Содержание
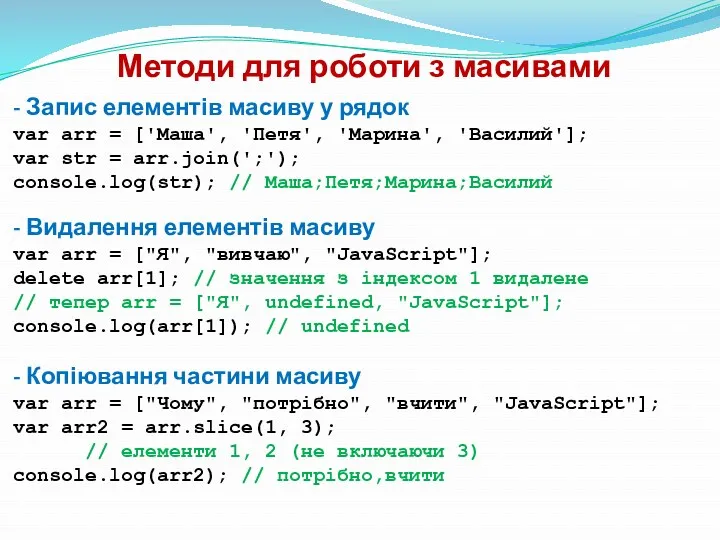
- 2. Методи для роботи з масивами - Запис елементів масиву у рядок var arr = ['Маша', 'Петя',
- 3. var arr = ["Чому", "потрібно", "вчити", "JavaScript"]; console.log( arr.slice(1) ); // взяти усі елементи, починаючи з
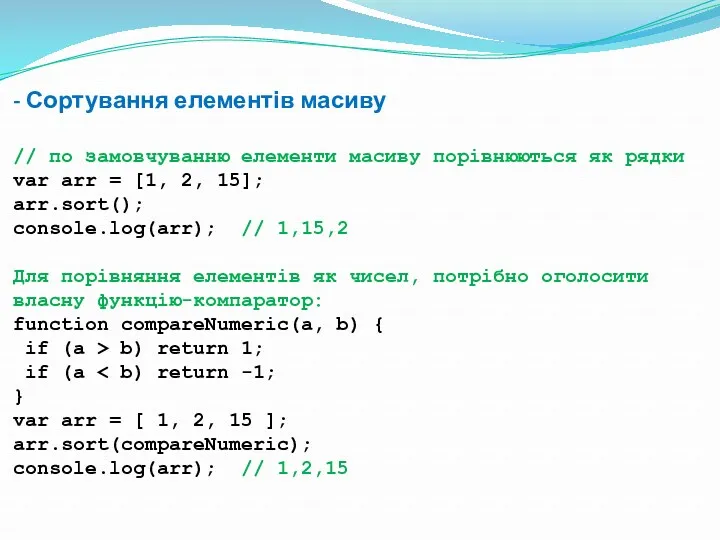
- 4. - Сортування елементів масиву // по замовчуванню елементи масиву порівнюються як рядки var arr = [1,
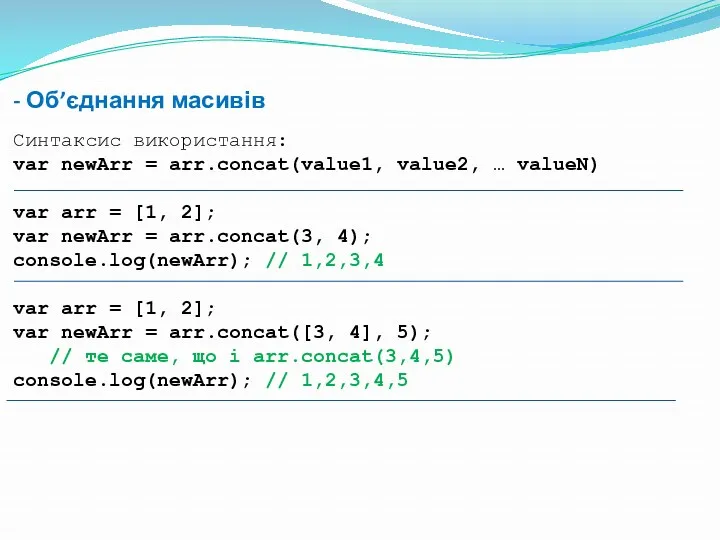
- 5. - Об’єднання масивів Синтаксис використання: var newArr = arr.concat(value1, value2, … valueN) var arr = [1,
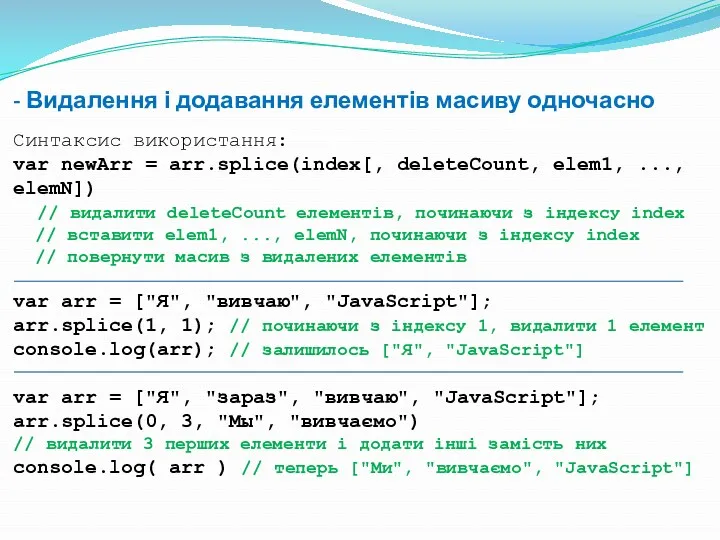
- 6. - Видалення і додавання елементів масиву одночасно Синтаксис використання: var newArr = arr.splice(index[, deleteCount, elem1, ...,
- 7. var arr = ["Я", "зараз", "вивчаю", "JavaScript"]; // видалити 2 перших елементи var removed = arr.splice(0,
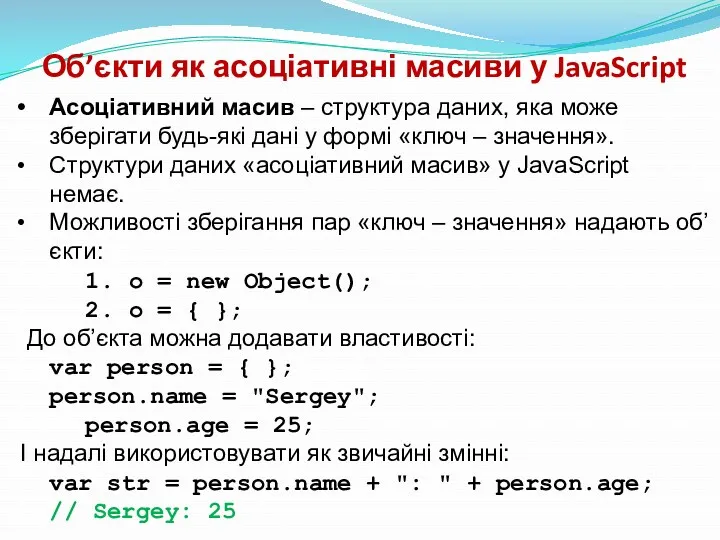
- 8. Об’єкти як асоціативні масиви у JavaScript Асоціативний масив – структура даних, яка може зберігати будь-які дані
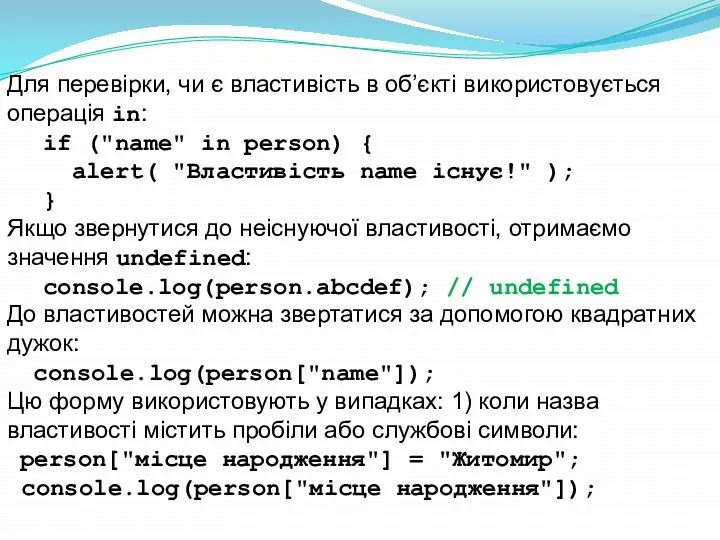
- 9. Для перевірки, чи є властивість в об’єкті використовується операція in: if ("name" in person) { alert(
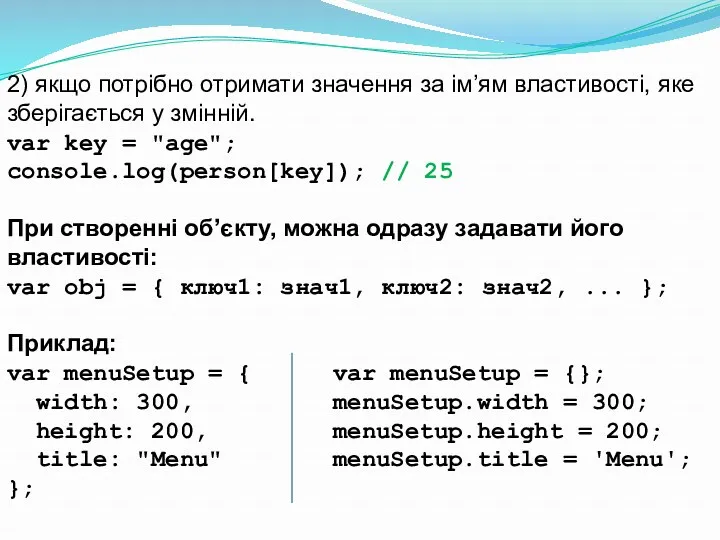
- 10. 2) якщо потрібно отримати значення за ім’ям властивості, яке зберігається у змінній. var key = "age";
- 12. Скачать презентацию

