Содержание
- 2. Что нужно для работы с html/CSS/JS? 2. Текстовые редакторы: https://code.visualstudio.com/download Brackets https://brackets.ru.uptodown.com/windows 1. Браузер GoogleChrome –
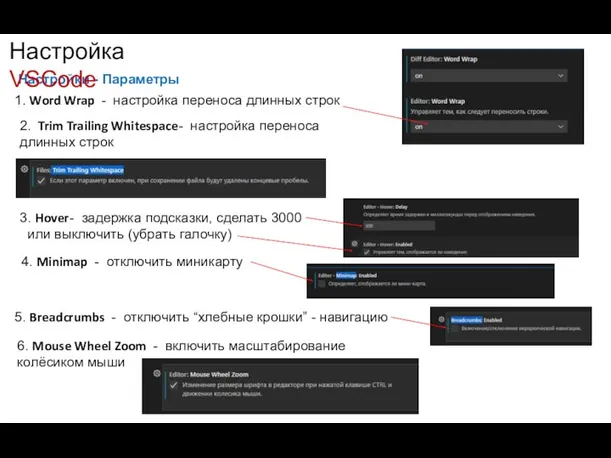
- 3. Настройки - Параметры 1. Word Wrap - настройка переноса длинных строк 2. Trim Trailing Whitespace- настройка
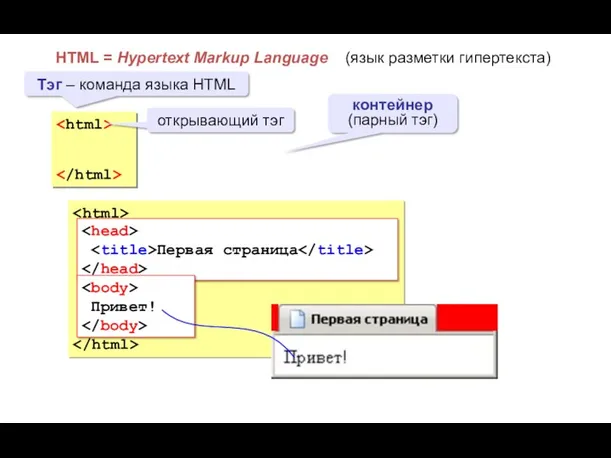
- 4. Тэг – команда языка HTML открывающий тэг Первая страница Привет! Первая страница Привет! контейнер (парный тэг)
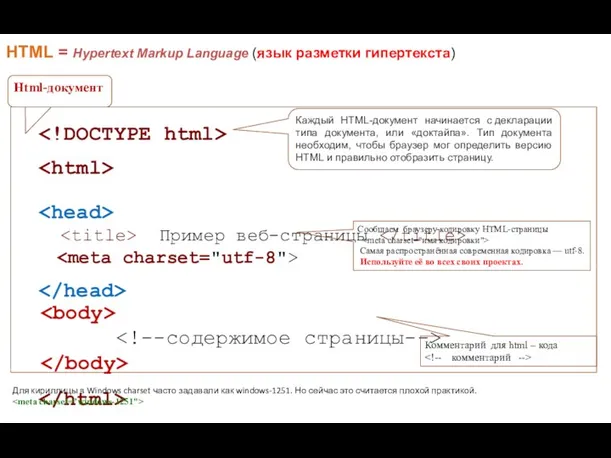
- 5. Html-документ HTML = Hypertext Markup Language (язык разметки гипертекста) Пример веб-страницы Сообщаем браузеру кодировку HTML-страницы Самая
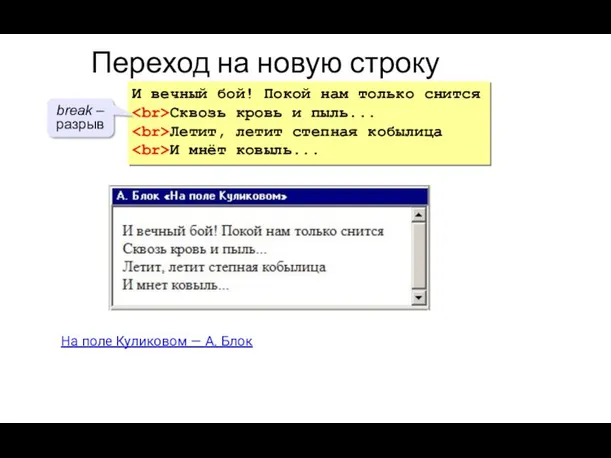
- 6. Переход на новую строку И вечный бой! Покой нам только снится Сквозь кровь и пыль... Летит,
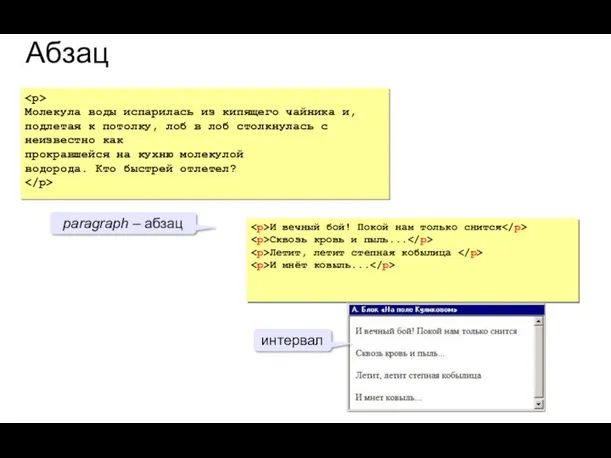
- 7. Абзац Молекула воды испарилась из кипящего чайника и, подлетая к потолку, лоб в лоб столкнулась с
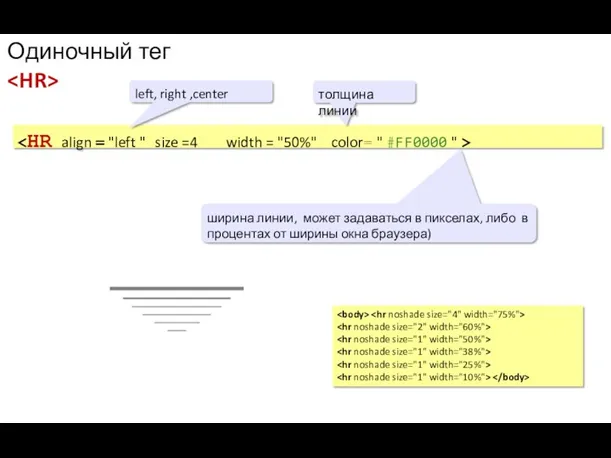
