Содержание
- 2. Кодирование информации Тема 1. Двоичное кодирование
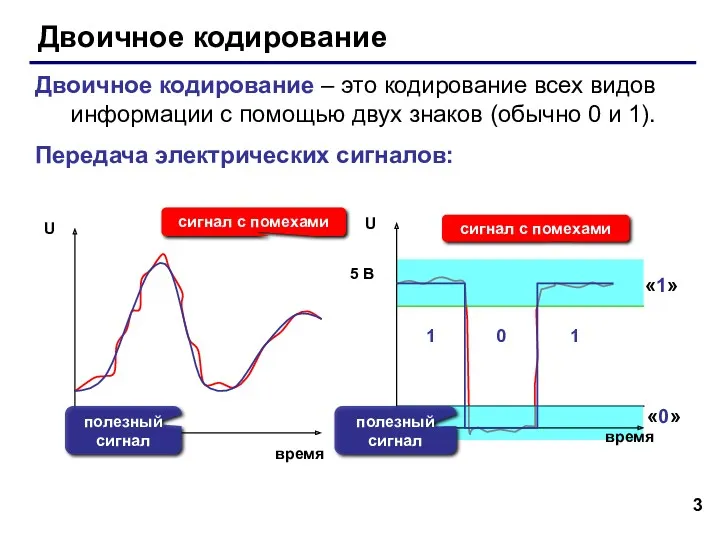
- 3. Двоичное кодирование Двоичное кодирование – это кодирование всех видов информации с помощью двух знаков (обычно 0
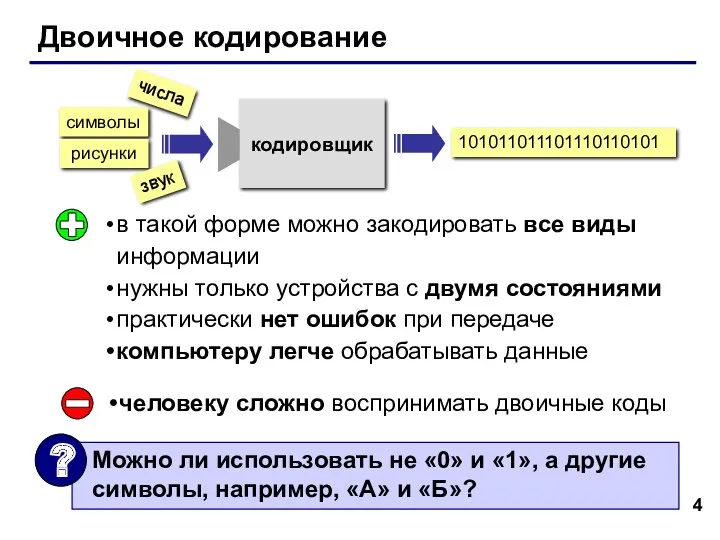
- 4. Двоичное кодирование в такой форме можно закодировать все виды информации нужны только устройства с двумя состояниями
- 5. Кодирование информации Тема 2. Кодирование чисел и символов
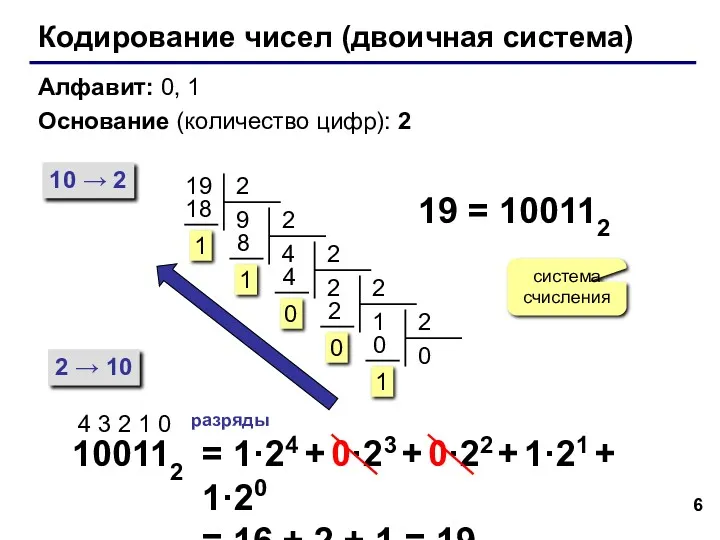
