Содержание
- 2. Фреймы – это окна независимого просмотра HTML-документа. Фреймы позволяют разбивать Web-страницы на множественные прокручиваемые подокна, значительно
- 3. Достоинства: фреймы одновременно отображают различную информацию в пределах одного окна; используя фреймы, можно постоянно отображать определенную
- 4. Недостатки: доступная область Web-страницы существенно сужается; при использовании фреймов, в контенте обычно нет ссылок, что плохо
- 5. Недостатки: при создании фреймов правильно выбрать их размер часто бывает затруднительно; при низком разрешении экрана монитора
- 6. Синтаксис фреймов Для создания фрейма используется тег , который заменяет тег в документе и применяется для
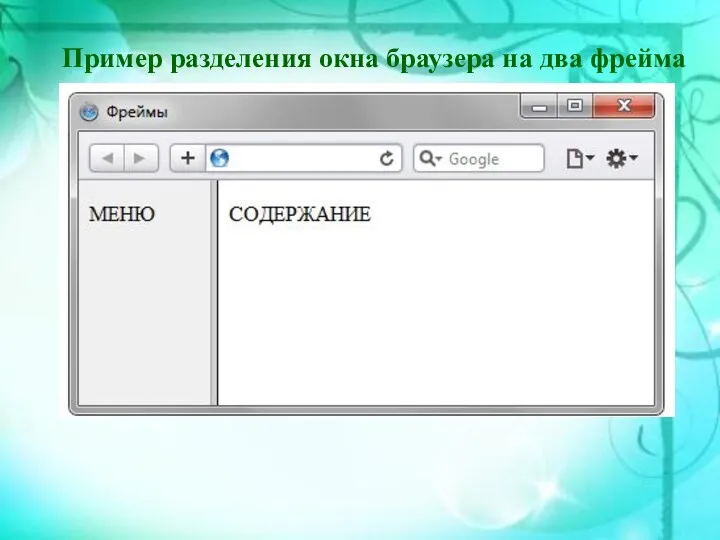
- 7. Пример разделения окна браузера на два фрейма
- 8. При использовании фреймов необходимо как минимум три HTML-файла: первый определяет фреймовую структуру и делит окно браузера
- 9. … …
- 10. Атрибуты тега cols="..." - задает вертикальное расположение полос фреймов rows="..." - задает горизонтальное расположение полос фреймов
