Содержание
- 2. Класс Graphics Класс Graphics реализует в себе как свойства контекста отображения, так и инструменты, предназначенные для
- 3. Создание объекта Graphics Получите ссылку на объект Graphics через объект PaintEventArgsПолучите ссылку на объект Graphics через
- 4. PaintEventArgs в обработчике события Paint При создании обработчика события PaintEventHandlerПри создании обработчика события PaintEventHandler для элементов
- 5. Пример private void Form1_Paint(object sender, PaintEventArgs e) { Graphics g = e.Graphics; // Код рисования }
- 6. Метод CreateGraphics Для получения ссылки на объект GraphicsДля получения ссылки на объект Graphics, который соответствует поверхности
- 7. Пример Graphics g; g = this.CreateGraphics(); //поверхность рисования - форма
- 8. Создание из объекта Image Объект Graphics можно создать из любого объекта, производного от класса Image. Создание
- 9. Пример Bitmap myBitmap = new Bitmap(@"C:\Documents and Settings\Joe\Pics\myPic.bmp"); Graphics g = Graphics.FromImage(myBitmap);
- 10. Идентификатор окна Handle и объект Graphics Приложения Microsoft .NET Framework могут получить идентификатор формы или любого
- 11. Рисование фигур и изображений и управление ими После создания объекта GraphicsПосле создания объекта Graphics его можно
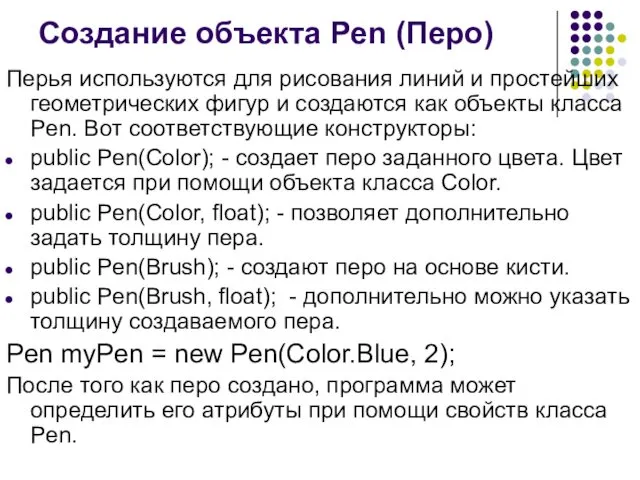
- 12. Создание объекта Pen (Перо) Перья используются для рисования линий и простейших геометрических фигур и создаются как
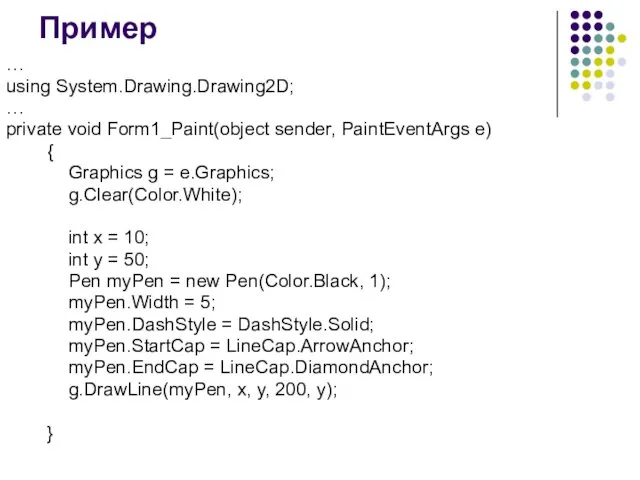
- 14. Пример … using System.Drawing.Drawing2D; … private void Form1_Paint(object sender, PaintEventArgs e) { Graphics g = e.Graphics;
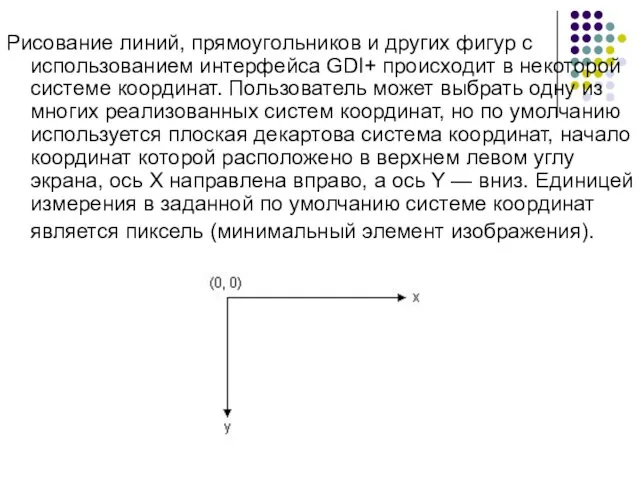
- 16. Рисование линий, прямоугольников и других фигур с использованием интерфейса GDI+ происходит в некоторой системе координат. Пользователь
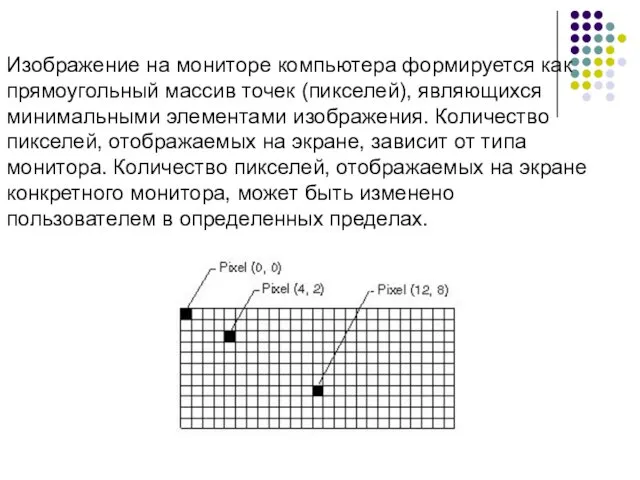
