Основы HTML Заголовок Заголовок Заголовок Заголовок Заголовок Заголовок Заголовок Пример записи для форматирования: Заголовки Запись элемента в общем виде: Пример: Использование атрибута align: align=left Текст располагается справа align=ri презентация
Содержание
- 2. План занятия История НТМL Терминология 2. Основы форматирования HTML-документа. 3. Изображения в HTML-документах. 4. Организация гиперссылки.
- 3. HTML HyperText Markup Language - язык разметки гипертекста
- 4. Гипертекст - специальным образом организованный текст, позволяющий пользователю осуществлять по указателям мгновенный переход к связанным ресурсам.
- 5. История 1969 - Чарльз Гольдфарб создает прототип языка для разметки технической документации GML 1986 определен стандарт
- 6. Терминология Элемент - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут
- 7. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 8. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 9. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 10. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 11. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 12. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 13. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 14. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 15. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 16. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 17. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 18. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 19. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 20. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 21. Тег - единица разметки, стартовый или конечный маркер элемента. Запись стартового тега в общем виде: ИНТЕРГРАД
- 22. ИНТЕРГРАД
- 23. Атрибут - параметр или свойство элемента. Запись стартового тега с атрибутом в общем виде: Все атрибуты
- 24. Наиболее распространенные атрибуты align-выравнивание width - ширина в пикселах или процентах от ширины окна браузера height
- 25. HTML-документ - текстовый документ содержимое которого размечено при помощи элементов языка HTML. Такие документы обычно имеют
- 26. Вложенность элементов
- 27. Гиперссылка - объект интерпретируемого документа служащий указателем на другой элемент, документ или файл. Терминология
- 28. URL – (Universal Resource Locator) универсальный указатель ресурса Например: http://mu-mu.ru/gerasim.htm Здесь: Запись URL в общем виде:
- 29. HTML - документ Структура гипертекстового документа Заголовок Первый абзац документа ……… Последний абзац документа заголовок
- 30. Заголовок Первый абзац документа Последний абзац документа HTML - документ Программа-браузер Управляющая часть Окно просмотра интерпретированного
- 31. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа URL: http://mu-mu.ru/gerasim.htm
- 32. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа URL: http://mu-mu.ru/gerasim.htm
- 33. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа URL: http://mu-mu.ru/gerasim.htm
- 34. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа URL: http://mu-mu.ru/gerasim.htm
- 35. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа URL: http://mu-mu.ru/gerasim.htm
- 36. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm ДОКУМЕНТ НАЙДЕН… ЖДИТЕ.
- 37. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm НАЙДЕНО НАЧАЛО HTML-КОДА
- 38. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm НАЧАТО ИНТЕРПРЕТИРОВАНИЕ ГОЛОВЫ