- 6. Кодирование чисел (двоичная система) Алфавит: 0, 1 Основание (количество цифр): 2 10 → 2 2 →
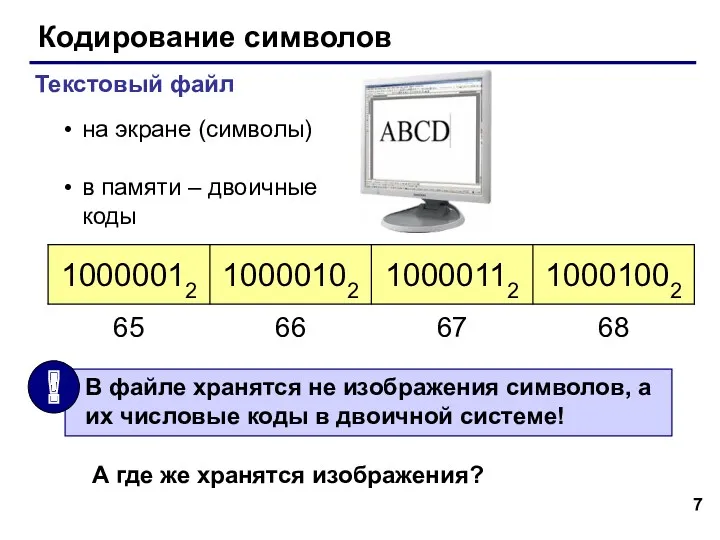
- 7. Кодирование символов Текстовый файл на экране (символы) в памяти – двоичные коды А где же хранятся
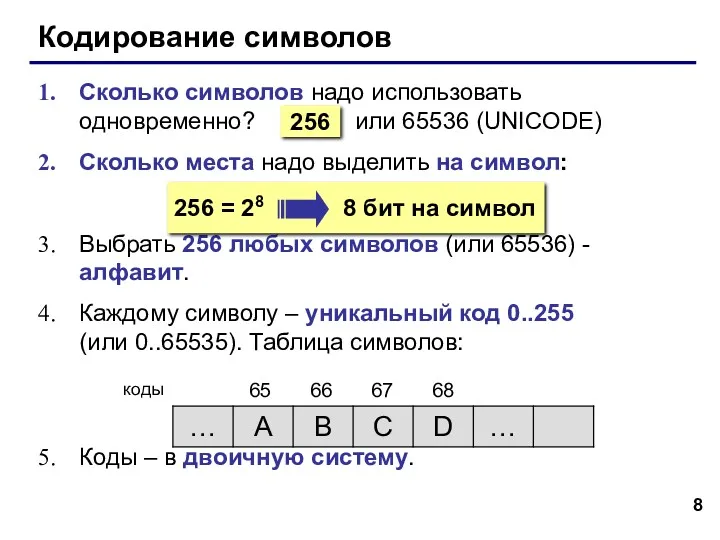
- 8. Кодирование символов Сколько символов надо использовать одновременно? или 65536 (UNICODE) Сколько места надо выделить на символ:
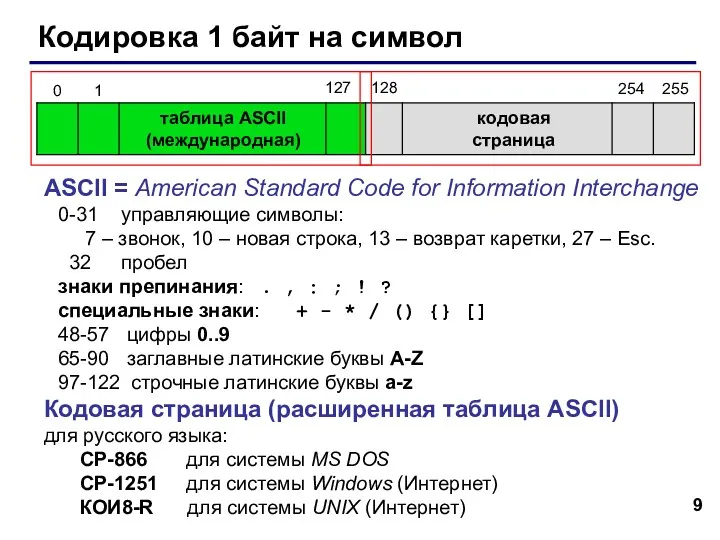
