Содержание
- 2. О курсе Занятия на курсе проходят 1 раз в неделю
- 3. О курсе К каждому уроку есть домашнее задание в онлайн-модуле
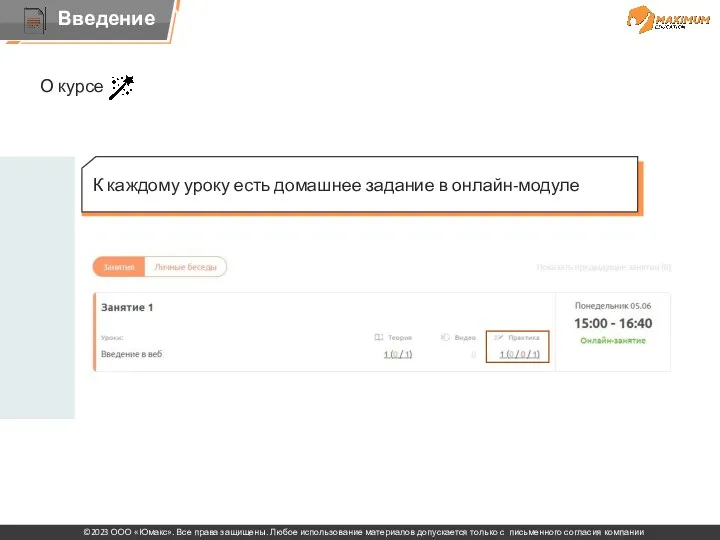
- 4. О курсе К каждому уроку есть домашнее задание в онлайн-модуле
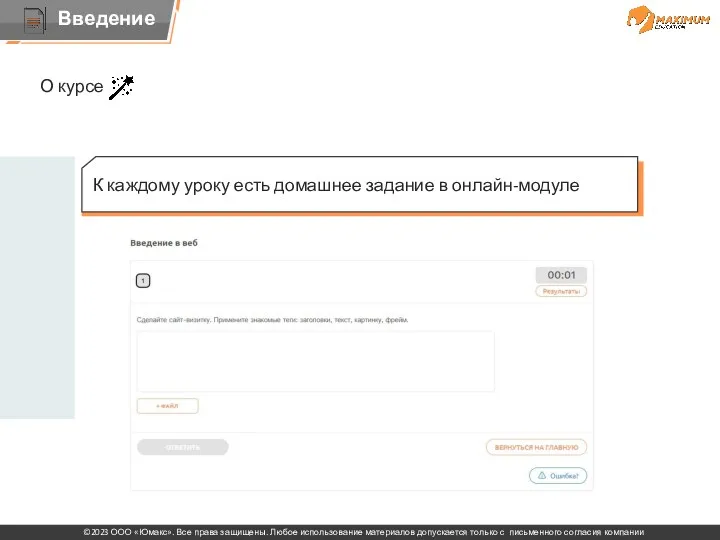
- 5. О курсе К каждому уроку есть домашнее задание в онлайн-модуле
- 6. О курсе У вас на курсе есть свой куратор, он поможет с любым вопросом
- 7. О курсе У вас на курсе есть свой куратор, он поможет с любым вопросом Ответы на
- 8. HTML На курсе вас ждут:
- 9. HTML CSS На курсе вас ждут:
- 10. HTML CSS Java Script На курсе вас ждут:
- 11. HTML CSS Java Script Дизайн На курсе вас ждут:
- 12. HTML CSS Java Script Дизайн Собственный сайт На курсе вас ждут:
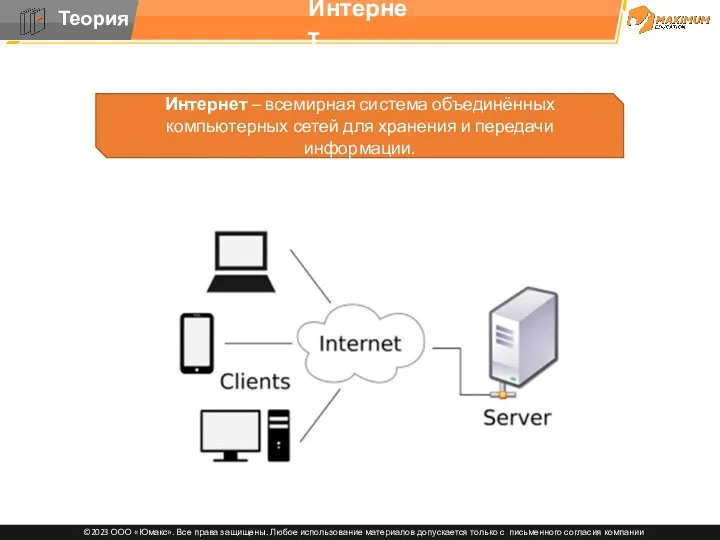
- 13. Интернет Интернет – всемирная система объединённых компьютерных сетей для хранения и передачи информации.
