Содержание
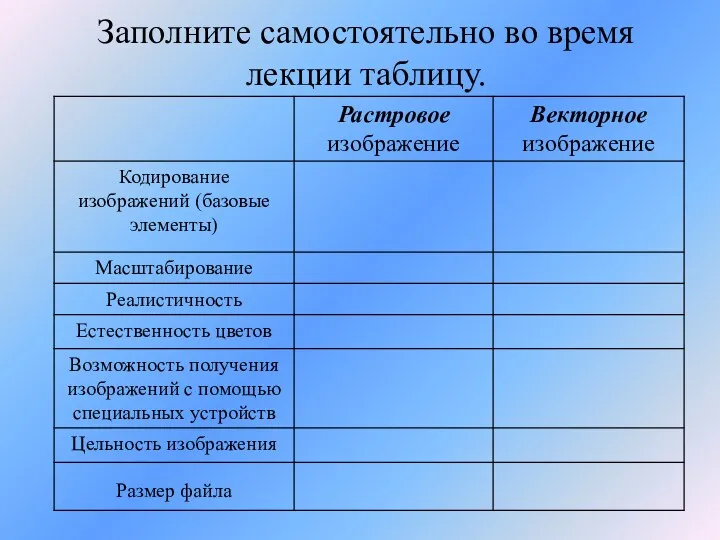
- 2. Заполните самостоятельно во время лекции таблицу.
- 3. Компьютерная графика - область информатики, изучающая методы и свойства обработки графических изображений с помощью компьютерной техники.
- 4. В зависимости от способа формирования изображений компьютерную графику подразделяют: Растровая графика. Векторная графика. Трехмерная графика. Фрактальная
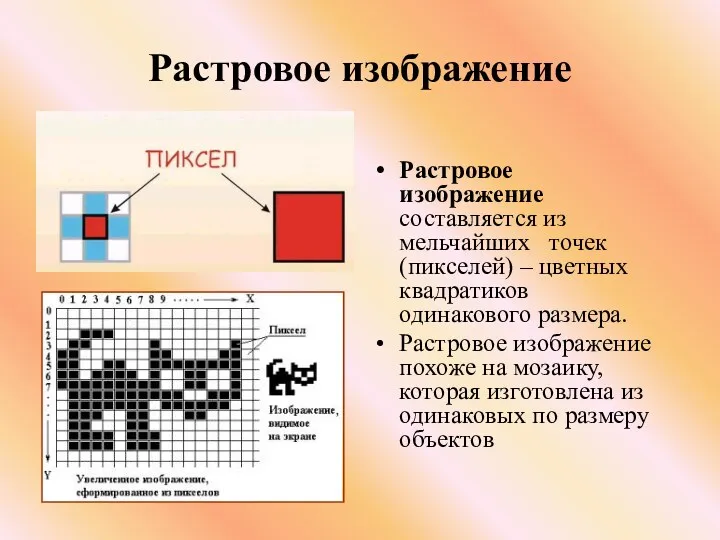
- 5. Растровое изображение Растровое изображение составляется из мельчайших точек (пикселей) – цветных квадратиков одинакового размера. Растровое изображение
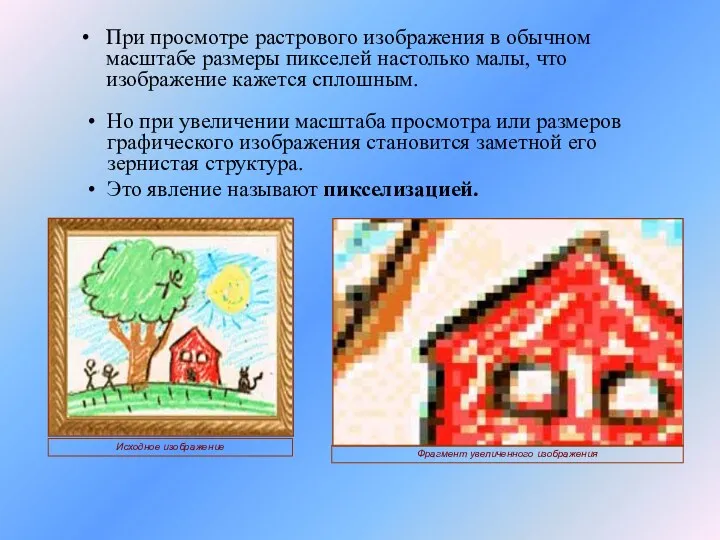
- 6. При просмотре растрового изображения в обычном масштабе размеры пикселей настолько малы, что изображение кажется сплошным. Но
- 7. Пиксель – наименьший объект растрового изображения. Характеризуется такими свойствами: расположение и цвет. Значения свойств каждого пикселя
- 8. Растровые файлы имеют сравнительно большой размер, т.к. компьютер хранит параметры всех точек изображения.