- 17. Изображение на мониторе компьютера формируется как прямоугольный массив точек (пикселей), являющихся минимальными элементами изображения. Количество пикселей,
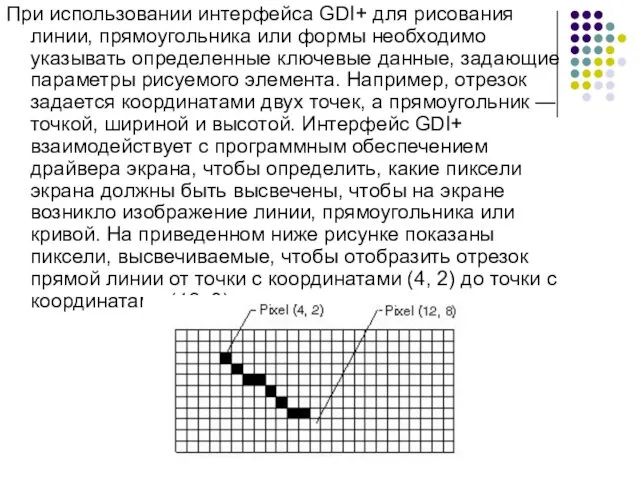
- 18. При использовании интерфейса GDI+ для рисования линии, прямоугольника или формы необходимо указывать определенные ключевые данные, задающие
- 19. За время развития компьютерной графики были выделены геометрические фигуры, наиболее полезные при создании двухмерных изображений. Lines
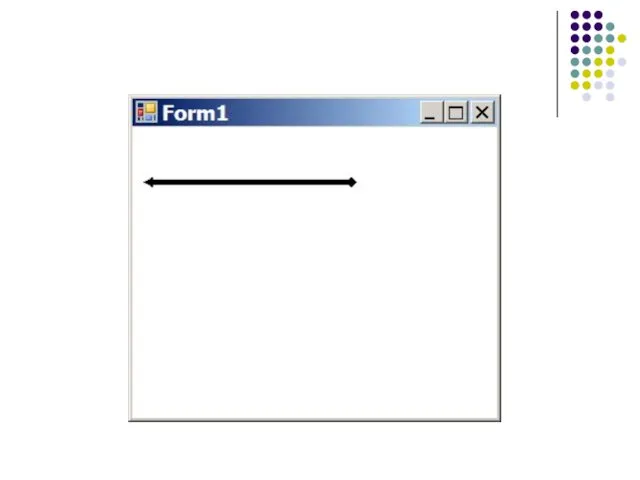
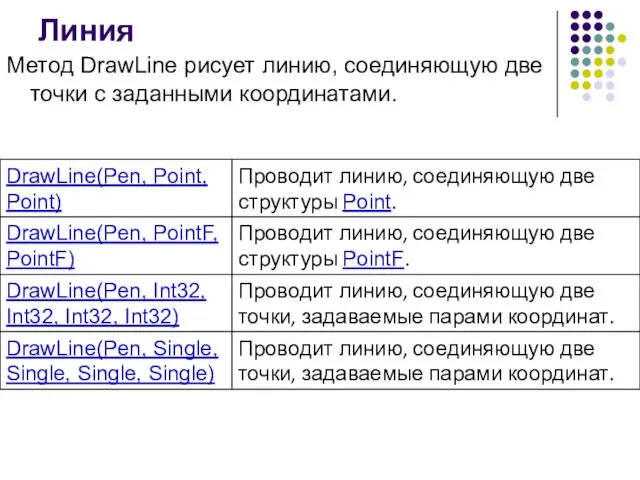
- 20. Линия Метод DrawLine рисует линию, соединяющую две точки с заданными координатами.
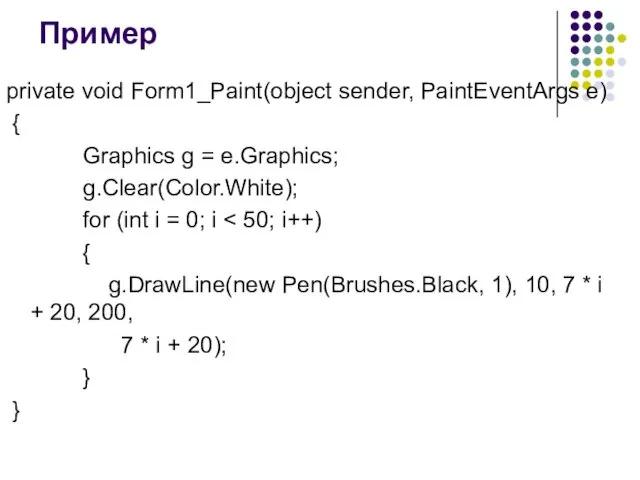
- 21. Пример private void Form1_Paint(object sender, PaintEventArgs e) { Graphics g = e.Graphics; g.Clear(Color.White); for (int i
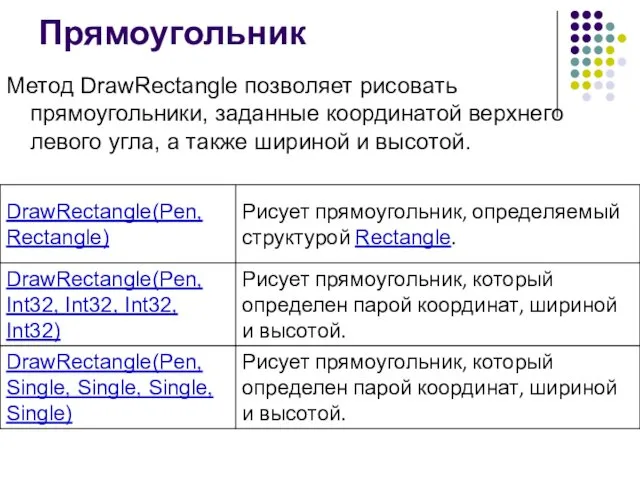
- 23. Прямоугольник Метод DrawRectangle позволяет рисовать прямоугольники, заданные координатой верхнего левого угла, а также шириной и высотой.
