11 класс
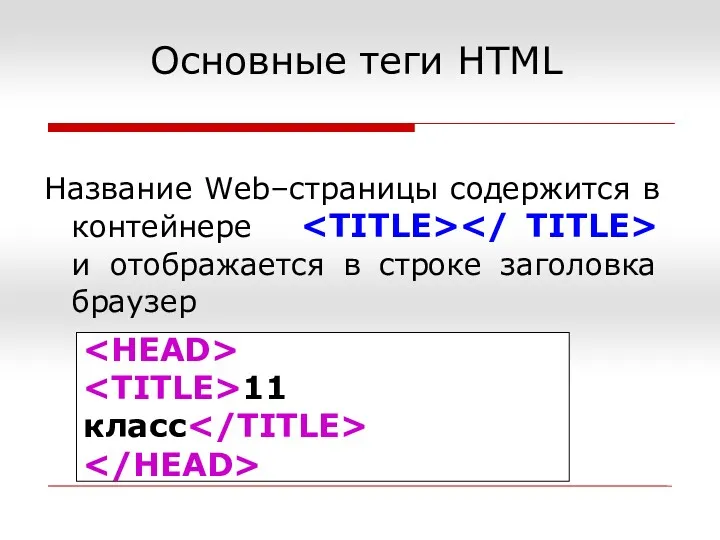
Название Web–страницы содержится в контейнере </ TITLE> и отображается в</div></h2><div class="slides-content">строке заголовка браузер<br><p>Основные теги HTML<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide8" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 8</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/201602/slide-7.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Основное содержание страницы помещается в контейнер и может содержать текст," loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/201602/slide-7.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/201602/slide-7.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/201602/slide-7.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/201602/slide-7.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Основное содержание страницы помещается в контейнер <br><BODY></BODY> и может содержать текст,</div></h2><div class="slides-content">графические изображения, таблицы, звуковые файлы…<br><BODY><br>Давайте знакомиться<br></BODY><br><p>Основные теги HTML<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide9" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 9</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/201602/slide-8.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Шаблон Моя страничка Содержание страницы" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/201602/slide-8.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/201602/slide-8.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/201602/slide-8.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/201602/slide-8.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Шаблон<br><p><html><br><head><br><title>Моя страничка
Содержание страницы