Содержание
- 2. Что необходимо иметь? Браузер Нужно ли быть в сети online? Для того, чтобы просматривать то, что
- 3. Для чего можно использовать HTML? Если Вы хотите создавать сайты, Вы не обойдетесь без языка HTML.
- 4. Hyper Text Mark-up Language (HTML) – язык гипертекстовой разметки документов. Hyper означает, что в любой момент
- 5. Теги заключаются в угловые скобки и могут быть одиночными или парными. Парные теги содержат открывающий и
- 6. Некоторые теги имеют атрибуты, которые являются именами свойств и могут принимать определённые значения и влияют на
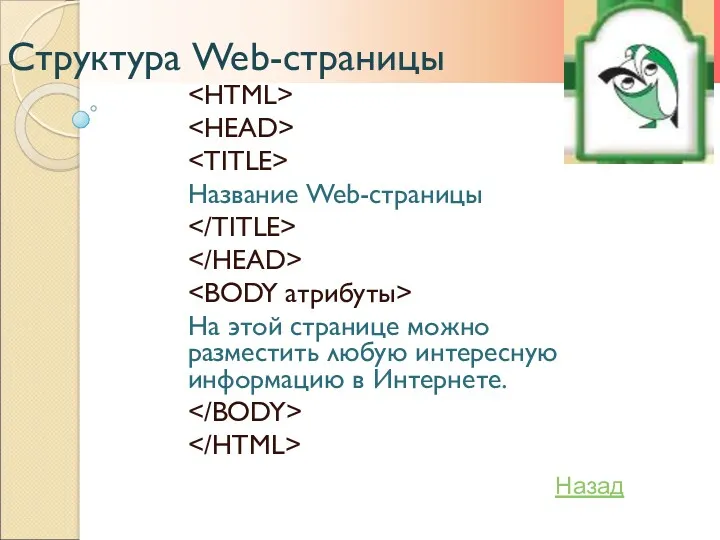
- 7. Структура Web-страницы Название Web-страницы На этой странице можно разместить любую интересную информацию в Интернете. Назад
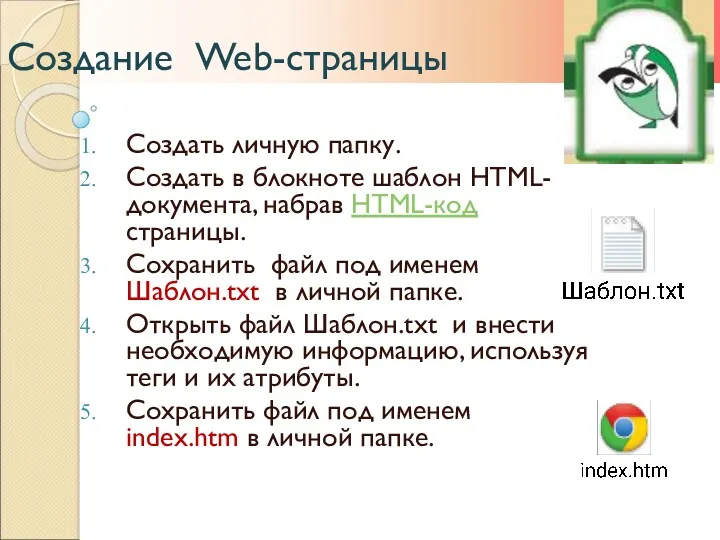
- 8. Создание Web-страницы Создать личную папку. Создать в блокноте шаблон HTML-документа, набрав HTML-код страницы. Сохранить файл под
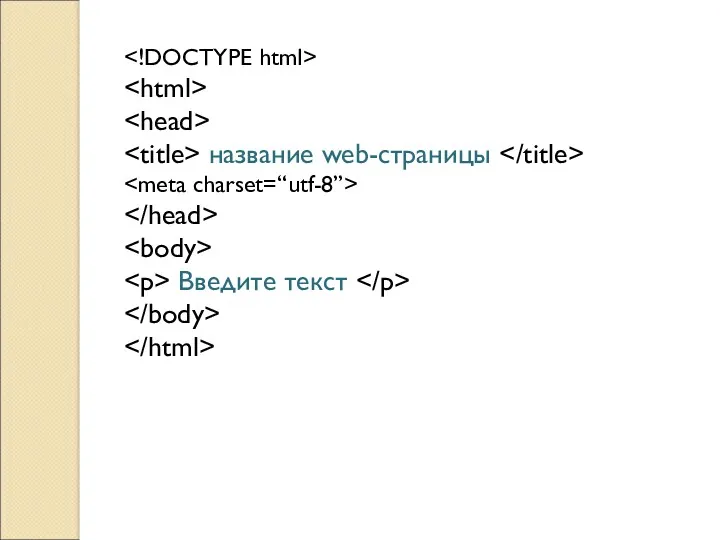
- 9. название web-страницы Введите текст
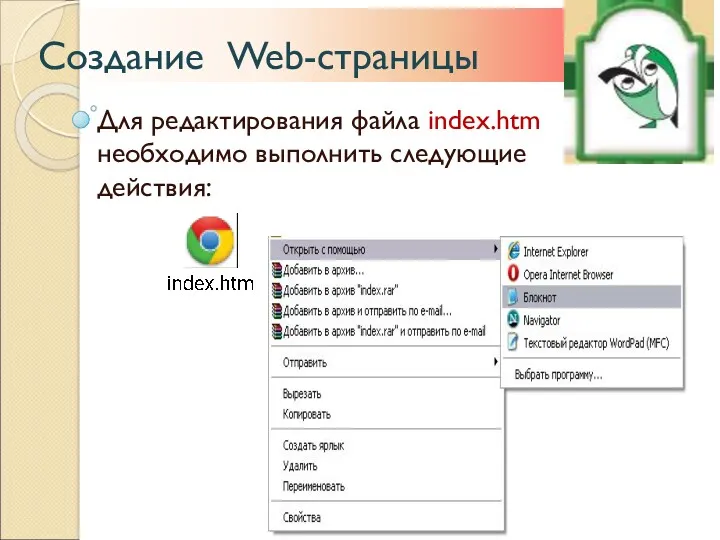
