Содержание
- 2. JavaScript как язык программирования. Синтаксис языка, особенности реализации ООП в JavaScript. Подходы к решению типичных задач
- 3. Акценты Что является базовым; Понять суть и принципы.
- 4. Кто проводит курс? Анатолий Кигель >10 лет в сфере веб-разработки. 7 лет опыта преподавательской деятельности в
- 5. Зачем нужен JavaScript? Чтобы «оживить» web-страницы, повысить интерактивность страниц сайта.
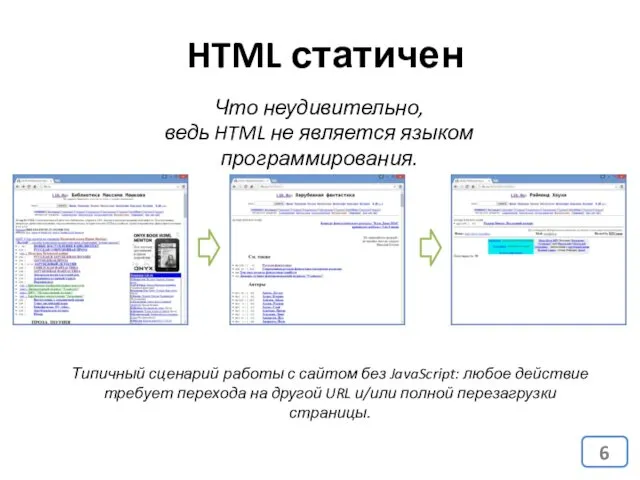
- 6. HTML статичен Типичный сценарий работы с сайтом без JavaScript: любое действие требует перехода на другой URL
- 7. Задачи JavaScript Реагирование на действия пользователя Манипуляция HTML-документом Всё что изменяется на странице без перезагрузки страницы
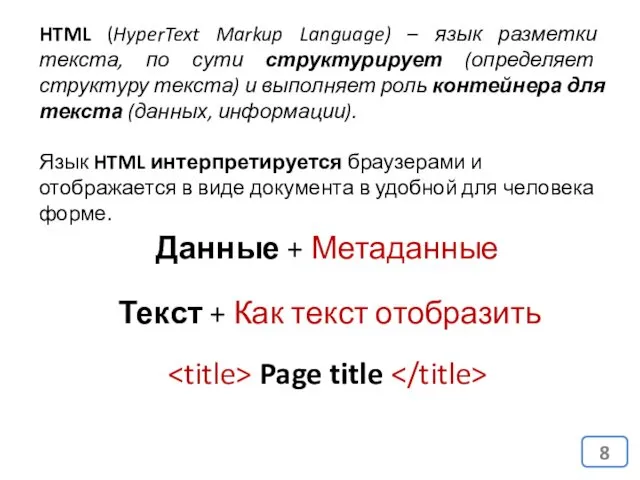
- 8. HTML (HyperText Markup Language) – язык разметки текста, по сути структурирует (определяет структуру текста) и выполняет
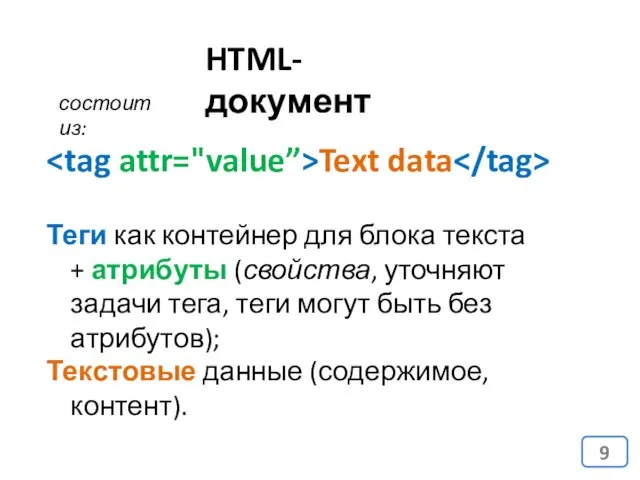
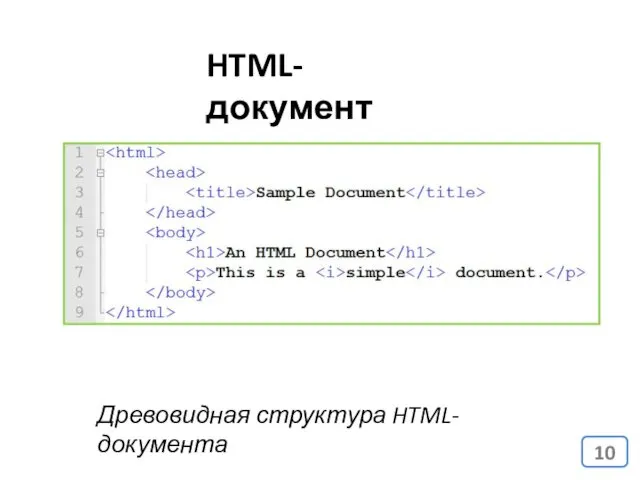
- 9. HTML-документ Text data Теги как контейнер для блока текста + атрибуты (свойства, уточняют задачи тега, теги
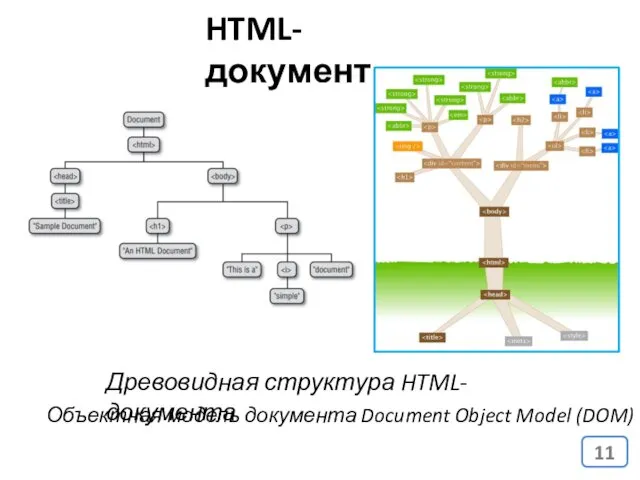
- 10. HTML-документ Древовидная структура HTML-документа
- 11. HTML-документ Древовидная структура HTML-документа Объектная модель документа Document Object Model (DOM)
- 12. CSS CSS (англ. Cascading Style Sheets — каскадные таблицы* стилей) — язык описания внешнего вида документа,
- 13. Синтаксис CSS div { color: red; font-size: 16pt; } CSS селектор, говорит к каким элементам будет
- 14. CSS отвечает за такие аспекты Внешний вид элемента (цвет, шрифт, прозрачность и т.д. ); Размеры элемента
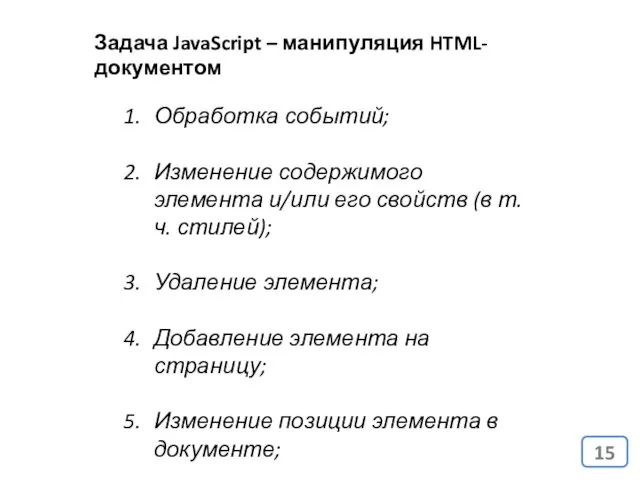
- 15. Задача JavaScript – манипуляция HTML-документом Обработка событий; Изменение содержимого элемента и/или его свойств (в т.ч. стилей);
- 16. HTML + CSS + JavaScript Безальтернативная тройка технологий front-end.