![var arr = ["Чому", "потрібно", "вчити", "JavaScript"]; console.log( arr.slice(1) );](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/406134/slide-2.jpg)



![var arr = ["Я", "зараз", "вивчаю", "JavaScript"]; // видалити 2](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/406134/slide-6.jpg)



 Память. Архитектура ЭВМ
Память. Архитектура ЭВМ Открытый урок 11 кл по теме Моделирование
Открытый урок 11 кл по теме Моделирование Плюсы и минусы информационного общества (ИО
Плюсы и минусы информационного общества (ИО Переход на 1С:ERP
Переход на 1С:ERP Анализ видов новостей сми: РИА новости и It’s my city
Анализ видов новостей сми: РИА новости и It’s my city Minimal. Интернет-исследование выбранной ниши
Minimal. Интернет-исследование выбранной ниши Презентация к уроку информатики Алгоритм построения модели вала в системе компьютерного черчения КОМПАС
Презентация к уроку информатики Алгоритм построения модели вала в системе компьютерного черчения КОМПАС Создание базы данных, основы работы с таблицами
Создание базы данных, основы работы с таблицами Определение количества информации. 8 класс
Определение количества информации. 8 класс Базы данных в электронных таблицах
Базы данных в электронных таблицах Ютуберы. Данилиуз
Ютуберы. Данилиуз Вимоги оформлення презентацій
Вимоги оформлення презентацій Благотворительный проект “Крылья”
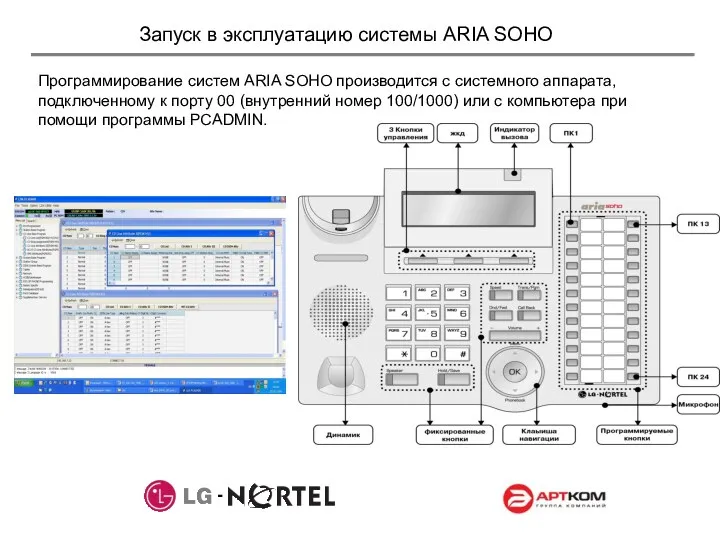
Благотворительный проект “Крылья” Запуск в эксплуатацию системы ARIA SOHO