- 39. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm ИНТЕРПРЕТАЦИЯ ЗАГОЛОВКА Заголовок
- 40. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm ГОЛОВА ПРОИНТЕРПРЕТИРОВАНА Заголовок
- 41. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm Заголовок НАЧАТО ИНТЕРПРЕТИРОВАНИЕ
- 42. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm Заголовок ИНТЕРПРЕТИРУЕТСЯ ТЕКСТ
- 43. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm Заголовок ИНТЕРПРЕТИРУЕТСЯ КАРТИНКА
- 44. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm Заголовок Первый абзац
- 45. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm Заголовок Первый абзац
- 46. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm Заголовок Первый абзац
- 47. Основные элементы HTML Разметка текста Создание списков Создание таблиц Графика Гиперссылки Основные элементы HTML можно разделить
- 48. Разметка текста Примеры логической разметки Примеры визуальной разметки
- 49. Заголовки Заголовок Пример записи для форматирования:
- 50. Вставка картинки Запись элемента в общем виде: Пример: Использование атрибута align:
- 52. Скачать презентацию


















































 Встроенные функции и их использование
Встроенные функции и их использование Все о лого-мирах
Все о лого-мирах Somos Una Piña by Slidesgo. Шаблон
Somos Una Piña by Slidesgo. Шаблон Презентация-тест по теме Действия с информацией
Презентация-тест по теме Действия с информацией информационные процессы
информационные процессы Microsoft Office Word, Excel, Access, PowerPoint, Internet Explorer
Microsoft Office Word, Excel, Access, PowerPoint, Internet Explorer Особливості використання класів
Особливості використання класів Основы инстаграм
Основы инстаграм Концепція необмеженого паралелізму. Лекція №7
Концепція необмеженого паралелізму. Лекція №7 Multimedia technologies
Multimedia technologies Основы WEB технологий
Основы WEB технологий Устройство персонального компьютера
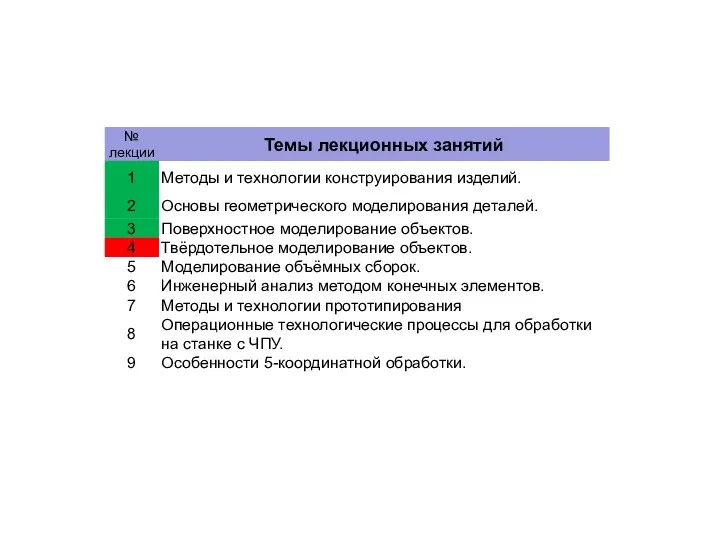
Устройство персонального компьютера Методы и технологии конструирования изделий. Твёрдотельное моделирование объектов. (Лекция 4)
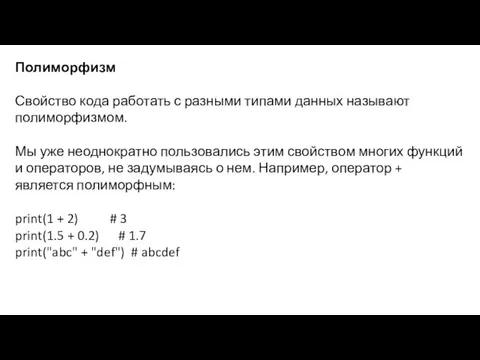
Методы и технологии конструирования изделий. Твёрдотельное моделирование объектов. (Лекция 4) Полиморфизм
Полиморфизм Строковые функции в Visual Basic
Строковые функции в Visual Basic 1С управление торговлей как средство автоматизации торгово-расчетных операций
1С управление торговлей как средство автоматизации торгово-расчетных операций Компьютер – универсальная машина для работы с информацией
Компьютер – универсальная машина для работы с информацией Cmpe 466 computer graphics. A survey of graphics applications. (Chapter 1)
Cmpe 466 computer graphics. A survey of graphics applications. (Chapter 1) Виды информационно-поисковых тезаурусов
Виды информационно-поисковых тезаурусов Библиотеки и фреймворки
Библиотеки и фреймворки Визуальное программирование
Визуальное программирование Основы компьютерного черчения в системе КОМПАС
Основы компьютерного черчения в системе КОМПАС Методы визуализации
Методы визуализации Ғаламтор- өміріміздің ажырамас бөлігі
Ғаламтор- өміріміздің ажырамас бөлігі Создание форм и отчетов с помощью мастера и конструктора
Создание форм и отчетов с помощью мастера и конструктора How did we make the biggest game on Defold in 1 year
How did we make the biggest game on Defold in 1 year Ticton - esports info at the speed of thought
Ticton - esports info at the speed of thought Классификация моделей
Классификация моделей