- 17. Версии JavaScript JavaScript – реализация языка ECMAScript ECMAScript 3 ECMAScript 5 ECMAScript 6 => ECMAScript 2015
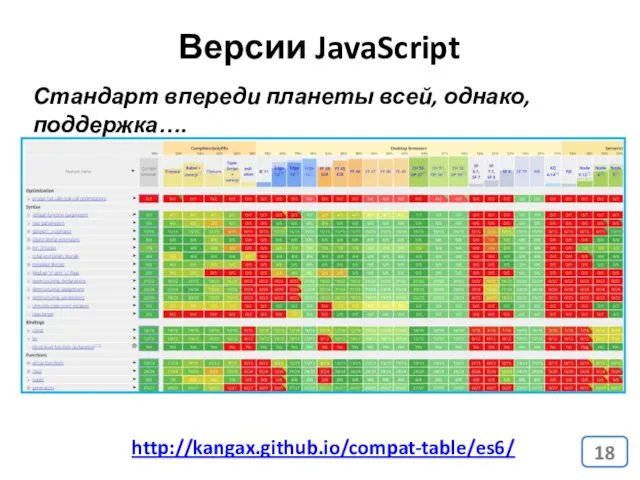
- 18. Версии JavaScript Стандарт впереди планеты всей, однако, поддержка…. http://kangax.github.io/compat-table/es6/
- 19. Инструменты: Браузер Chrome
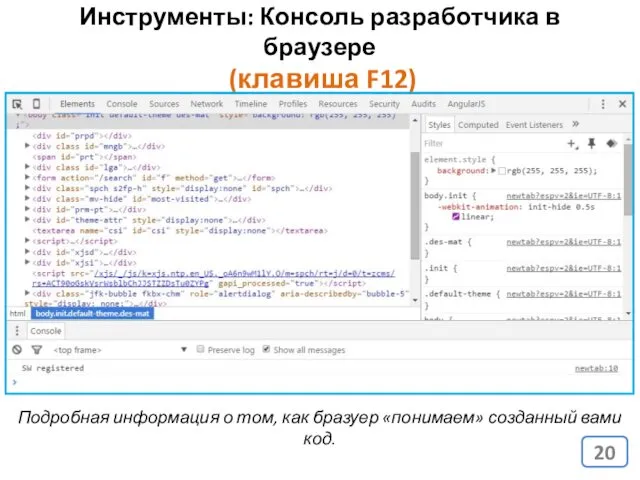
- 20. Инструменты: Консоль разработчика в браузере (клавиша F12) Подробная информация о том, как бразуер «понимаем» созданный вами
- 21. Инструменты: http://google.com
- 22. js.courses.dp.ua/express Презентация доступна по адресу: vk.com/js.express Группа для вопросов, обсуждений, объявлений (и презентации там тоже будут).
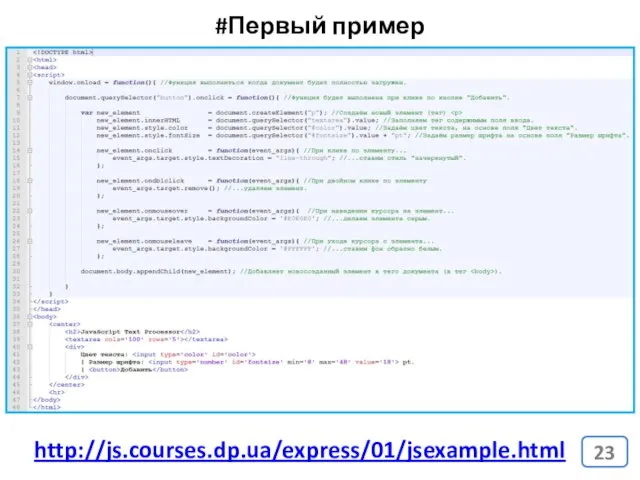
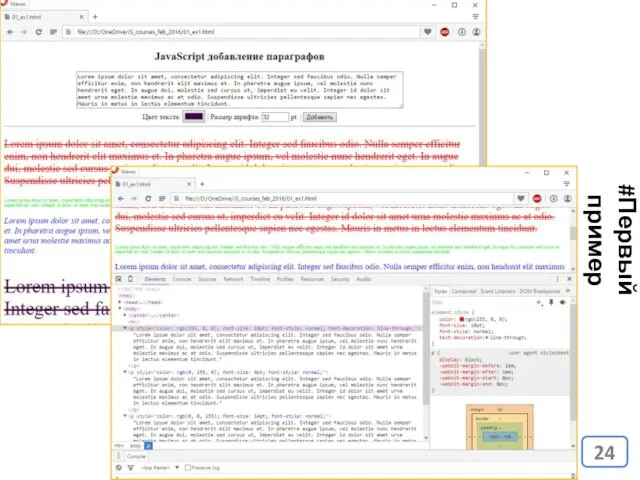
- 23. #Первый пример http://js.courses.dp.ua/express/01/jsexample.html
- 24. #Первый пример
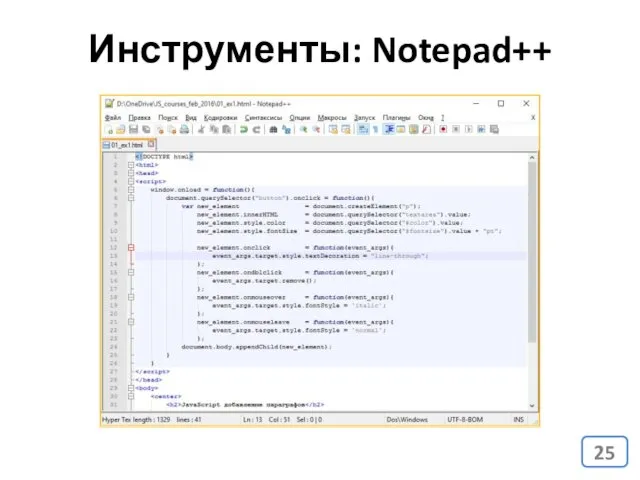
- 25. Инструменты: Notepad++
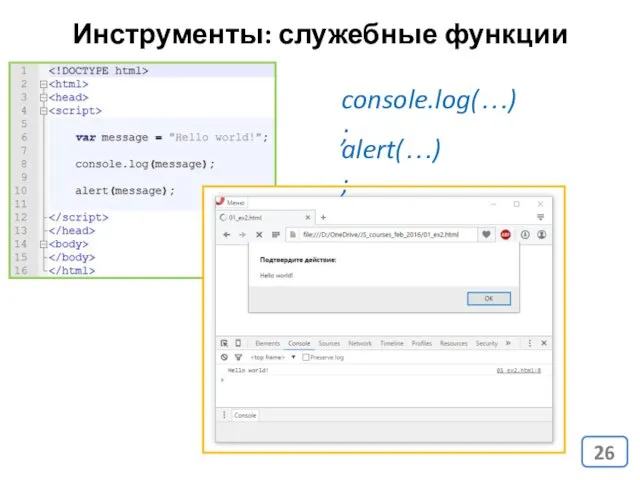
- 26. Инструменты: служебные функции console.log(…); alert(…);
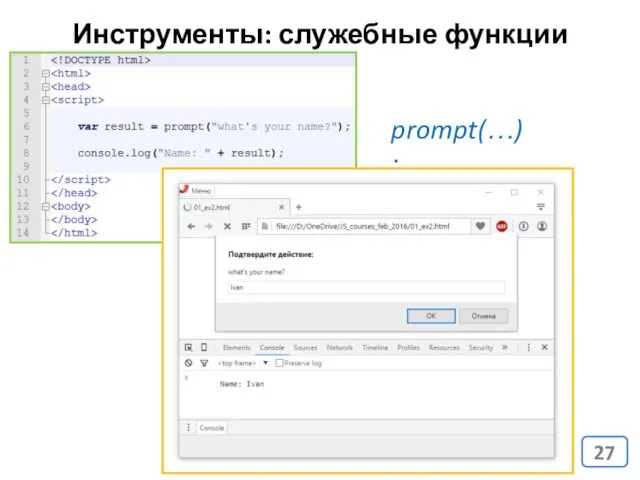
- 27. Инструменты: служебные функции prompt(…);
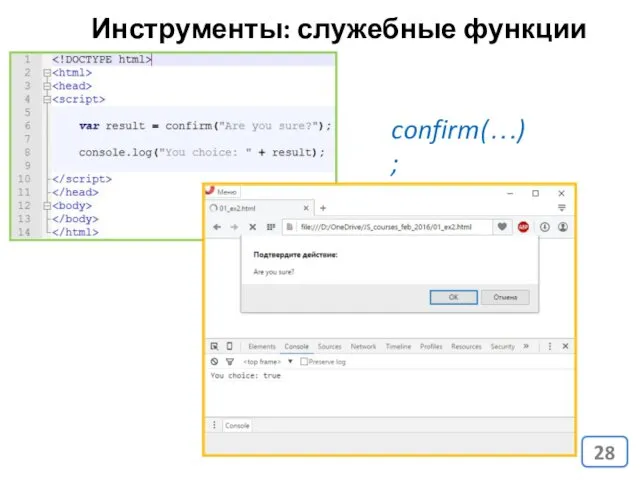
- 28. Инструменты: служебные функции confirm(…);
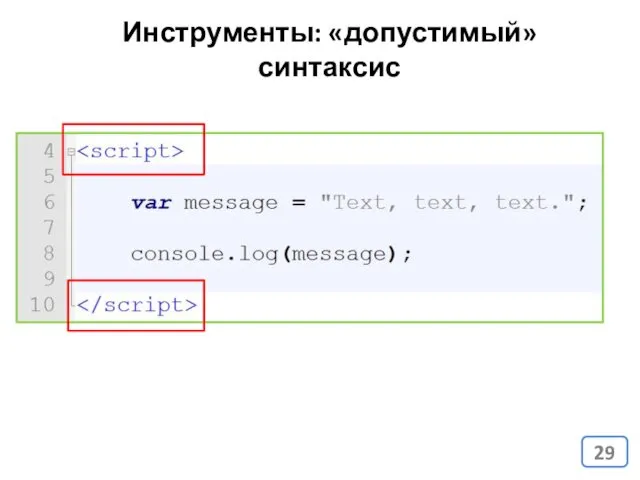
- 29. Инструменты: «допустимый» синтаксис
- 30. JavaScript. Подробное руководство, 6-е издание (2012)
- 31. Изучаем JavaScript, (2012)
- 32. http://learn.javascript.ru/ JavaScript.ru http://es5.javascript.ru/ Современный учебник JavaScript ECMAScript 5.1 с аннотациями Что нового в ES2015 http://learn.javascript.ru/es-modern
- 33. https://developer.mozilla.org Mozilla Developer Network. Энциклопедия JavaScript
- 34. http://www.w3schools.com/js/ W3schools JavaScript Tutorial
- 35. Если нужно подтянуть HTML и/или CSS http://www.w3schools.com/html/ http://www.w3schools.com/css/
- 36. JavaScript как язык программирования. Синтаксис.