- 14. Интернет Что такое интернет?
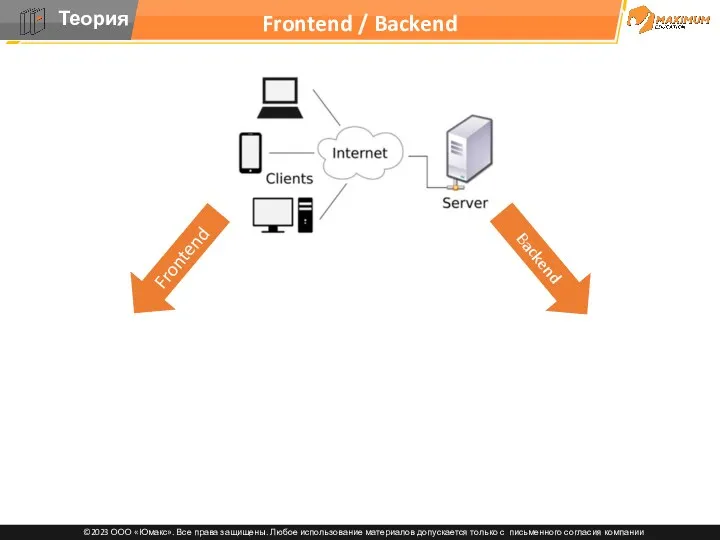
- 15. Frontend / Backend Frontend Backend
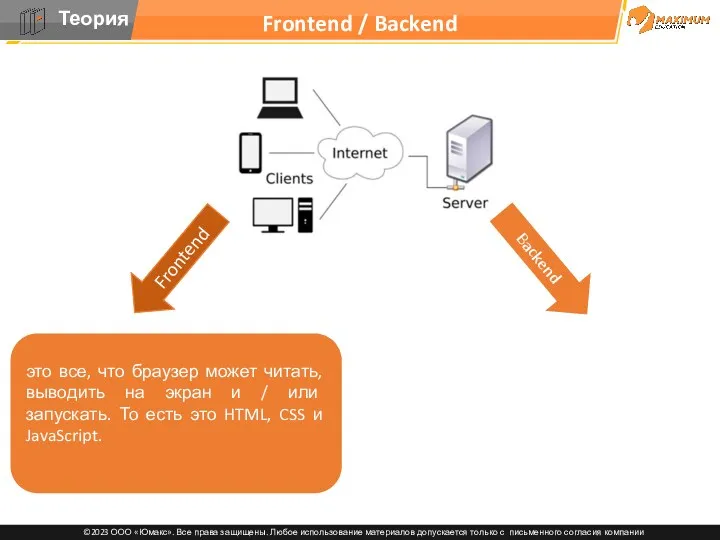
- 16. Frontend / Backend Frontend Backend это все, что браузер может читать, выводить на экран и /
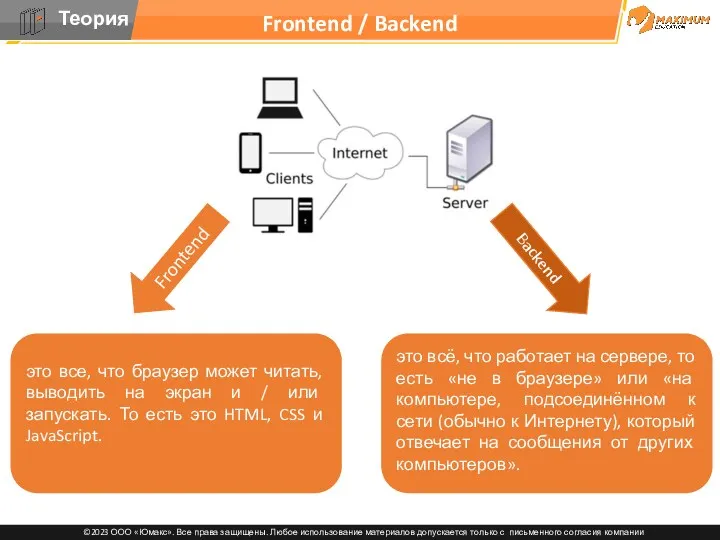
- 17. Frontend / Backend Frontend Backend это всё, что работает на сервере, то есть «не в браузере»
- 18. HTML Что такое HTML?
