Содержание
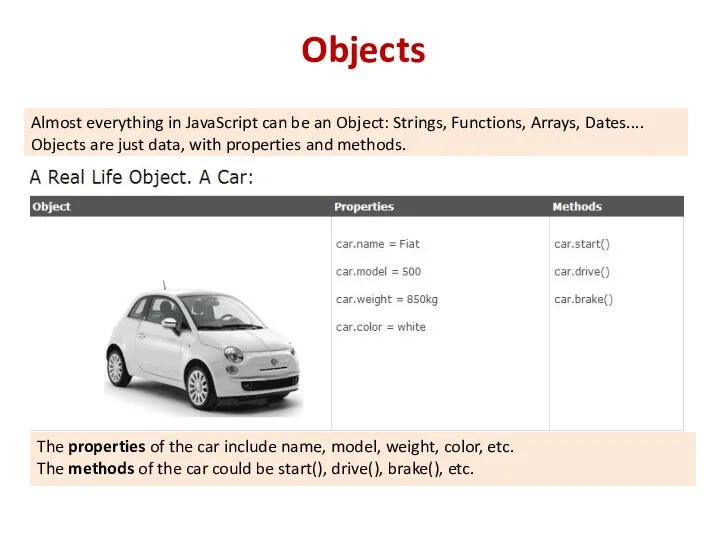
- 2. Objects The properties of the car include name, model, weight, color, etc. The methods of the
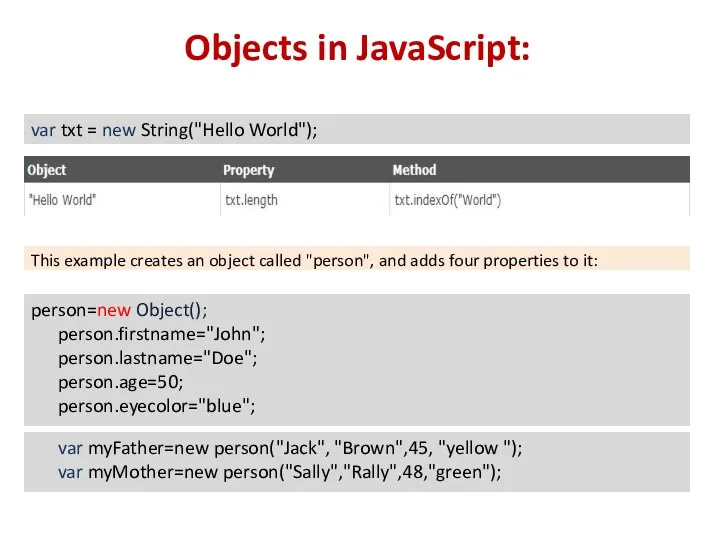
- 3. Objects in JavaScript: var txt = new String("Hello World"); This example creates an object called "person",
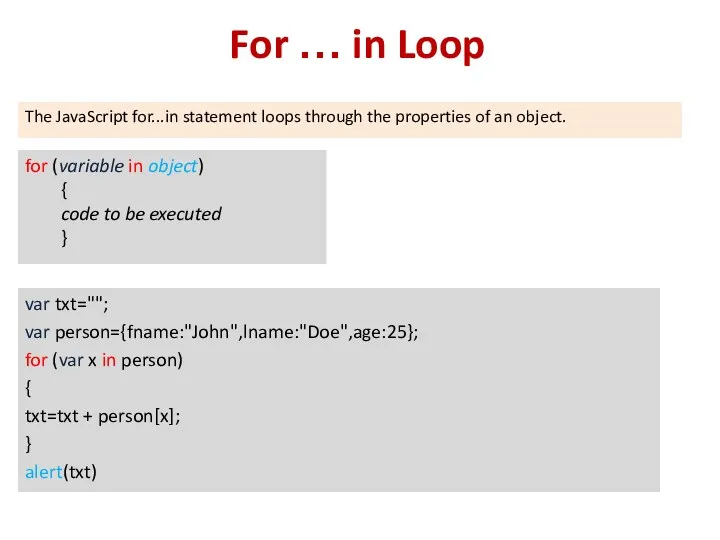
- 4. For … in Loop for (variable in object) { code to be executed } var txt="";
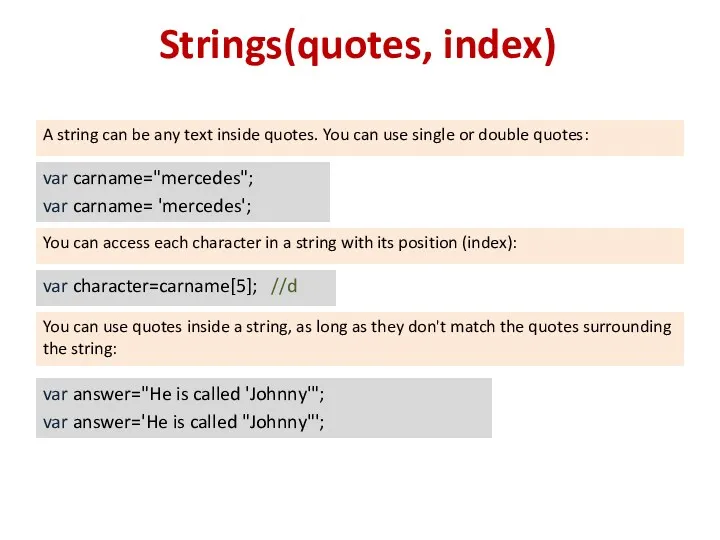
- 5. Strings(quotes, index) var carname="mercedes"; var carname= 'mercedes'; A string can be any text inside quotes. You
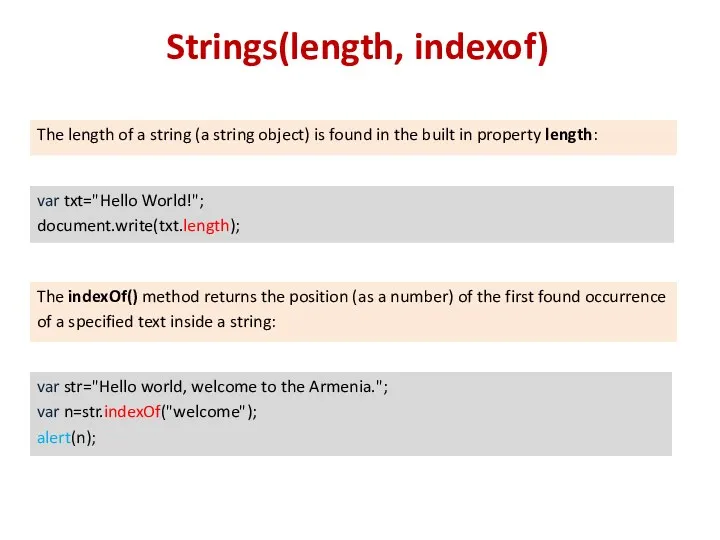
- 6. Strings(length, indexof) The length of a string (a string object) is found in the built in
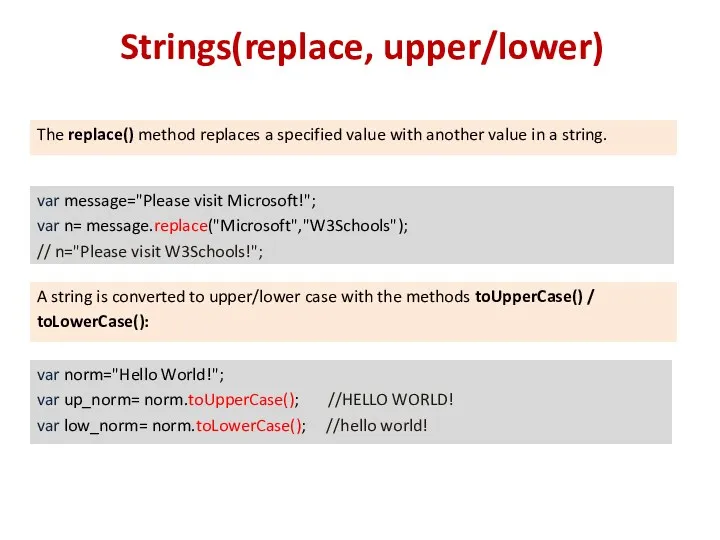
- 7. Strings(replace, upper/lower) The replace() method replaces a specified value with another value in a string. var
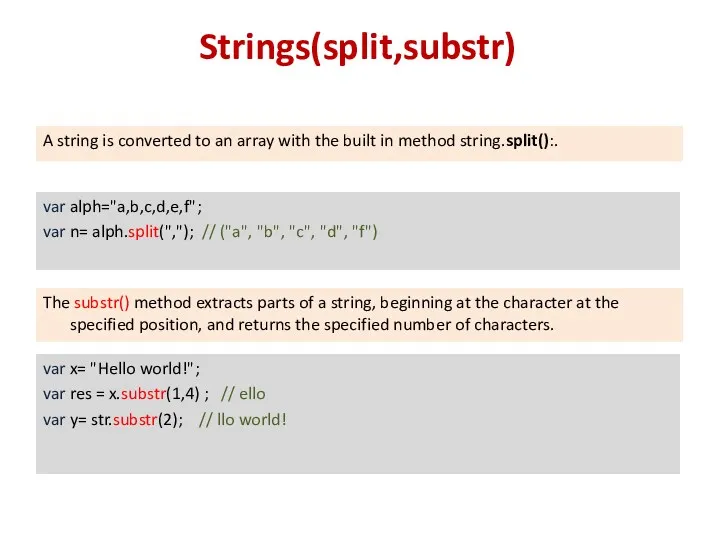
- 8. Strings(split,substr) A string is converted to an array with the built in method string.split():. var alph="a,b,c,d,e,f";
- 10. Скачать презентацию







 Информационные ресурсы интернета
Информационные ресурсы интернета Работа со строками. Методы строк. Лекция
