Содержание
- 2. Web-дизайн Интернет World Wide Web (Всемирная паутина или WWW) Гипертекст Ссылка (гиперссылка) Web-страница Web-сайт Базовые определения
- 3. HTML (Hyper Text Markup Language) Стартовая страница Разметка документа Tag (тег) Атрибут тега Базовые определения
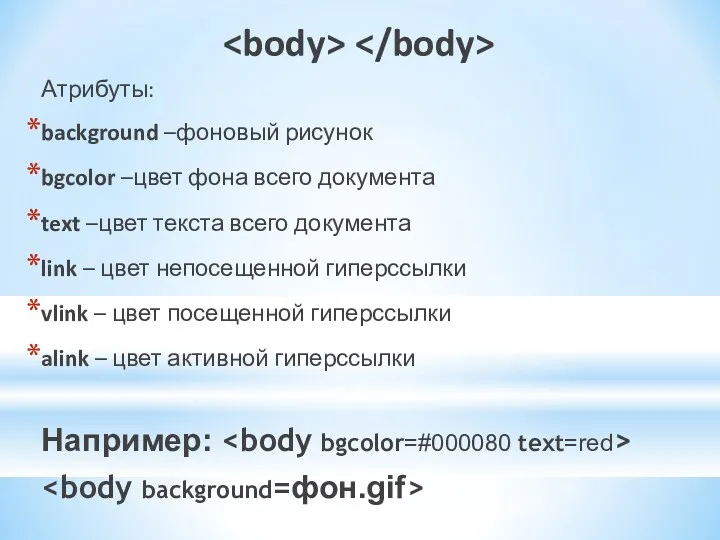
- 5. Атрибуты: background –фоновый рисунок bgcolor –цвет фона всего документа text –цвет текста всего документа link –
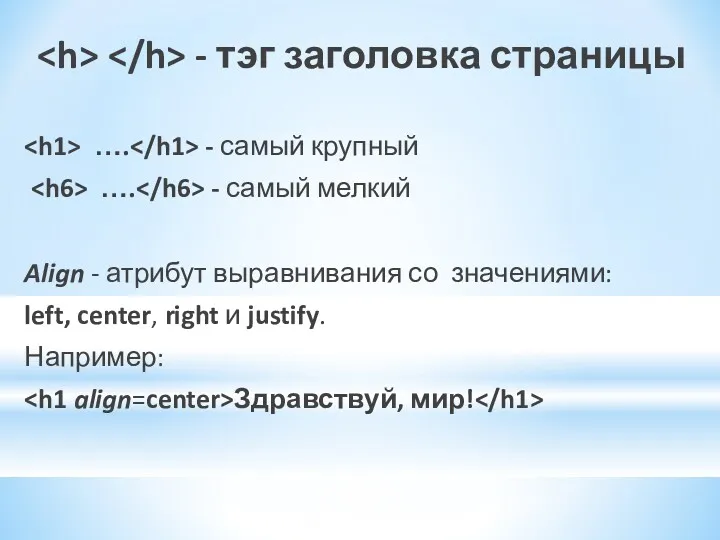
- 6. - тэг заголовка страницы …. - самый крупный …. - самый мелкий Align - атрибут выравнивания
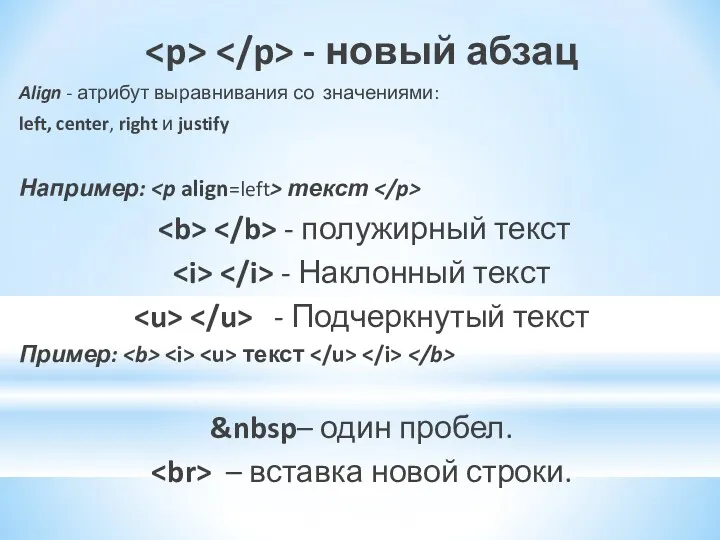
- 7. - новый абзац Align - атрибут выравнивания со значениями: left, center, right и justify Например: текст
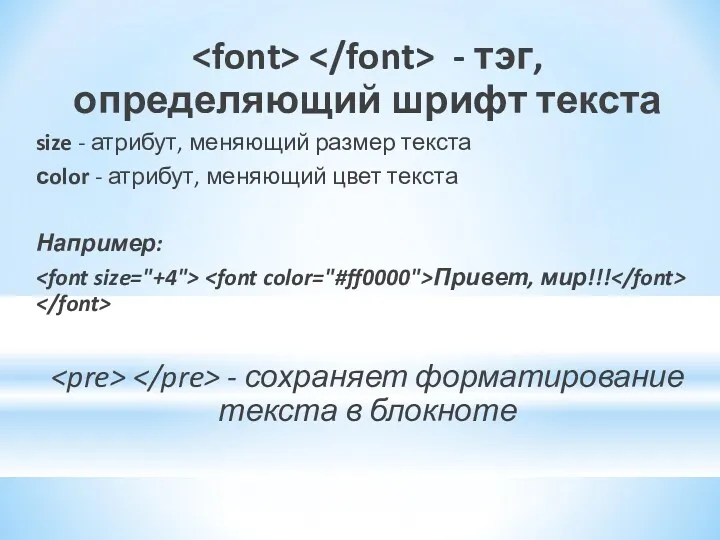
- 8. - тэг, определяющий шрифт текста size - атрибут, меняющий размер текста сolor - атрибут, меняющий цвет
