Содержание
- 2. Аналоговая форма Дискретная форма Живописное полотно Напечатанное изображение Графическая информация
- 3. Пространственная дискретизация Преобразование графического изображения из Аналоговой (непрерывной) Цифровую (дискретную) Пиксель (точка) - минимальный участок изображения,
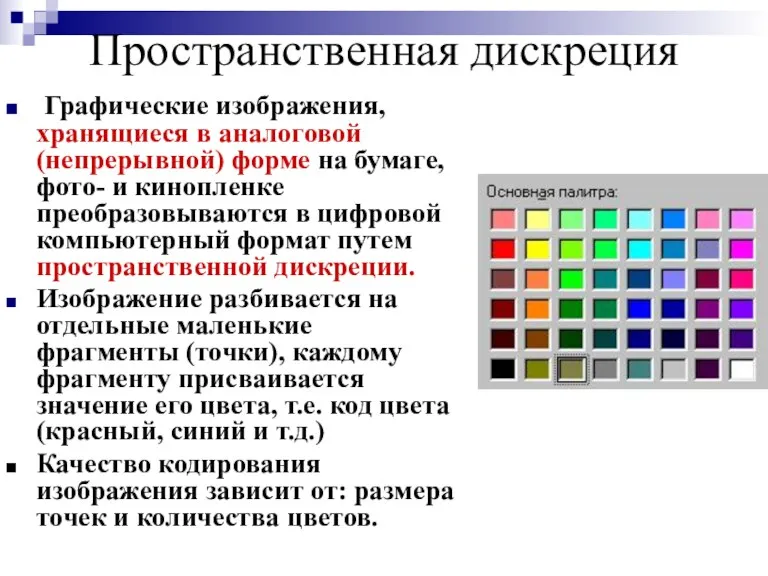
- 4. Пространственная дискреция Графические изображения, хранящиеся в аналоговой (непрерывной) форме на бумаге, фото- и кинопленке преобразовываются в
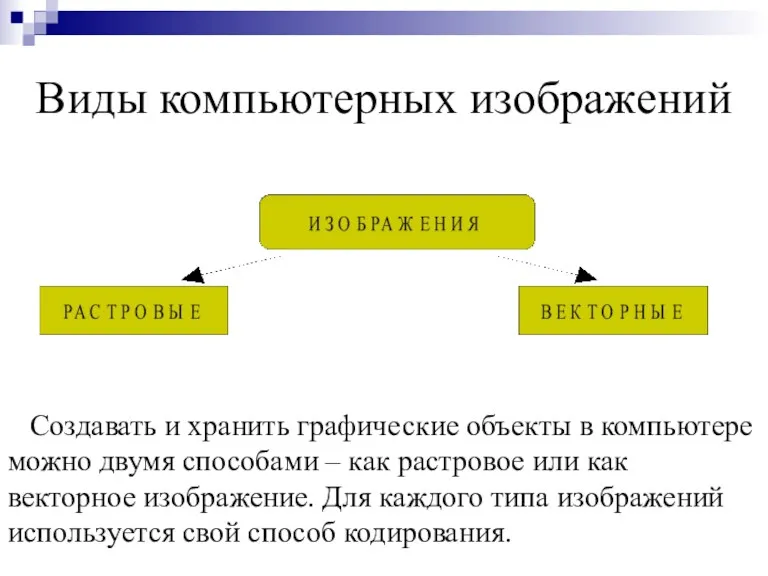
- 5. Виды компьютерных изображений Создавать и хранить графические объекты в компьютере можно двумя способами – как растровое