- 8. Одиночный тег left, right ,center толщина линии ширина линии, может задаваться в пикселах, либо в процентах
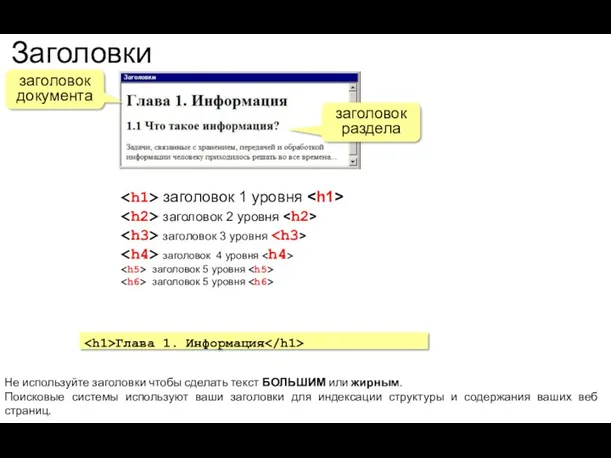
- 9. Заголовки заголовок документа заголовок раздела заголовок 1 уровня заголовок 2 уровня заголовок 3 уровня заголовок 4
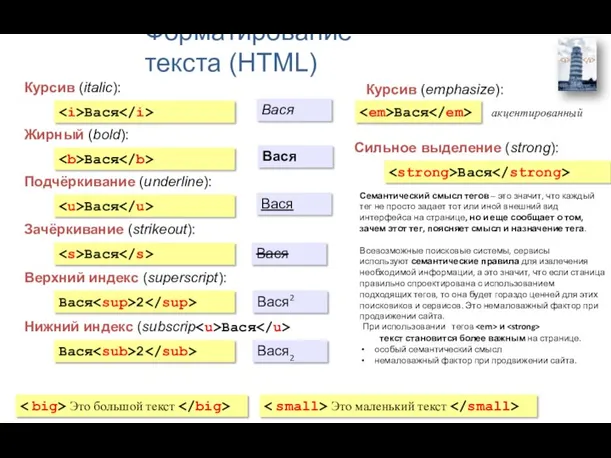
- 10. Курсив (italic): Вася Вася Жирный (bold): Вася Вася Подчёркивание (underline): Вася Вася Зачёркивание (strikeout): Вася Вася
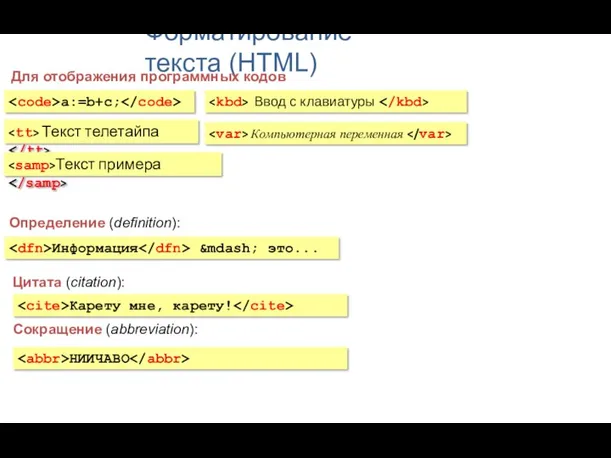
- 11. Форматирование текста (HTML) Для отображения программных кодов a:=b+c; Определение (definition): Информация — это... Цитата (citation): Карету
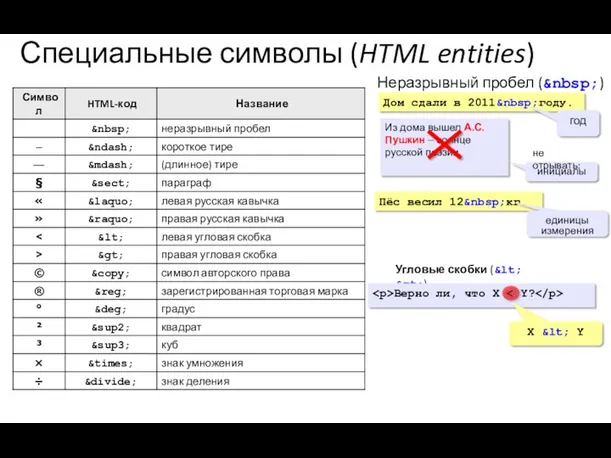
- 12. Специальные символы (HTML entities) Дом сдали в 2011 году. Пёс весил 12 кг. Неразрывный пробел ( ) год инициалы
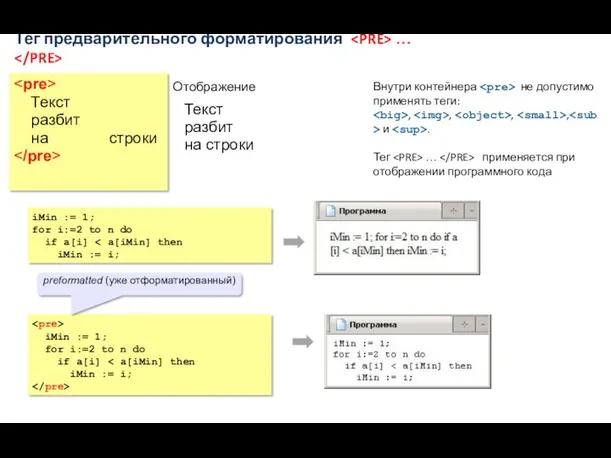
- 13. Тег предварительного форматирования … Текст разбит на строки Отображение Текст разбит на строки Внутри контейнера не
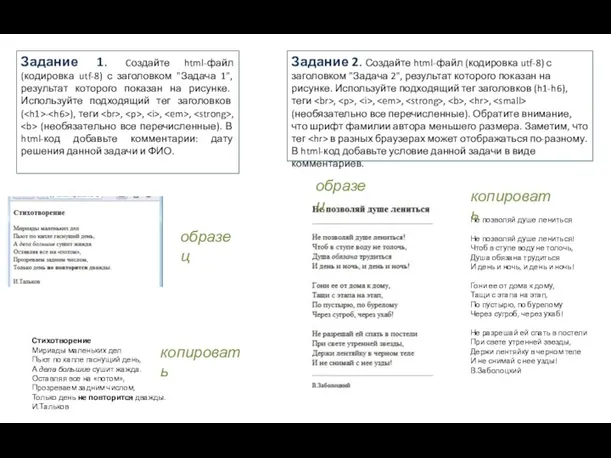