- 37. Переменные / Типы / Операции Ветвления (условные операторы) Циклы / Массивы (структуры данных) Функции Объекты JavaScript
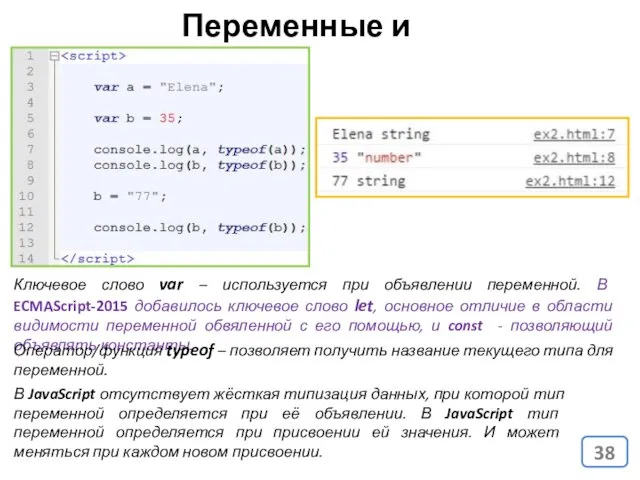
- 38. Переменные и типы В JavaScript отсутствует жёсткая типизация данных, при которой тип переменной определяется при её
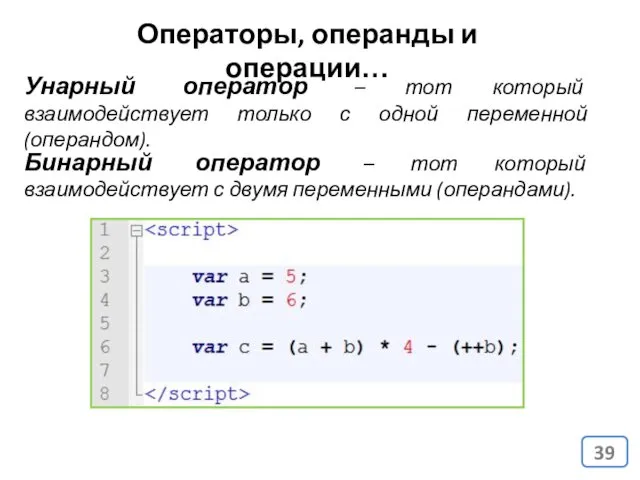
- 39. Операторы, операнды и операции… Унарный оператор – тот который взаимодействует только с одной переменной (операндом). Бинарный
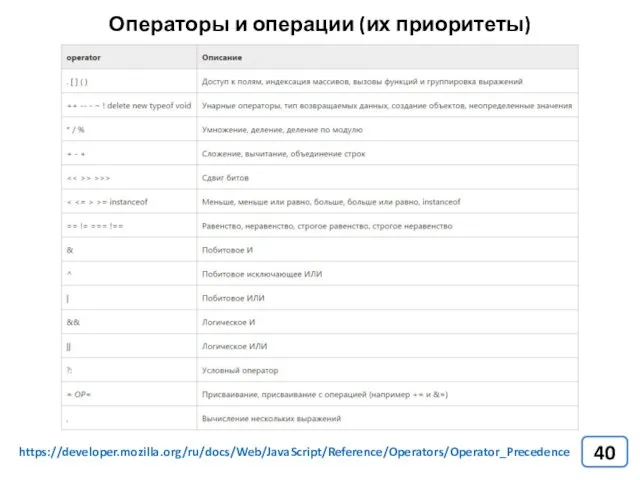
- 40. Операторы и операции (их приоритеты) https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Operators/Operator_Precedence
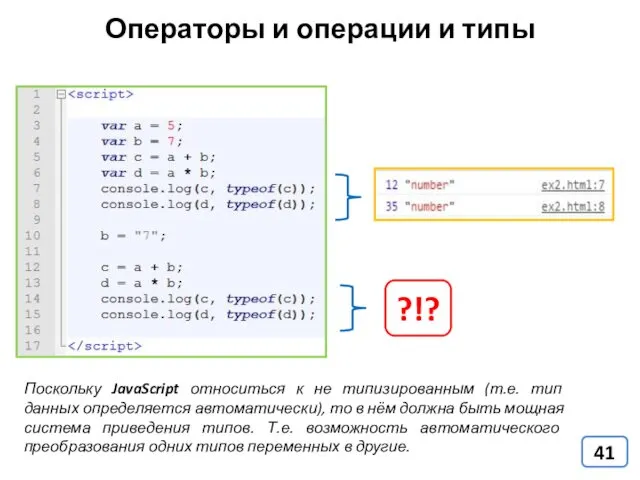
- 41. Операторы и операции и типы Поскольку JavaScript относиться к не типизированным (т.е. тип данных определяется автоматически),
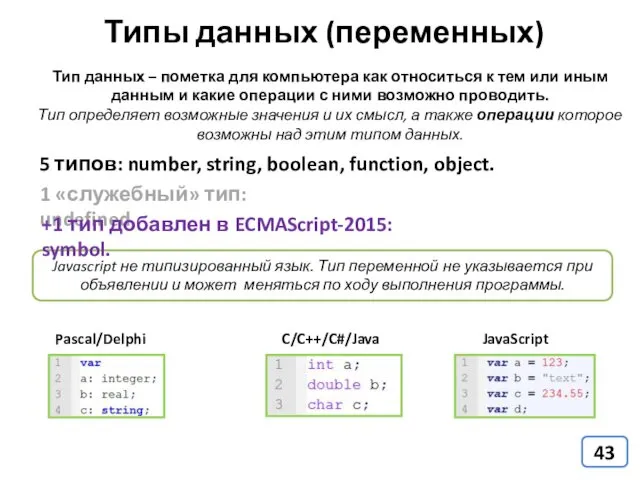
- 42. Тип данных – пометка для компьютера как относиться к тем или иным данным (переменным) и какие
- 43. Тип данных – пометка для компьютера как относиться к тем или иным данным и какие операции
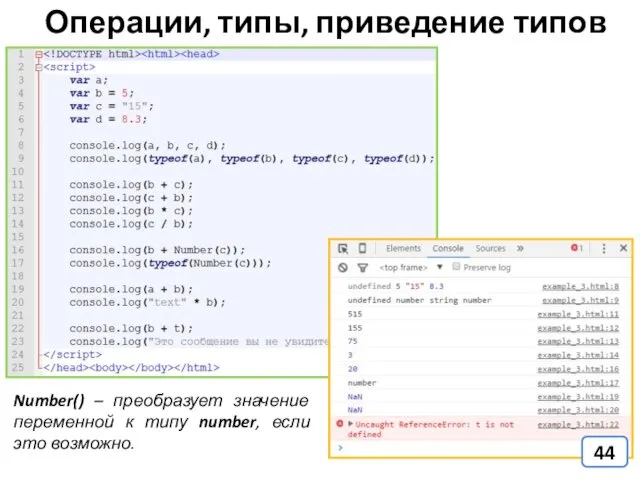
- 44. Операции, типы, приведение типов Number() – преобразует значение переменной к типу number, если это возможно.
