Содержание
- 2. Факультет прикладной информатики 1. Теория цвета Цвет — качественная субъективная характеристика электромагнитного излучения оптического диапазона, определяемая
- 3. Факультет прикладной информатики 1. Теория цвета Ощущение цвета возникает в мозге при возбуждении и торможении цветочувствительных
- 4. Факультет прикладной информатики 1. Теория цвета Все цвета, которые воспринимает наш глаз делятся на хроматические (цвета
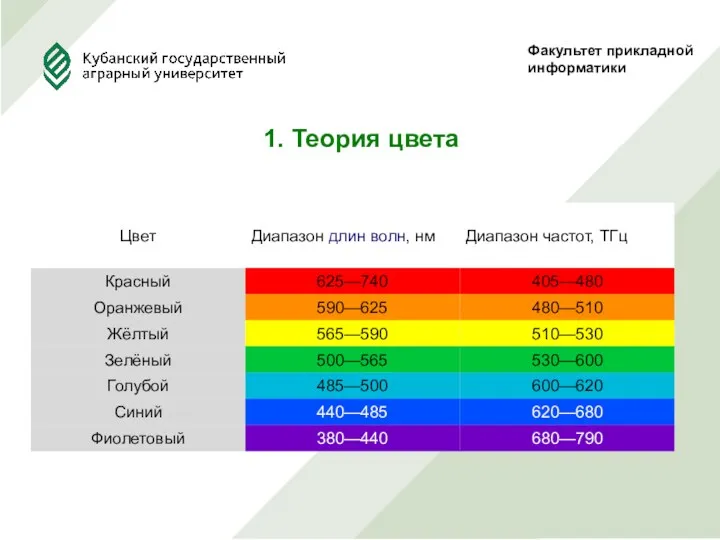
- 5. Факультет прикладной информатики 1. Теория цвета
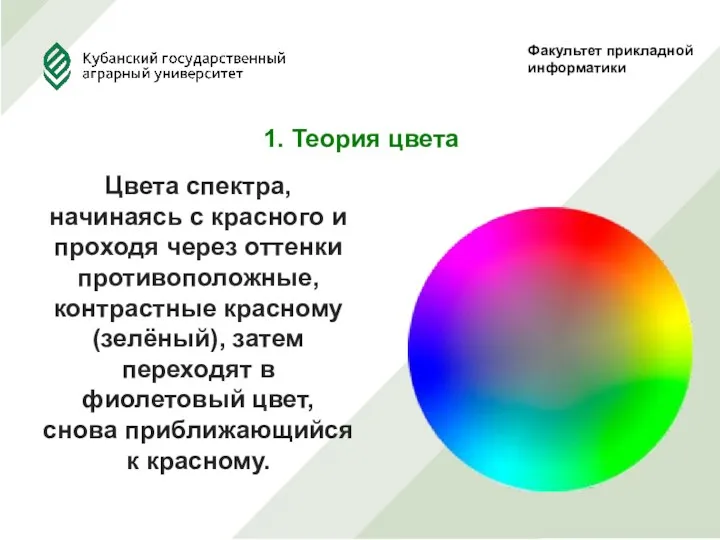
- 6. Факультет прикладной информатики 1. Теория цвета Цвета спектра, начинаясь с красного и проходя через оттенки противоположные,
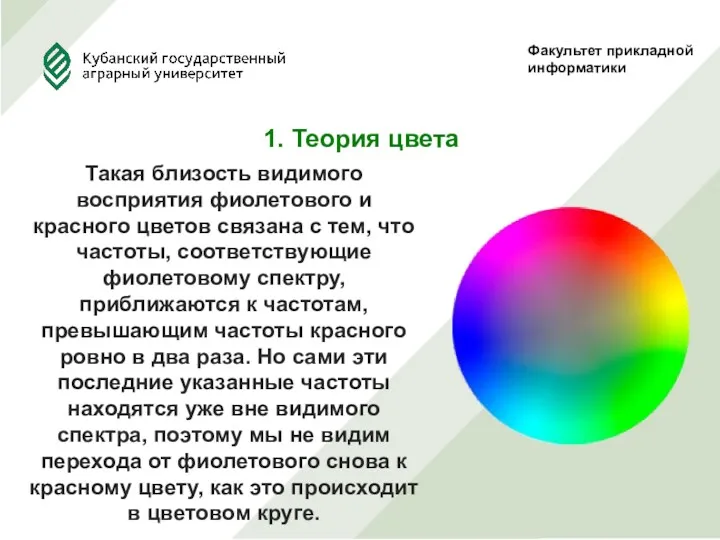
- 7. Факультет прикладной информатики 1. Теория цвета Такая близость видимого восприятия фиолетового и красного цветов связана с
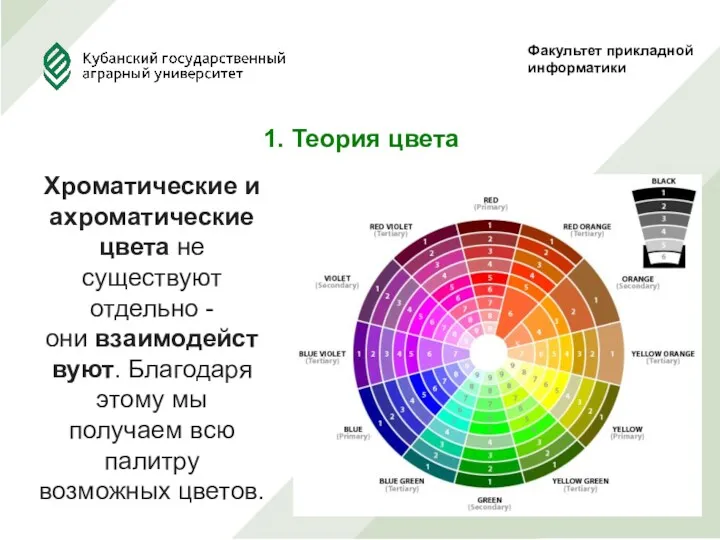
- 8. Факультет прикладной информатики 1. Теория цвета Хроматические и ахроматические цвета не существуют отдельно - они взаимодействуют.
- 9. Факультет прикладной информатики 1. Теория цвета Каждый цвет обладает количественно измеряемыми физическими характеристиками: цветовой тон, яркость,
- 10. Факультет прикладной информатики Цветовой тон Цветовой тон — характеристика цвета, отвечающая за его положение в спектре:
- 11. Факультет прикладной информатики Яркость Одинаково насыщенные оттенки, относимые к одному и тому же цвету спектра, могут
- 12. Факультет прикладной информатики Насыщенность Насыщенность — степень отличия хроматического цвета от равного ему по светлоте ахроматического
- 13. Факультет прикладной информатики Светлота Степень близости цвета к белому называют светлотой. Любой цвет при максимальном увеличении
- 14. Факультет прикладной информатики Цветовые иллюзии Верхний эллипс и нижний эллипс — одного цвета
- 15. Факультет прикладной информатики Цветовые иллюзии Параллелограммы А и В, линия, проходящая через них — всё одного
- 16. Факультет прикладной информатики Цветовые иллюзии Другой параллелограмм того же самого цвета соединяет те же два параллелограмма
- 17. Факультет прикладной информатики 2. Цветовая модель. Классификация цветовых моделей Цветовая модель - это система представления широкого
- 18. Факультет прикладной информатики 2. Цветовая модель. Классификация цветовых моделей Цветовые модели позволяют с помощью математического аппарата
- 19. Факультет прикладной информатики 2. Цветовая модель. Классификация цветовых моделей Основные цвета разбиваются на оттенки по яркости
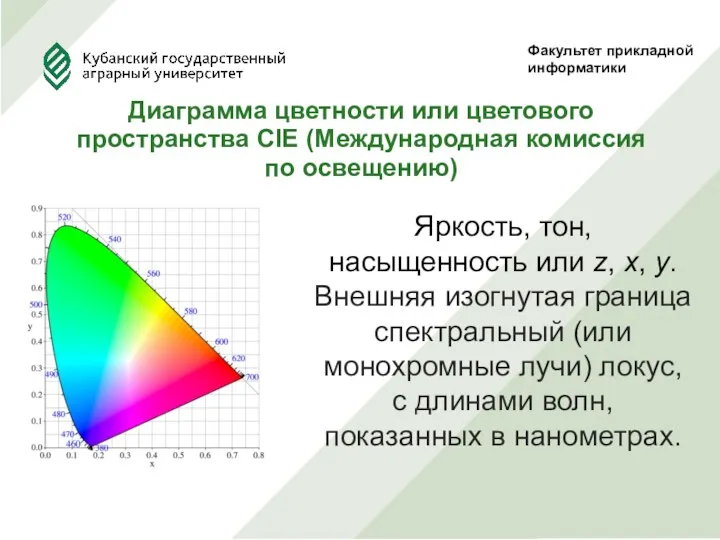
- 20. Факультет прикладной информатики Диаграмма цветности или цветового пространства CIE (Международная комиссия по освещению) Яркость, тон, насыщенность
