Содержание
- 2. Redux Redux позиционирует себя как предсказуемый контейнер состояния (state) для JavaScript приложений. Redux - это дополнительная
- 3. Ключевые моменты Redux Состояние (state) - состояние приложения Действия (actions) - объект, описывающий что должно произойти
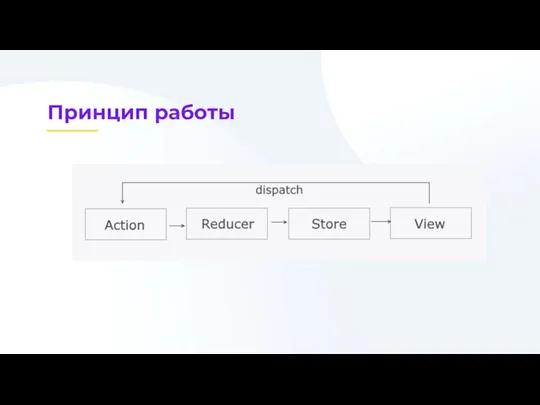
- 4. Принцип работы
- 5. Установка npm i redux npm i react-redux
- 6. Простой пример Создадим приложение “Электронный журнал”, используя React и Redux. Для начала реализуем просто список учеников
- 7. 0. Структура хранилища Для начала прикинем, как будет выглядеть наш объект хранилища.
- 8. 1. Действия Действия - это набор информации, переходящий от приложения к хранилищу. Действия в Redux -
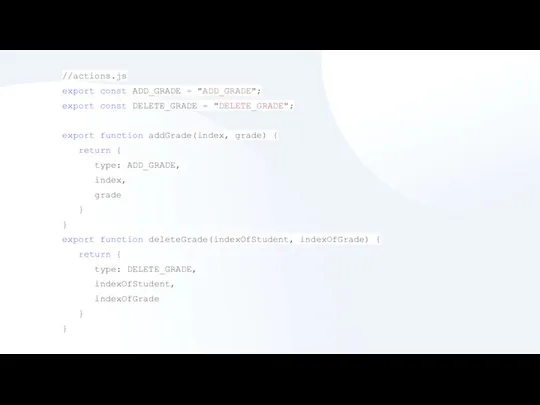
- 9. //actions.js export const ADD_GRADE = "ADD_GRADE"; export const DELETE_GRADE = "DELETE_GRADE"; export function addGrade(index, grade) {
- 10. 2. Редюсеры Редюсеры - это чистые функции, которые изменяют состояние (state) приложения. То есть, действия просто
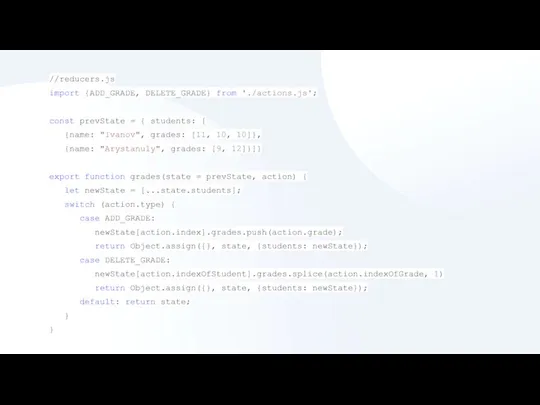
- 11. //reducers.js import {ADD_GRADE, DELETE_GRADE} from './actions.js'; const prevState = { students: [ {name: "Ivanov", grades: [11,
- 12. 3. Хранилище Хранилище - это то, что объединит все части нашего приложения. Хранилище предоставляет доступ к
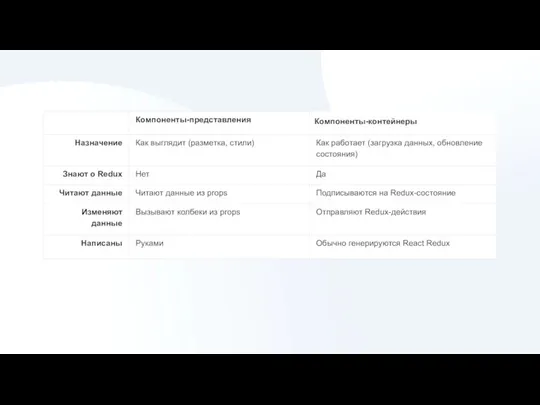
- 13. 4. Компоненты-контейнеры React-Redux базируется на разделении компонентов на представление и контейнеры.
- 15. Создадим компоненты-представления Компонент Students, Grades
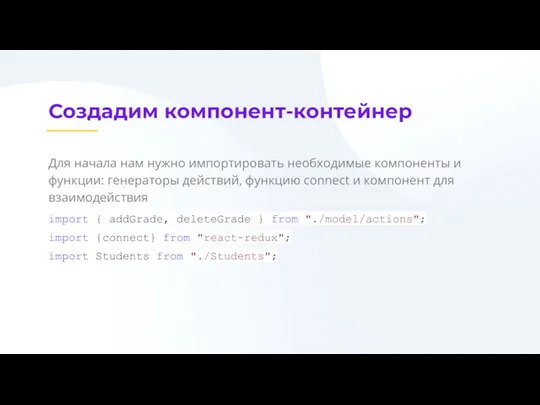
- 16. Создадим компонент-контейнер Для начала нам нужно импортировать необходимые компоненты и функции: генераторы действий, функцию connect и
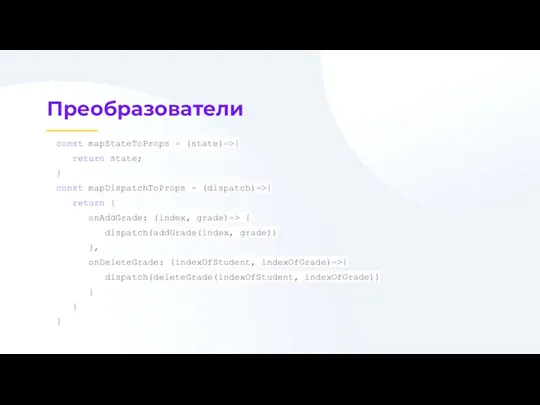
- 17. Преобразователи Функции mapStateToProps и mapDispatchToProps преобразуют в props состояние приложения и связывают действия Redux с props.
