Содержание
- 2. События Для реакции на действия посетителя и внутреннего взаимодействия скриптов существуют события. Событие – это сигнал
- 3. Обработка событий (основные) События мыши =>(клик, наведение) События клавиатуры (нажатие клавиш) События формы (отправка/ввод/фокус) События браузера
- 4. События мыши click – происходит, когда кликнули на элемент левой кнопкой мыши contextmenu – происходит, когда
- 5. События на элементах управления и клавиатурные: submit – посетитель отправил форму focus – посетитель фокусируется на
- 6. Браузер .resize() Изменения размеров окна браузера. .scroll() Обработчик "прокрутки" элементов документа.
- 7. Документ DOMContentLoaded – означает, что все DOM-элементы разметки уже созданы, можно их искать, вешать обработчики, создавать
- 8. Обработчики Для того, чтобы скрипт реагировал на действия необходимо повесить "обработчик" (handler)
- 9. Обработчик HTML HTML + JS button.onclick = function() {//передача по id alert( 'Ты меня кликнул... Теперь
- 10. При вызове обработчика объект события event будет передан ему первым аргументом. function doSomething(event) { // event
- 11. Современный подход element.addEventListener(event, handler[, phase]); event Имя события, например click handler Ссылка на функцию, которую надо
- 12. Особенности addEventListener function handler1() { alert('Спасибо!'); }; function handler2() {alert('Спасибо ещё раз!'); } elem.onclick = function()
- 13. Плюс на минус дают меч addEventListener – можно повесить сколько угодно обработчиков. Для удаления нужно сохранять
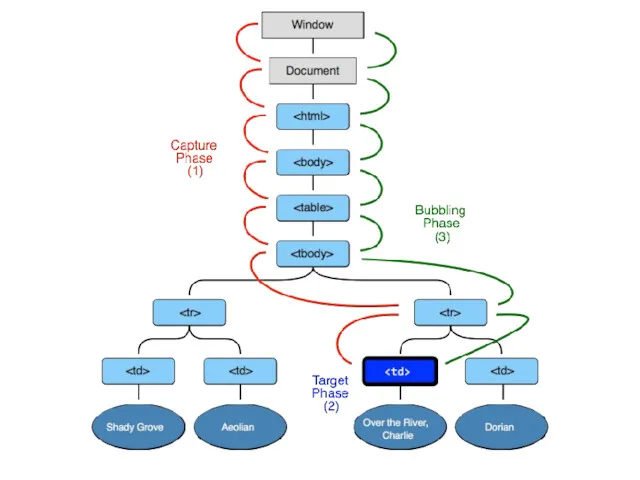
- 14. Всплытие Основной принцип всплытия: При наступлении события обработчики сначала срабатывают на самом вложенном элементе, затем на
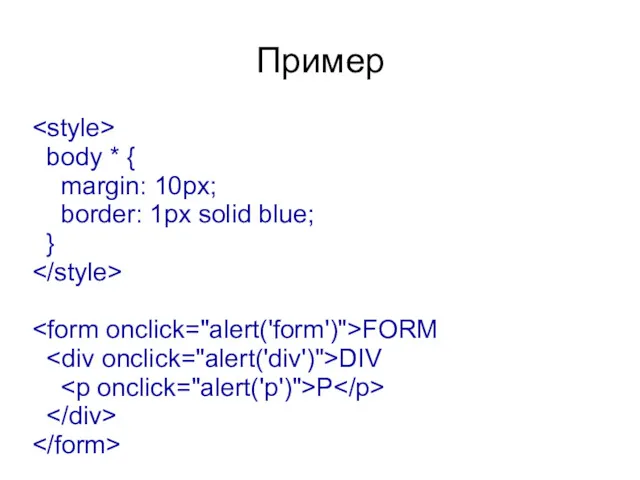
- 15. Пример body * { margin: 10px; border: 1px solid blue; } FORM DIV P
- 16. Всплытие Всплывают почти все события. Ключевое слово в этой фразе – «почти». Например, событие focus не
- 17. Немного о «предотвращении стандартного поведения» Отмена стандратного поведения e.preventDefault() // браузер стоять Отмена дальнейшей обработки
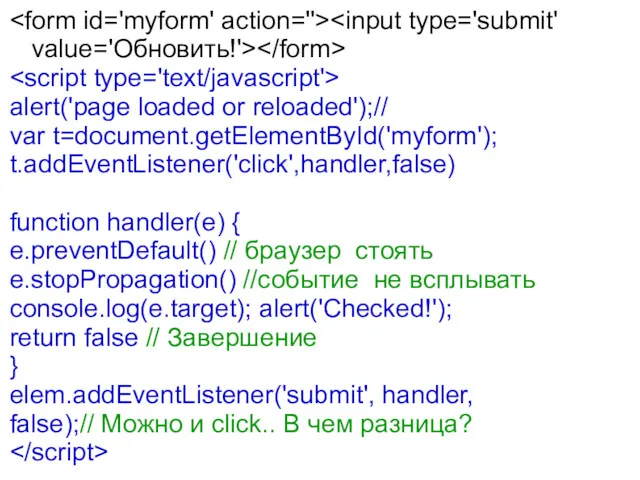
- 18. alert('page loaded or reloaded');// var t=document.getElementById('myform'); t.addEventListener('click',handler,false) function handler(e) { e.preventDefault() // браузер стоять e.stopPropagation()
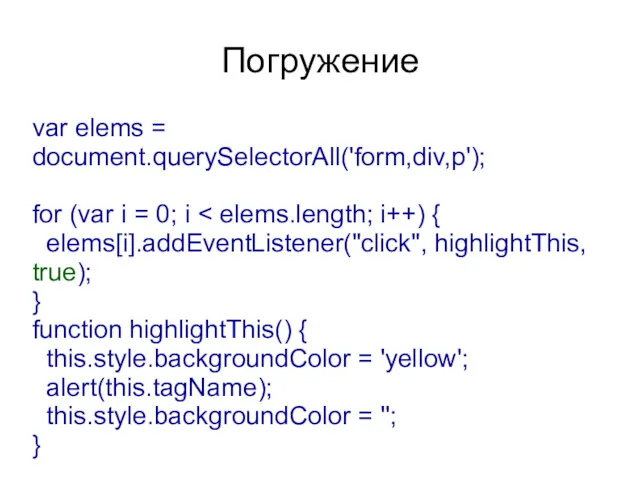
- 20. Погружение var elems = document.querySelectorAll('form,div,p'); for (var i = 0; i elems[i].addEventListener("click", highlightThis, true); } function
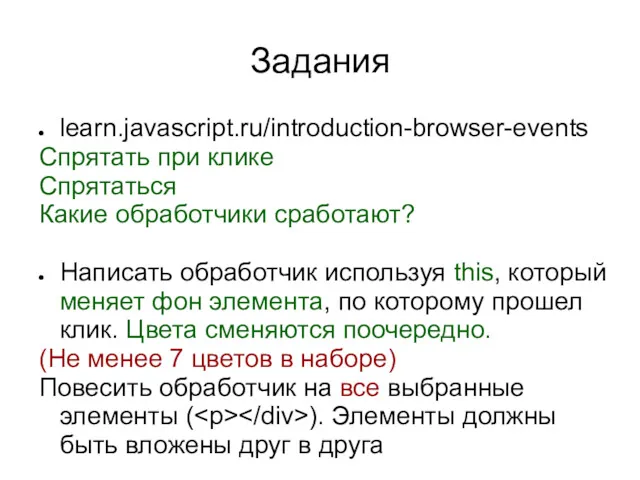
- 21. Задания learn.javascript.ru/introduction-browser-events Спрятать при клике Спрятаться Какие обработчики сработают? Написать обработчик используя this, который меняет фон
- 23. Скачать презентацию