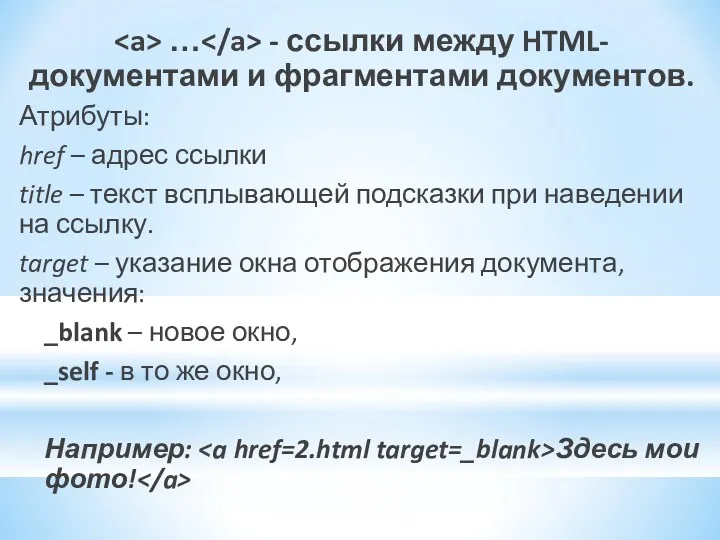
- 9. … - ссылки между HTML-документами и фрагментами документов. Атрибуты: href – адрес ссылки title – текст
- 10. Ссылки внутри документа состоят из двух частей: Указываем место в документе, куда ведет ссылка Например: Глава1
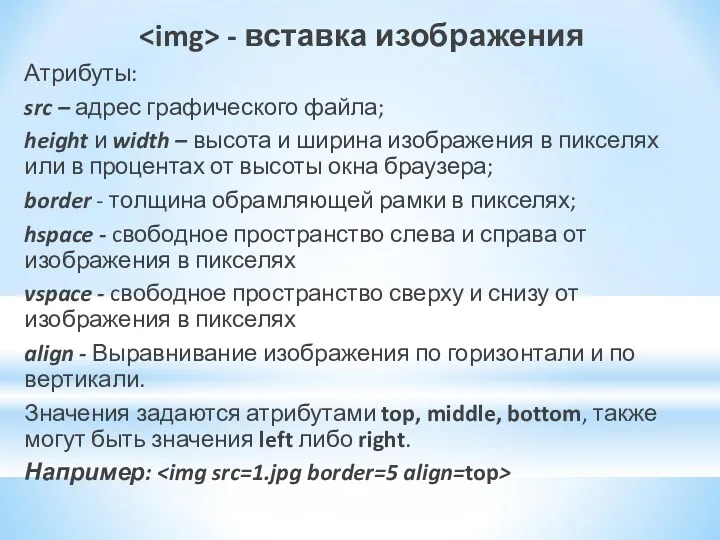
- 11. - вставка изображения Атрибуты: src – адрес графического файла; height и width – высота и ширина
- 12. Списки могут быть: неупорядоченные(маркированные) упорядоченные (нумерованные) и являться списком определений
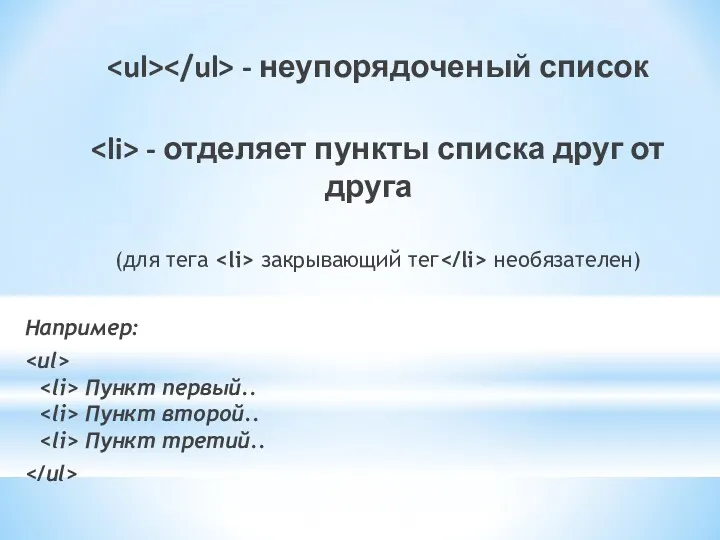
- 13. - неупорядоченый список - отделяет пункты списка друг от друга (для тега закрывающий тег необязателен) Например:
- 14. type - атрибут и меняющий значок маркера Значения: disk - кружок, диск (по умолчанию) circle -
- 15. - упорядоченный список - отделяет пункты списка друг от друга Например: Пункт первый.. Пункт второй.. Пункт