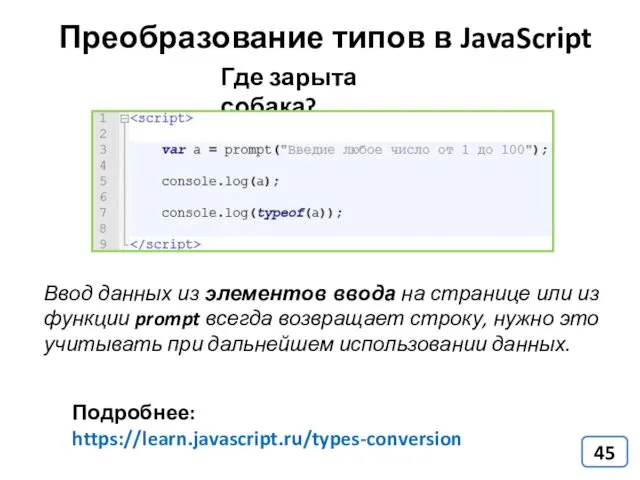
- 45. Преобразование типов в JavaScript Подробнее: https://learn.javascript.ru/types-conversion Где зарыта собака? Ввод данных из элементов ввода на странице
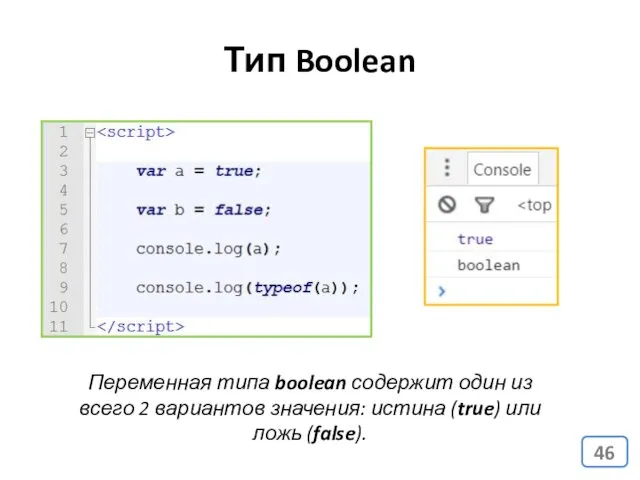
- 46. Тип Boolean Переменная типа boolean содержит один из всего 2 вариантов значения: истина (true) или ложь
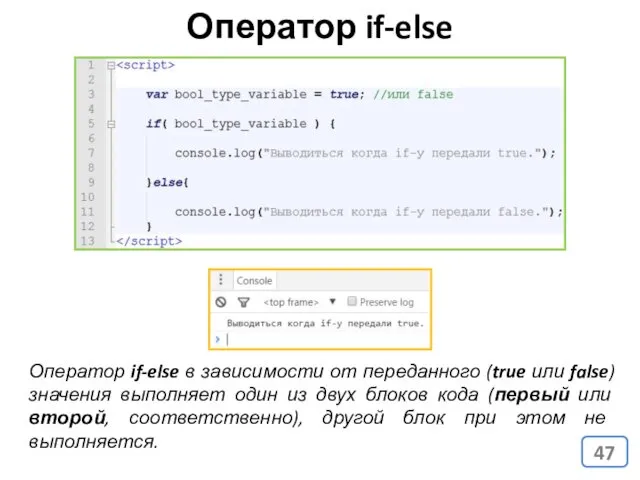
- 47. Оператор if-else Оператор if-else в зависимости от переданного (true или false) значения выполняет один из двух
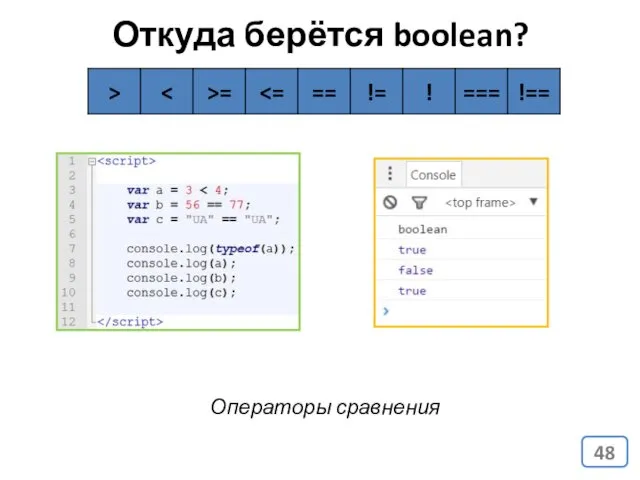
- 48. Откуда берётся boolean? Операторы сравнения
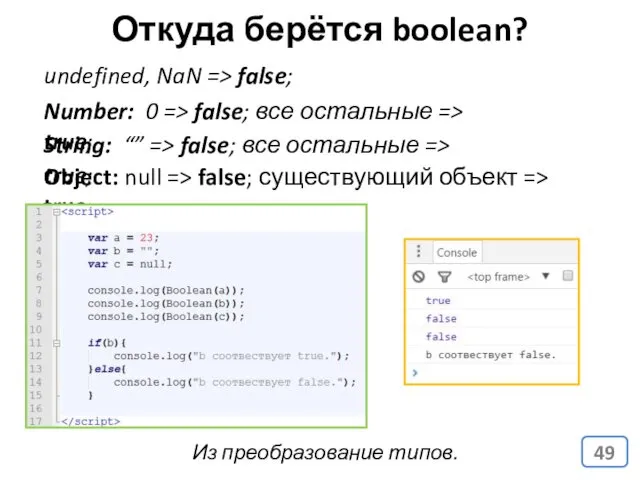
- 49. Откуда берётся boolean? Из преобразование типов. undefined, NaN => false; Number: 0 => false; все остальные
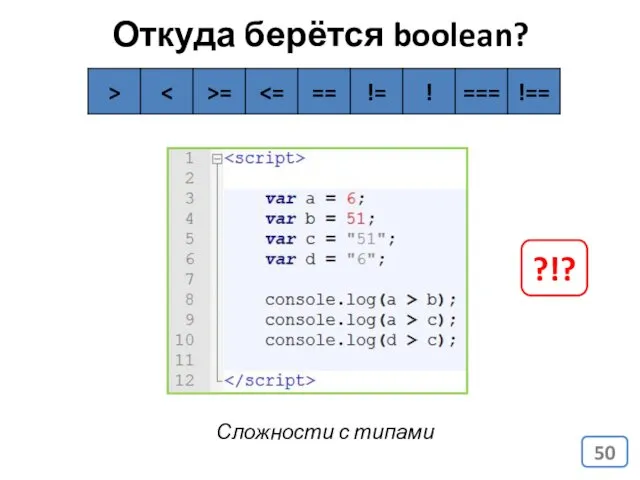
- 50. Откуда берётся boolean? Сложности с типами ?!?
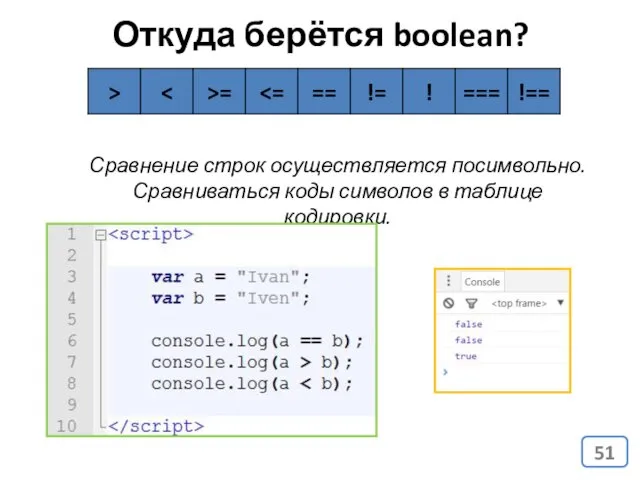
- 51. Откуда берётся boolean? Сравнение строк осуществляется посимвольно. Сравниваться коды символов в таблице кодировки.
