Содержание
- 2. Способы создания приложения Windows Вручную и откомпилировать csc.exe WinDes.exe из .NET SDK Visual Studio.NET
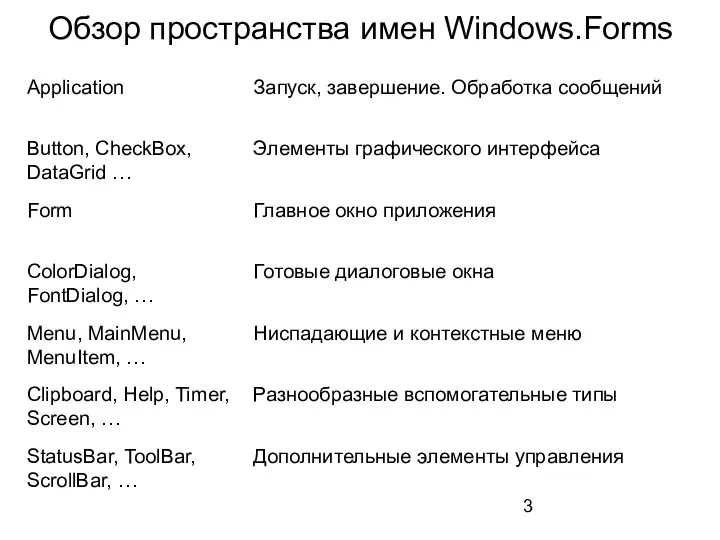
- 3. Обзор пространства имен Windows.Forms
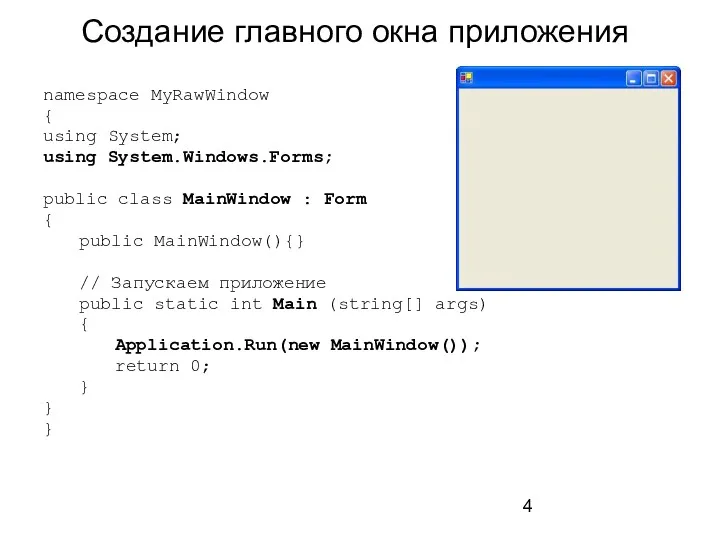
- 4. Создание главного окна приложения namespace MyRawWindow { using System; using System.Windows.Forms; public class MainWindow : Form
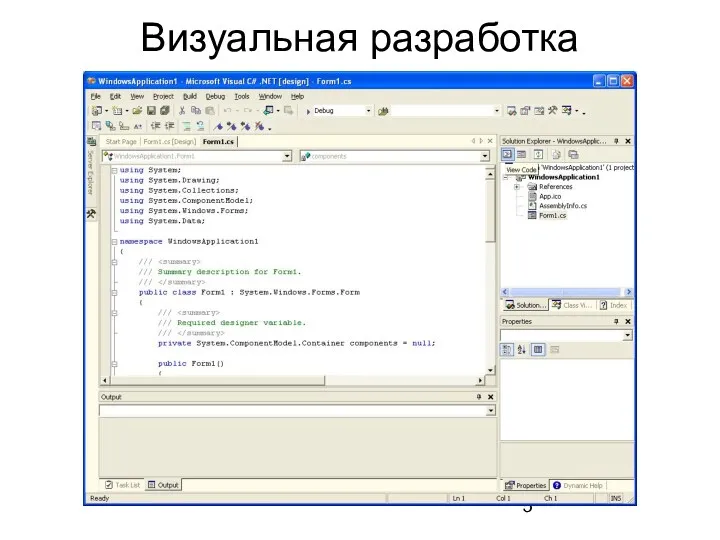
- 5. Визуальная разработка
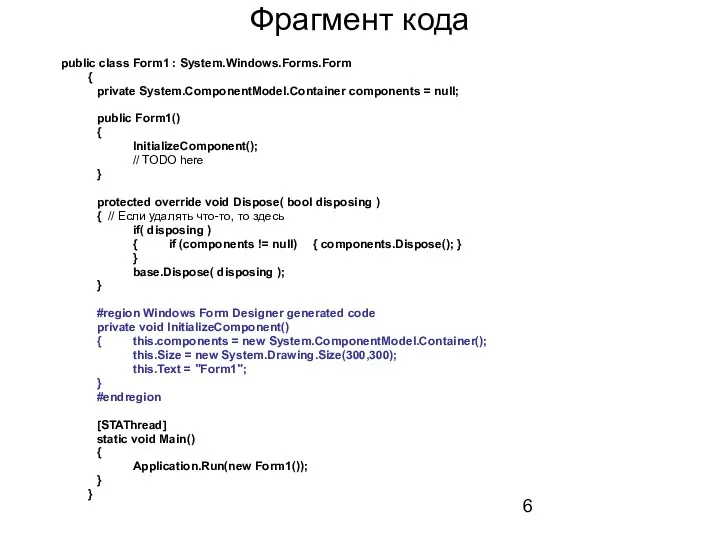
- 6. Фрагмент кода public class Form1 : System.Windows.Forms.Form { private System.ComponentModel.Container components = null; public Form1() {
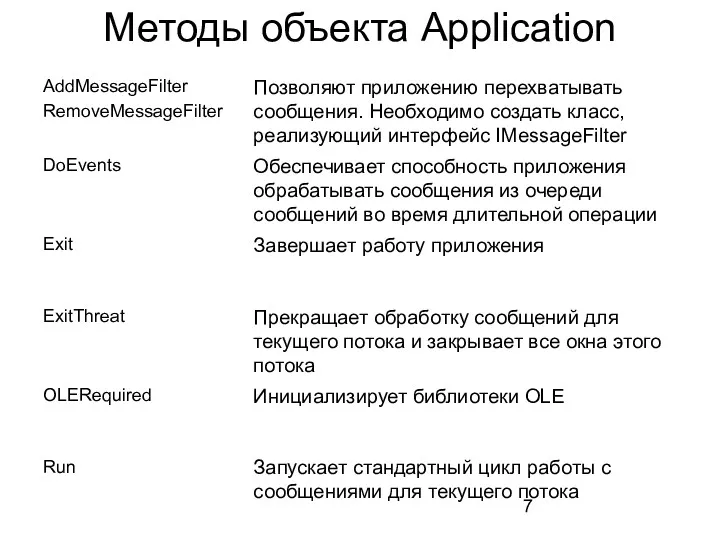
- 7. Методы объекта Application
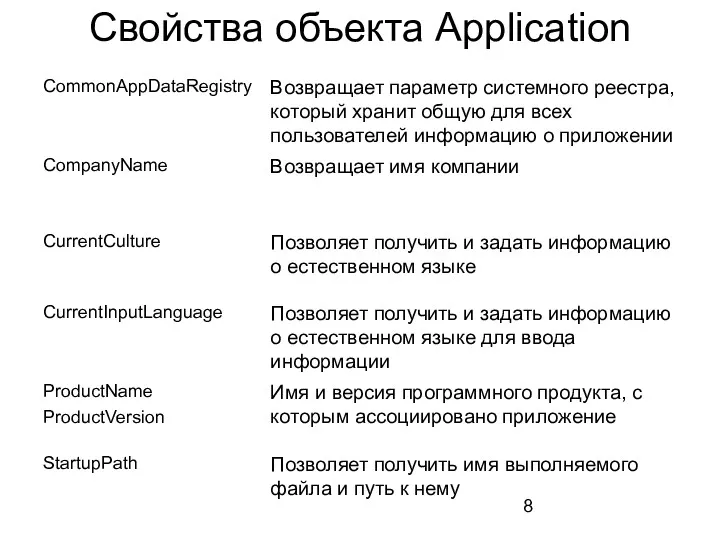
- 8. Свойства объекта Application
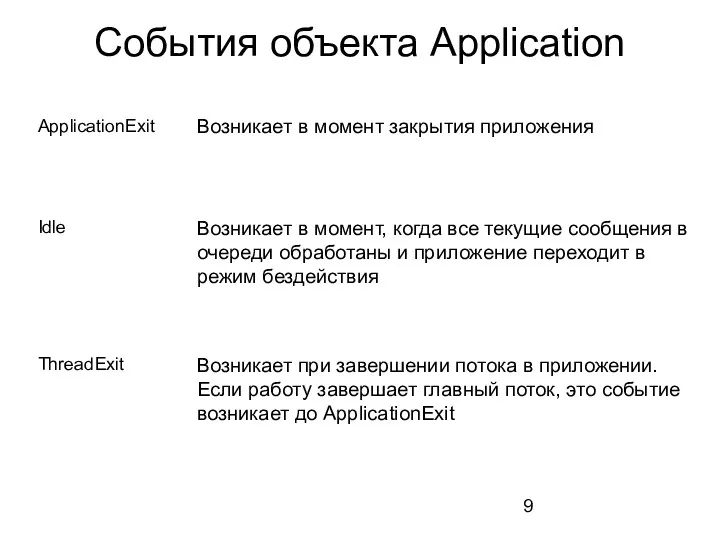
- 9. События объекта Application
