Содержание
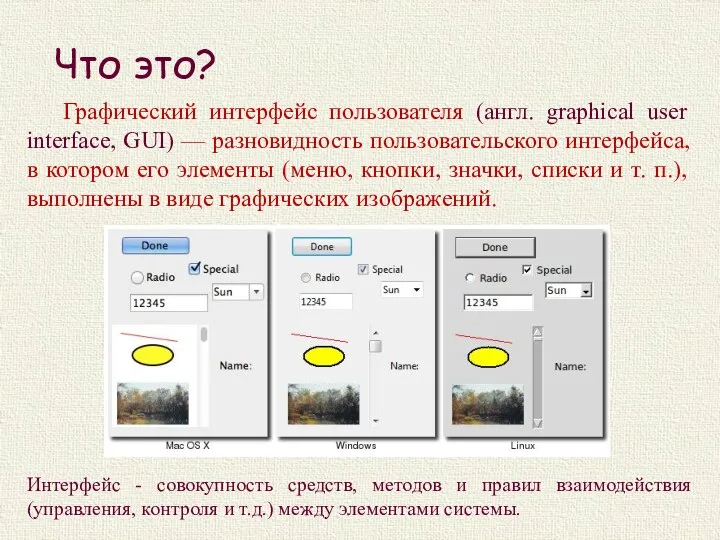
- 2. Что это? Графический интерфейс пользователя (англ. graphical user interface, GUI) — разновидность пользовательского интерфейса, в котором
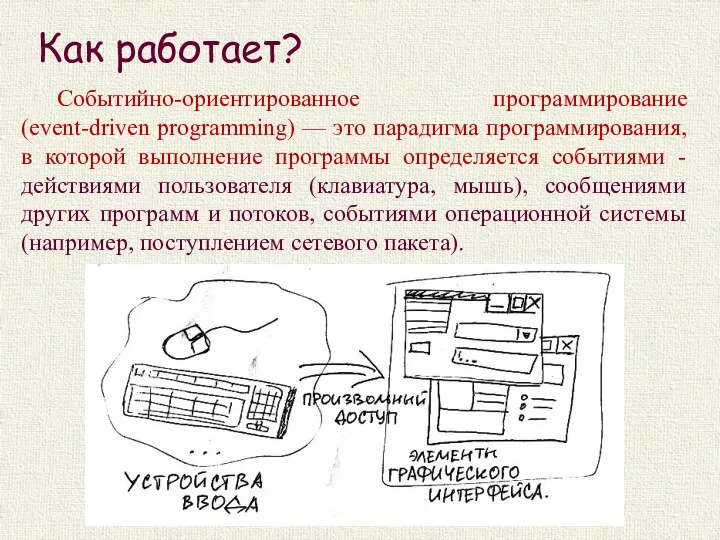
- 3. Как работает? Событийно-ориентированное программирование (event-driven programming) — это парадигма программирования, в которой выполнение программы определяется событиями
- 4. Как работает? Общая схема включает: Главный цикл приложения (Main loop) - ожидает события (events). Обработчик событий
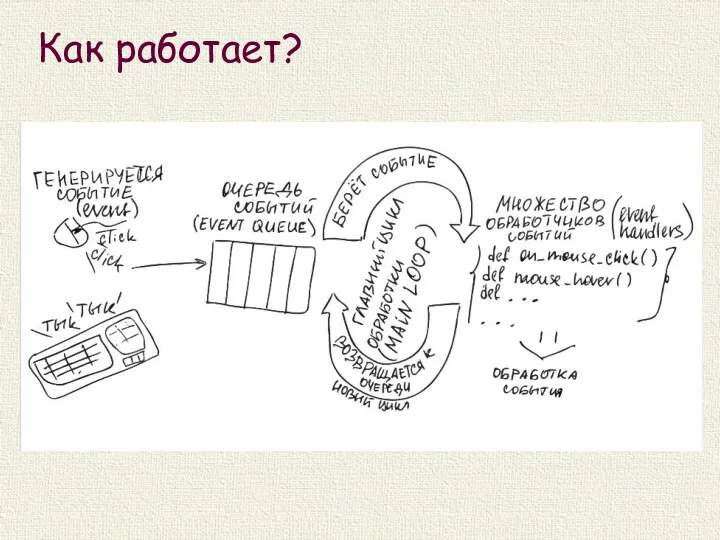
- 5. Как работает?
- 6. Графические библиотеки Tkinter - стандартная кроссплатформенная библиотека для создания объектно-ориентированного интерфейса на языке Python (является интерфейсом
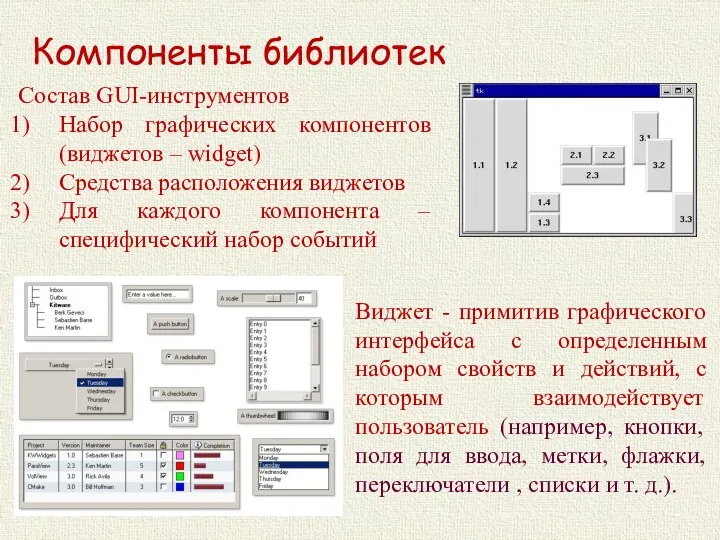
- 7. Компоненты библиотек Состав GUI-инструментов Набор графических компонентов (виджетов – widget) Средства расположения виджетов Для каждого компонента
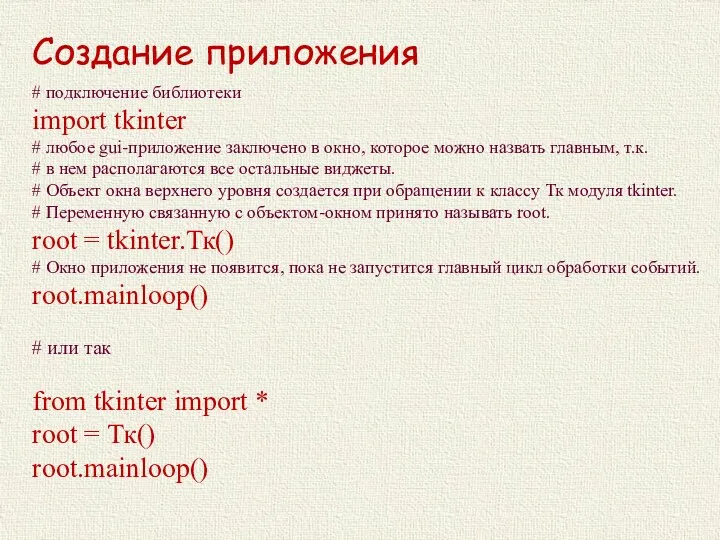
