Содержание
- 2. План Изучение модульной стороны fw Bootstrap. Модуль модального окна. Модуль «Вопрос ответ». Модуль выпадающего меню. Модуль
- 3. Изучение модульной стороны fw Bootstrap Модуль представляет собой набор функций и операций, котоые выполняют общую функцию.
- 4. Изучение модульной стороны fw Bootstrap. Модульная структура bootstrap в свою очередь отказалась от переработки кода, и
- 5. Изучение модульной стороны fw Bootstrap Кроме кода для модального окна, существуют события и метода. События –
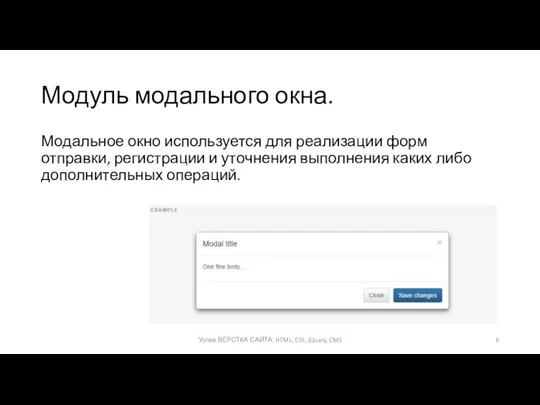
- 6. Модуль модального окна. Модальное окно используется для реализации форм отправки, регистрации и уточнения выполнения каких либо
- 7. Модуль модального окна. Для использования модуля создадим проект и реализуем следующий код: http://getbootstrap.com/javascript/#modals Обратите внимание, кроме
- 8. Модуль модального окна. Реализуйте событие «shown.bs.modal», для модального окна – это событие отреагирует в том случае,
- 9. Модуль модального окна. Используйте метод на отдельном элементе, который мы запустите модальное окно. Создайте дополнительный тэг
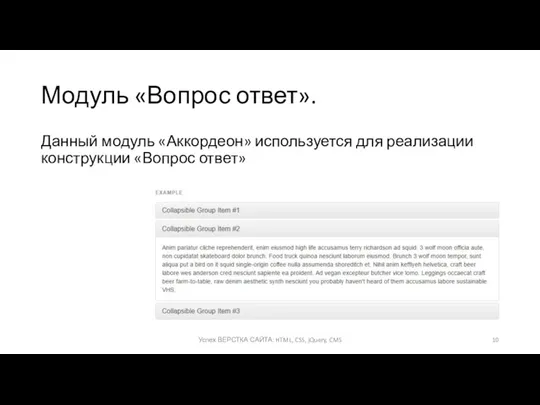
- 10. Модуль «Вопрос ответ». Данный модуль «Аккордеон» используется для реализации конструкции «Вопрос ответ» Успех ВЕРСТКА САЙТА: HTML,
- 11. Модуль «Вопрос ответ». Для данного модуля реализуется следующий код: http://getbootstrap.com/javascript/#collapse Если в коде будет ошибка, то
- 12. Реализация остальных модулей Для реализации остальных модулей используется та же структура что и в предыдущих. Реализуйте
- 13. Создадим собственный модуль Создадим модуль модального окна самостоятельно: Создайте div с классом back – эго задача
- 14. Создадим собственный модуль Реализуем JS: $(“button”).click(function(){ $(“. back “).fadeIn(500); $(“. modBlock “).fadeIn(500); }); Создайте в модальном
- 15. Создадим собственный модуль Создадим модуль выпадающего меню: Создайте блок для выпадающего меню ( ). Внутри этого
- 16. Создадим собственный модуль Реализуем JS: $(/*Элемент заголовка */).click(function(){ $(/*Элемент меню*/).slideDown(500); }); Рассмотрим конструкцию Условия if, функция
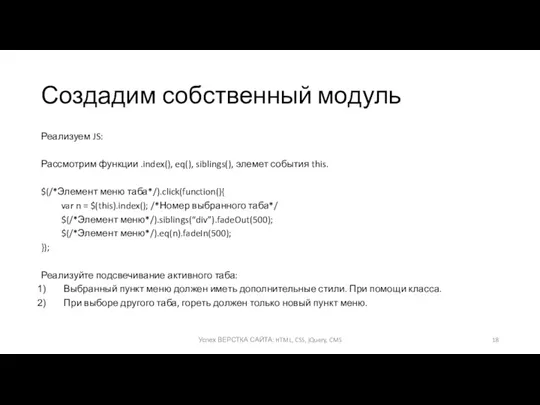
- 17. Создадим собственный модуль Создадим модуль табов: Создайте блок отвечающий за табов. Внутри данного блока должны быть
- 18. Создадим собственный модуль Реализуем JS: Рассмотрим функции .index(), eq(), siblings(), элемет события this. $(/*Элемент меню таба*/).click(function(){
- 19. Домашнее задание Повторите дома информацию по слайдам. Реализуйте модули на дипломном проекте. Реализуйте модуль Popover самостоятельно
- 20. Выводы занятия: Следует пользоваться модулями для экономии времени При работе JQuery следует пользоваться разными методами выполнения