- 10. Добавление атрибутов в файл AssemblyInfo.cs // Атрибуты для нашей сборки [assembly:AssemblyCompany("Intertech, Inc.")] [assembly:AssemblyProduct("A Better Window")] [assembly:
- 11. Работа с классом Application namespace AppClassExample { using System; using System.Windows.Forms; using System.Reflection; public class MainForm
- 12. Реагируем на событие ApplicationExit public class MainForm : Form { ... public MainForm() { ... //
- 13. Препроцессинг сообщений // Мы должны указать это пространство имен! using Microsoft.Win32; // Создаем класс — фильтр
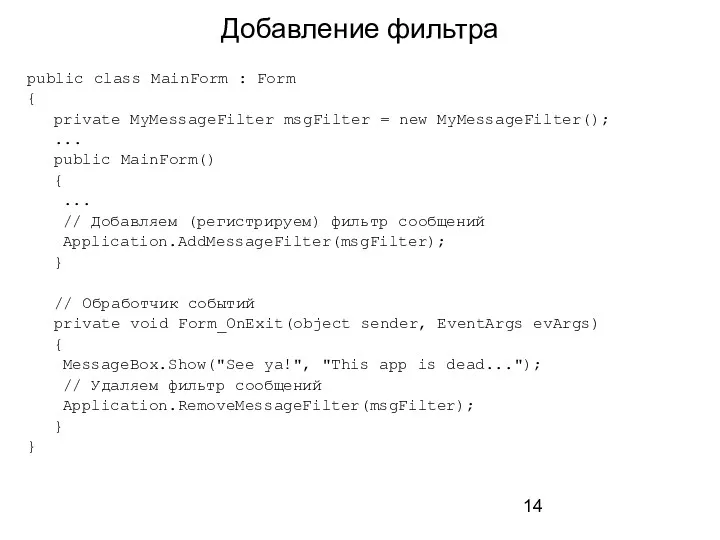
- 14. Добавление фильтра public class MainForm : Form { private MyMessageFilter msgFilter = new MyMessageFilter(); ... public
- 15. Анатомия формы Структура оконного приложения
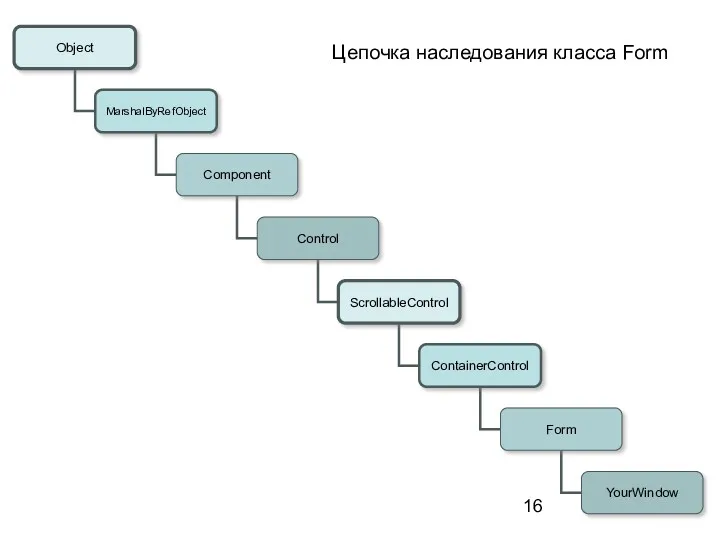
- 16. Цепочка наследования класса Form
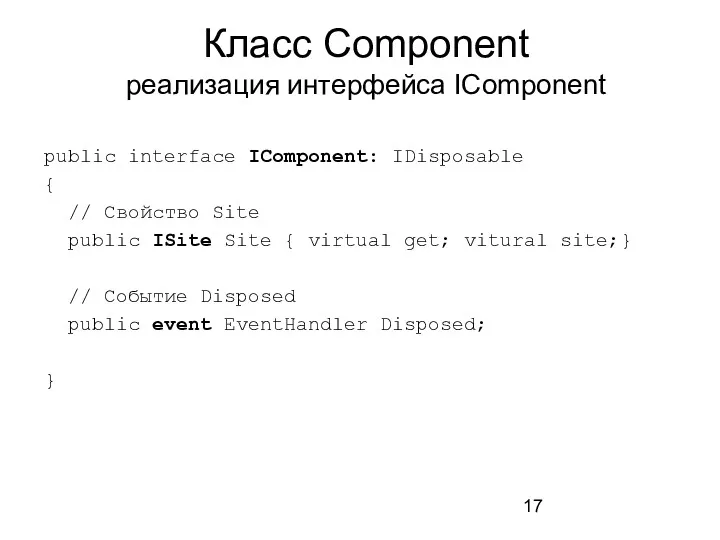