- 18. Преобразователи const mapStateToProps = (state)=>{ return state; } const mapDispatchToProps = (dispatch)=>{ return { onAddGrade: (index,
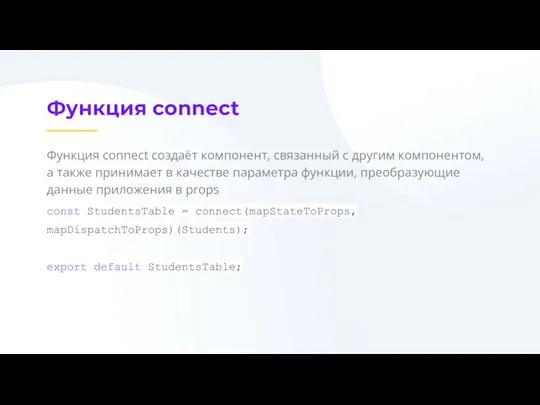
- 19. Функция connect Функция connect создаёт компонент, связанный с другим компонентом, а также принимает в качестве параметра
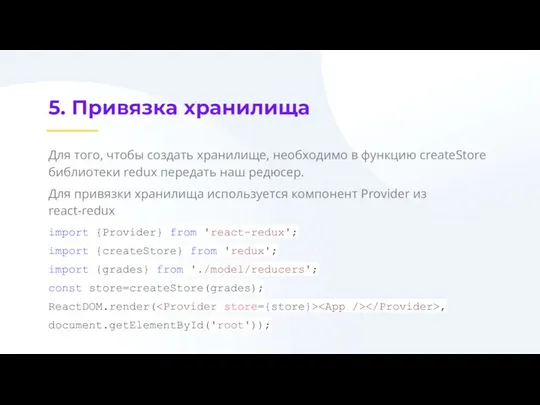
- 20. 5. Привязка хранилища Для того, чтобы создать хранилище, необходимо в функцию createStore библиотеки redux передать наш
- 21. Данные получены Осталось только связать события с действиями. Для этого к обработчикам нужно привязать соответствующие пропсы.
- 22. Пример { this.props.onDeleteGrade(i, index)}}>{grade}
- 23. Задание Используя Redux создайте приложение, которое отслеживает работу компьютеров в сети. Информация о компьютере: имя, IP
- 25. Скачать презентацию






















 Инструментальные средства компьютерных технологий информационного обслуживания управленческой деятельности
Инструментальные средства компьютерных технологий информационного обслуживания управленческой деятельности Поняття документу. Призначення та класифікація документів. Документообіг
Поняття документу. Призначення та класифікація документів. Документообіг Поколения ЭВМ
Поколения ЭВМ Ақпараттар теориясының негізгі түсініктері мен міндеттері
Ақпараттар теориясының негізгі түсініктері мен міндеттері Введение в электронную коммерцию
Введение в электронную коммерцию Клуб программистов Java. Установка Eclipse и JDK
Клуб программистов Java. Установка Eclipse и JDK Автоматизация вторичной обработки РЛИ. Тема №2. Экспоненциальное сглаживание параметров траектории ЛО. Занятие №8
Автоматизация вторичной обработки РЛИ. Тема №2. Экспоненциальное сглаживание параметров траектории ЛО. Занятие №8 Сортування та фільтрація даних
Сортування та фільтрація даних Гражданская журналистика и блоги
Гражданская журналистика и блоги Разработка Web-сайтов с использованием языка разметки гипертекста HTML
Разработка Web-сайтов с использованием языка разметки гипертекста HTML Программирование на языке Паскаль (§ 54 - § 61)
Программирование на языке Паскаль (§ 54 - § 61) Робота з файлами. Текстові файли. Лекция 17
Робота з файлами. Текстові файли. Лекция 17 Сети Петри. Лекция 8
Сети Петри. Лекция 8 Системы распознавания символов
Системы распознавания символов GeoLooos Pitch Deck
GeoLooos Pitch Deck Тестирование как средство контроля знаний обучающихся
Тестирование как средство контроля знаний обучающихся Экономическая информатика
Экономическая информатика Презентация по информатике Устройства ввода-вывода
Презентация по информатике Устройства ввода-вывода Реляционная модель данных
Реляционная модель данных Влияние современных СМИ на молодёжь
Влияние современных СМИ на молодёжь Dota 2. Компьютерная многопользовательская игра
Dota 2. Компьютерная многопользовательская игра Локальді желі. Компьютерлік желі. Локальді желінің құрылғылары. Локальді топтардың басқа да технологиялары
Локальді желі. Компьютерлік желі. Локальді желінің құрылғылары. Локальді топтардың басқа да технологиялары Типы данных
Типы данных Библиотека в социальных сетях
Библиотека в социальных сетях Выражения языка С
Выражения языка С Компьютерные вирусы. Обзор и классификация компьютерных вирусов. Средства защиты от компьютерных вирусов
Компьютерные вирусы. Обзор и классификация компьютерных вирусов. Средства защиты от компьютерных вирусов Основные команды ассемблера
Основные команды ассемблера Программирование линейных алгоритмов. Начала программирования
Программирование линейных алгоритмов. Начала программирования