Содержание
- 2. Определите Понятие: Стиль
- 3. СОДЕРЖАНИЕ Введение в CSS Синтаксис CSS Селекторы Типы селекторов Возможности использования CSS c HTML
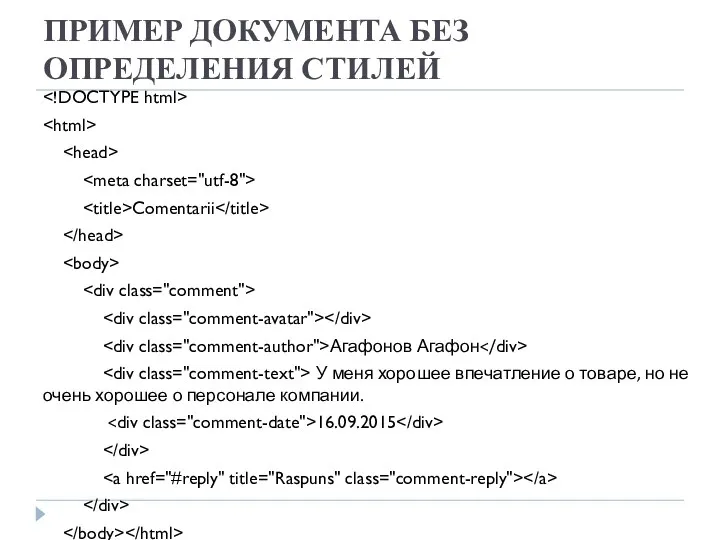
- 4. ПРИМЕР ДОКУМЕНТА БЕЗ ОПРЕДЕЛЕНИЯ СТИЛЕЙ Comentarii Агафонов Агафон У меня хорошее впечатление о товаре, но не
- 5. РЕЗУЛЬТАТ
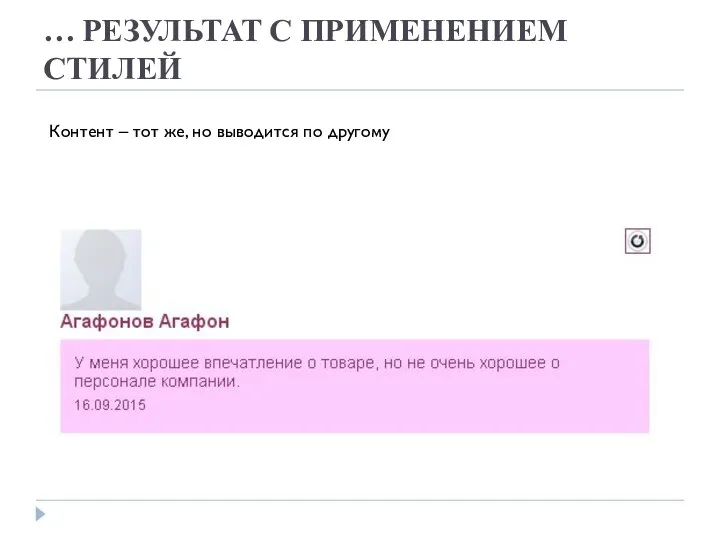
- 6. … РЕЗУЛЬТАТ С ПРИМЕНЕНИЕМ СТИЛЕЙ Контент – тот же, но выводится по другому
- 7. ВВЕДЕНИЕ В CSS HTML-теги первоначально были предназначены для определения содержимого документа. Способ отображения / представления сайта
- 8. СЕМАНТИКА И СИНТАКСИС Когда браузер считывает таблицу стилей, он отформатирует страницу на основе данных таблицы стилей
- 9. ТИПЫ СВОЙСТВ В CSS существует огромное количество свойств. Их можно разбить на следующие группы: оформление текста;
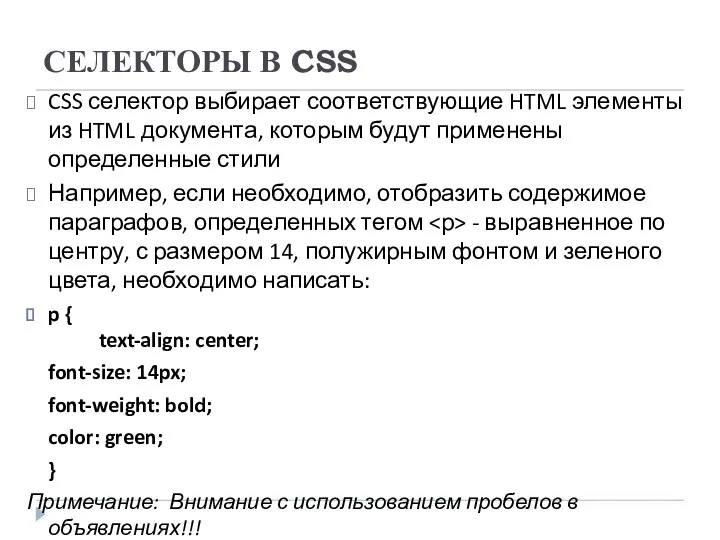
- 10. СЕЛЕКТОРЫ В CSS CSS селектор выбирает соответствующие HTML элементы из HTML документа, которым будут применены определенные
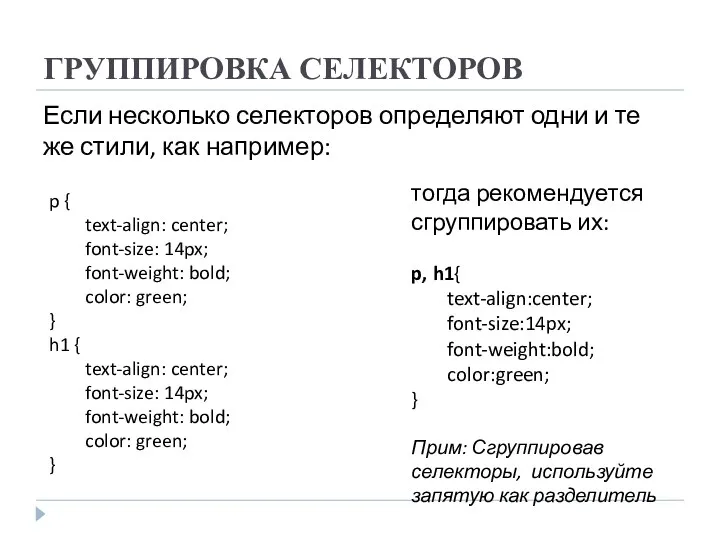
- 11. ГРУППИРОВКА СЕЛЕКТОРОВ Если несколько селекторов определяют одни и те же стили, как например: p { text-align:
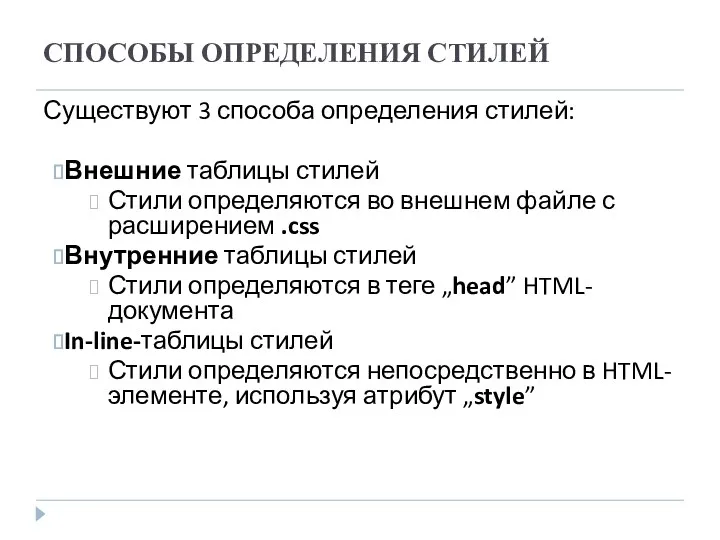
- 12. СПОСОБЫ ОПРЕДЕЛЕНИЯ СТИЛЕЙ Существуют 3 способа определения стилей: Внешние таблицы стилей Стили определяются во внешнем файле
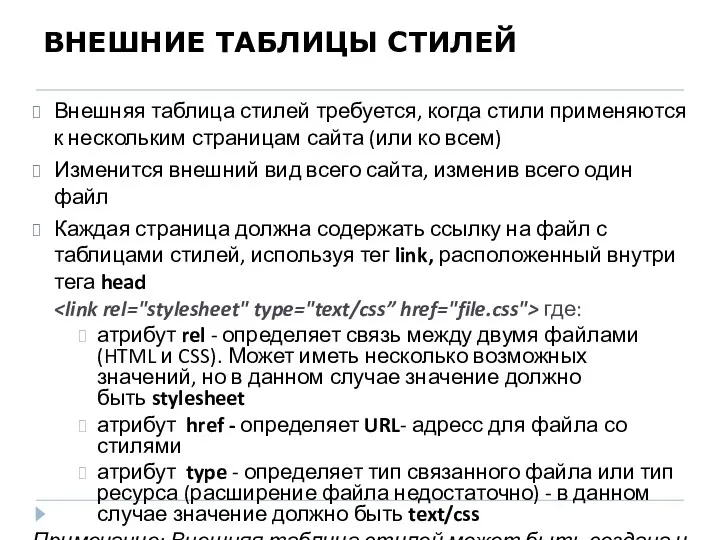