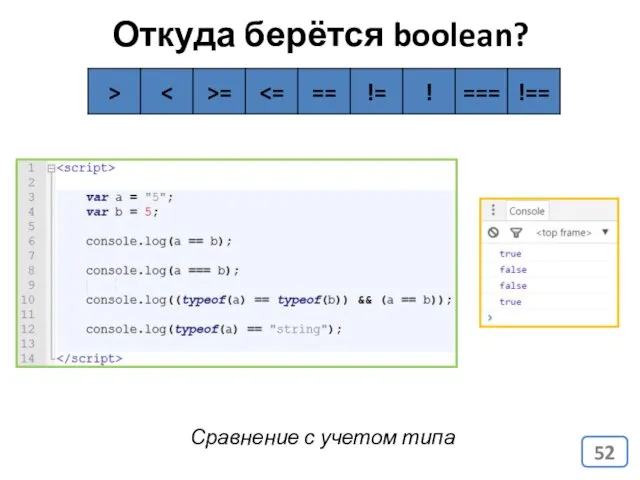
- 52. Откуда берётся boolean? Сравнение с учетом типа
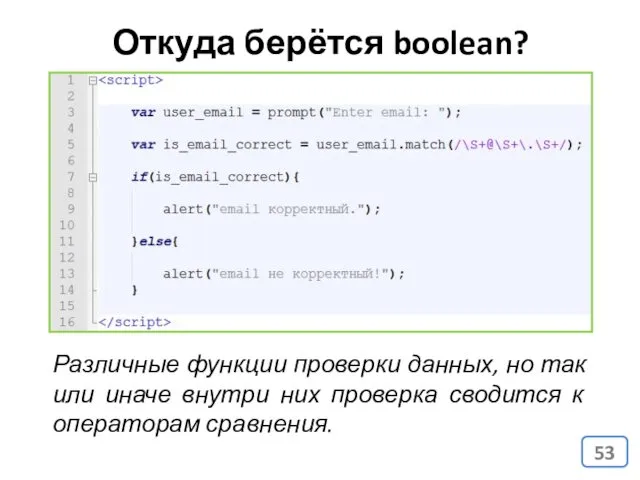
- 53. Откуда берётся boolean? Различные функции проверки данных, но так или иначе внутри них проверка сводится к
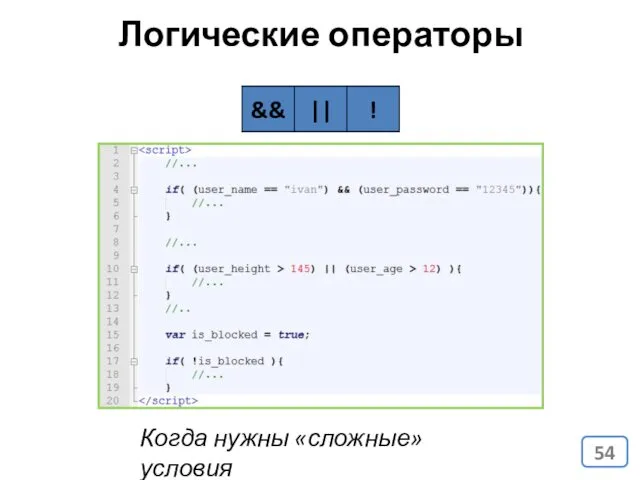
- 54. Логические операторы Когда нужны «сложные» условия
- 55. Логические операторы Таблицы истинности
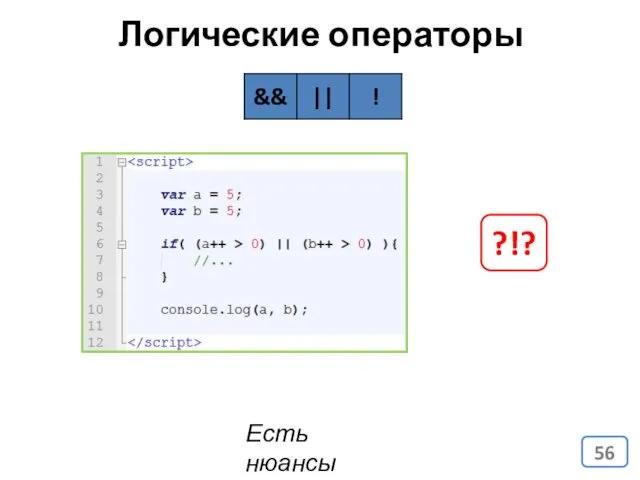
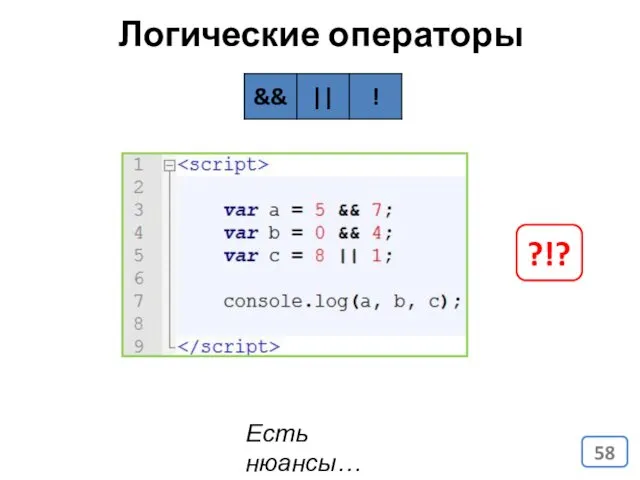
- 56. Логические операторы Есть нюансы ?!?
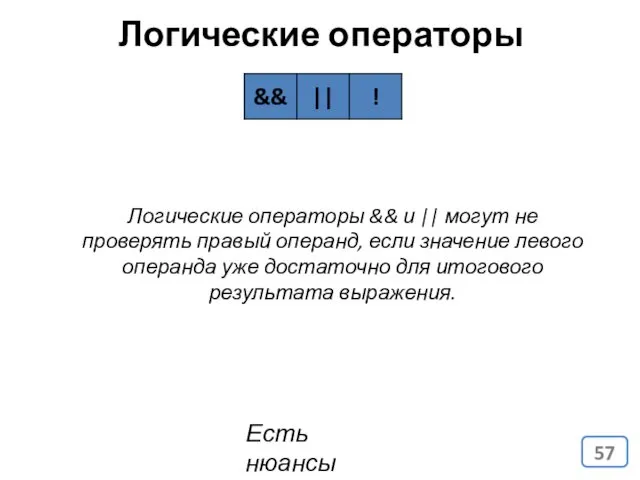
- 57. Логические операторы Есть нюансы Логические операторы && и || могут не проверять правый операнд, если значение
- 58. Логические операторы Есть нюансы… ?!?
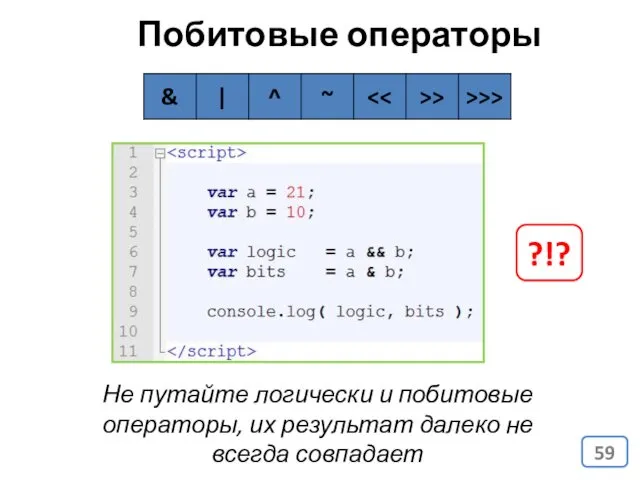
- 59. Побитовые операторы Не путайте логически и побитовые операторы, их результат далеко не всегда совпадает ?!?
- 60. Побитовые операторы Побитовые операторы осуществляют действия с числами в двоичном виде & |
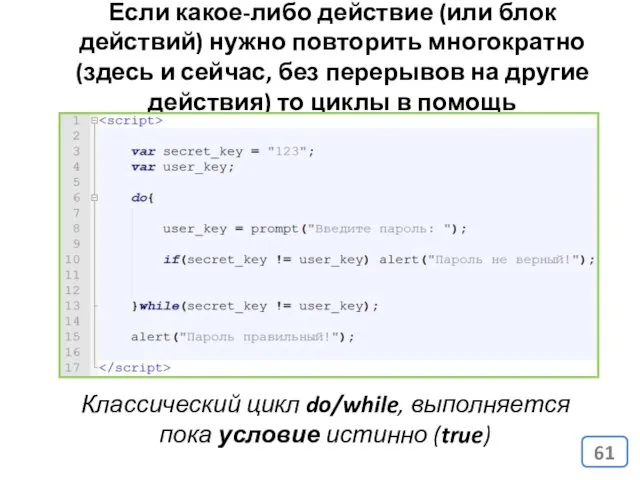
- 61. Если какое-либо действие (или блок действий) нужно повторить многократно (здесь и сейчас, без перерывов на другие
- 62. While – проверяет условия перед входом в цикл, do/while после выполнения каждой итерации (шага) цикла. Т.е.
