Содержание
- 2. Разработка и продвижение открытых стандартов и рекомендаций для веб-технологий Консорциум W3C: www.w3.org Международная организация, основана в
- 3. Редакции HTML и XHTML XHTML 1.1 (2001) XHTML 2.0 HTML 5 SGML (1986) XHTML 1.0 (2000)
- 4. HTML и XHTML: HTML — семейство языков; XHTML входит в это семейство HTML и XHTML: разночтения
- 5. HTML 4.01: www.w3.org/TR/html4 HTML и XHTML: элементы: www.w3.org/TR/html4/index/elements.html атрибуты: www.w3.org/TR/html4/index/attributes.html XML 1.0: www.w3.org/TR/xml XHTML 1.0: www.w3.org/TR/xhtml1
- 6. Internet Explorer: msdn.microsoft.com/en-us/library/ms533050.aspx HTML и XHTML: элементы: msdn.microsoft.com/en-us/library/ms533029.aspx атрибуты: msdn.microsoft.com/en-us/library/ms533055.aspx Firefox и родственные браузеры элементы: developer.mozilla.org/en/docs/HTML:Element
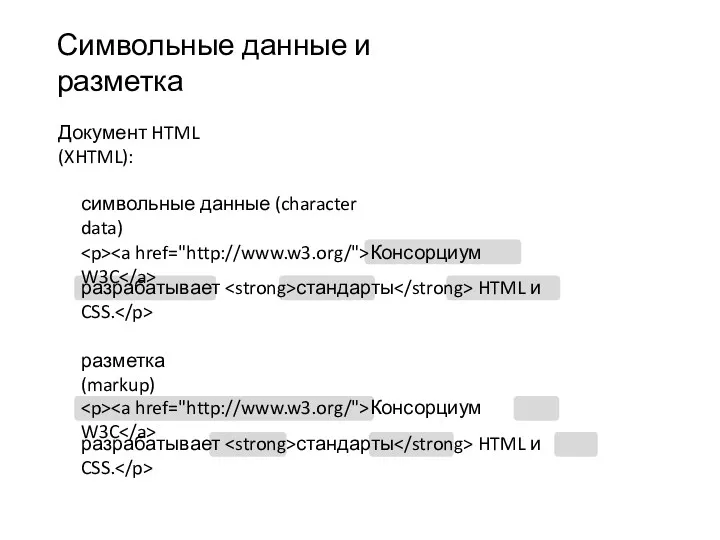
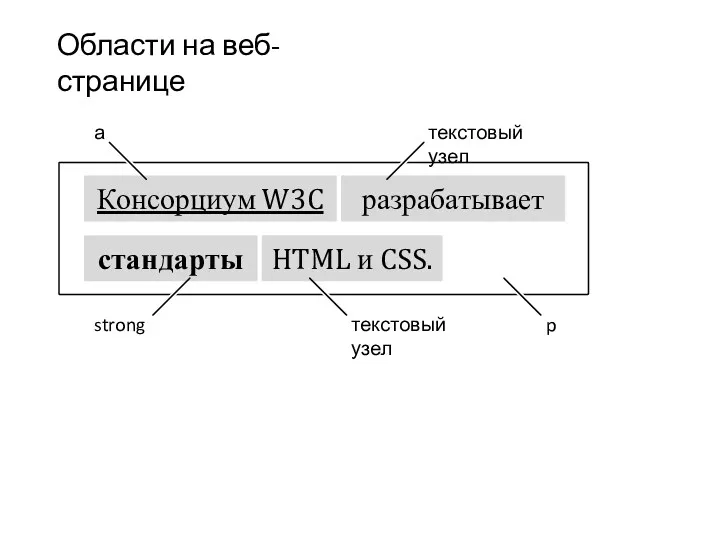
- 7. разрабатывает стандарты HTML и CSS. Консорциум W3C Документ HTML (XHTML): символьные данные (character data) разметка (markup)
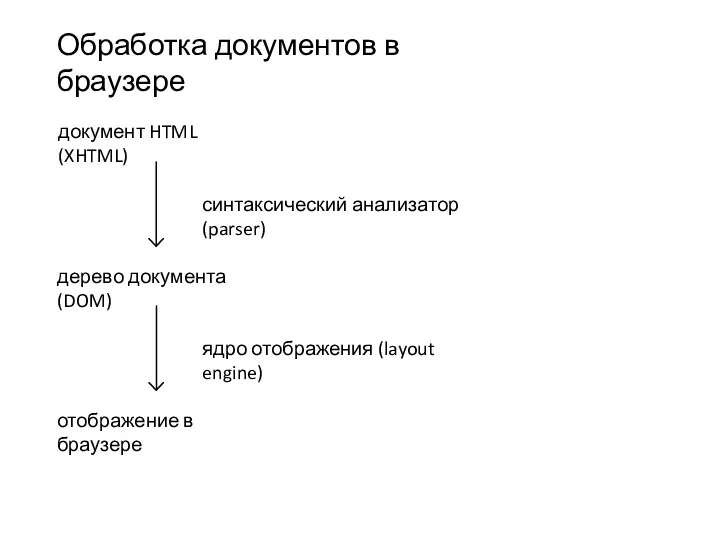