- 14. Задание 1. Cоздайте html-файл (кодировка utf-8) с заголовком "Задача 1", результат которого показан на рисунке. Используйте
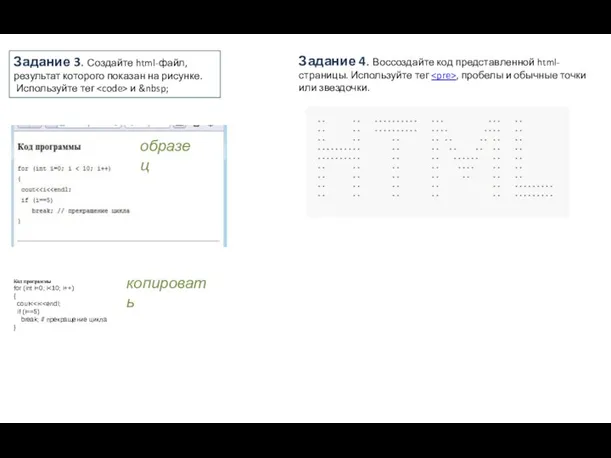
- 15. Задание 3. Создайте html-файл, результат которого показан на рисунке. Используйте тег и Код программы for
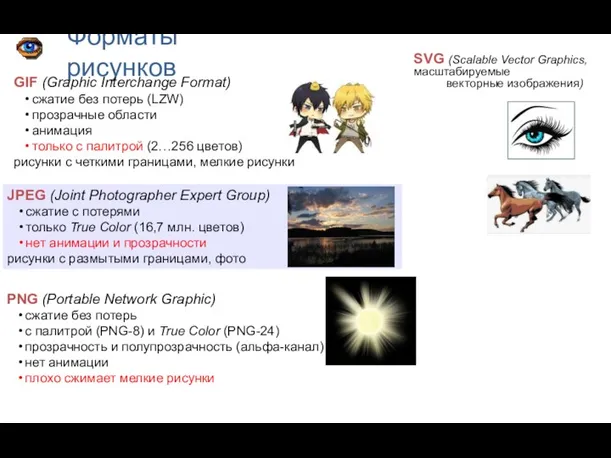
- 16. Форматы рисунков GIF (Graphic Interchange Format) сжатие без потерь (LZW) прозрачные области анимация только с палитрой
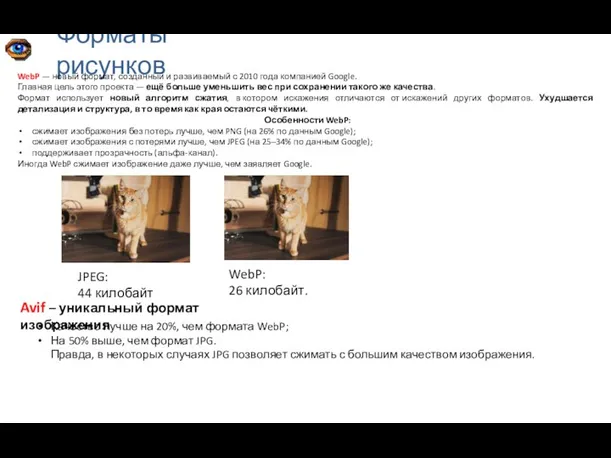
- 17. Форматы рисунков WebP — новый формат, созданный и развиваемый с 2010 года компанией Google. Главная цель
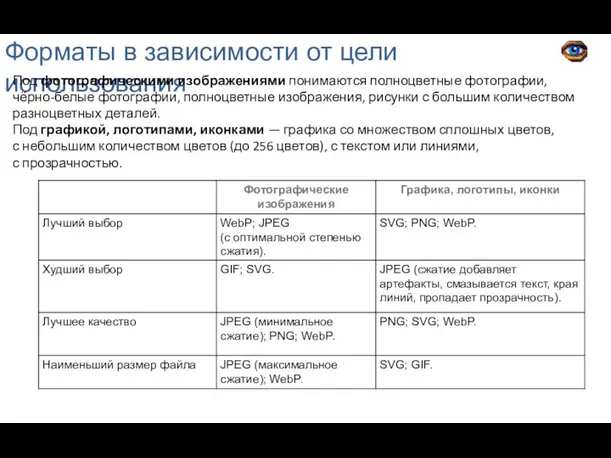
- 18. Форматы в зависимости от цели использования Под фотографическими изображениями понимаются полноцветные фотографии, чёрно-белые фотографии, полноцветные изображения,
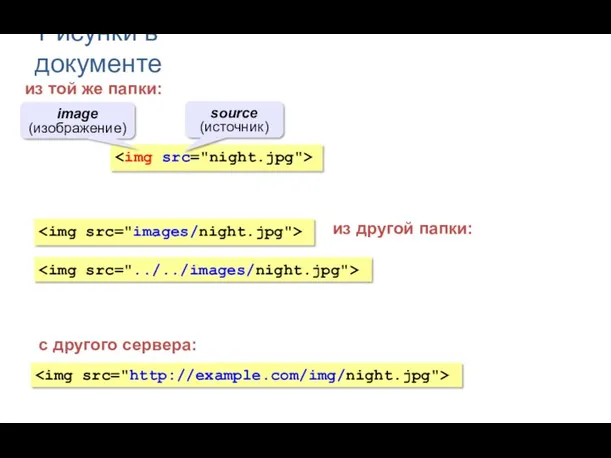
- 19. Рисунки в документе из той же папки: из другой папки: с другого сервера: image (изображение) source
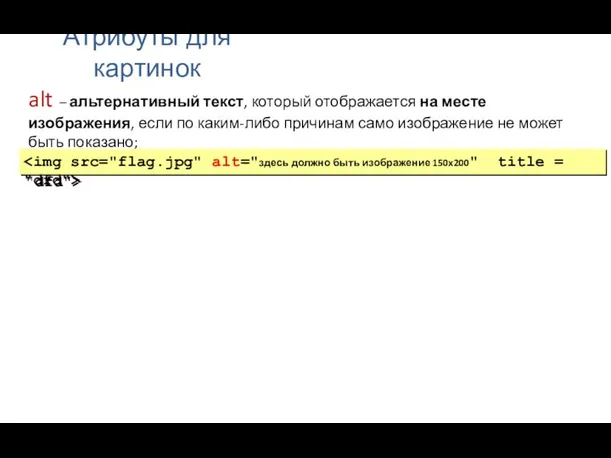
- 20. Атрибуты для картинок alt – альтернативный текст, который отображается на месте изображения, если по каким-либо причинам
