Содержание
- 2. Назначение, основные свойства, тенденции развития HTML публикация документов в Internet навигация по WWW пользовательский интерфейс для
- 3. Понятие языка разметки. Назначение языков разметки. Пример ! Семантическая ориентация разметки SGML: Standard Generalized Markup Language
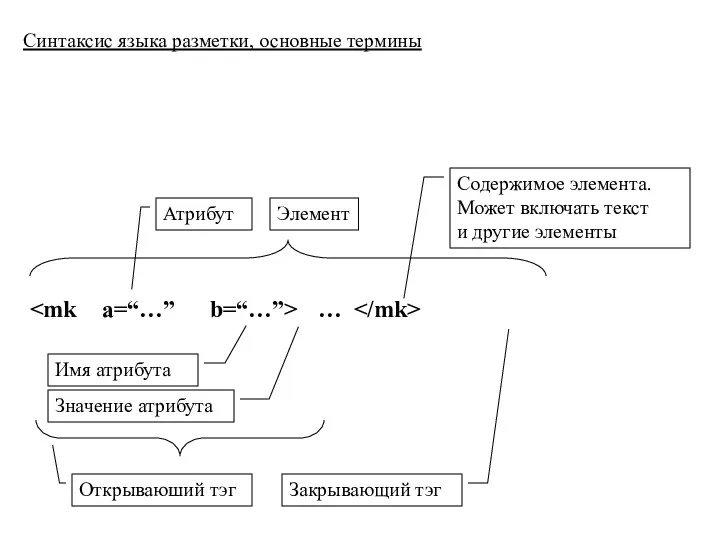
- 4. Cинтаксис языка разметки, основные термины … Элемент Открываюший тэг Закрывающий тэг Атрибут Имя атрибута Значение атрибута
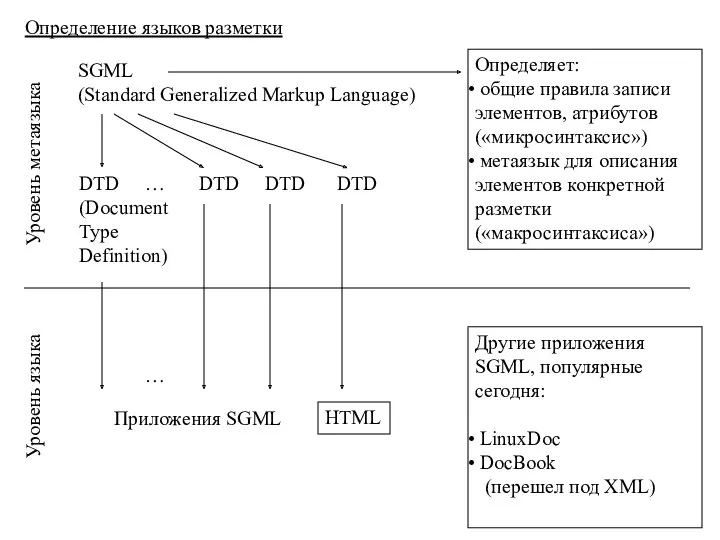
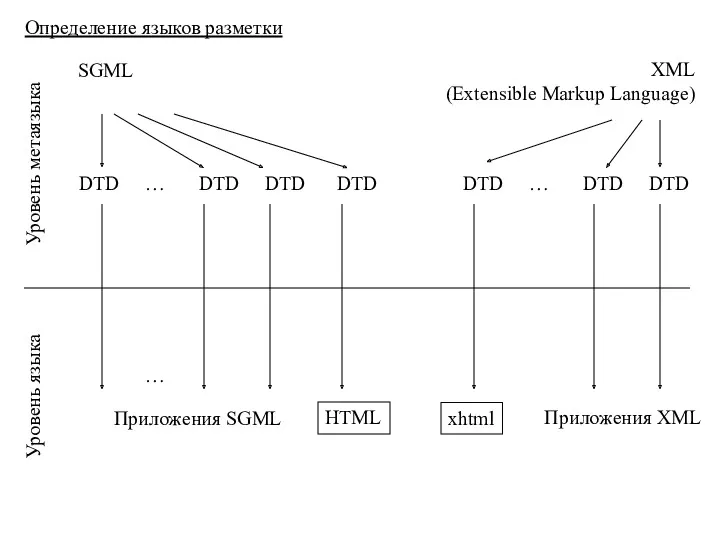
- 5. SGML (Standard Generalized Markup Language) DTD (Document Type Definition) DTD DTD DTD Определение языков разметки Приложения
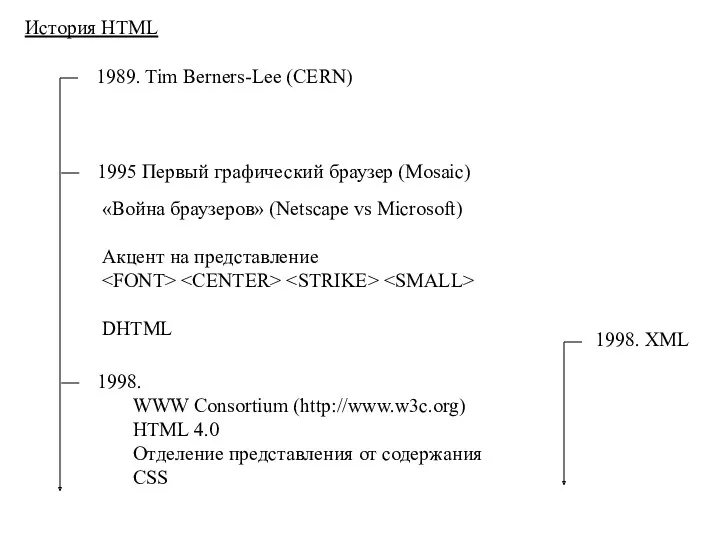
- 6. История HTML 1989. Tim Berners-Lee (CERN) 1995 Первый графический браузер (Mosaic) 1998. WWW Consortium (http://www.w3c.org) HTML
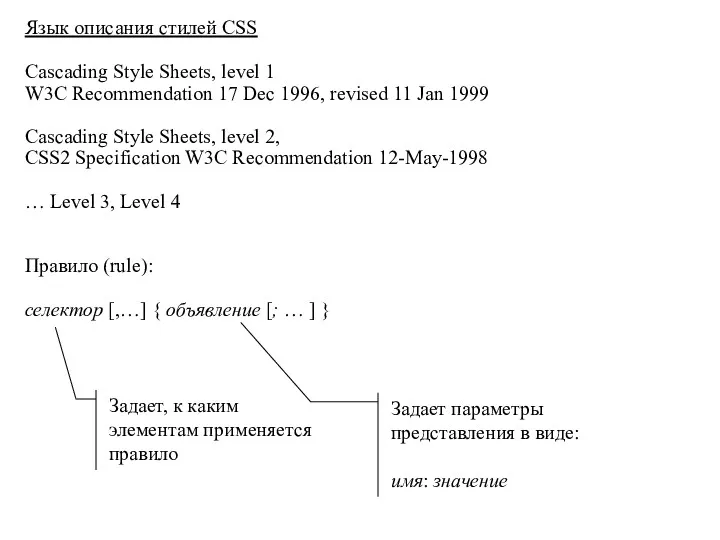
- 7. Язык описания стилей CSS Cascading Style Sheets, level 1 W3C Recommendation 17 Dec 1996, revised 11