- 13. ВНЕШНИЕ ТАБЛИЦЫ СТИЛЕЙ Внешняя таблица стилей требуется, когда стили применяются к нескольким страницам сайта (или ко
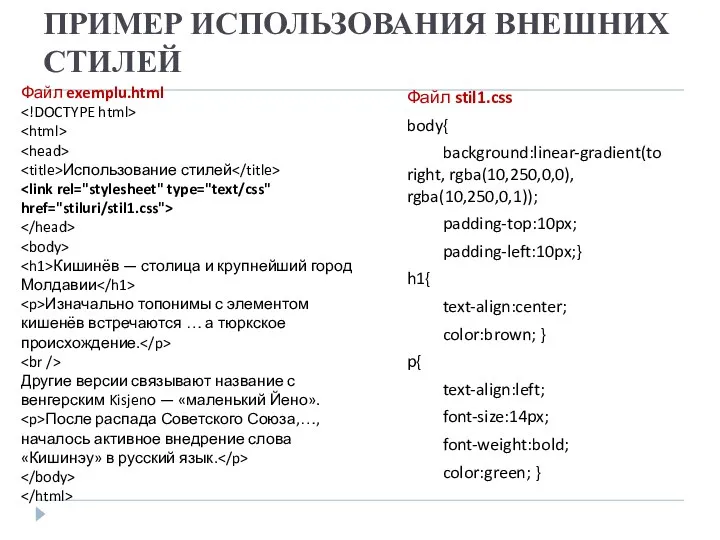
- 14. ПРИМЕР ИСПОЛЬЗОВАНИЯ ВНЕШНИХ СТИЛЕЙ Файл stil1.css body{ background:linear-gradient(to right, rgba(10,250,0,0), rgba(10,250,0,1)); padding-top:10px; padding-left:10px;} h1{ text-align:center; color:brown;
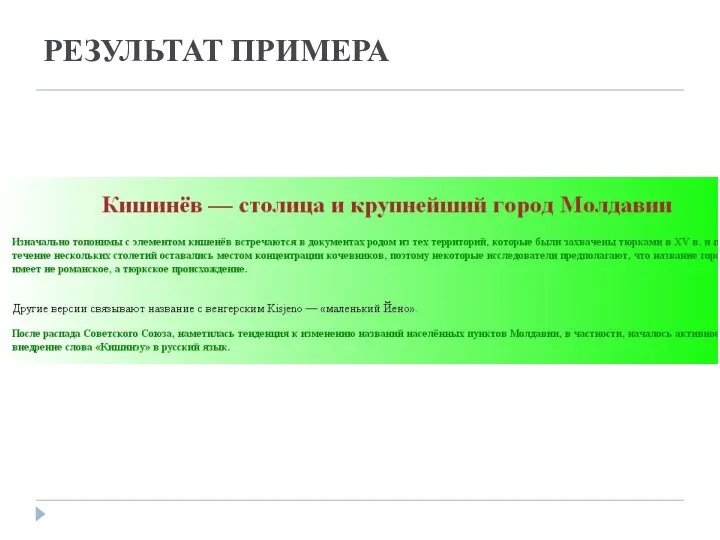
- 15. РЕЗУЛЬТАТ ПРИМЕРА
- 16. ВНУТРЕНИЕ ТАБЛИЦЫ СТИЛЕЙ Таблица стилей описана в самом документе Она располагаться между тегами и , которые,
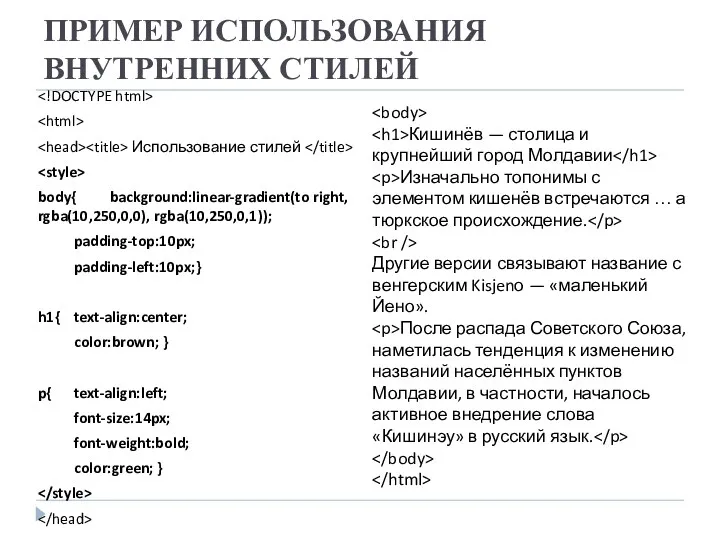
- 17. ПРИМЕР ИСПОЛЬЗОВАНИЯ ВНУТРЕННИХ СТИЛЕЙ Использование стилей body{ background:linear-gradient(to right, rgba(10,250,0,0), rgba(10,250,0,1)); padding-top:10px; padding-left:10px;} h1{ text-align:center; color:brown;
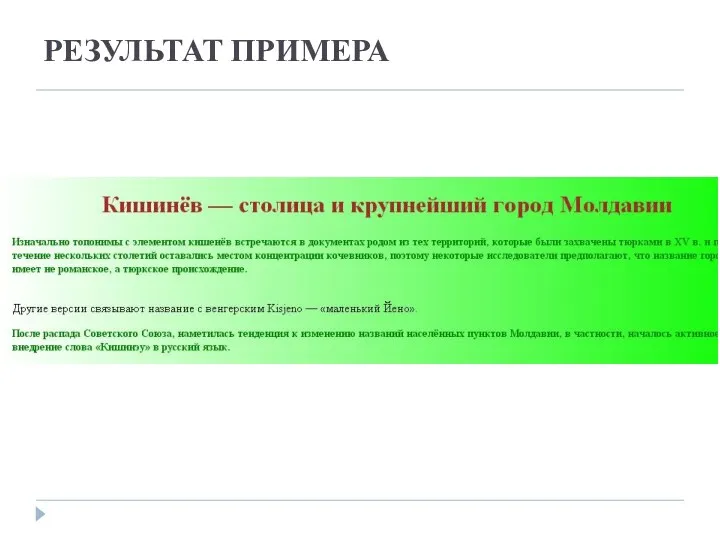
- 18. РЕЗУЛЬТАТ ПРИМЕРА
- 19. IN-LINE ТАБЛИЦЫ СТИЛЕЙ Не рекомендуется преувеличивать в использовании этого метода вставки стилей!!! Этот метод напоминает использование
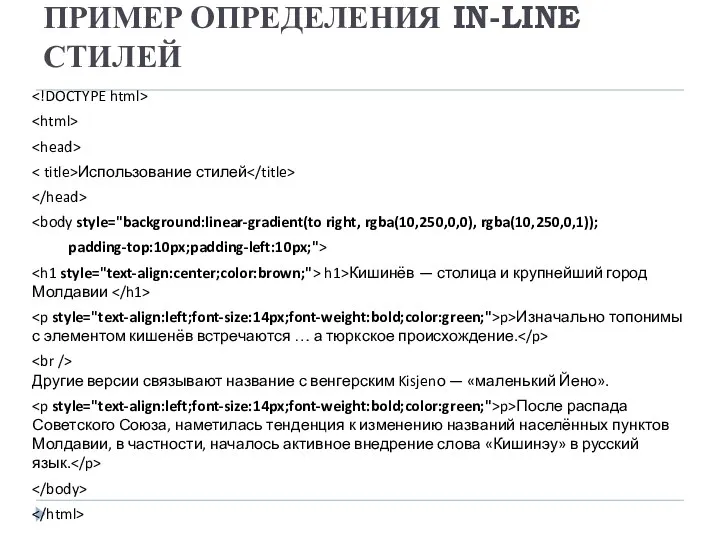
- 20. ПРИМЕР ОПРЕДЕЛЕНИЯ IN-LINE СТИЛЕЙ Использование стилей padding-top:10px;padding-left:10px;"> h1>Кишинёв — столица и крупнейший город Молдавии p>Изначально топонимы
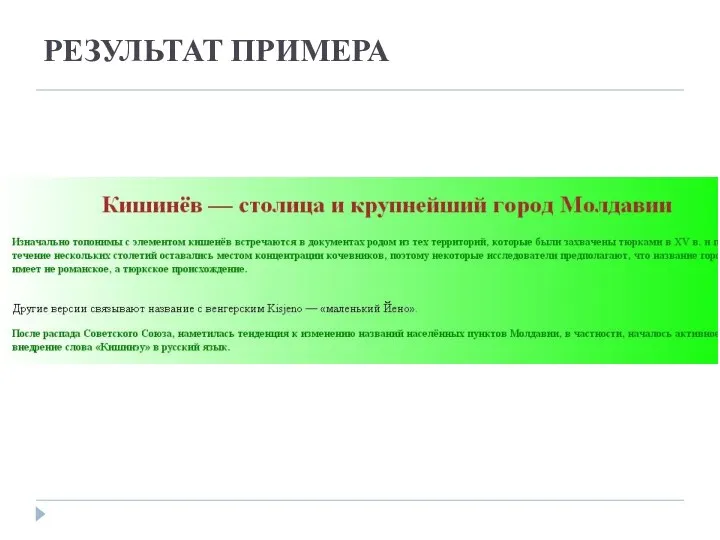
- 21. РЕЗУЛЬТАТ ПРИМЕРА
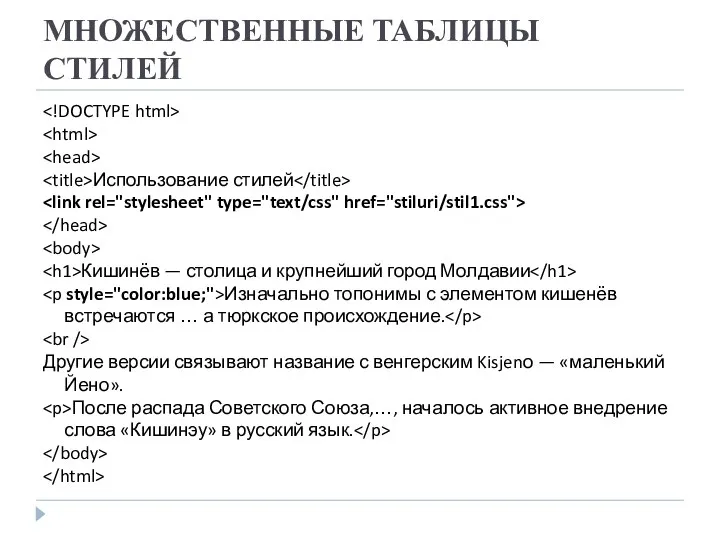
