Содержание
- 2. Сеть Интернет Интернет — всемирная система объединённых компьютерных сетей, обеспечивающих работу с большим спектром ресурсов (сайты,
- 4. ?? Веб-обозрева́тель, бра́узер (от англ. Web browser) — программное обеспечение для просмотра веб-сайтов, то есть для
- 5. Веб-страница Веб-страница — документ или информационный ресурс Всемирной паутины, доступ к которому осуществляется с помощью веб-браузера.
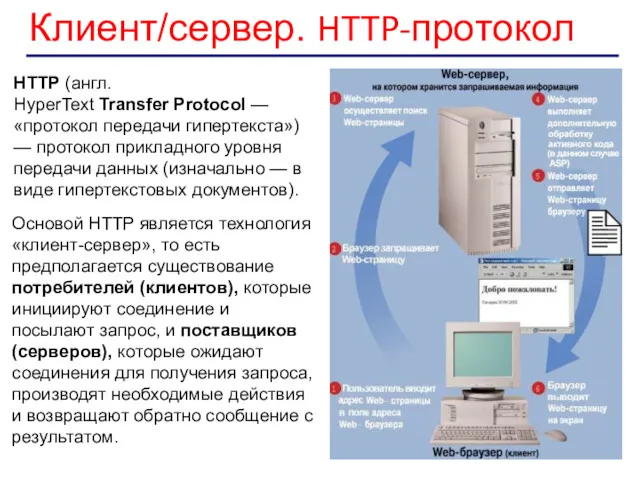
- 6. Клиент/сервер. HTTP-протокол Основой HTTP является технология «клиент-сервер», то есть предполагается существование потребителей (клиентов), которые инициируют соединение
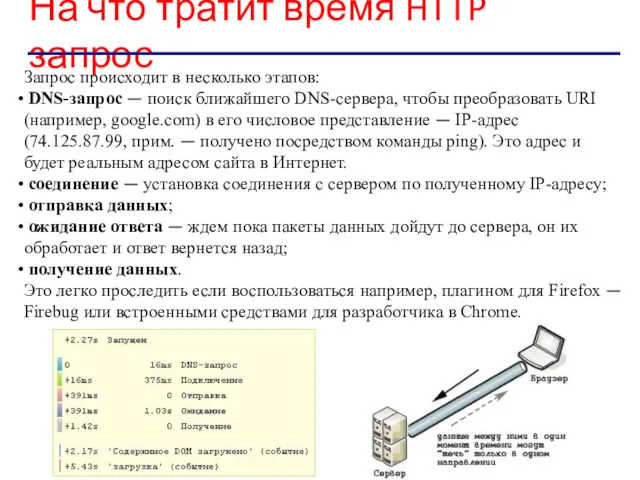
- 7. Запрос происходит в несколько этапов: DNS-запрос — поиск ближайшего DNS-сервера, чтобы преобразовать URI (например, google.com) в
- 8. Какие бывают Web-страницы? статические – существуют на сервере в виде готовых файлов: *.htm, *.html динамические –
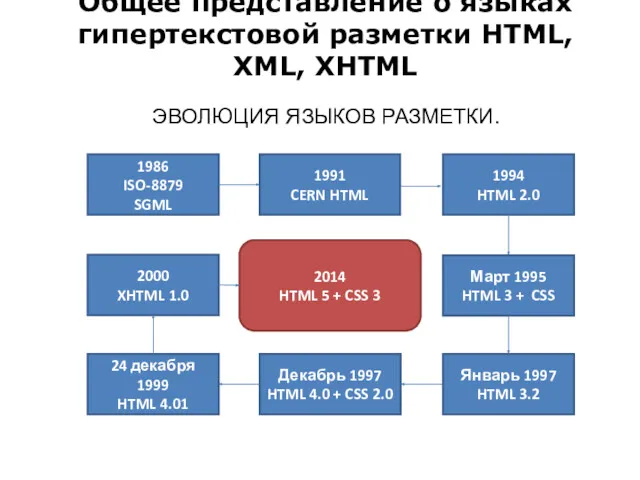
- 9. Общее представление о языках гипертекстовой разметки HTML, XML, XHTML ЭВОЛЮЦИЯ ЯЗЫКОВ РАЗМЕТКИ. 1986 ISO-8879 SGML Декабрь
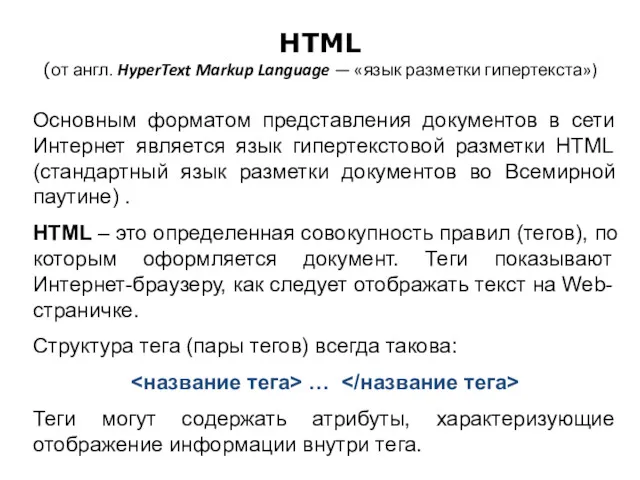
- 10. HTML (от англ. HyperText Markup Language — «язык разметки гипертекста») Основным форматом представления документов в сети
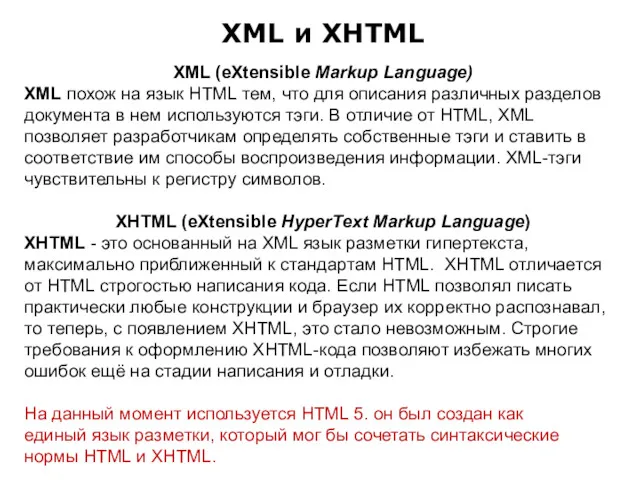
- 11. XML и XHTML XML (eXtensible Markup Language) XML похож на язык HTML тем, что для описания
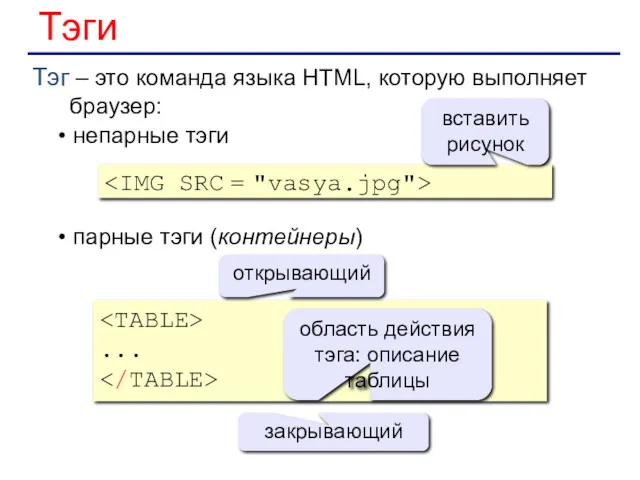
- 12. Тэги Тэг – это команда языка HTML, которую выполняет браузер: непарные тэги парные тэги (контейнеры) вставить
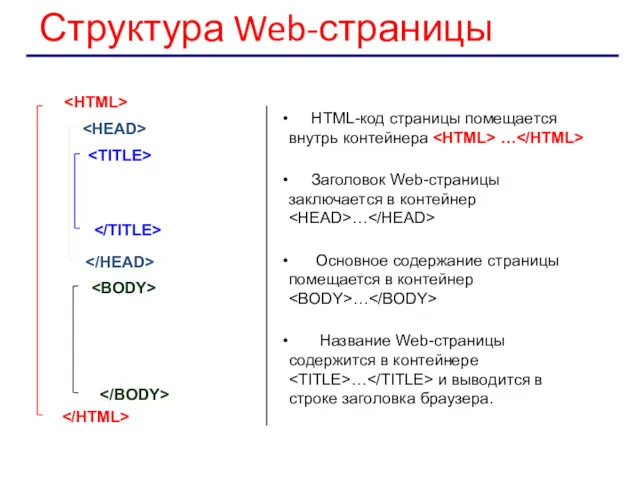
- 13. HTML-код страницы помещается внутрь контейнера … Заголовок Web-страницы заключается в контейнер … Основное содержание страницы помещается
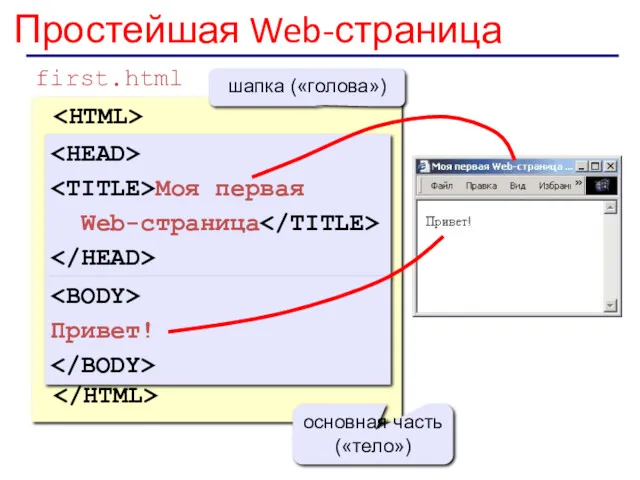
- 14. Простейшая Web-страница Моя первая Web-страница Привет! first.html Моя первая Web-страница шапка («голова») Привет! основная часть («тело»)
- 15. http://www.trend-life.ru/obuch/html-1.php http://sevidi.narod.ru/ Примеры уроков
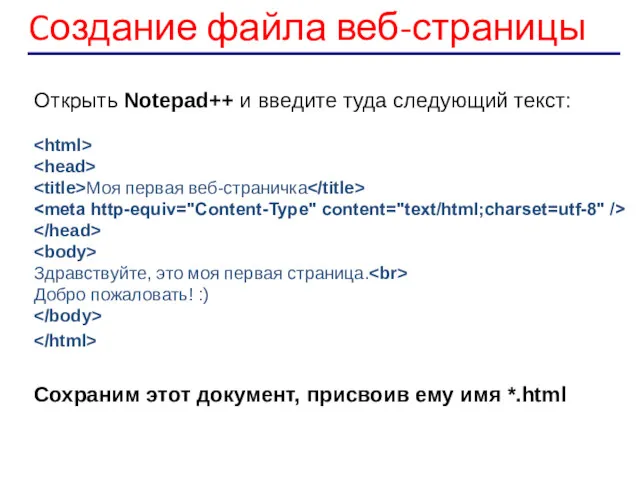
- 16. Cоздание файла веб-страницы Открыть Notepad++ и введите туда следующий текст: Моя первая веб-страничка Здравствуйте, это моя
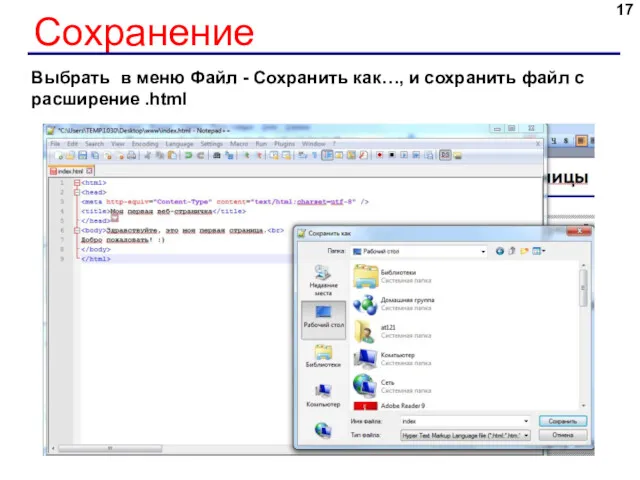
- 17. Сохранение Выбрать в меню Файл - Сохранить как…, и сохранить файл с расширение .html
- 18. Web-страницы. Язык HTML Тема 2. Оформление текста
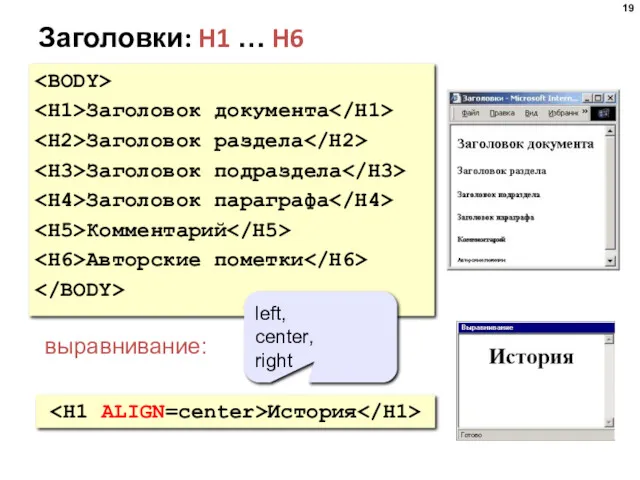
- 19. Заголовки: H1 … H6 Заголовок документа Заголовок раздела Заголовок подраздела Заголовок параграфа Комментарий Авторские пометки выравнивание:
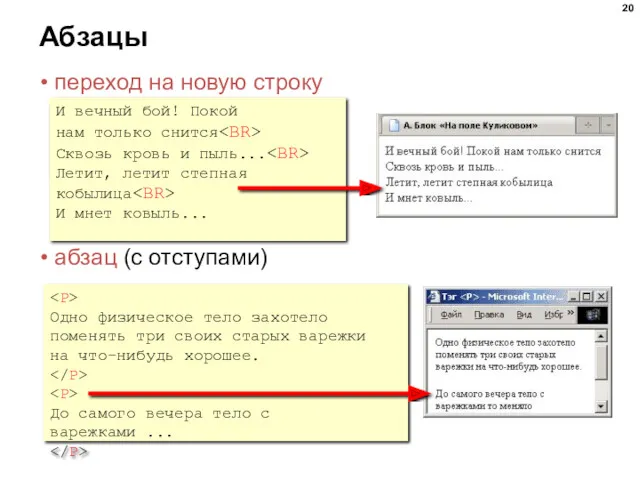
- 20. Абзацы переход на новую строку абзац (с отступами) И вечный бой! Покой нам только снится Сквозь
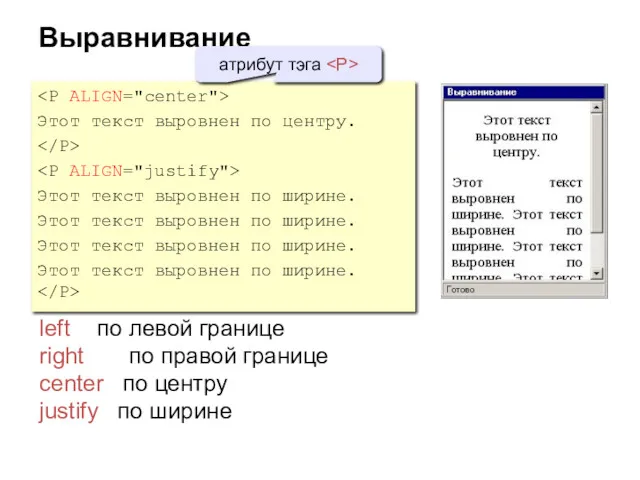
- 21. Выравнивание Этот текст выровнен по центру. Этот текст выровнен по ширине. Этот текст выровнен по ширине.