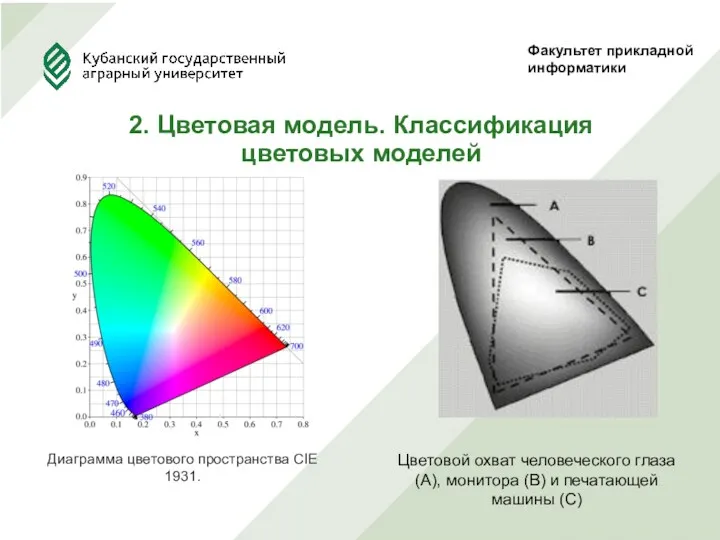
- 21. Факультет прикладной информатики 2. Цветовая модель. Классификация цветовых моделей Диаграмма цветового пространства CIE 1931. Цветовой охват
- 22. Факультет прикладной информатики 2. Цветовая модель. Классификация цветовых моделей По принципу действия все цветовые модели разделяются
- 23. Факультет прикладной информатики 3. Аддитивная цветовая модель (RGB) В основе этой модели лежит тот факт, что
- 24. Факультет прикладной информатики 3. Аддитивная цветовая модель (RGB) Когда все три компоненты принимают максимальное значение, получается
- 25. Факультет прикладной информатики 3. Аддитивная цветовая модель (RGB) Одинаковые нулевые значения образуют абсолютно черный цвет (точнее,
- 26. Факультет прикладной информатики 3. Аддитивная цветовая модель (RGB) Сочетания компонент, где их значения не равны, образуют
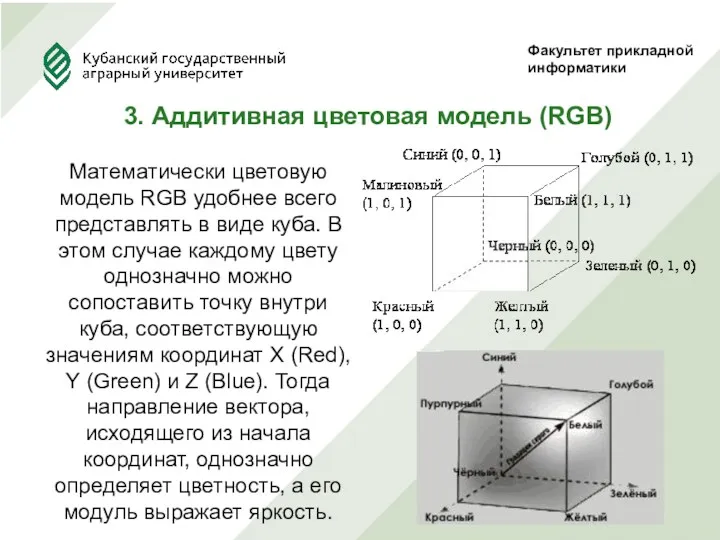
- 27. Факультет прикладной информатики 3. Аддитивная цветовая модель (RGB) Математически цветовую модель RGB удобнее всего представлять в
- 28. Факультет прикладной информатики 3. Аддитивная цветовая модель (RGB) Модель RGB имеет два существенных недостатка: аппаратная зависимость
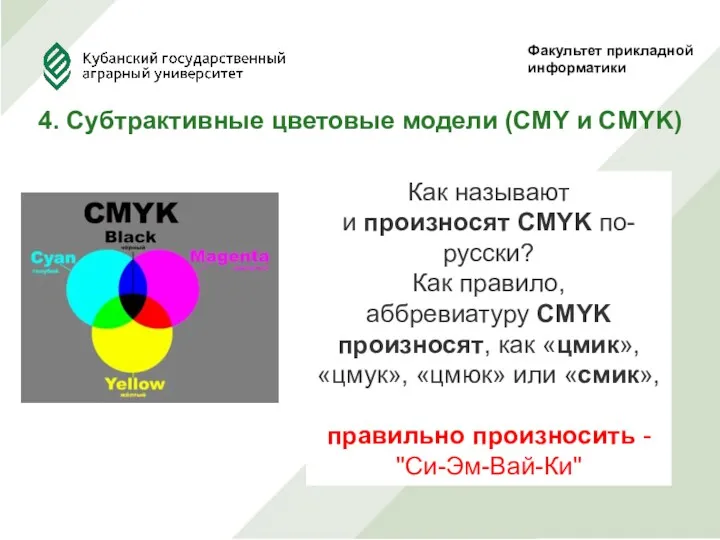
- 29. Факультет прикладной информатики 4. Субтрактивные цветовые модели (CMY и CMYK) Как называют и произносят CMYK по-русски?