- 8. Создание приложения # подключение библиотеки import tkinter # любое gui-приложение заключено в окно, которое можно назвать
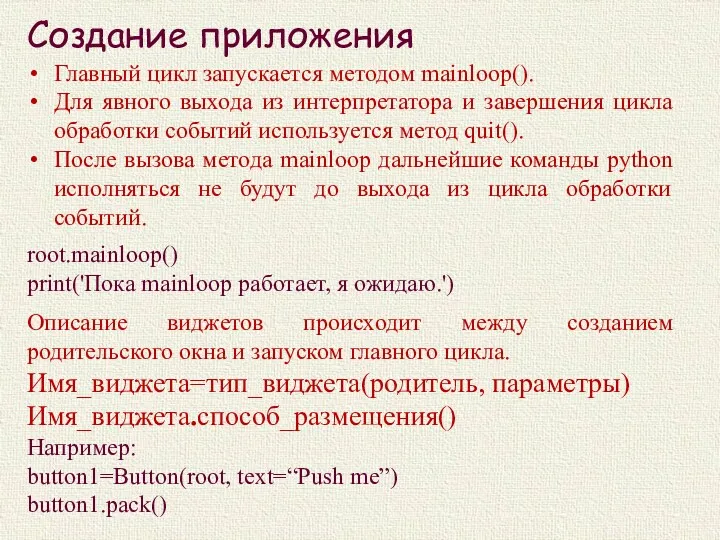
- 9. Создание приложения Главный цикл запускается методом mainloop(). Для явного выхода из интерпретатора и завершения цикла обработки
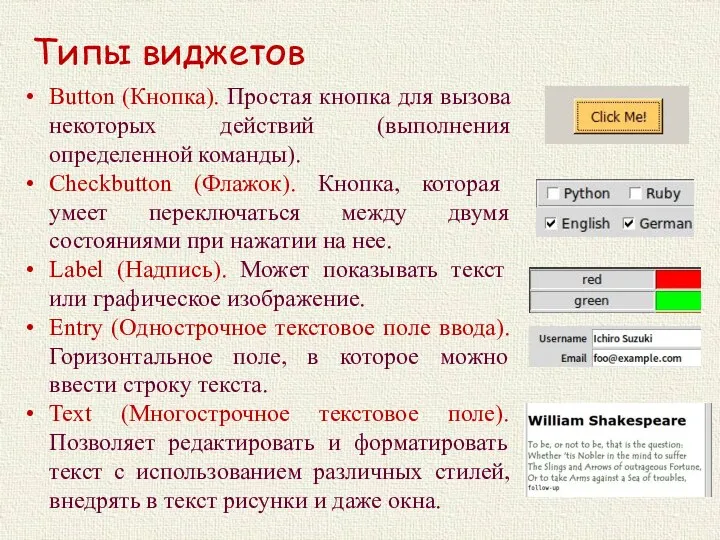
- 10. Типы виджетов Button (Кнопка). Простая кнопка для вызова некоторых действий (выполнения определенной команды). Checkbutton (Флажок). Кнопка,
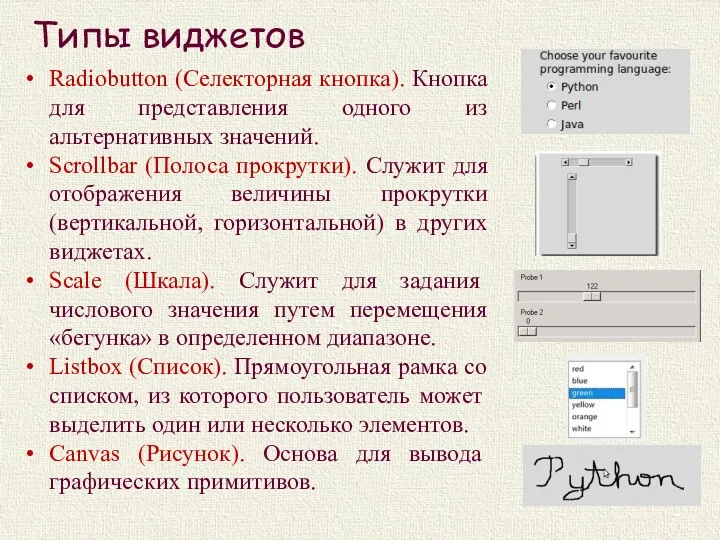
- 11. Типы виджетов Radiobutton (Селекторная кнопка). Кнопка для представления одного из альтернативных значений. Scrollbar (Полоса прокрутки). Служит
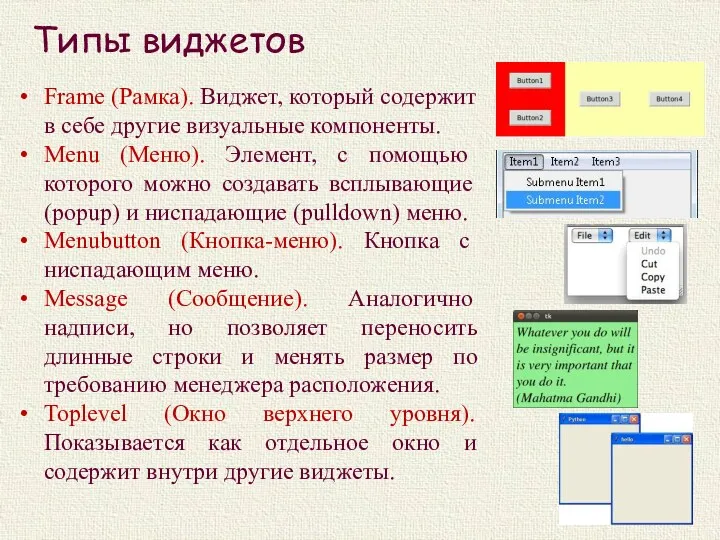
- 12. Типы виджетов Frame (Рамка). Виджет, который содержит в себе другие визуальные компоненты. Menu (Меню). Элемент, с
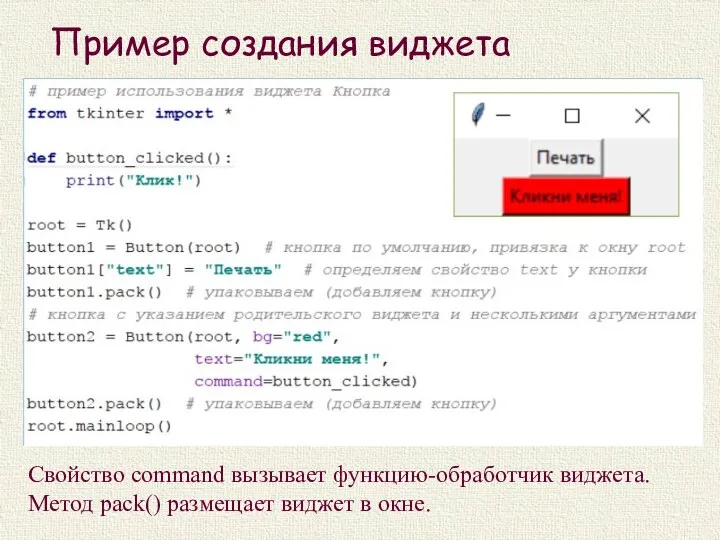
- 13. Пример создания виджета Свойство command вызывает функцию-обработчик виджета. Метод pack() размещает виджет в окне.