- 22. МНОЖЕСТВЕННЫЕ ТАБЛИЦЫ СТИЛЕЙ Использование стилей Кишинёв — столица и крупнейший город Молдавии Изначально топонимы с элементом
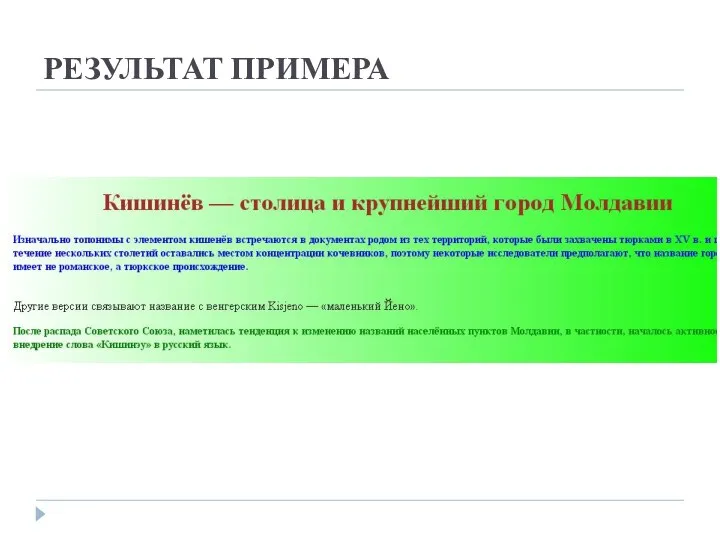
- 23. РЕЗУЛЬТАТ ПРИМЕРА
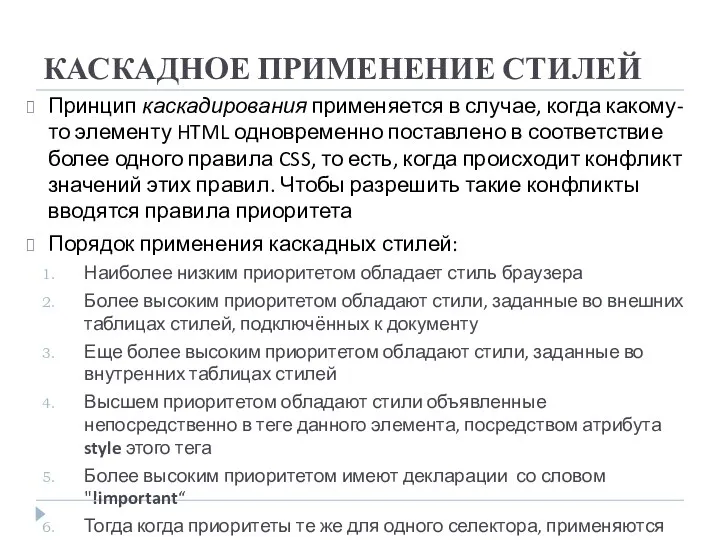
- 24. КАСКАДНОЕ ПРИМЕНЕНИЕ СТИЛЕЙ Принцип каскадирования применяется в случае, когда какому-то элементу HTML одновременно поставлено в соответствие
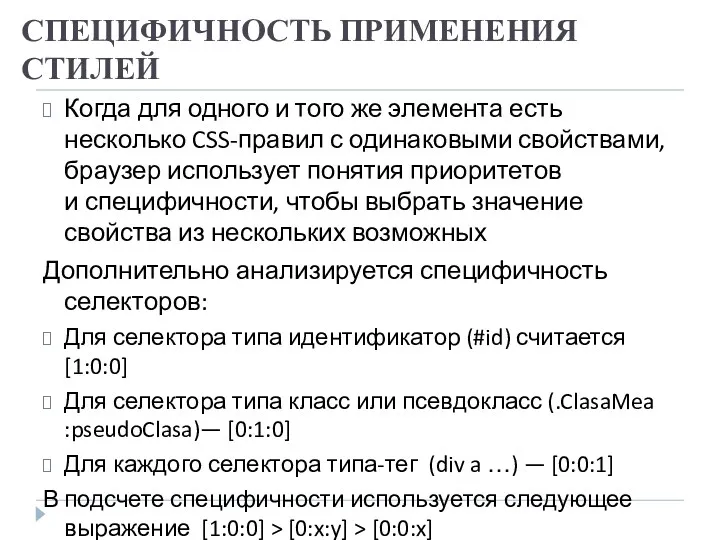
- 25. СПЕЦИФИЧНОСТЬ ПРИМЕНЕНИЯ СТИЛЕЙ Когда для одного и того же элемента есть несколько CSS-правил с одинаковыми свойствами,
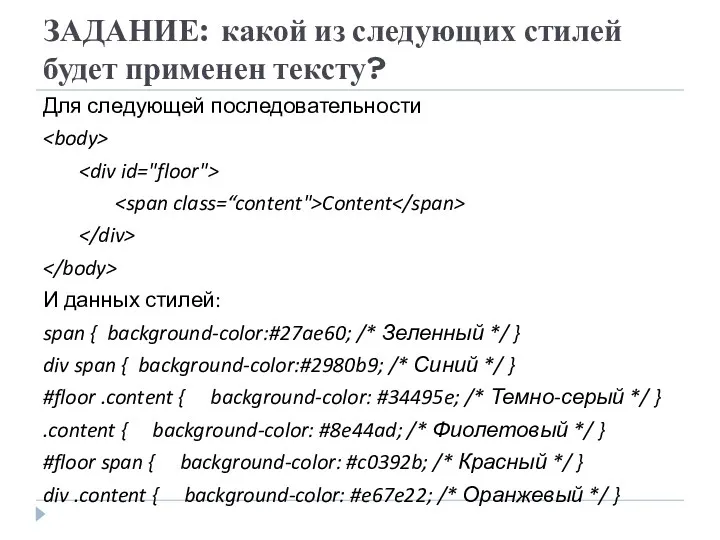
- 26. ЗАДАНИЕ: какой из следующих стилей будет применен тексту? Для следующей последовательности Content И данных стилей: span
- 27. ВЫВОДЫ ДЛЯ ПРИОРИТЕТОВ Когда к одному элементу применяются несколько CSS-правил, то приоритетность этих правил определяется по
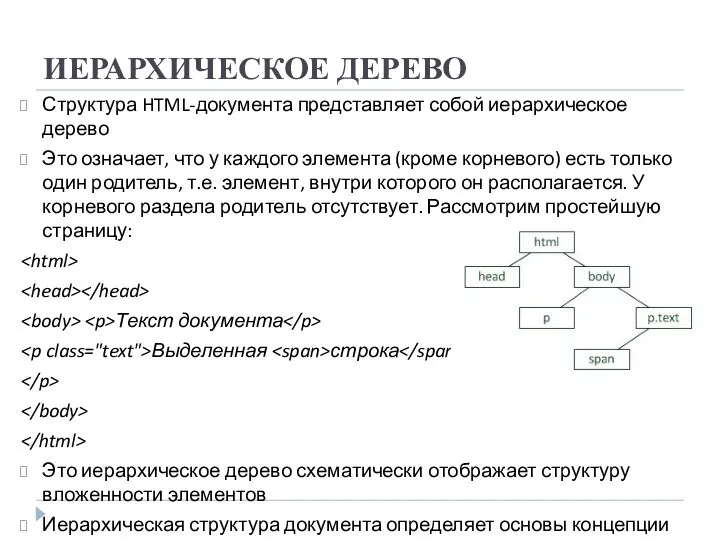
- 28. ИЕРАРХИЧЕСКОЕ ДЕРЕВО Структура HTML-документа представляет собой иерархическое дерево Это означает, что у каждого элемента (кроме корневого)
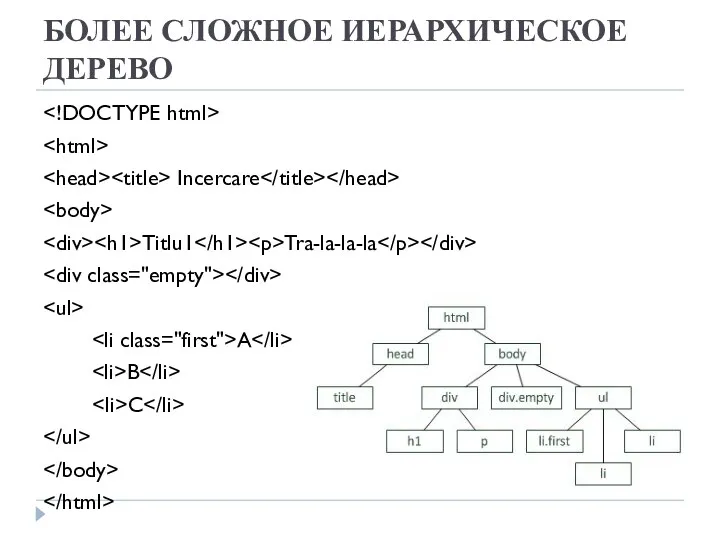
- 29. БОЛЕЕ СЛОЖНОЕ ИЕРАРХИЧЕСКОЕ ДЕРЕВО Incercare Titlu1 Tra-la-la-la A B C
- 30. НАСЛЕДОВАНИЕ Наследование в CSS — механизм, с помощью которого значения свойств элемента-родителя передаются его элементам-потомкам Стили,
- 31. НЕНАСЛЕДУЕМЫЕ СВОЙСТВА Все остальные относятся к ненаследуемым Это параметры позиционирования, размеров, отступов, фона, рамок и т.