- 8. документ HTML (XHTML) Обработка документов в браузере дерево документа (DOM) отображение в браузере синтаксический анализатор (parser)
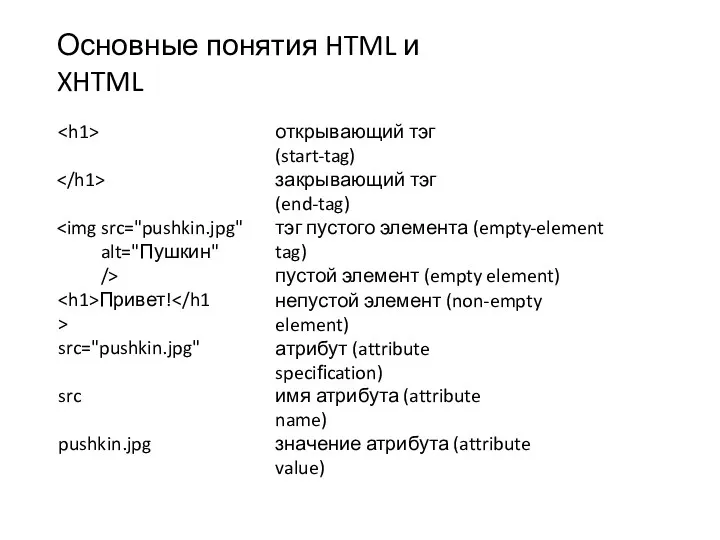
- 9. Основные понятия HTML и XHTML src="pushkin.jpg" Привет! src pushkin.jpg alt="Пушкин" /> открывающий тэг (start-tag) закрывающий тэг
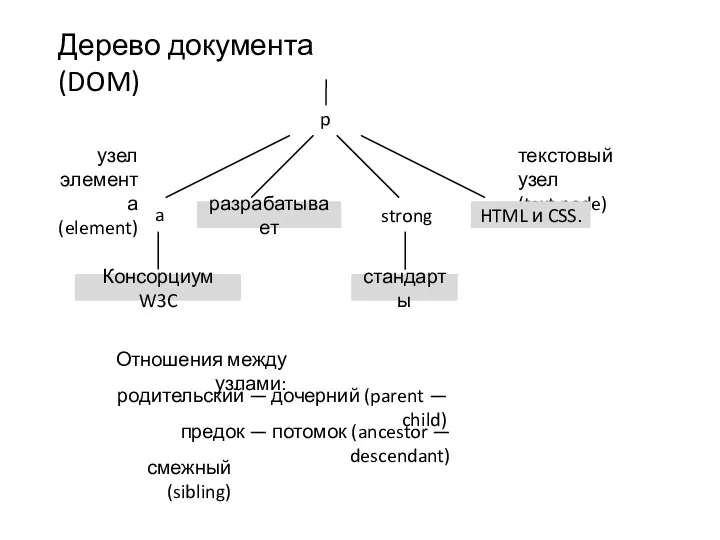
- 10. Дерево документа (DOM) p a strong узел элемента (element) текстовый узел (text node) Отношения между узлами:
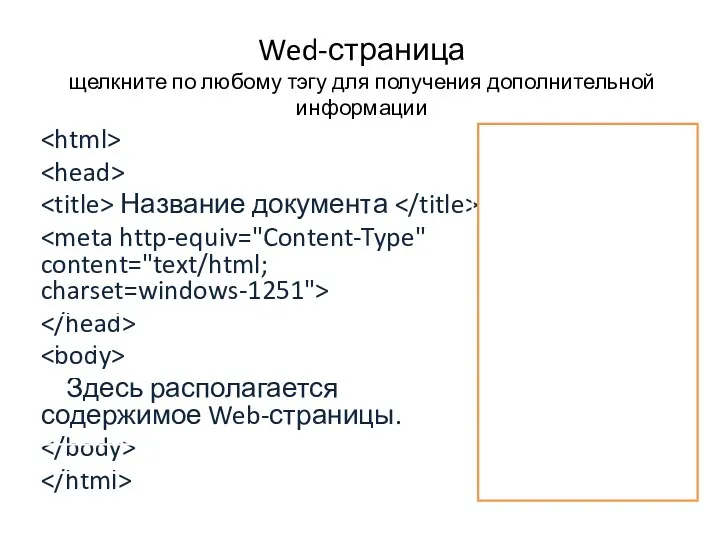
- 11. Области на веб-странице
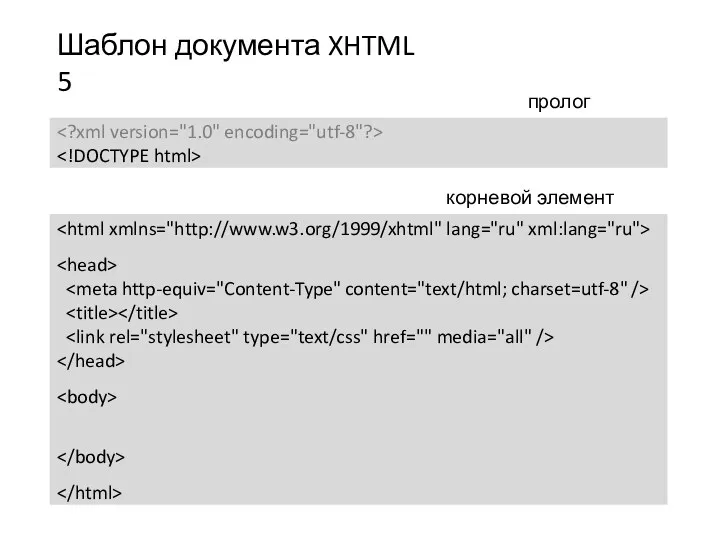
- 12. корневой элемент (root) Шаблон документа XHTML 5 пролог (prolog)
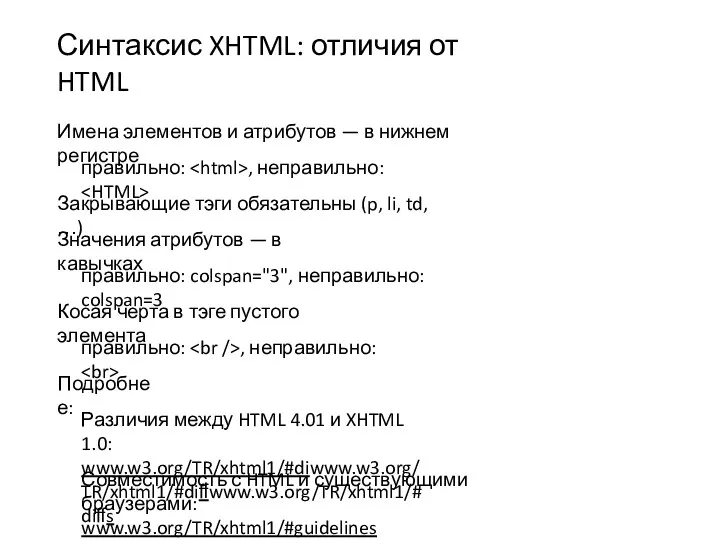
- 13. Имена элементов и атрибутов — в нижнем регистре Синтаксис XHTML: отличия от HTML правильно: , неправильно:
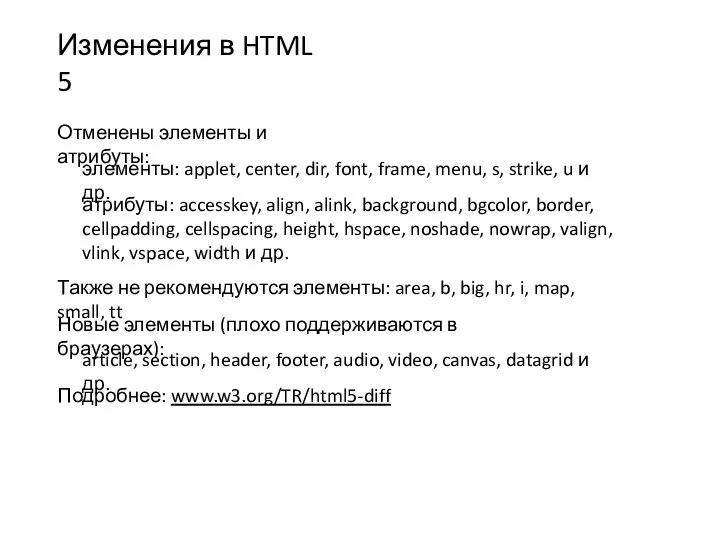
- 14. Изменения в HTML 5 Отменены элементы и атрибуты: элементы: applet, center, dir, font, frame, menu, s,
- 15. Обозначает формат данных (text/html, image/jpeg, …) Тип содержания (media type) Указывается: на стороне сервера (в конфигурации