- 10. Создание Web-страницы Для редактирования файла index.htm необходимо выполнить следующие действия:
- 11. Вопросы на проверку За что отвечают следующие теги: html head body meta title p font
- 12. Вспомним какие атрибуты принимает в себя тег font: color=“цвет” и size=“число”. В нашем случае мы будем
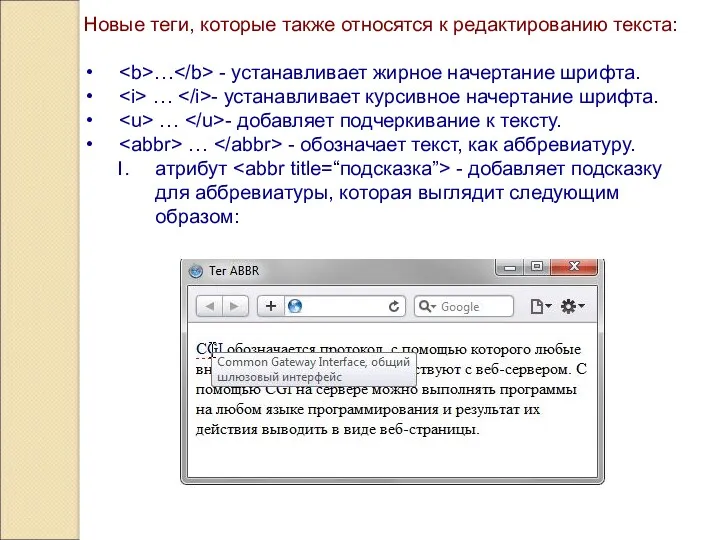
- 13. Новые теги, которые также относятся к редактированию текста: … - устанавливает жирное начертание шрифта. … -
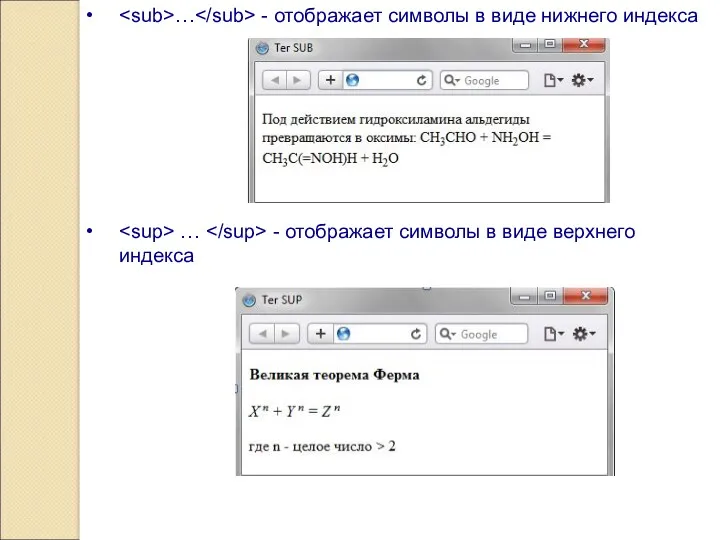
- 14. … - отображает символы в виде нижнего индекса … - отображает символы в виде верхнего индекса
- 15. Задания на урок:
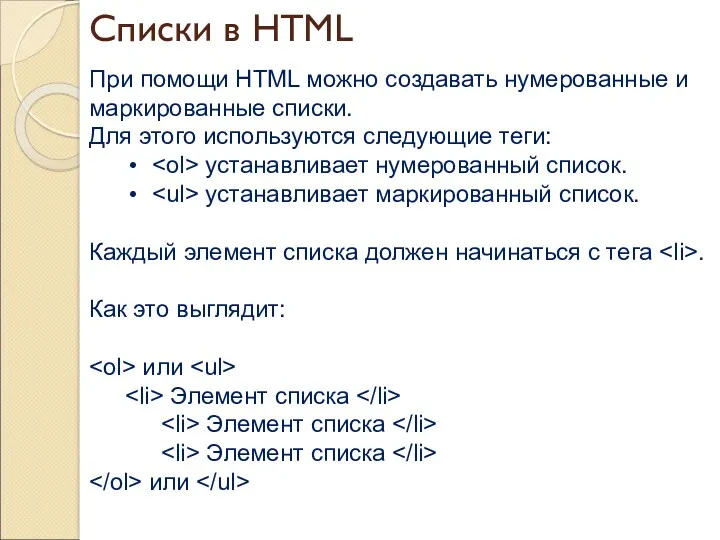
- 18. Списки в HTML При помощи HTML можно создавать нумерованные и маркированные списки. Для этого используются следующие
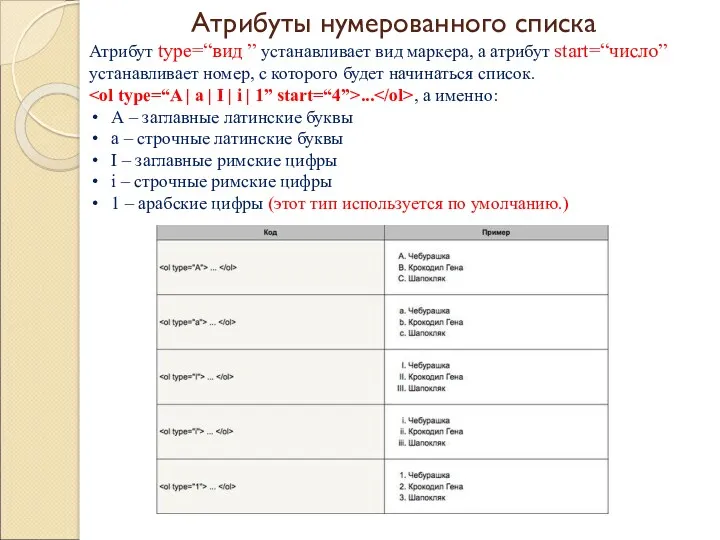
- 19. Атрибуты нумерованного списка Атрибут type=“вид ” устанавливает вид маркера, а атрибут start=“число”устанавливает номер, с которого будет
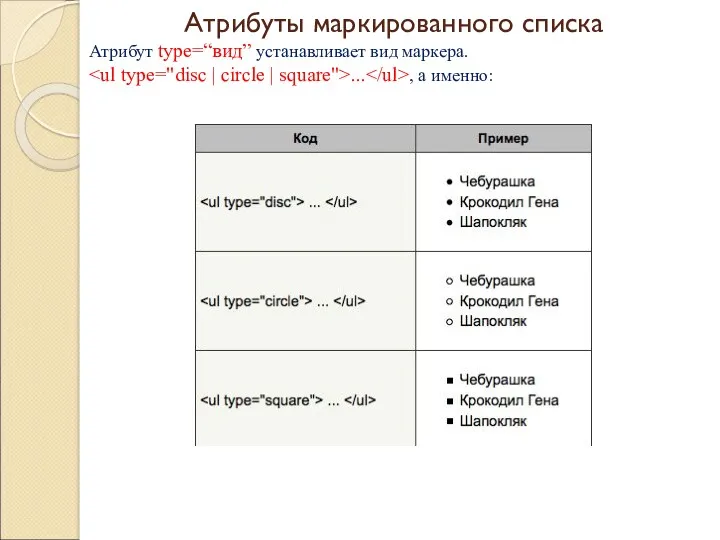
- 20. Атрибуты маркированного списка Атрибут type=“вид” устанавливает вид маркера. ... , а именно:
- 21. Ссылки Ссылки наиболее важный инструмент при создании веб-страниц. В HTML за ссылки отвечает тег , который
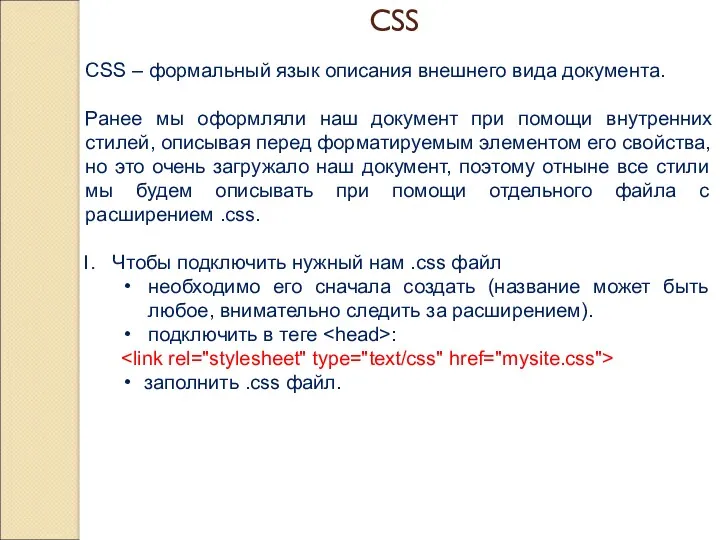
- 22. CSS CSS – формальный язык описания внешнего вида документа. Ранее мы оформляли наш документ при помощи
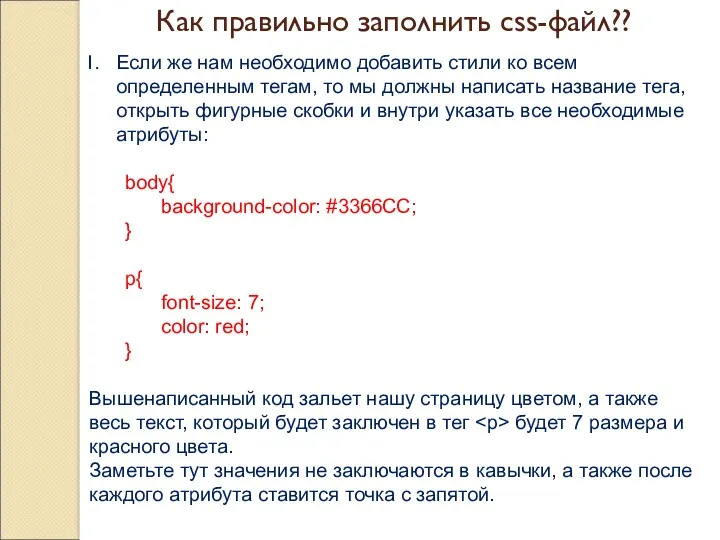
- 23. Как правильно заполнить css-файл?? Если же нам необходимо добавить стили ко всем определенным тегам, то мы
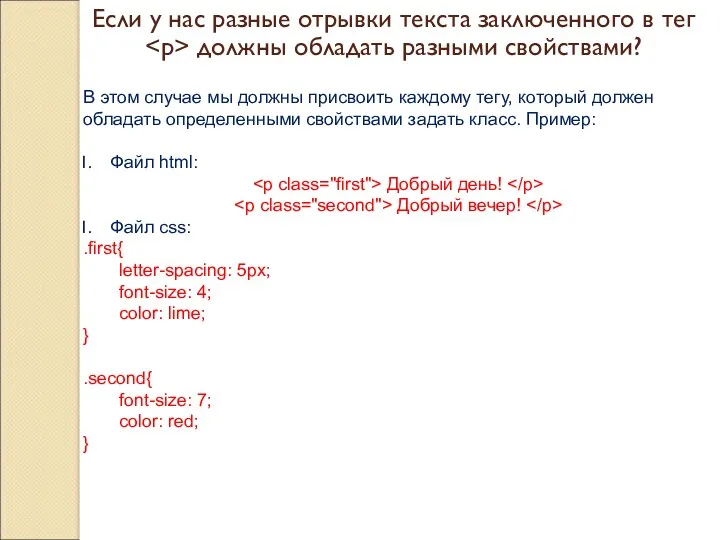
- 24. Если у нас разные отрывки текста заключенного в тег должны обладать разными свойствами? В этом случае
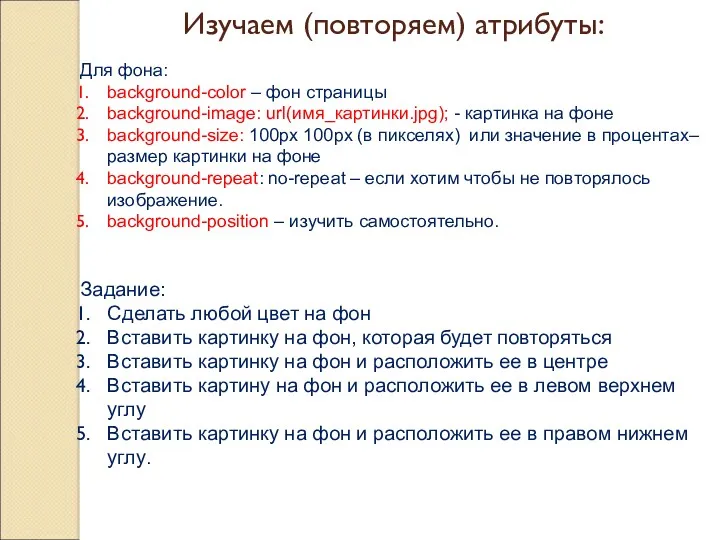
- 25. Изучаем (повторяем) атрибуты: Для фона: background-color – фон страницы background-image: url(имя_картинки.jpg); - картинка на фоне background-size:
- 27. Скачать презентацию
























 Mobile casino. Facts and figures
Mobile casino. Facts and figures Технологии 3д печати
Технологии 3д печати Стоматологический сайт в интернете, для профессионального развития врачей стоматологов
Стоматологический сайт в интернете, для профессионального развития врачей стоматологов Промышленные сети