- 17. Класс Component реализация интерфейса IComponent public interface IComponent: IDisposable { // Свойство Site public ISite Site
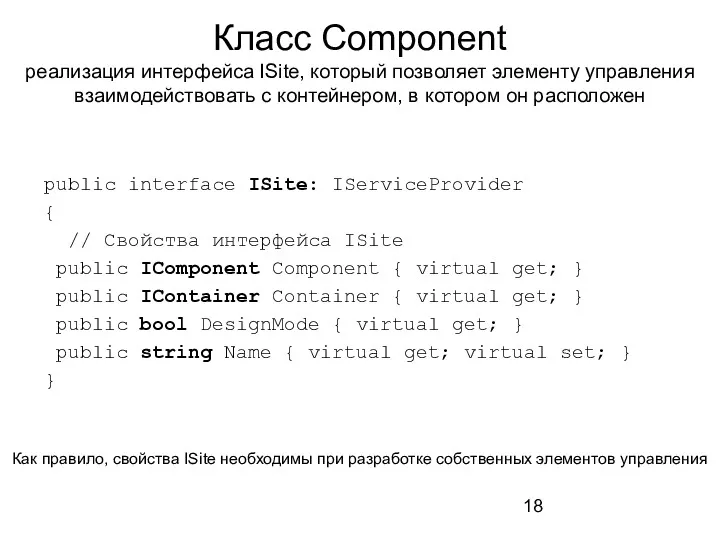
- 18. Класс Component реализация интерфейса ISite, который позволяет элементу управления взаимодействовать с контейнером, в котором он расположен
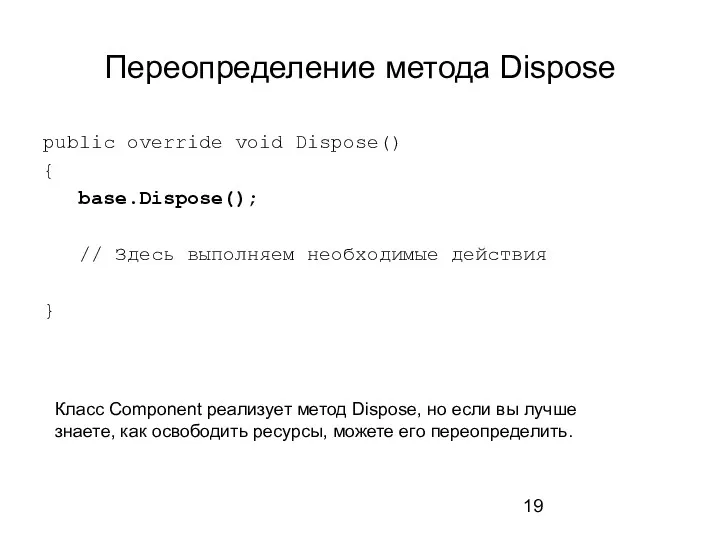
- 19. Переопределение метода Dispose public override void Dispose() { base.Dispose(); // Здесь выполняем необходимые действия } Класс
- 20. Класс Control Класс Control определяет общие черты всех типов, относящихся к элементам графического интерфейса
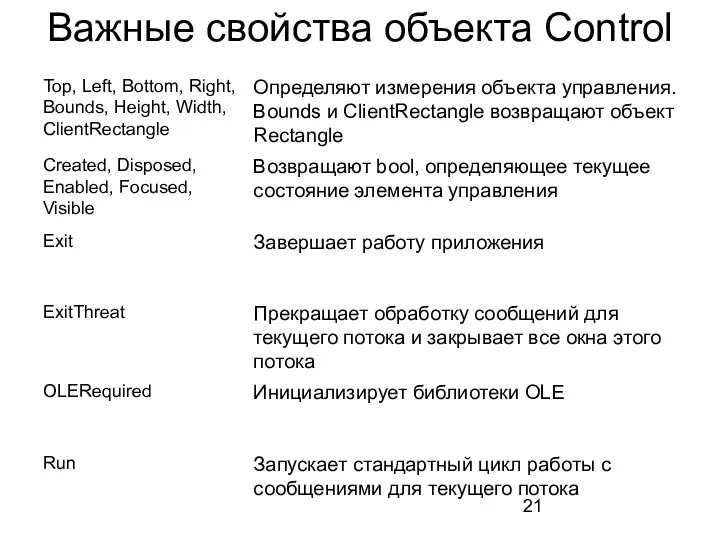
- 21. Важные свойства объекта Control
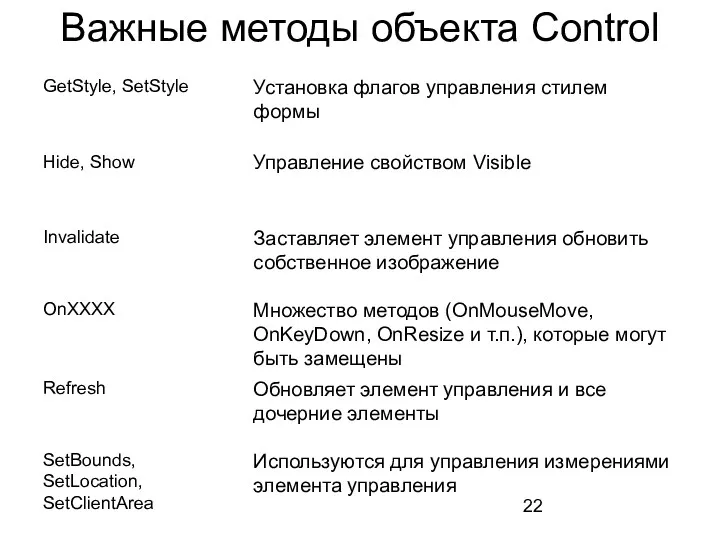
- 22. Важные методы объекта Control
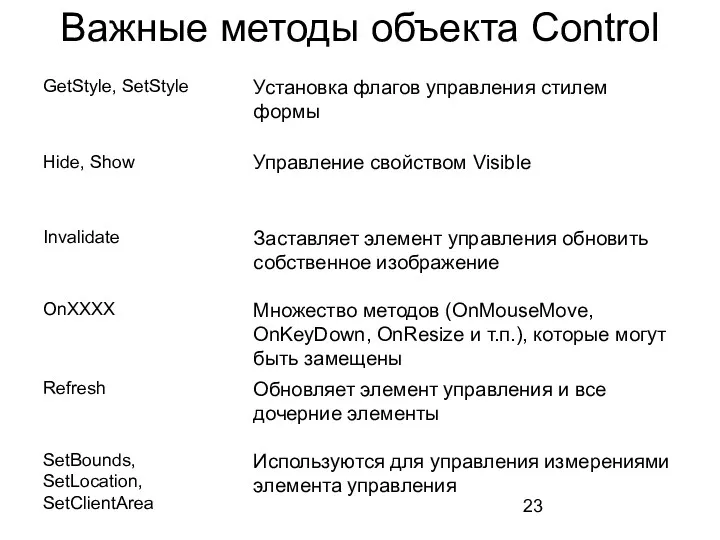
- 23. Важные методы объекта Control
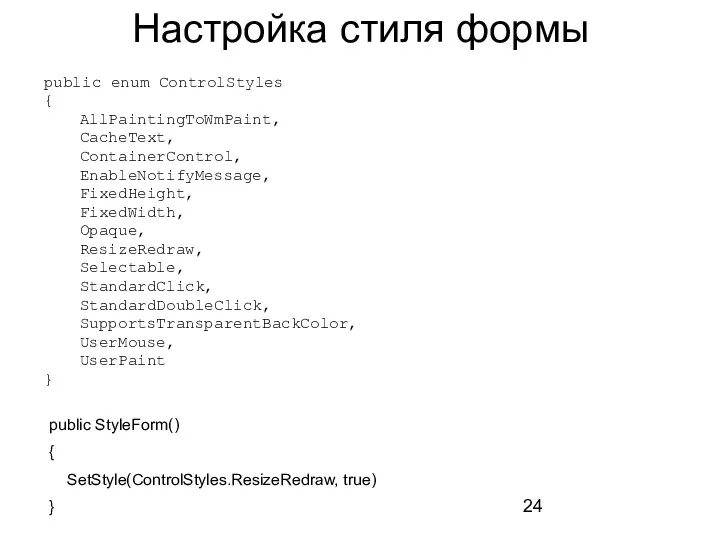
