Содержание
- 2. Циклы Циклы могут выполнять блоки кода определенное количество раз. Они удобны в случаях, когда вы хотите
- 3. Циклы for (statement 1; statement 2; statement 3) { code block to be executed } Statement
- 4. Цикл For for (i=1; i "); } В этом примере, Выражение 1 устанавливает переменную до запуска
- 5. Цикл While Цикл while повторяет блок кода, пока определенное условие является true(истинным). while (condition) { code
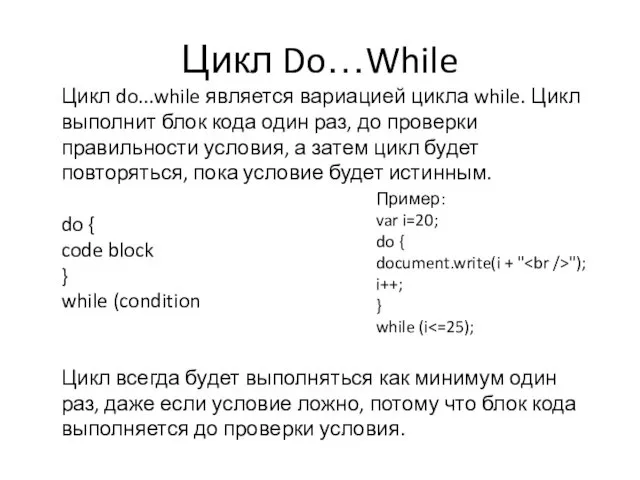
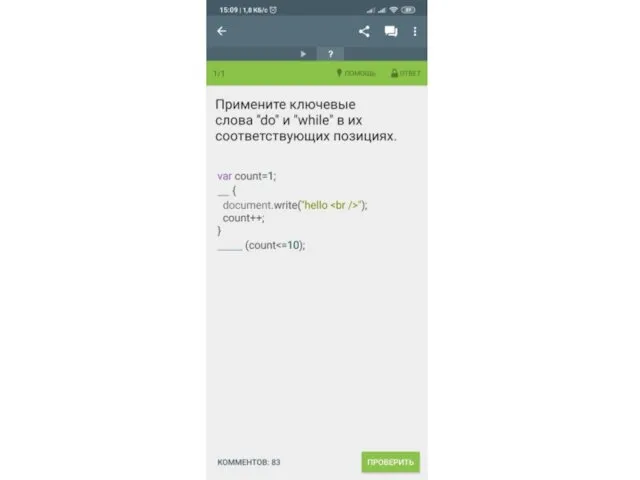
- 6. Цикл Do…While Цикл do...while является вариацией цикла while. Цикл выполнит блок кода один раз, до проверки
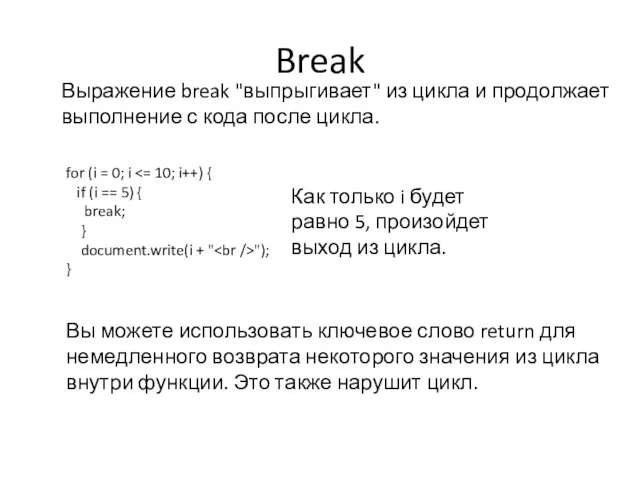
- 7. Break Выражение break "выпрыгивает" из цикла и продолжает выполнение с кода после цикла. for (i =
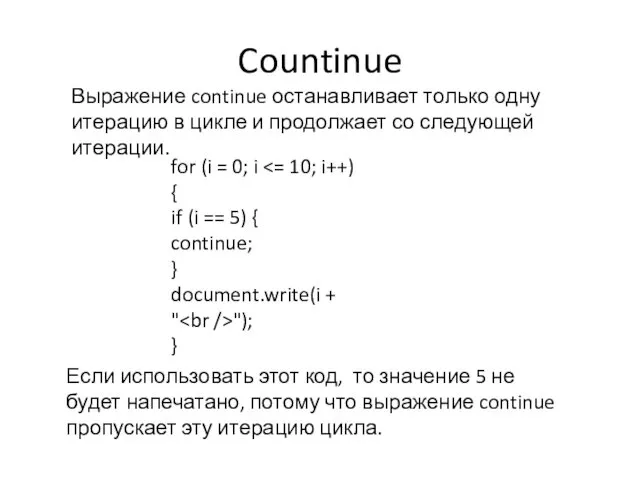
- 8. Countinue Выражение continue останавливает только одну итерацию в цикле и продолжает со следующей итерации. for (i
- 14. Скачать презентацию











 Автоматизированная система организации спортивных мероприятий
Автоматизированная система организации спортивных мероприятий Увлекательный киберспорт, или какие игры лучше для трансляций
Увлекательный киберспорт, или какие игры лучше для трансляций Причины и типы ошибок
Причины и типы ошибок Информационные ресурсы современного общества
Информационные ресурсы современного общества Методика обеспечения строительного контроля с использованием информационной модели здания
Методика обеспечения строительного контроля с использованием информационной модели здания Файлы и файловая система
Файлы и файловая система Устройство компьютера. Носители информации ( 5 класс)
Устройство компьютера. Носители информации ( 5 класс) Применение динамических массивов в структурном подходе
Применение динамических массивов в структурном подходе Методическая разработка урока по теме Компьютерные вирусы. Антивирусные программы
Методическая разработка урока по теме Компьютерные вирусы. Антивирусные программы Сетевая этика. Культура общения в сети