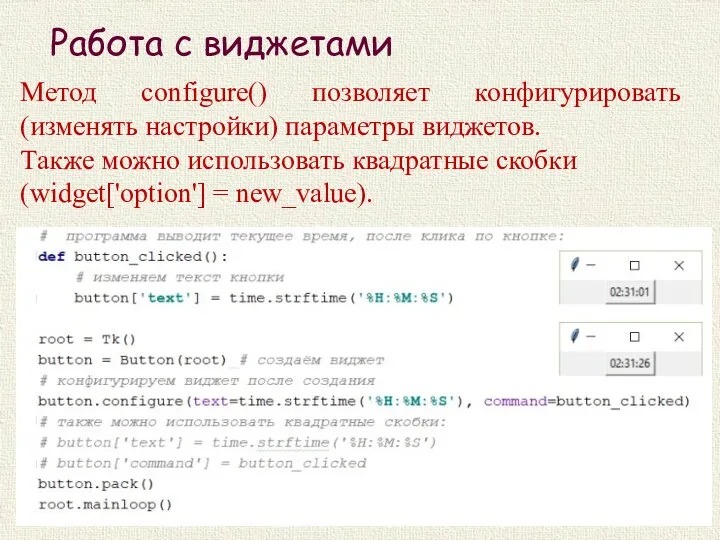
- 14. Работа с виджетами Метод configure() позволяет конфигурировать (изменять настройки) параметры виджетов. Также можно использовать квадратные скобки
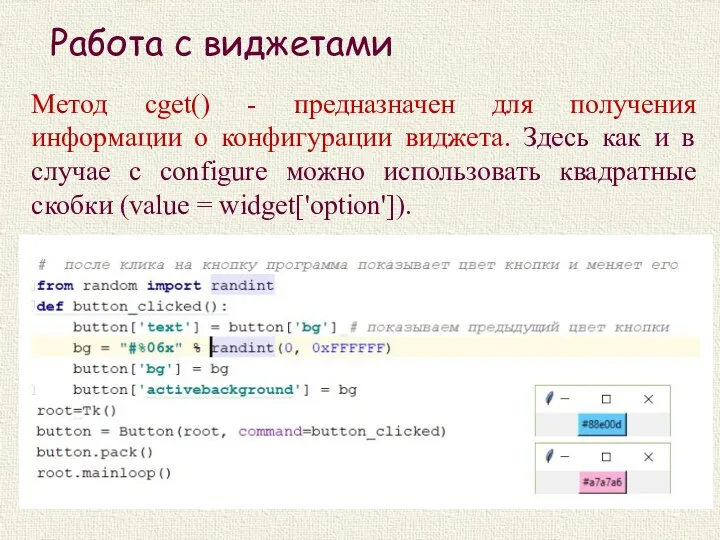
- 15. Работа с виджетами Метод cget() - предназначен для получения информации о конфигурации виджета. Здесь как и
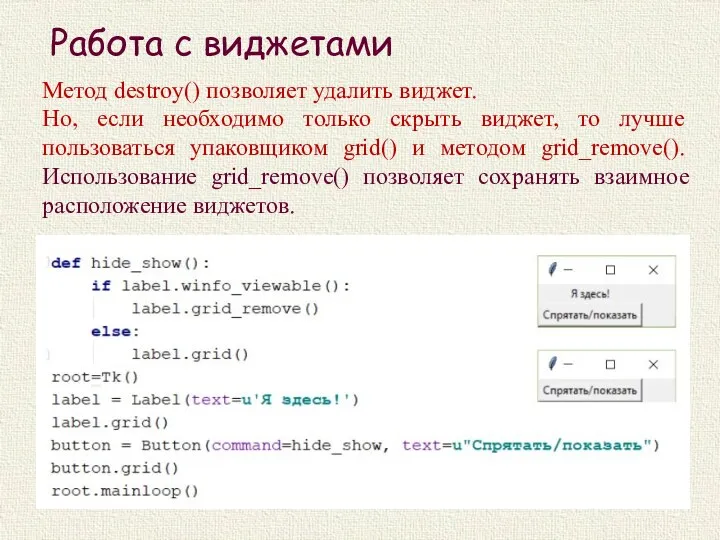
- 16. Работа с виджетами Метод destroy() позволяет удалить виджет. Но, если необходимо только скрыть виджет, то лучше
- 17. Работа с виджетами Менеджер расположения (упаковщик, менеджер геометрии) - это специальный механизм, который размещает (упаковывает) виджеты
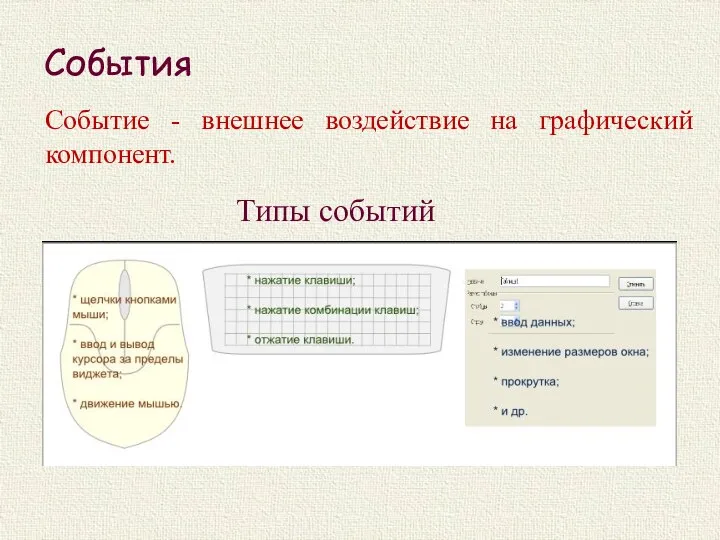
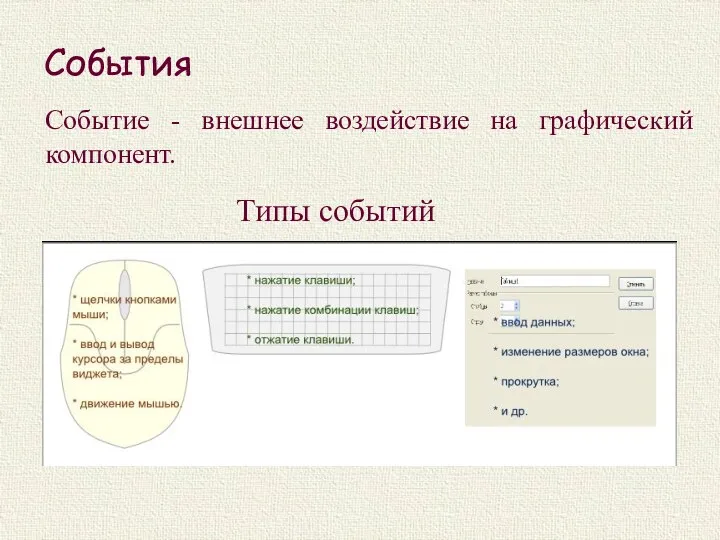
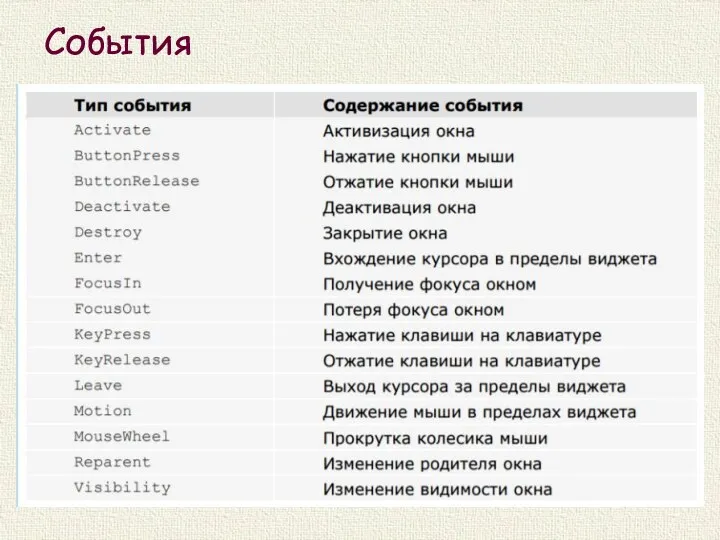