- 24. Настройка стиля формы public enum ControlStyles { AllPaintingToWmPaint, CacheText, ContainerControl, EnableNotifyMessage, FixedHeight, FixedWidth, Opaque, ResizeRedraw, Selectable,
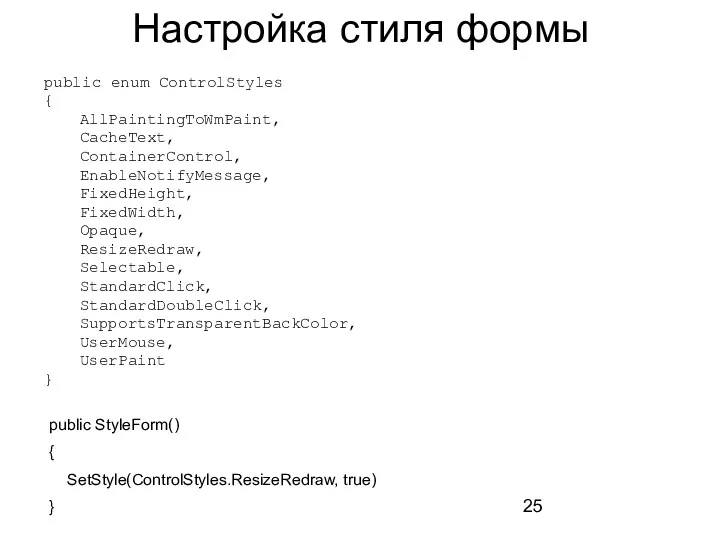
- 25. Настройка стиля формы public enum ControlStyles { AllPaintingToWmPaint, CacheText, ContainerControl, EnableNotifyMessage, FixedHeight, FixedWidth, Opaque, ResizeRedraw, Selectable,
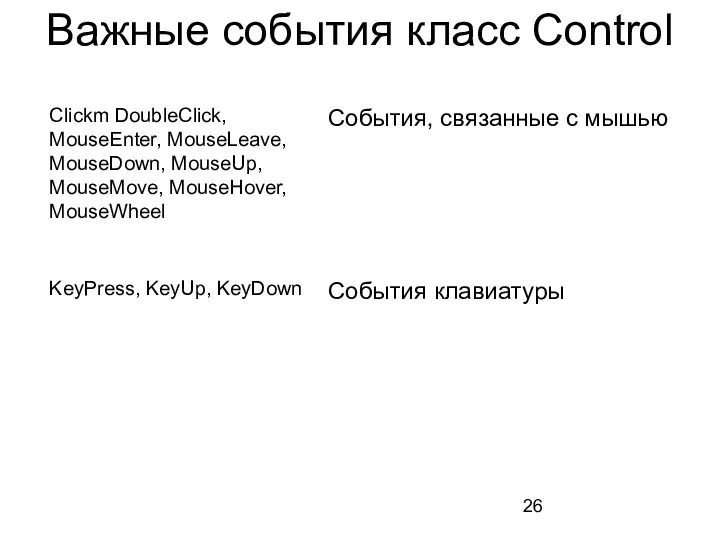
- 26. Важные события класс Control
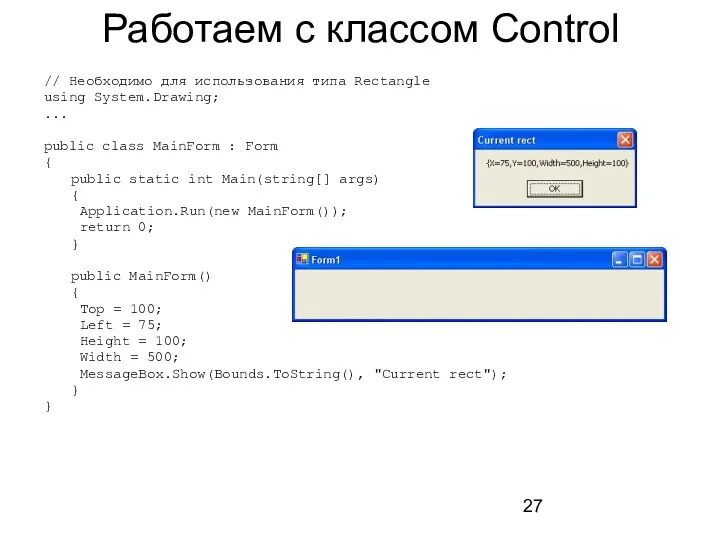
- 27. Работаем с классом Control // Необходимо для использования типа Rectangle using System.Drawing; ... public class MainForm
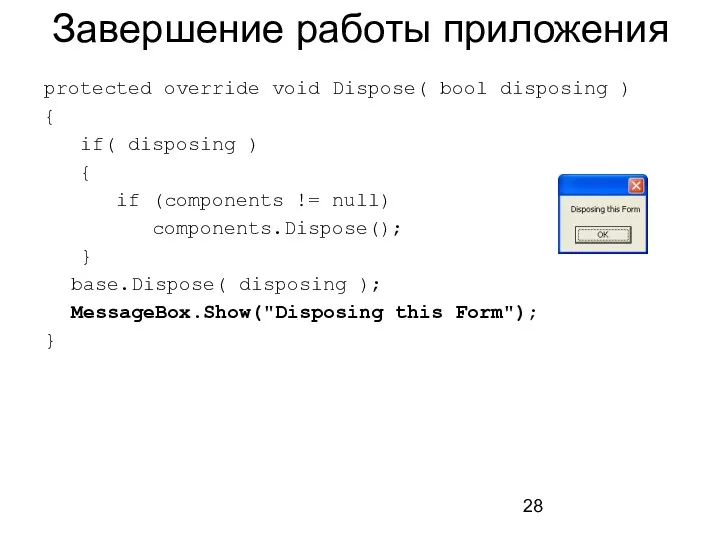
- 28. Завершение работы приложения protected override void Dispose( bool disposing ) { if( disposing ) { if
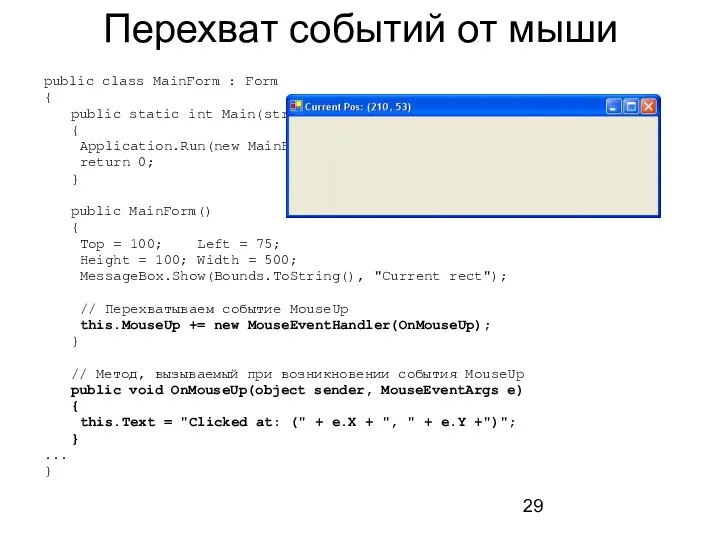
- 29. Перехват событий от мыши public class MainForm : Form { public static int Main(string[] args) {
