп'ютерні мережі та їх призначення. Поняття про мережну взаємодію. Типи комп'ютерних мереж
Комп'ютерні мережі та їх призначення. Поняття про мережну взаємодію. Типи комп'ютерних мереж Введение в операционную систему и виртуализацию
Введение в операционную систему и виртуализацию Общие сведения о VBA
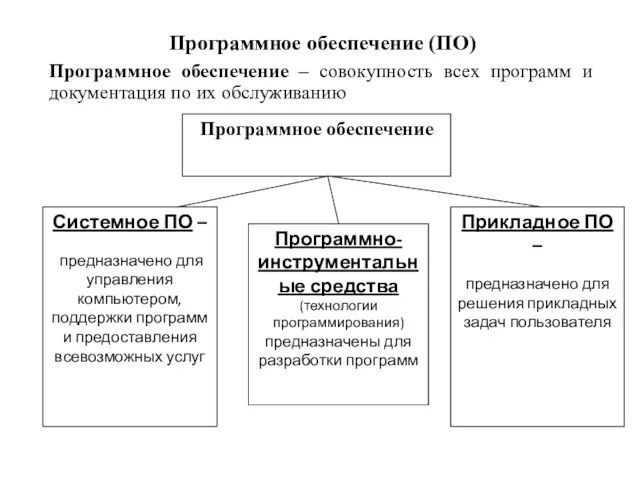
Общие сведения о VBA ПО и ОС Windows
ПО и ОС Windows История компьютера
История компьютера Нормативно-правовые документы и стандарты в области защиты информации и информационной безопасности
Нормативно-правовые документы и стандарты в области защиты информации и информационной безопасности База данных
База данных Програмний комплекс автоматизації центрів надання адміністративних послуг (Інформаційна система Вулик)
Програмний комплекс автоматизації центрів надання адміністративних послуг (Інформаційна система Вулик) От идеи – до результата. О реализации проектов по информационной работе в МГО Профсоюза
От идеи – до результата. О реализации проектов по информационной работе в МГО Профсоюза