Содержание
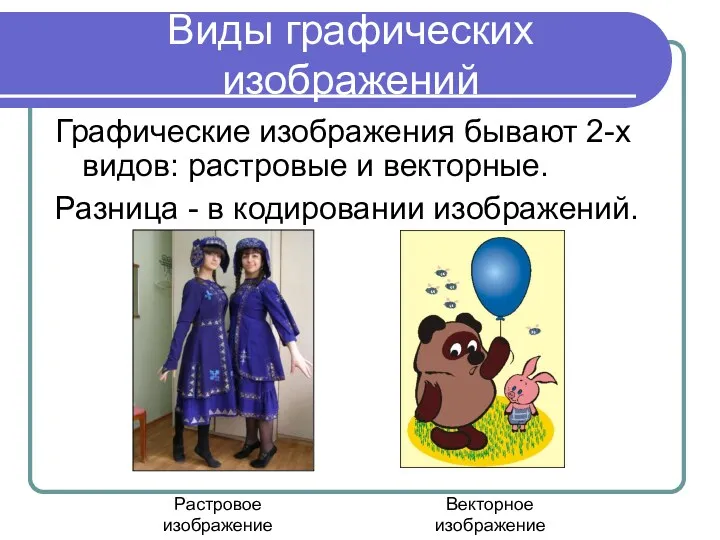
- 2. Виды графических изображений Графические изображения бывают 2-х видов: растровые и векторные. Разница - в кодировании изображений.
- 3. Растровая графика Растровое изображение создается из пикселей различного цвета, которые образуют строки и столбцы. Растровые изображения
- 4. Растровое изображение Графическая информация на экране монитора представляется в виде растрового изображения, которое формируется из определенного
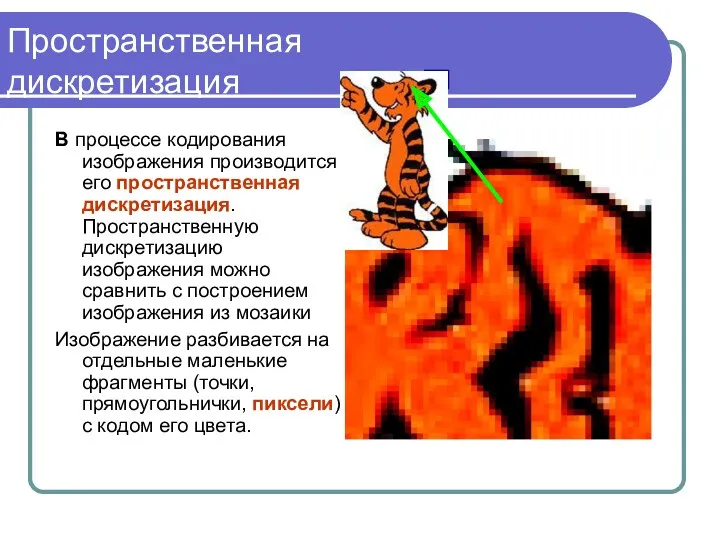
- 5. Пространственная дискретизация В процессе кодирования изображения производится его пространственная дискретизация. Пространственную дискретизацию изображения можно сравнить с
- 6. Качество кодирования Качество кодирования растрового изображения зависит от двух параметров. 1) разрешение 2) глубина цвета
- 7. Качество кодирования Разрешение Разрешение – количество пикселей на экране, изображении, сантиметре, дюйме. Обычно разрешение даётся как
- 8. Разрешающая способность Качество изображения определяется разрешающей способностью монитора, т.е. количеством точек, из которых оно складывается. В
- 9. Качество кодирования Глубина цвета Глубина цвета – количество битов, отведенное на кодирование одного пикселя (палитра –
