Содержание
- 2. CSS дополняет язык HTML и значительно расширяет его возможности. Отделяя стиль представления документов от содержимого, CSS
- 3. Три способа вставить CSS Внешняя таблица стилей - стилевое описание html-элементов в отдельном файле, идеально подходит,
- 4. В чём заключается понятие каскадности? В том, что стили, подключенные к html-документу разными способами, имеют приоритеты:
- 5. это в html - файле это файлы с расширением .css каждая html - страница должна ссылаться
- 6. Подробнее о теге link
- 7. Пример подключения css- файла Страница с файлом стилей Привет, Вася! mystyle.css body { color: white; background:
- 8. Синтаксис CSS Основное правило CSS состоит из двух главных частей: селектор, и один или более объявлений:
- 9. body { color: white; background: #FF6600; } название тэга свойство селектор color – цвет символов background
- 10. Пример синтаксиса CSS для абзаца p {color:red; text-align:center;} Объявление CSS всегда оканчивается точкой с запятой, Группы
- 11. Стили: размеры, выравнивание p { background: #E6E6FF; width: 80%; height: 100px; text-align: left; text-indent: 20px; }
- 12. Рамка, поля, отступы p { background: #ccffcc; border: 1px solid green; margin: 0 40px 20px 40px;
- 13. border-style outline-style Задает стиль внешней границы элемента. В отличие от линии, задаваемой через border, линия через
- 14. Значения для margin и padding Отступы: padding-top: значение; padding-right: значение; padding-bottom: значение; padding-left: значение; Отступы: padding-top:
- 15. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam nunc libero, semper ac feugiat sed, sollicitudin
- 16. Стили для элементов: шрифты p { font-family: Arial,sans-serif; font-size: 20px; font-style: italic; font-weight: bold; } для