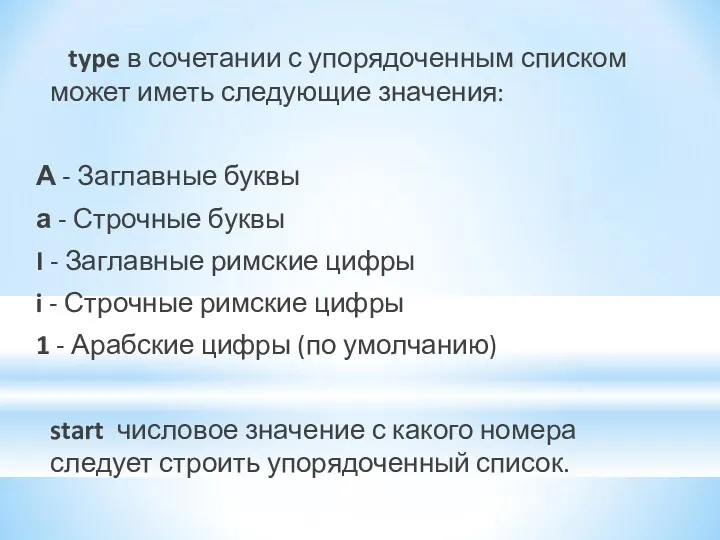
- 16. type в сочетании с упорядоченным списком может иметь следующие значения: А - Заглавные буквы а -
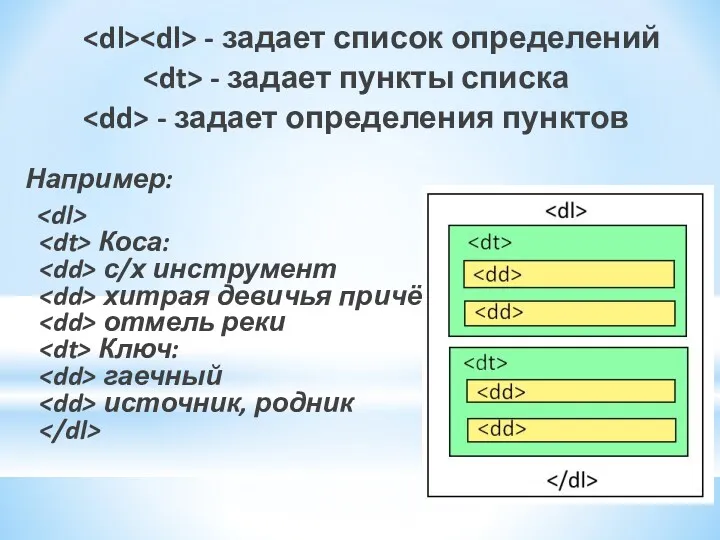
- 17. - задает список определений - задает пункты списка - задает определения пунктов Например: Коса: с/х инструмент
- 18. - вставка видео (avi, mov) Атрибуты: dynsrc - имя видео файла src – картинка ошибки (если
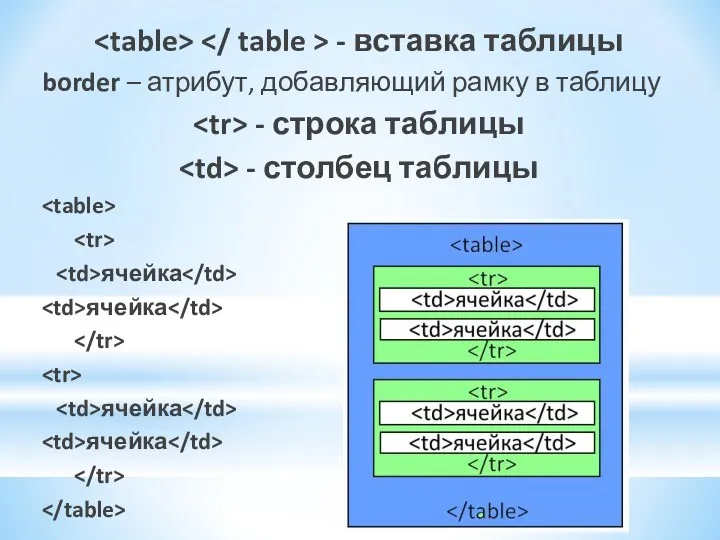
- 19. - вставка таблицы border – атрибут, добавляющий рамку в таблицу - строка таблицы - столбец таблицы
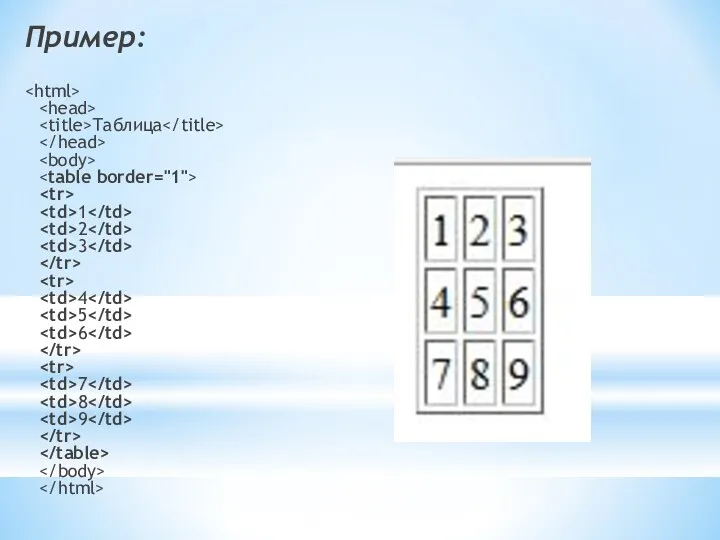
- 20. Пример: Таблица 1 2 3 4 5 6 7 8 9
- 21. Объединение ячеек Атрибуты : colspan - определяет какое количество столбцов будет занимать данная ячейка rowspan -
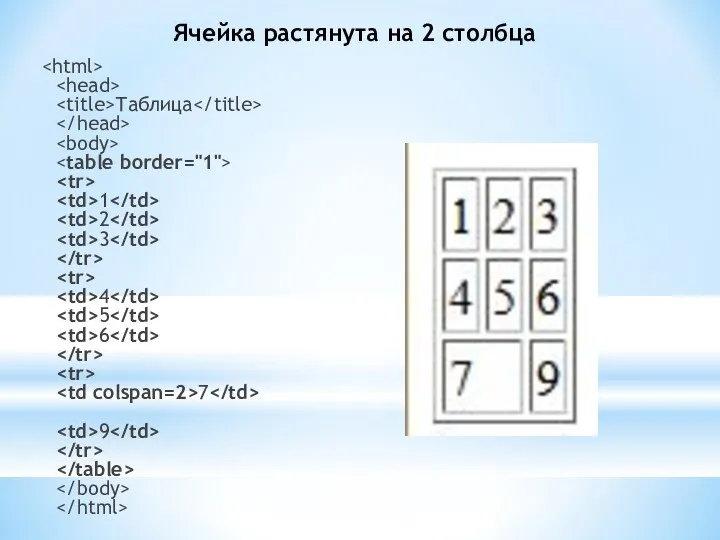
- 22. Ячейка растянута на 2 столбца Таблица 1 2 3 4 5 6 7 9