- 22. Физическая разметка
- 23. Специальные символы
- 24. Web-страницы. Язык HTML Тема 3. Оформление документа.
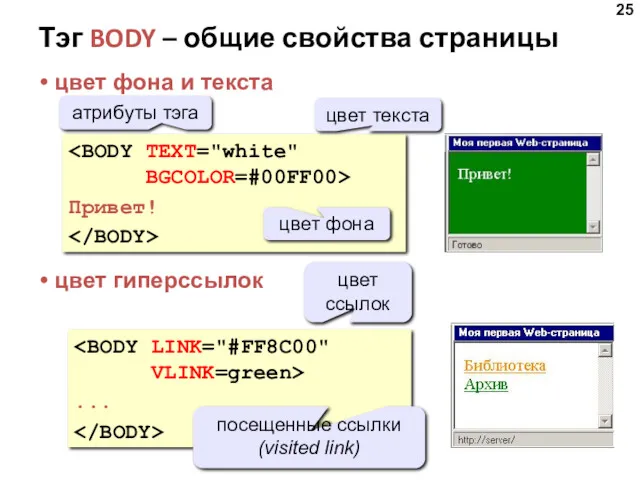
- 25. Тэг BODY – общие свойства страницы цвет фона и текста цвет гиперссылок Привет! ... цвет текста
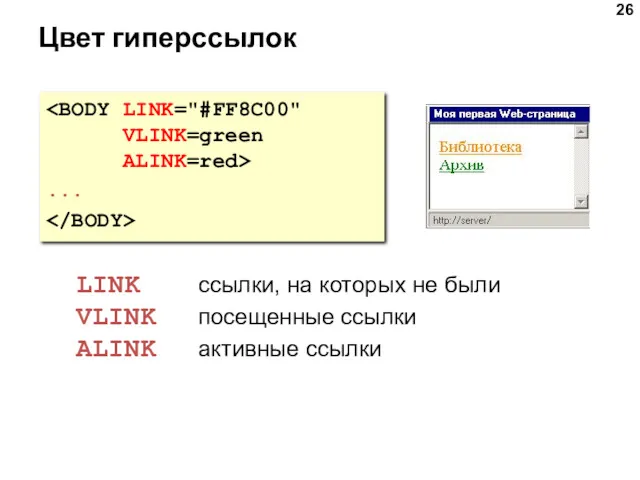
- 26. Цвет гиперссылок ... LINK ссылки, на которых не были VLINK посещенные ссылки ALINK активные ссылки
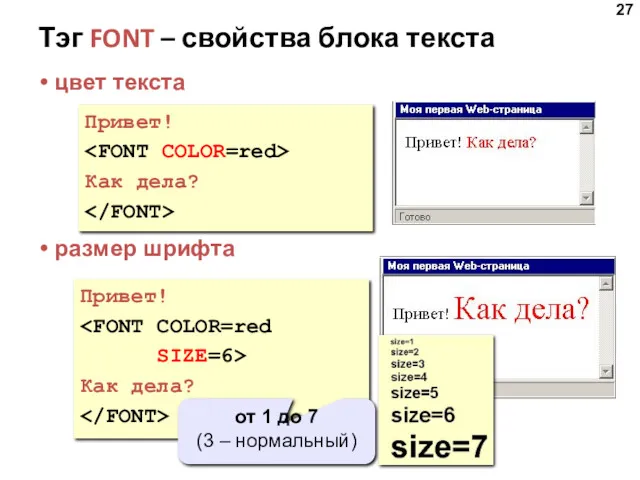
- 27. Тэг FONT – свойства блока текста цвет текста размер шрифта Привет! Как дела? Привет! SIZE=6> Как
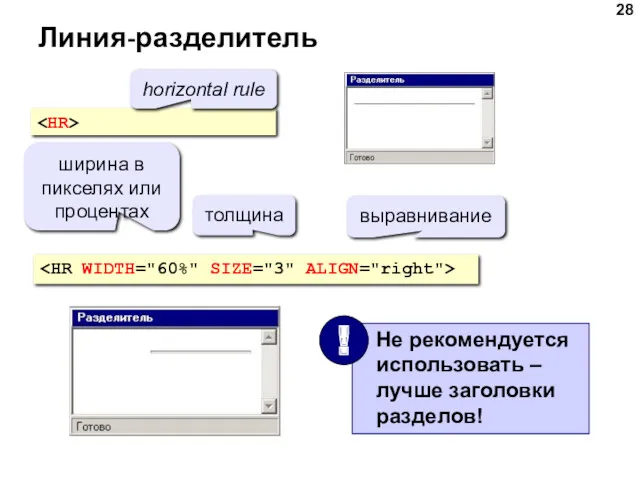
- 28. Линия-разделитель horizontal rule ширина в пикселях или процентах толщина выравнивание
- 29. Кодирование цвета имена red, green, blue, magenta, black, шестнадцатеричные коды white R G B # F
- 30. Web-страницы. Язык HTML Тема 4. Рисунки
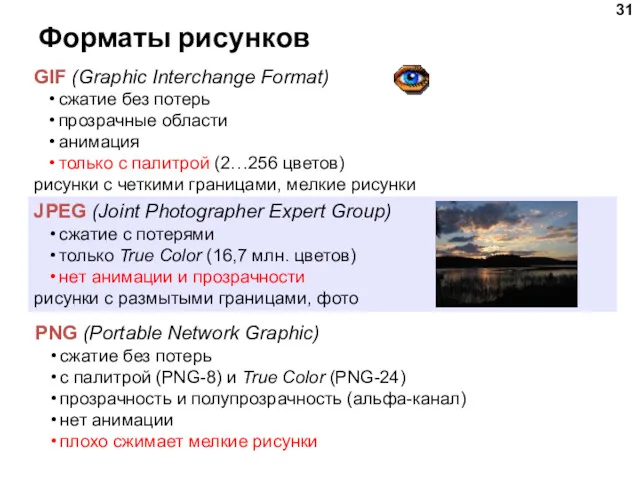
- 31. Форматы рисунков GIF (Graphic Interchange Format) сжатие без потерь прозрачные области анимация только с палитрой (2…256
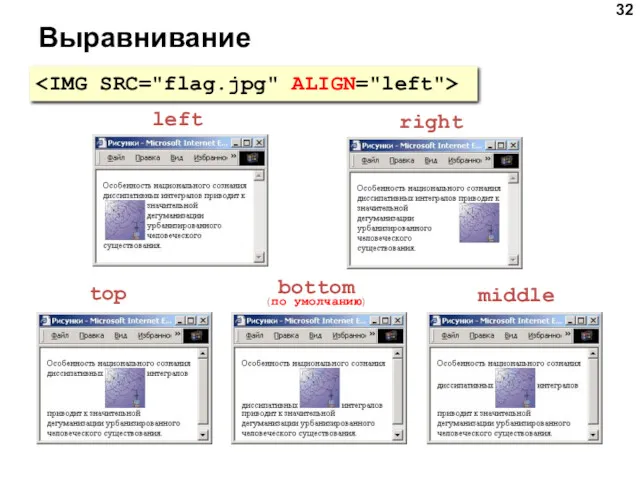
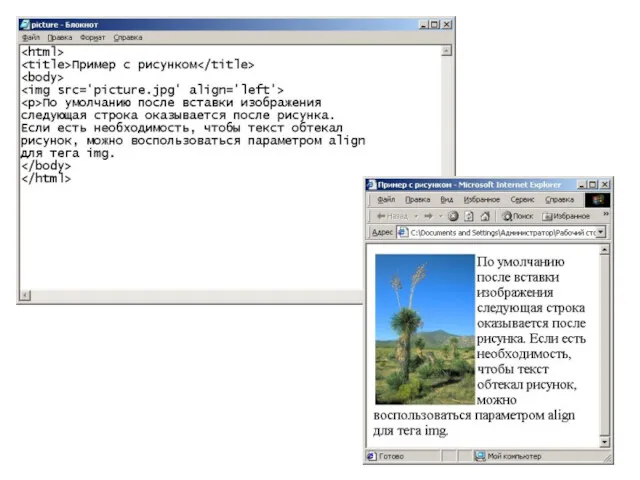
- 32. Выравнивание left right top bottom (по умолчанию) middle
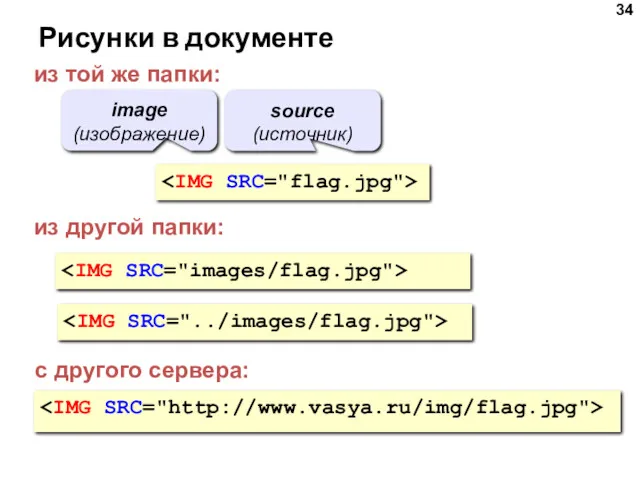
