Содержание
- 2. Интернет-технологии 4 Введение в интернет 1 2 3 5 Сетевая модель OSI Доменная система имён Базовые
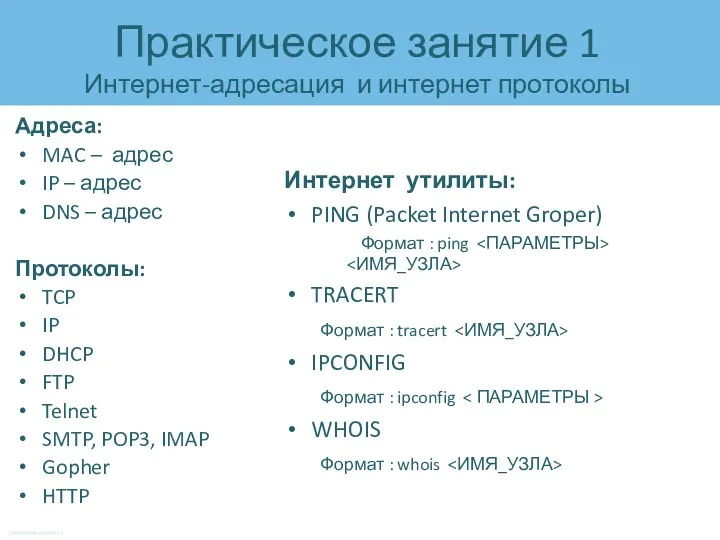
- 3. Практическое занятие 1 Интернет-адресация и интернет протоколы Адреса: MAC – адрес IP – адрес DNS –
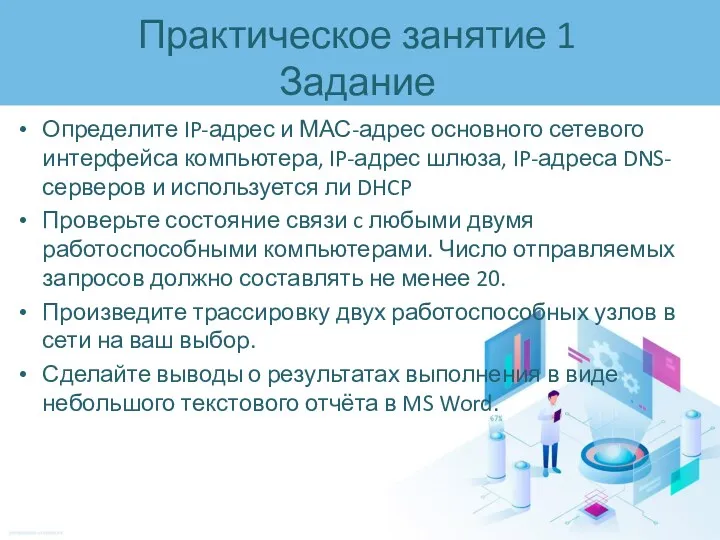
- 4. Практическое занятие 1 Задание Определите IP-адрес и МАС-адрес основного сетевого интерфейса компьютера, IP-адрес шлюза, IP-адреса DNS-серверов
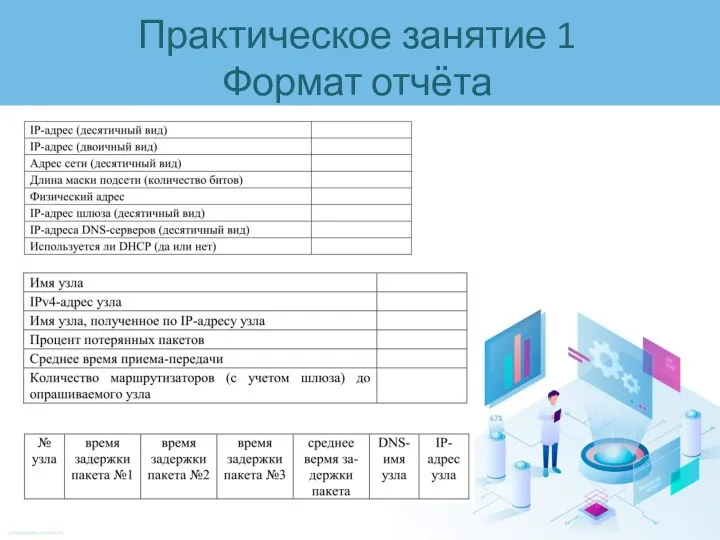
- 5. Практическое занятие 1 Формат отчёта
- 6. Практическое занятие 2 Задание HTML Создать WEB-страницу с личной информацией , содержащей как минимум: Своё фото
- 7. Практическое занятие 3 Задание CSS К созданной на предыдущем занятии WEB-странице добавить следующий функционал: на странице
- 8. Практическое занятие 4 Задание 1 по JS Добавить к созданной на предыдущем занятии WEB-странице с личной
- 9. Практическое занятие 5 Задание 2 по JS Реализовать на созданной на предыдущих занятиях WEB-странице с личной
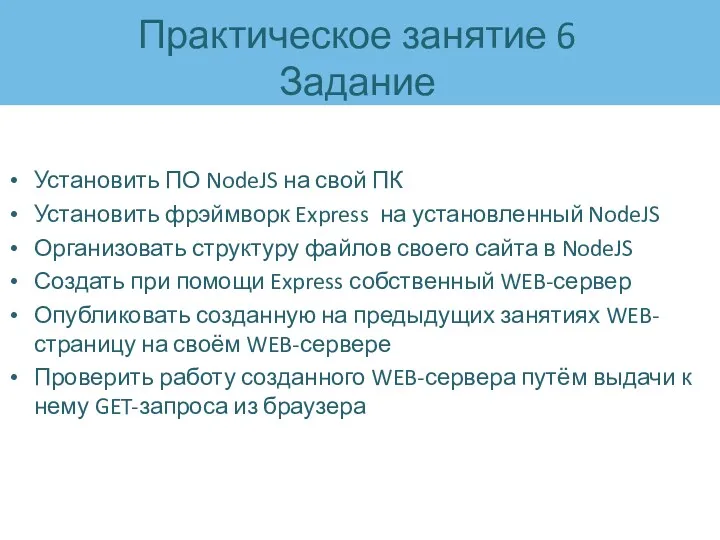
- 10. Практическое занятие 6 Задание Установить ПО NodeJS на свой ПК Установить фрэймворк Express на установленный NodeJS
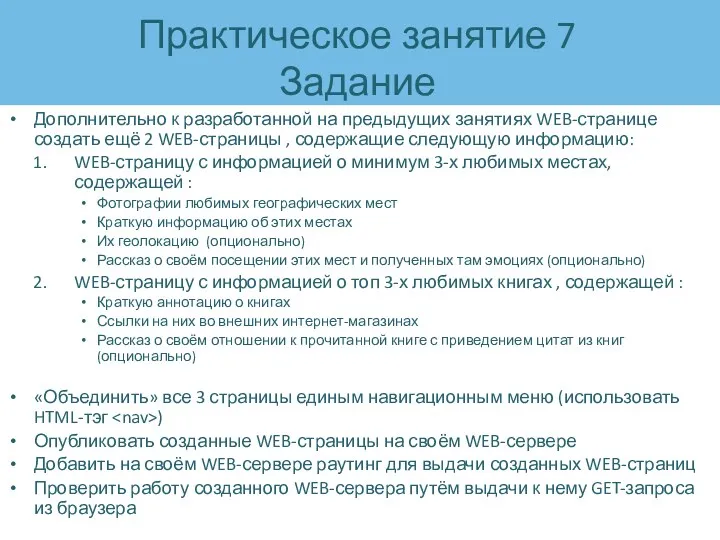
- 11. Практическое занятие 7 Задание Дополнительно к разработанной на предыдущих занятиях WEB-странице создать ещё 2 WEB-страницы ,