- 17. Внутренняя таблица стилей используется когда отдельный документ имеет уникальный стиль. hr {color:sienna;} p {margin-left:20px;} body {background-image:url("images/back40.gif");}
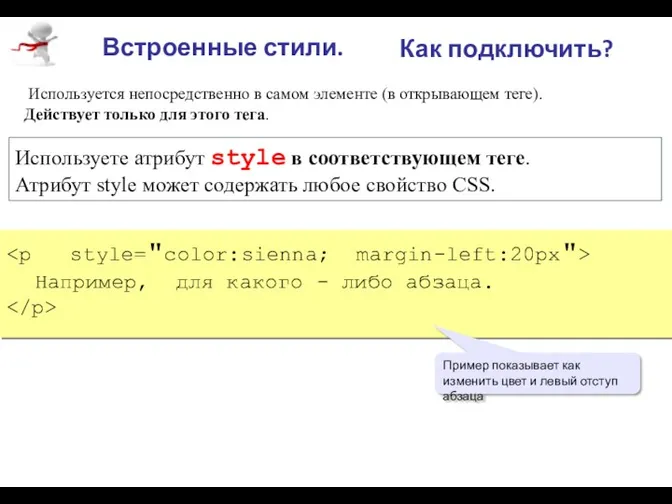
- 18. Используется непосредственно в самом элементе (в открывающем теге). Действует только для этого тега. Используете атрибут style
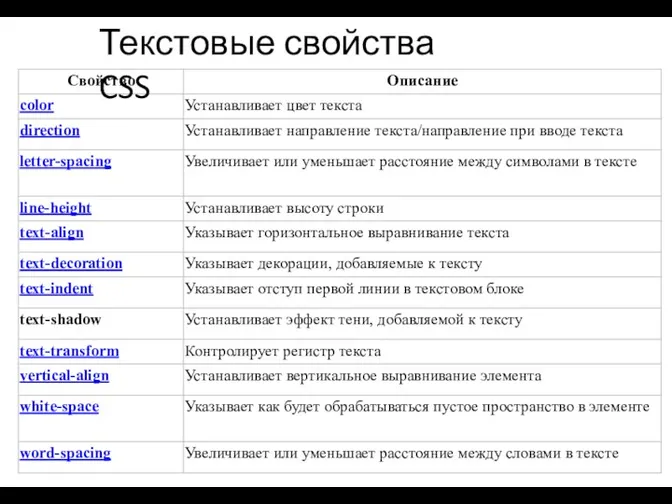
- 19. Текстовые свойства CSS
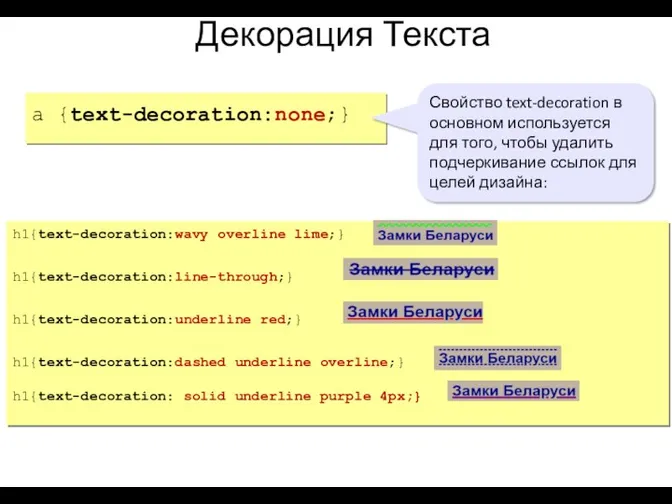
- 20. Декорация Текста a {text-decoration:none;} h1{text-decoration:wavy overline lime;} h1{text-decoration:line-through;} h1{text-decoration:underline red;} h1{text-decoration:dashed underline overline;} h1{text-decoration: solid underline
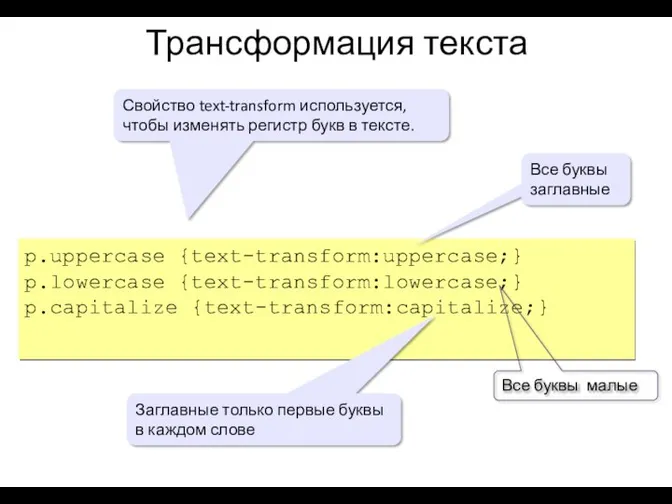
- 21. Трансформация текста p.uppercase {text-transform:uppercase;} p.lowercase {text-transform:lowercase;} p.capitalize {text-transform:capitalize;} Свойство text-transform используется, чтобы изменять регистр букв в
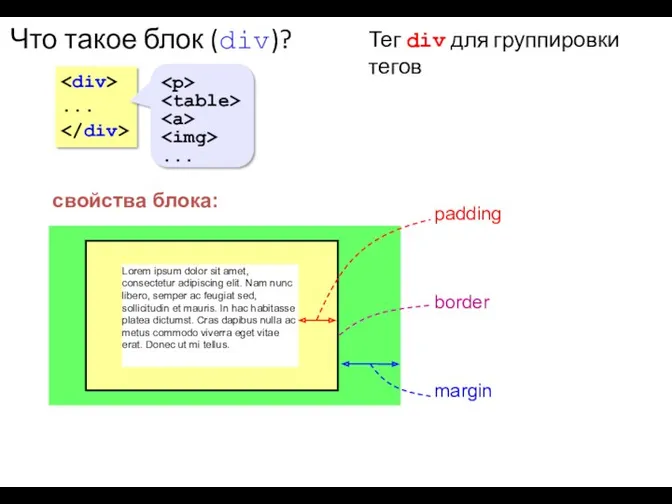
- 22. Тег div для группировки тегов Что такое блок (div)? ... ... свойства блока:
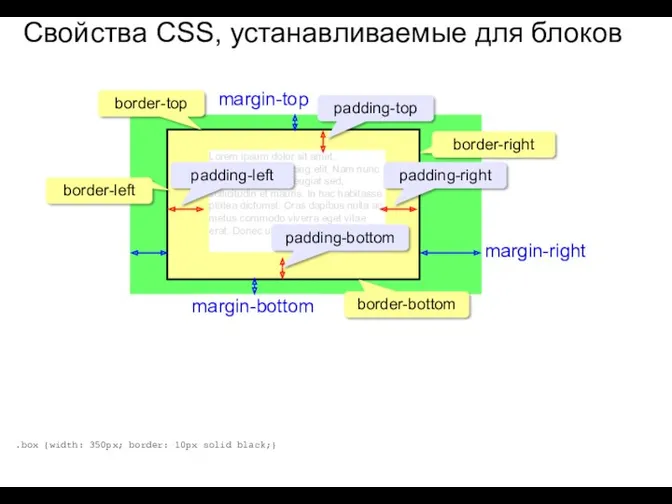
- 23. Свойства CSS, устанавливаемые для блоков Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam nunc libero,
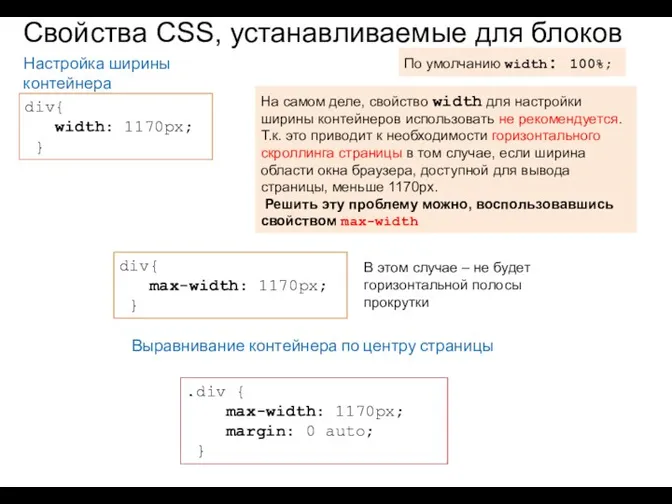
- 24. Настройка ширины контейнера div{ width: 1170px; } На самом деле, свойство width для настройки ширины контейнеров
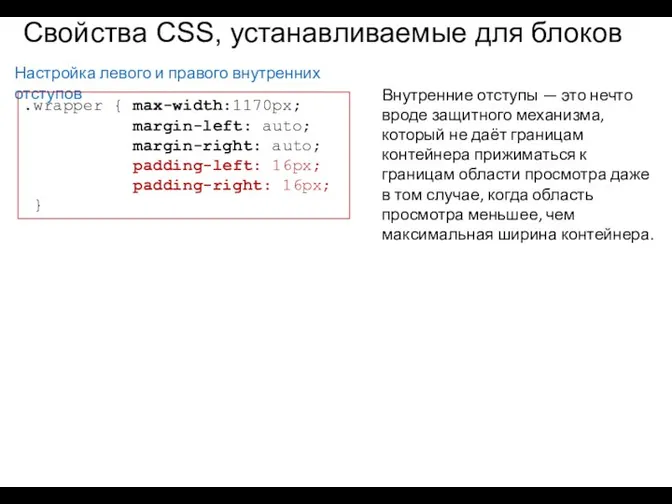
- 25. Настройка левого и правого внутренних отступов Внутренние отступы — это нечто вроде защитного механизма, который не
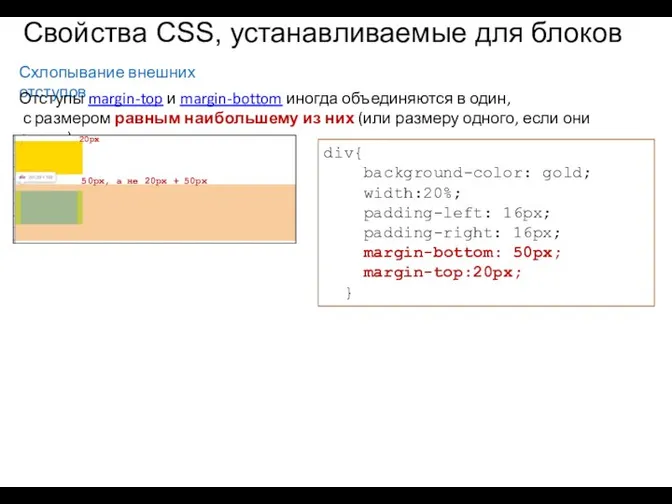
- 26. Схлопывание внешних отступов Свойства CSS, устанавливаемые для блоков Отступы margin-top и margin-bottom иногда объединяются в один,
- 28. Скачать презентацию











 Порядок регистрации в ЕСИА органов местного самоуправления
Порядок регистрации в ЕСИА органов местного самоуправления Зимняя школа журналистики. Программа
