Содержание
- 2. Web-страницы и Web-сайты. Структура веб-страницы.
- 3. Понятие веб-сайта Информация во Всемирной паутине хранится в форме Web-сайтов. Web-сайт по структуре напоминает журнал по
- 4. Виды веб-сайтов Официальные (правительство, школа…) Коммерческие Личные
- 5. Достоинства веб-страниц: Малый информационный объем («легкие») Пригодны для просмотра в разных ОС. Динамичные. Интерактивные.
- 6. Этапы создания веб-сайта: Построить сайт на локальном компьютере. Протестировать (проверить правильность работы). Разместить в Интернете –
- 7. Программы для создания сайта: 1) простейший текстовый редактор (без форматирования текста): Блокнот 2) браузер для просмотра
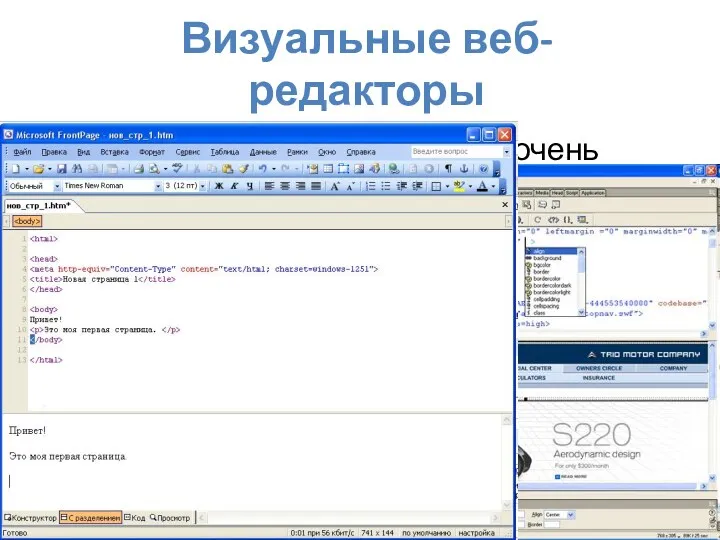
- 8. Визуальные веб-редакторы Создание сайта на языке HTML очень трудоемкое, нужны специальные знания. Есть визуальные веб-редакторы (программы)
- 9. Структура Web-страницы
- 10. HyperText Markup Language (HTML) - язык разметки гипертекста.
- 11. Элемент - конструкция языка HTML. Это контейнер, содержащий данные и позволяющий отформатировать их определенным образом. Любая
- 12. Тэги Вид Web-страницы задается управляющими командами - тэгами, которые заключаются в угловые скобки Тэги бывают одиночные
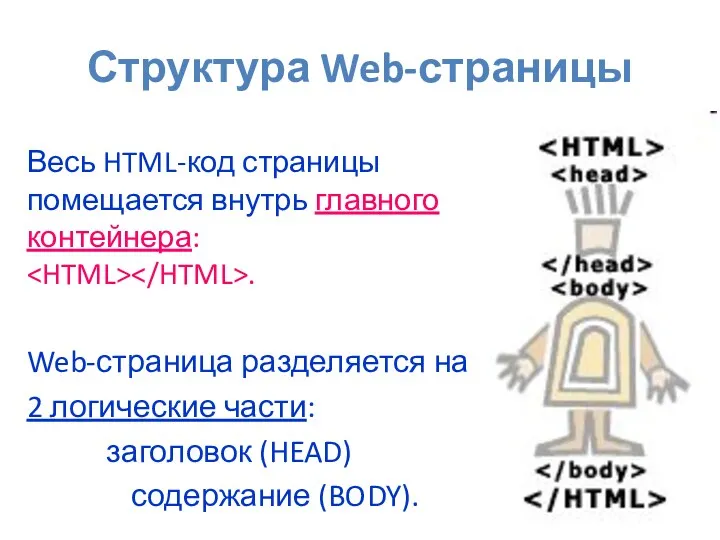
- 13. Структура Web-страницы Весь HTML-код страницы помещается внутрь главного контейнера: . Web-страница разделяется на 2 логические части:
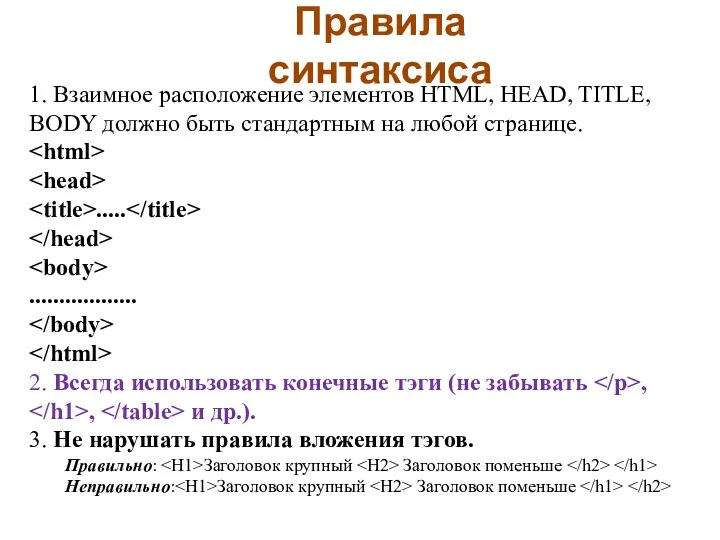
- 14. 1. Взаимное расположение элементов HTML, HEAD, TITLE, BODY должно быть стандартным на любой странице. ..... ..................
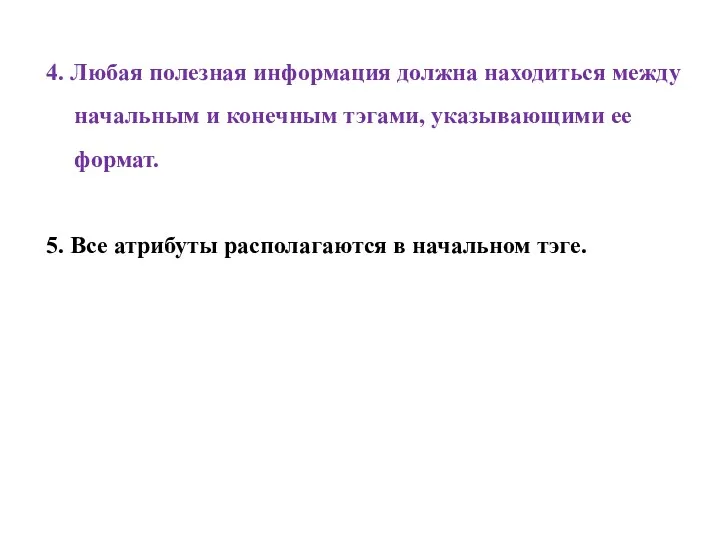
- 15. 4. Любая полезная информация должна находиться между начальным и конечным тэгами, указывающими ее формат. 5. Все
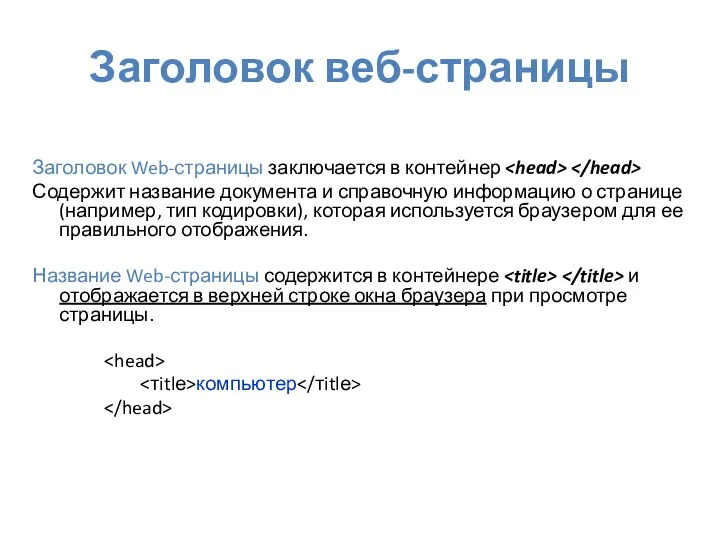
- 16. Заголовок веб-страницы Заголовок Web-страницы заключается в контейнер Содержит название документа и справочную информацию о странице (например,
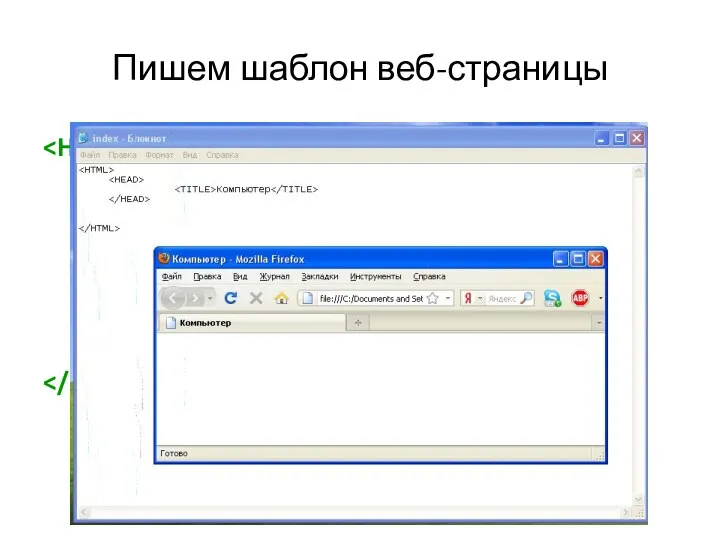
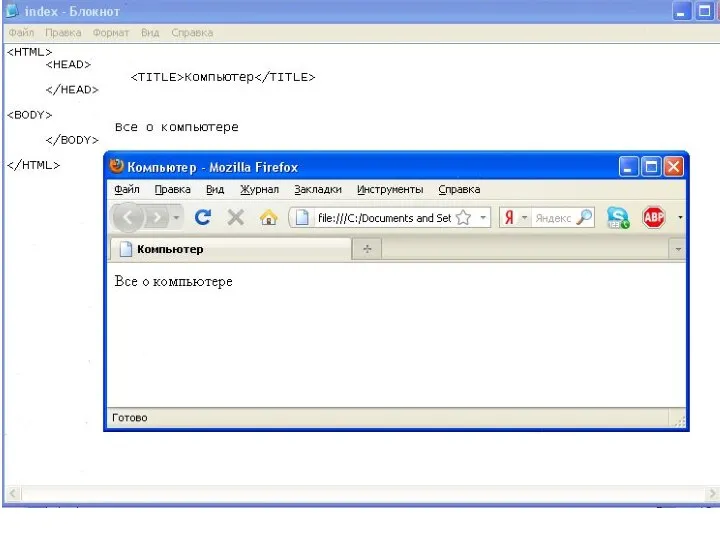
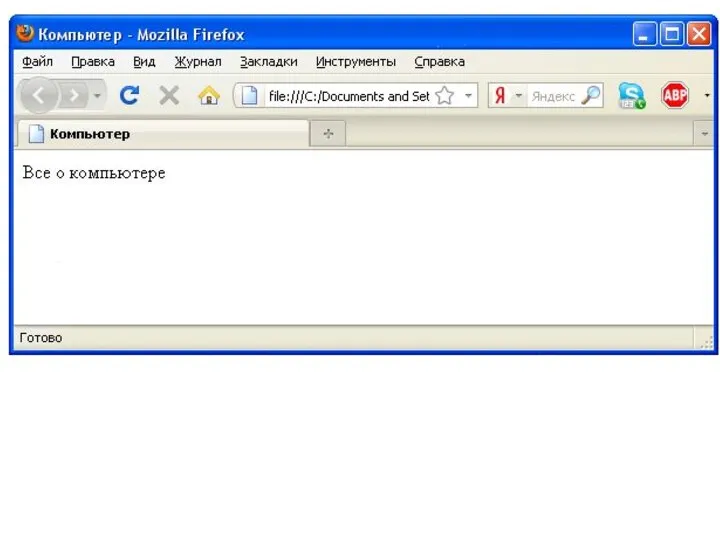
- 17. Пишем шаблон веб-страницы Компьютер