- 9. Кодировка 1 байт на символ таблица ASCII (международная) кодовая страница ASCII = American Standard Code for
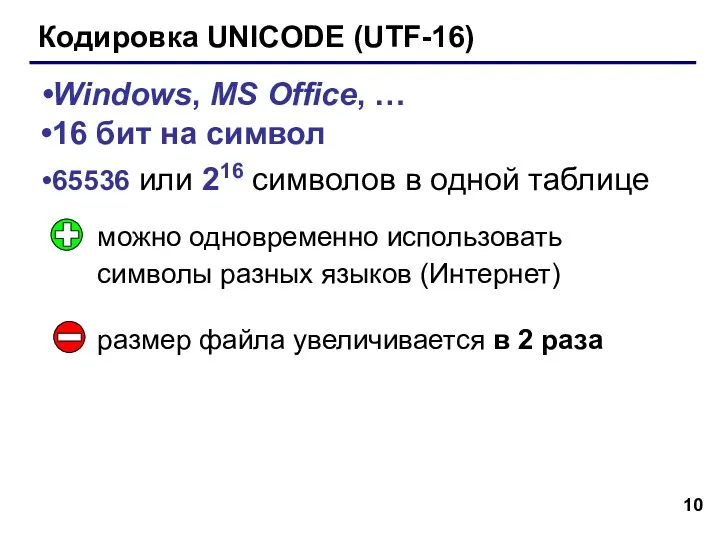
- 10. Кодировка UNICODE (UTF-16) Windows, MS Office, … 16 бит на символ 65536 или 216 символов в
- 11. Кодирование информации Тема 3. Кодирование рисунков
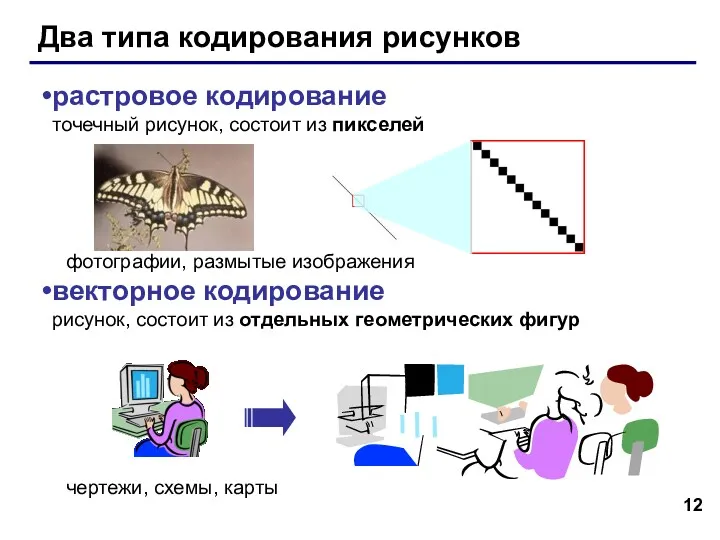
- 12. Два типа кодирования рисунков растровое кодирование точечный рисунок, состоит из пикселей фотографии, размытые изображения векторное кодирование
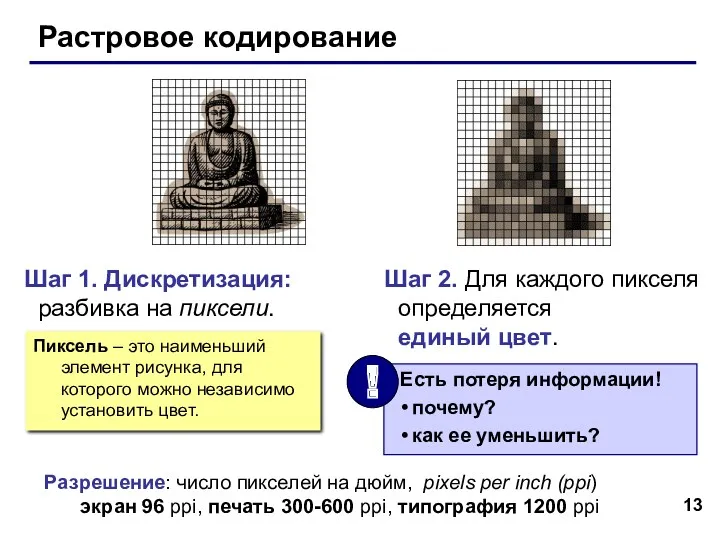