- 32. ДОЧЕРНИЕ СЕЛЕКТОРЫ Потомком называются любые элементы, расположенные внутри родительского элемента. А дочерними элементами называются ближайшие потомки
- 33. КОНТЕКСТНЫЕ СЕЛЕКТОРЫ Селектор может состоять из нескольких частей, разделённых пробелом, например: p strong { ... }
- 34. СТИЛИ ДЛЯ ФОНА CSS-свойства для фона используются для определения эффектов фона какого-то HTML-элемента. Примеры CSS свойств
- 35. СВОЙСТВО „background-color” Это свойство используется для определения цвета фона HTML-элемента Цвет фона определяется 3-мя известными способами:
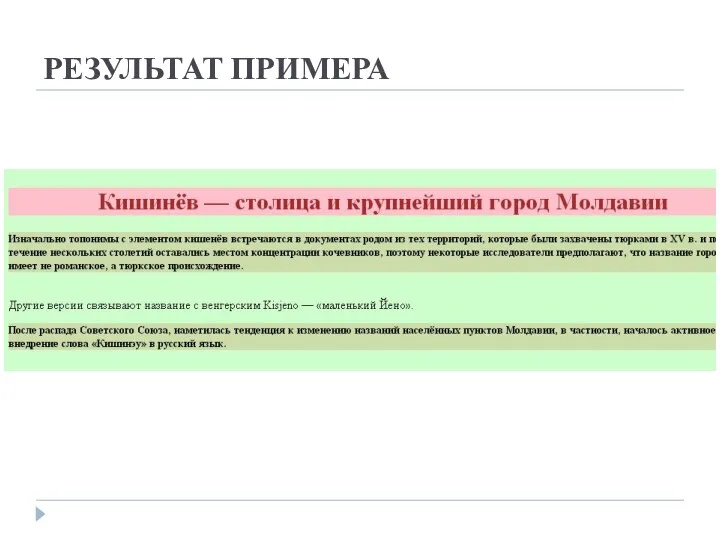
- 36. ПРИМЕР „background-color” body{ background-color:rgba(10,250,0,0.2); padding-top:10px; padding-left:10px;} h1{ background-color:pink; text-align:center; color:brown; } p{ background-color:#CC66aa; text-align:left; font-size:14px; font-weight:bold;
- 37. РЕЗУЛЬТАТ ПРИМЕРА
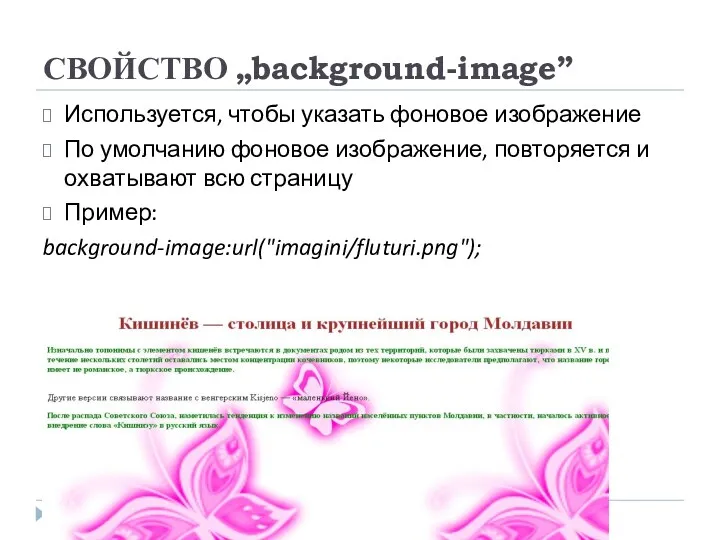
- 38. СВОЙСТВО „background-image” Используется, чтобы указать фоновое изображение По умолчанию фоновое изображение, повторяется и охватывают всю страницу
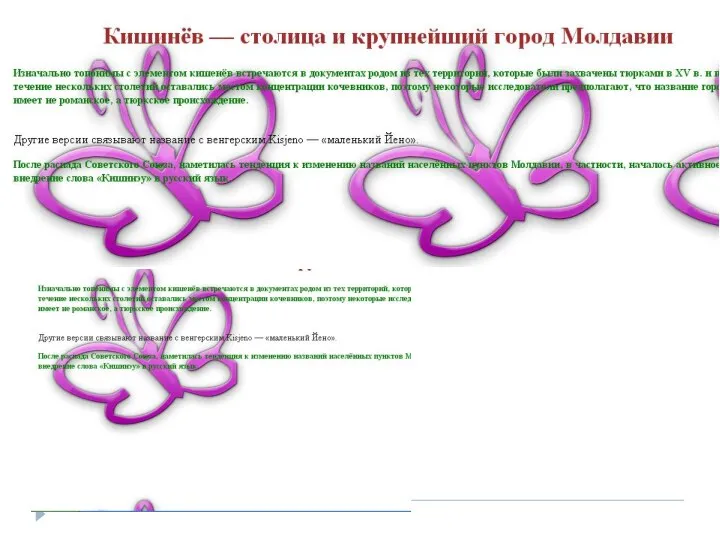
- 39. СВОЙСТВО „background-repeat” По умолчанию фоновое изображение повторяется и по горизонтали и по вертикали Свойство „background-repeat” определяет
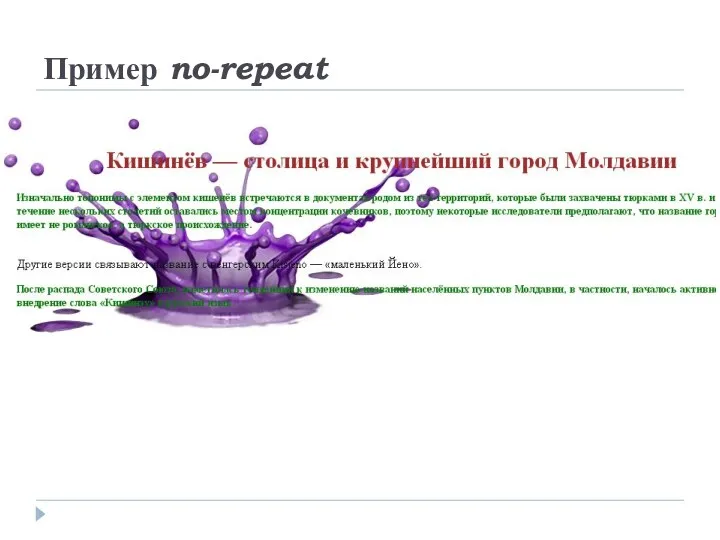
- 41. Пример no-repeat