- 16. text/plain, application/octet-stream Тип содержания: примеры text/html, application/xhtml+xml image/jpeg, image/gif, image/png, image/x-icon, image/svg+xml, model/x3d text/css, text/javascript, application/javascript
- 17. Документ обрабатывается по правилам XML Тип содержания application/xhtml+xml Можно комбинировать в документе разные языки (XHTML 1.0,
- 18. Тип содержания для документов HTML и XHTML text/html application/xhtml+xml HTML 4.01 XHTML 1.0 рекомендуется рекомендуется нельзя
- 19. Поддерживается начиная с IE 6 Переключение режимов в IE Режим стандартов (standards-compliant mode, strict mode): улучшенная
- 20. IE 6: Режим стандартов в IE исправленная модель областей CSS раздельное оформление элементов html и body
- 21. Firefox и родственные браузеры: developer.mozilla.org/en/docs/Mozilla’s_DOCTYPE_sniffing Переключение режимов в альтернативных браузерах full standards mode almost standards mode:
- 22. Не обязательно в XML 1.0 и XHTML Объявление XML (XML Declaration) Если нет объявления XML, документ
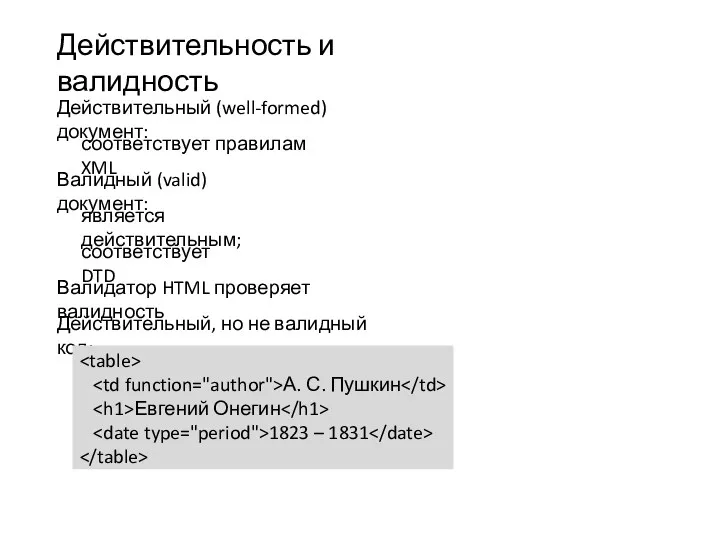