- 13. Шаг 1. Дискретизация: разбивка на пиксели. Растровое кодирование Шаг 2. Для каждого пикселя определяется единый цвет.
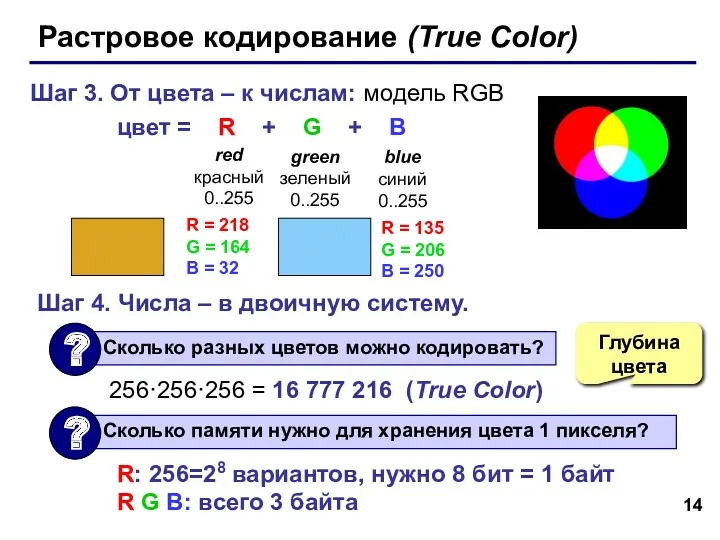
- 14. Растровое кодирование (True Color) Шаг 3. От цвета – к числам: модель RGB цвет = R
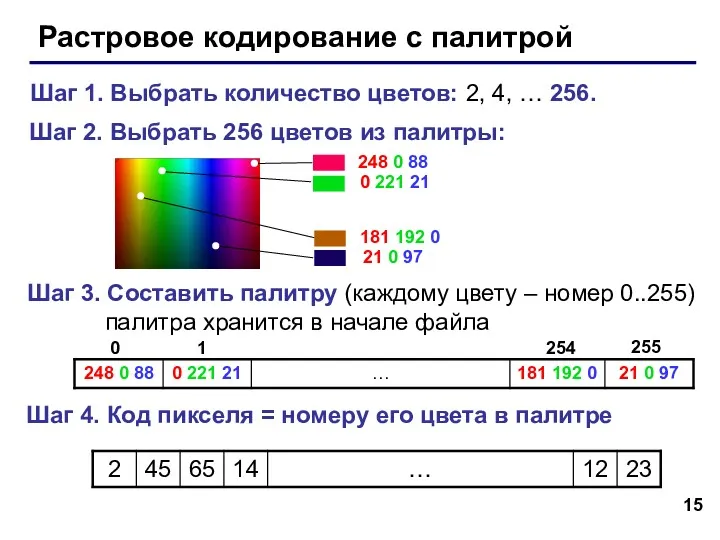
- 15. Растровое кодирование с палитрой Шаг 1. Выбрать количество цветов: 2, 4, … 256. Шаг 2. Выбрать
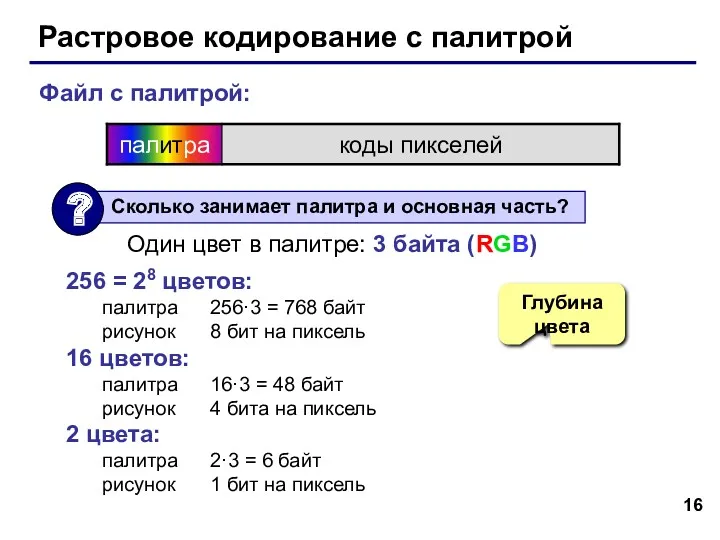