- 11. Способы задания размеров фреймов: Число – определяет фиксированную высоту фрейма в пикселях. Необходимо следить за стопроцентным
- 12. Примеры
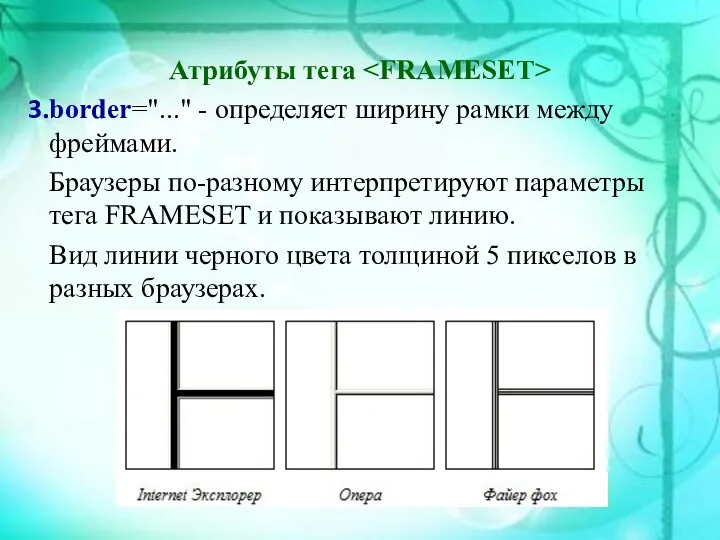
- 13. Атрибуты тега border="..." - определяет ширину рамки между фреймами. Браузеры по-разному интерпретируют параметры тега FRAMESET и
- 14. Атрибуты тега frameborder="..." - указывает браузеру, отображать ли рамку у фреймов или нет; frameborder="yes | no"
- 15. Атрибуты тега bordercolor="..." - задает цвет рамки, которая разделяет отдельные фреймы; Значение цвета можно задавать двумя
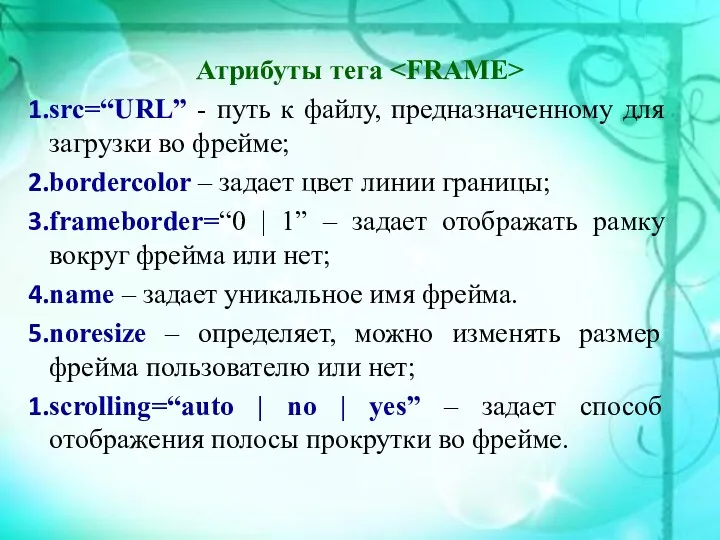
- 16. Атрибуты тега src=“URL” - путь к файлу, предназначенному для загрузки во фрейме; bordercolor – задает цвет
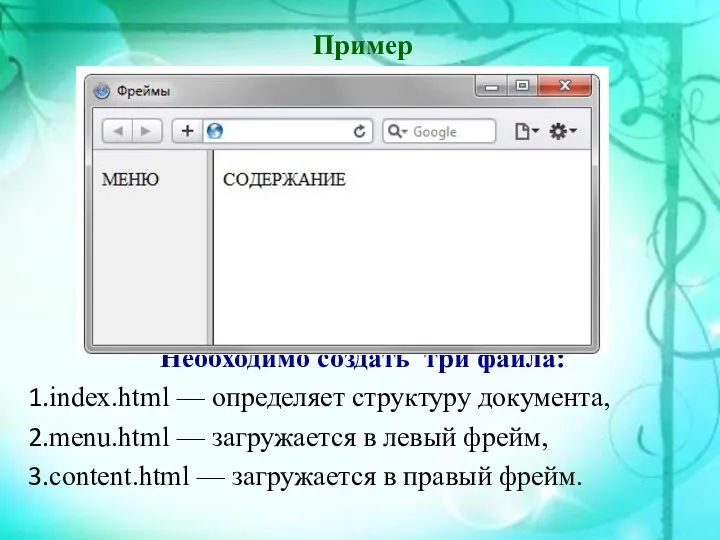
- 17. Пример Необходимо создать три файла: index.html — определяет структуру документа, menu.html — загружается в левый фрейм,
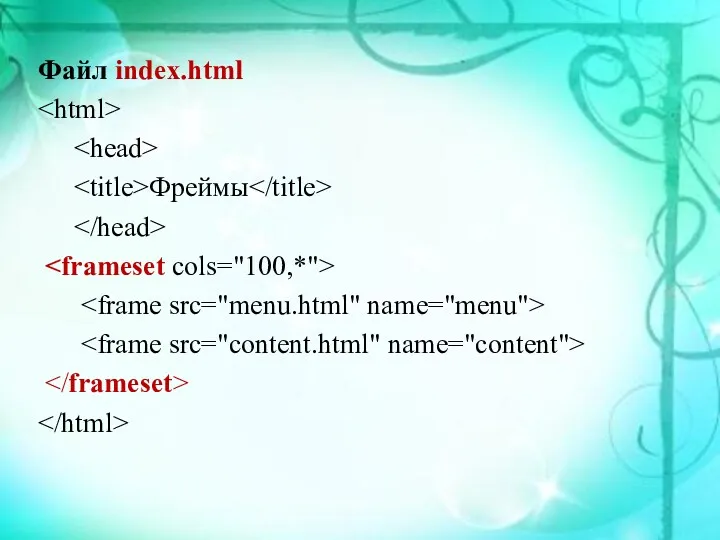
- 18. Файл index.html Фреймы
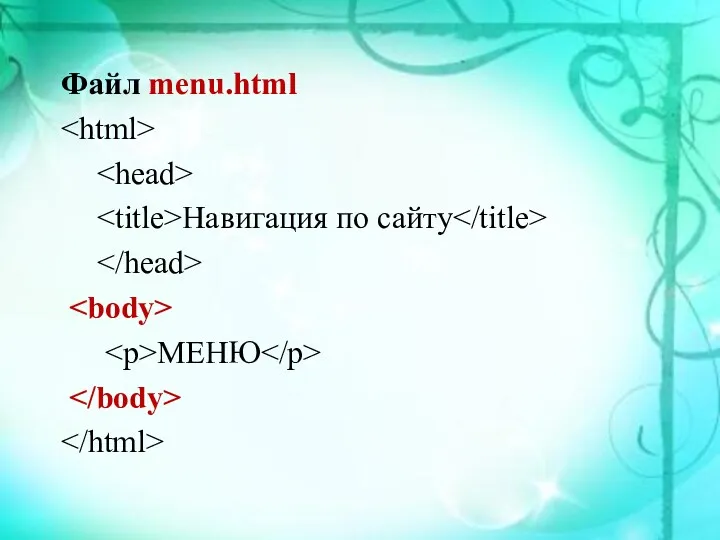