- 18. События Событие - внешнее воздействие на графический компонент. Типы событий
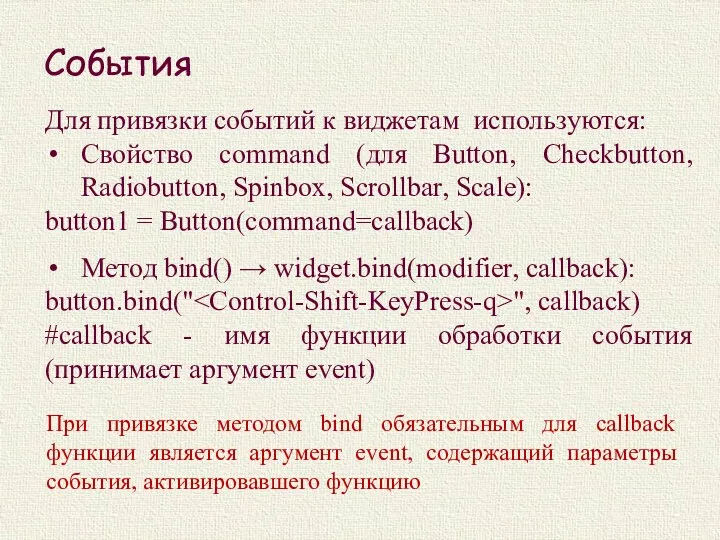
- 19. События Для привязки событий к виджетам используются: Свойство command (для Button, Checkbutton, Radiobutton, Spinbox, Scrollbar, Scale):
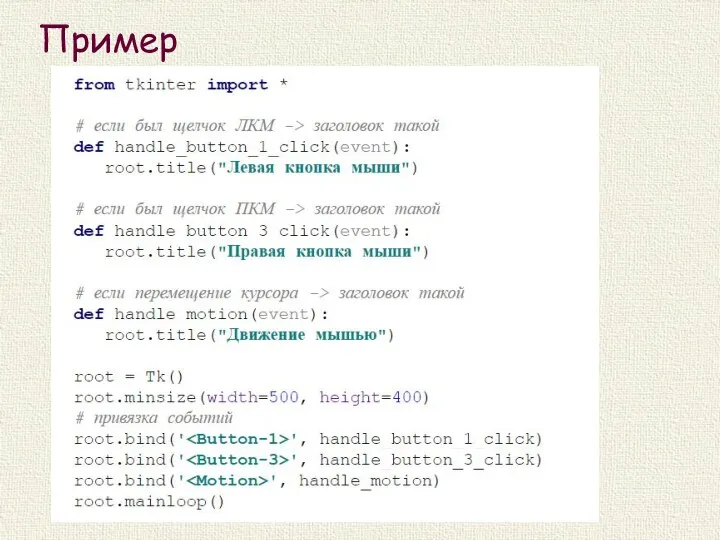
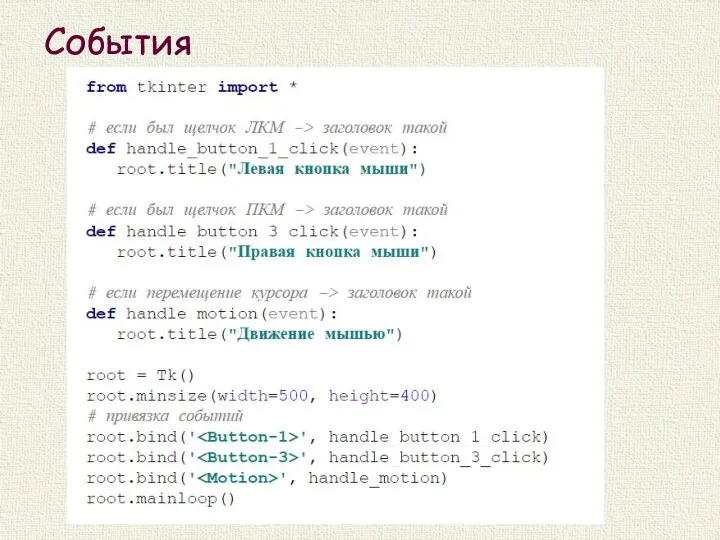
- 20. Пример
- 21. Виджеты
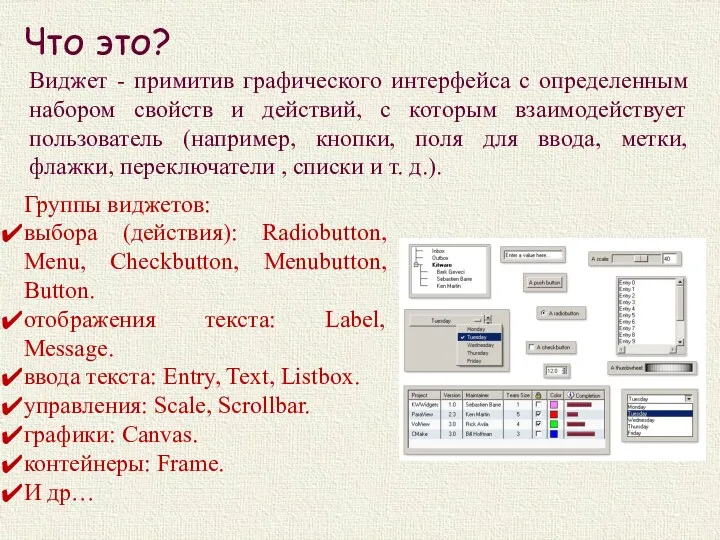
- 22. Что это? Виджет - примитив графического интерфейса с определенным набором свойств и действий, с которым взаимодействует
- 23. Параметры виджетов Общие параметры: background - фон activebackground – фон при наведении курсора cursor - тип
- 24. Button bg / background - основной цвет кнопки. fg / foreground - основной цвет текста. text
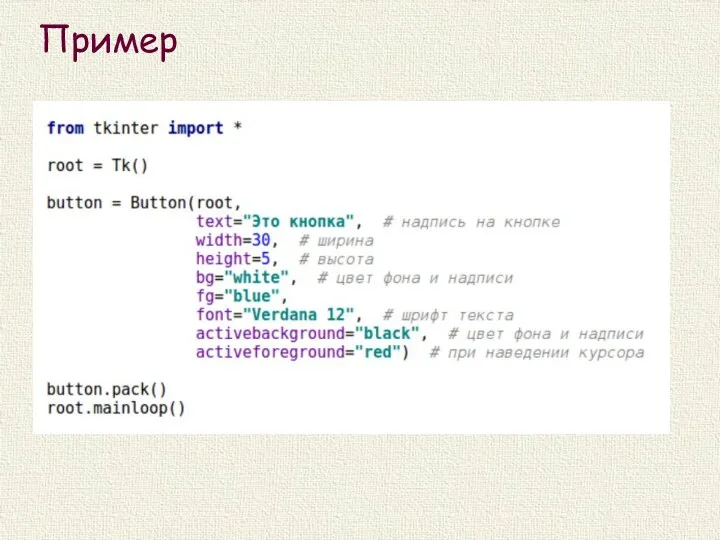
- 25. Пример
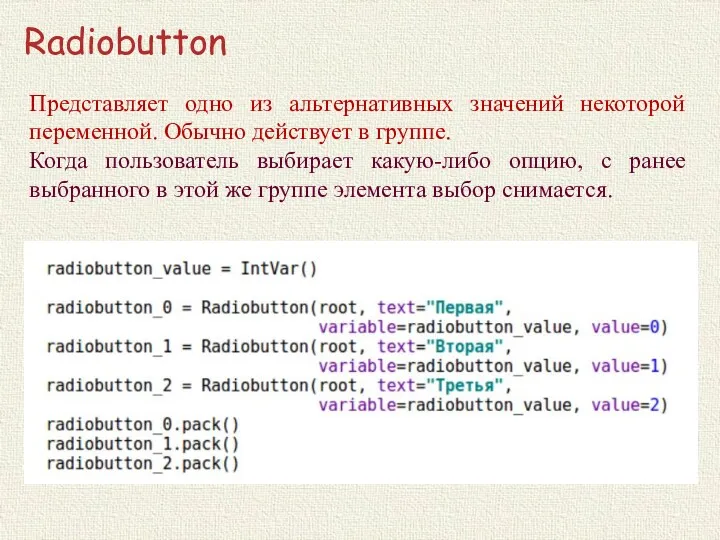