- 16. Растровое кодирование с палитрой Файл с палитрой: 256 = 28 цветов: палитра 256·3 = 768 байт
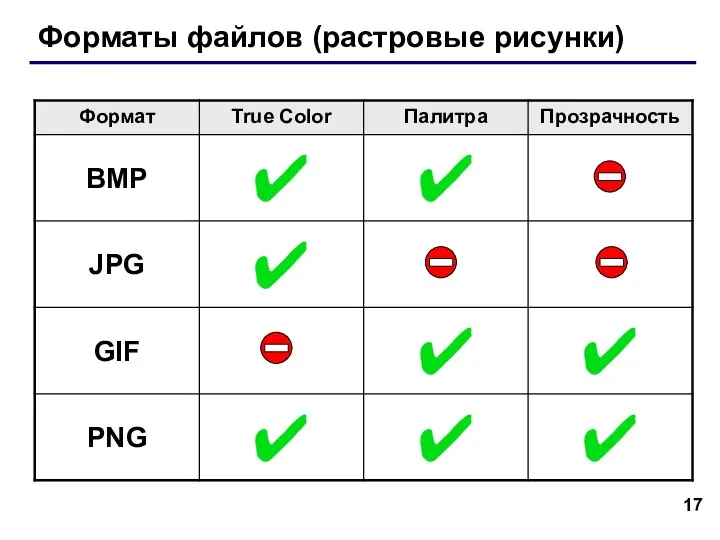
- 17. Форматы файлов (растровые рисунки)
- 18. Растровые рисунки лучший способ для хранения фотографий и изображений без четких границ спецэффекты (тени, ореолы, и
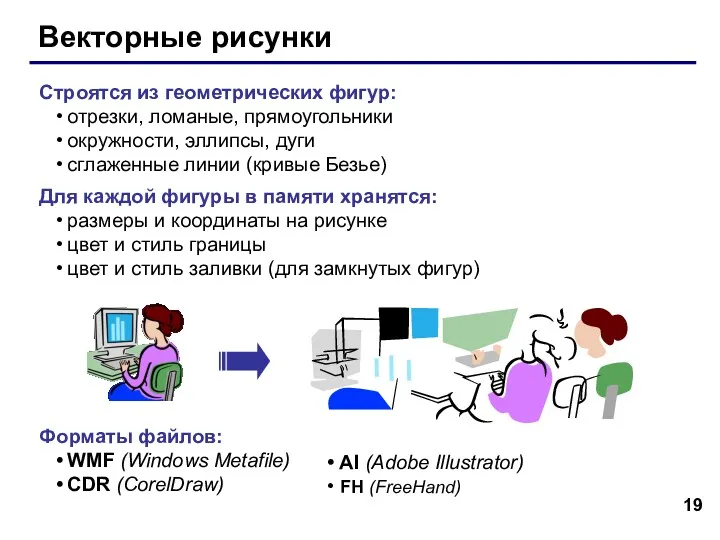
- 19. Векторные рисунки Строятся из геометрических фигур: отрезки, ломаные, прямоугольники окружности, эллипсы, дуги сглаженные линии (кривые Безье)