- 13. Скачать презентацию










 Информационная система персональных данных
Информационная система персональных данных Polymorphism. Создание проекта
Polymorphism. Создание проекта Компьютерные игры как современный вид хобби
Компьютерные игры как современный вид хобби Доработка замещающих планов
Доработка замещающих планов Машинно-зависимые языки программирования
Машинно-зависимые языки программирования Интернет и система образования
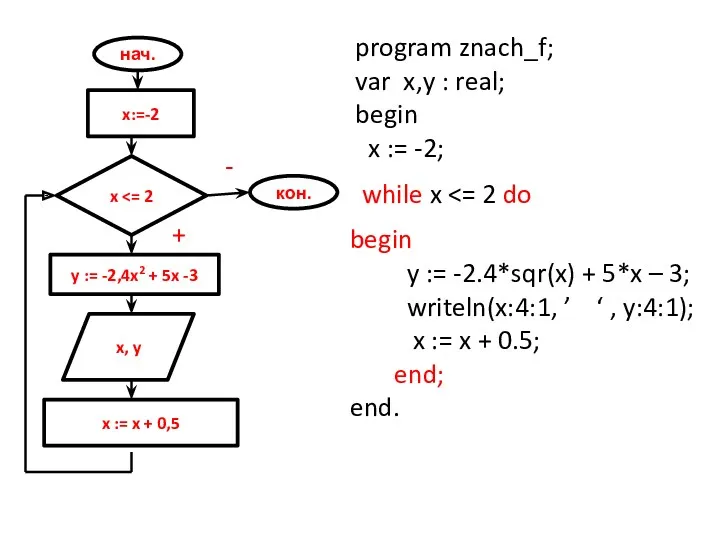
Интернет и система образования Презентация к уроку Цикл с постусловием
Презентация к уроку Цикл с постусловием BI manager BI-система, бизнес аналитика
BI manager BI-система, бизнес аналитика Адаптер. Патерни проектування
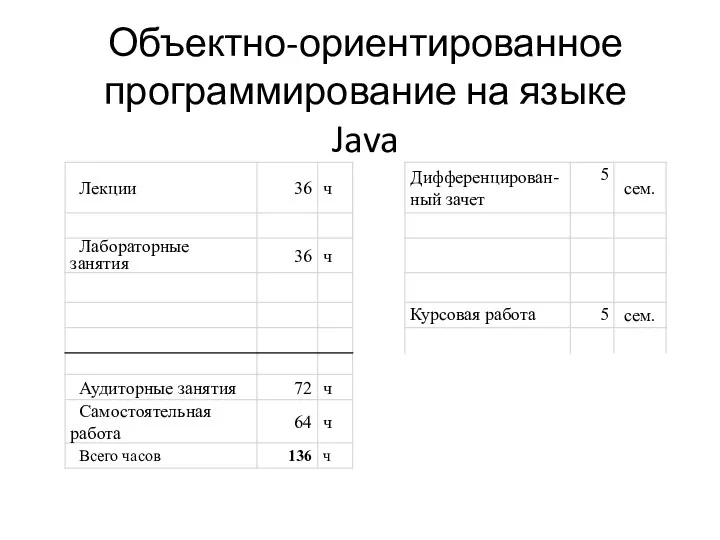
Адаптер. Патерни проектування Объектно-ориентированное программирование на языке Java. (Лекция 1)
Объектно-ориентированное программирование на языке Java. (Лекция 1) Системы счисления. Двоично-десятичный код (без знака). (часть 5)
Системы счисления. Двоично-десятичный код (без знака). (часть 5) Анализ технологий программно-конфигурируемых сетей
Анализ технологий программно-конфигурируемых сетей Видеооператор. Оператор видеомонтажа
Видеооператор. Оператор видеомонтажа PowerPoint. Учебный курс
PowerPoint. Учебный курс Презентация к уроку по теме Деловая графика.
Презентация к уроку по теме Деловая графика. Представление чисел в памяти компьютера. 10 класс
Представление чисел в памяти компьютера. 10 класс Онтологический инжиниринг
Онтологический инжиниринг Локальные сети. Параметры сетей и их стандарты
Локальные сети. Параметры сетей и их стандарты Цифровая обработка изображений
Цифровая обработка изображений Основные парадигмы и технологии программирования
Основные парадигмы и технологии программирования Основні технічні та управлінські проблеми супроводження програмного забезпечення
Основні технічні та управлінські проблеми супроводження програмного забезпечення Исторя систем счисления
Исторя систем счисления Создание веб приложения Music Manager
Создание веб приложения Music Manager Алгоритмизация. Определение. Способы описания. Типы алгоритмов. Примеры алгоритмов
Алгоритмизация. Определение. Способы описания. Типы алгоритмов. Примеры алгоритмов Подача заявления на прием в школу
Подача заявления на прием в школу Лекция 2. Аппаратное обеспечение информационных технологий
Лекция 2. Аппаратное обеспечение информационных технологий Нейронные сети
Нейронные сети Краснодарский деловой портал
Краснодарский деловой портал