Запуск в эксплуатацию системы ARIA SOHO Висловлювання. Істинні та хибні висловлювання (урок 10, 7 клас)
Висловлювання. Істинні та хибні висловлювання (урок 10, 7 клас) Методы и средства защиты в технических каналах
Методы и средства защиты в технических каналах Безкоштовні онлайн-курси Prometheus
Безкоштовні онлайн-курси Prometheus Groovy and testing
Groovy and testing 1С Документооборот.КОРП (1)
1С Документооборот.КОРП (1) Протокол ARP, класс и маска IP адресов
Протокол ARP, класс и маска IP адресов Операционные системы с сетевыми возможностями. (Тема 10)
Операционные системы с сетевыми возможностями. (Тема 10) Презентация к уроку Основные этапы разработки и исследования моделей на компьютере
Презентация к уроку Основные этапы разработки и исследования моделей на компьютере Программное обеспечение для конфигурации материнской платы (DMI). Новый DMIFIT Tool на базе UEFI
Программное обеспечение для конфигурации материнской платы (DMI). Новый DMIFIT Tool на базе UEFI Сервис Learningapps.org. Инструкция по работе
Сервис Learningapps.org. Инструкция по работе Подключение к Интернету. Интернет-провайдеры
Подключение к Интернету. Интернет-провайдеры Деловая графика. Построение диаграмм. 9 класс
Деловая графика. Построение диаграмм. 9 класс Лінійні алгоритми
Лінійні алгоритми Нахождение наибольшего и наименьшего элемента линейного массива
Нахождение наибольшего и наименьшего элемента линейного массива