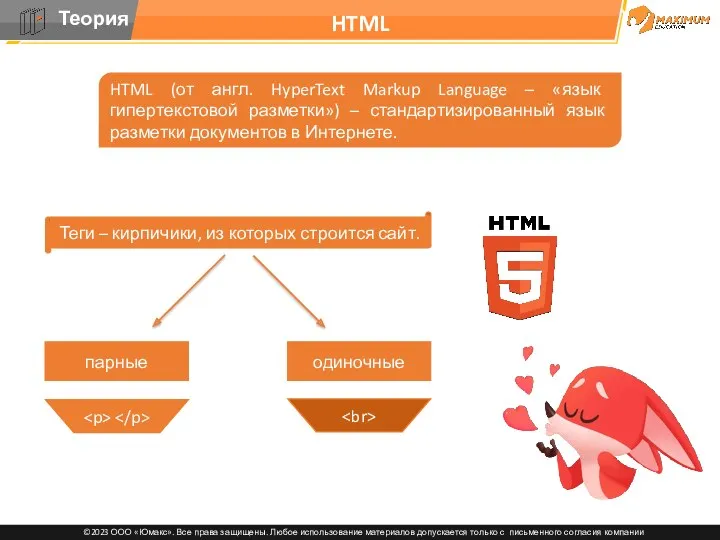
- 19. HTML HTML (от англ. HyperText Markup Language – «язык гипертекстовой разметки») – стандартизированный язык разметки документов
- 20. HTML HTML (от англ. HyperText Markup Language – «язык гипертекстовой разметки») – стандартизированный язык разметки документов
- 21. HTML HTML (от англ. HyperText Markup Language – «язык гипертекстовой разметки») – стандартизированный язык разметки документов
- 22. HTML HTML (от англ. HyperText Markup Language – «язык гипертекстовой разметки») – стандартизированный язык разметки документов
- 23. HTML HTML (от англ. HyperText Markup Language – «язык гипертекстовой разметки») – стандартизированный язык разметки документов
- 24. HTML HTML (от англ. HyperText Markup Language – «язык гипертекстовой разметки») – стандартизированный язык разметки документов
- 25. HTML Три основных тега контейнера:
- 26. HTML Три основных тега контейнера:
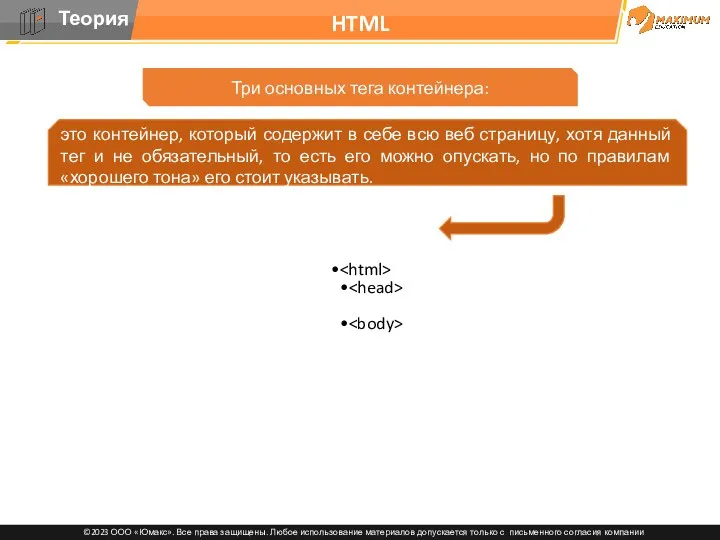
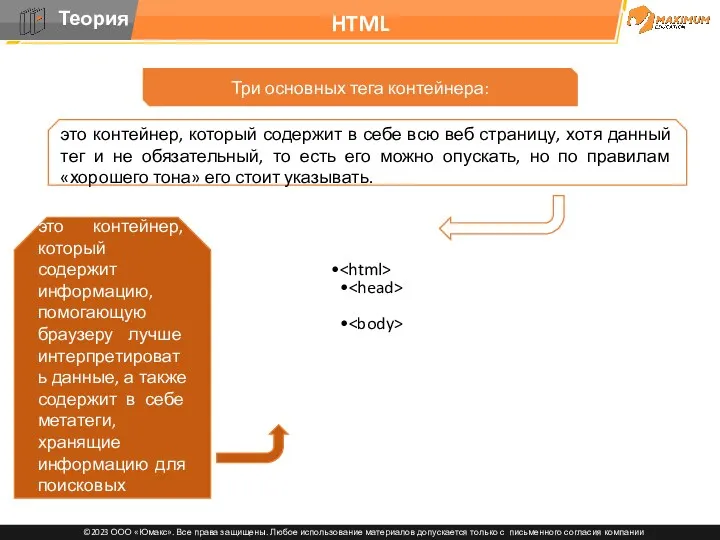
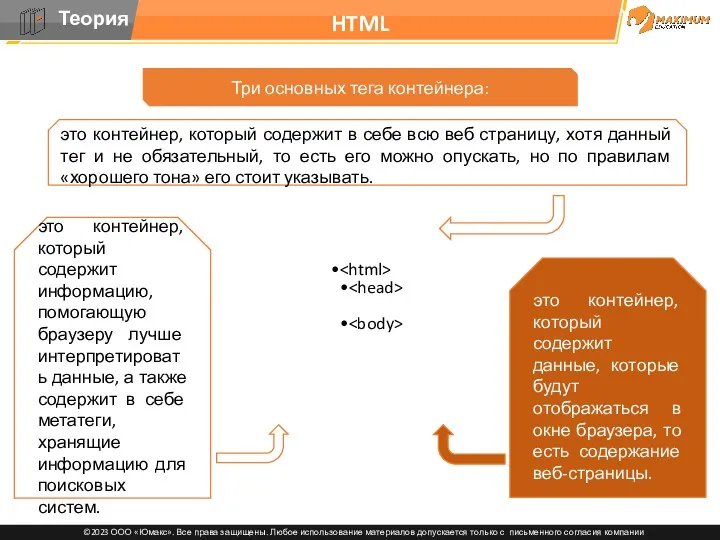
- 27. HTML Три основных тега контейнера: это контейнер, который содержит в себе всю веб страницу, хотя данный