- 19. Файл menu.html Навигация по сайту МЕНЮ
- 20. Файл content.html Содержание сайта СОДЕРЖАНИЕ
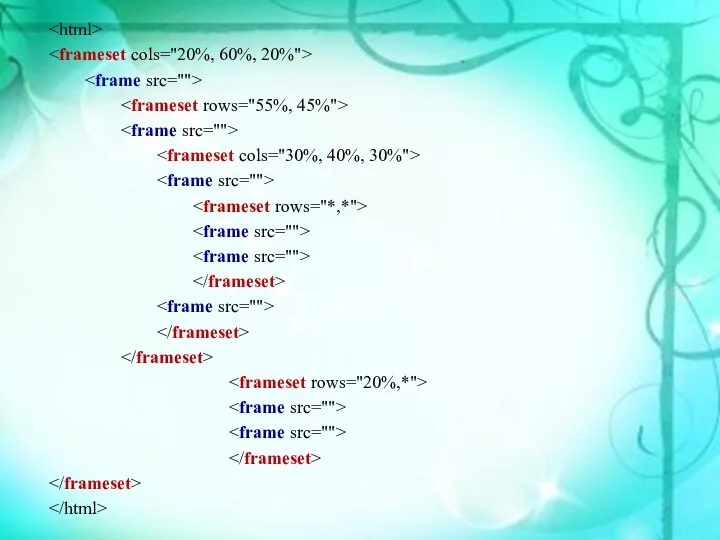
- 21. Фреймы могут вложенными друг в друга
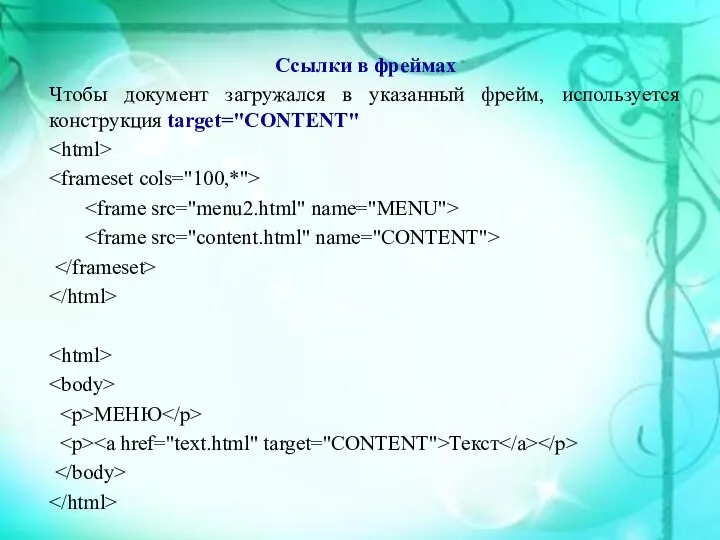
- 23. Ссылки в фреймах Чтобы документ загружался в указанный фрейм, используется конструкция target="CONTENT" МЕНЮ Текст
- 24. Имя фрейма должно начинаться с цифры или латинской буквы. Зарезервированные имена фреймов: _blank - загружает документ
- 25. Встроенный (плавающий) фрейм Фрейм, который можно добавлять в любое место веб-страницы(встраиваться в тело веб-страницы). Во фрейм
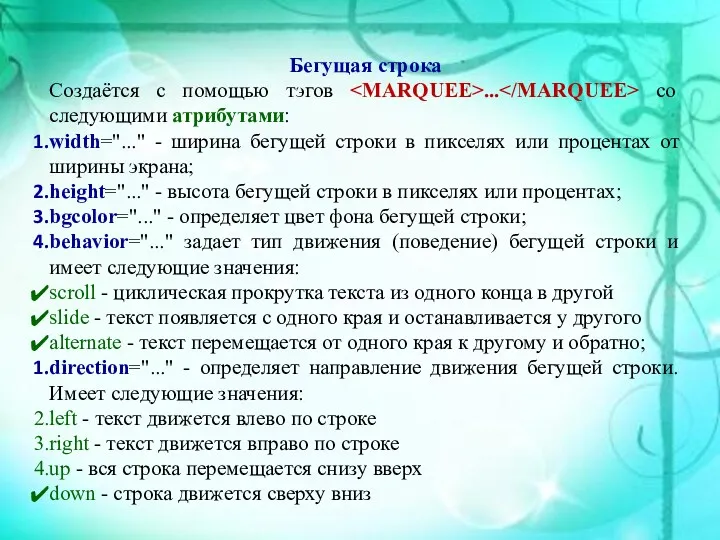
- 26. Бегущая строка Создаётся с помощью тэгов ... со следующими атрибутами: width="..." - ширина бегущей строки в
- 27. scrollamount="..." - шаг перемещения в строке в пикселах, на который перемещается текст за заданный интервал времени;
- 28. Создание карты изображения Позволяет пользователю привязывать ссылки на другие документы к отдельным частям изображений. Не все
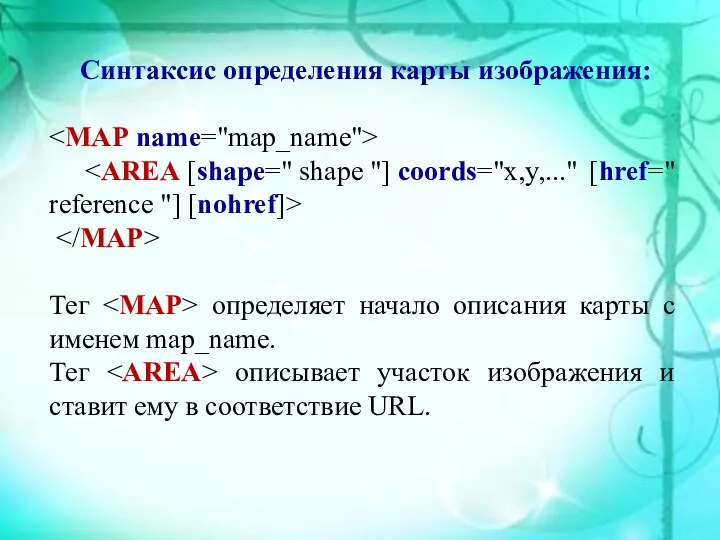