- 26. Radiobutton Представляет одно из альтернативных значений некоторой переменной. Обычно действует в группе. Когда пользователь выбирает какую-либо
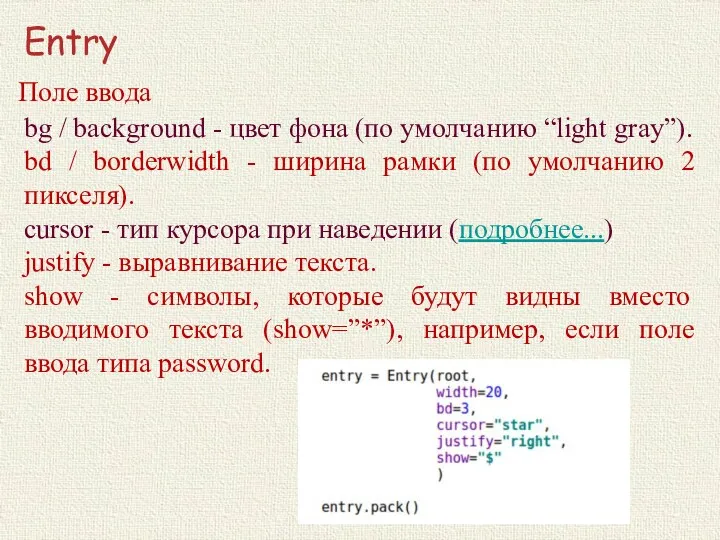
- 27. Entry Поле ввода bg / background - цвет фона (по умолчанию “light gray”). bd / borderwidth
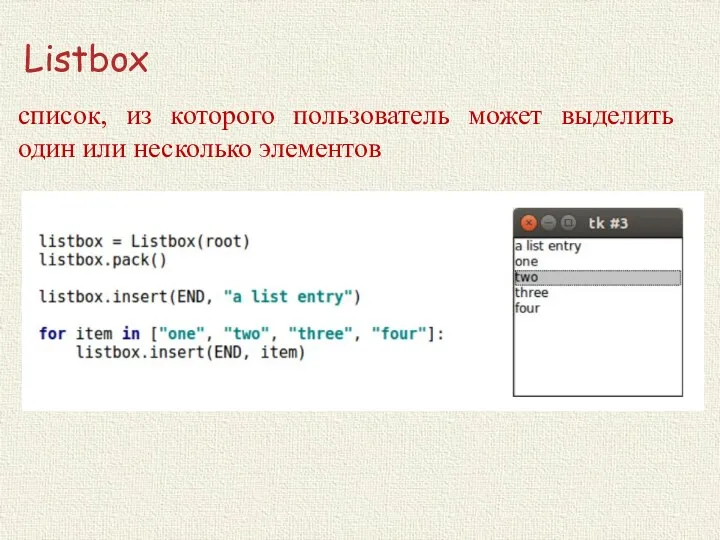
- 28. Listbox список, из которого пользователь может выделить один или несколько элементов
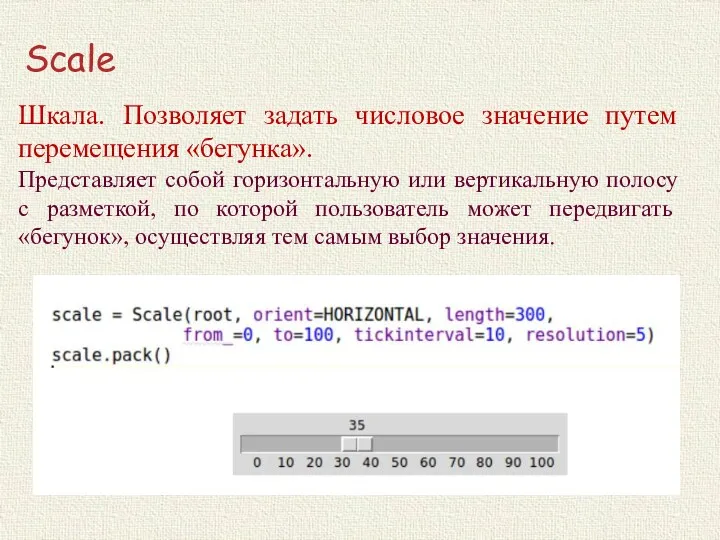
- 29. Scale Шкала. Позволяет задать числовое значение путем перемещения «бегунка». Представляет собой горизонтальную или вертикальную полосу с
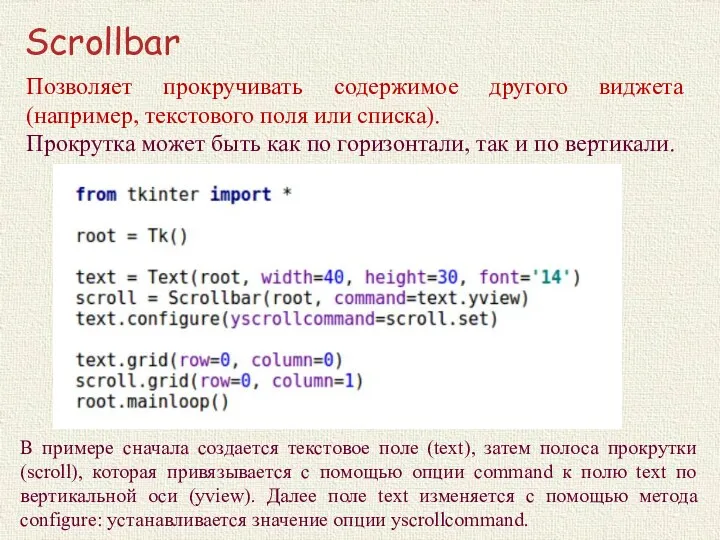
- 30. Scrollbar В примере сначала создается текстовое поле (text), затем полоса прокрутки (scroll), которая привязывается с помощью
- 31. Менеджеры расположения