- 9. Растровое изображение нельзя расчленить. Оно «литое», состоит из массива точек. Поэтому в программах для обработки растровой
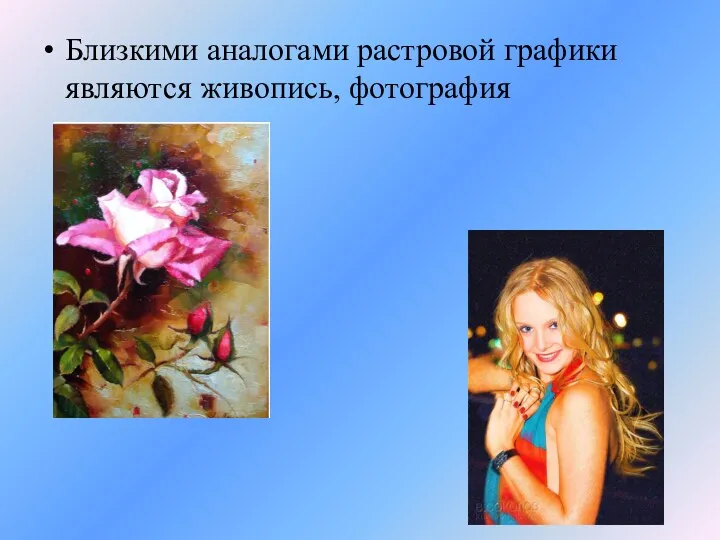
- 10. Близкими аналогами растровой графики являются живопись, фотография
- 11. Программы для работы с растровой графикой: Paint Microsoft Photo Editor Adobe Photo Shop Применение: для обработки
- 12. Векторное изображение Линия – элементарный объект векторной графики. Векторное изображение строится из отдельных базовых объектов –
- 13. Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде математических формул. При открытии файла программа прорисовывает
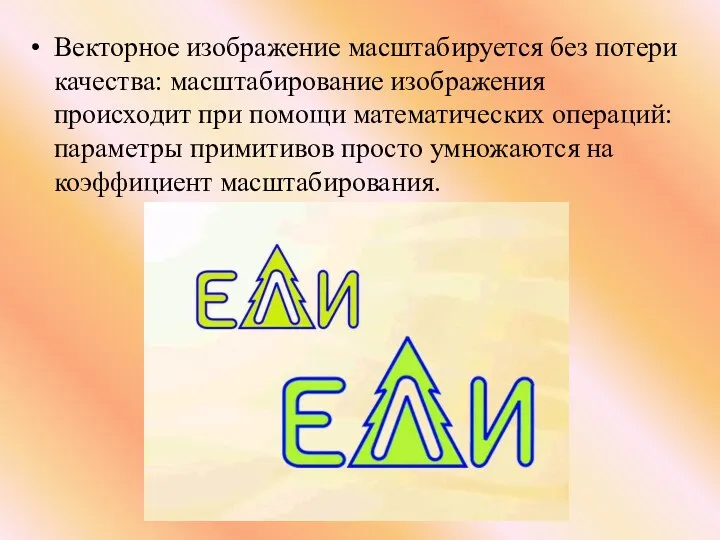
- 14. Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто
- 15. Изображение может быть преобразовано в любой размер (от логотипа на визитной карточке до стенда на улице)
- 16. Векторное изображение можно расчленить на отдельные элементы (линии или фигуры), и каждый редактировать, трансформировать независимо.
