Содержание
- 2. Стиль – набор параметров, задающий внешнее представление объекта. Таблица стилей – это инструмент языка html, предоставляющий
- 3. Преимущества использования CSS: Разграничение кода и оформления. Разное оформление для разных устройств. Расширенные по сравнению с
- 4. Уровни CSS: Уровень 1 (CSS1) – принята 17.12.96, Уровень 2 (CSS2) – принята 12.05.98 Уровень 2
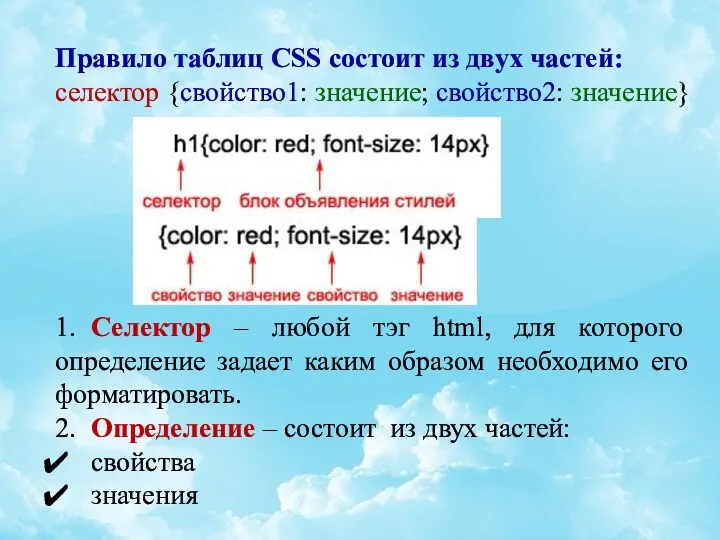
- 5. Правило таблиц CSS состоит из двух частей: селектор {свойство1: значение; свойство2: значение} 1. Селектор – любой
- 6. Пример p { color: #0000FF } p - это селектор. Он представляет собой имя тега .
- 7. Правила CSS 1. Несколько параметров можно перечислять через двоеточие, либо задавать отдельно каждый параметр. 2. Если
- 8. Справочник CSS https://webref.ru/css
- 9. Способы связывания документа и таблиц стилей: 1. Связывание – позволяет использовать одну таблицу стилей для форматирования
- 10. Содержимое файла mystyles.css body {background-color: #000000; color: #FFFFFF} p {color: #0000FF} em {color: #00FF00; font-weight: bold}
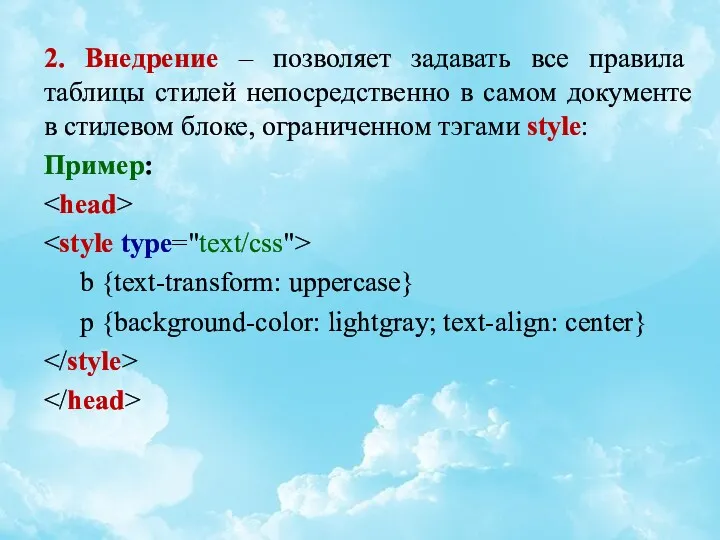
- 11. 2. Внедрение – позволяет задавать все правила таблицы стилей непосредственно в самом документе в стилевом блоке,
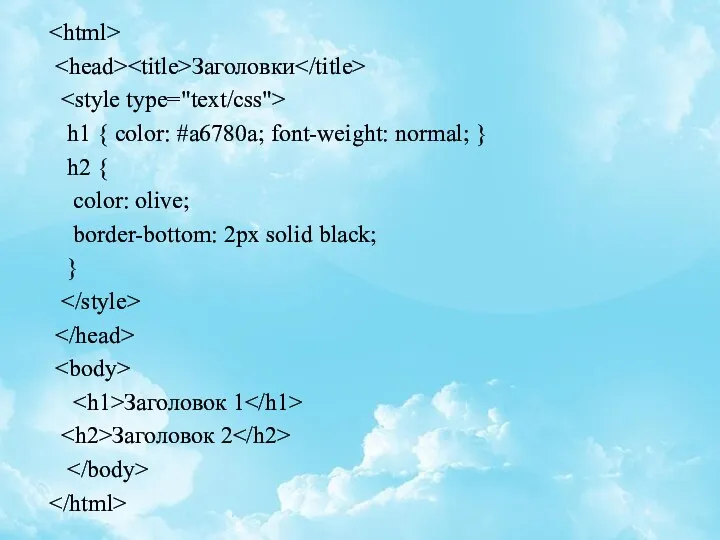
- 12. Заголовки h1 { color: #a6780a; font-weight: normal; } h2 { color: olive; border-bottom: 2px solid black;