- 22. Скачать презентацию



















 Самозахист авторського права в мережі Інтернет
Самозахист авторського права в мережі Інтернет НЕТ Этикет
НЕТ Этикет Классификация ИТ. Структура АИТ
Классификация ИТ. Структура АИТ Архитектура вычислительных систем и сетей
Архитектура вычислительных систем и сетей Astra Linux А́стра Ли́нукс — операционная система специального назначения
Astra Linux А́стра Ли́нукс — операционная система специального назначения Ms word редакторы туралы негізгі мағлұматтар
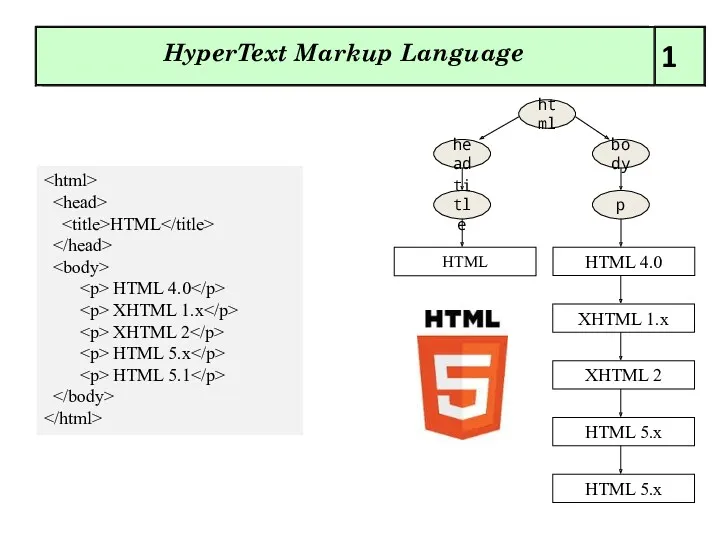
Ms word редакторы туралы негізгі мағлұматтар Новые элементы HyperText Markup Language
Новые элементы HyperText Markup Language Презентация к уроку информатики на тему: Правила поведения в компьютерном классе.
Презентация к уроку информатики на тему: Правила поведения в компьютерном классе. Объявление и вызов методов в C#
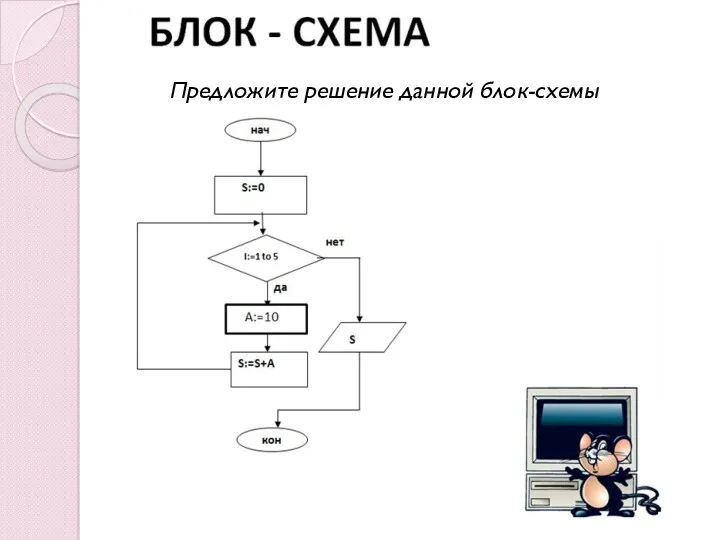
Объявление и вызов методов в C# Алгоритмическая структура Цикл. Решение задач со счетчиком. 9 класс
Алгоритмическая структура Цикл. Решение задач со счетчиком. 9 класс Introduction to computer systems. Architectures of computer systems
Introduction to computer systems. Architectures of computer systems The term computer programmer
The term computer programmer Расчет и проектировка СКС в программах Netplanner и Microsoft Office visio
Расчет и проектировка СКС в программах Netplanner и Microsoft Office visio Исполнитель чертёжник
Исполнитель чертёжник Linux Commands
Linux Commands Базы данных. Программирование баз данных
Базы данных. Программирование баз данных Информационно-поисковые системы
Информационно-поисковые системы Компьютерный сленг
Компьютерный сленг Проектная деятельность на уроках информатики
Проектная деятельность на уроках информатики Информация. Понятие информации
Информация. Понятие информации Проектирование АСУ. Комплекс подсистем технической подготовки производства
Проектирование АСУ. Комплекс подсистем технической подготовки производства Строковый тип данных Операции со строками и стандартные функции
Строковый тип данных Операции со строками и стандартные функции Учебник по Pawn программированию
Учебник по Pawn программированию Разработка открытого урока по информатике Текстовый редактор MicrosoftWord
Разработка открытого урока по информатике Текстовый редактор MicrosoftWord Сеть и облачные технологии
Сеть и облачные технологии Делегаты и события в C#. Введение в язык XAML
Делегаты и события в C#. Введение в язык XAML Личный помощник. Ввод
Личный помощник. Ввод Презентация Создание простых текстовых документов
Презентация Создание простых текстовых документов