![Современный подход element.addEventListener(event, handler[, phase]); event Имя события, например click](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/154914/slide-10.jpg)










 Особенности тестирования F2P проектов на Win 8.1
Особенности тестирования F2P проектов на Win 8.1 Comments style. Стайл-гид
Comments style. Стайл-гид Правила оформления дипломного проекта
Правила оформления дипломного проекта Понятие информационных технологий и этапы их развития. Классификация ИТ
Понятие информационных технологий и этапы их развития. Классификация ИТ Принципы решения неструктурированных проблем
Принципы решения неструктурированных проблем Библиотека будущего
Библиотека будущего Инструкция по работе с порталом
Инструкция по работе с порталом Trees. File systems
Trees. File systems Передача информации (технические системы передачи информации)
Передача информации (технические системы передачи информации) Сжатие растровых изображений
Сжатие растровых изображений Табличные процессоры. MS Excel. (Лекция 5)
Табличные процессоры. MS Excel. (Лекция 5) Потоки. Потоки с использованием делегатов
Потоки. Потоки с использованием делегатов Формат графического файла
Формат графического файла Задачи по теме “Организация ветвления на языке Паскаль”
Задачи по теме “Организация ветвления на языке Паскаль” Архитектура ПК
Архитектура ПК Интерактивная компьютерная графика. Часть 1-3 (растеризация)
Интерактивная компьютерная графика. Часть 1-3 (растеризация) Применение комплекса Renga для проектирования крупнопанельного здания
Применение комплекса Renga для проектирования крупнопанельного здания Электронная книга Моя малая Родина
Электронная книга Моя малая Родина Описание отдельной фичи. Занятие №13 (теория)
Описание отдельной фичи. Занятие №13 (теория) Язык программирования Turbo Pascal 7.0. Часть 1
Язык программирования Turbo Pascal 7.0. Часть 1 Программирование на Basic
Программирование на Basic урок-игра Логика
урок-игра Логика Тилининская сельская библиотека МБУК Перевозская централизованная библиотечная система. Визитная карточка библиотеки
Тилининская сельская библиотека МБУК Перевозская централизованная библиотечная система. Визитная карточка библиотеки Информатика в жизни общества
Информатика в жизни общества Логические операции в С++
Логические операции в С++ Использование информационных технологий в подготовке конкурентно-способного специалиста
Использование информационных технологий в подготовке конкурентно-способного специалиста Урок-презентация по теме Условия выбора и сложные логические выражения к учебнику Информатика и ИКТ: 9 класс/Семакин И.Г. и др
Урок-презентация по теме Условия выбора и сложные логические выражения к учебнику Информатика и ИКТ: 9 класс/Семакин И.Г. и др Web - сайты и web-страницы
Web - сайты и web-страницы