Содержание
- 2. Функции являются другими фундаментальными блоками JavaScript. Функция является процедурой JavaScript – набором операторов, выполняющим специфическую задачу.
- 3. Определение функций Определение функции состоит из ключевого слова function и Имени функции. Списка аргументов, заключённых в
- 4. Общий вид function имя_функции (параметры) { инструкции }
- 5. Например, следующий код определяет простую функцию под названием square: function square(number) { return number * number;
- 6. Все параметры передаются в функцию по значению; значение передаётся в функцию, но, если функция изменяет значение
- 7. Пример function myFunc(theObject) { theObject.make="Toyota" } mycar = {make:"Honda", model:"Accord", year:1998}; x=mycar.make; // возвращает Honda myFunc(mycar);
- 8. Функция может определяться на базе условия. Например, в данном определении функции: if (num == 0) {
- 9. Функция может быть также определена внутри выражения. Это называется функцией выражения. Обычно такая функция безымянна/anonymous; она
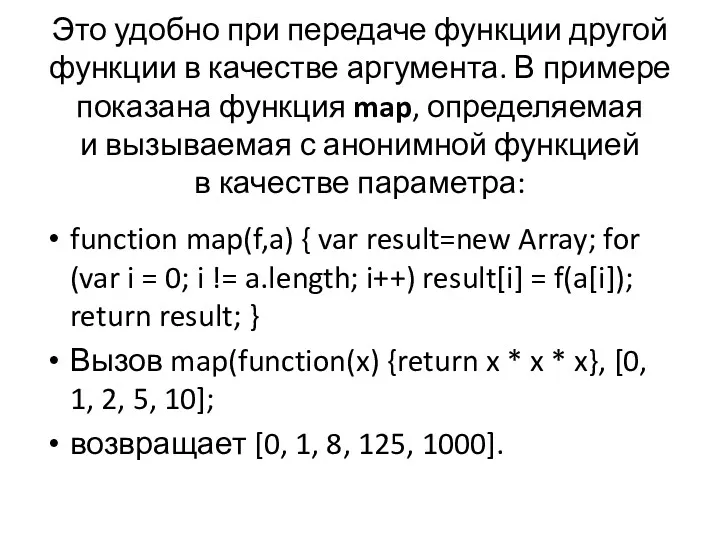
- 10. Это удобно при передаче функции другой функции в качестве аргумента. В примере показана функция map, определяемая
- 11. Определение функции ещё не вызывает её выполнения. Определение функции просто именует её и специфицирует действия функции
- 12. Аргументы функции – это не только строки или числа. Вы можете также передавать в функцию целый
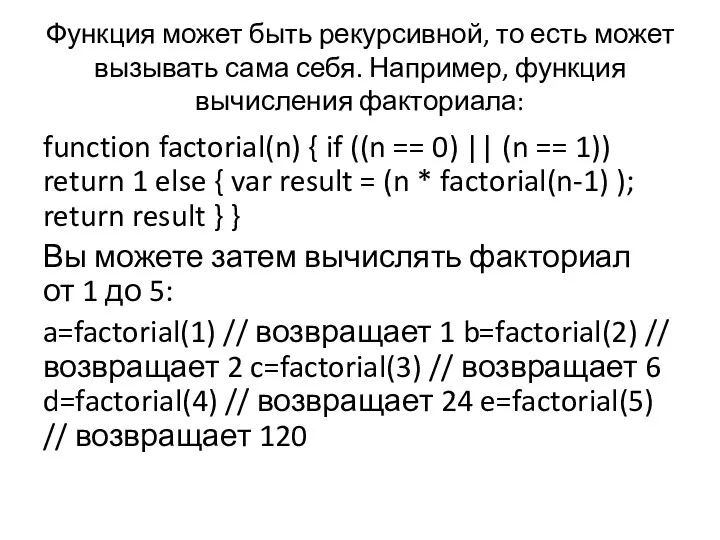
- 13. Функция может быть рекурсивной, то есть может вызывать сама себя. Например, функция вычисления факториала: function factorial(n)
- 14. В JavaScript имеются предопределённые функции верхнего уровня: eval isFinite isNaN parseInt и parseFloat Number и String
- 15. Функция eval вычисляет строку кода JavaScript без ссылки на конкретный объект. Синтаксис eval таков: eval(expr) где
- 16. Если строка представляет собой выражение, eval вычисляет это выражение. Если аргументом является один или более операторов
- 17. Функция isFinite вычисляет аргумент для определения конечности числа. Синтаксис isFinite таков: isFinite(number) где number это обсчитываемое
- 18. Функция isNaN вычисляет, является ли аргумент "NaN" (не-числом). Синтаксис isNaN: isNaN(testValue) где testValue это вычисляемое выражение.