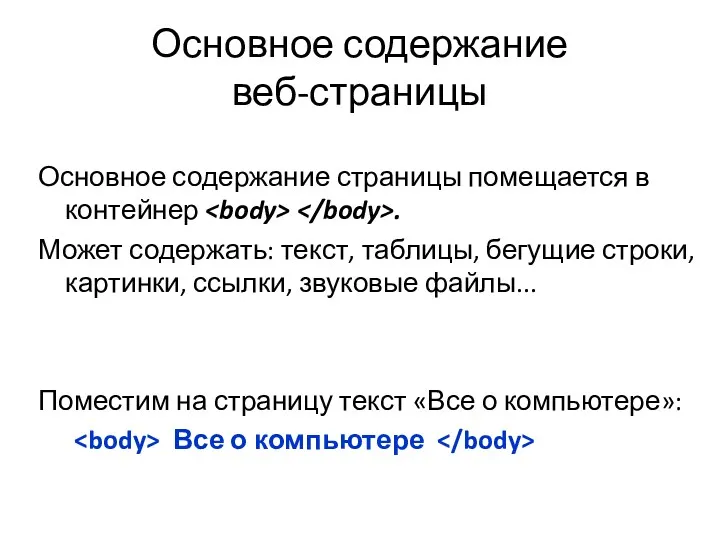
- 18. Основное содержание веб-страницы Основное содержание страницы помещается в контейнер . Может содержать: текст, таблицы, бегущие строки,
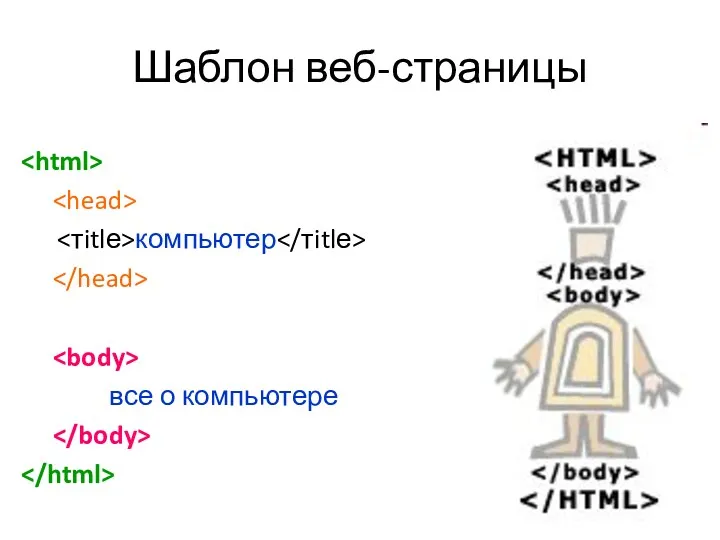
- 19. Шаблон веб-страницы компьютер все о компьютере
- 21. Как сохранить веб-страницу 1. Cоздать для сайта специальную папку и сохранять все файлы сайта в этой
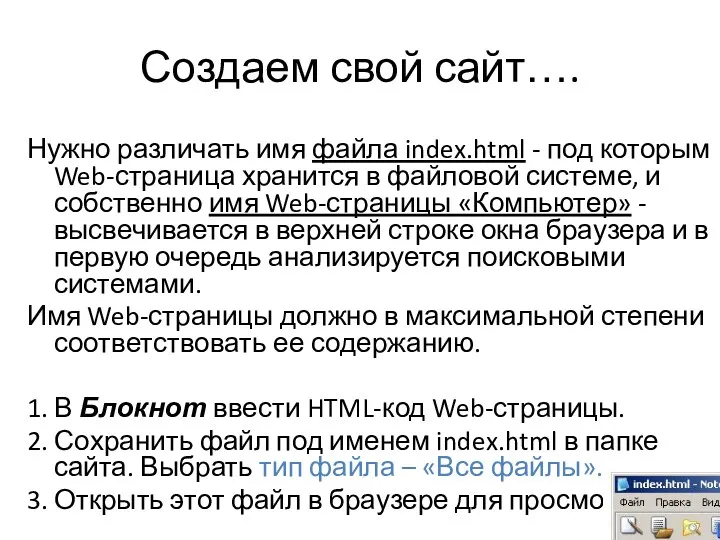
- 22. Создаем свой сайт…. Нужно различать имя файла index.html - под которым Web-страница хранится в файловой системе,
- 24. Учебный сайт «Компьютер» Проект сайта: сколько Web-страниц будет входить в сайт, тематика страниц, связи страниц (гиперссылки).