- 17. Близкими аналогами являются слайды мультфильмов, представление математических функций на графике.
- 18. Программы для работы с векторной графикой: Corel Draw Adobe Illustrator Применение: для создания вывесок, этикеток, логотипов,
- 19. Трехмерная графика Для создания реалистичной модели объекта используют объемные геометрические примитивы (параллелепипед, куб, сфера, конус и
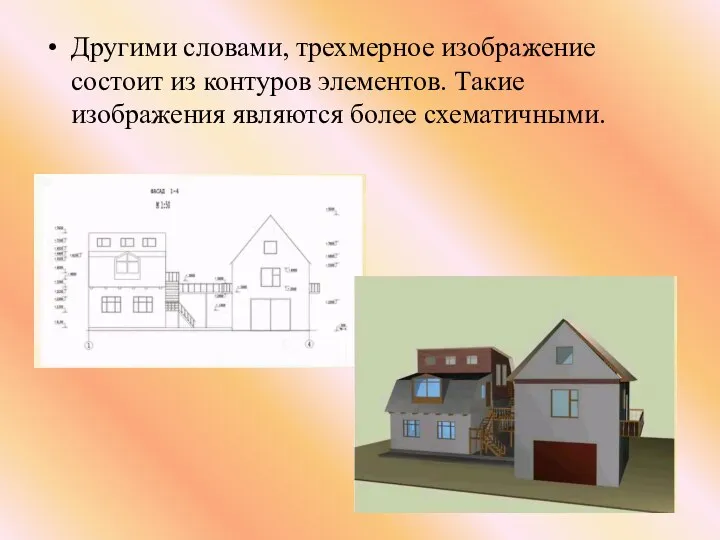
- 20. Другими словами, трехмерное изображение состоит из контуров элементов. Такие изображения являются более схематичными.
- 21. Аналогами трехмерной графики является графические объекты и графика в компьютерных играх
- 22. Программы для работы с трехмерной графикой: 3D Studio MAX, AutoCAD, Компас, XARA3D, ArhiCad Blackdown Java3D… Применение:
- 23. Фрактальная графика Фрактал – графическое изображение, которое состоит из подобных между собой элементов. Фрактальная графика основана
- 24. Абстрактные композиции можно сравнить со снежинкой, с кристаллом.
- 25. Дайте ответы на вопросы В чем преимущества растровой графики? В чем преимущества векторной графики? В чем
- 26. Форматы графических файлов
- 27. Многие графические редакторы предлагают для создания рисунков свой собственный формат. Если всю работу вы выполняете в
- 28. Существует несколько десятков форматов растровых графических файлов. Каждый из них имеет свои достоинства и недостатки, поэтому
- 29. Основным графическим форматом Windows является формат BMP. Он позволяет хранить черно-белые, серые или цветные изображения с
- 30. JPEG Этот формат использует эффективные алгоритмы сжатия данных, что дает возможность уменьшить размер графических файлов в
- 31. Кроме описанных выше форматов, широко используется графический формат GIF, использующий сильное сжатие без потери качества. Чаще
- 32. Имеется особая разновидность формата, называемая анимационным форматом GIF. В файлах этого формата хранится несколько рисунков, которые,
- 33. PNG – универсальный формат графических файлов, который имеет высокую степень сжатия данных в файле без их
- 34. Профессиональные художники используют в работе другой формат, называемый TIFF. Он позволяет сохранять изображения с высоким качеством.
- 35. Для документов, которые передаются по сети Интернет, очень важным является незначительный размер файлов, поскольку от этого
- 37. В векторной графике почти каждый векторный графический редактор использует свой собственный формат хранения изображений.