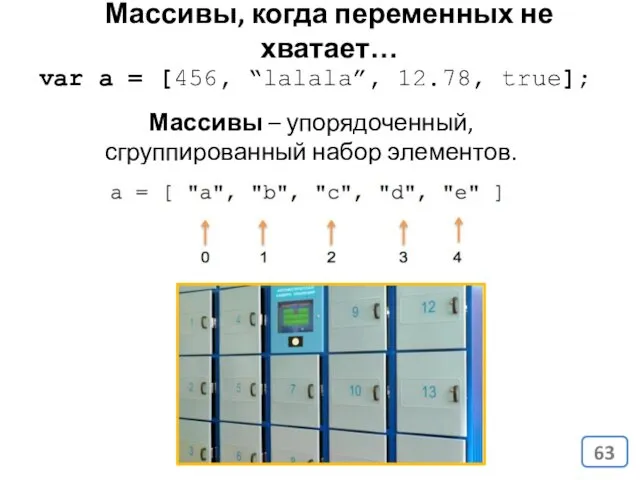
- 63. Массивы, когда переменных не хватает… Массивы – упорядоченный, сгруппированный набор элементов. var a = [456, “lalala”,
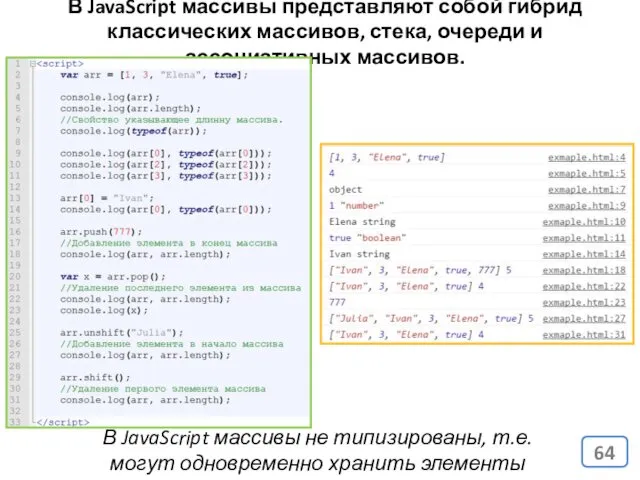
- 64. В JavaScript массивы представляют собой гибрид классических массивов, стека, очереди и ассоциативных массивов. В JavaScript массивы
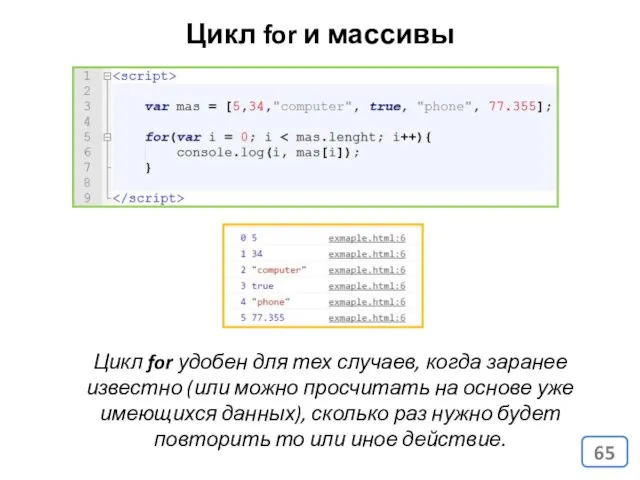
- 65. Цикл for и массивы Цикл for удобен для тех случаев, когда заранее известно (или можно просчитать
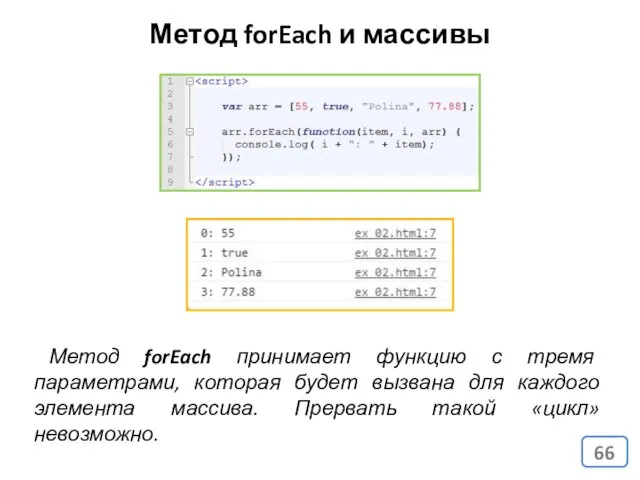
- 66. Метод forEach и массивы Метод forEach принимает функцию с тремя параметрами, которая будет вызвана для каждого
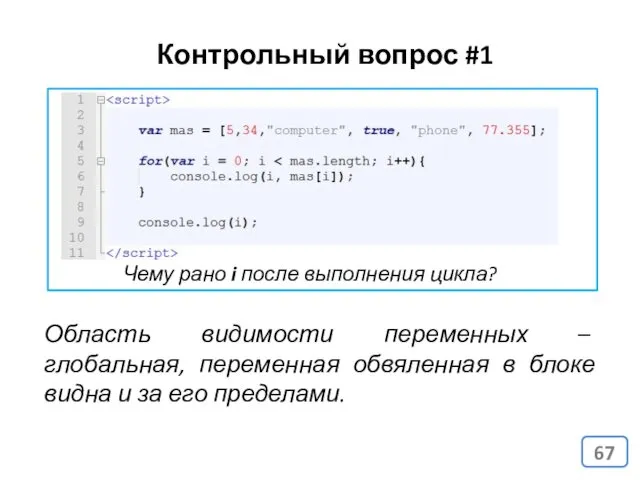
- 67. Контрольный вопрос #1 Чему рано i после выполнения цикла? Область видимости переменных – глобальная, переменная обвяленная
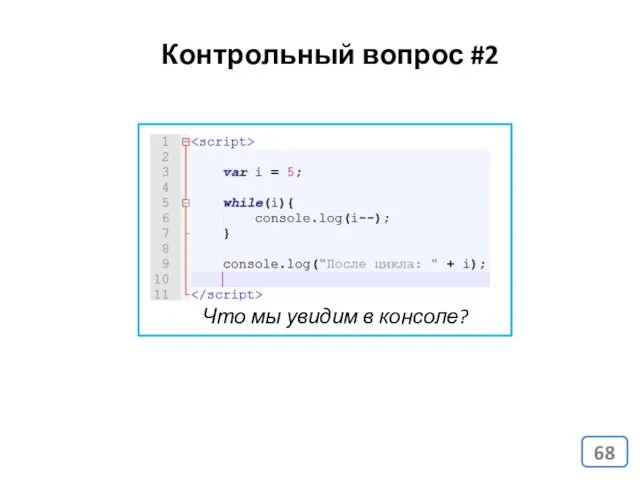
- 68. Что мы увидим в консоле? Контрольный вопрос #2
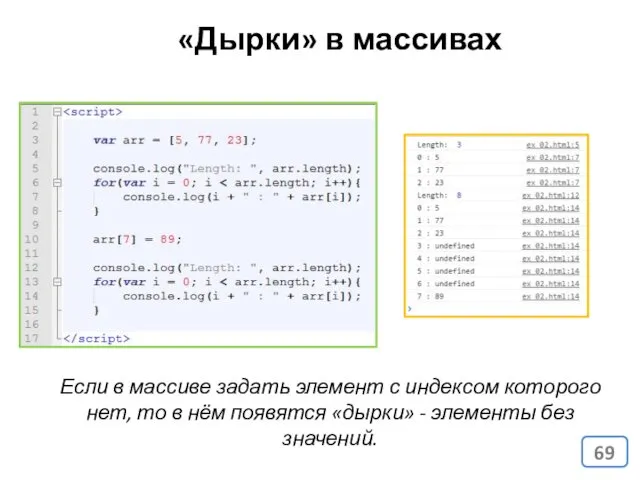
- 69. Если в массиве задать элемент с индексом которого нет, то в нём появятся «дырки» - элементы
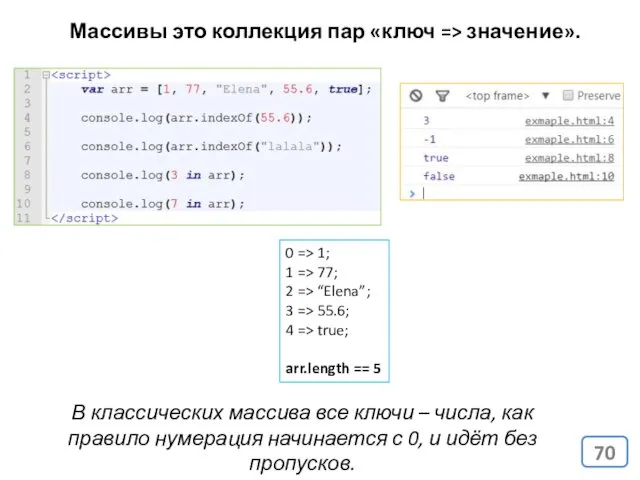
- 70. Массивы это коллекция пар «ключ => значение». В классических массива все ключи – числа, как правило
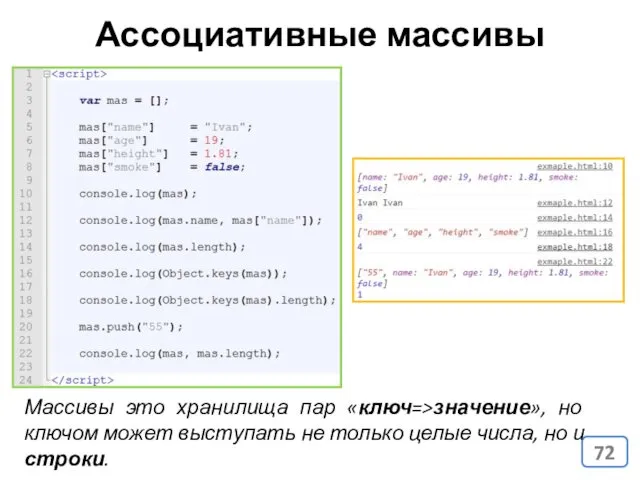
- 71. Ассоциативные массивы Массивы это хранилища пар «ключ=>значение», но ключом может выступать не только целые числа.
- 72. Ассоциативные массивы Массивы это хранилища пар «ключ=>значение», но ключом может выступать не только целые числа, но
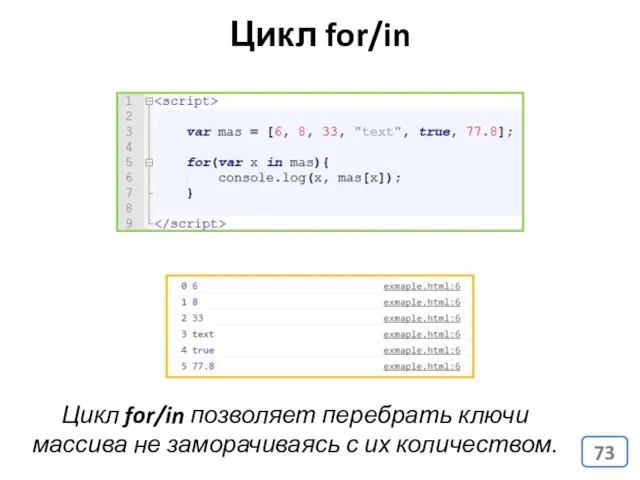
- 73. Цикл for/in Цикл for/in позволяет перебрать ключи массива не заморачиваясь с их количеством.