- 30. Факультет прикладной информатики 4. Субтрактивные цветовые модели (CMY и CMYK) Для описания отраженного от объекта цвета
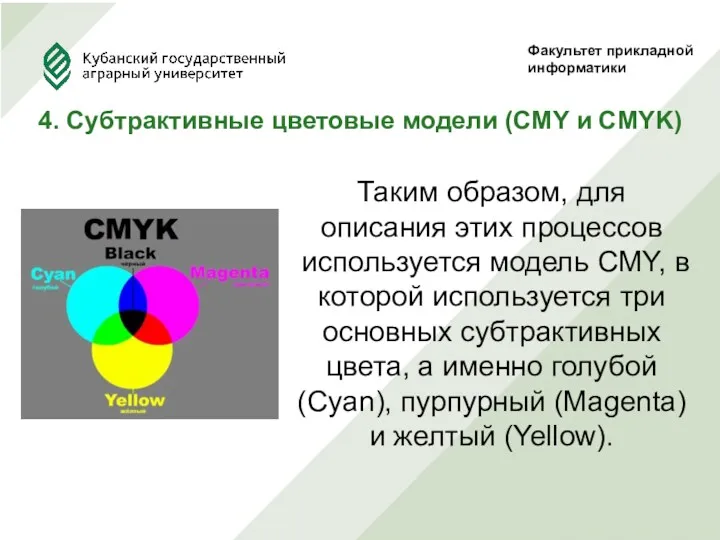
- 31. Факультет прикладной информатики 4. Субтрактивные цветовые модели (CMY и CMYK) Таким образом, для описания этих процессов
- 32. Факультет прикладной информатики 4. Субтрактивные цветовые модели (CMY и CMYK) В результате при смешении двух субтрактивных
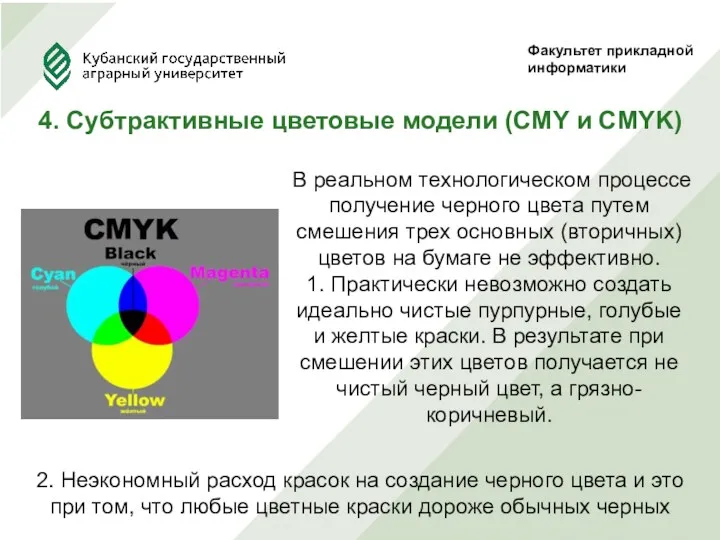
- 33. Факультет прикладной информатики 4. Субтрактивные цветовые модели (CMY и CMYK) В реальном технологическом процессе получение черного
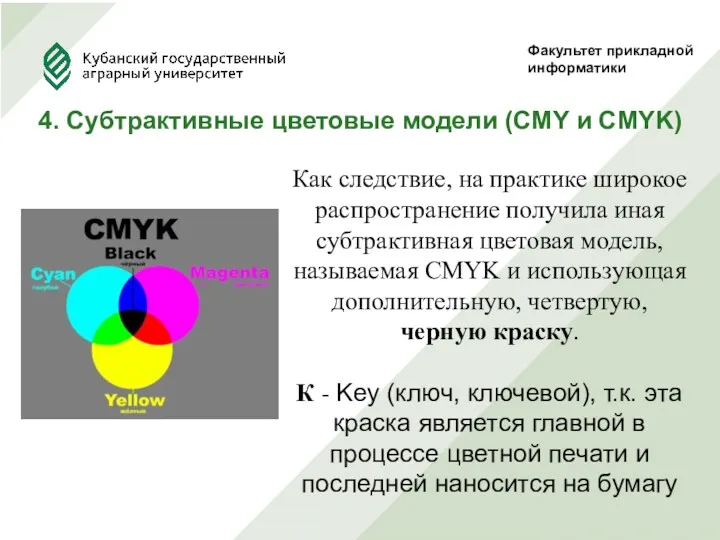
- 34. Факультет прикладной информатики 4. Субтрактивные цветовые модели (CMY и CMYK) Как следствие, на практике широкое распространение
- 35. Факультет прикладной информатики 4. Субтрактивные цветовые модели (CMY и CMYK) Цветовая модель CMYK имеет те же
- 36. Факультет прикладной информатики 4. Субтрактивные цветовые модели (CMY и CMYK) Об экранных цветах, которые невозможно воссоздать
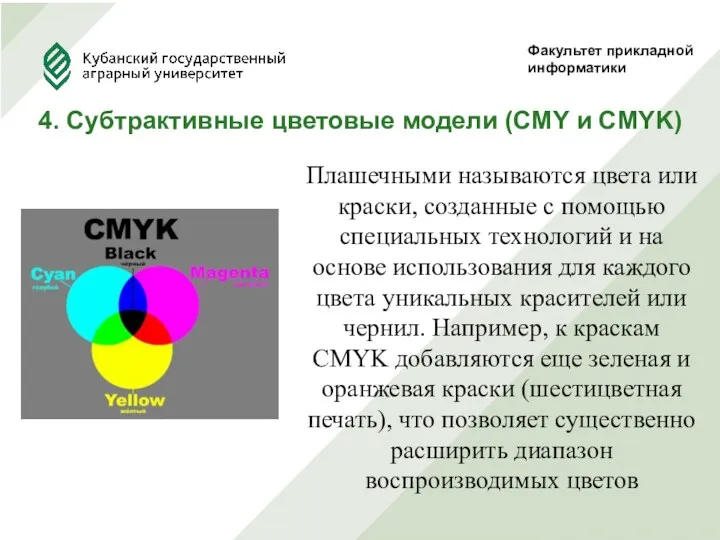
- 37. Факультет прикладной информатики 4. Субтрактивные цветовые модели (CMY и CMYK) Плашечными называются цвета или краски, созданные
- 38. Факультет прикладной информатики 4. Субтрактивные цветовые модели (CMY и CMYK)
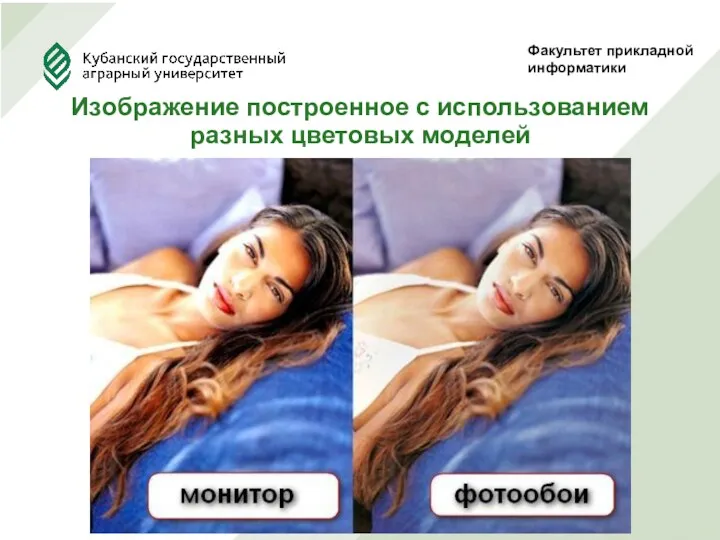
- 39. Факультет прикладной информатики Изображение построенное с использованием разных цветовых моделей