Работа со строками. Методы строк. Лекция Порядок работы с модулем ФГИС ЕГРН
Порядок работы с модулем ФГИС ЕГРН Специалист в автоматизации
Специалист в автоматизации Мистерия Игры Богов – I. Квадрант Инициации
Мистерия Игры Богов – I. Квадрант Инициации Внутренние устройства ПК
Внутренние устройства ПК Deep learning in computer vision. Нейронные сети
Deep learning in computer vision. Нейронные сети Виды компьютерной графики. 8 класс
Виды компьютерной графики. 8 класс История становления информатики как научной дисциплины, её предмет и задачи, структура информатики
История становления информатики как научной дисциплины, её предмет и задачи, структура информатики How to Download the Firmware image over the USB
How to Download the Firmware image over the USB Brining Governance to the clouds. Module 3. Policy. Stages of Policy Making
Brining Governance to the clouds. Module 3. Policy. Stages of Policy Making Классическая криптография и кодирование
Классическая криптография и кодирование Splender browser plug-in user flows
Splender browser plug-in user flows Использование ИКТ в учебном процессе
Использование ИКТ в учебном процессе Понятие информационная безопасность. Понятие информационная безопасность
Понятие информационная безопасность. Понятие информационная безопасность Программные средства информационных технологий. Тема 3
Программные средства информационных технологий. Тема 3 Информация - инструмент, орудие, средство
Информация - инструмент, орудие, средство Что изучает информатика?
Что изучает информатика? Язык запросов к данным QBE
Язык запросов к данным QBE Общая архитектура ОС. (Лекция 2)
Общая архитектура ОС. (Лекция 2) Формат издания
Формат издания Командные соревнования для специалистов по информационной безопасности
Командные соревнования для специалистов по информационной безопасности Скрипты и механика акции. Газпромнефть. Сентябрь
Скрипты и механика акции. Газпромнефть. Сентябрь Текстовая информация. Текст как форма представления информации. Текстовые документы
Текстовая информация. Текст как форма представления информации. Текстовые документы Разработка урока на тему Вспомогательные алгоритмы 9 класс
Разработка урока на тему Вспомогательные алгоритмы 9 класс Внешние международные информационные ресурсы
Внешние международные информационные ресурсы Урок Модели и моделирование
Урок Модели и моделирование Інноваційний IT-проект, додаток iis
Інноваційний IT-проект, додаток iis