Содержание
- 2. Для чего используется CSS? Для добавления стилей различным элементам на странице. Так как обычной HTML-вёрстки недостачно
- 3. Как создать и подключить CSS? Для это используются файлы с расширением «.css», например «main.css». Чтобы подключить
- 4. Ещё подключения. В любом месте веб-страницы можно использовать специальные теги, например: body { font-size: 14px; }
- 5. Блочная вёрстка и CSS. Основной тег использующийся для построения блочной вёрсткой это . Имеет свойство «display:
- 6. Что ещё используется, кроме CSS? Препроцессор — это компьютерная программа, принимающая данные на входе и выдающая
- 7. Преимущества стилей 1). Разграничение кода и оформления; 2). Разное оформление для разных устройств; 3). Расширенные по
- 8. Пример синтаксиса.
- 9. Разберём поближе. селектор { свойство: значение; } Селектор — это некоторое имя стиля, для которого добавляются
- 11. Скачать презентацию








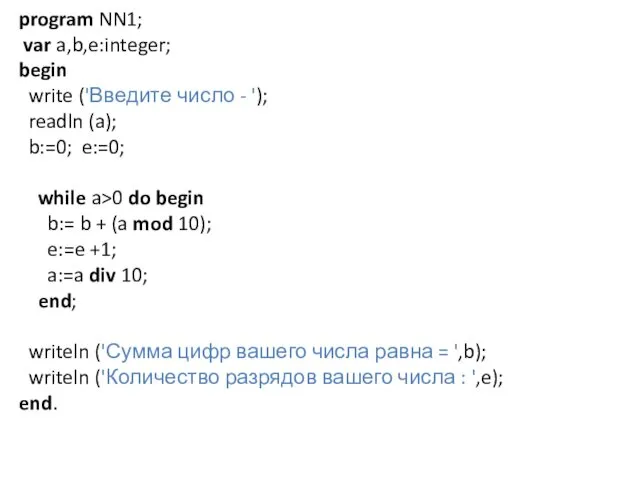
 Program NN1
Program NN1 Использование двоичной и шестнадцатеричной систем счисления
Использование двоичной и шестнадцатеричной систем счисления Сравнительный анализ дизайна сайтов
Сравнительный анализ дизайна сайтов Управление памятью
Управление памятью Внедрение 3D технологий. Трехмерная графика
Внедрение 3D технологий. Трехмерная графика Кодирование и декодирование информации
Кодирование и декодирование информации Развитие детей с помощью курсов робототехники
Развитие детей с помощью курсов робототехники Диспетчер задач Windows
Диспетчер задач Windows Арифметические и логические основы компьютера. (Лекция1-2)
Арифметические и логические основы компьютера. (Лекция1-2) СТС. Осень 2016
СТС. Осень 2016 Внеклассное мероприятие Путешествие информатиков весёлых и находчивых
Внеклассное мероприятие Путешествие информатиков весёлых и находчивых Влияние личности игрока на развитие сюжета в играх с несколькими концовками
Влияние личности игрока на развитие сюжета в играх с несколькими концовками Configure a Switch
Configure a Switch Windows 10
Windows 10 Оценка юзабилити
Оценка юзабилити Компьютер – инструмент подготовки текстов
Компьютер – инструмент подготовки текстов Логические операторы. Операторы сравнения. Тернарный оператор
Логические операторы. Операторы сравнения. Тернарный оператор Использование информационно-коммуникационных технологий на уроках технологии
Использование информационно-коммуникационных технологий на уроках технологии Типовая схема организации связи цифровой сети МО РФ
Типовая схема организации связи цифровой сети МО РФ Контроль пропускної здатності корпоративної комп'ютерної мережі засобами NMS моделі ISO
Контроль пропускної здатності корпоративної комп'ютерної мережі засобами NMS моделі ISO Практическое занятие по робототехнике
Практическое занятие по робототехнике Тема алгоритмизация и программирование относится к общеобразовательному уровню в 9 классах.
Тема алгоритмизация и программирование относится к общеобразовательному уровню в 9 классах. Електронне листування з використанням веб-інтерфейсу. Вкладені файли
Електронне листування з використанням веб-інтерфейсу. Вкладені файли Динамические структуры данных. Указатели
Динамические структуры данных. Указатели Коллекции в Java
Коллекции в Java Составление рограммы, используя условный оператор
Составление рограммы, используя условный оператор Применение технологии Web 2.0 в библиотеках
Применение технологии Web 2.0 в библиотеках Трассировка контура
Трассировка контура