- 40. Факультет прикладной информатики Изображение построенное с использованием разных цветовых моделей
- 41. Факультет прикладной информатики 5. Перцепционные цветовые модели Для устранения аппаратной зависимости, присутствующей в аддитивных и субтрактивных
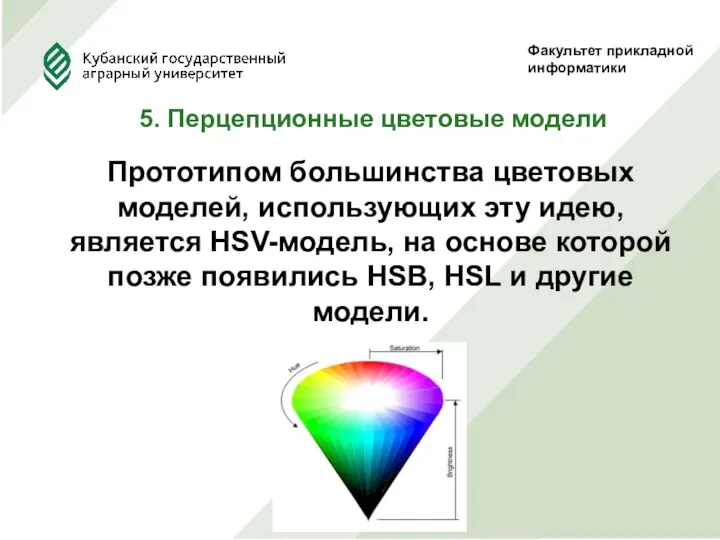
- 42. Факультет прикладной информатики 5. Перцепционные цветовые модели Прототипом большинства цветовых моделей, использующих эту идею, является HSV-модель,
- 43. Факультет прикладной информатики 5. Перцепционные цветовые модели Общим для них является то, что цвет в них
- 44. Факультет прикладной информатики 5. Перцепционные цветовые модели Модель HSB или ее ближайший аналог - HSL -
- 45. Факультет прикладной информатики 5. Перцепционные цветовые модели Под цветовым тоном (Н - Hue) понимается свет с
- 46. Факультет прикладной информатики 5. Перцепционные цветовые модели В положении 0 находится красный цвет, 120 - зеленый
- 47. Факультет прикладной информатики 5. Перцепционные цветовые модели Понятие цветового тона не дает полного описания цвета. Кроме
- 48. Факультет прикладной информатики 5. Перцепционные цветовые модели Третий параметр - яркость - никоим образом не влияет
- 49. Факультет прикладной информатики 5. Перцепционные цветовые модели При нулевой яркости мы не увидим ничего, и любой