- 42. CВОЙСТВО BACKGROUND-POSITION Cвойство background-position управляет расположением фонового изображения. Значение свойства состоит из двух частей, разделенных пробелом:
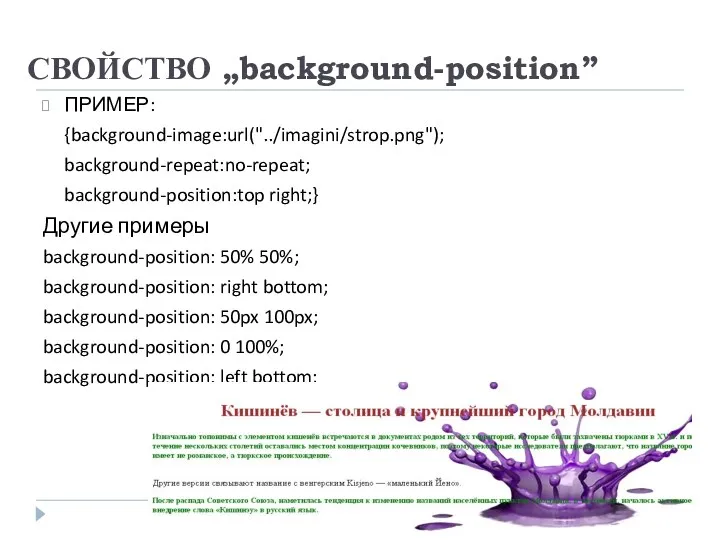
- 43. СВОЙСТВО „background-position” ПРИМЕР: {background-image:url("../imagini/strop.png"); background-repeat:no-repeat; background-position:top right;} Другие примеры background-position: 50% 50%; background-position: right bottom; background-position:
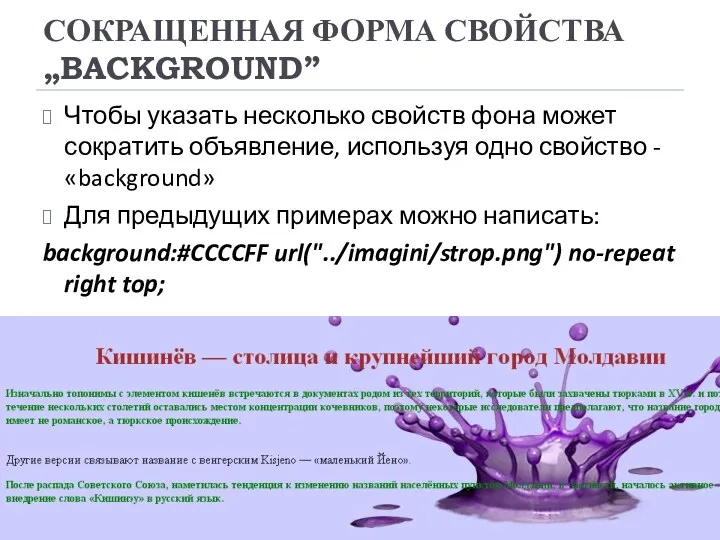
- 44. СОКРАЩЕННАЯ ФОРМА СВОЙСТВА „BACKGROUND” Чтобы указать несколько свойств фона может сократить объявление, используя одно свойство -
- 45. СВОЙСТВО BACKGROUND-ATTACHMENT С помощью свойства background-attachment можно зафиксировать фон на месте и он не будет перемещаться
- 46. СОКРАЩЕННАЯ ФОРМА СВОЙСТВА „BACKGROUND” При использовании сокращенной формы свойства background необходимо соблюдать следующий порядок значений свойств:
- 47. ПРИМЕРЫ Если какой-то компонент не указан, то берется значение по умолчанию. Несколько примеров: background: #e74c3c; -
- 48. НЕСКОЛЬКО ФОНОВЫХ ИЗОБРАЖЕНИЙ Можно накладывать фоны друг на друга с помощью вложенных элементов, а можно использовать
- 49. СТИЛИ ДЛЯ ФОРМАТИРОВАНИЯ ТЕКСТА Цвет текста определяется при помощи свойства „color” для любого HTML-элемента Текст выравнивается
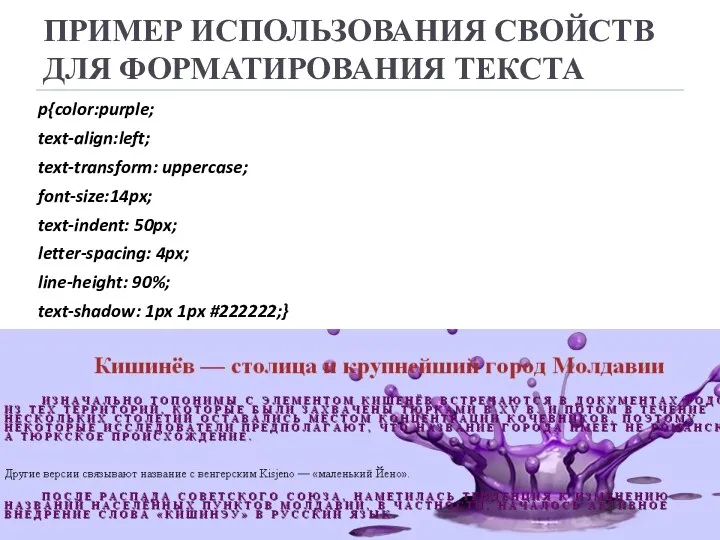