- 13. 3. Импортирование - позволяет встраивать в документ таблицу стилей, расположенную на сервере. Выполняется это с помощью
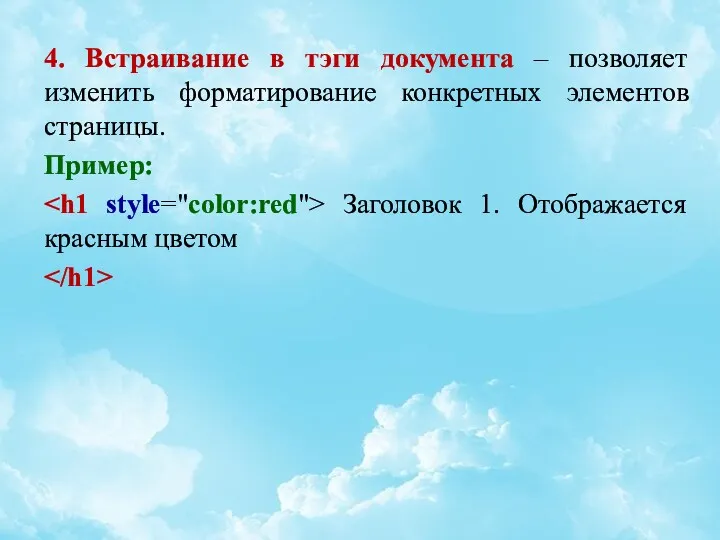
- 14. 4. Встраивание в тэги документа – позволяет изменить форматирование конкретных элементов страницы. Пример: Заголовок 1. Отображается
- 15. Приоритеты CSS (от низшего к высшему), используемые при форматировании: 1. Связанная таблица стилей (по link) 2.
- 16. Связанные, внедренные и импортированные таблицы стилей влияют на форматирование всех элементов документа. Встраивание таблицы стилей в
- 17. Группирование Группирование селекторов h1 {font-family: Verdana} h2 {font-family: Verdana} h1, h2 {font-family: Verdana} 2. Группирование определений
- 18. Группирование свойств h2 {font: bold 14pt Verdana} При задании таблицы стилей можно свободно комбинировать все три
- 19. Наследование Наследованием называется перенос правил форматирования для элементов, находящихся внутри других. Такие элементы являются дочерними, и
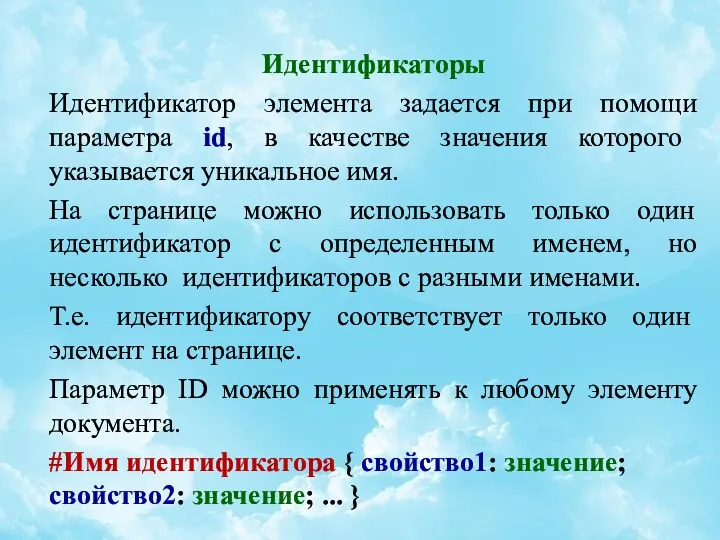
- 20. Идентификаторы Идентификатор элемента задается при помощи параметра id, в качестве значения которого указывается уникальное имя. На
- 21. Идентификаторы можно применять к конкретному тегу. Тег#Имя идентификатора { свойство1: значение; свойство2: значение; ... }
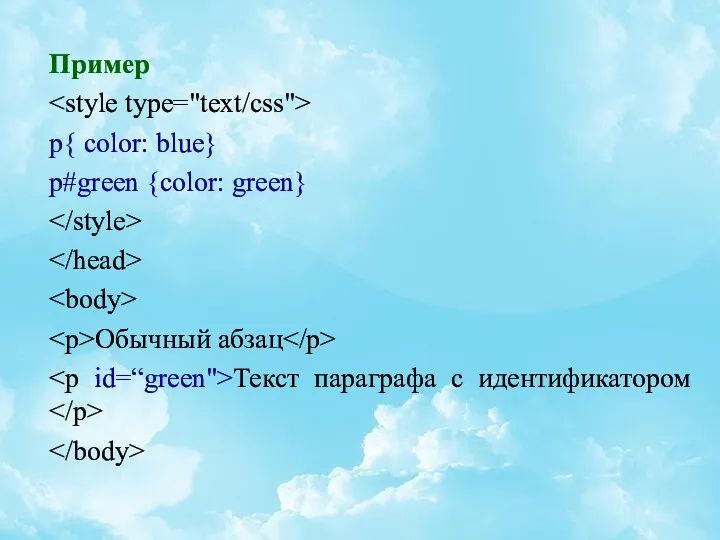
- 22. Пример p{ color: blue} p#green {color: green} Обычный абзац Текст параграфа с идентификатором
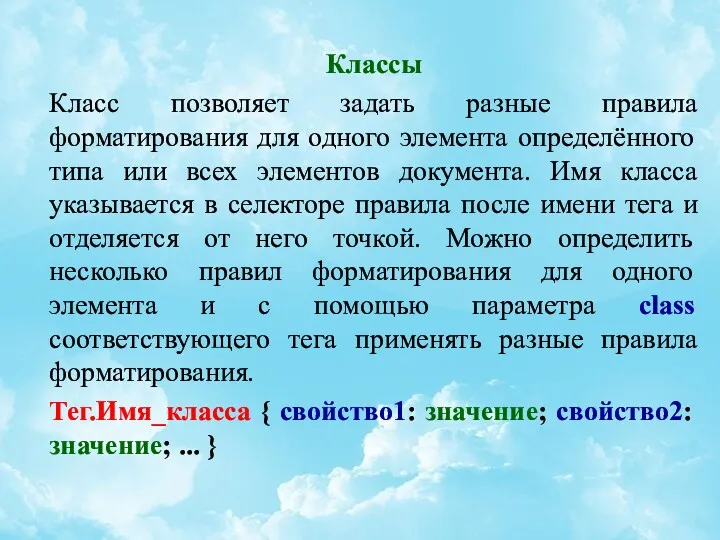