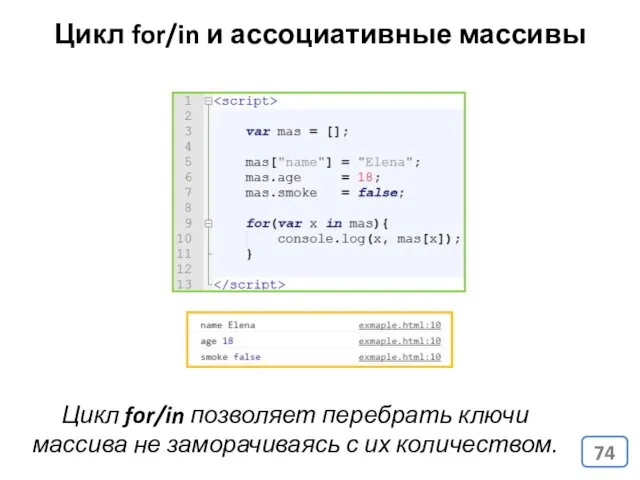
- 74. Цикл for/in и ассоциативные массивы Цикл for/in позволяет перебрать ключи массива не заморачиваясь с их количеством.
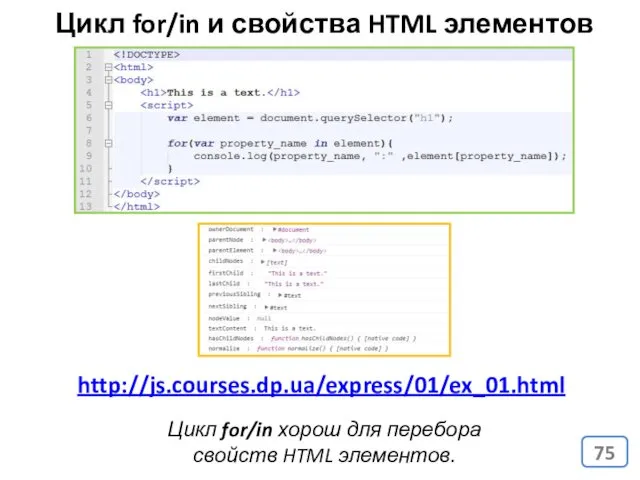
- 75. Цикл for/in и свойства HTML элементов Цикл for/in хорош для перебора свойств HTML элементов. http://js.courses.dp.ua/express/01/ex_01.html
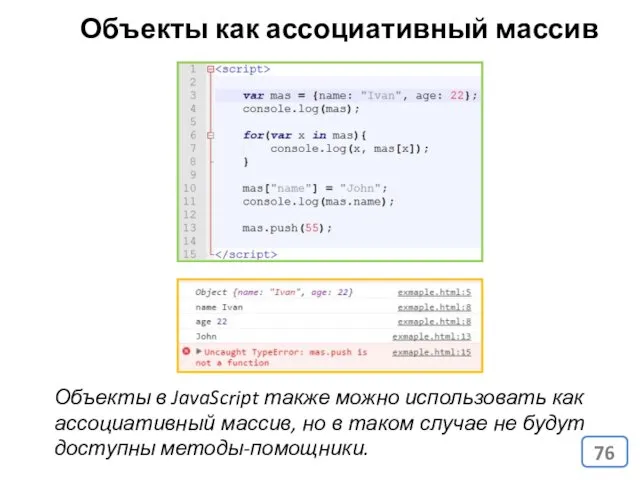
- 76. Объекты как ассоциативный массив Объекты в JavaScript также можно использовать как ассоциативный массив, но в таком
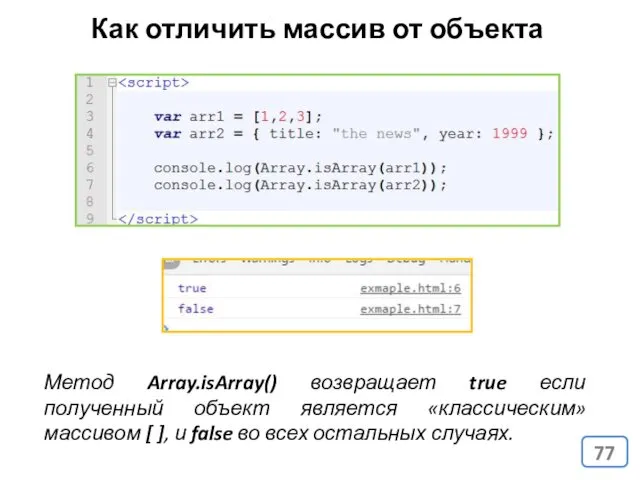
- 77. Как отличить массив от объекта Метод Array.isArray() возвращает true если полученный объект является «классическим» массивом [
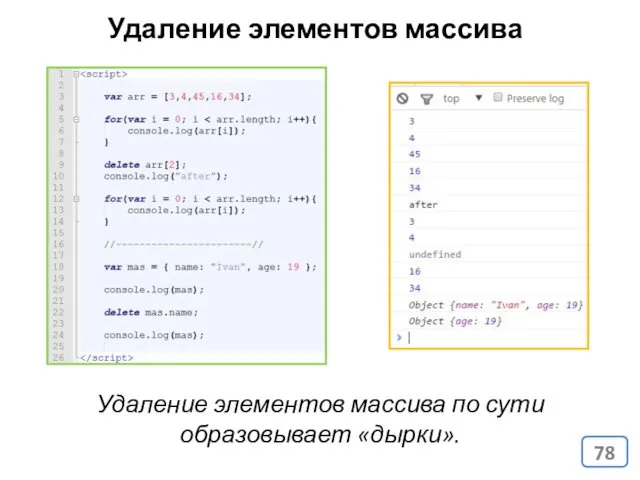
- 78. Удаление элементов массива Удаление элементов массива по сути образовывает «дырки».
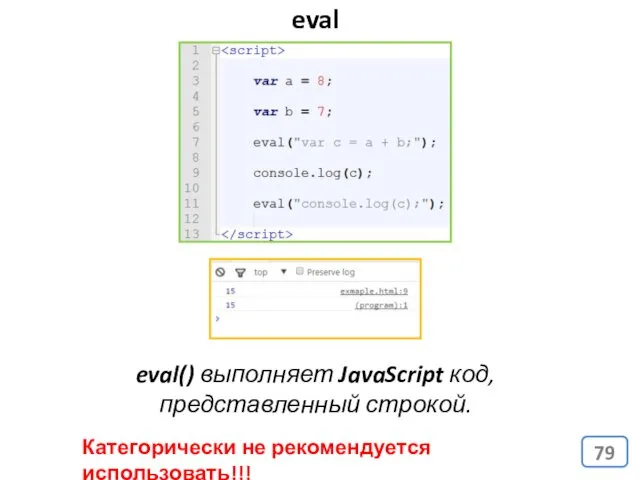
- 79. eval Категорически не рекомендуется использовать!!! eval() выполняет JavaScript код, представленный строкой.
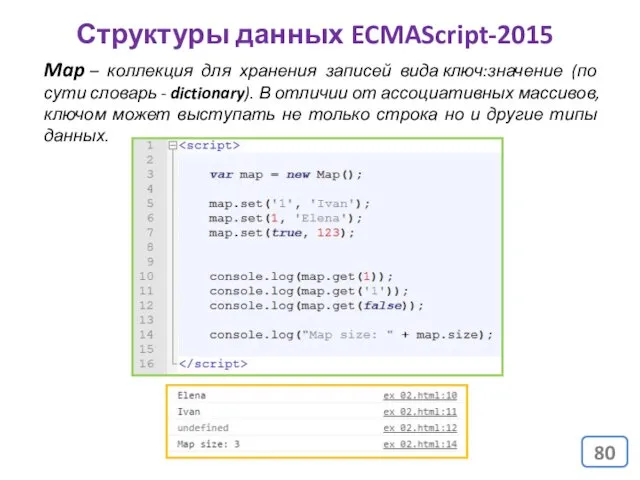
- 80. Структуры данных ECMAScript-2015 Map – коллекция для хранения записей вида ключ:значение (по сути словарь - dictionary).