- 50. ПРИМЕР ИСПОЛЬЗОВАНИЯ СВОЙСТВ ДЛЯ ФОРМАТИРОВАНИЯ ТЕКСТА p{color:purple; text-align:left; text-transform: uppercase; font-size:14px; text-indent: 50px; letter-spacing: 4px; line-height:
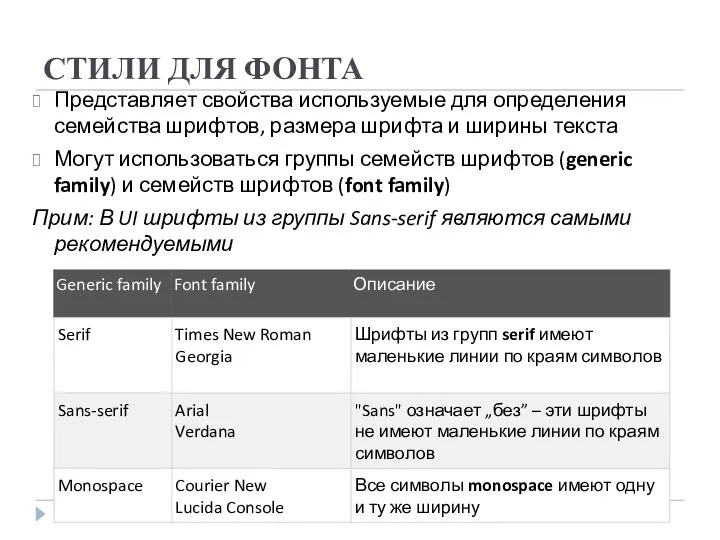
- 51. СТИЛИ ДЛЯ ФОНТА Представляет свойства используемые для определения семейства шрифтов, размера шрифта и ширины текста Могут
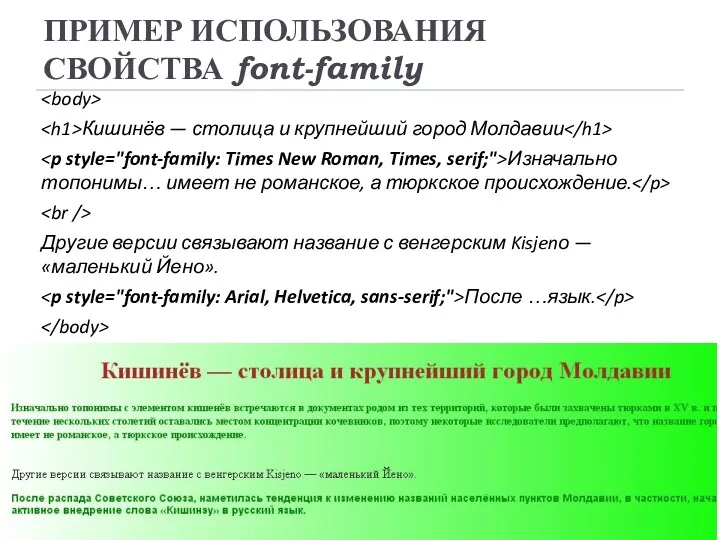
- 52. ПРИМЕР ИСПОЛЬЗОВАНИЯ СВОЙСТВА font-family Кишинёв — столица и крупнейший город Молдавии Изначально топонимы… имеет не романское,
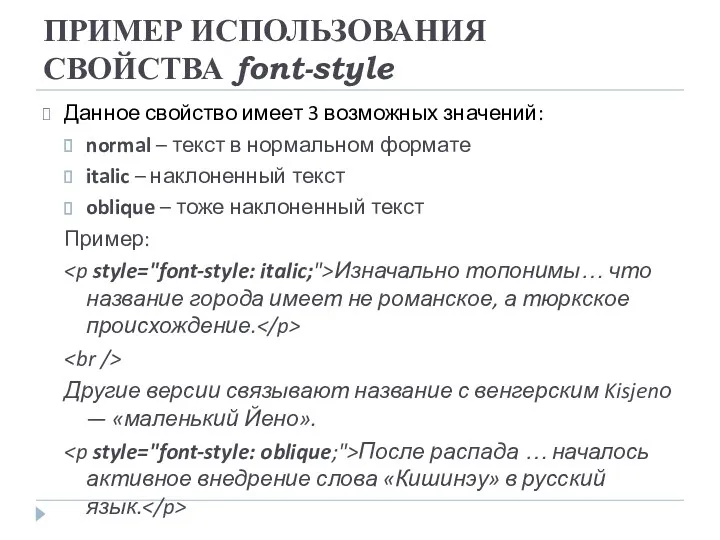
- 53. ПРИМЕР ИСПОЛЬЗОВАНИЯ СВОЙСТВА font-style Данное свойство имеет 3 возможных значений: normal – текст в нормальном формате
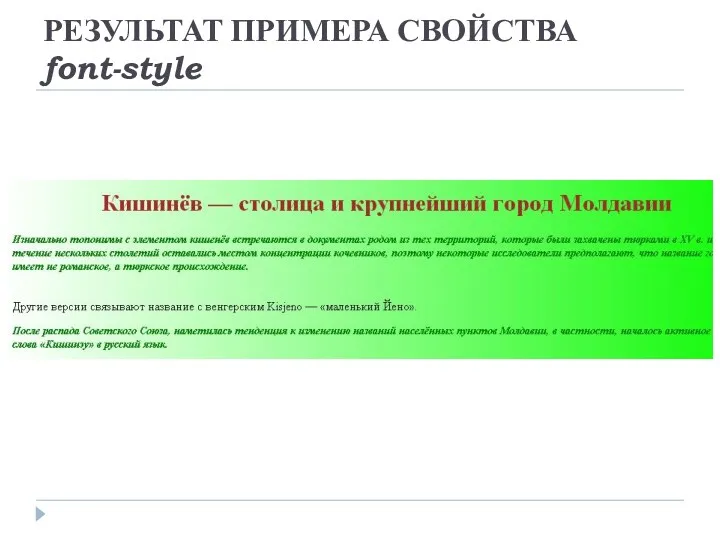
- 54. РЕЗУЛЬТАТ ПРИМЕРА СВОЙСТВА font-style
- 55. ПРИМЕР ИСПОЛЬЗОВАНИЯ СВОЙСТВА font-size Используется для определения размера текста Размер текста задается используя абсолютные и относительные
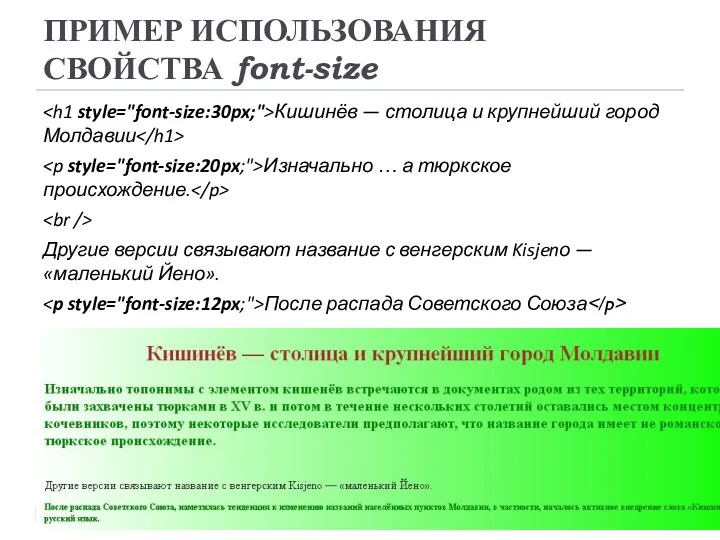
- 56. ПРИМЕР ИСПОЛЬЗОВАНИЯ СВОЙСТВА font-size Кишинёв — столица и крупнейший город Молдавии Изначально … а тюркское происхождение.
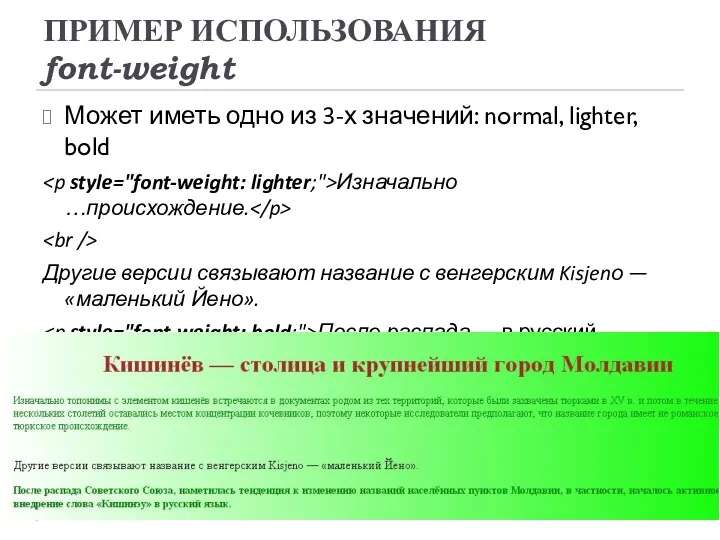
- 57. ПРИМЕР ИСПОЛЬЗОВАНИЯ font-weight Может иметь одно из 3-х значений: normal, lighter, bold Изначально …происхождение. Другие версии
- 58. СВОЙСТВО FONT Точно так же, как свойства "background” и свойство "font" можно использовать в сокращенной форме