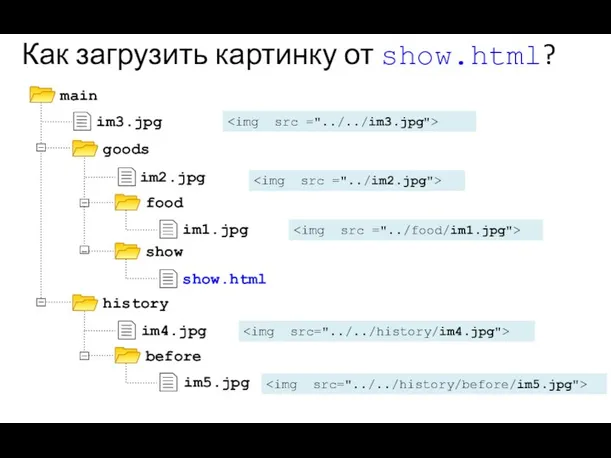
- 21. Как загрузить картинку от show.html? im5.jpg
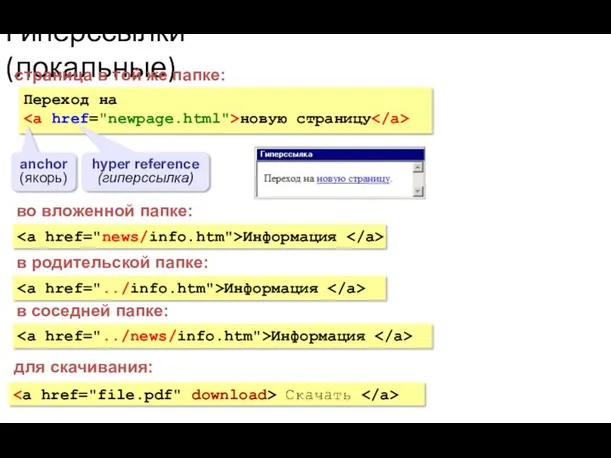
- 22. Гиперссылки (локальные) Переход на новую страницу anchor (якорь) hyper reference (гиперссылка) страница в той же папке:
- 24. Скачать презентацию






























 Программное обеспечение
Программное обеспечение Базы данных и информационные системы (ИНФ)
Базы данных и информационные системы (ИНФ) Сжатие изображений. Лекция 4
Сжатие изображений. Лекция 4 Устройство компьютера. Знакомство с компьютером
Устройство компьютера. Знакомство с компьютером Ақпараттық жүйелер. Зертханалық жұмыс
Ақпараттық жүйелер. Зертханалық жұмыс Полигональное моделирование
Полигональное моделирование Построение математической модели, разработка алгоритма. 4 урок
Построение математической модели, разработка алгоритма. 4 урок Обеспечение безопасности веб-приложений. Лекция 1
Обеспечение безопасности веб-приложений. Лекция 1 Текстовий редактор Word