- 50. Факультет прикладной информатики 5. Перцепционные цветовые модели Модель HSB носит абстрактный характер, т.к. ее компоненты на
- 51. Факультет прикладной информатики 5. Перцепционные цветовые модели Кроме того, яркость и цветовой тон не являются полностью
- 53. Скачать презентацию


















































 Программный продукт текстовый редактор
Программный продукт текстовый редактор Реализация виртуальных локальных сетей
Реализация виртуальных локальных сетей Стильове оформлення абзаців. Розділи. Колонтитули. Структура документа. (Урок 13, 8 клас)
Стильове оформлення абзаців. Розділи. Колонтитули. Структура документа. (Урок 13, 8 клас) Технологии программирования
Технологии программирования ПРЕДСТАВЛЕНИЕ ЧИСЛОВОЙ ИНФОРМАЦИИВ КОМПЬЮТЕРЕ
ПРЕДСТАВЛЕНИЕ ЧИСЛОВОЙ ИНФОРМАЦИИВ КОМПЬЮТЕРЕ Программирование на языке ассемблер. Система команд процессора
Программирование на языке ассемблер. Система команд процессора Интернет - магазин одежды Loury
Интернет - магазин одежды Loury Однострочные функции
Однострочные функции Комп’ютерна верстка
Комп’ютерна верстка Алгоритмы и структуры данных
Алгоритмы и структуры данных Информационная безопасность в сети Интернет
Информационная безопасность в сети Интернет Протокол IPv6. Сети и системы телекоммуникаций
Протокол IPv6. Сети и системы телекоммуникаций Программирование на алгоритмическом языке (7 класс)