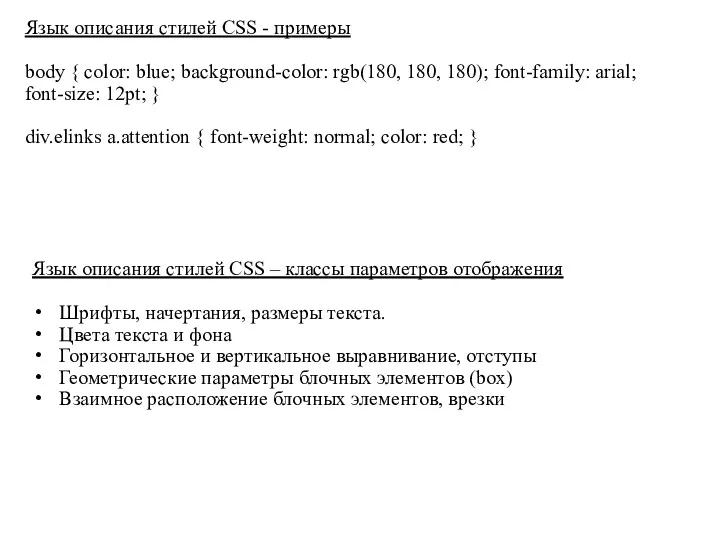
- 8. Язык описания стилей CSS - примеры body { color: blue; background-color: rgb(180, 180, 180); font-family: arial;
- 9. SGML DTD DTD DTD DTD Определение языков разметки Приложения SGML HTML Уровень метаязыка Уровень языка …
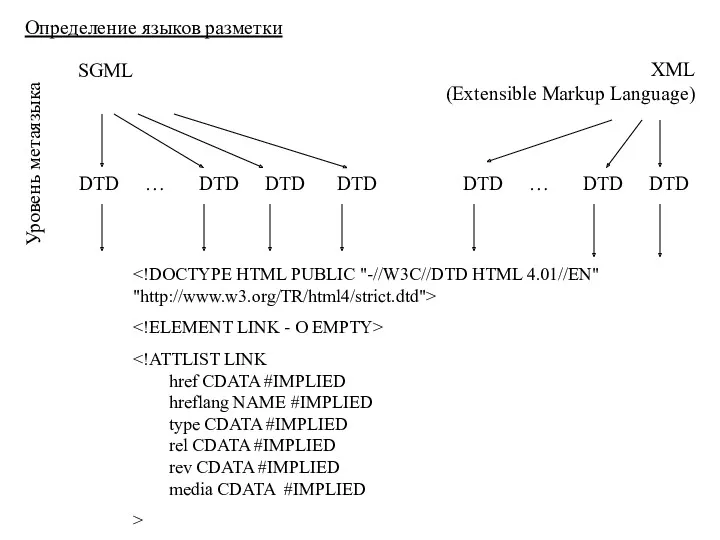
- 10. SGML DTD DTD DTD DTD Определение языков разметки Уровень метаязыка … XML (Extensible Markup Language) DTD
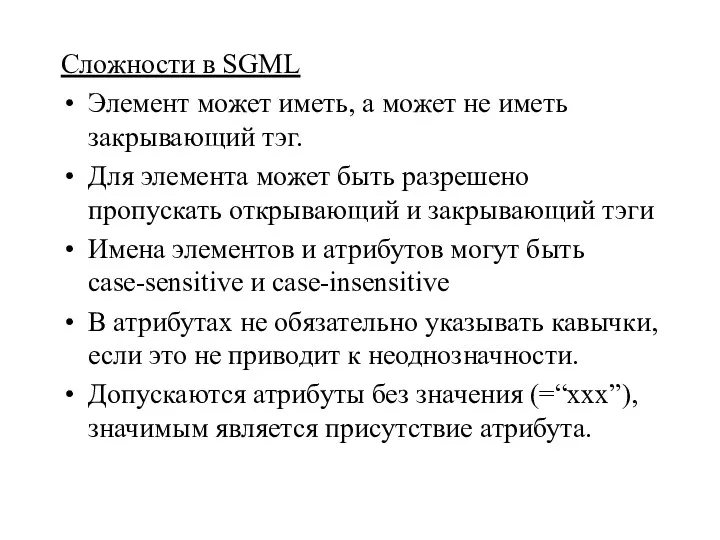
- 11. Сложности в SGML Элемент может иметь, а может не иметь закрывающий тэг. Для элемента может быть
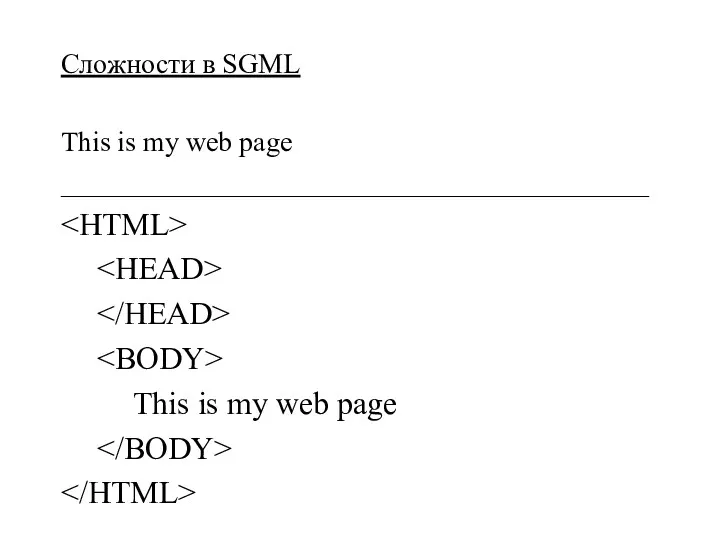
- 12. Сложности в SGML This is my web page __________________________________________ This is my web page
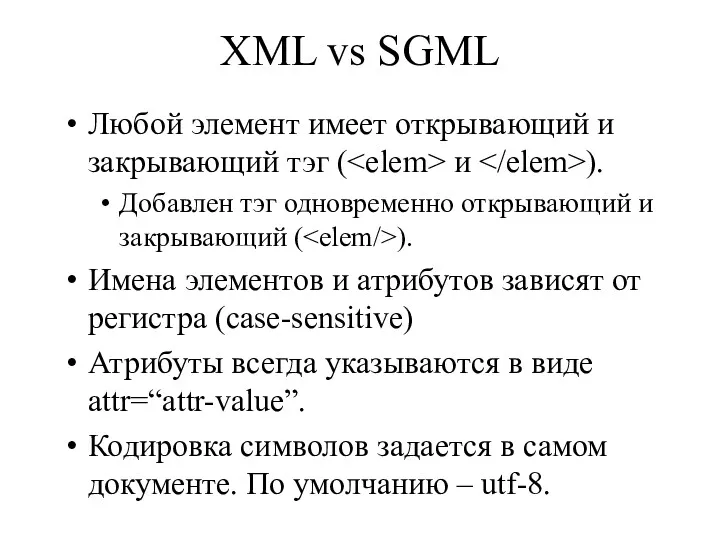
- 13. XML vs SGML Любой элемент имеет открывающий и закрывающий тэг ( и ). Добавлен тэг одновременно
- 14. XML vs SGML XML-документ может быть разобран вообще без DTD Два уровня корректности XML-документов: Well-formed –