- 20. Векторные рисунки лучший способ для хранения чертежей, схем, карт; при кодировании нет потери информации; при изменении
- 21. Кодирование информации Тема 4. Кодирование звука
- 22. Оцифровка (перевод в цифровую форму) 1011010110101010011 аналоговый сигнал цифровой сигнал Какой объем информации в аналоговом сигнале?
- 23. Частота дискретизации: f = 8 кГц, 11 кГц, 22 кГц, 44 кГц (CD) Человек слышит 16
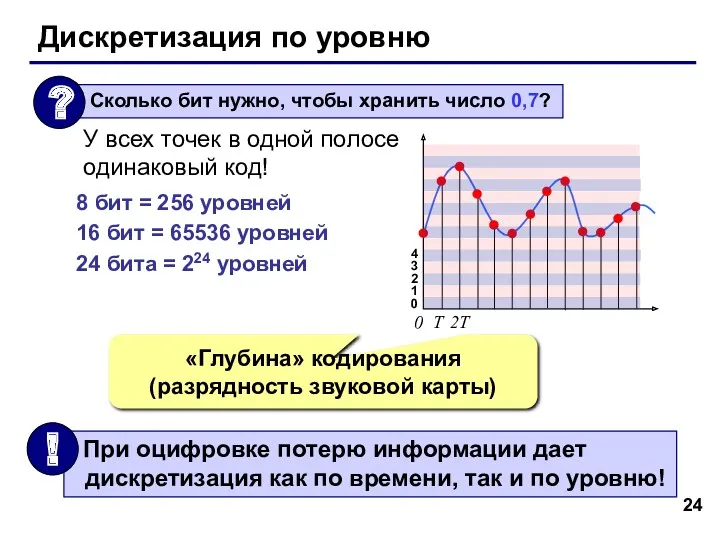
- 24. Дискретизация по уровню 4 3 2 1 0 У всех точек в одной полосе одинаковый код!