Зимняя школа журналистики. Программа ТЗ. Конструктор фигурок
ТЗ. Конструктор фигурок Специфика интернет-среды
Специфика интернет-среды Разветвляющиеся программы
Разветвляющиеся программы Атака с неба. Эпизод 5
Атака с неба. Эпизод 5 Теория информации
Теория информации Google Pay Overview
Google Pay Overview Основы работы в SolidWorks
Основы работы в SolidWorks Системы счисления. Методы перевода чисел из одной системы в другую
Системы счисления. Методы перевода чисел из одной системы в другую Использование Searchable DataStore для поиска закономерностей
Использование Searchable DataStore для поиска закономерностей Электронная почта. Коммуникационные технологии
Электронная почта. Коммуникационные технологии Потоки и процессы
Потоки и процессы Записи чисел. Вычисления. 5 класс
Записи чисел. Вычисления. 5 класс Microsoft Office Excel 2007
Microsoft Office Excel 2007 Основы программирования и баз данных. Модуль 4. Теория баз данных
Основы программирования и баз данных. Модуль 4. Теория баз данных Научно-техническая информация
Научно-техническая информация Основные компоненты языка Ассемблер
Основные компоненты языка Ассемблер Экспертная система для подбора видеокамеры
Экспертная система для подбора видеокамеры Базы данных. Язык SQL, его структура, стандарты
Базы данных. Язык SQL, его структура, стандарты Интернет-магазин для партнеров программы Офисный мир
Интернет-магазин для партнеров программы Офисный мир Instructions for use edit in google slides
Instructions for use edit in google slides Формы мышления. Алгебра высказываний
Формы мышления. Алгебра высказываний Файлы. Работа с файлами
Файлы. Работа с файлами Циклы в Паскале
Циклы в Паскале Алгоритм и алгоритмические структуры
Алгоритм и алгоритмические структуры Логические основы компьютеров
Логические основы компьютеров ЛКС
ЛКС