- 24. Наборы Помимо перечисленных ранее методов для рисования линий, прямоугольников и сплайнов Безье существуют вспомогательные методы, выполняющие
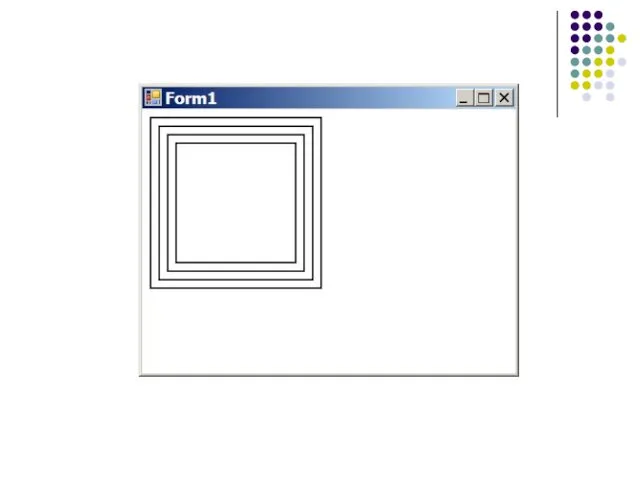
- 25. В классе Form1 определено перо myPen и массив вложенных друг в друга прямоугольников myRectsArray: Pen myPen
- 26. private void Form1_Paint(object sender, PaintEventArgs e) { Graphics g = e.Graphics; g.Clear(Color.White); g.DrawRectangles(myPen, myRectsArray); }
- 28. Многоугольник Метод DrawPolygon поможет нарисовать многоугольник, заданный своими вершинами. Предусмотрено два варианта этого метода: public void
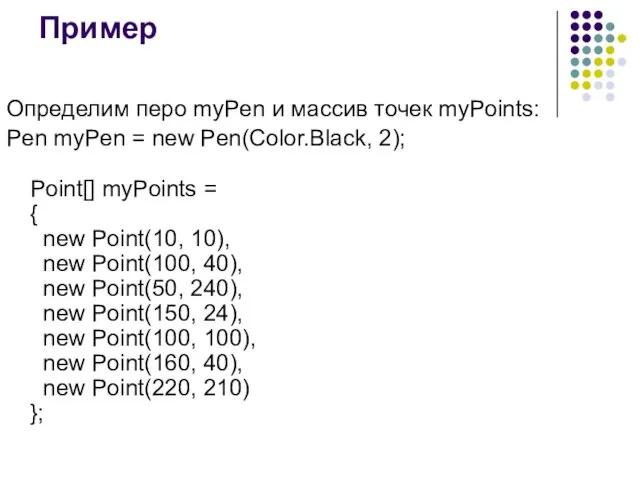
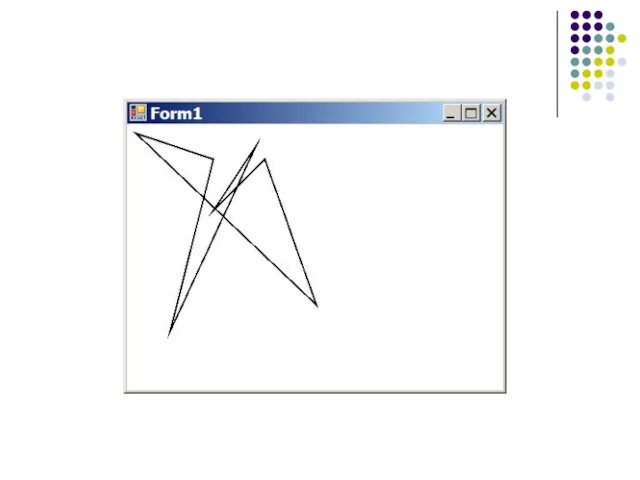
- 29. Пример Определим перо myPen и массив точек myPoints: Pen myPen = new Pen(Color.Black, 2); Point[] myPoints
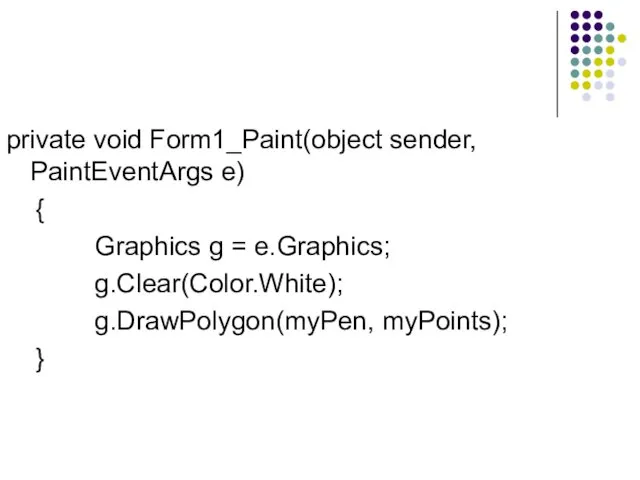
- 30. private void Form1_Paint(object sender, PaintEventArgs e) { Graphics g = e.Graphics; g.Clear(Color.White); g.DrawPolygon(myPen, myPoints); }
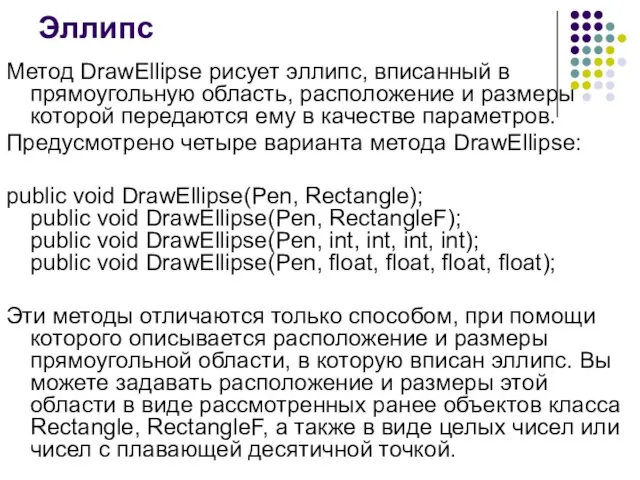
- 32. Эллипс Метод DrawEllipse рисует эллипс, вписанный в прямоугольную область, расположение и размеры которой передаются ему в
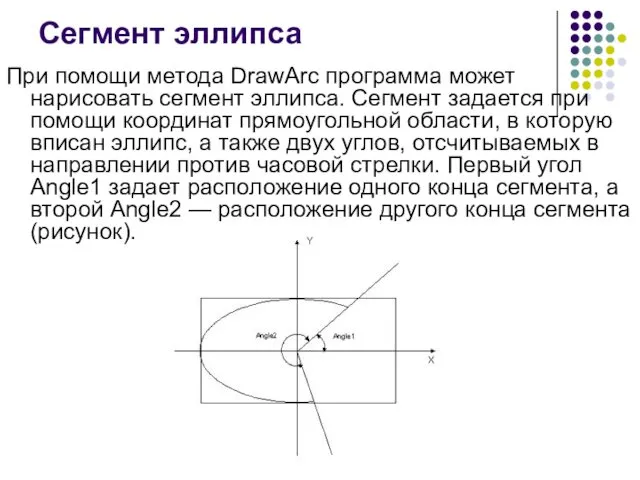