- 10. Глубина цвета Цветные изображения формируются в соответствии с двоичным кодом цвета каждой точки. Глубина цвета задается
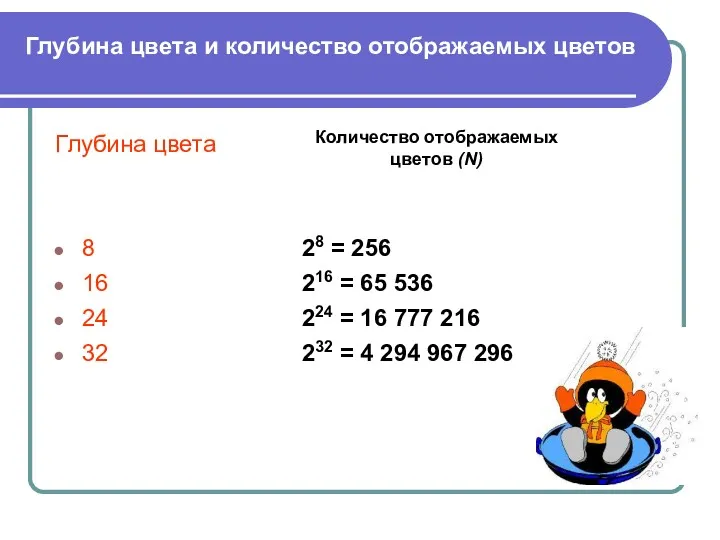
- 11. Глубина цвета и количество отображаемых цветов Глубина цвета 8 28 = 256 16 216 = 65
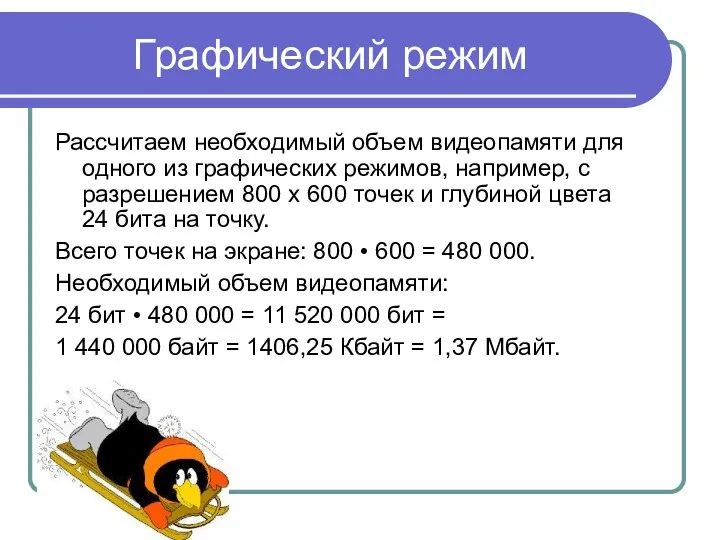
- 12. Графический режим Рассчитаем необходимый объем видеопамяти для одного из графических режимов, например, с разрешением 800 х
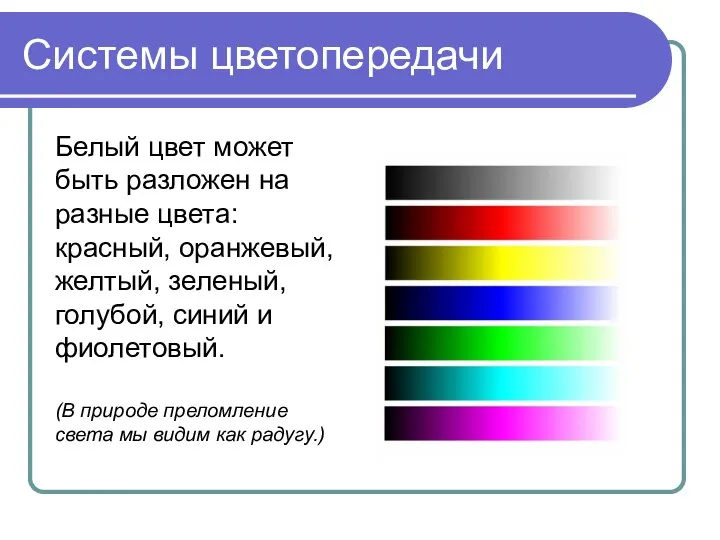
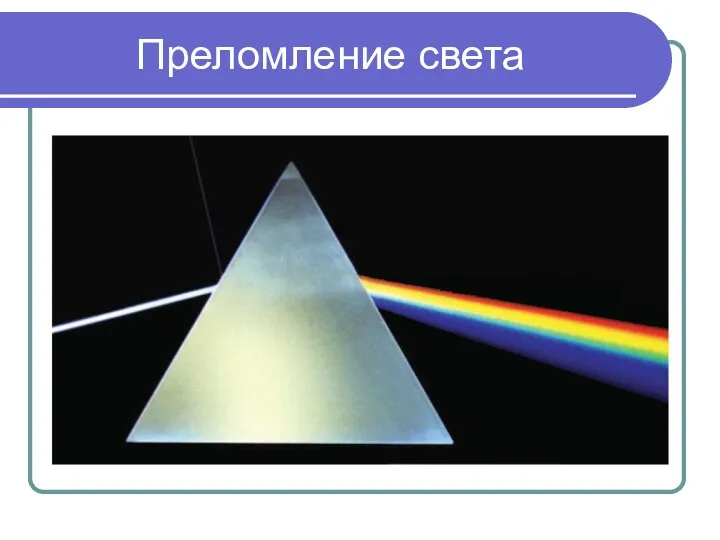
- 13. Системы цветопередачи Белый цвет может быть разложен на разные цвета: красный, оранжевый, желтый, зеленый, голубой, синий
- 14. Преломление света
- 15. Палитра RGB RGB: R – red (красный) G – green (зеленый) B – blue (синий) Color
- 16. Формирование цветов RGB при глубине цвета 24 бита
- 17. Палитра CMYK Cyan – C – голубой С=0 +G + B Yellow - Y – желтый
- 18. Палитра CMYK Color = C + M + Y + K 0% Глаз видит изображение как
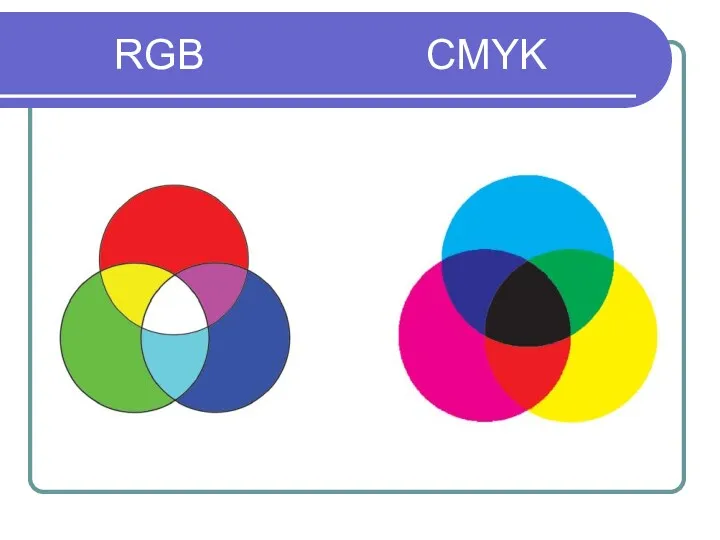
- 19. RGB CMYK
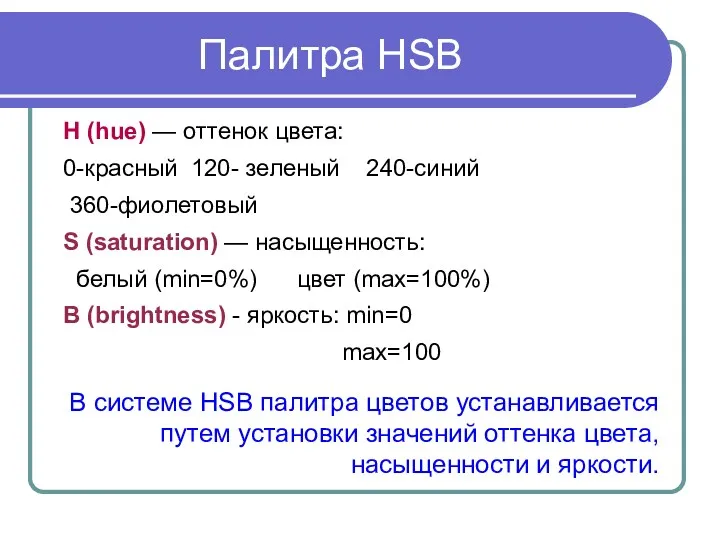
- 20. Палитра HSB H (hue) — оттенок цвета: 0-красный 120- зеленый 240-синий 360-фиолетовый S (saturation) — насыщенность:
- 21. Растровые графические редакторы Самым известным и распространенным растровым графическим редактором является PhotoShop. Растровый графический редактор работает