- 34. Рисунки в документе из той же папки: из другой папки: с другого сервера: image (изображение) source
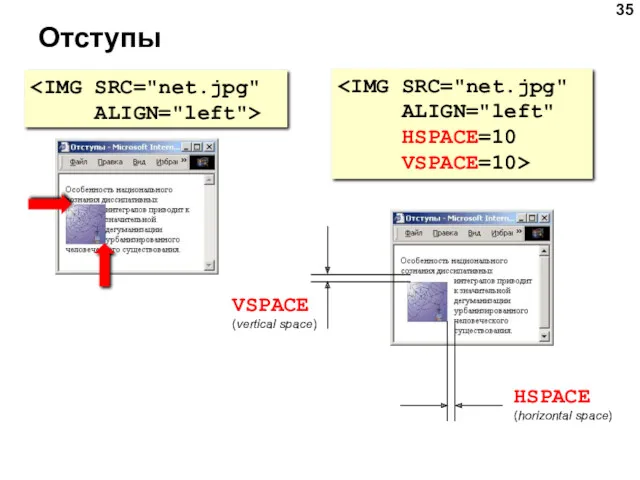
- 35. Отступы VSPACE (vertical space) HSPACE (horizontal space)
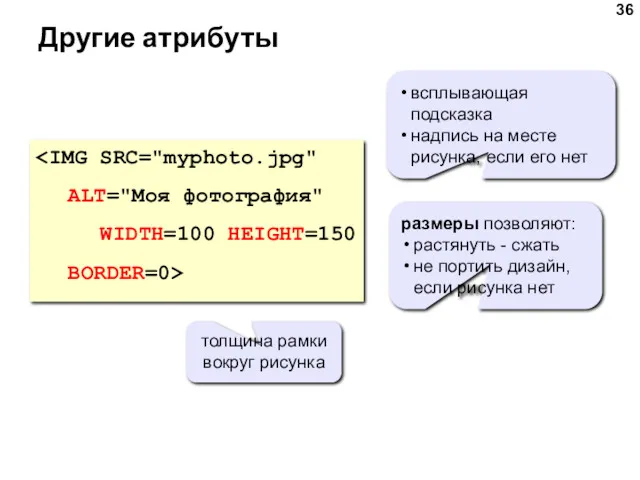
- 36. Другие атрибуты всплывающая подсказка надпись на месте рисунка, если его нет размеры позволяют: растянуть - сжать
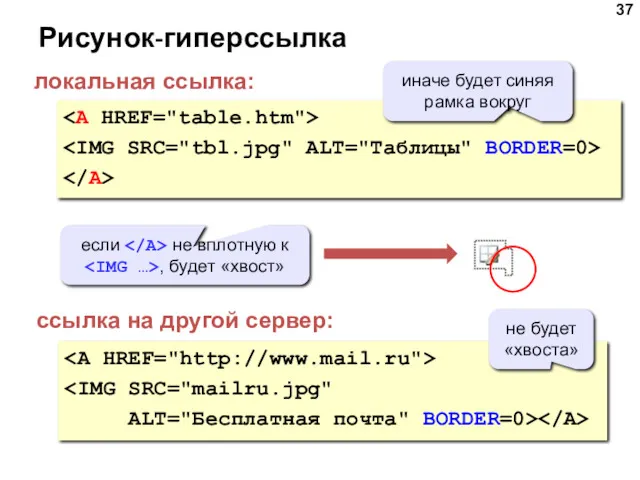
- 37. Рисунок-гиперссылка ALT="Бесплатная почта" BORDER=0> локальная ссылка: ссылка на другой сервер: иначе будет синяя рамка вокруг если
- 38. Web-страницы. Язык HTML Тема 5. Гиперссылки
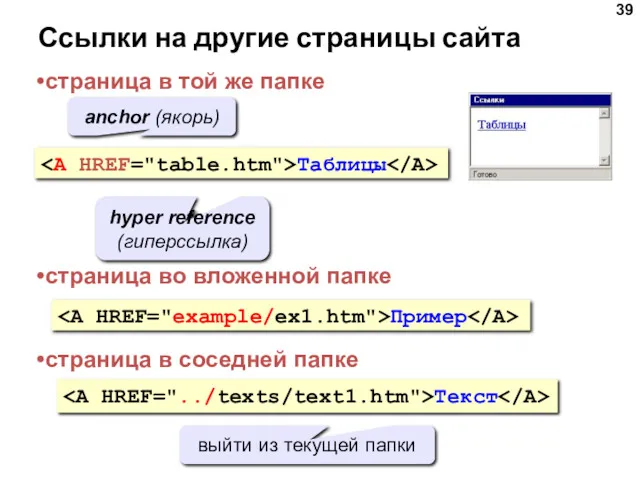
- 39. Ссылки на другие страницы сайта Таблицы страница в той же папке anchor (якорь) hyper reference (гиперссылка)
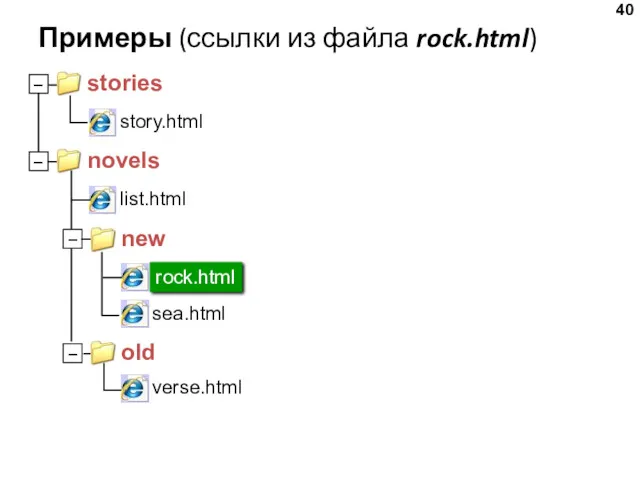
- 40. Примеры (ссылки из файла rock.html)
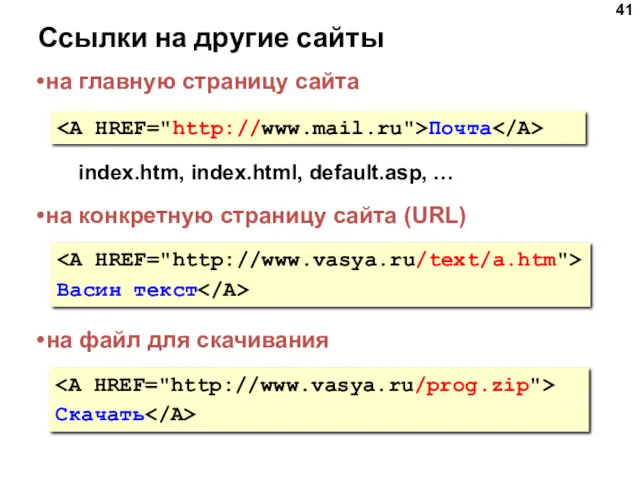
- 41. Ссылки на другие сайты Почта на главную страницу сайта index.htm, index.html, default.asp, … на конкретную страницу
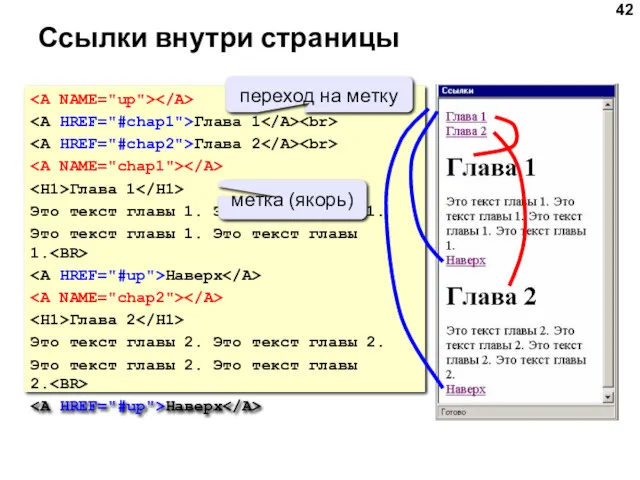
- 42. Ссылки внутри страницы Глава 1 Глава 2 Глава 1 Это текст главы 1. Это текст главы
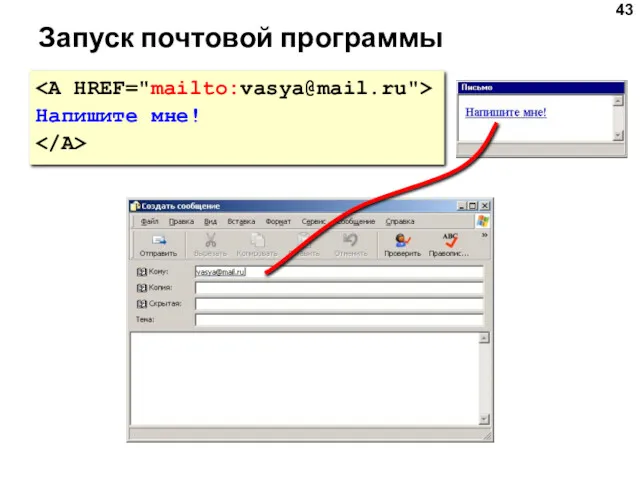
- 43. Запуск почтовой программы Напишите мне!