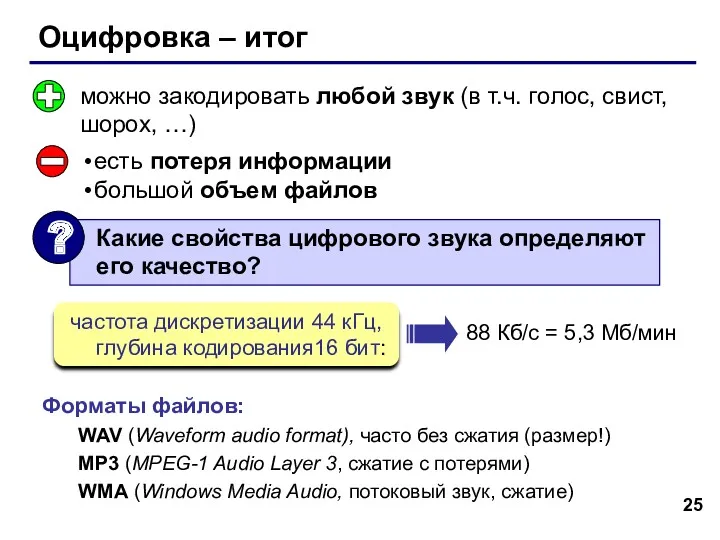
- 25. Оцифровка – итог можно закодировать любой звук (в т.ч. голос, свист, шорох, …) есть потеря информации
- 27. Скачать презентацию
























 Системы счисления. Математические основы информатики (8 класс)
Системы счисления. Математические основы информатики (8 класс) Организация работы с конфиденциальными документами
Организация работы с конфиденциальными документами Введение в архитектуру ЭВМ. Форматы команд и способы адресации ЭВМ
Введение в архитектуру ЭВМ. Форматы команд и способы адресации ЭВМ Организационно-правовое обеспечение безопасности информации
Организационно-правовое обеспечение безопасности информации НБИКС - Сервис для организации корпоративного обучения
НБИКС - Сервис для организации корпоративного обучения Порядок заполнения приложение 21 для проведения сверки военно-учетных данных электронном виде
Порядок заполнения приложение 21 для проведения сверки военно-учетных данных электронном виде Линейные блоковые коды
Линейные блоковые коды Створення реляційної бази даних. Лекція № 6
Створення реляційної бази даних. Лекція № 6 Дидактический материал по информатике
Дидактический материал по информатике Компьютерные сети (§44-45). 10 класс
Компьютерные сети (§44-45). 10 класс Организация памяти. Способы организации памяти
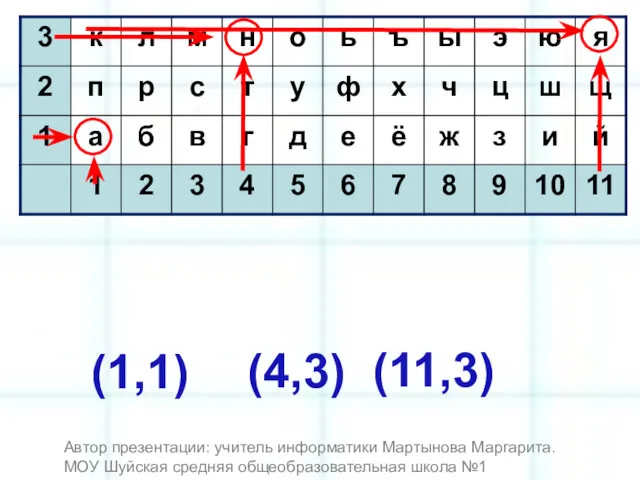
Организация памяти. Способы организации памяти Метод координат
Метод координат Первичный ключ к базе данных
Первичный ключ к базе данных Презентация Архитектура ПК
Презентация Архитектура ПК WWW. История создания и современность
WWW. История создания и современность Информационное общество
Информационное общество Вредоносные программы и антивирусные программы
Вредоносные программы и антивирусные программы Історія створення Інтернету
Історія створення Інтернету Общие сведения о персональном компьютере
Общие сведения о персональном компьютере Понятие и свойства алгоритма
Понятие и свойства алгоритма Для запуска программы проверки знаний
Для запуска программы проверки знаний Технологии доступа в Интернет провайдеров Санкт-Петербурга
Технологии доступа в Интернет провайдеров Санкт-Петербурга Урок 20
Урок 20 Object oriented programming. (Lesson 6, part 2)
Object oriented programming. (Lesson 6, part 2) Microsoft Excel - электронные таблицы
Microsoft Excel - электронные таблицы Programming Logic and Design Seventh Edition. Chapter 4. Making Decisions
Programming Logic and Design Seventh Edition. Chapter 4. Making Decisions Метод обработки и передача данных
Метод обработки и передача данных Введение в JavaScript. Лекция 16
Введение в JavaScript. Лекция 16