- 25. Вопросы В какой форме хранится информация во Всемирной паутине? Что такое Web-сайт? Типы сайтов. В чем
- 26. Форматирование текста на Web-странице
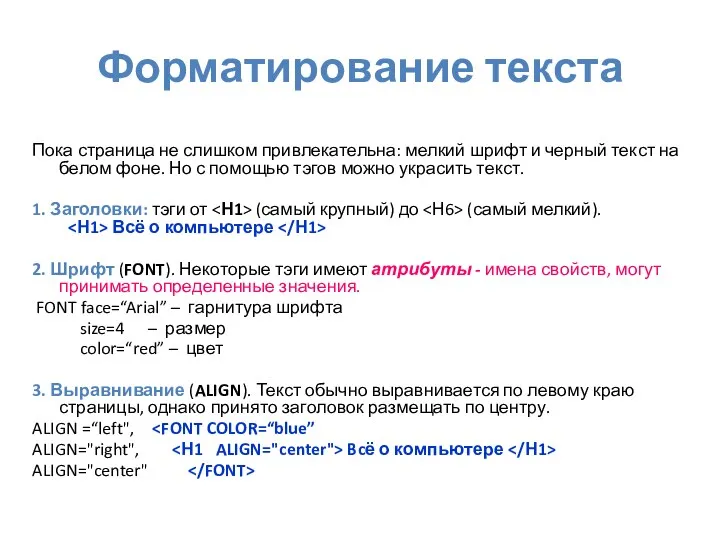
- 27. Форматирование текста Пока страница не слишком привлекательна: мелкий шрифт и черный текст на белом фоне. Но
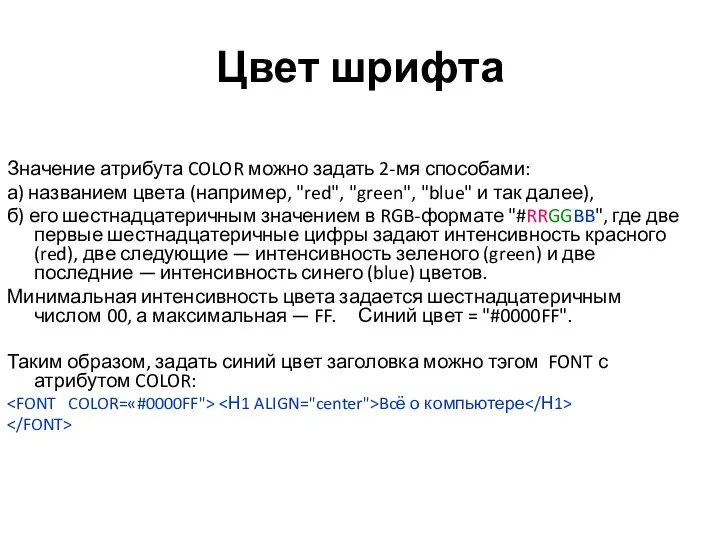
- 28. Цвет шрифта Значение атрибута COLOR можно задать 2-мя способами: а) названием цвета (например, "red", "green", "blue"
- 30. Форматирование текста 4. Горизонтальная линия отделит заголовок от остального содержания страницы с помощью одиночного тэга .