- 22. Растровые графические редакторы PhotoShop — дорогая программа, не все могут её купить. Есть бесплатная программа Gimp
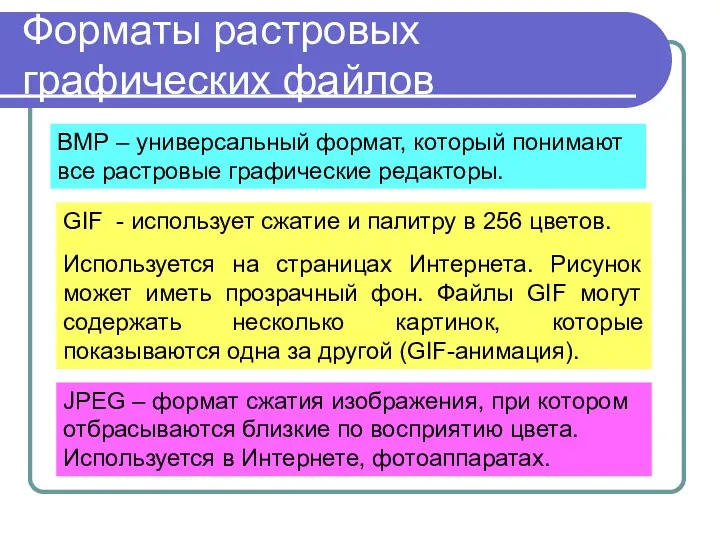
- 23. Форматы растровых графических файлов ВМР – универсальный формат, который понимают все растровые графические редакторы. GIF -
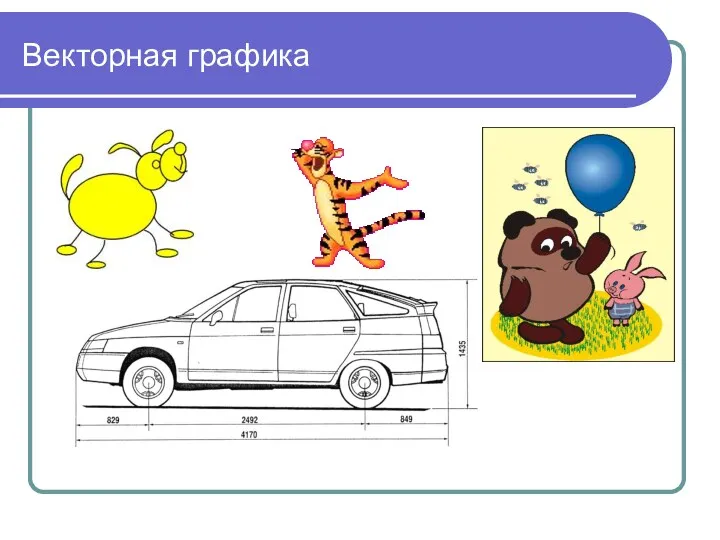
- 24. Векторная графика Векторные рисунки формируются из геометрических объектов (линия, окружность, …), каждый из которых задается координатами
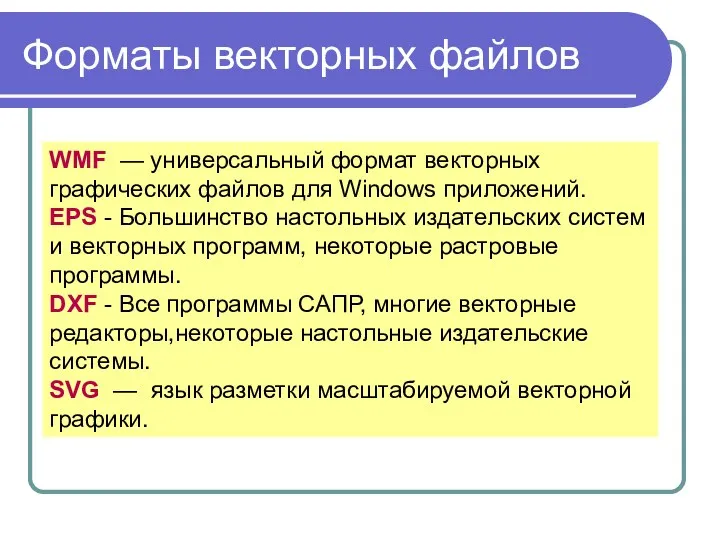
- 25. WMF — универсальный формат векторных графических файлов для Windows приложений. EPS - Большинство настольных издательских систем
- 26. Векторные графические редакторы Системы компьютерного черчения, системы автоматизированного проектирования, редакторы анимации, трехмерные графические редакторы – это
- 27. Векторный графический редактор CorelDraw — распространенный векторный графический редактор. Эта программа является платной. Inkscape (inkscape.org) —
- 28. Векторная графика Векторными графическими редакторы
- 29. Встроенные векторные графические редакторы Большие текстовые редакторы (Word, OpenOffice Writer) обычно содержат встроенный векторный редактор, который
- 30. Использованная литература Информация, использованная в презентации, взята из различных источников: Интернет, учебники, руководства для графических редакторов.