- 44. Web-страницы. Язык HTML Тема 6. Этапы создания современного сайта
- 45. Работу по созданию можно разделить на такие этапы: - Подготовительный; - Разработка макета; - Верстка; -
- 46. 1. Подготовительный этап Создание любого сайта должно начинаться с составления его структуры (карты сайта), тематики, цель
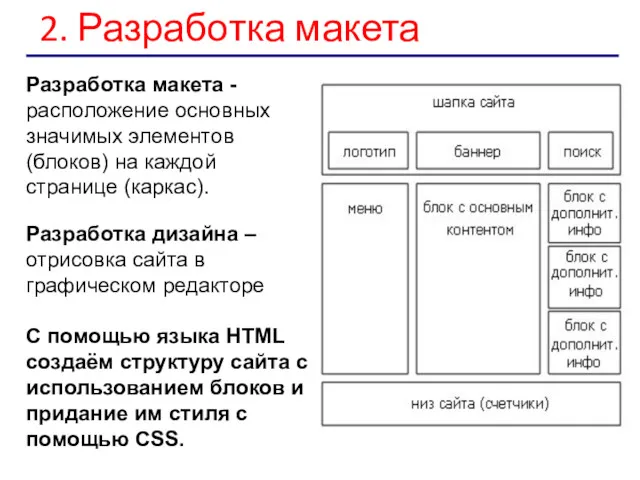
- 47. 2. Разработка макета Разработка макета - расположение основных значимых элементов (блоков) на каждой странице (каркас). Разработка
- 48. Пример созданного макета в Photoshop
- 49. Табличная. В табличной верстке можно создавать колонки, таблицы в браузерах выглядят почти одинаково. Недостатки: индексация такого
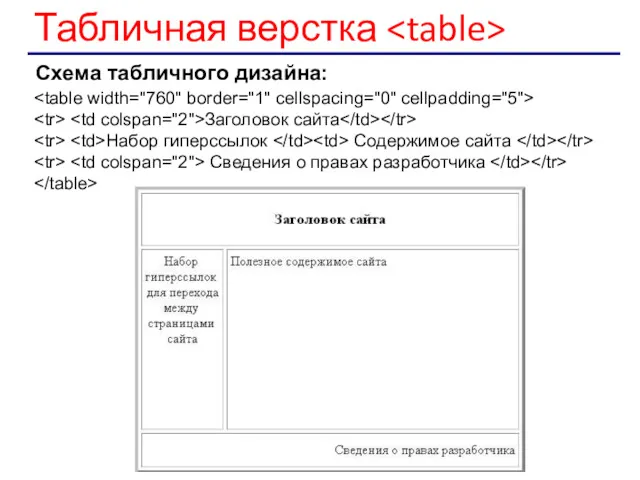
- 50. Табличная верстка Схема табличного дизайна: Заголовок сайта Набор гиперссылок Содержимое сайта Сведения о правах разработчика
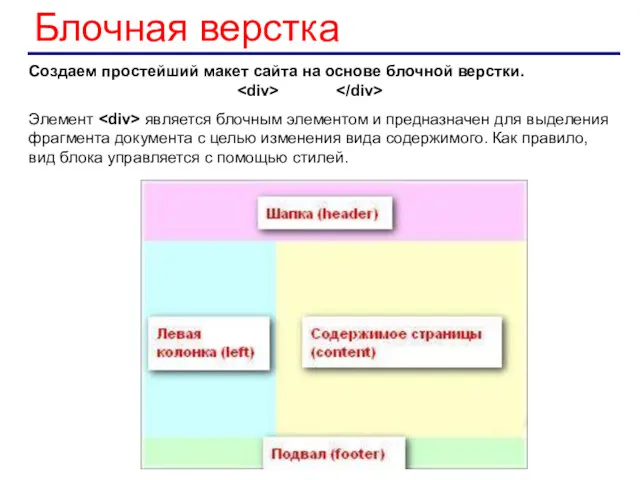
- 51. Блочная верстка Создаем простейший макет сайта на основе блочной верстки. Элемент является блочным элементом и предназначен
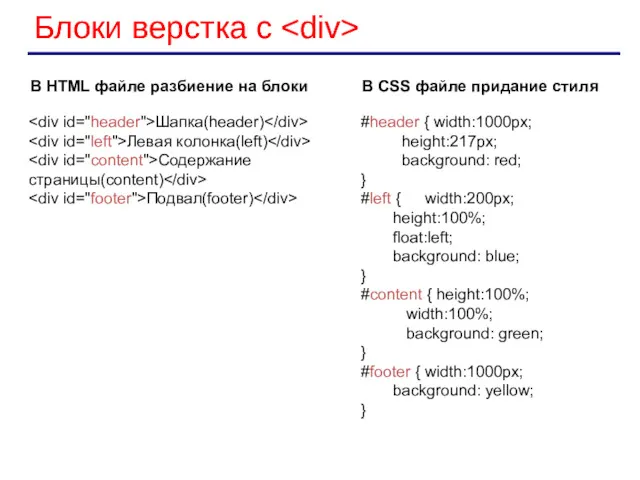
- 52. Шапка(header) Левая колонка(left) Содержание страницы(content) Подвал(footer) Блоки верстка с #header { width:1000px; height:217px; background: red; }
- 53. Web-страницы. Cascading Style Sheets (СSS)
- 54. CSS (Cascading Style Sheets) Каскадные таблицы стилей преимущественно используется как средство описания, оформления внешнего вида веб-страниц,
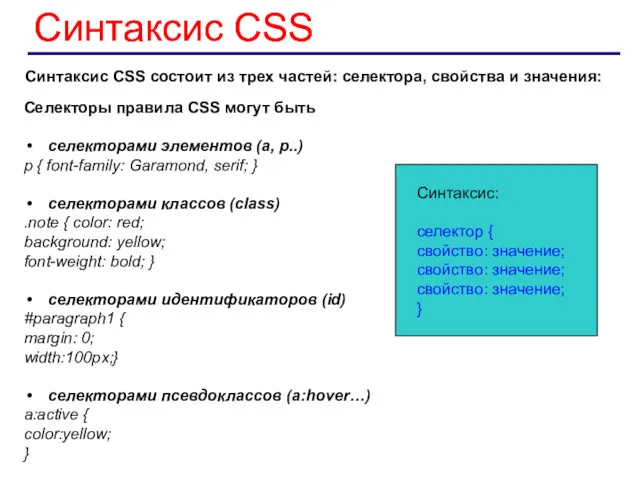
- 55. Синтаксис CSS состоит из трех частей: селектора, свойства и значения: Синтаксис CSS Синтаксис: селектор { свойство:
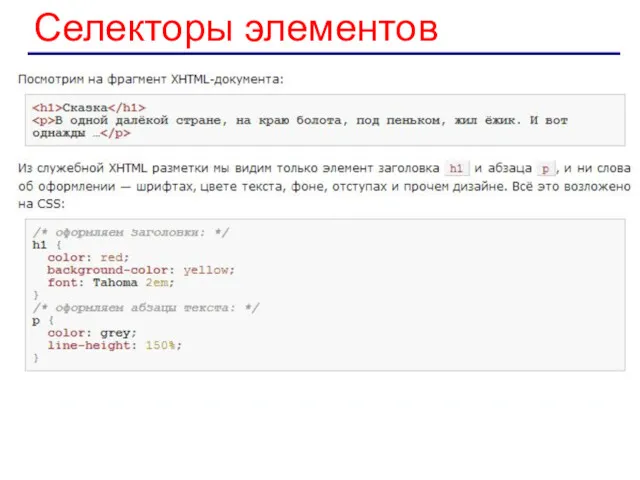
- 56. Селекторы элементов
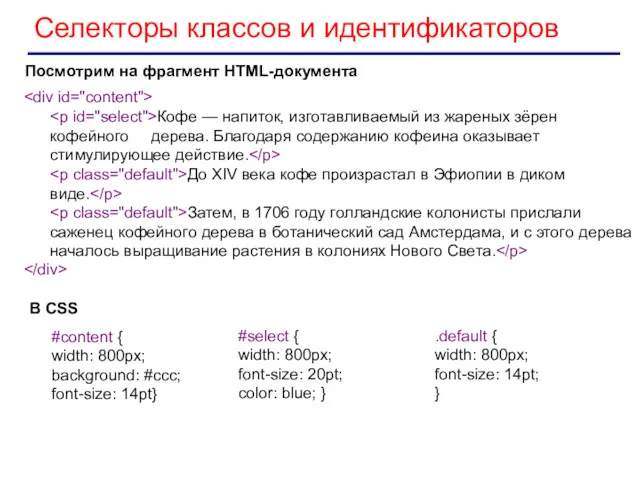
- 57. Селекторы классов и идентификаторов Кофе — напиток, изготавливаемый из жареных зёрен кофейного дерева. Благодаря содержанию кофеина
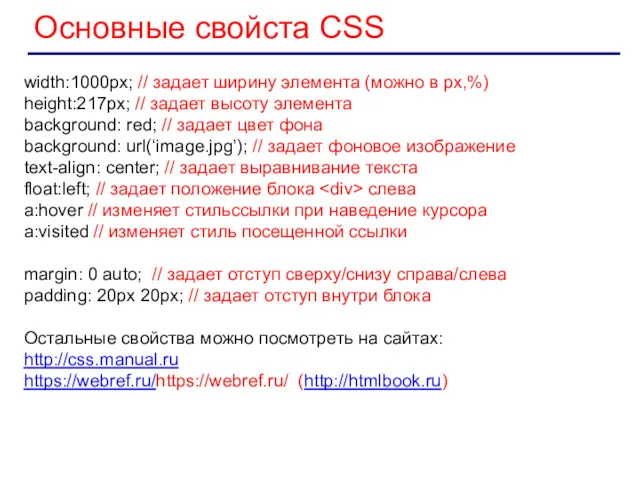
- 58. Основные свойста CSS width:1000px; // задает ширину элемента (можно в px,%) height:217px; // задает высоту элемента
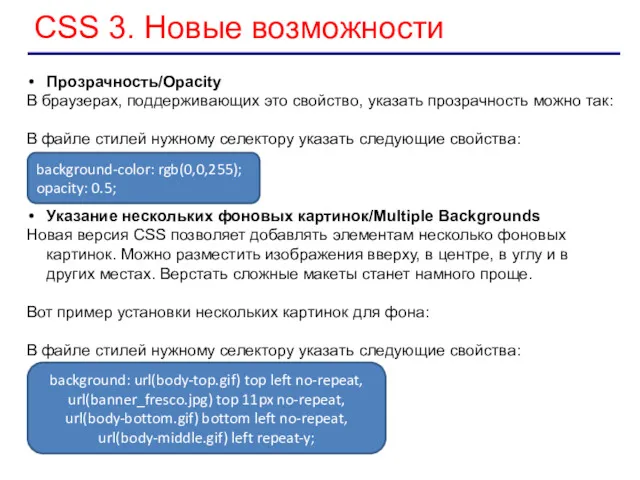
- 59. CSS 3. Новые возможности Прозрачность/Opacity В браузерах, поддерживающих это свойство, указать прозрачность можно так: В файле
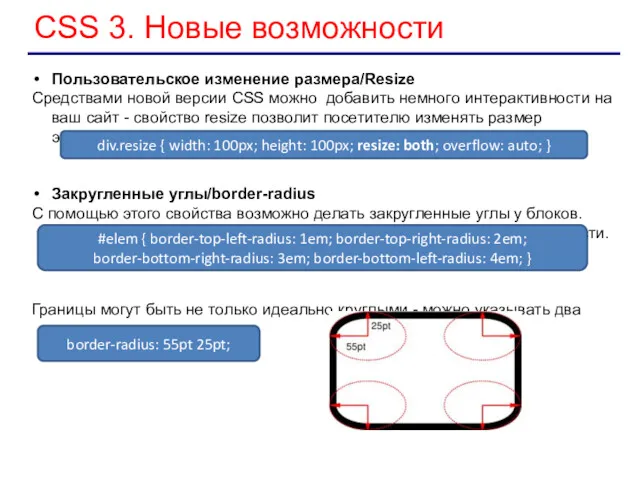
- 60. CSS 3. Новые возможности Пользовательское изменение размера/Resize Средствами новой версии CSS можно добавить немного интерактивности на
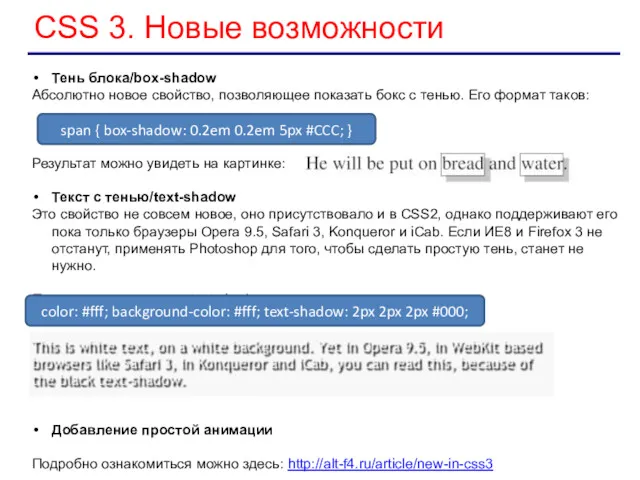