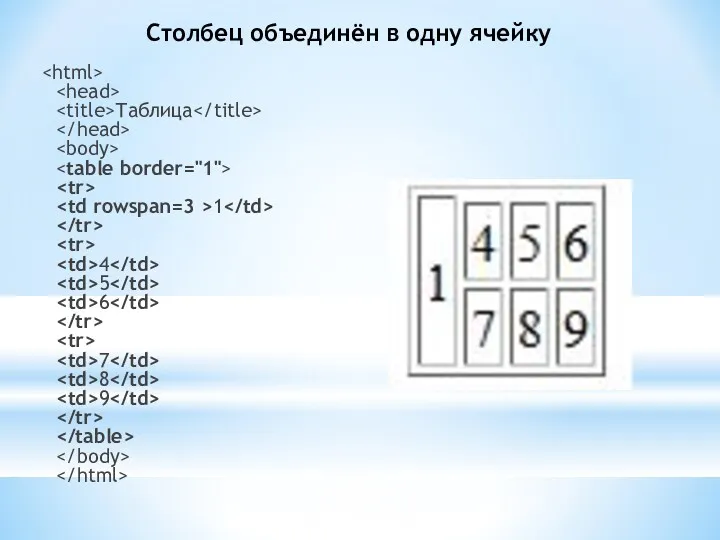
- 23. Столбец объединён в одну ячейку Таблица 1 4 5 6 7 8 9
- 24. Размеры таблицы. Атрибуты width - ширина и height - высота применимы к тегам , и .
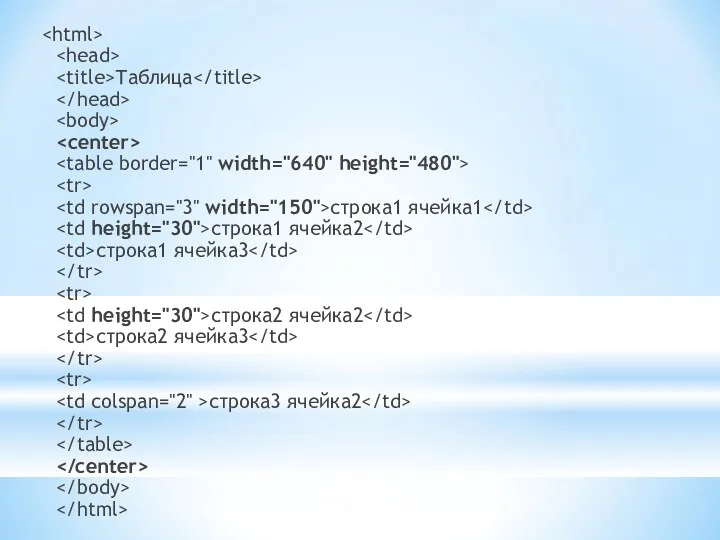
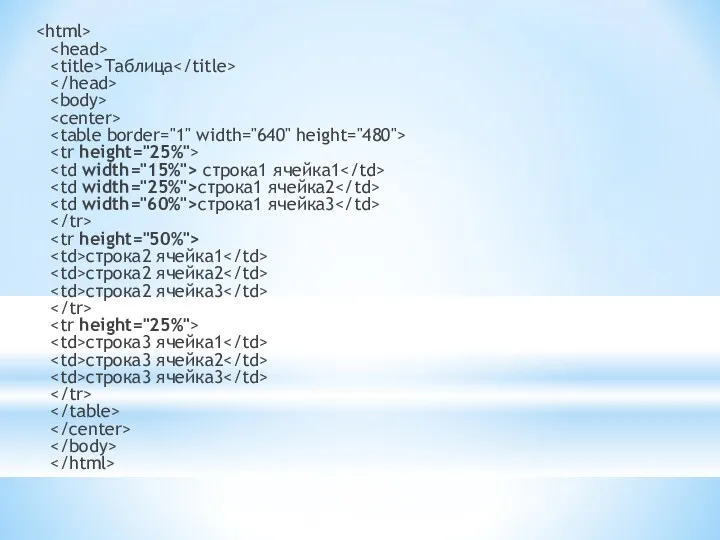
- 25. Таблица строка1 ячейка1 строка1 ячейка2 строка1 ячейка3 строка2 ячейка2 строка2 ячейка3 строка3 ячейка2
- 26. Таблица строка1 ячейка1 строка1 ячейка2 строка1 ячейка3 строка2 ячейка1 строка2 ячейка2 строка2 ячейка3 строка3 ячейка1 строка3
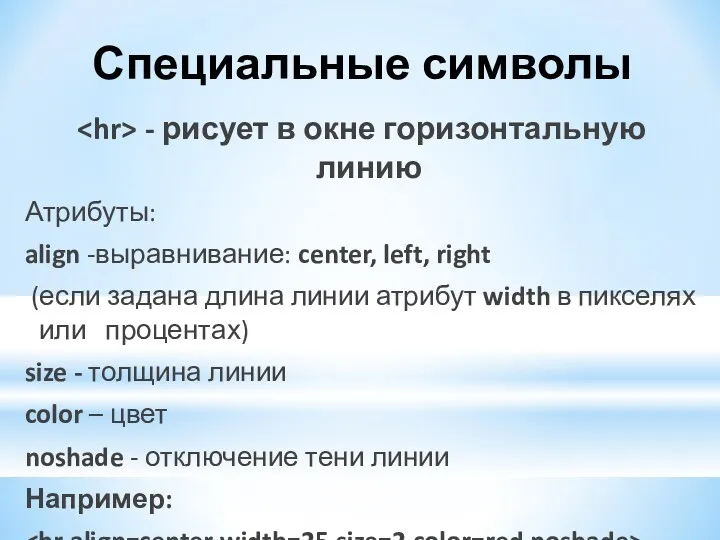
- 27. Специальные символы - рисует в окне горизонтальную линию Атрибуты: align -выравнивание: center, left, right (если задана
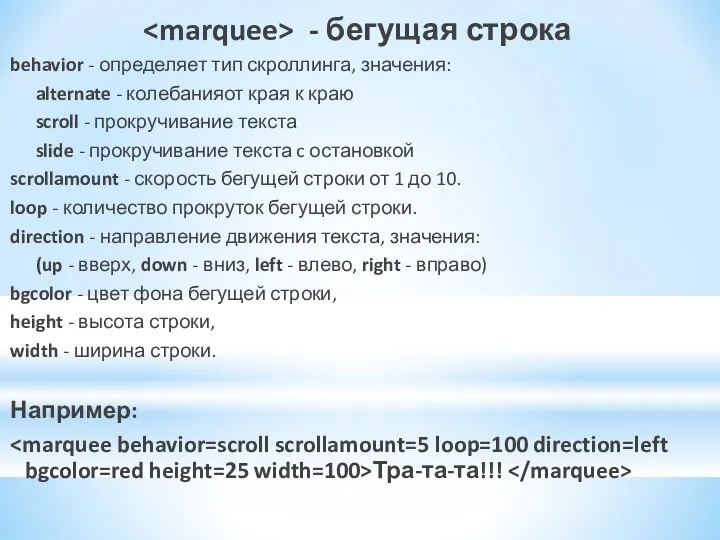
- 28. - бегущая строка behavior - определяет тип скроллинга, значения: alternate - колебанияот края к краю scroll
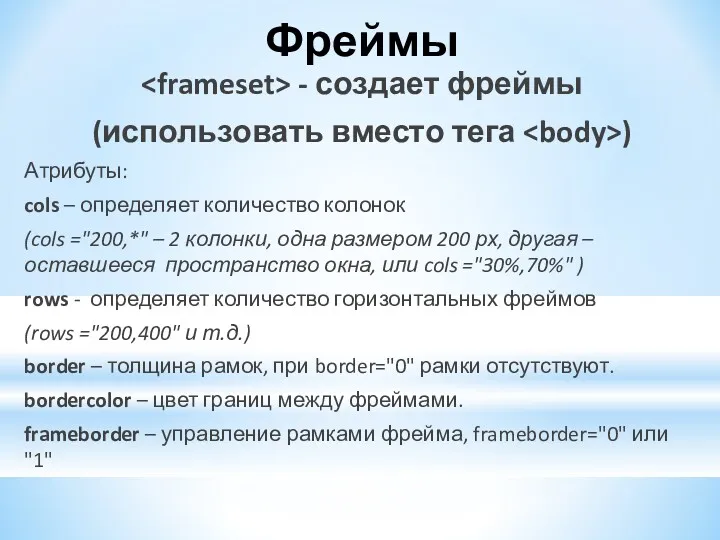