- 28. HTML Три основных тега контейнера: это контейнер, который содержит в себе всю веб страницу, хотя данный
- 29. HTML Три основных тега контейнера: это контейнер, который содержит в себе всю веб страницу, хотя данный
- 30. HTML Элементы
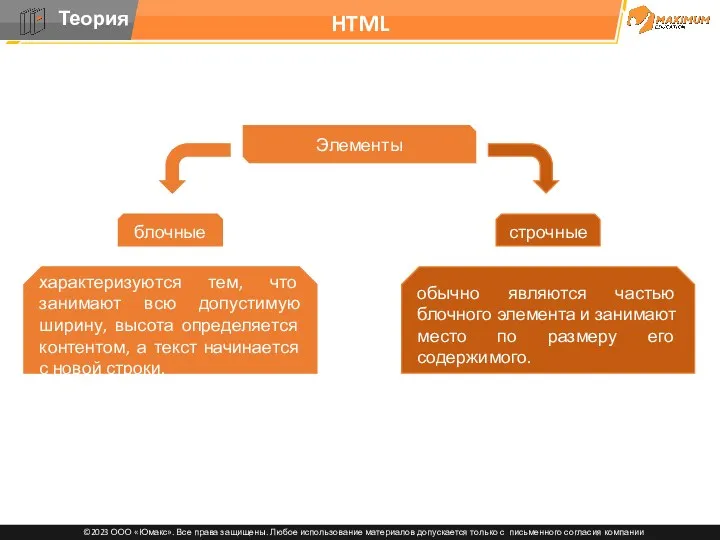
- 31. HTML Элементы блочные характеризуются тем, что занимают всю допустимую ширину, высота определяется контентом, а текст начинается
- 32. HTML Элементы блочные характеризуются тем, что занимают всю допустимую ширину, высота определяется контентом, а текст начинается
- 33. Закрепление материала Что такое интернет?
- 34. Закрепление материала Что такое интернет? Это всемирная система объединённых компьютерных сетей для хранения и передачи информации.
- 35. Закрепление материала Что такое интернет? Что такое сервер?
- 36. Закрепление материала Что такое интернет? Что такое сервер? Это, с одной стороны, специализированный компьютер (оборудование), с
- 37. Закрепление материала Что такое интернет? Что такое сервер? Что такое backend?
- 38. Закрепление материала Что такое интернет? Что такое сервер? Что такое backend? Это всё, что работает на
- 39. Закрепление материала Что такое интернет? Что такое сервер? Что такое backend? Что такое теги?