Текстовий редактор Word Роль информатизации и цифровизации системы здравоохранения в эффективности управления и оказания медицинской помощи
Роль информатизации и цифровизации системы здравоохранения в эффективности управления и оказания медицинской помощи Технологии поиска и хранение информации. CУБД Access
Технологии поиска и хранение информации. CУБД Access Электрондық басылым. Цифрлық сауаттылық пәні
Электрондық басылым. Цифрлық сауаттылық пәні Spatial data development for SDI
Spatial data development for SDI Моделирование как метод познания
Моделирование как метод познания Мультимедийные сети
Мультимедийные сети Этапы разработки программного обеспечения. Прикладное программирование
Этапы разработки программного обеспечения. Прикладное программирование Информационно-коммуникационные технологии
Информационно-коммуникационные технологии Обработка информации. Разнообразие задач обработки информации
Обработка информации. Разнообразие задач обработки информации Текстовый редактор (процессор) Microsoft Word. Основные возможности и назначение
Текстовый редактор (процессор) Microsoft Word. Основные возможности и назначение Информационные сети. Архитектура TCP/IP. Протоколы сетевого уровня. ARP, RARP, ICMP. Маршрутизация
Информационные сети. Архитектура TCP/IP. Протоколы сетевого уровня. ARP, RARP, ICMP. Маршрутизация Язык программирования C#
Язык программирования C# Запросы-действия или запросы, вносящие изменения
Запросы-действия или запросы, вносящие изменения Статистическая обработка данных. SPSS
Статистическая обработка данных. SPSS Тестовое задание для дизайнера:
Тестовое задание для дизайнера: Программа формирования ИКТ-компетентности
Программа формирования ИКТ-компетентности Предложение по взаимному информационному партнерству для компании MADYAR COLLECTIO N
Предложение по взаимному информационному партнерству для компании MADYAR COLLECTIO N Вспомогательные алгоритмы и подпрограммы
Вспомогательные алгоритмы и подпрограммы Использование динамически выделяемой памяти
Использование динамически выделяемой памяти