- 31. Учебный сайт «Компьютер» Отформатировать текст начальной страницы: 1) Создать и выровнять 2 абзаца (задание 3) 2)
- 33. Вопросы Что такое тэги? Что такое тэговый контейнер? Записать главный контейнер веб-страницы. Какова логическая структура веб-страницы?
- 34. Вставка изображений в Web-страницы
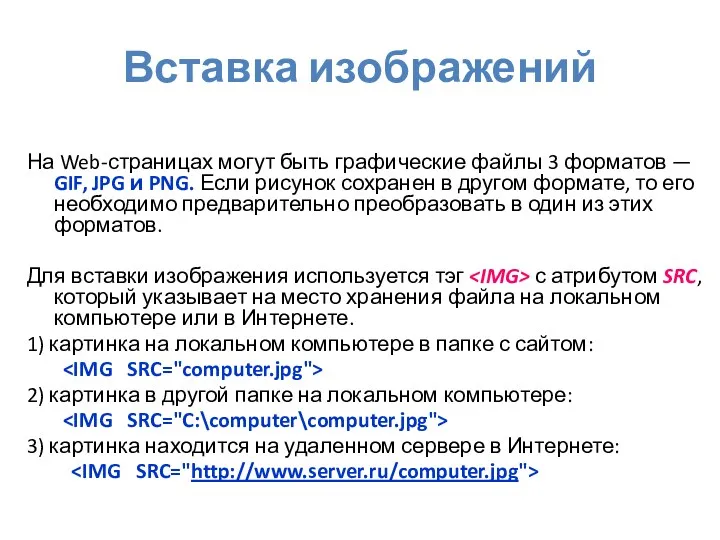
- 35. Вставка изображений На Web-страницах могут быть графические файлы 3 форматов — GIF, JPG и PNG. Если
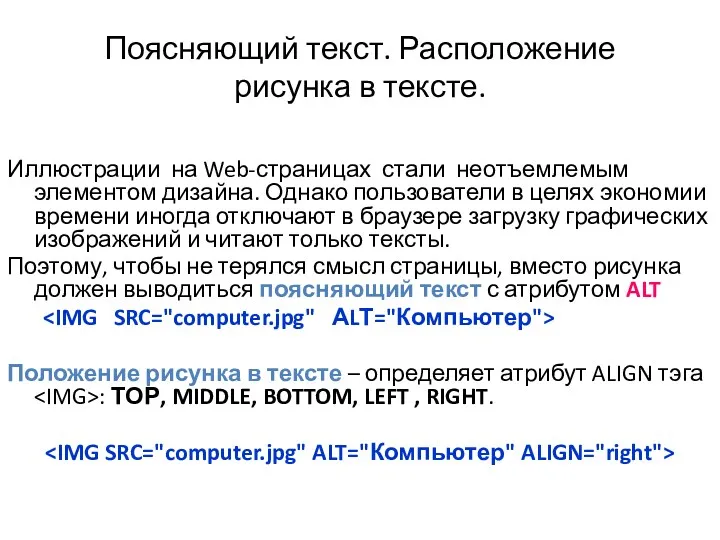
- 36. Поясняющий текст. Расположение рисунка в тексте. Иллюстрации на Web-страницах стали неотъемлемым элементом дизайна. Однако пользователи в
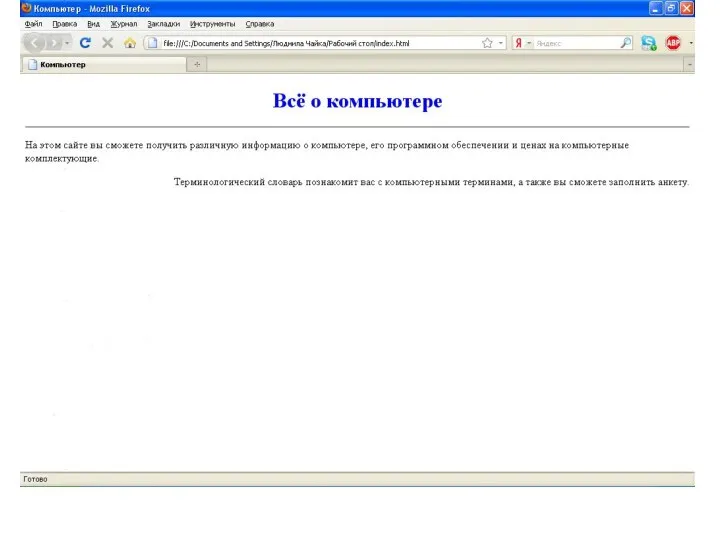
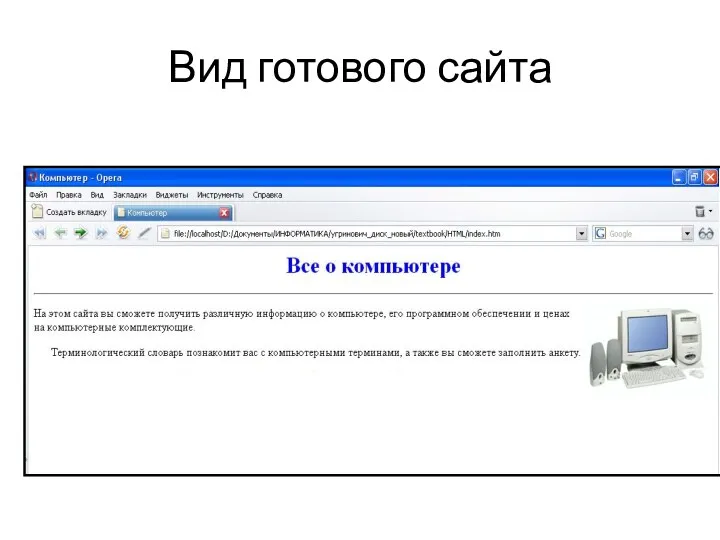
- 37. Вид готового сайта
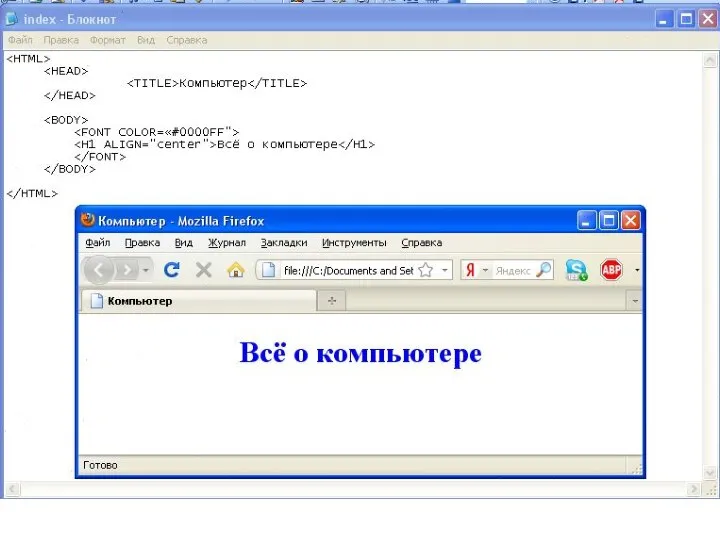
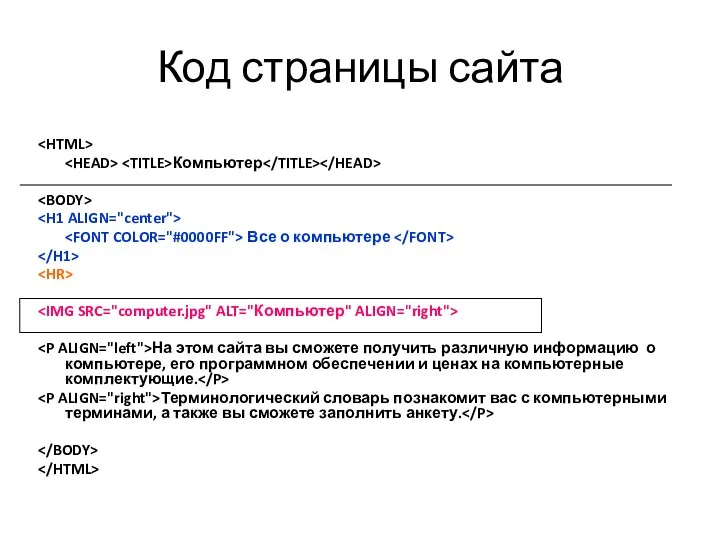
- 38. Код страницы сайта Компьютер Все о компьютере На этом сайта вы сможете получить различную информацию о
- 40. Скачать презентацию








































 Архитектура платформы .Net
Архитектура платформы .Net Дистанционная подготовка к Всероссийской олимпиаде по информатике. Сортировки
Дистанционная подготовка к Всероссийской олимпиаде по информатике. Сортировки Задания для самостоятельного изучения для 5 классов (информатика)
Задания для самостоятельного изучения для 5 классов (информатика) Презентация Microsoft Office PowerPoint