- 61. CSS 3. Новые возможности Тень блока/box-shadow Абсолютно новое свойство, позволяющее показать бокс с тенью. Его формат
- 62. Web-страницы. JavaScript
- 63. Немного о JavaScript Язык JavaScript предоставляет средства для решения многих задач в документе HTML без необходимости
- 64. Объектная модель DOM В javascript страница представлена в виде объектной модели DOM (Document Object Model). Согласно
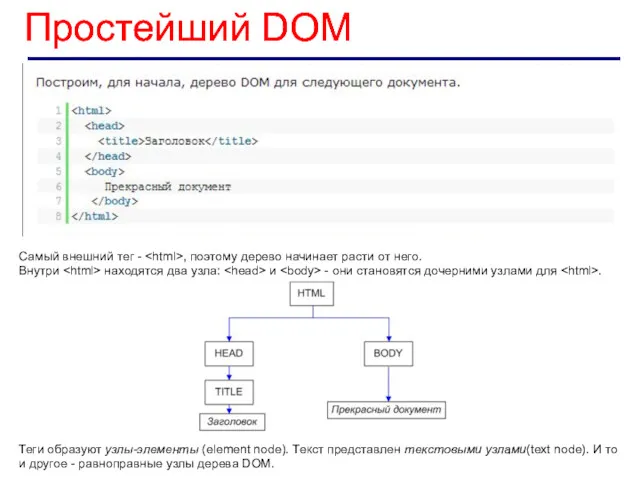
- 65. Простейший DOM Самый внешний тег - , поэтому дерево начинает расти от него. Внутри находятся два
- 66. Обращение к элементам DOM Стандарт DOM предусматривает несколько средств поиска элемента. Это методы: getElementById, getElementsByTagName и
- 67. Обращение к элементам DOM Следующий способ - это получить все элементы с определенным тегом, и среди
- 68. Возможности, которые даёт DOM Каждый DOM-элемент является объектом и предоставляет свойства для манипуляции своим содержимым, для
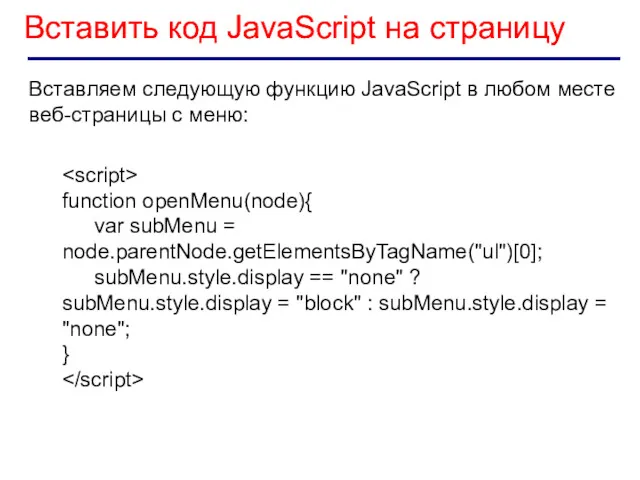
- 69. Вставить код JavaScript на страницу function openMenu(node){ var subMenu = node.parentNode.getElementsByTagName("ul")[0]; subMenu.style.display == "none" ? subMenu.style.display
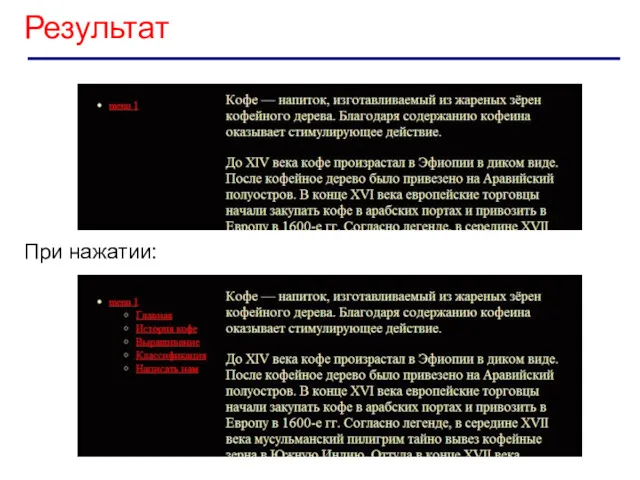
- 70. Результат При нажатии:
- 71. jQuery jQuery — библиотека JavaScript, фокусирующаяся на взаимодействии JavaScript и HTML. Библиотека jQuery помогает легко получать
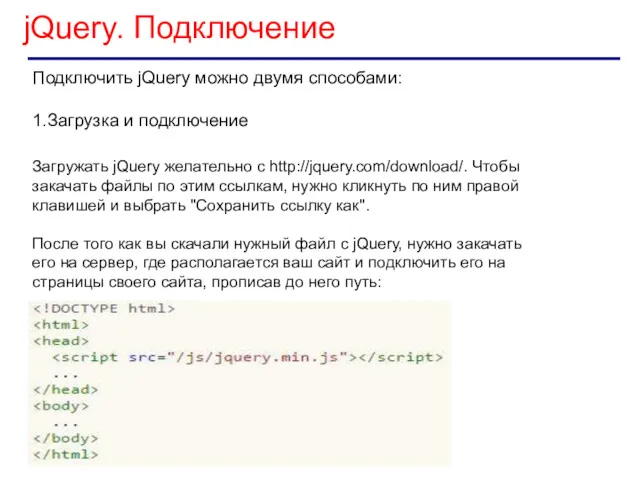
- 72. jQuery. Подключение Подключить jQuery можно двумя способами: 1.Загрузка и подключение Загружать jQuery желательно с http://jquery.com/download/. Чтобы
- 73. jQuery. Подключение 2. Подключение jQuery с CDN (не закачивая библиотеку на сервер) Существуют несколько таких хранилищ,
- 74. jQuery. Пример(слайдер) jQuery можно использовать для различных задач. Разберем например слайдер и галерею изображений. Разберем самый
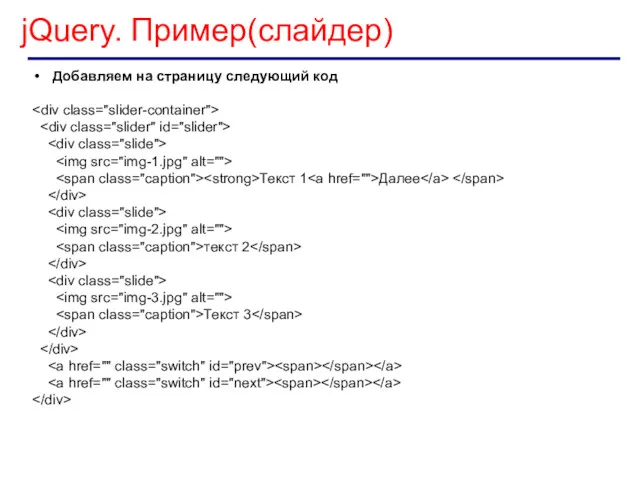
- 75. jQuery. Пример(слайдер) Добавляем на страницу следующий код Текст 1 Далее текст 2 Текст 3
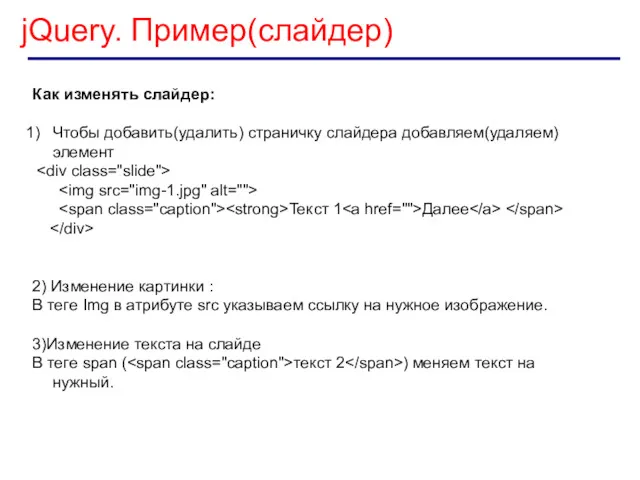
- 76. jQuery. Пример(слайдер) Как изменять слайдер: Чтобы добавить(удалить) страничку слайдера добавляем(удаляем) элемент Текст 1 Далее 2) Изменение
- 77. jQuery. Пример(слайдер) Вставляем Инициализацию плагина 1. Без параметров $(".slider-container").sliderUi(); 2. C расширенными параметрами $(".slider-container").sliderUi({ speed: 500,
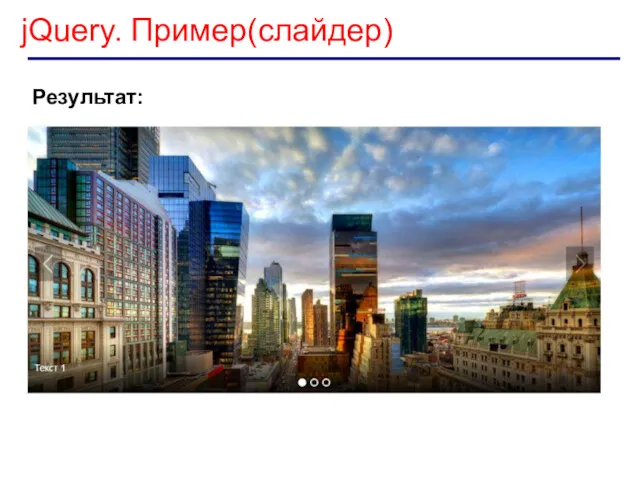