- 29. Синтаксис определения карты изображения: Тег определяет начало описания карты с именем map_name. Тег описывает участок изображения
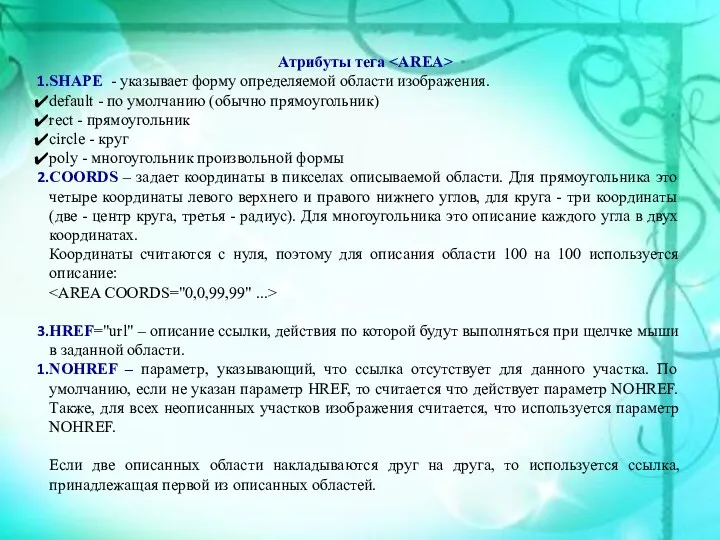
- 30. Атрибуты тега SHAPE - указывает форму определяемой области изображения. default - по умолчанию (обычно прямоугольник) rect
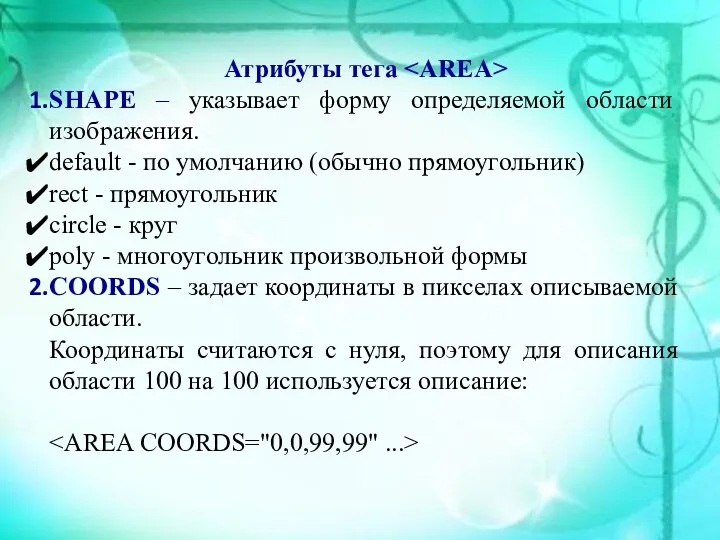
- 31. Атрибуты тега SHAPE – указывает форму определяемой области изображения. default - по умолчанию (обычно прямоугольник) rect
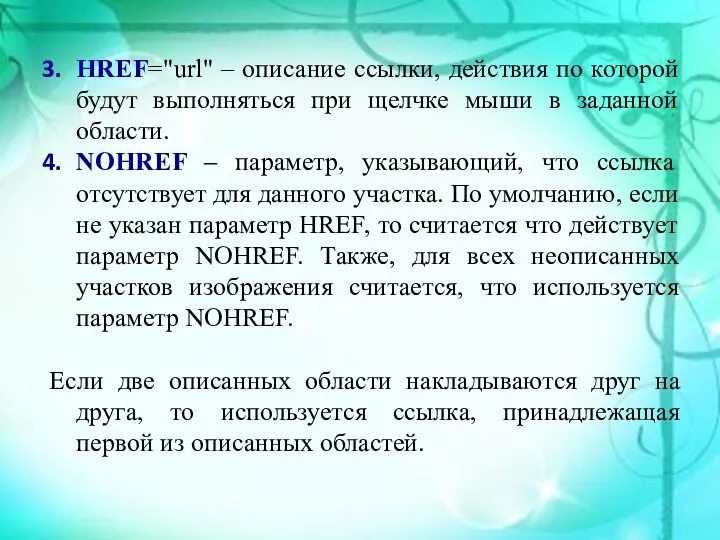
- 32. HREF="url" – описание ссылки, действия по которой будут выполняться при щелчке мыши в заданной области. NOHREF
- 34. Скачать презентацию































 Online Education
Online Education Итоговый урок-игра по информатике во 2 классе
Итоговый урок-игра по информатике во 2 классе Написание исполняемых конструкций PL/SQL
Написание исполняемых конструкций PL/SQL Презентации к урокам информатики Иформационные модели 7 класс
Презентации к урокам информатики Иформационные модели 7 класс От печатной книги до интернет-книги