Промышленные сети Кроссворд по всей теме информатики
Кроссворд по всей теме информатики Установка и конфигурирование САДа
Установка и конфигурирование САДа Стандартные приложения ОС Windows. Работа с файлами и папками
Стандартные приложения ОС Windows. Работа с файлами и папками Компоненты ОС. Ядро. Виды ядра. Лекция 2
Компоненты ОС. Ядро. Виды ядра. Лекция 2 Информация в живой и неживой природе
Информация в живой и неживой природе Основы сетевых технологий. Топологии компьютерных сетей. Часть 1. Лекция 4
Основы сетевых технологий. Топологии компьютерных сетей. Часть 1. Лекция 4 Работа с базами данных PostgreSQL
Работа с базами данных PostgreSQL Проектирование баз данных
Проектирование баз данных Сетевые протоколы и коммуникации
Сетевые протоколы и коммуникации Финансовый пузырь доткомов
Финансовый пузырь доткомов Технологии и методы программирования
Технологии и методы программирования Теоретические основы информационной безопасности (Лекция№1)
Теоретические основы информационной безопасности (Лекция№1) Базовые информационные технологии: технология автоматизированного офиса, технологии баз данных
Базовые информационные технологии: технология автоматизированного офиса, технологии баз данных СВОЯ ИГРА
СВОЯ ИГРА Типология социальных медиа
Типология социальных медиа Б-Безопасность ACL, NAT, VPN
Б-Безопасность ACL, NAT, VPN Компьютерные сети. Адреса в интернете
Компьютерные сети. Адреса в интернете Возможные цели и задачи присутствия ТИК в социальных сетях
Возможные цели и задачи присутствия ТИК в социальных сетях Учебно-методическое пособие Исполнитель Робот в программе КуМир
Учебно-методическое пособие Исполнитель Робот в программе КуМир Исполнитель Робот. Линейные алгоритмы
Исполнитель Робот. Линейные алгоритмы Криптографические методы защиты информации
Криптографические методы защиты информации Информационные технологии при самостоятельном обучении иностранным языкам
Информационные технологии при самостоятельном обучении иностранным языкам Инструмент морф. ЗD модели
Инструмент морф. ЗD модели Lesson 3 guideline. Тест дизайн. Как написать хороший тест кейс
Lesson 3 guideline. Тест дизайн. Как написать хороший тест кейс