- 78. jQuery. Пример(слайдер) Результат:
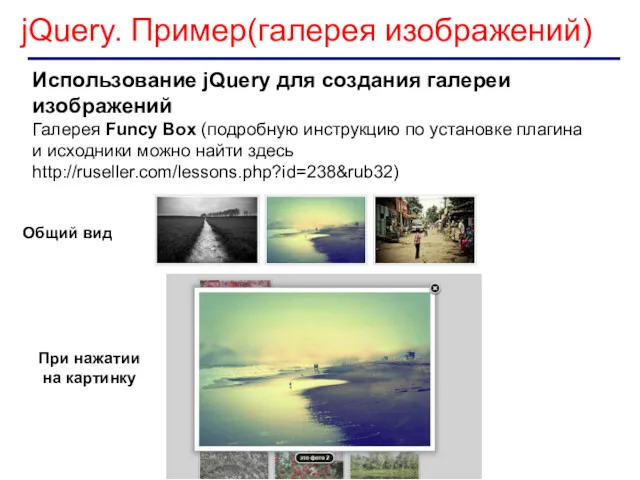
- 79. jQuery. Пример(галерея изображений) Использование jQuery для создания галереи изображений Галерея Funcy Box (подробную инструкцию по установке
- 80. jQuery UI. jQuery UI (User intarface)— библиотека JavaScript с открытым исходным кодом для создания насыщенного пользовательского
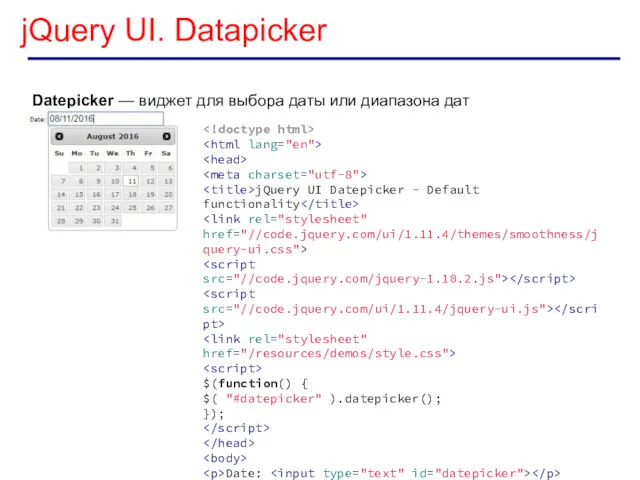
- 81. jQuery UI. Datapicker Datepicker — виджет для выбора даты или диапазона дат jQuery UI Datepicker -
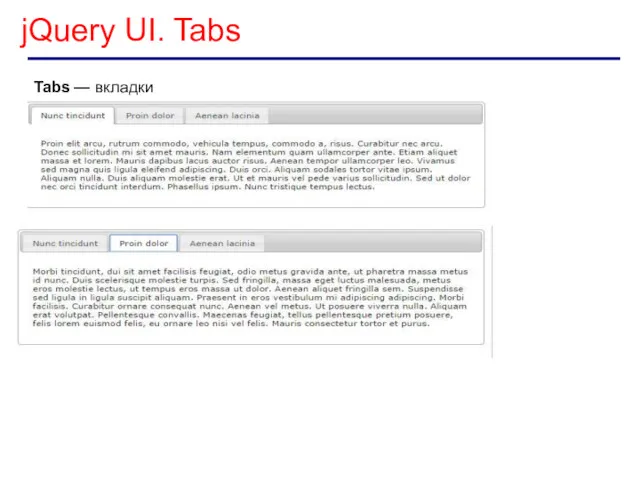
- 82. jQuery UI. Tabs Tabs — вкладки
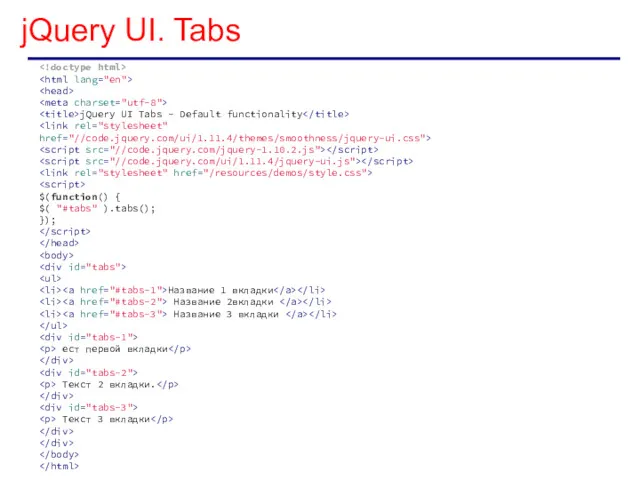
- 83. jQuery UI. Tabs jQuery UI Tabs - Default functionality $(function() { $( "#tabs" ).tabs(); }); Название
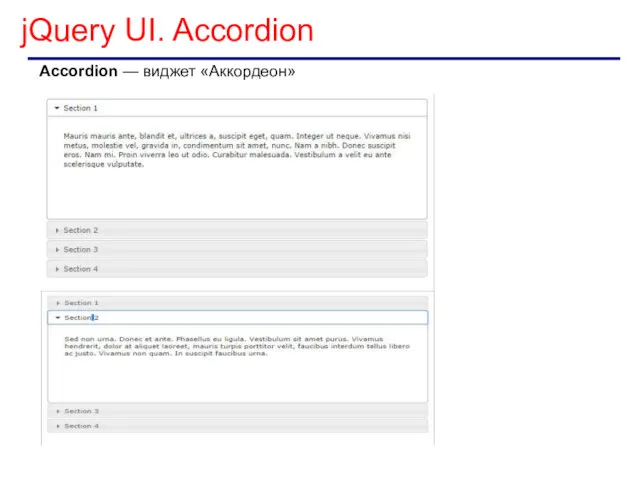
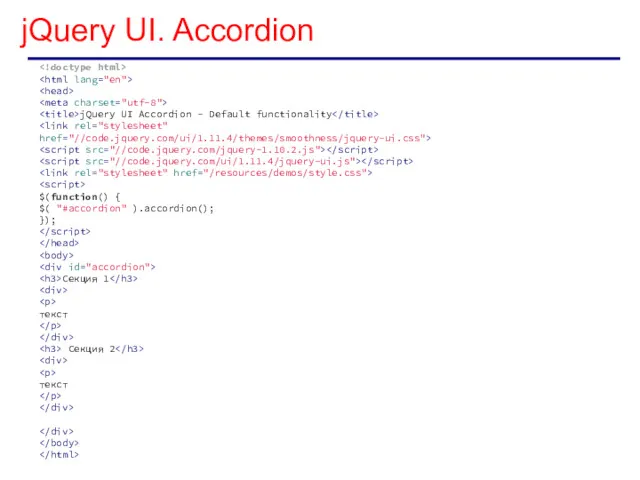
- 84. jQuery UI. Accordion Accordion — виджет «Аккордеон»
- 85. jQuery UI. Accordion jQuery UI Accordion - Default functionality $(function() { $( "#accordion" ).accordion(); }); Секция
- 86. Landing Page LANDING PAGE - веб-страница, построенная определенным образом, основной задачей которой является сбор контактных данных
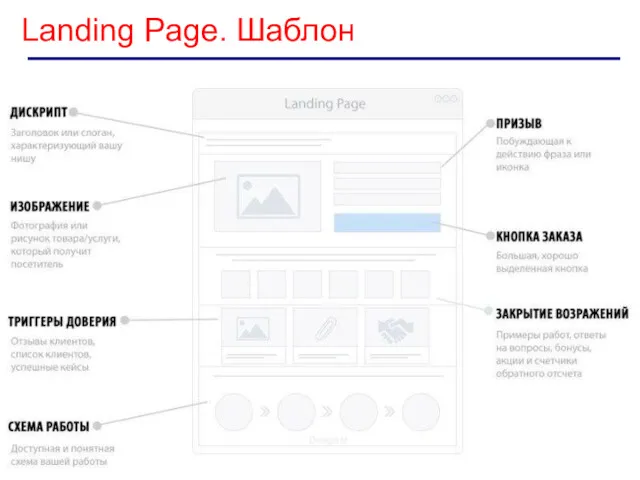
- 87. Landing Page. Шаблон
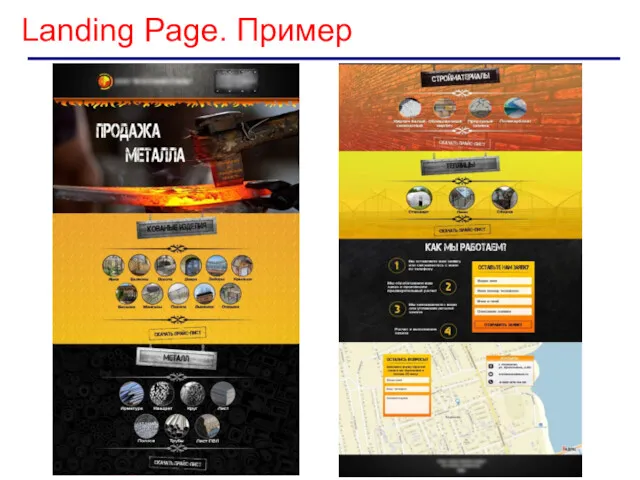
- 88. Landing Page. Пример
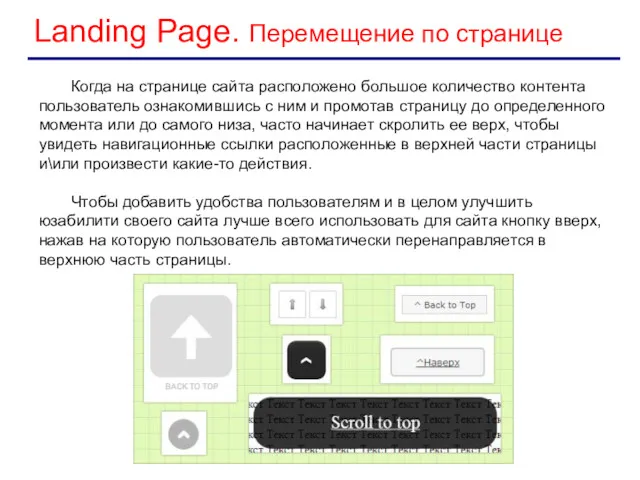
- 89. Landing Page. Перемещение по странице Когда на странице сайта расположено большое количество контента пользователь ознакомившись с
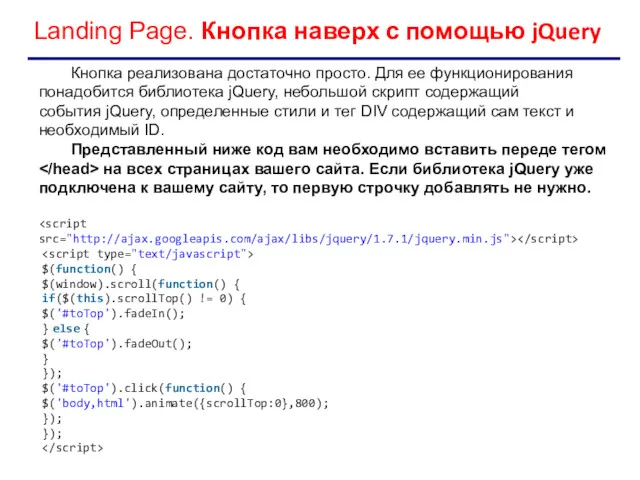
- 90. Landing Page. Кнопка наверх с помощью jQuery Кнопка реализована достаточно просто. Для ее функционирования понадобится библиотека
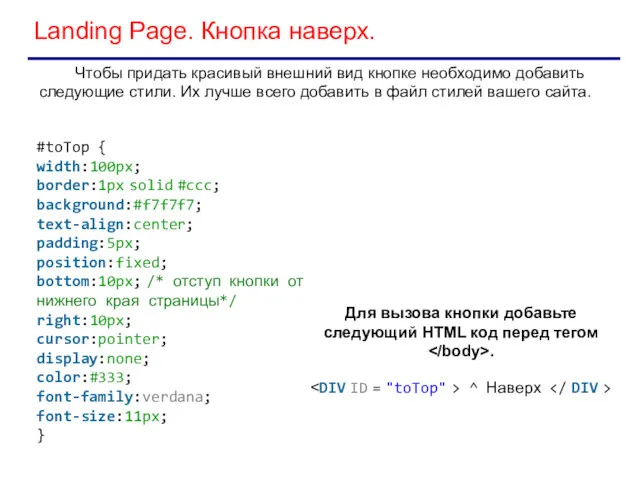
- 91. Landing Page. Кнопка наверх. Чтобы придать красивый внешний вид кнопке необходимо добавить следующие стили. Их лучше
- 92. Web-страницы. PHP+MySQL
- 93. Обработка событий Динамика на веб-страницах реализована при помощи скриптов, которые выполняются на сервере. Работает это следующим
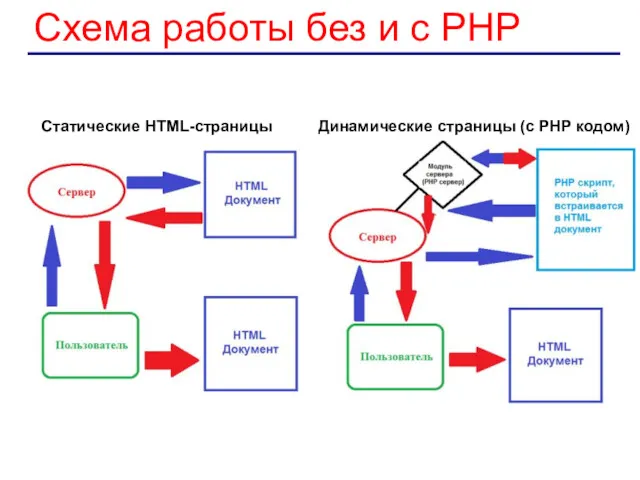
- 94. Схема работы без и с PHP Статические HTML-страницы Динамические страницы (с PHP кодом)
- 95. РНР выполняется на сервере. Браузер посылает серверу запрос на страницу с php кодом. Сервер отдает эту
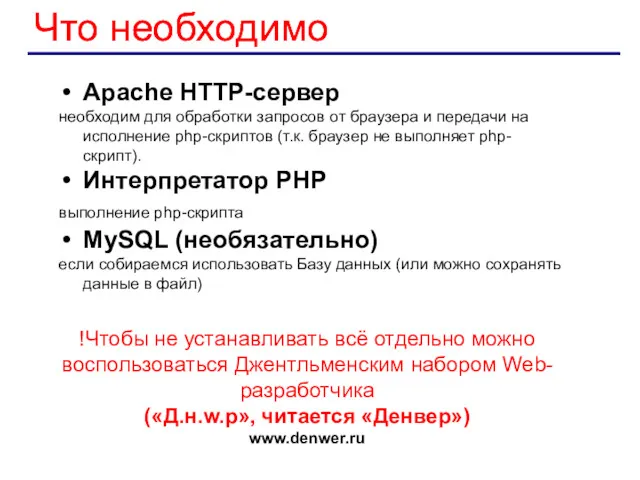
- 96. Что необходимо Apache HTTP-сервер необходим для обработки запросов от браузера и передачи на исполнение php-скриптов (т.к.