- 33. Сегмент эллипса При помощи метода DrawArc программа может нарисовать сегмент эллипса. Сегмент задается при помощи координат
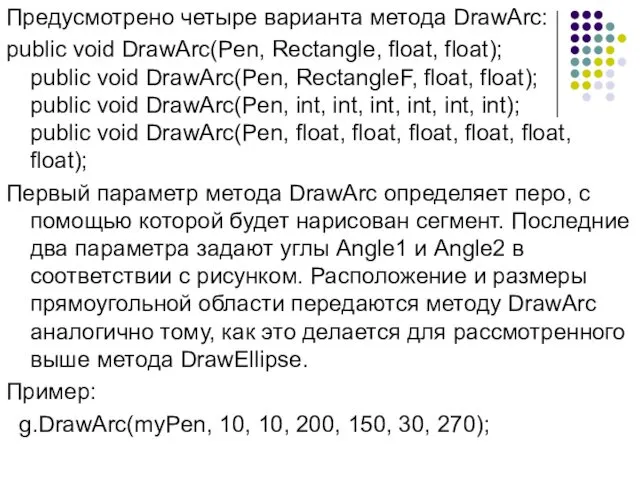
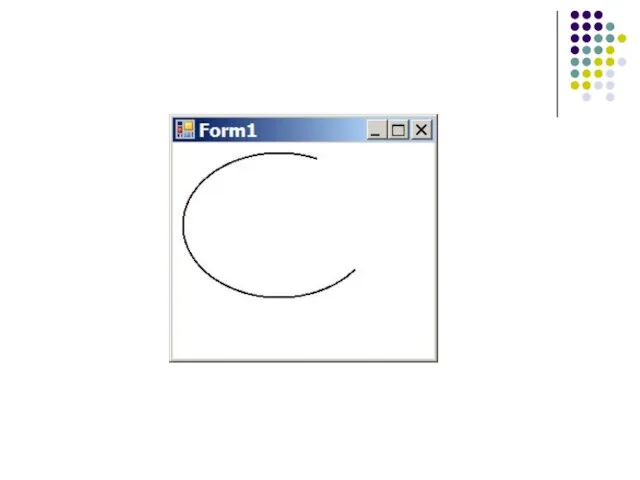
- 34. Предусмотрено четыре варианта метода DrawArc: public void DrawArc(Pen, Rectangle, float, float); public void DrawArc(Pen, RectangleF, float,
- 36. Замкнутый сегмент эллипса Для рисования замкнутого сегмента эллипса (pie) можно воспользоваться методом DrawPie. Имеется 4 варианта
- 37. Закрашенные фигуры В классе Graphics определен ряд методов, предназначенных для рисования закрашенных фигур. Имена некоторых из
- 39. Кисти Внутренняя область окна и замкнутых геометрических фигур может быть закрашена при помощи кисти. В приложениях
- 40. Кисть для сплошной закраски Простейшие из кистей — это кисти Brushes и SolidBrush, предназначенные для сплошной
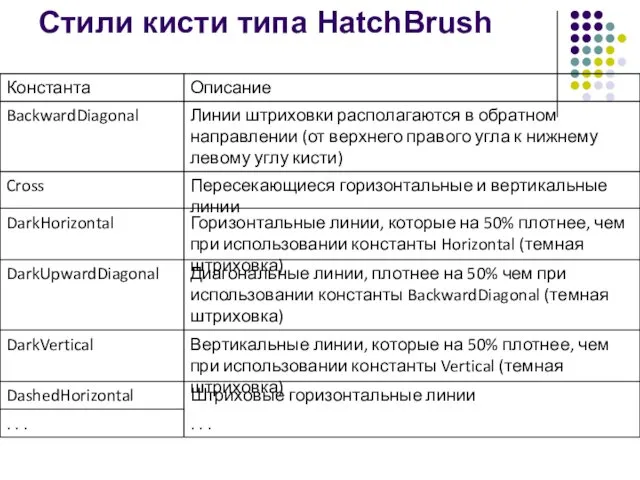
- 42. Кисти типа HatchBrush При помощи класса HatchBrush можно создать прямоугольную кисть заданного стиля, с заданным цветом
- 43. Стили кисти типа HatchBrush
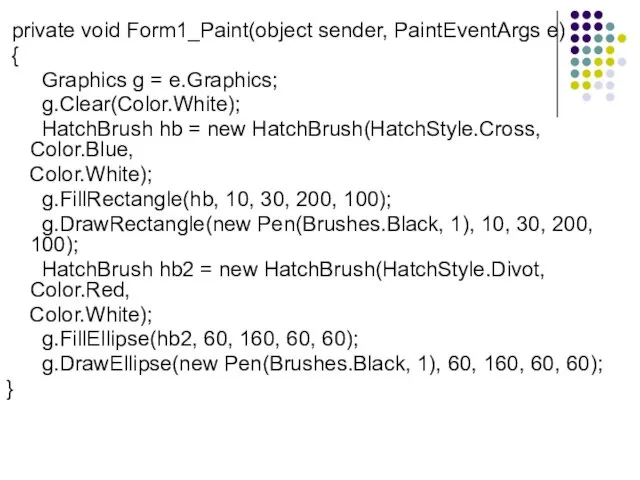
- 44. private void Form1_Paint(object sender, PaintEventArgs e) { Graphics g = e.Graphics; g.Clear(Color.White); HatchBrush hb = new