- 29. - создает фреймы (использовать вместо тега ) Атрибуты: cols – определяет количество колонок (cols ="200,*" –
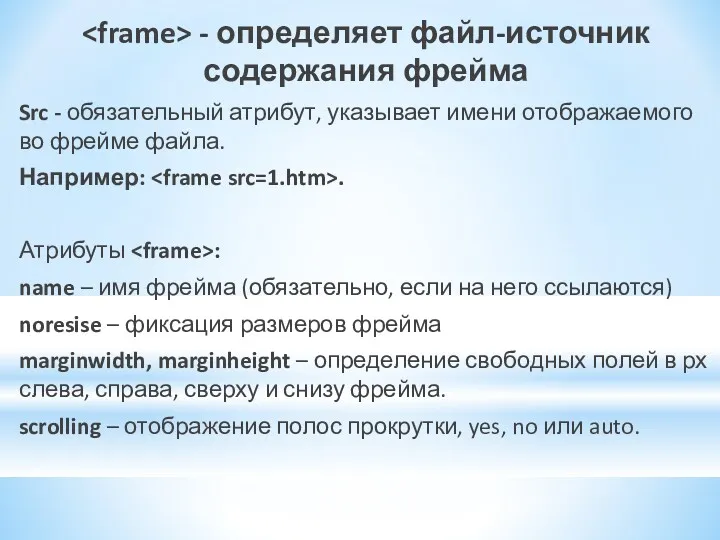
- 30. - определяет файл-источник содержания фрейма Src - обязательный атрибут, указывает имени отображаемого во фрейме файла. Например:
- 32. Скачать презентацию































 Центральный процессор
Центральный процессор Модуль Вывоз ТКО и промышленных отходов
Модуль Вывоз ТКО и промышленных отходов Электронная почта
Электронная почта Перевод чисел в позиционных системах счисления
Перевод чисел в позиционных системах счисления Логические выражения
Логические выражения Электронная почта и телеконференции
Электронная почта и телеконференции SQL Server Stored Procedure
SQL Server Stored Procedure Молоко. Классификация молока по виду животного
Молоко. Классификация молока по виду животного Двовимірні масиви