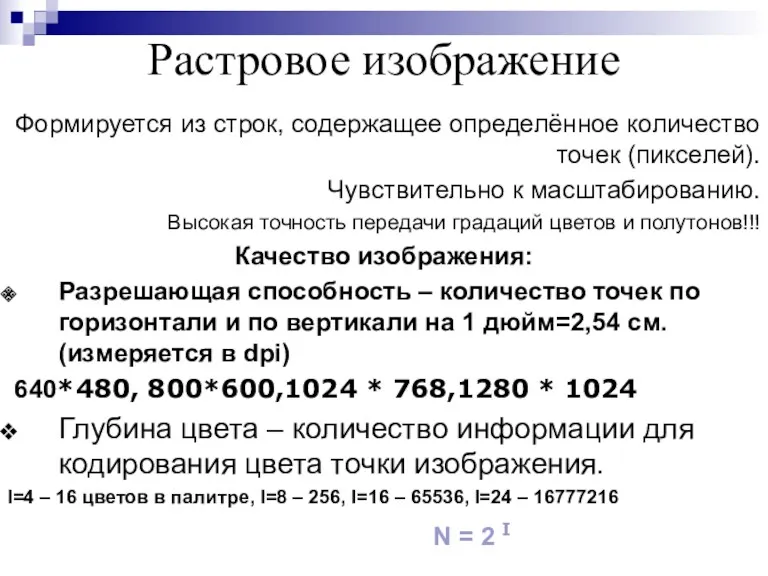
- 6. Растровое изображение Формируется из строк, содержащее определённое количество точек (пикселей). Чувствительно к масштабированию. Высокая точность передачи
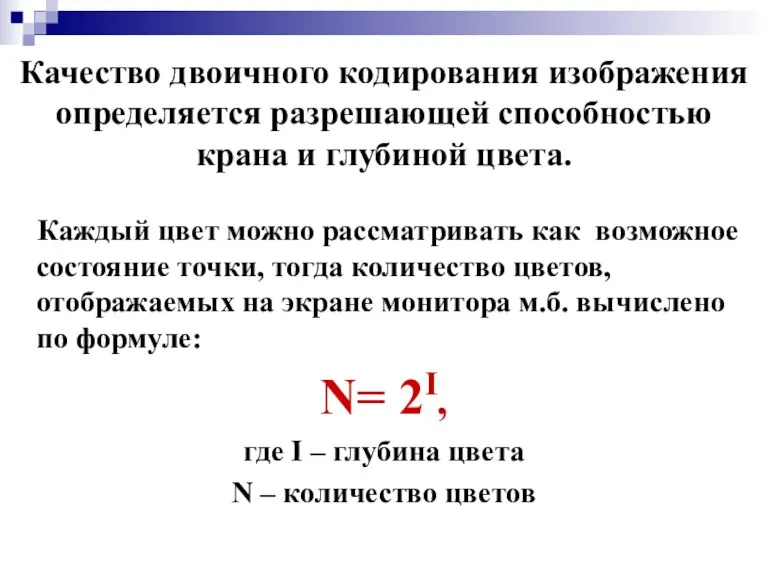
- 7. Качество двоичного кодирования изображения определяется разрешающей способностью крана и глубиной цвета. Каждый цвет можно рассматривать как
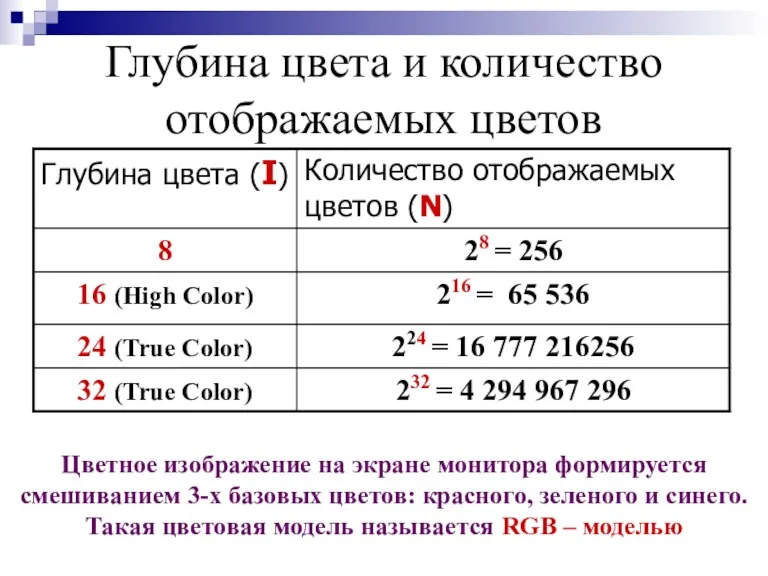
- 8. Глубина цвета и количество отображаемых цветов Цветное изображение на экране монитора формируется смешиванием 3-х базовых цветов:
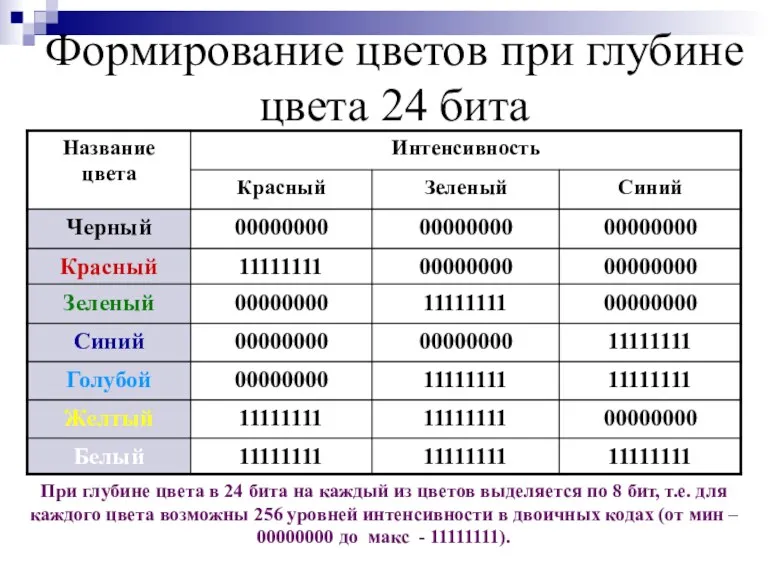