- 32. Менеджеры расположения Менеджер расположения (упаковщик, менеджер геометрии) - это специальный механизм, который размещает (упаковывает) виджеты в
- 33. Pack Выполняет простейшее расположение без детальной привязки к месту в окне. Когда использовать: Поместить несколько виджетов
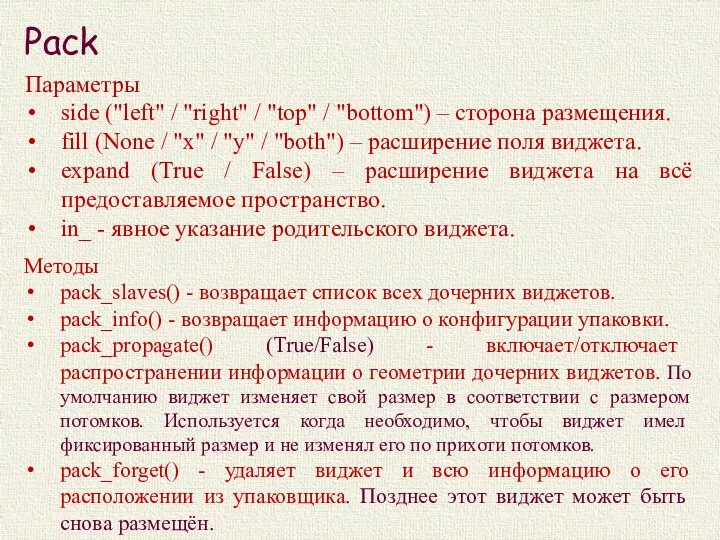
- 34. Pack Параметры side ("left" / "right" / "top" / "bottom") – сторона размещения. fill (None /
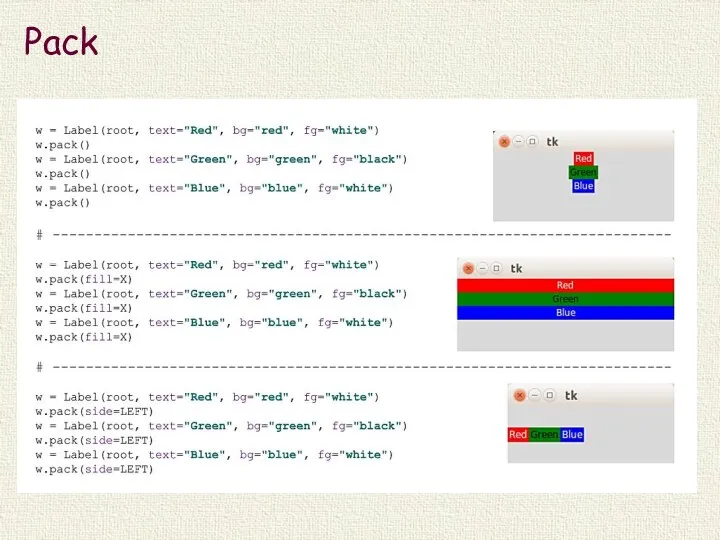
- 35. Pack
- 36. Pack
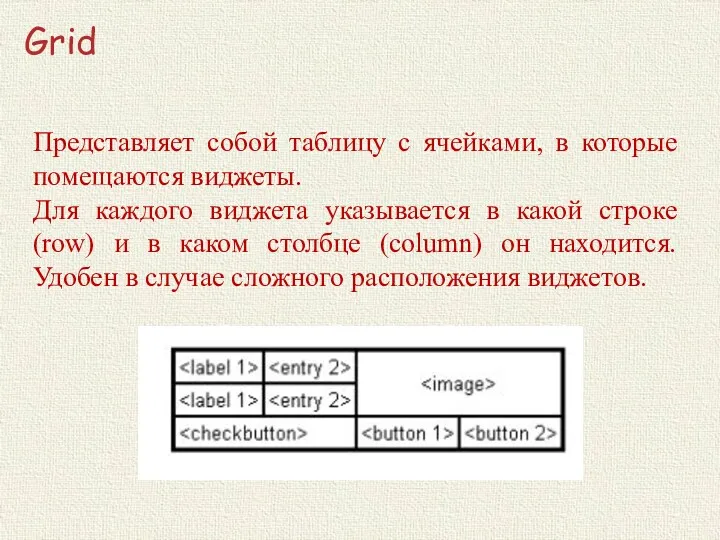
- 37. Grid Представляет собой таблицу с ячейками, в которые помещаются виджеты. Для каждого виджета указывается в какой
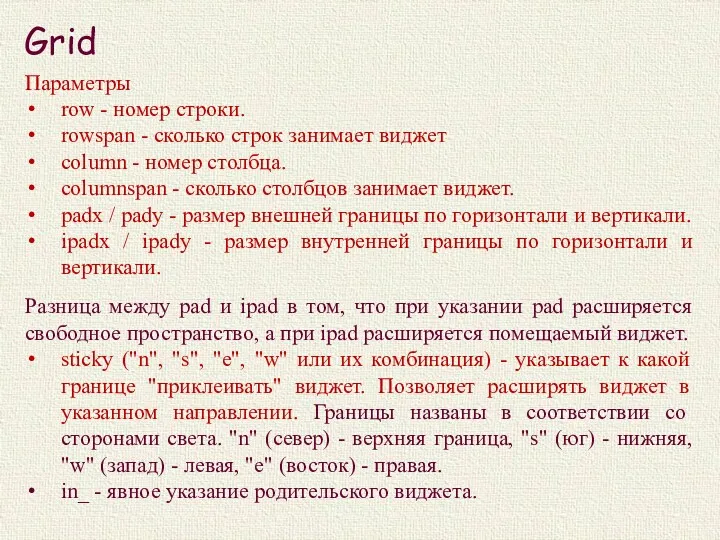
- 38. Grid Параметры row - номер строки. rowspan - сколько строк занимает виджет column - номер столбца.