- 97. Денвер Локальный сервер (Apache, PHP, MySQL, Perl и т.д.) и программная оболочка, используемые Web-разработчиками для разработки
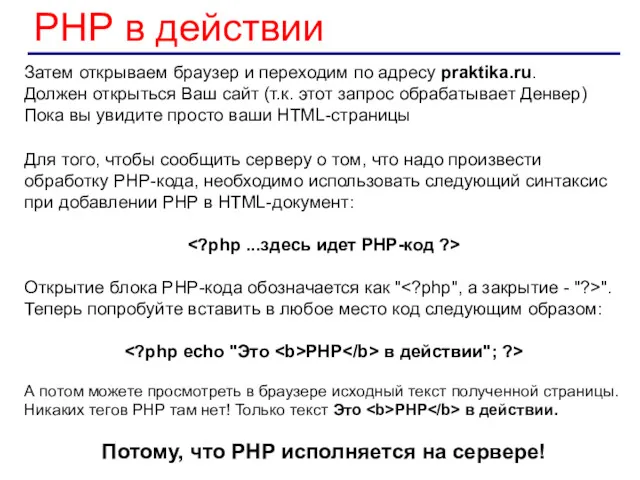
- 98. Для того, чтобы сообщить серверу о том, что надо произвести обработку PHP-кода, необходимо использовать следующий синтаксис
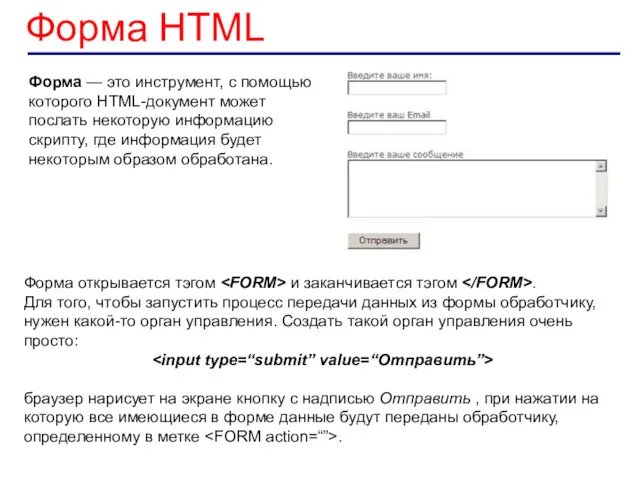
- 99. Форма — это инструмент, с помощью которого HTML-документ может послать некоторую информацию скрипту, где информация будет
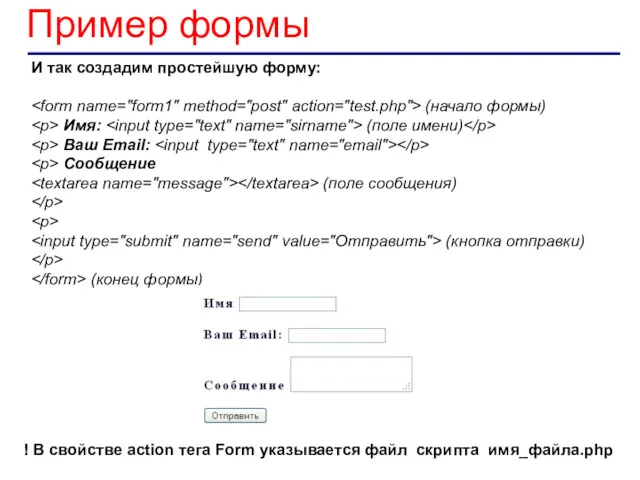
- 100. ! В свойстве action тега Form указывается файл скрипта имя_файла.php И так создадим простейшую форму: (начало
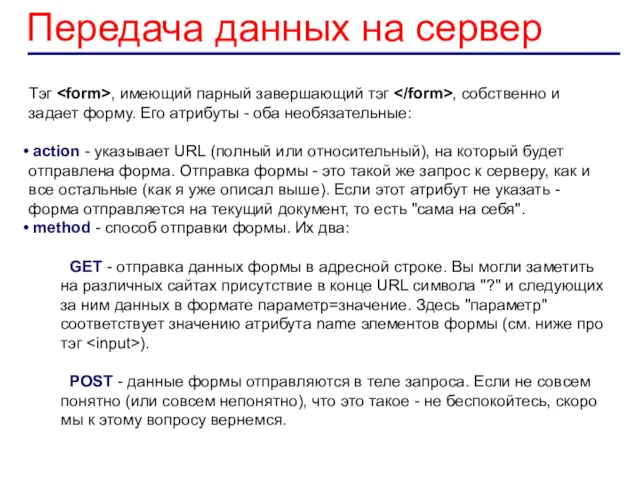
- 101. Передача данных на сервер Тэг , имеющий парный завершающий тэг , собственно и задает форму. Его
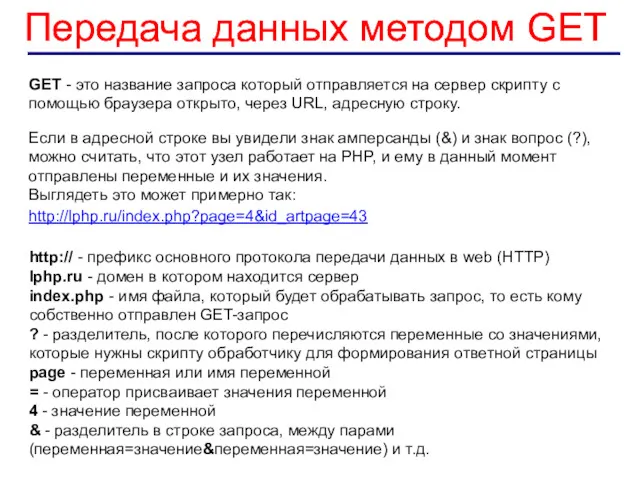
- 102. Передача данных методом GET GET - это название запроса который отправляется на сервер скрипту с помощью
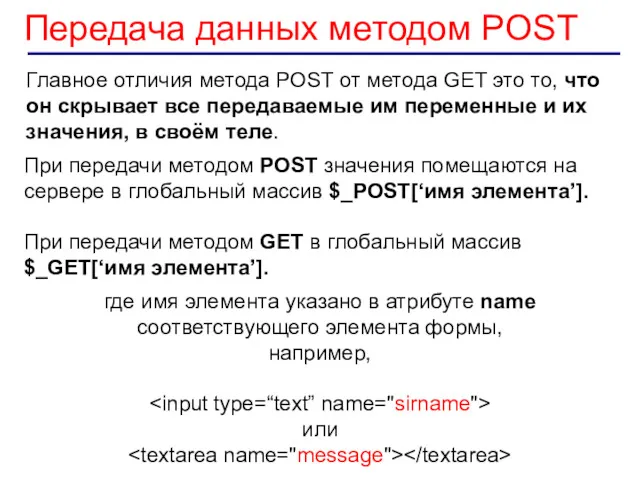
- 103. Передача данных методом POST Главное отличия метода POST от метода GET это то, что он скрывает
- 104. Передача значений $_POST[‘sirname’] $_POST[‘email’] $_POST[‘message’] Передача значений
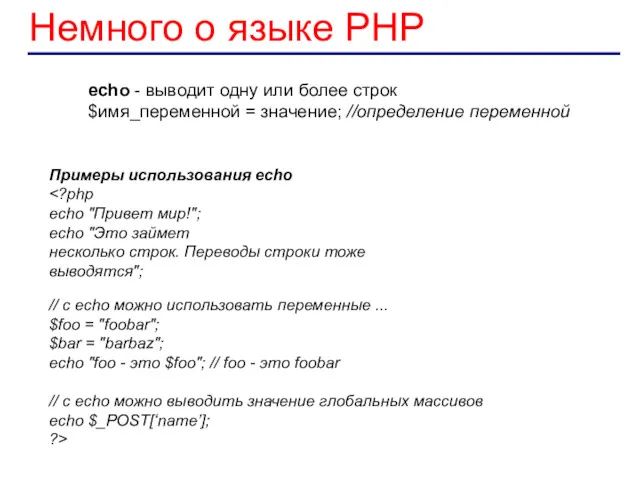
- 105. Немного о языке PHP echo - выводит одну или более строк $имя_переменной = значение; //определение переменной
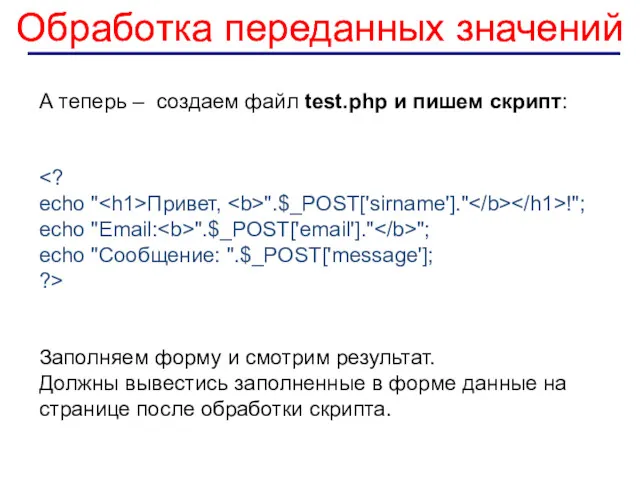
- 106. Обработка переданных значений А теперь – создаем файл test.php и пишем скрипт: echo " Привет, ".$_POST['sirname']."
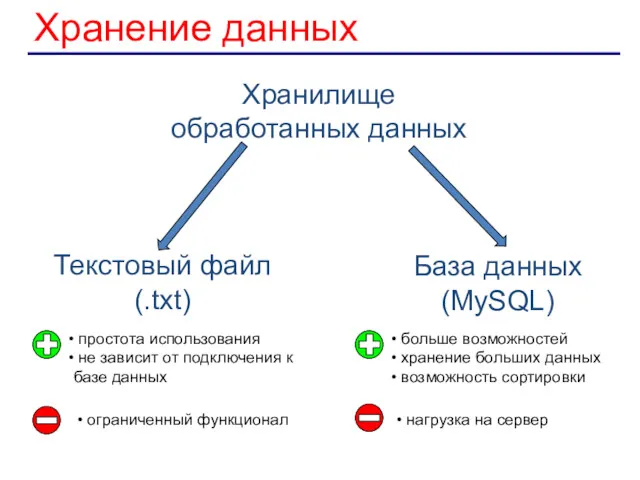
- 107. Хранение данных Хранилище обработанных данных Текстовый файл (.txt) База данных (MySQL) простота использования не зависит от
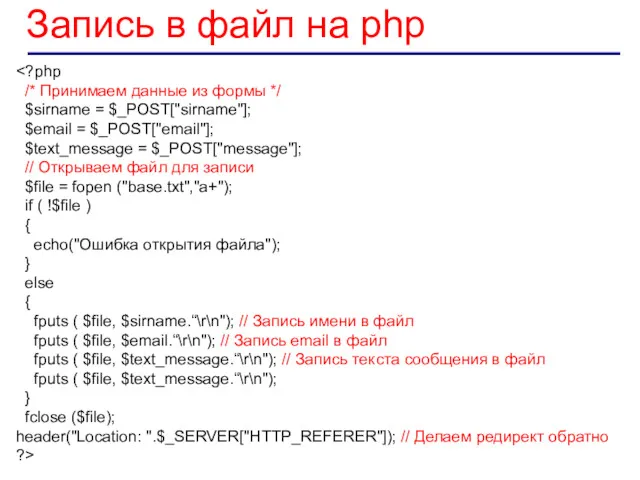
- 108. Запись в файл на php /* Принимаем данные из формы */ $sirname = $_POST["sirname"]; $email =
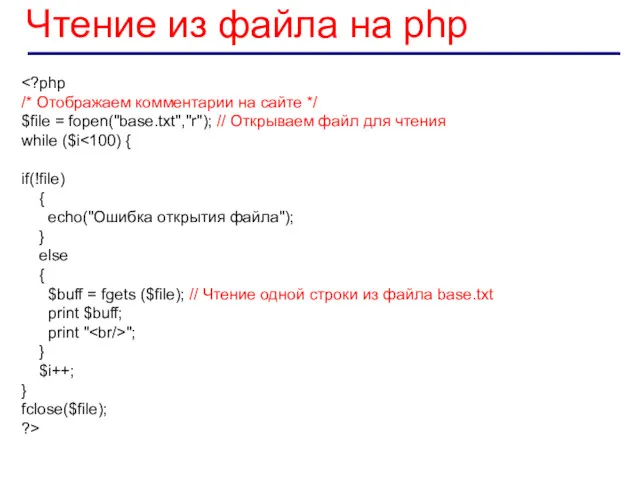
- 109. Чтение из файла на php /* Отображаем комментарии на сайте */ $file = fopen("base.txt","r"); // Открываем
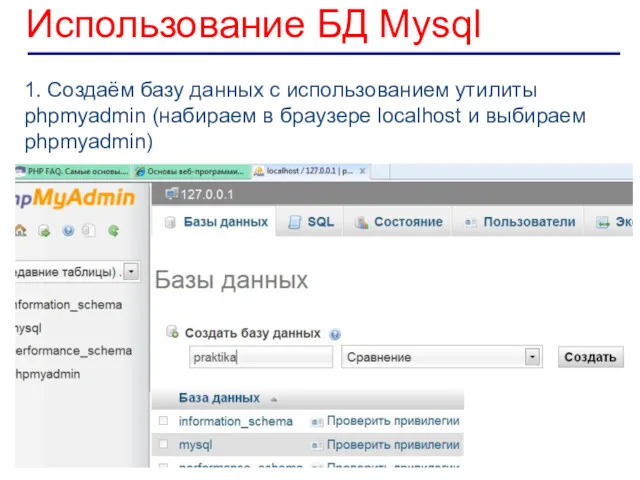
- 110. Использование БД Mysql 1. Создаём базу данных с использованием утилиты phpmyadmin (набираем в браузере localhost и
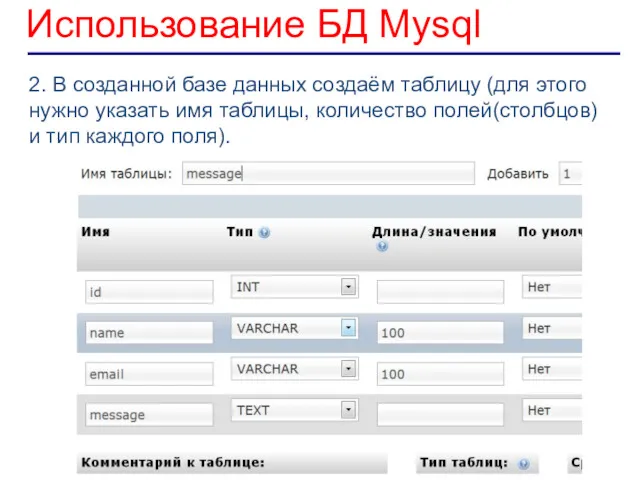
- 111. Использование БД Mysql 2. В созданной базе данных создаём таблицу (для этого нужно указать имя таблицы,
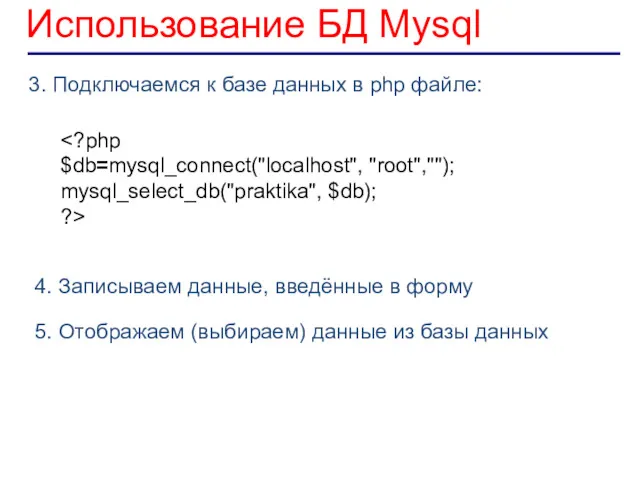
- 112. Использование БД Mysql 3. Подключаемся к базе данных в php файле: $db=mysql_connect("localhost", "root",""); mysql_select_db("praktika", $db); ?>
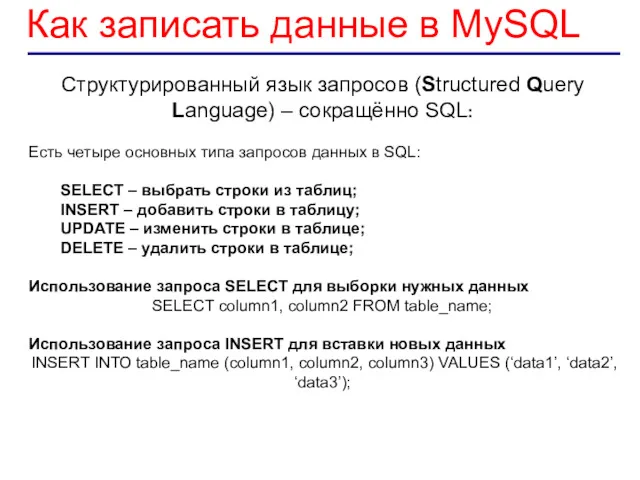
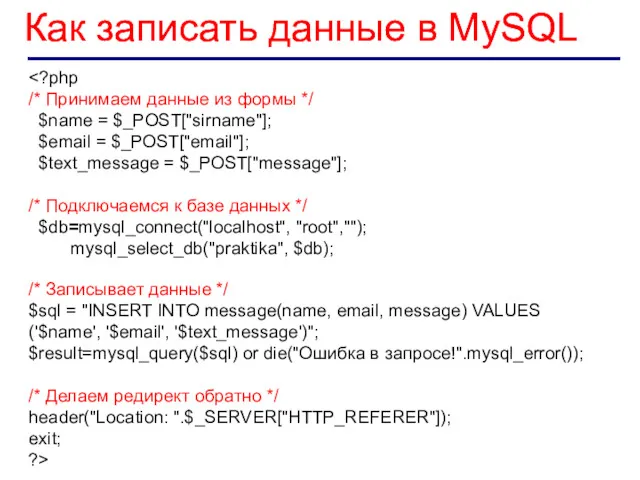
- 113. Как записать данные в MySQL Структурированный язык запросов (Structured Query Language) – сокращённо SQL: Есть четыре
- 114. Как записать данные в MySQL /* Принимаем данные из формы */ $name = $_POST["sirname"]; $email =
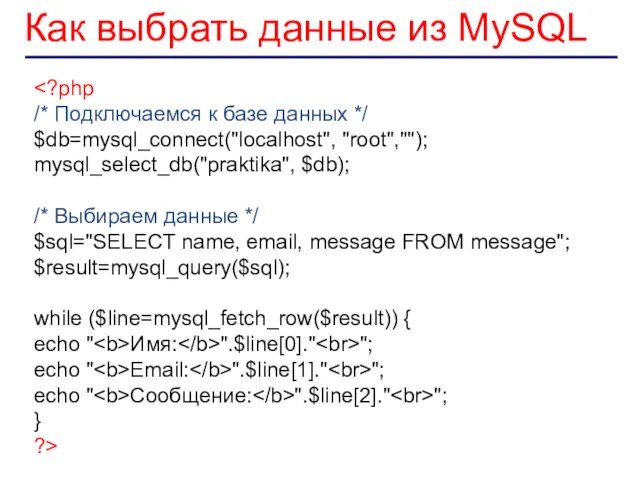
- 115. Как выбрать данные из MySQL /* Подключаемся к базе данных */ $db=mysql_connect("localhost", "root",""); mysql_select_db("praktika", $db); /*
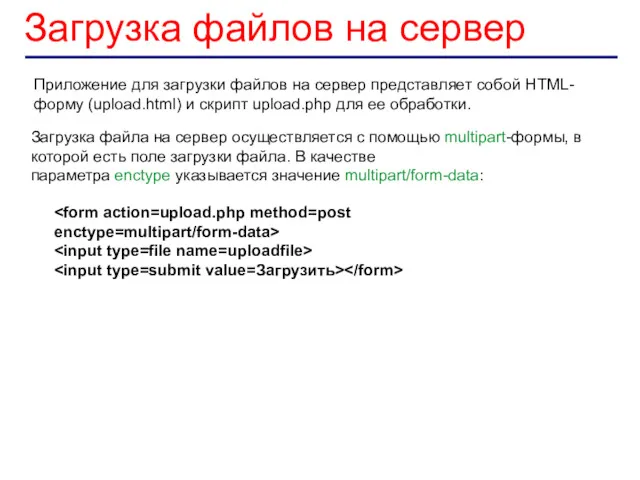
- 116. Загрузка файлов на сервер Приложение для загрузки файлов на сервер представляет собой HTML-форму (upload.html) и скрипт
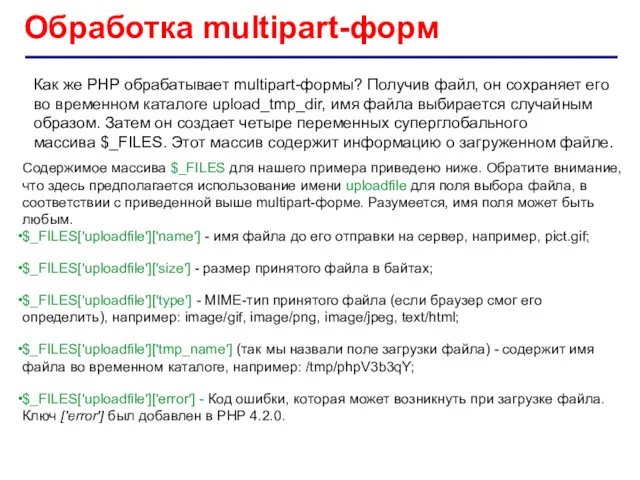
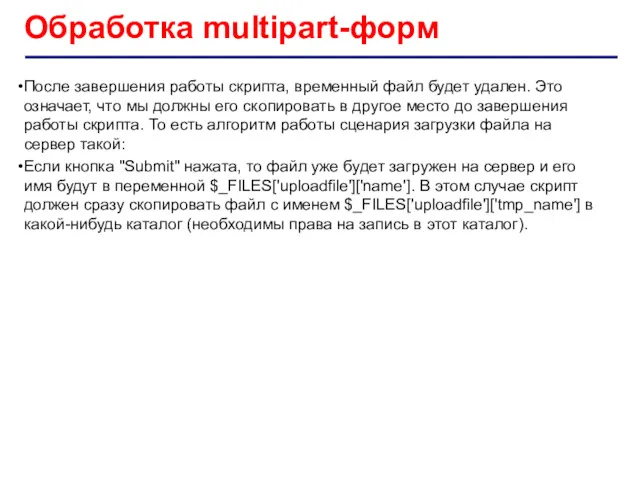