- 60. Скачать презентацию

























































 Технологии поиска и хранение информации. CУБД Access
Технологии поиска и хранение информации. CУБД Access Особенности оформления учебной компьютерной презентации
Особенности оформления учебной компьютерной презентации Предпосылки и этапы возникновения сетей. Основные определения и термины
Предпосылки и этапы возникновения сетей. Основные определения и термины Тема1-Компьютерная Графика-Основные понятия
Тема1-Компьютерная Графика-Основные понятия Библиотека PyGame. Создание 2D игры на языке программирования Python
Библиотека PyGame. Создание 2D игры на языке программирования Python Условная функция и логические выражения в табличном процессоре Excel
Условная функция и логические выражения в табличном процессоре Excel Телеграмма. Услуга по приему и передаче телеграмм
Телеграмма. Услуга по приему и передаче телеграмм Компьютерная графика
Компьютерная графика Веб-дизайн и разработка. Техническое описание компетенции
Веб-дизайн и разработка. Техническое описание компетенции Элементы алгоритмизации и программирования
Элементы алгоритмизации и программирования Работа с дефектами в IT. Описание и структура дефектов
Работа с дефектами в IT. Описание и структура дефектов Вычислительные машины, системы и сети. Лекция 8. Тема 11. Выбор конфигурации компьютера