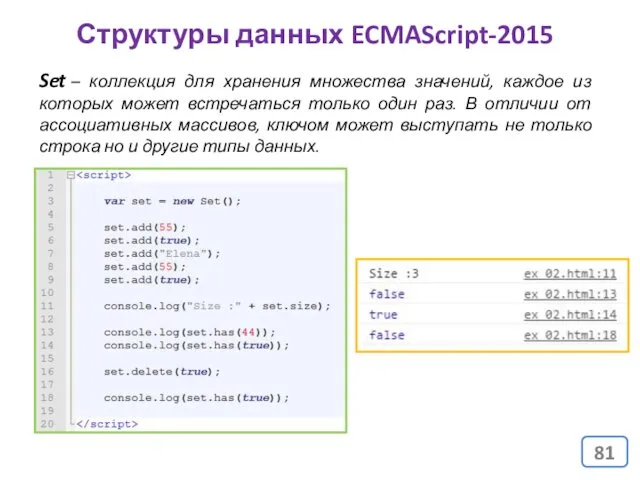
- 81. Структуры данных ECMAScript-2015 Set – коллекция для хранения множества значений, каждое из которых может встречаться только
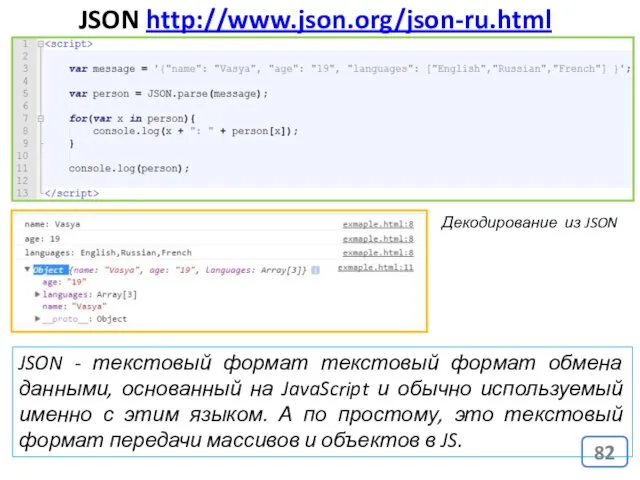
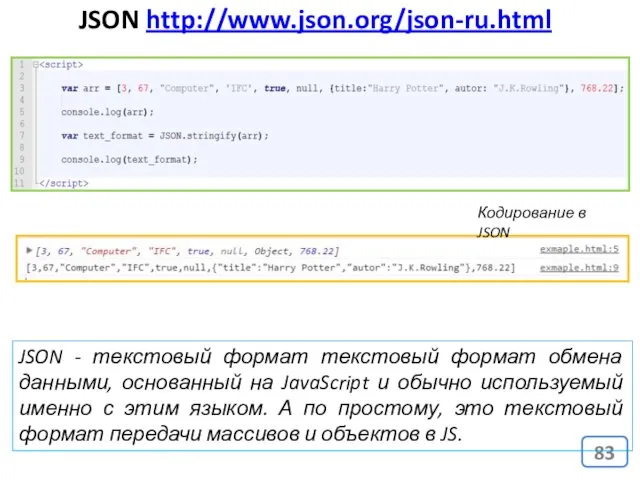
- 82. JSON http://www.json.org/json-ru.html JSON - текстовый формат текстовый формат обмена данными, основанный на JavaScript и обычно используемый
- 83. JSON http://www.json.org/json-ru.html JSON - текстовый формат текстовый формат обмена данными, основанный на JavaScript и обычно используемый
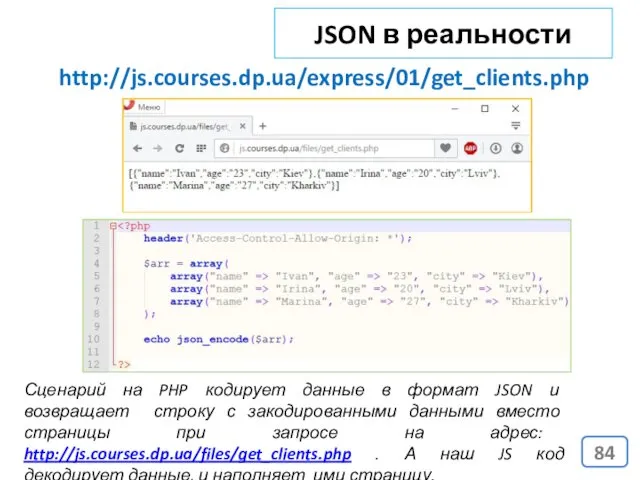
- 84. JSON в реальности http://js.courses.dp.ua/express/01/get_clients.php Сценарий на PHP кодирует данные в формат JSON и возвращает строку с
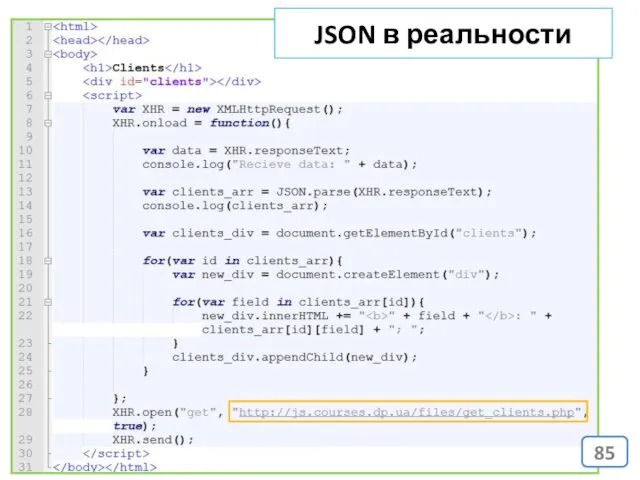
- 85. JSON в реальности
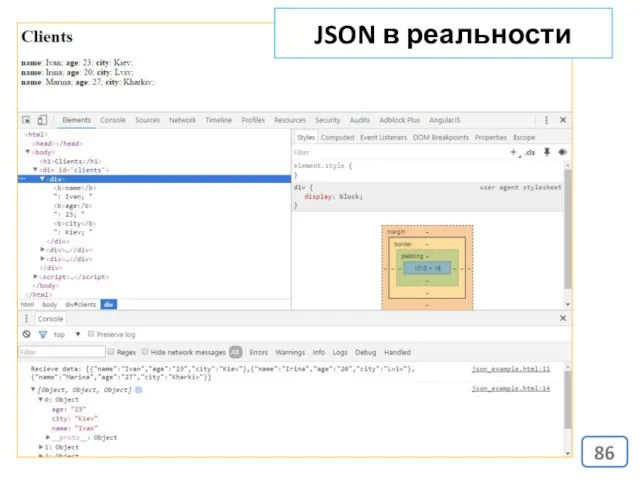
- 86. JSON в реальности
- 87. http://www.w3schools.com/js/ W3schools JavaScript Tutorial
- 89. Скачать презентацию






















































































 Роль журналиста в обществе
Роль журналиста в обществе Базы данных. Основное определение. Классификация БД
Базы данных. Основное определение. Классификация БД Аутентификация пользователей
Аутентификация пользователей Логічні операції в мові С
Логічні операції в мові С Перевод чисел из одной системы счисления в другую
Перевод чисел из одной системы счисления в другую Предложение о работе. Компания Первый Бит
Предложение о работе. Компания Первый Бит Справочно-библиографическое обслуживание пользователей библиотек: традиции и инновации
Справочно-библиографическое обслуживание пользователей библиотек: традиции и инновации Одномерные статические массивы (язык C)
Одномерные статические массивы (язык C) Проектирование локальной вычислительной сети предприятия на основе беспроводной технологии
Проектирование локальной вычислительной сети предприятия на основе беспроводной технологии Кестелерді колдану
Кестелерді колдану Продвижение библиотеки в социальных сетях
Продвижение библиотеки в социальных сетях Организация файлового сервера в сети предприятия АО САЗ и его администрирование
Организация файлового сервера в сети предприятия АО САЗ и его администрирование Программирование (Python). Введение
Программирование (Python). Введение Электронные таблицы Excel
Электронные таблицы Excel Наоборот
Наоборот Сетевая академия Ланит. Практики использования системы электронных публикаций
Сетевая академия Ланит. Практики использования системы электронных публикаций Системы счисления
Системы счисления Моделирование на UML. Моделирование структуры. Лекция 4
Моделирование на UML. Моделирование структуры. Лекция 4 Объектно-ориентированный подход к разработке программного обеспечения
Объектно-ориентированный подход к разработке программного обеспечения Java 2
Java 2 Разработка безопасного программного обеспечения
Разработка безопасного программного обеспечения урок информатики Возможности растровой и векторной графики
урок информатики Возможности растровой и векторной графики Современные информационные технологии в образовании
Современные информационные технологии в образовании Метод распознавания одномерных образов с использованием сверточных нейронных сетей
Метод распознавания одномерных образов с использованием сверточных нейронных сетей Повторение. Задания. Кодировка unicode
Повторение. Задания. Кодировка unicode Угрозы, подстерегающие ребенка в глобальной сети
Угрозы, подстерегающие ребенка в глобальной сети Анонимность в сети Интернет
Анонимность в сети Интернет Разработка и реализация сайта интернет-магазина ювелирных изделий
Разработка и реализация сайта интернет-магазина ювелирных изделий