- 40. Закрепление материала Что такое интернет? Что такое сервер? Что такое backend? Что такое теги? Кирпичики, из
- 41. Закрепление материала Что такое интернет? Что такое сервер? Что такое backend? Что такое теги? Что делает
- 42. Закрепление материала Что такое интернет? Что такое сервер? Что такое backend? Что такое теги? Что делает
- 43. Закрепление материала Что такое интернет? Что такое сервер? Что такое backend? Что такое теги? Что делает
- 45. Скачать презентацию










































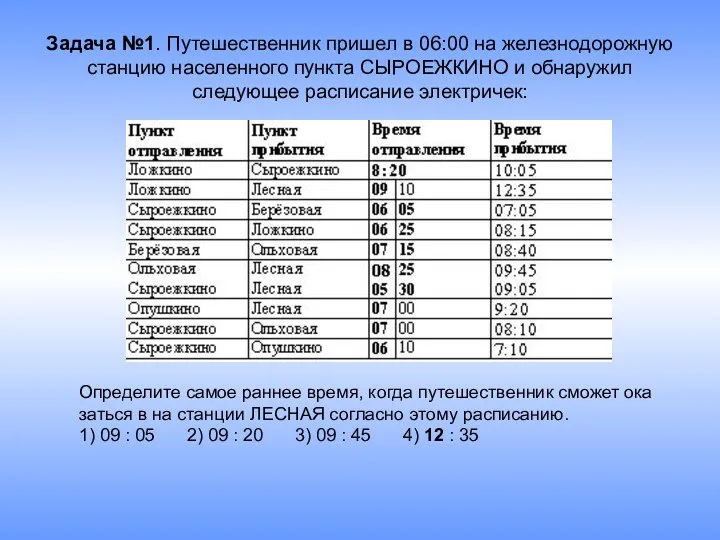
 Задачи по информатике
Задачи по информатике Программа Cocos. Инструкция к пользованию
Программа Cocos. Инструкция к пользованию Характеристика СПС: Консультант плюс, Гарант, Кодекс
Характеристика СПС: Консультант плюс, Гарант, Кодекс Информационная безопасность
Информационная безопасность Основные методы внедрения и анализа функционирования программного обеспечения и компьютерной системы
Основные методы внедрения и анализа функционирования программного обеспечения и компьютерной системы Технологии баз данных
Технологии баз данных Состав ПК. Компьютерная система
Состав ПК. Компьютерная система Автоматизоване створення й підтримка веб-ресурсів. Технології Веб 2.0. Структура веб-сайтів, різновиди веб-сторінок
Автоматизоване створення й підтримка веб-ресурсів. Технології Веб 2.0. Структура веб-сайтів, різновиди веб-сторінок Python. Функции
Python. Функции Виды массивов
Виды массивов Есептеу жүйелері және желілік ұйымдастыру. Стандартты бағдарламалар кітапханасы және ассемблер
Есептеу жүйелері және желілік ұйымдастыру. Стандартты бағдарламалар кітапханасы және ассемблер Понятие IP-адреса. 1
Понятие IP-адреса. 1 Устройства вывода информации
Устройства вывода информации Научно-образовательные ресурсы рунета
Научно-образовательные ресурсы рунета Информация в неживой и живой природе
Информация в неживой и живой природе Википедия и культурное наследие. Взаимодействие вики-сообществ и учреждений культуры для продвижения культурного наследия
Википедия и культурное наследие. Взаимодействие вики-сообществ и учреждений культуры для продвижения культурного наследия Системы счисления. Арифметические действия
Системы счисления. Арифметические действия Регистрация ККТ через личный кабинет ФНС
Регистрация ККТ через личный кабинет ФНС Информационные сети TCP\IP
Информационные сети TCP\IP Структуры данных. Диаграмма потоков данных
Структуры данных. Диаграмма потоков данных Урок 20
Урок 20 Основные операторы языка С++. Лекция 2.2
Основные операторы языка С++. Лекция 2.2 Input device
Input device Роль теории графов в программировании и информатике
Роль теории графов в программировании и информатике Гостехкомиссия и её роль в обеспечении информационной безопасности в РФ
Гостехкомиссия и её роль в обеспечении информационной безопасности в РФ Майкл Бэнг и Ася. Отчет за год по продвижению в социальных сетях:
Майкл Бэнг и Ася. Отчет за год по продвижению в социальных сетях: Табличный процессор Excel. Часть 1
Табличный процессор Excel. Часть 1 Проектирование информационных систем. Информационные технологии
Проектирование информационных систем. Информационные технологии