- 23. Классы Класс позволяет задать разные правила форматирования для одного элемента определённого типа или всех элементов документа.
- 24. Пример h1.red {color: red} h1.blue {color:red; background-color: blue} Красный шрифт Красный шрифт на синем фоне
- 25. Если класс должен применяться ко всем элементам документа, то в селекторе задаётся имя класса с лидирующей
- 26. Пример .red {color: red} .blue {color: red; background-color: blue} Красный шрифт Красный шрифт на синем фоне
- 27. Универсальный селектор Используется, если требуется установить одновременно один стиль для всех элементов веб-страницы, например, задать шрифт
- 28. Пример * { font-family: Arial, Verdana, sans-serif; /* Рубленый шрифт для текста */ font-size: 96%; /*
- 29. Контекстные селекторы Контекстный селектор состоит из простых селекторов разделенных пробелом. Тег1 Тег2 { ... } В
- 30. Пример p b { font-family: Times, serif; /* Семейство шрифта */ font-weight: bold; /* Жирное начертание
- 31. Селекторы атрибутов Простой селектор атрибута Устанавливает стиль для элемента, если задан специфичный атрибут тега. Его значение
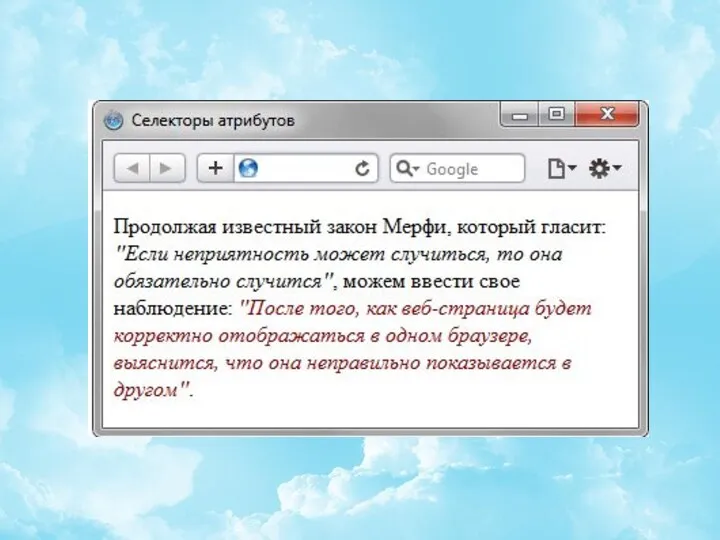
- 32. Пример Q {font-style: italic} Q[title] {color: maroon} Продолжая известный закон Мерфи, который гласит: Если неприятность может
- 34. Атрибут со значением Устанавливает стиль для элемента в том случае, если задано определенное значение специфичного атрибута.