- 46. Кисти типа TextureBrush Можно создать собственную кисть на базе класса TextureBrush, в виде произвольного изображения. Такая
- 48. Скачать презентацию













































 Вставка формулы в текстовый документ
Вставка формулы в текстовый документ Автоматизированная система Поликлиника
Автоматизированная система Поликлиника Модели данных. (Тема 5.1)
Модели данных. (Тема 5.1) Инструкция по работе с TestRail
Инструкция по работе с TestRail ИТ-специалисты: реальности и прогнозы рынка труда
ИТ-специалисты: реальности и прогнозы рынка труда Расчет возврата инвестиций в программное обеспечение для мониторинга сети. Технический документ
Расчет возврата инвестиций в программное обеспечение для мониторинга сети. Технический документ Информатика
Информатика Проектная деятельность на уроках информатики
Проектная деятельность на уроках информатики Системы автоматизации управления проектами
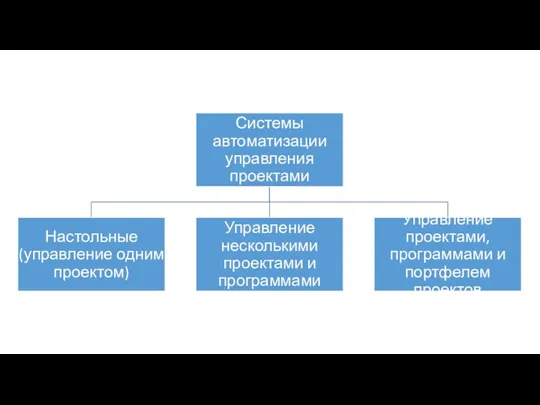
Системы автоматизации управления проектами Классификация языков программирования
Классификация языков программирования Компьютер. Компьютердің негізгі
Компьютер. Компьютердің негізгі Алгоритмы и способы описания алгоритмов
Алгоритмы и способы описания алгоритмов Сравнение технологий SSD и HDD
Сравнение технологий SSD и HDD Мастерская Третье измерение Наноград, Сочи 2017. Варианты проектов День 5
Мастерская Третье измерение Наноград, Сочи 2017. Варианты проектов День 5 Логические элементы компьютера
Логические элементы компьютера Теория и методы инженерного эксперимента
Теория и методы инженерного эксперимента Информационно-поисковая система
Информационно-поисковая система Main 3rd party network services/protocols
Main 3rd party network services/protocols Информационная работа профсоюза
Информационная работа профсоюза Личный кабинет ТСП
Личный кабинет ТСП Циклы и списки. Модуль 2
Циклы и списки. Модуль 2 Системная инженерия
Системная инженерия Системы счисления. Двоично-десятичные коды (часть 5.0)
Системы счисления. Двоично-десятичные коды (часть 5.0) Создание шаблона для информационных киосков образовательных учреждений
Создание шаблона для информационных киосков образовательных учреждений Каналы передачи информации
Каналы передачи информации ВКР: Разработка WEB-портала для сопровождения спортивных мероприятий
ВКР: Разработка WEB-портала для сопровождения спортивных мероприятий Линейные структуры данных. Лекция 2
Линейные структуры данных. Лекция 2 Automated emails english
Automated emails english