- 9. Формирование цветов при глубине цвета 24 бита При глубине цвета в 24 бита на каждый из
- 10. Растровое изображение Формируется в процессе : сканирования, использовании цифровых фото- и видеокамер, с помощью растрового ГР
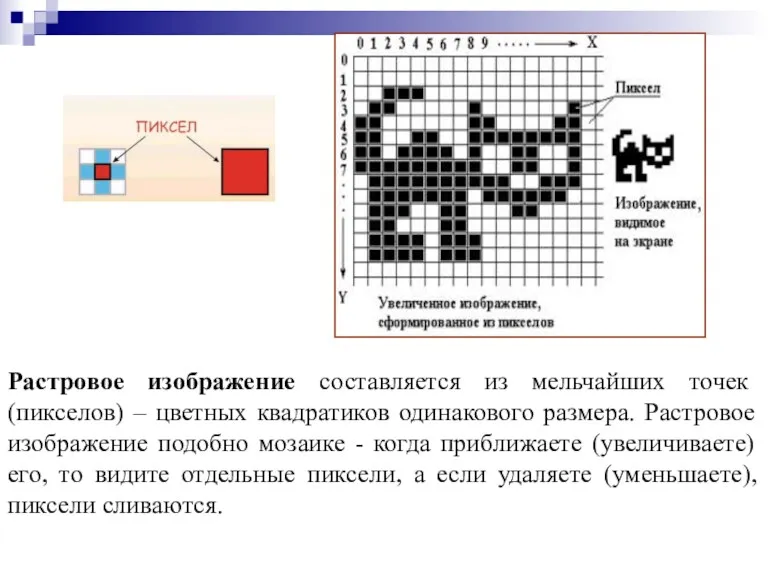
- 11. Растровое изображение составляется из мельчайших точек (пикселов) – цветных квадратиков одинакового размера. Растровое изображение подобно мозаике
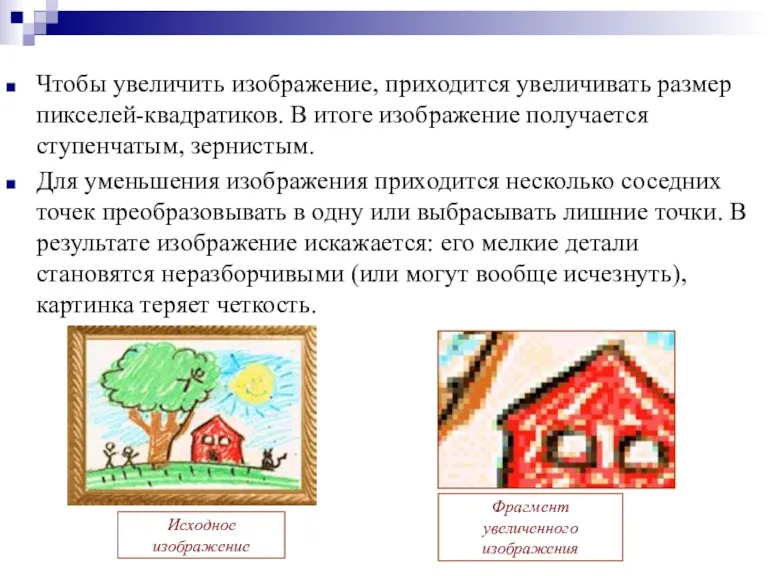
- 12. Чтобы увеличить изображение, приходится увеличивать размер пикселей-квадратиков. В итоге изображение получается ступенчатым, зернистым. Для уменьшения изображения