Презентация Microsoft Office PowerPoint Моделирование и формализация. Информация и информационные процессы
Моделирование и формализация. Информация и информационные процессы Сети связи следующего поколения (NGN)
Сети связи следующего поколения (NGN) Система автоматизации Умный дом. Разработка подсистемы Панель администратора
Система автоматизации Умный дом. Разработка подсистемы Панель администратора Введение в базы данных
Введение в базы данных разработка сети широкополосного доступа в селе Нылга, Увинского района по технологии GPON
разработка сети широкополосного доступа в селе Нылга, Увинского района по технологии GPON Петрохимические программы. (Лекция 7)
Петрохимические программы. (Лекция 7) Киберспорт: плюсы и минусы
Киберспорт: плюсы и минусы Протокол DHCP
Протокол DHCP Introducing the C# Class Types. Defining classes, objects and methods
Introducing the C# Class Types. Defining classes, objects and methods Google. Company of dreams
Google. Company of dreams Introduction to CFX. Workshop 1 Mixing T-Junction
Introduction to CFX. Workshop 1 Mixing T-Junction Текстовая информация
Текстовая информация Разработка информационной системы для автоматизации учета заявок на производство школьной формы
Разработка информационной системы для автоматизации учета заявок на производство школьной формы Платформа синтеза индивидуальных и системы распределённых ситуационных центров