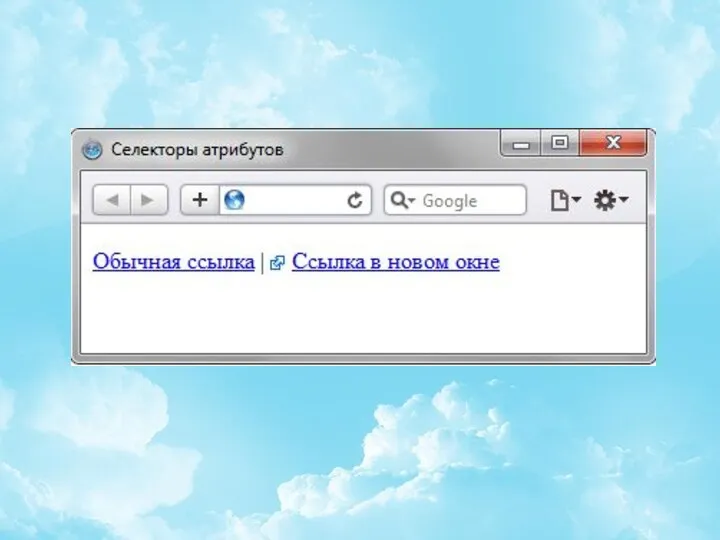
- 35. Пример A[target="_blank"] { background: url(images/blank.png) 0 6px no-repeat; /* Параметры фонового рисунка */ padding-left: 15px; /*
- 37. Значение атрибута начинается с определенного текста Устанавливает стиль для элемента в том случае, если значение атрибута
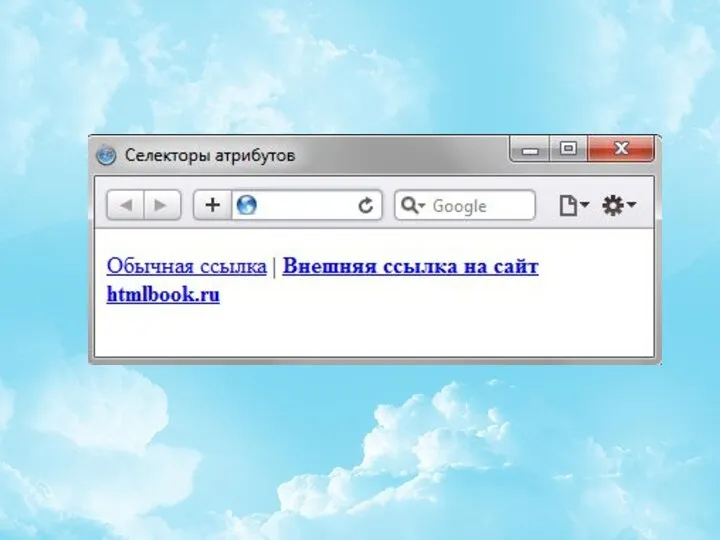
- 38. Пример A[href^="http://"] { font-weight: bold /* Жирное начертание */ } Обычная ссылка | Внешняя ссылка на
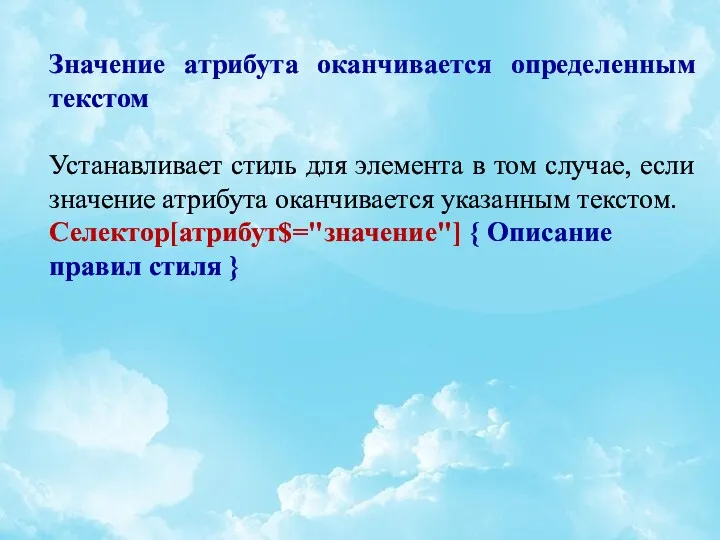
- 40. Значение атрибута оканчивается определенным текстом Устанавливает стиль для элемента в том случае, если значение атрибута оканчивается
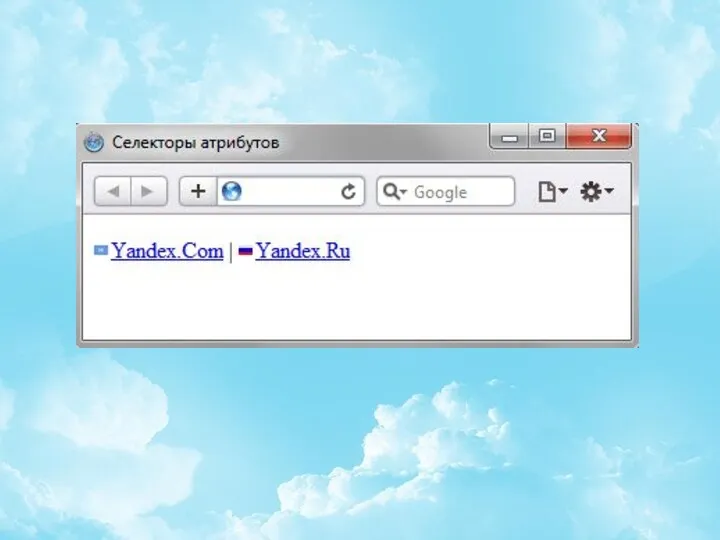
- 41. Пример A[href$=".ru"] { /* Если ссылка заканчивается на .ru */ background: url(images/ru.png) no-repeat 0 6px; /*
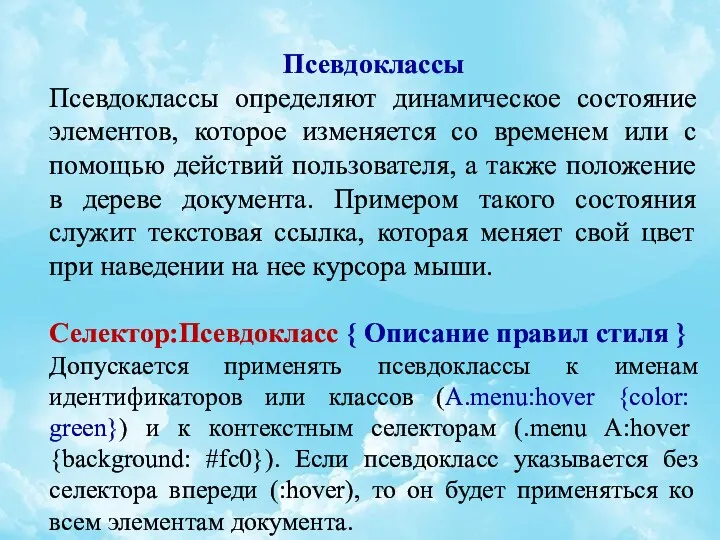
- 43. Псевдоклассы Псевдоклассы определяют динамическое состояние элементов, которое изменяется со временем или с помощью действий пользователя, а
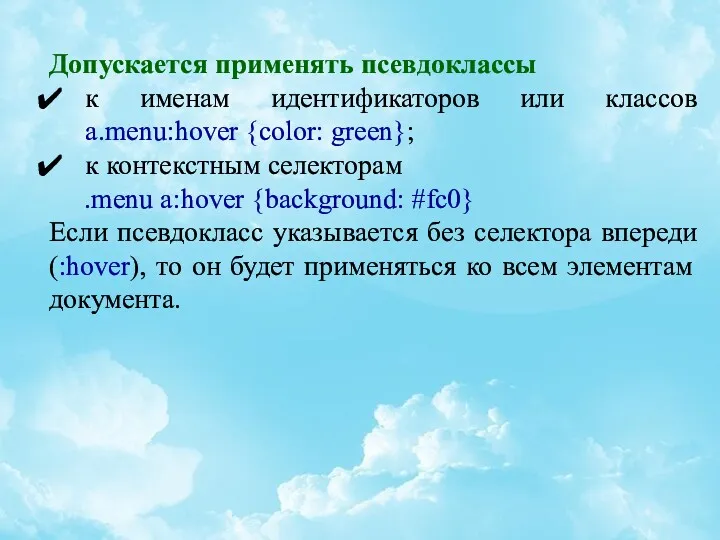