- 38. Цветовые модели
- 39. Человеческий глаз может идентифицировать большое количество цветов. В то же время монитор или принтер воспроизводят лишь
- 40. Цветовые модели В компьютерной графике принято выделять следующие цветовые модели: RGB CMYK HSB
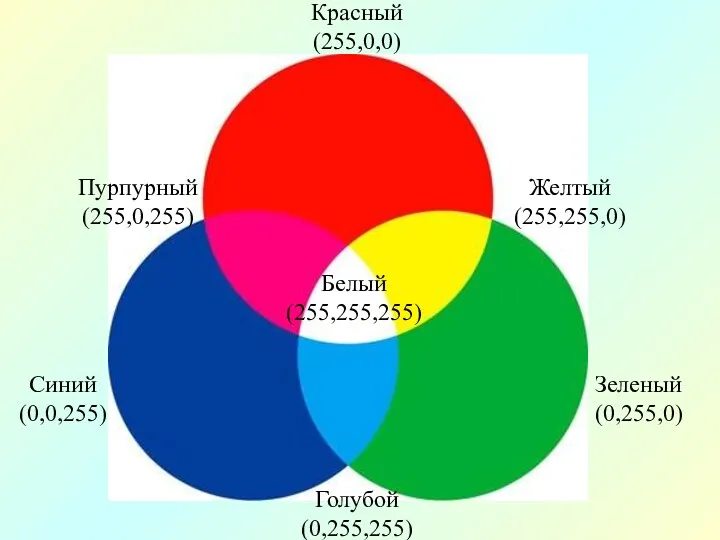
- 41. Цветовая модель RGB Цвет объекта складывается из трех составляющих: R — red — красный G —
- 42. Красный (255,0,0) Желтый (255,255,0) Зеленый (0,255,0) Голубой (0,255,255) Синий (0,0,255) Пурпурный (255,0,255) Белый (255,255,255)
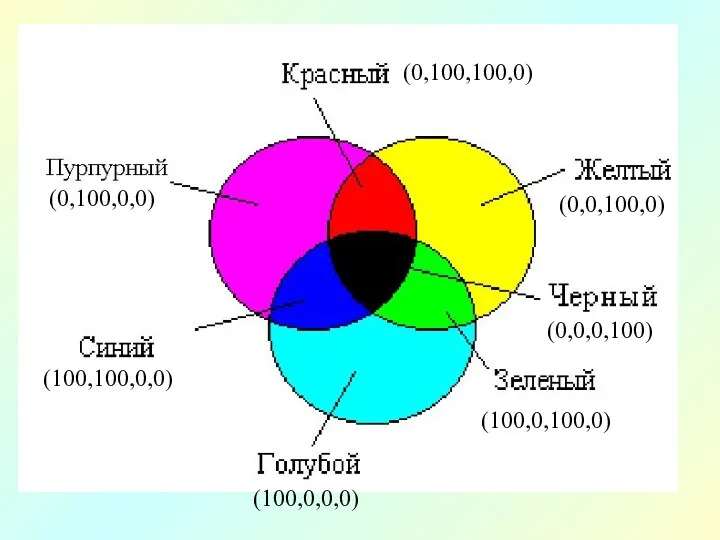
- 43. Цветовая модель CMYK основана на поглощающих свойствах краски, напечатанной на бумаге. Когда свет попадает на краску,
- 44. (0,100,100,0) (0,100,0,0) (100,100,0,0) (100,0,0,0) (100,0,100,0) (0,0,0,100) (0,0,100,0)
- 45. Цветовая модель HSB Про цветовую модель HSB можно сказать, что она более близка к восприятию цвета
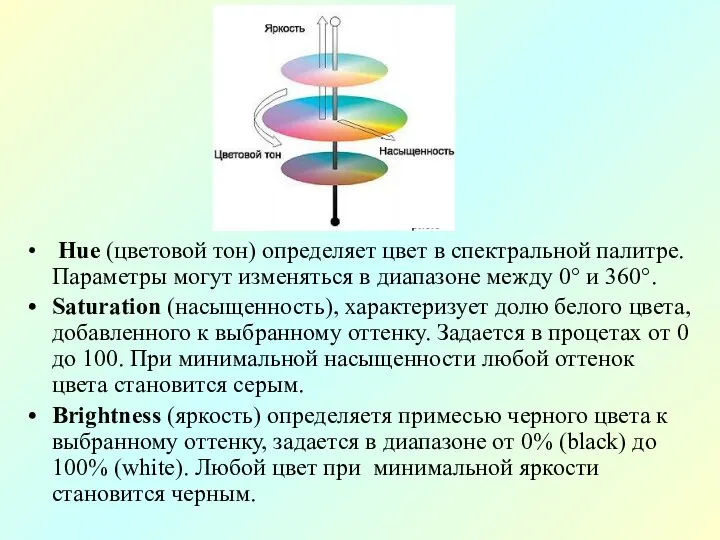
- 46. Hue (цветовой тон) определяет цвет в спектральной палитре. Параметры могут изменяться в диапазоне между 0° и
- 48. Скачать презентацию













































 Модели. Урок информатики
Модели. Урок информатики Информатика. Историческое введение в предмет
Информатика. Историческое введение в предмет Структурированный тип данных - строка символов
Структурированный тип данных - строка символов Анализ иностранного IT-рынка
Анализ иностранного IT-рынка Програми та бази даних для збереження інформації параметрів технологічного процесу
Програми та бази даних для збереження інформації параметрів технологічного процесу Контент-план для социальных сетей
Контент-план для социальных сетей К 95-летию КП. Не властно время над газетой. Она - как отражение страны…
К 95-летию КП. Не властно время над газетой. Она - как отражение страны… Электронные российские учебники
Электронные российские учебники Классификация информационных систем