- 32. Скачать презентацию





























 Суффиксные автоматы 2018
Суффиксные автоматы 2018 Интернет, как информационная система
Интернет, как информационная система Комп’ютерні презентації та публікації
Комп’ютерні презентації та публікації Параллельное программирование. С++. Thread Support Library. Atomic Operations Library
Параллельное программирование. С++. Thread Support Library. Atomic Operations Library Тест з ЗНО
Тест з ЗНО Решение задач общего машиностроения в программном комплексе
Решение задач общего машиностроения в программном комплексе СММП: вбудовані системи
СММП: вбудовані системи Архитектурные особенности проектирования и разработки Веб - приложений (лекция 4)
Архитектурные особенности проектирования и разработки Веб - приложений (лекция 4) Информационные жанры журналистики. Лекция №3. Заметка как жанр журналистики
Информационные жанры журналистики. Лекция №3. Заметка как жанр журналистики Использование ИКТ в образовательном процессе
Использование ИКТ в образовательном процессе Основы поисковой оптимизации (теория и практика)
Основы поисковой оптимизации (теория и практика) Смешанные системы счисления
Смешанные системы счисления Жизненный цикл программы. Программный продукт и его характеристики. Основные этапы решения задач на компьютере
Жизненный цикл программы. Программный продукт и его характеристики. Основные этапы решения задач на компьютере Кибербезопасность
Кибербезопасность Основы программирования: ТЕМА 02. СТРУКТУРА ПРОГРАММЫ В ПАСКАЛЕ. ВВОД И ВЫВОД ДАННЫХ.
Основы программирования: ТЕМА 02. СТРУКТУРА ПРОГРАММЫ В ПАСКАЛЕ. ВВОД И ВЫВОД ДАННЫХ. Базові поняття програмування. Указники і відсилки. Лекція 5
Базові поняття програмування. Указники і відсилки. Лекція 5 Разработка информационно-программного обеспечения управления взаимодействием с клиентами с использованием мобильных устройств
Разработка информационно-программного обеспечения управления взаимодействием с клиентами с использованием мобильных устройств Информационный подход
Информационный подход Архітектура комп’ютера
Архітектура комп’ютера Искусственный интеллект
Искусственный интеллект Journalism
Journalism Компьютерные технологии в обучении: определение, разновидности, этапы
Компьютерные технологии в обучении: определение, разновидности, этапы Основные понятия и объекты PowerPoint
Основные понятия и объекты PowerPoint IT Project. Projects Life Cycles. (Unit 17)
IT Project. Projects Life Cycles. (Unit 17) Сетевой этикет
Сетевой этикет Алгоритмы и способы их описания
Алгоритмы и способы их описания Системы счисления
Системы счисления Правила работы за компьютером
Правила работы за компьютером