- 44. Допускается применять псевдоклассы к именам идентификаторов или классов a.menu:hover {color: green}; к контекстным селекторам .menu a:hover
- 45. Условно все псевдоклассы делятся на три группы: определяющие состояние элементов; имеющие отношение к дереву элементов; указывающие
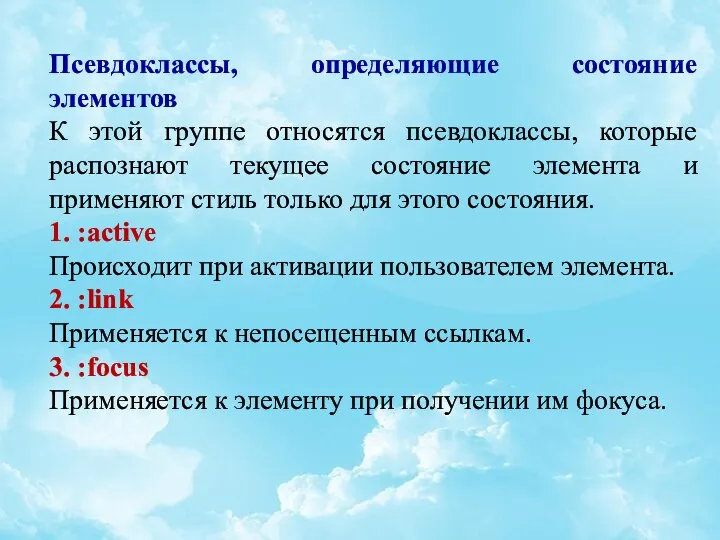
- 46. Псевдоклассы, определяющие состояние элементов К этой группе относятся псевдоклассы, которые распознают текущее состояние элемента и применяют
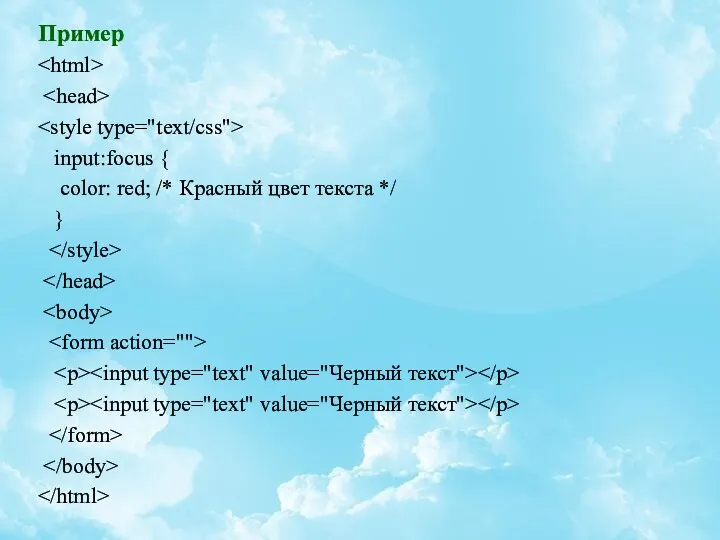
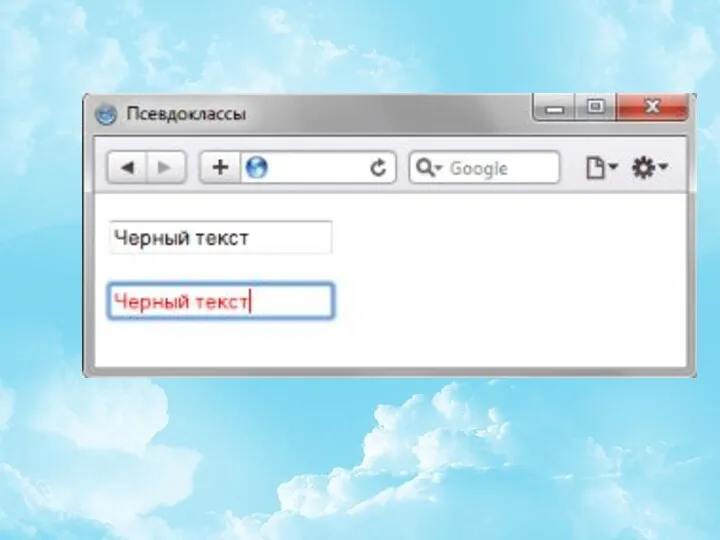
- 47. Пример input:focus { color: red; /* Красный цвет текста */ }
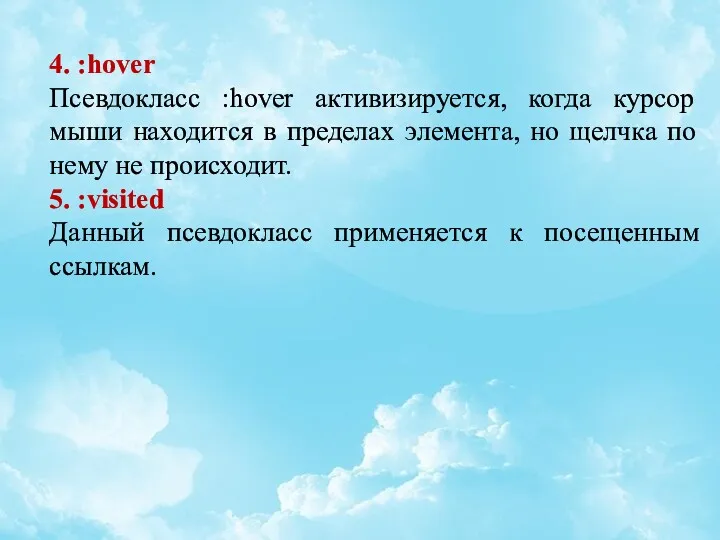
- 49. 4. :hover Псевдокласс :hover активизируется, когда курсор мыши находится в пределах элемента, но щелчка по нему
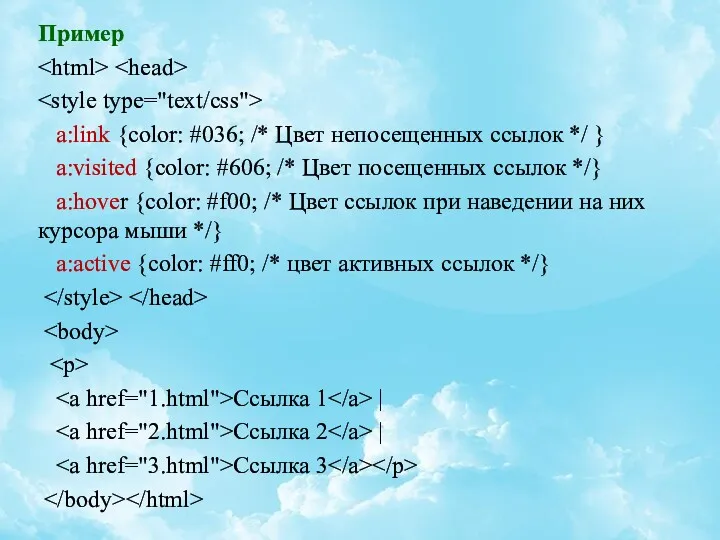
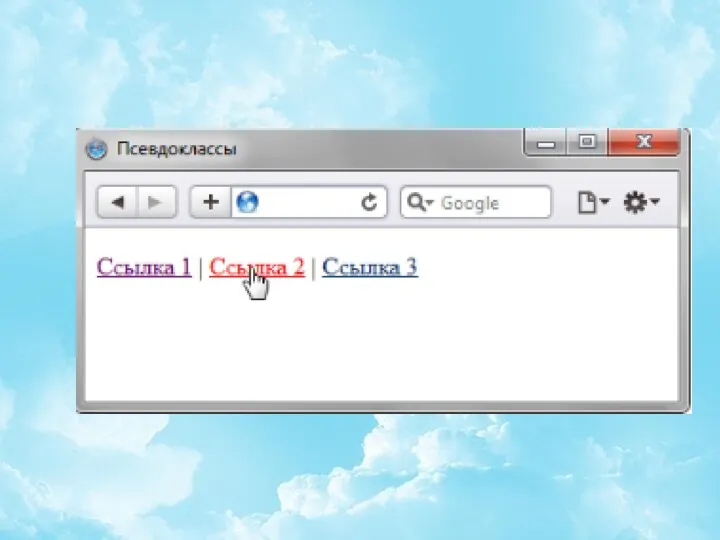
- 50. Пример a:link {color: #036; /* Цвет непосещенных ссылок */ } a:visited {color: #606; /* Цвет посещенных
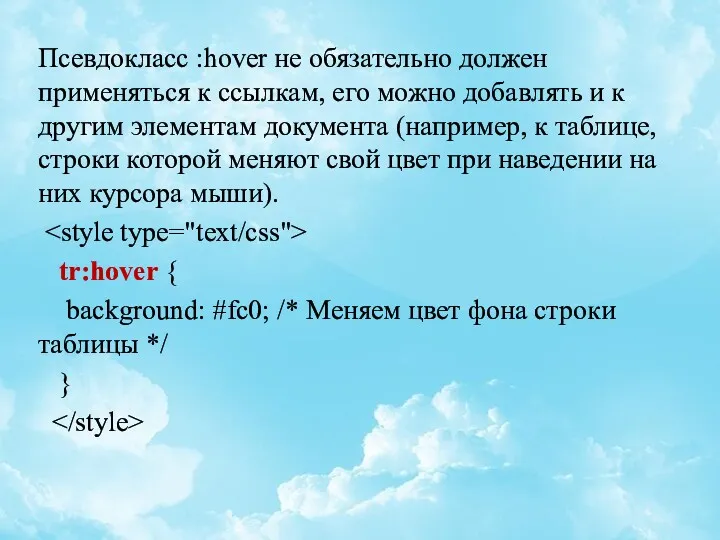
- 52. Псевдокласс :hover не обязательно должен применяться к ссылкам, его можно добавлять и к другим элементам документа