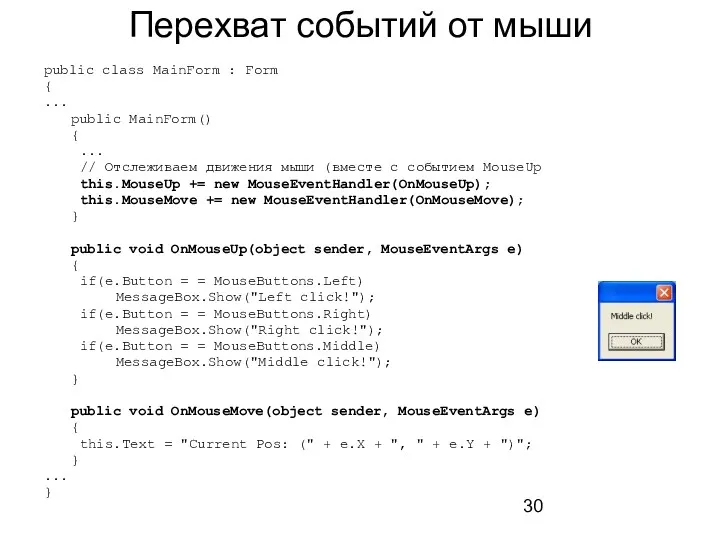
- 30. Перехват событий от мыши public class MainForm : Form { ... public MainForm() { ... //
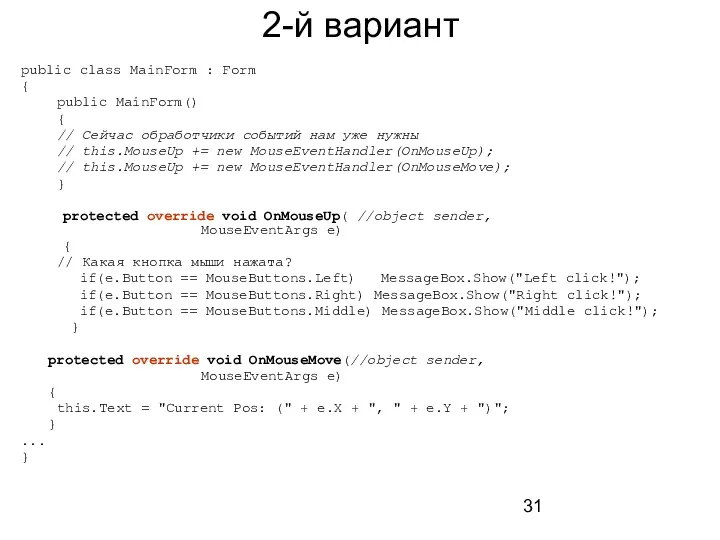
- 31. 2-й вариант public class MainForm : Form { public MainForm() { // Сейчас обработчики событий нам
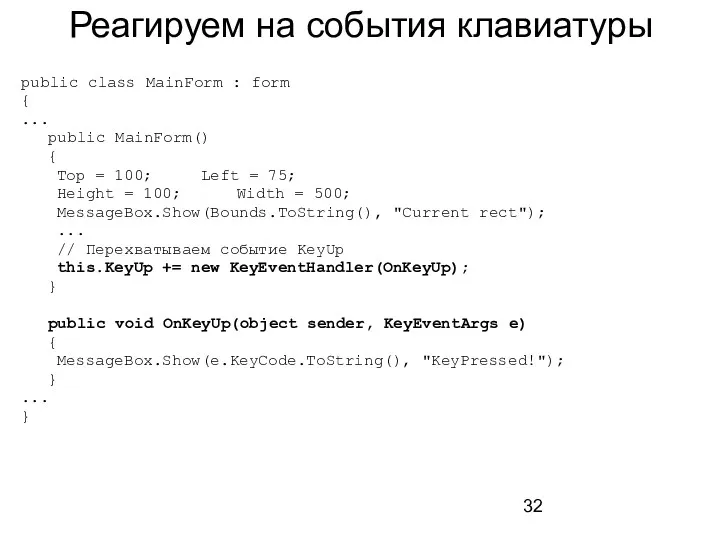
- 32. Реагируем на события клавиатуры public class MainForm : form { ... public MainForm() { Top =
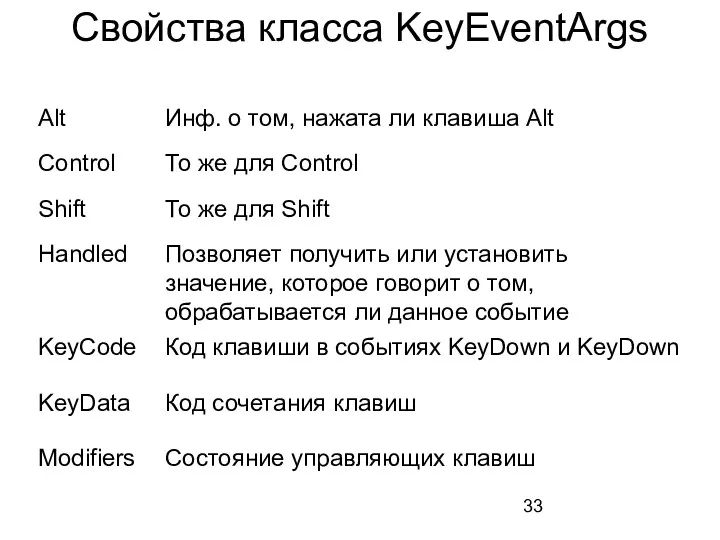
- 33. Свойства класса KeyEventArgs
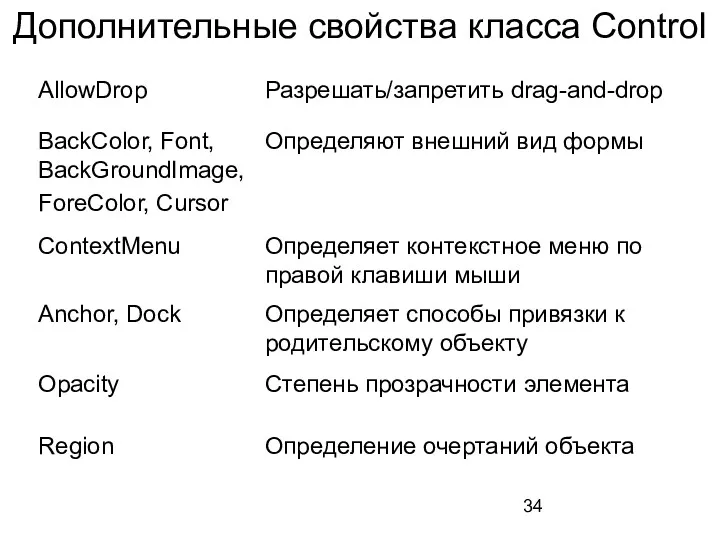
- 34. Дополнительные свойства класса Control
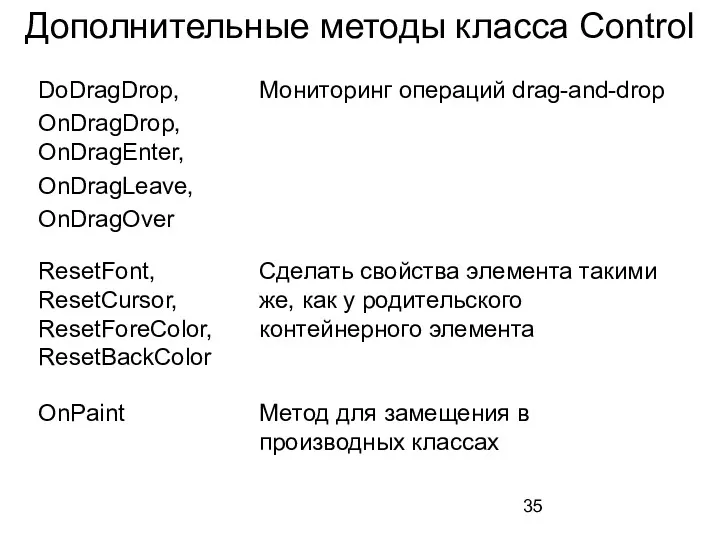
- 35. Дополнительные методы класса Control
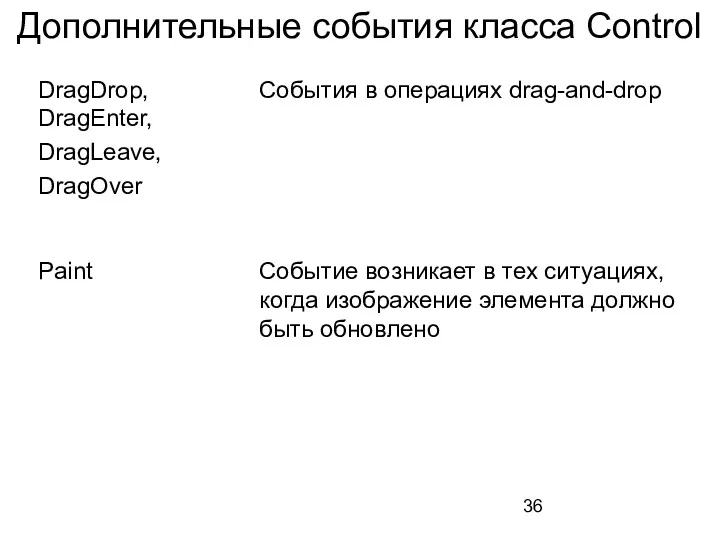
- 36. Дополнительные события класса Control
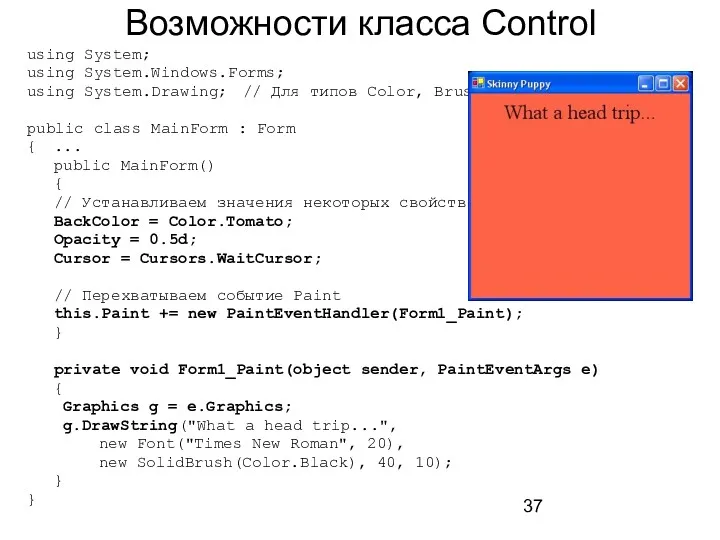
- 37. Возможности класса Control using System; using System.Windows.Forms; using System.Drawing; // Для типов Color, Brush и Font