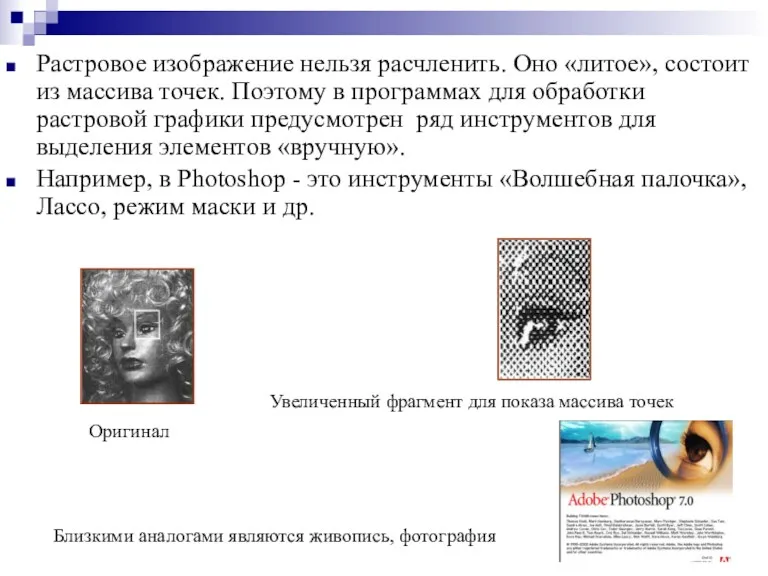
- 13. Растровое изображение нельзя расчленить. Оно «литое», состоит из массива точек. Поэтому в программах для обработки растровой
- 14. Монитор и видеокарта(её компоненты – видеопроцессор и видеопамять). Характеристики монитора: Размер экрана монитора (по диагонали) -14,15,17,19,20,21
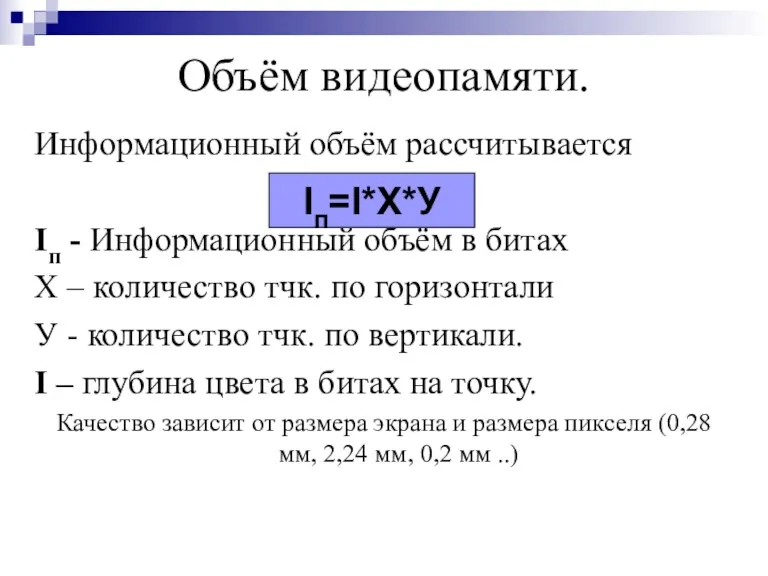
- 15. Объём видеопамяти. Информационный объём рассчитывается Iп - Информационный объём в битах Х – количество тчк. по
- 16. Графический режим Графический режим вывода изображения на экран монитора определяется величиной разрешающей способности и глубиной цвета.