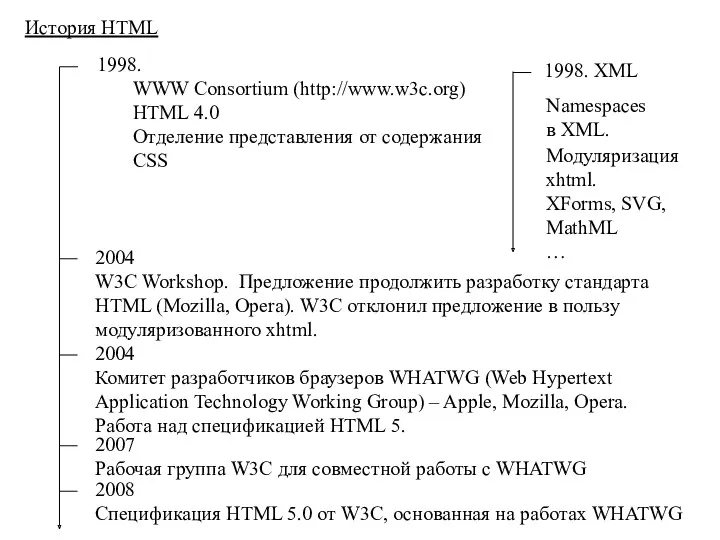
- 15. История HTML 1998. WWW Consortium (http://www.w3c.org) HTML 4.0 Отделение представления от содержания CSS 1998. XML Модуляризация
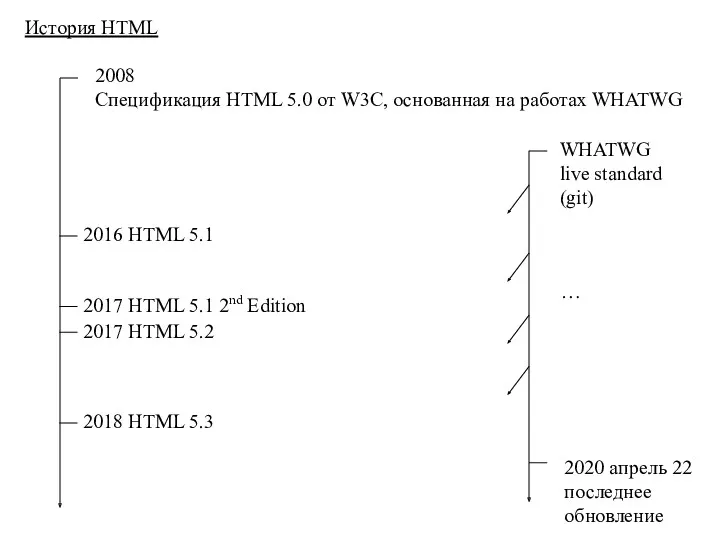
- 16. История HTML 2008 Спецификация HTML 5.0 от W3C, основанная на работах WHATWG WHATWG live standard (git)
- 17. HTML 5 HTML 5 больше не является приложением SGML HTML 5 является способом сериализации объектов DOM
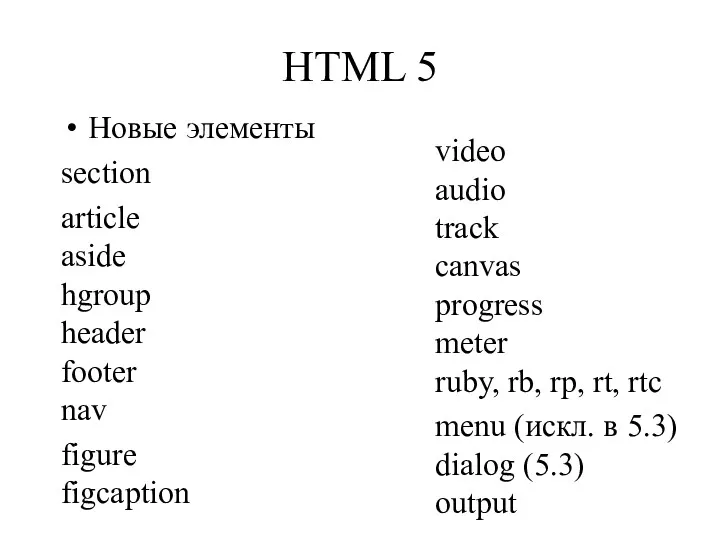
- 18. HTML 5 Новые элементы section article aside hgroup header footer nav figure figcaption video audio track
- 20. Скачать презентацию

















 Английский для путешествий с Ильгамом. Бесплатный тренинг
Английский для путешествий с Ильгамом. Бесплатный тренинг Создание текстовых документов на компьютере
Создание текстовых документов на компьютере Интеллектуальная система анализа данных интернет-ритейла. Шаблон проекта
Интеллектуальная система анализа данных интернет-ритейла. Шаблон проекта Текст и текстовый редактор