- 23. Действительный (well-formed) документ: Действительность и валидность соответствует правилам XML Валидный (valid) документ: является действительным; соответствует DTD
- 25. Скачать презентацию























 Принципы работы протоколов разных уровней. . Стеки OSI, TCP/IP, IPX/SPX, NetBIOS/SMB. (Тема 11)
Принципы работы протоколов разных уровней. . Стеки OSI, TCP/IP, IPX/SPX, NetBIOS/SMB. (Тема 11) Текстовый редактор Word
Текстовый редактор Word SQL. База данных
SQL. База данных Двоичная система счисления
Двоичная система счисления Процедуры и функции. Программирование на языке Python
Процедуры и функции. Программирование на языке Python Программа Microsoft PowerPoint
Программа Microsoft PowerPoint Алгоритм
Алгоритм Основные алгоритмические конструкции
Основные алгоритмические конструкции Информационное общество
Информационное общество 9-2-4
9-2-4 Google Forms
Google Forms Персональный компьютер
Персональный компьютер Математическая логика. 9 класс
Математическая логика. 9 класс Графический редактор
Графический редактор Вёрстка сайтов HTML & CSS
Вёрстка сайтов HTML & CSS Разработка информационной системы учёта почтовых отправлений в отделении Почты России
Разработка информационной системы учёта почтовых отправлений в отделении Почты России Технология разработки программного обеспечения
Технология разработки программного обеспечения Управление проектами, международная практика. Этапы Внедрения Спайдер Проджект
Управление проектами, международная практика. Этапы Внедрения Спайдер Проджект Памятка по установке ОТП кредит
Памятка по установке ОТП кредит Инновационная образовательная программа
Инновационная образовательная программа Скоростное прохождение игр
Скоростное прохождение игр Цифровой звук (8 класс)
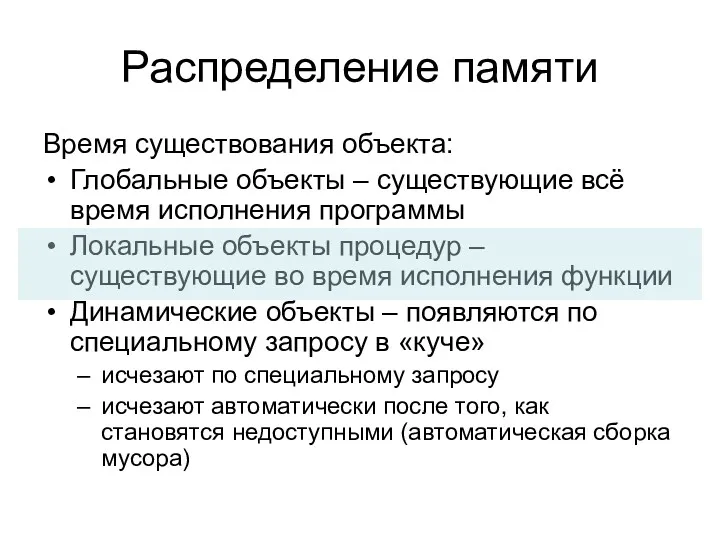
Цифровой звук (8 класс) 5. Распределение памяти
5. Распределение памяти Шағын кәсіпорын мысалында iт-технологияларды қолданудың
Шағын кәсіпорын мысалында iт-технологияларды қолданудың Система электронных дневников и журналов
Система электронных дневников и журналов Библиотека будущего
Библиотека будущего HTML язык презентация
HTML язык презентация Информационные ресурсы интернета
Информационные ресурсы интернета