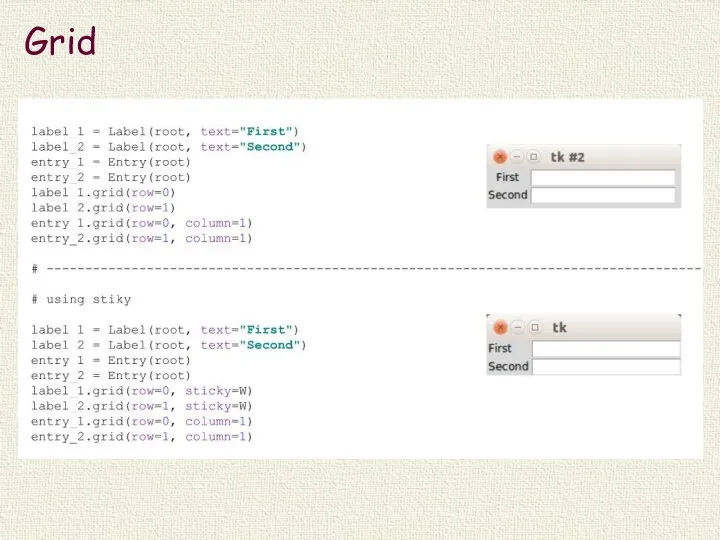
- 39. Grid
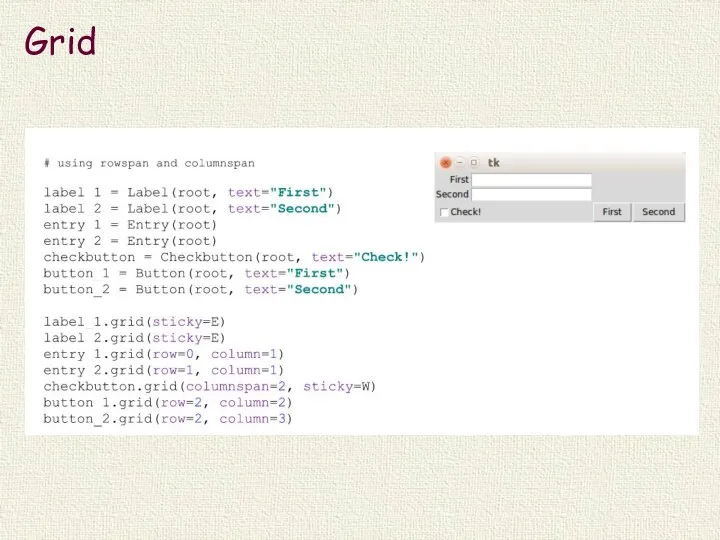
- 40. Grid
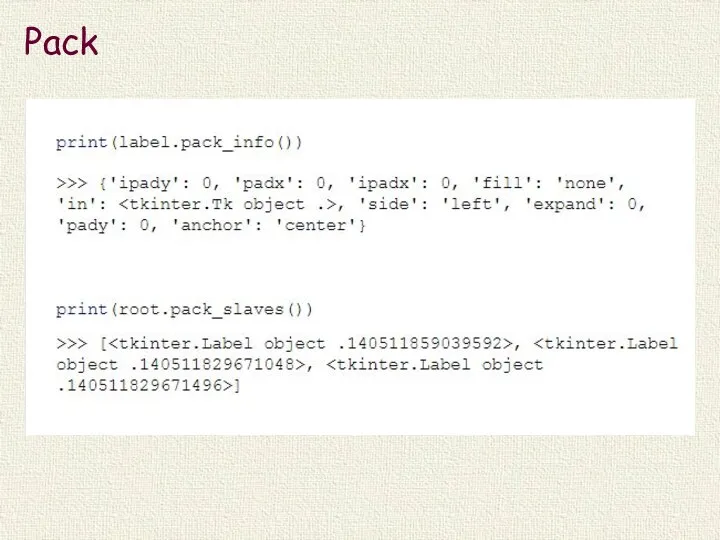
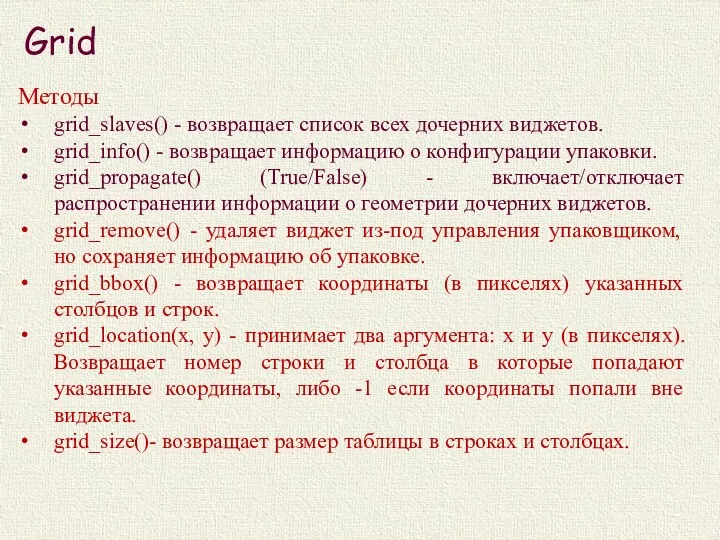
- 41. Grid Методы grid_slaves() - возвращает список всех дочерних виджетов. grid_info() - возвращает информацию о конфигурации упаковки.
- 42. Grid grid_columnconfigure() и grid_rowconfigure() - функции конфигурирования параметров сетки. Принимают номер строки/столбца и аргументы конфигурации. Список
- 43. Place Используется для сложной геометрии размещения виджетов. Позволяет располагать виджет в фиксированном месте с фиксированным размером.
- 44. Place Параметры anchor ("n", "s", "e", "w", "ne", "nw", "se", "sw" или "center") - какой угол
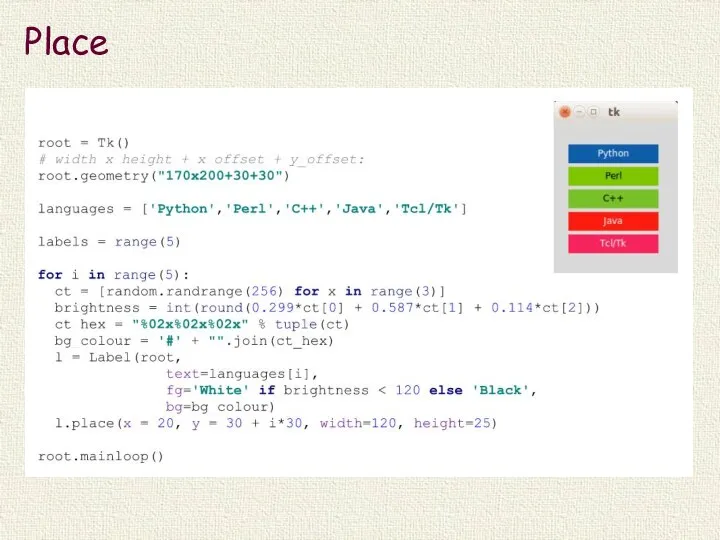
- 45. Place
- 46. Обработка событий
- 47. События Событие - внешнее воздействие на графический компонент. Типы событий
- 48. События Для привязки событий к виджетам используются: Свойство command (для Button, Checkbutton, Radiobutton, Spinbox, Scrollbar, Scale):
- 49. Модификаторы Модификатор – строка-описание события: Control, Shift, Lock, Button1-Button5 (или B1-B5), Meta, Alt, Double, Triple и
- 50. События
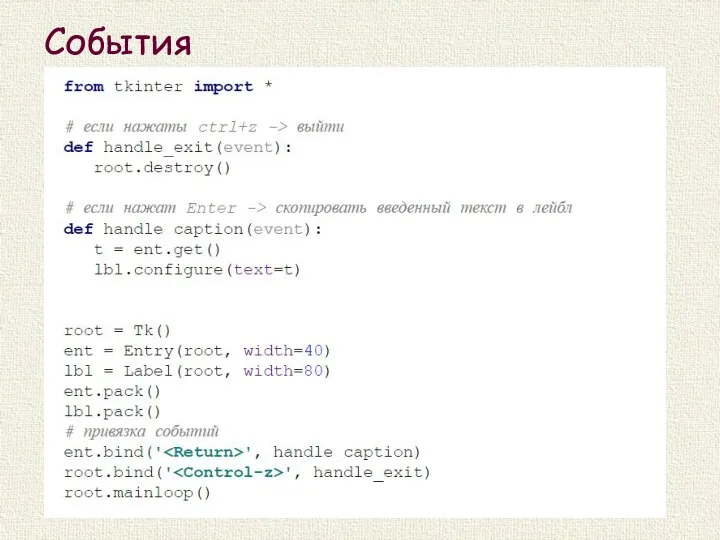
- 51. События
- 52. События
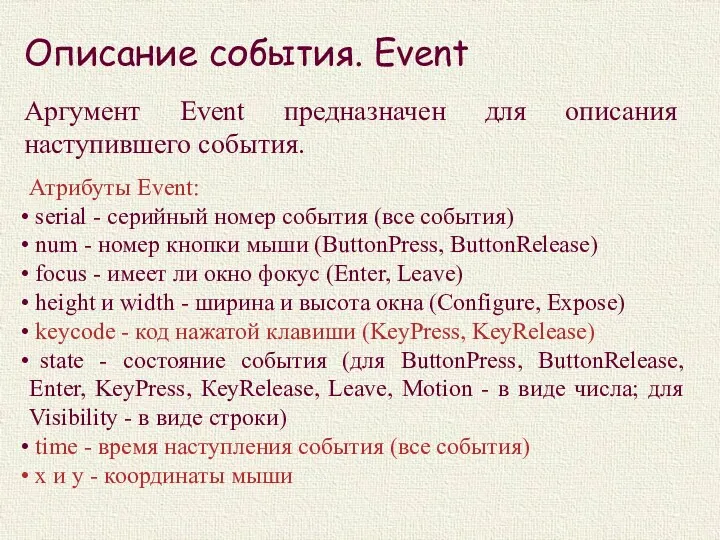
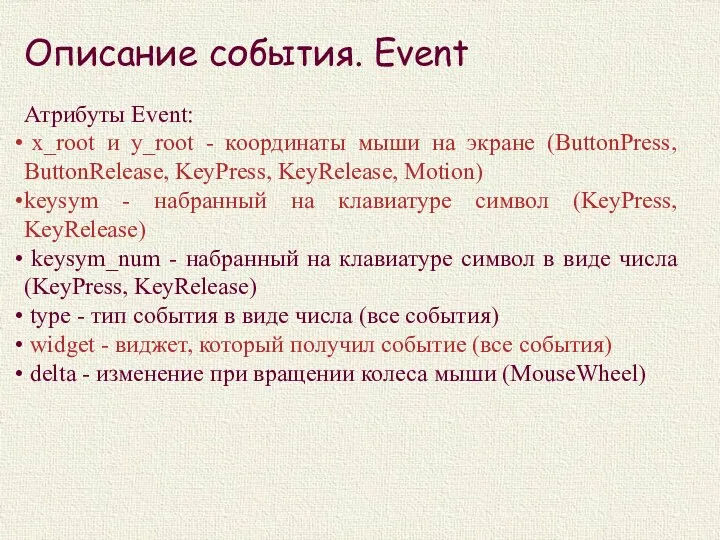
- 53. Описание события. Event Аргумент Event предназначен для описания наступившего события. Атрибуты Event: serial - серийный номер
- 54. Описание события. Event Атрибуты Event: x_root и y_root - координаты мыши на экране (ButtonPress, ButtonRelease, KeyPress,
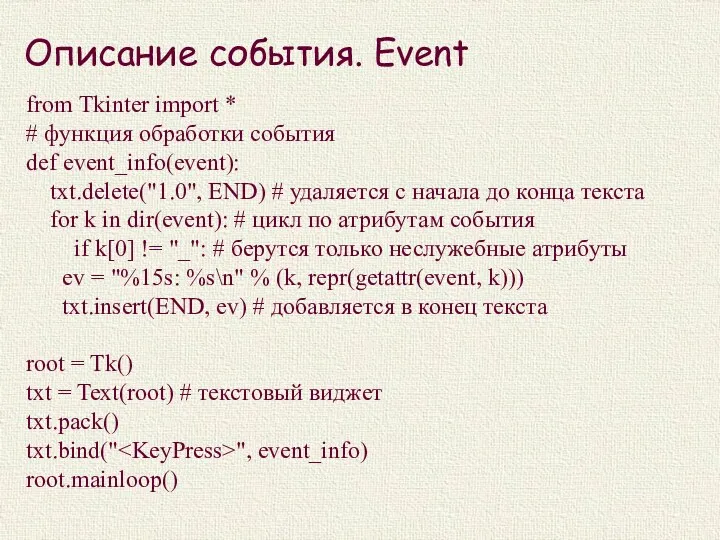
- 55. from Tkinter import * # функция обработки события def event_info(event): txt.delete("1.0", END) # удаляется с начала
- 57. Скачать презентацию






















































 Компьютерная безопасность
Компьютерная безопасность Мектепке дейінгі мекемедегі Логопед жұмысында компьютерлік технологияларды қолдану
Мектепке дейінгі мекемедегі Логопед жұмысында компьютерлік технологияларды қолдану VMware vSphere basics