Двовимірні масиви Servlet. Epam Java training
Servlet. Epam Java training ГИС Панорама. Разработка программного обеспечения и архитектура геоинформационных систем
ГИС Панорама. Разработка программного обеспечения и архитектура геоинформационных систем Прикладное программирование. Объектно-ориентированное программирование
Прикладное программирование. Объектно-ориентированное программирование Влияние Интернет на детей. Социальный проект
Влияние Интернет на детей. Социальный проект Единицы измерения информации
Единицы измерения информации Введение в ИТ
Введение в ИТ Основы программирования: ТЕМА 08. ОПЕРАТОР ВАРИАНТА.
Основы программирования: ТЕМА 08. ОПЕРАТОР ВАРИАНТА. Массивы. Понятие массива
Массивы. Понятие массива Easy Quizzy бағдарламасы арқылы автотест құру
Easy Quizzy бағдарламасы арқылы автотест құру Workstation
Workstation Руководство по размещению тестовых заданий в компьютерной программе
Руководство по размещению тестовых заданий в компьютерной программе Защита информации от вредоносных программ и несанкционированного доступа
Защита информации от вредоносных программ и несанкционированного доступа Ақпараттық жүйелер. Зертханалық жұмыс
Ақпараттық жүйелер. Зертханалық жұмыс Искусственный интеллект. Методы исследования
Искусственный интеллект. Методы исследования Базовые понятия в программировании
Базовые понятия в программировании Отношения объектов. Разновидности объектов и их классификация. (Урок 2)
Отношения объектов. Разновидности объектов и их классификация. (Урок 2) Разработка разветвляющихся алгоритмов
Разработка разветвляющихся алгоритмов IT in The City
IT in The City Здоровье сберегающие технологии в преподавании информатики.
Здоровье сберегающие технологии в преподавании информатики.