Платформа синтеза индивидуальных и системы распределённых ситуационных центров Алгоритм управления и кибернетика
Алгоритм управления и кибернетика Service Tool
Service Tool Лекция 5. Проблемы ИБ в сфере государственного и муниципального управления (ГМУ)
Лекция 5. Проблемы ИБ в сфере государственного и муниципального управления (ГМУ) Программирование на языке Паскаль
Программирование на языке Паскаль Vector graphics. Bitmap graphics. Familiarity with Inkscape
Vector graphics. Bitmap graphics. Familiarity with Inkscape Методическая разработка Перспективные методы работы в ДОУ с использованием технических средств
Методическая разработка Перспективные методы работы в ДОУ с использованием технических средств Презентация по информатике и ИКТ на тему: Применение здоровьесберегающих технологий на уроках информатики и ИКТ
Презентация по информатике и ИКТ на тему: Применение здоровьесберегающих технологий на уроках информатики и ИКТ Презентация по теме Компьютерные сети
Презентация по теме Компьютерные сети 6.2.2.1– сілтемелерді ұйымдастыру (гиперсілтемелер, мазмұн, атау, түсіндірме) 6 сынып
6.2.2.1– сілтемелерді ұйымдастыру (гиперсілтемелер, мазмұн, атау, түсіндірме) 6 сынып Презентация по информатике Формальное исполнение алгоритмов
Презентация по информатике Формальное исполнение алгоритмов