Текст и текстовый редактор презентация на тему вирусы
презентация на тему вирусы Правила оформления дипломного проекта
Правила оформления дипломного проекта Виды баз данных
Виды баз данных Персональный компьютер как система
Персональный компьютер как система Системы счисления
Системы счисления Причинноследственные связи проблем коммуникации. кейс-игра
Причинноследственные связи проблем коммуникации. кейс-игра Основные информационые процессы
Основные информационые процессы Динамическое программирование. Лекция 20
Динамическое программирование. Лекция 20 Алгоритмы. Свойства алгоритма
Алгоритмы. Свойства алгоритма Похідні класи. Наслідування
Похідні класи. Наслідування Ашық сабақ. Интернет
Ашық сабақ. Интернет Роботы и робототехника
Роботы и робототехника Начальные установки параметров учета в программе 1С управление торговлей
Начальные установки параметров учета в программе 1С управление торговлей Формы мышления. Алгебра высказываний
Формы мышления. Алгебра высказываний Вычисление определенных интегралов в электронных таблицах
Вычисление определенных интегралов в электронных таблицах Компьютерные сети. Адресация в интернете
Компьютерные сети. Адресация в интернете Представление и кодирование информации
Представление и кодирование информации Свойства логических операций
Свойства логических операций Создание газеты в программе Microsoft Office Publisher
Создание газеты в программе Microsoft Office Publisher Эквивалентность семафоров, мониторов и сообщений
Эквивалентность семафоров, мониторов и сообщений Защита информации
Защита информации Install Apache Cassandra on Ubuntu. Work with Cassandra and Python
Install Apache Cassandra on Ubuntu. Work with Cassandra and Python Имидж и репутация. Формирование имиджа. Управление репутацией в интернете
Имидж и репутация. Формирование имиджа. Управление репутацией в интернете Программирование разветвляющихся алгоритмов
Программирование разветвляющихся алгоритмов