- 19. Две «разбирающие» функции, parseInt и parseFloat, возвращают числовое значение, имея в качестве аргумента строку. Синтаксис parseFloat:
- 20. Синтаксис parseInt: parseInt(str [, radix]) parseInt разбирает свой первый аргумент, строку str, и пытается вернуть целое
- 21. Функции Number и String позволяют конвертировать объект в число или строку. Синтаксис этих функций таков: Number(objRef)
- 22. Следующий код конвертирует объект Date в читабельную строку: D = new Date (430054663215) // возвращается следующее
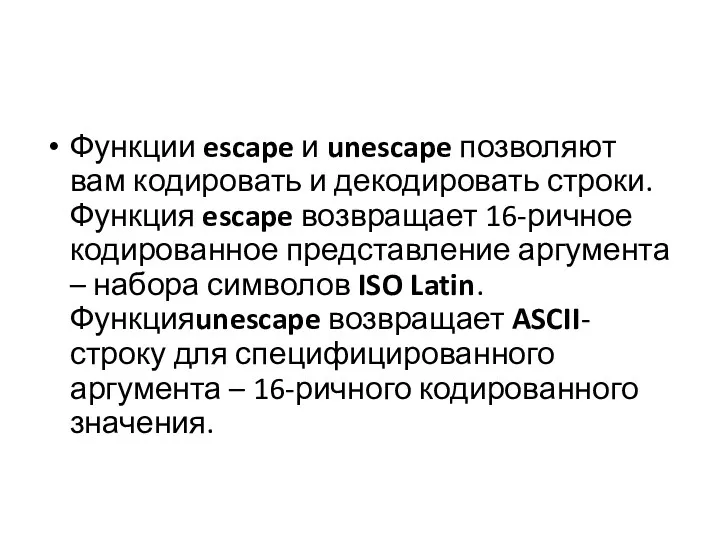
- 23. Функции escape и unescape позволяют вам кодировать и декодировать строки. Функция escape возвращает 16-ричное кодированное представление
- 25. Скачать презентацию


















![Синтаксис parseInt: parseInt(str [, radix]) parseInt разбирает свой первый аргумент,](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/404065/slide-19.jpg)



 Online Education
Online Education Итоговый урок-игра по информатике во 2 классе
Итоговый урок-игра по информатике во 2 классе Написание исполняемых конструкций PL/SQL
Написание исполняемых конструкций PL/SQL Презентации к урокам информатики Иформационные модели 7 класс
Презентации к урокам информатики Иформационные модели 7 класс От печатной книги до интернет-книги
От печатной книги до интернет-книги Создание чертежа в программе AutoCAD
Создание чертежа в программе AutoCAD ПАБЛИК РИЛЕЙШНЗ и создание персонального имиджа
ПАБЛИК РИЛЕЙШНЗ и создание персонального имиджа Принципы сотовой связи. (Лекция 10)
Принципы сотовой связи. (Лекция 10) История развития и поколения СУБД. Классификация СУБД. Архитектура СУБД. Основные компоненты СУБД
История развития и поколения СУБД. Классификация СУБД. Архитектура СУБД. Основные компоненты СУБД Система Unix
Система Unix Разработка сайта-визитки для ООО “Инженерные системы”
Разработка сайта-визитки для ООО “Инженерные системы” Лекция Алгоритм
Лекция Алгоритм GUI тулкиты
GUI тулкиты Спільне використання ресурсів локальної мережі
Спільне використання ресурсів локальної мережі Понятие реляционных БД
Понятие реляционных БД Инновационные технологии на уроках истории и обществознания. Использование ИКТ
Инновационные технологии на уроках истории и обществознания. Использование ИКТ Викторина по информатике для студентов 1 курса
Викторина по информатике для студентов 1 курса Понятие Алгоритм и Формы его записи. Исполнители алгоритмов
Понятие Алгоритм и Формы его записи. Исполнители алгоритмов Фотоаппараты и программы обработки фото
Фотоаппараты и программы обработки фото Технология Ethernet. Форматы кадров. Методика расчетов сети
Технология Ethernet. Форматы кадров. Методика расчетов сети Архітектура комп’ютера. Процесор, його призначення. Пам'ять комп’ютера. Інформатика. Урок №4
Архітектура комп’ютера. Процесор, його призначення. Пам'ять комп’ютера. Інформатика. Урок №4 Эем элементтері және түйіндері
Эем элементтері және түйіндері электронные таблицы, егэ.
электронные таблицы, егэ. Беспроводной интернет, особенности и функционирования
Беспроводной интернет, особенности и функционирования Объектно-ориентированное программирование. Классы. Тема 04
Объектно-ориентированное программирование. Классы. Тема 04 Ветвления в алгоритмах, Pascal
Ветвления в алгоритмах, Pascal Проект Telegram. Плюсы и минусы
Проект Telegram. Плюсы и минусы Логика настоящего программиста
Логика настоящего программиста