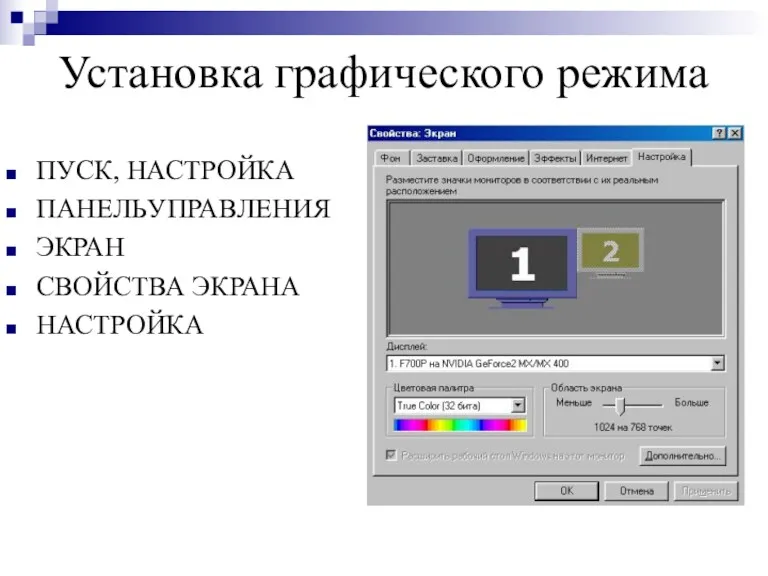
- 17. Установка графического режима ПУСК, НАСТРОЙКА ПАНЕЛЬУПРАВЛЕНИЯ ЭКРАН СВОЙСТВА ЭКРАНА НАСТРОЙКА
- 18. Палитры цветов в системах цветопередачи 1.RGB-палитра цветов формируется путём сложения красного, зелёного и синего цветов.(на восприятии
- 19. Компьютерная графика - область информатики, изучающая методы и свойства и обработки изображений с помощью программно-аппаратных средств.
- 20. Машинная графика в настоящее время уже вполне сформировалась как наука. Существует аппаратное и программное обеспечение для
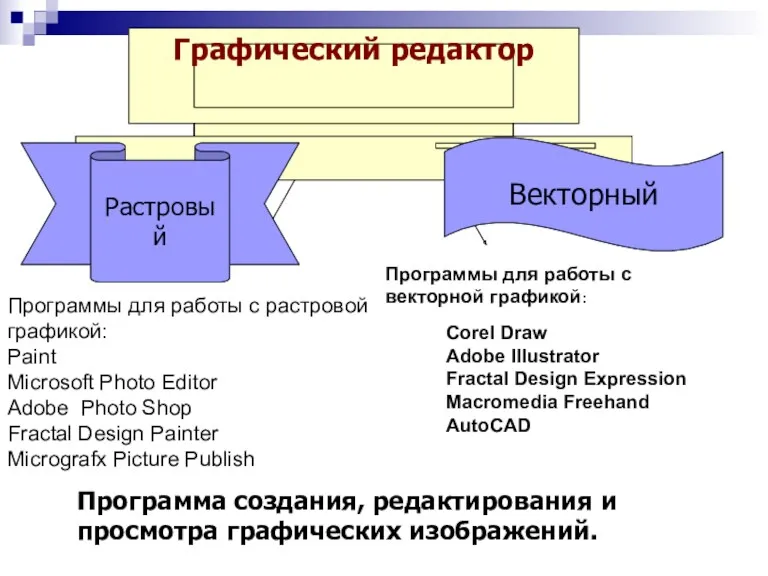
- 21. Программа создания, редактирования и просмотра графических изображений. Программы для работы с растровой графикой: Paint Microsoft Photo
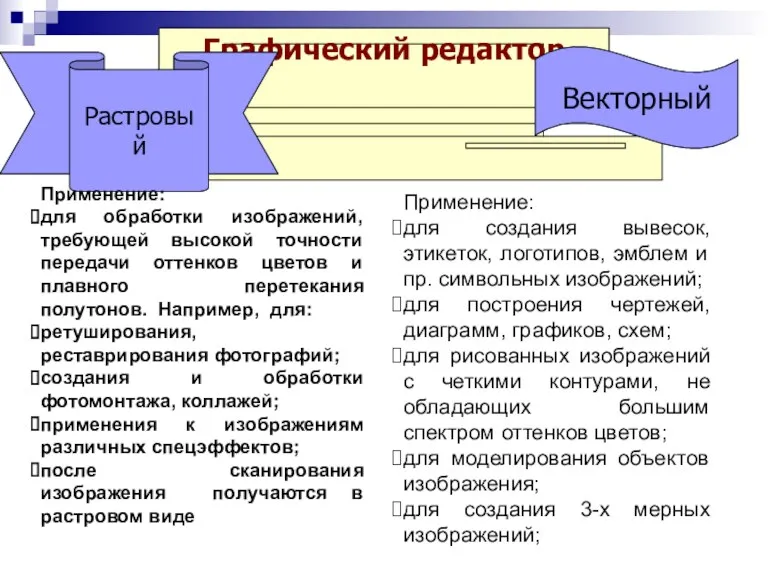
- 22. Графический редактор Растровый Векторный Применение: для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного
- 23. Растровый (графический редактор) Наилучшее средство обработки цифровых фотографий и отсканированных изображений. Позволяет повышать их качество (изменение
- 24. Графические форматы файлов Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный), а
- 25. Форматы растровых графических файлов. (определяют способ хранения информации – растровый или векторный, метод сжатия) BMP-универсальный формат
- 26. Изображение может быть преобразовано в любой размер (от логотипа на визитной карточке до стенда на улице)
- 28. Скачать презентацию

























 Задачи на регулярные выражения
Задачи на регулярные выражения Технология работы в Microsoft PowerPoint
Технология работы в Microsoft PowerPoint Пример структуры данных - модели предметной области
Пример структуры данных - модели предметной области Практическая работа в MS PowerPoint-2010
Практическая работа в MS PowerPoint-2010 Абсолютная и относительная адресация
Абсолютная и относительная адресация Профессия Менеджер по контекстной рекламе