- 38. Событие Paint и PaintEventArgs ClipRectangle – прямоугольная область вывода изображения Graphics – контекст вывода изображения
- 39. Класс ScrollableControl // Этот код помещается в конструктор класса // InitializeComponent() // Для работы с классом
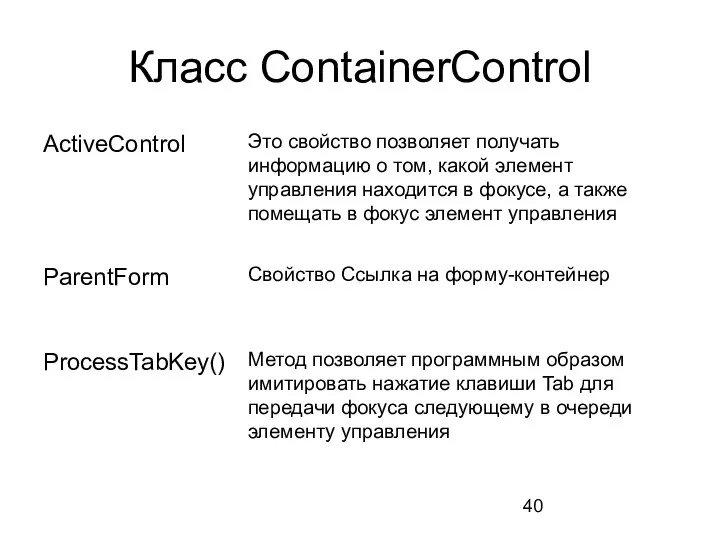
- 40. Класс ContainerControl
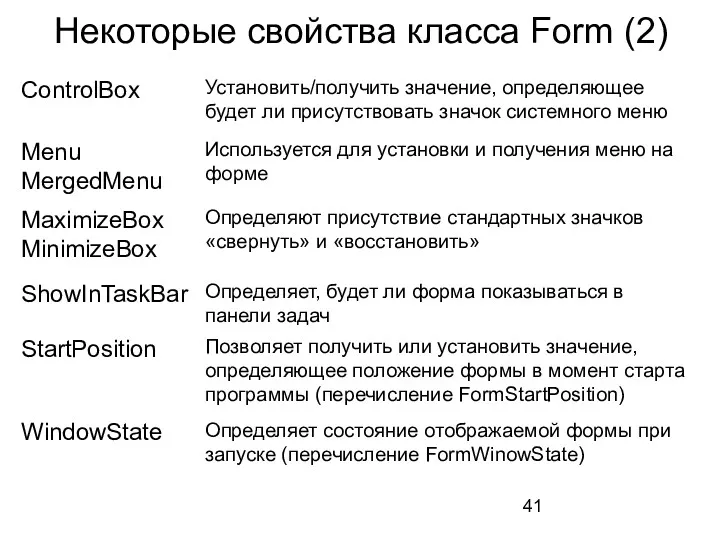
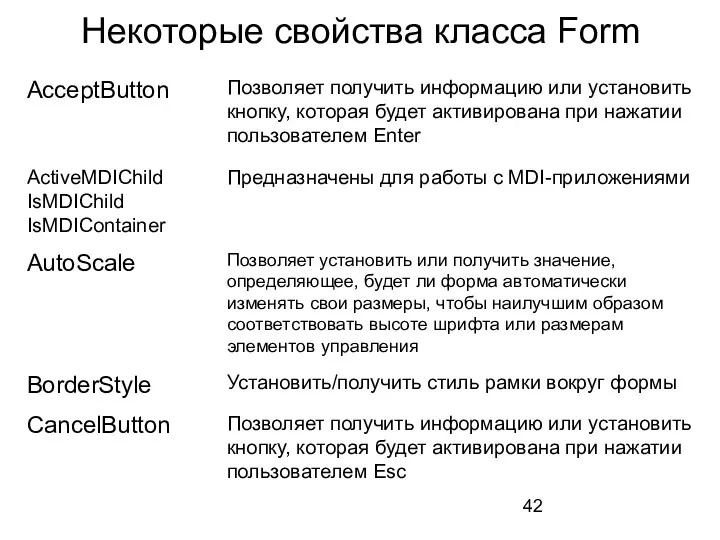
- 41. Некоторые свойства класса Form (2)
- 42. Некоторые свойства класса Form
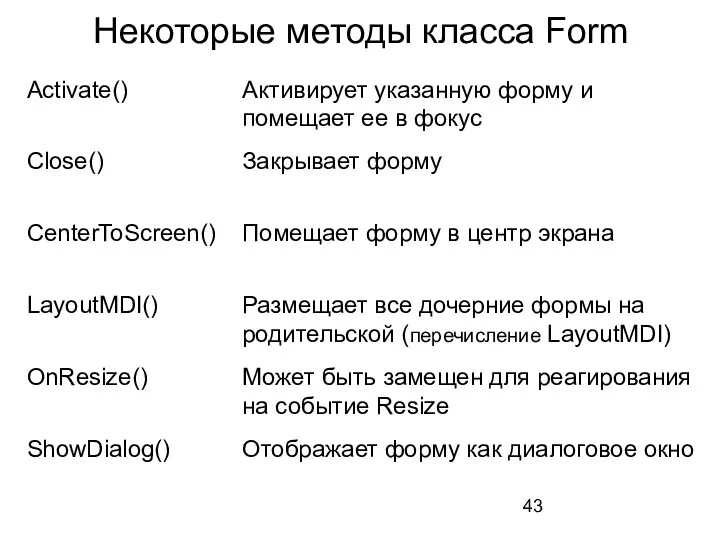
- 43. Некоторые методы класса Form
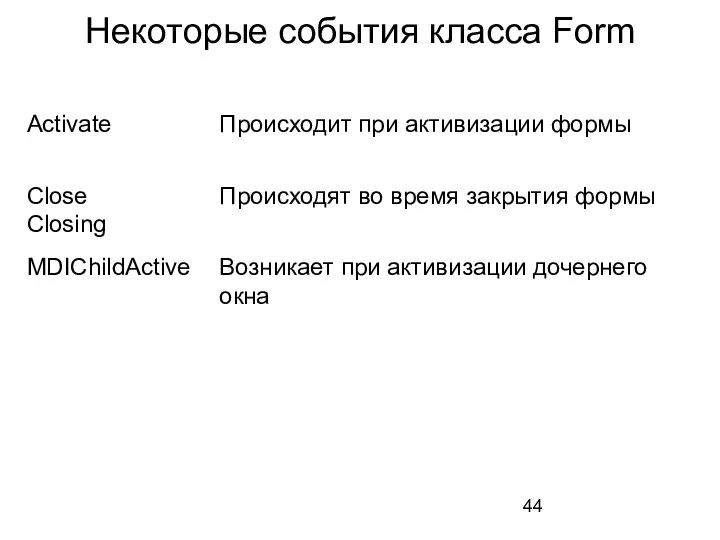
- 44. Некоторые события класса Form
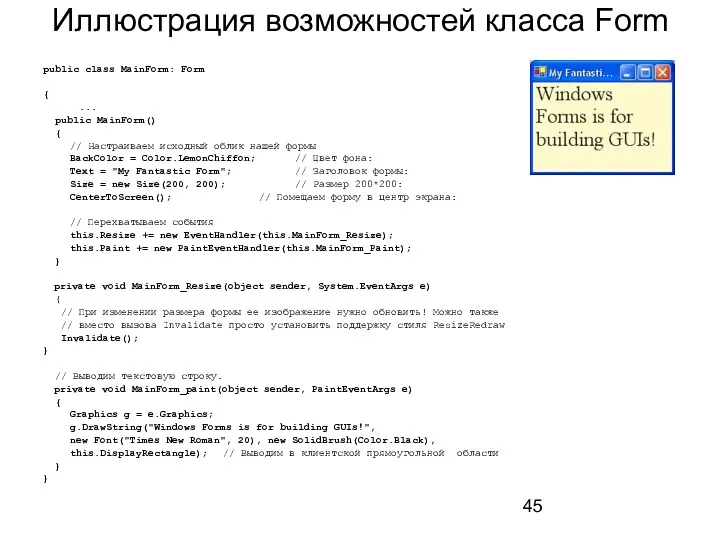
- 45. Иллюстрация возможностей класса Form public class MainForm: Form { ... public MainForm() { // Настраиваем исходный
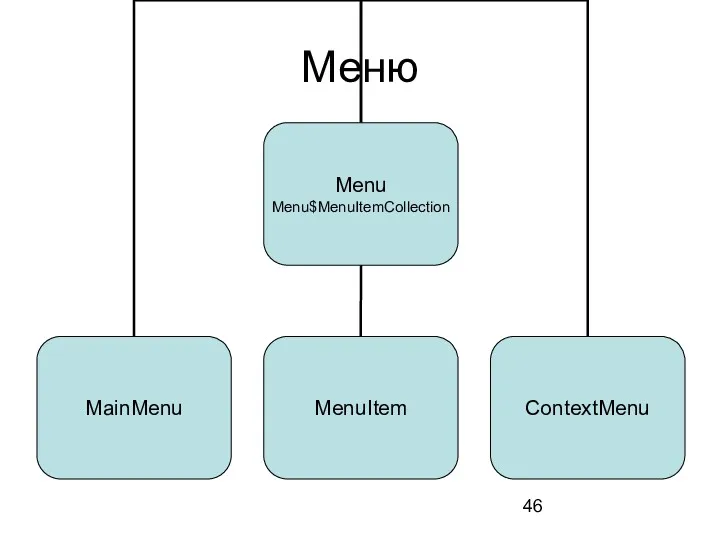
- 46. Меню