Сетевая этика. Культура общения в сети Верификация программного обеспечения. Дефекты
Верификация программного обеспечения. Дефекты WEB-программирование, семинар 5
WEB-программирование, семинар 5 Новые пакеты услуг Кибернетики
Новые пакеты услуг Кибернетики Работа в ПО Sieble
Работа в ПО Sieble Графические редакторы MediaBang Paint Pro и Artwaver Free
Графические редакторы MediaBang Paint Pro и Artwaver Free База данных как модель предметной области
База данных как модель предметной области Повышение эффективности работы баз данных. Обработка транзакций OLTP-OLAP системы мониторы транзакций
Повышение эффективности работы баз данных. Обработка транзакций OLTP-OLAP системы мониторы транзакций Парсинг HTML. Краткий обзор технологий для понимания сбора и обработки данных
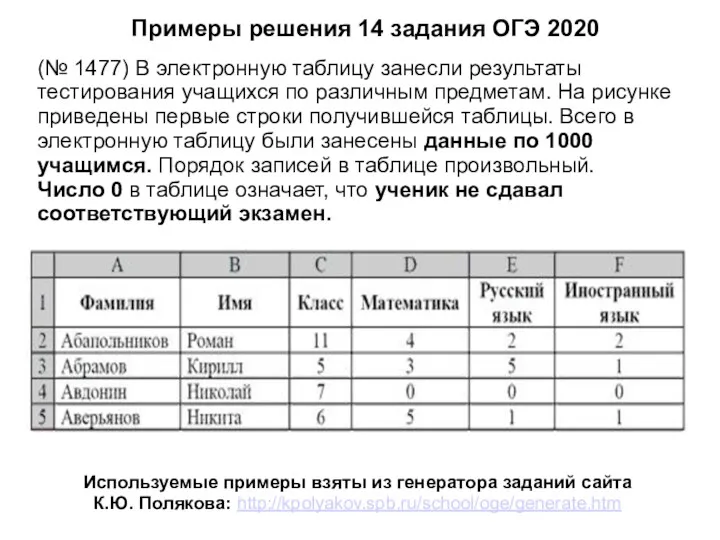
Парсинг HTML. Краткий обзор технологий для понимания сбора и обработки данных Примеры решения задания 14, ОГЭ по информатике
Примеры решения задания 14, ОГЭ по информатике Программы для видеоконференций. Введение
Программы для видеоконференций. Введение Онлайн-сервисы для создания электронных игр и викторин
Онлайн-сервисы для создания электронных игр и викторин Автоматизация научных исследований
Автоматизация научных исследований Цвет. Background. Градиент
Цвет. Background. Градиент Методическая разработка внеклассного мероприятия (интеллектуальная игра) по физике и информатике для учащихся 5-11 классов Кто хочет стать отличником
Методическая разработка внеклассного мероприятия (интеллектуальная игра) по физике и информатике для учащихся 5-11 классов Кто хочет стать отличником Операционная система
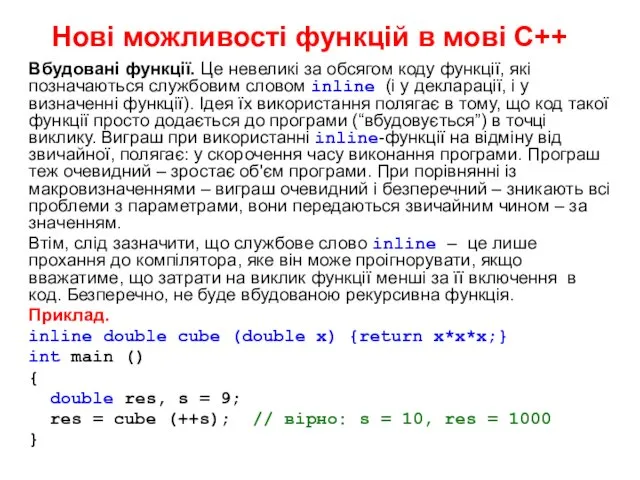
Операционная система Нові можливості функцій в мові С++
Нові можливості функцій в мові С++ Переход от инфологического моделирования к моделям данных и знаний. Логико-лингвистические модели представления знаний
Переход от инфологического моделирования к моделям данных и знаний. Логико-лингвистические модели представления знаний КВН по информатике
КВН по информатике