Профессия Менеджер по контекстной рекламе Алгоритми пошуку та впорядкування. Тема 4
Алгоритми пошуку та впорядкування. Тема 4 Облачные технологии в образовании
Облачные технологии в образовании Урок по теме: Рисование линии в среде программирования Basic
Урок по теме: Рисование линии в среде программирования Basic Кібр-бульнг. Безпечний інтернет
Кібр-бульнг. Безпечний інтернет Профессиональные информационные ресурсы. Типы литературы и виды документов. (Тема 2)
Профессиональные информационные ресурсы. Типы литературы и виды документов. (Тема 2) Computer systems and complexes. Компьютерные системы и комплексы
Computer systems and complexes. Компьютерные системы и комплексы Оценка качества преподавательской деятельности
Оценка качества преподавательской деятельности Презентация Основы логики
Презентация Основы логики Основные принципы устройства компьютера
Основные принципы устройства компьютера Mass media
Mass media Создание кроссворда в программе Excel2007
Создание кроссворда в программе Excel2007 Программирование линейных алгоритмов. Начала программирования. Информатика. 8 класс
Программирование линейных алгоритмов. Начала программирования. Информатика. 8 класс Среда программирования Scratch
Среда программирования Scratch Практическое применение Face Recognition (распознавание лиц)
Практическое применение Face Recognition (распознавание лиц) Морровинд (ориг. Morrovind) — провинция Тамриэля в мире Нирна
Морровинд (ориг. Morrovind) — провинция Тамриэля в мире Нирна Работа с офисными программами
Работа с офисными программами Понятие Информационно-техническое обеспечение
Понятие Информационно-техническое обеспечение Программирование разветвляющих алгоритмов. 3 лекция
Программирование разветвляющих алгоритмов. 3 лекция Мемы. Что такое мем?
Мемы. Что такое мем? Теги и их роль в структуре веб-страницы
Теги и их роль в структуре веб-страницы Application Layer
Application Layer Графические редакторы. Программа Paint Tool SAI
Графические редакторы. Программа Paint Tool SAI