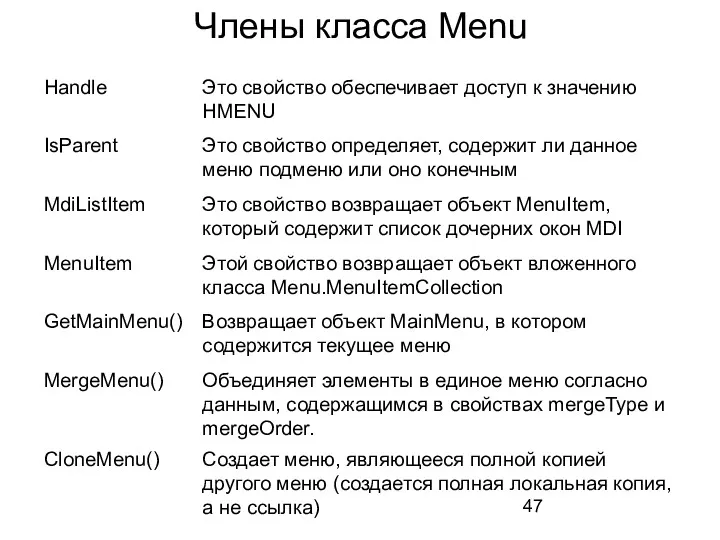
- 47. Члены класса Menu
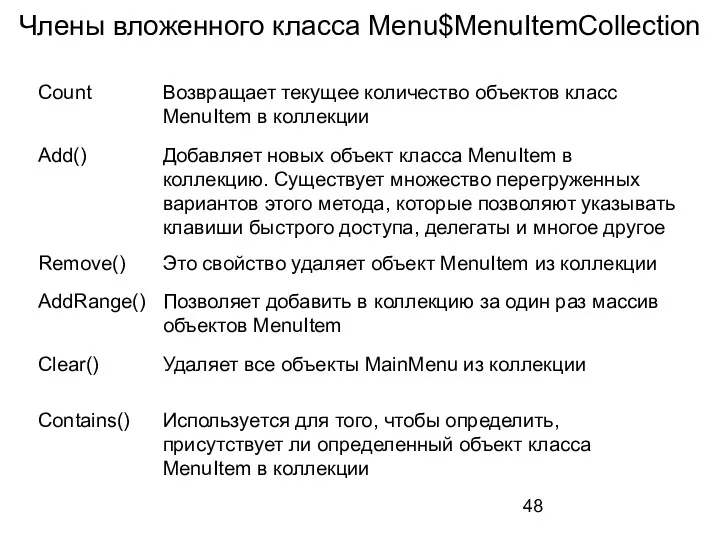
- 48. Члены вложенного класса Menu$MenuItemCollection
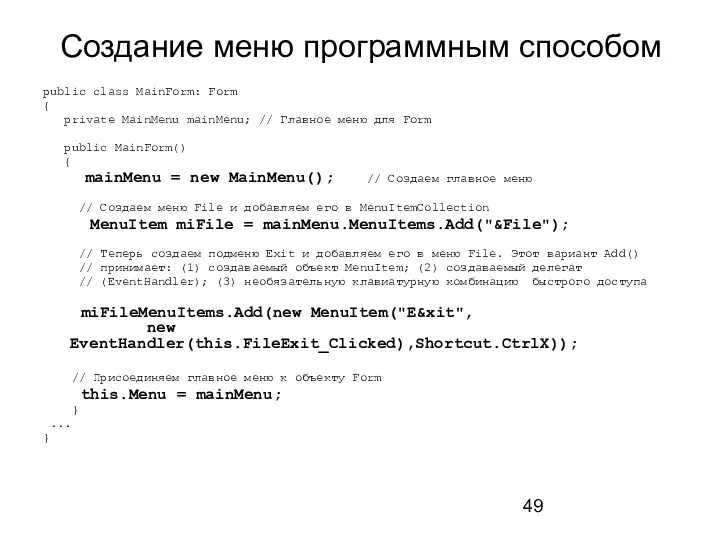
- 49. Создание меню программным способом public class MainForm: Form { private MainMenu mainMenu; // Главное меню для
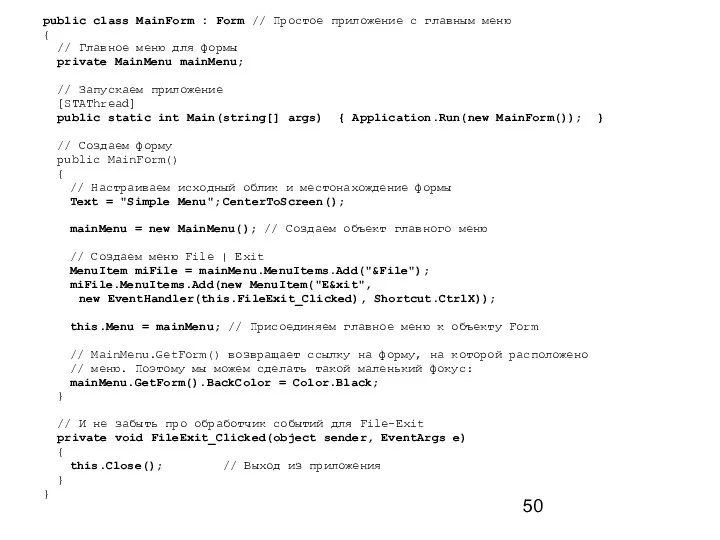
- 50. public class MainForm : Form // Простое приложение с главным меню { // Главное меню для
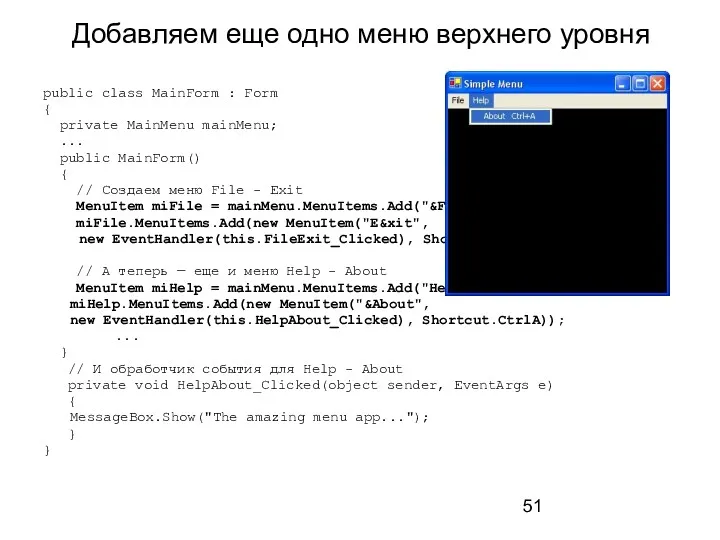
- 51. Добавляем еще одно меню верхнего уровня public class MainForm : Form { private MainMenu mainMenu; ...
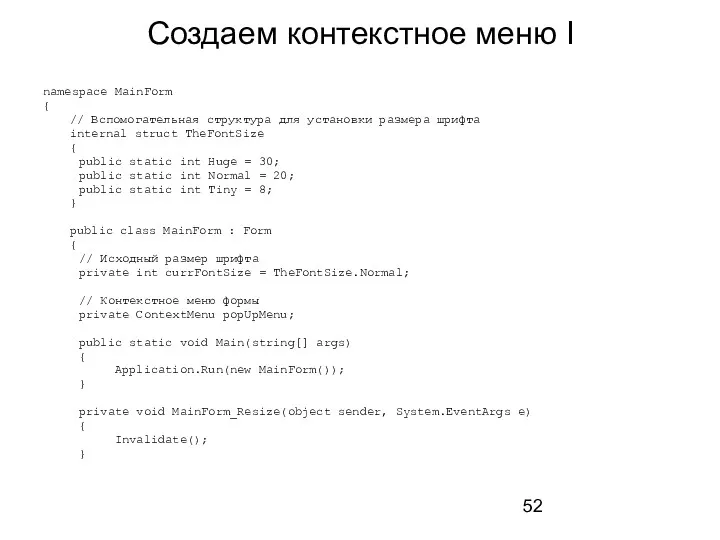
- 52. Создаем контекстное меню I namespace MainForm { // Вспомогательная структура для установки размера шрифта internal struct
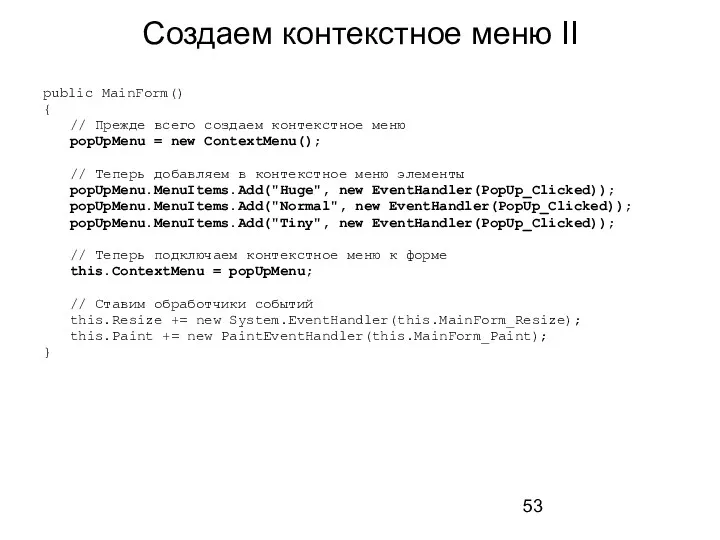
- 53. Создаем контекстное меню II public MainForm() { // Прежде всего создаем контекстное меню popUpMenu = new