- 117. Обработка multipart-форм Как же PHP обрабатывает multipart-формы? Получив файл, он сохраняет его во временном каталоге upload_tmp_dir,
- 118. Обработка multipart-форм После завершения работы скрипта, временный файл будет удален. Это означает, что мы должны его
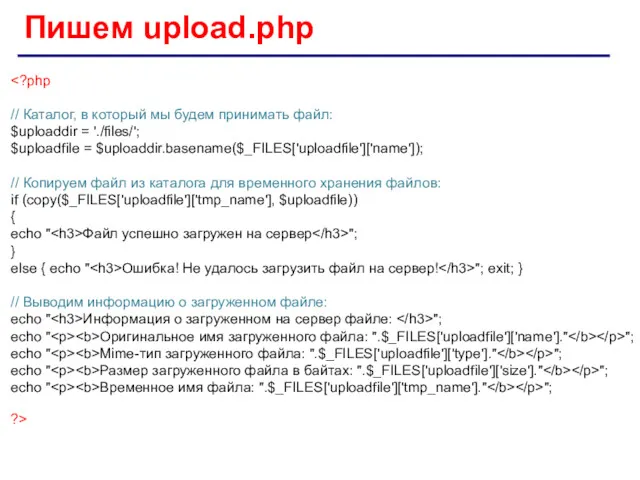
- 119. Пишем upload.php Файл успешно загружен на сервер "; } else { echo " Ошибка! Не удалось
- 121. Скачать презентацию











































 ALT="Бесплатная почта" BORDER=0>
ALT="Бесплатная почта" BORDER=0>





































































![Передача значений $_POST[‘sirname’] $_POST[‘email’] $_POST[‘message’] Передача значений](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/137542/slide-103.jpg)















 Информационная система по управлению складскими запасами предприятия
Информационная система по управлению складскими запасами предприятия Welcome To ZyXEL Router Customer Care Center. How to Install a ZyXEL Router
Welcome To ZyXEL Router Customer Care Center. How to Install a ZyXEL Router Компьютерные технологии. Версия Matlab R2013b
Компьютерные технологии. Версия Matlab R2013b Задачи
Задачи 1С:Расчет квартплаты и бухгалтерия ЖКХ для предприятий ЖКХ Сервис Отраслевые решения 1С через Интернет
1С:Расчет квартплаты и бухгалтерия ЖКХ для предприятий ЖКХ Сервис Отраслевые решения 1С через Интернет Класи і структури C#
Класи і структури C# Правила поведения в компьютерном классе
Правила поведения в компьютерном классе Компьютерная игра Баба Яга учится читать
Компьютерная игра Баба Яга учится читать Классификация информационно-вычислительных сетей
Классификация информационно-вычислительных сетей Играем Летом. Играем всей семьей
Играем Летом. Играем всей семьей Использование ЭОР нового поколения в условиях информатизации системы образования
Использование ЭОР нового поколения в условиях информатизации системы образования Поняття алгоритму та програми
Поняття алгоритму та програми Программирование и Алгоритмизация. Часть 1
Программирование и Алгоритмизация. Часть 1 Объект конфигурации макет
Объект конфигурации макет WEB GRAPHS/ Modeling the Internet and the Web School of Information and Computer Science
WEB GRAPHS/ Modeling the Internet and the Web School of Information and Computer Science Основные компоненты компьютера и их функции
Основные компоненты компьютера и их функции Создание компьютерных презентаций
Создание компьютерных презентаций Перша web-сторінка. HTML
Перша web-сторінка. HTML Цели и задачи введения в школу предмета Информатика
Цели и задачи введения в школу предмета Информатика КВЕД-2010. Туроператор, музейна діяльність, страхування
КВЕД-2010. Туроператор, музейна діяльність, страхування Установка и настройка службы DNS-сервер
Установка и настройка службы DNS-сервер Технологии построения локальных компьютерных сетей
Технологии построения локальных компьютерных сетей Стили шрифтов. CSS cвойства шрифтов
Стили шрифтов. CSS cвойства шрифтов Информационные револющии и поколения ПК
Информационные револющии и поколения ПК Текстовый редактор. Правила набора текста. Информатика. 5 класс
Текстовый редактор. Правила набора текста. Информатика. 5 класс Simple SQL queries
Simple SQL queries Якість програмного забезпечення
Якість програмного забезпечення Верстка сайтов HTML5+CSS3
Верстка сайтов HTML5+CSS3