От печатной книги до интернет-книги Создание чертежа в программе AutoCAD
Создание чертежа в программе AutoCAD ПАБЛИК РИЛЕЙШНЗ и создание персонального имиджа
ПАБЛИК РИЛЕЙШНЗ и создание персонального имиджа Принципы сотовой связи. (Лекция 10)
Принципы сотовой связи. (Лекция 10) История развития и поколения СУБД. Классификация СУБД. Архитектура СУБД. Основные компоненты СУБД
История развития и поколения СУБД. Классификация СУБД. Архитектура СУБД. Основные компоненты СУБД Система Unix
Система Unix Разработка сайта-визитки для ООО “Инженерные системы”
Разработка сайта-визитки для ООО “Инженерные системы” Лекция Алгоритм
Лекция Алгоритм GUI тулкиты
GUI тулкиты Спільне використання ресурсів локальної мережі
Спільне використання ресурсів локальної мережі Понятие реляционных БД
Понятие реляционных БД Инновационные технологии на уроках истории и обществознания. Использование ИКТ
Инновационные технологии на уроках истории и обществознания. Использование ИКТ Викторина по информатике для студентов 1 курса
Викторина по информатике для студентов 1 курса Понятие Алгоритм и Формы его записи. Исполнители алгоритмов
Понятие Алгоритм и Формы его записи. Исполнители алгоритмов Фотоаппараты и программы обработки фото
Фотоаппараты и программы обработки фото Технология Ethernet. Форматы кадров. Методика расчетов сети
Технология Ethernet. Форматы кадров. Методика расчетов сети Архітектура комп’ютера. Процесор, його призначення. Пам'ять комп’ютера. Інформатика. Урок №4
Архітектура комп’ютера. Процесор, його призначення. Пам'ять комп’ютера. Інформатика. Урок №4 Эем элементтері және түйіндері
Эем элементтері және түйіндері электронные таблицы, егэ.
электронные таблицы, егэ. Беспроводной интернет, особенности и функционирования
Беспроводной интернет, особенности и функционирования Объектно-ориентированное программирование. Классы. Тема 04
Объектно-ориентированное программирование. Классы. Тема 04 Ветвления в алгоритмах, Pascal
Ветвления в алгоритмах, Pascal Проект Telegram. Плюсы и минусы
Проект Telegram. Плюсы и минусы Логика настоящего программиста
Логика настоящего программиста