Классификация информационных систем Презентация Проектная деятельность как средство развития интеллектуальных и творческих способностей учащихся
Презентация Проектная деятельность как средство развития интеллектуальных и творческих способностей учащихся Как оформить сертификат дополнительного образования (инструкция)
Как оформить сертификат дополнительного образования (инструкция) Компьютерные технологии в обучении: определение, разновидности, этапы
Компьютерные технологии в обучении: определение, разновидности, этапы XSS Межсайтовый скриптинг
XSS Межсайтовый скриптинг Своя игра для любителей информатики
Своя игра для любителей информатики Модуль Контекстная реклама Youtube
Модуль Контекстная реклама Youtube Разработка технологических карт уроков
Разработка технологических карт уроков Основы поисковой оптимизации (теория и практика)
Основы поисковой оптимизации (теория и практика) Специфика популяризации научного знания в Интернет-среде
Специфика популяризации научного знания в Интернет-среде Периферийные устройства персонального компьютера
Периферийные устройства персонального компьютера Гражданская война. Легендарный Щорс
Гражданская война. Легендарный Щорс Перевод чисел в позиционных системах счисления
Перевод чисел в позиционных системах счисления Архітектура комп'ютера
Архітектура комп'ютера Количество информации. Решение задач
Количество информации. Решение задач урок по информатике Кодирование информации. 5-й класс урок по информатикеКодирование информации. 5-й класс
урок по информатике Кодирование информации. 5-й класс урок по информатикеКодирование информации. 5-й класс Функции АСУ ТП
Функции АСУ ТП Разработка предложений по созданию системы защиты ПДн в медицинской лаборатории ИНВИТРО
Разработка предложений по созданию системы защиты ПДн в медицинской лаборатории ИНВИТРО 1С: Предприятие
1С: Предприятие Алгоритм шифрования BlowFish
Алгоритм шифрования BlowFish