Вычислительные машины, системы и сети. Лекция 8. Тема 11. Выбор конфигурации компьютера Графика в Visual Basic. 10 классе
Графика в Visual Basic. 10 классе Введение в TEI
Введение в TEI Табличные информационные модели
Табличные информационные модели Информационная безопасность. Понятия и определения
Информационная безопасность. Понятия и определения Устройства входящие в состав системного блока
Устройства входящие в состав системного блока Презентация к уроку Модели. Моделирование
Презентация к уроку Модели. Моделирование Удаленное управление компьютерами с помощью Radmin
Удаленное управление компьютерами с помощью Radmin Разработка утилиты для обфускации веб-приложений
Разработка утилиты для обфускации веб-приложений Роль теории графов в программировании и информатике
Роль теории графов в программировании и информатике Персональный компьютер
Персональный компьютер Программное обеспечение компьютера
Программное обеспечение компьютера Интернет вещей
Интернет вещей Steam. About Steam. History. User Interface. Games
Steam. About Steam. History. User Interface. Games Перечисления. Объявление и использование перечислений
Перечисления. Объявление и использование перечислений Використання циклу з передумовою в Scratch. 7 клас
Використання циклу з передумовою в Scratch. 7 клас Алгоритмы и способы их описания
Алгоритмы и способы их описания