VMware vSphere basics Кодирование графической информации
Кодирование графической информации История журналистики
История журналистики Двоичная система счисления
Двоичная система счисления Криптография
Криптография Організація класів і особливості роботи з об'єктами (тема 12)
Організація класів і особливості роботи з об'єктами (тема 12) Введение. Предмет курса веб-технологии
Введение. Предмет курса веб-технологии Игра по информатике
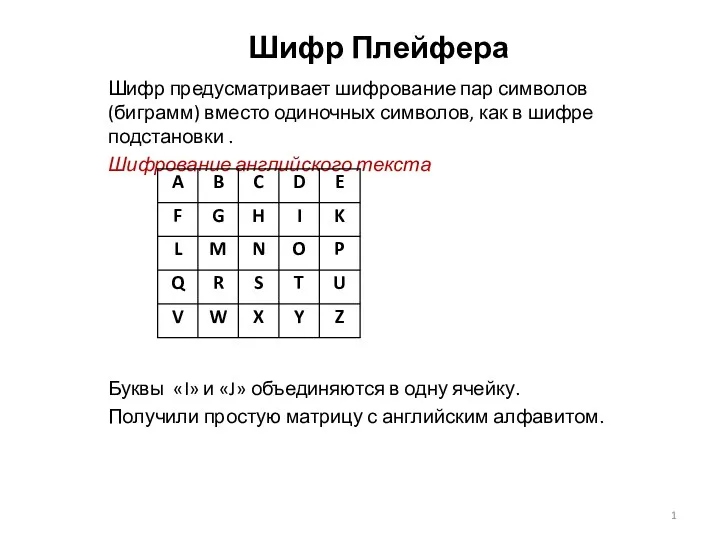
Игра по информатике Шифр Плейфера
Шифр Плейфера Структура данных: деревья, сети, графы, таблицы
Структура данных: деревья, сети, графы, таблицы Процедуры для рисования фигур в среде учебного исполнителя стрелочка
Процедуры для рисования фигур в среде учебного исполнителя стрелочка Опыт внедрения электронного учебника в библиотеке
Опыт внедрения электронного учебника в библиотеке Презентация-тест по теме Действия с информацией
Презентация-тест по теме Действия с информацией Практические аспекты составления алгоритмов
Практические аспекты составления алгоритмов Операторы графики на языке программирования QBasik Диск
Операторы графики на языке программирования QBasik Диск Викторина Маленькие знатоки родного города
Викторина Маленькие знатоки родного города Основные функции программы Microsoft Word
Основные функции программы Microsoft Word Память. Архитектура ЭВМ
Память. Архитектура ЭВМ Введение в Java
Введение в Java 5. Распределение памяти
5. Распределение памяти История возникновения языков программирования
История возникновения языков программирования Машинное обучение
Машинное обучение Глобальные сети
Глобальные сети Призначення. Для накопичення та аналізу значень (фінансових, кількісних) та використовується для автоматизації процесів
Призначення. Для накопичення та аналізу значень (фінансових, кількісних) та використовується для автоматизації процесів Инсталляция программного обеспечения и обновления с помощью Интернета
Инсталляция программного обеспечения и обновления с помощью Интернета Кодирование информации
Кодирование информации