- 54. Скачать презентацию






























![Пример Q {font-style: italic} Q[title] {color: maroon} Продолжая известный закон](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/263150/slide-31.jpg)


![Пример A[target="_blank"] { background: url(images/blank.png) 0 6px no-repeat; /* Параметры](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/263150/slide-34.jpg)


![Пример A[href^="http://"] { font-weight: bold /* Жирное начертание */ }](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/263150/slide-37.jpg)


![Пример A[href$=".ru"] { /* Если ссылка заканчивается на .ru */](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/263150/slide-40.jpg)











 Требования к оформлению презентации
Требования к оформлению презентации урок информатики на тему: Устройства ввода-вывода информации. 8 класс
урок информатики на тему: Устройства ввода-вывода информации. 8 класс Кибербезопасность
Кибербезопасность Экспресс-курс Аккаунт мастера красоты в Instagram
Экспресс-курс Аккаунт мастера красоты в Instagram Кодирование и обработка графической информации
Кодирование и обработка графической информации Пользовательский интерфейс информационных технологий. Стандарты пользовательского интерфейса информационных технологий
Пользовательский интерфейс информационных технологий. Стандарты пользовательского интерфейса информационных технологий Множество. Подмножество. Пересечение множеств. ( Расселяем множества)
Множество. Подмножество. Пересечение множеств. ( Расселяем множества) Теоретичні основи побудови завадозахищених систем передачі даних. (Лекція 2)
Теоретичні основи побудови завадозахищених систем передачі даних. (Лекція 2) Интервью, как метод получения сведений
Интервью, как метод получения сведений приложения к уроку
приложения к уроку Теоремы Шеннона. Лекция 3
Теоремы Шеннона. Лекция 3 Компетентностно-ориентированное задание.
Компетентностно-ориентированное задание. Test Design Technics (Topic 6)
Test Design Technics (Topic 6) История создания компьютера
История создания компьютера Quick Guide for Downloading SW and IMEI
Quick Guide for Downloading SW and IMEI Действия с информацией. Хранение информации
Действия с информацией. Хранение информации 1С:Бухгалтерия сельскохозяйственного предприятия
1С:Бухгалтерия сельскохозяйственного предприятия Quantitative research in management: methodology. Introduction to IBM SPSS
Quantitative research in management: methodology. Introduction to IBM SPSS Фундаментальные типы данных
Фундаментальные типы данных Информация. Кодирование. Измерение
Информация. Кодирование. Измерение Mac OS — семейство операционных систем производства корпорации Apple
Mac OS — семейство операционных систем производства корпорации Apple Антипатерни об’єктно-орієнтованого програмування
Антипатерни об’єктно-орієнтованого програмування Организация обучения информатике
Организация обучения информатике Объектно-ориентированное программирование на python
Объектно-ориентированное программирование на python Instructions for use. Edit in Google slides edit in PowerPoint®
Instructions for use. Edit in Google slides edit in PowerPoint® Модули в Python
Модули в Python Методологии проектирования ИС
Методологии проектирования ИС Writing letters and emails
Writing letters and emails