Программирование на алгоритмическом языке (7 класс) Обработка данных с использованием Loginom
Обработка данных с использованием Loginom Web-программирование. Лекция 5. python 3 (часть 2)
Web-программирование. Лекция 5. python 3 (часть 2) Складання та виконання лінійних алгоритмів опрацювання величин в навчальному середовищі програмування. Урок 31
Складання та виконання лінійних алгоритмів опрацювання величин в навчальному середовищі програмування. Урок 31 Ввод и вывод аналоговых сигналов в АСУ ТП. Лекция 11
Ввод и вывод аналоговых сигналов в АСУ ТП. Лекция 11 Глобальное информационное общество и его модели
Глобальное информационное общество и его модели Компьютерлік графика
Компьютерлік графика Microsoft Office Excel 2010
Microsoft Office Excel 2010 Информатика и информация
Информатика и информация Good Hygiene Practices along the coffee chain
Good Hygiene Practices along the coffee chain Этика и философия искусственного интеллекта
Этика и философия искусственного интеллекта Школьные газеты: Классические форматы VS виртуальные сообщества
Школьные газеты: Классические форматы VS виртуальные сообщества Персональный компьютер
Персональный компьютер Киберпреступность
Киберпреступность Техническое задание по дизайну для продающего сайта
Техническое задание по дизайну для продающего сайта Задание для 6 классов на 9 сентября
Задание для 6 классов на 9 сентября