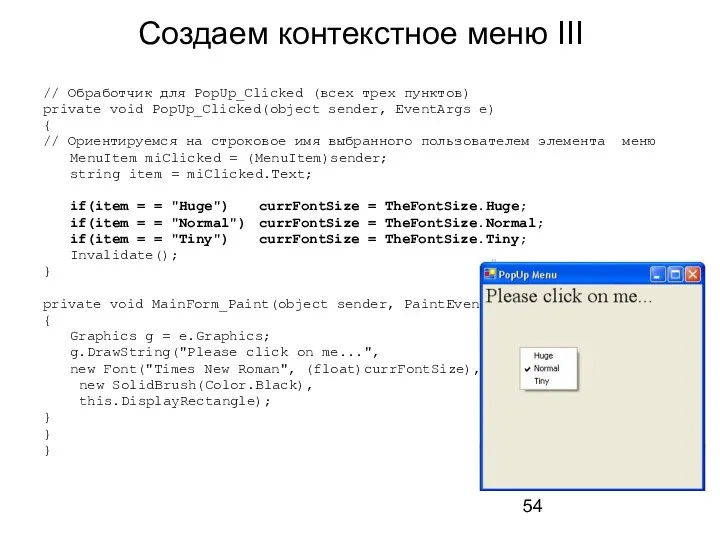
- 54. Создаем контекстное меню III // Обработчик для PopUp_Clicked (всех трех пунктов) private void PopUp_Clicked(object sender, EventArgs
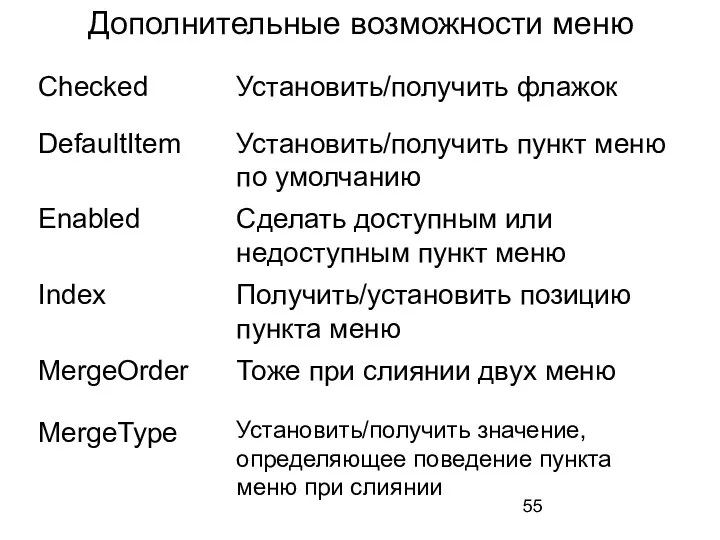
- 55. Дополнительные возможности меню
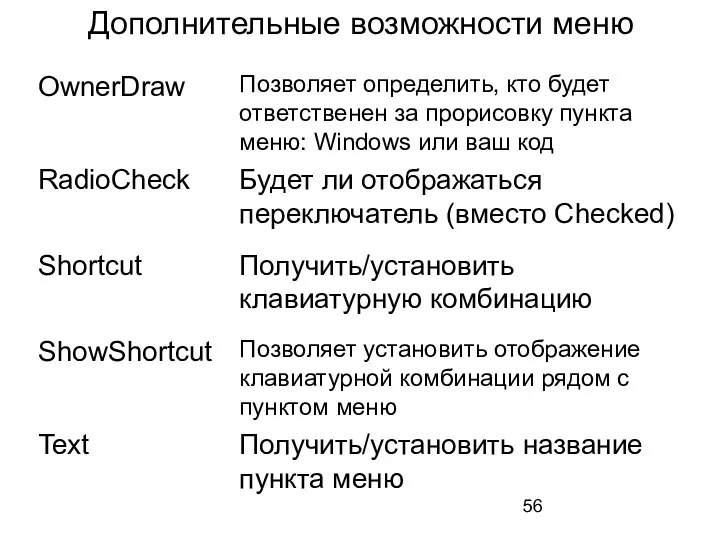
- 56. Дополнительные возможности меню
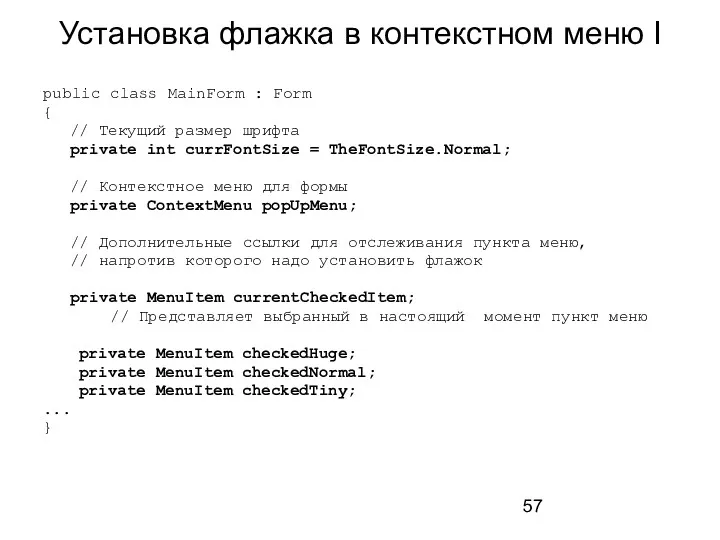
- 57. Установка флажка в контекстном меню I public class MainForm : Form { // Текущий размер шрифта
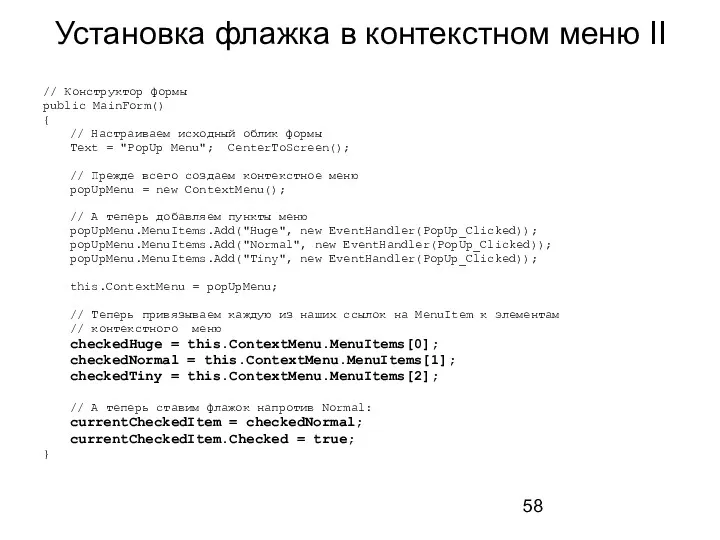
- 58. Установка флажка в контекстном меню II // Конструктор формы public MainForm() { // Настраиваем исходный облик
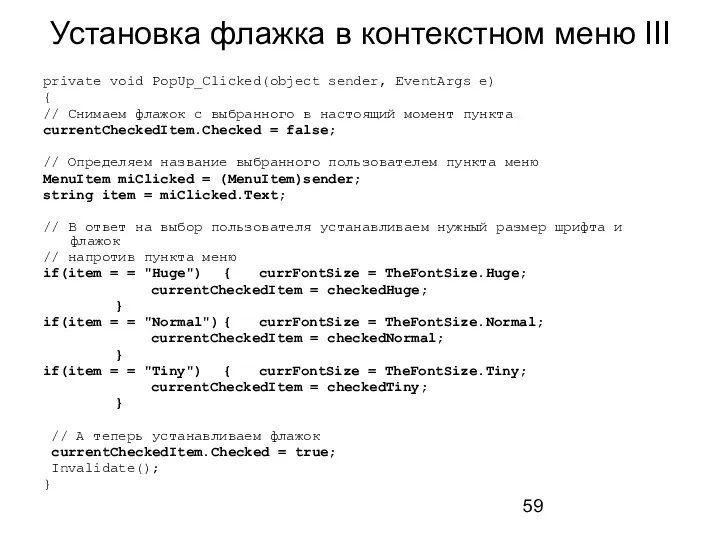
- 59. Установка флажка в контекстном меню III private void PopUp_Clicked(object sender, EventArgs e) { // Снимаем флажок
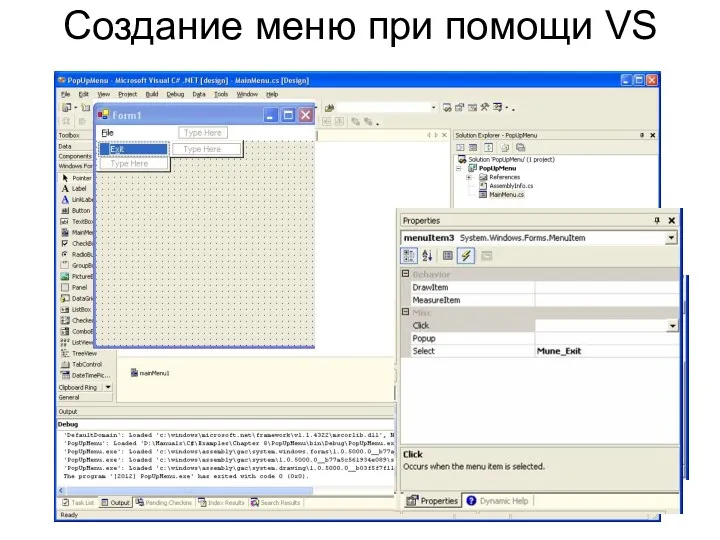
- 60. Создание меню при помощи VS
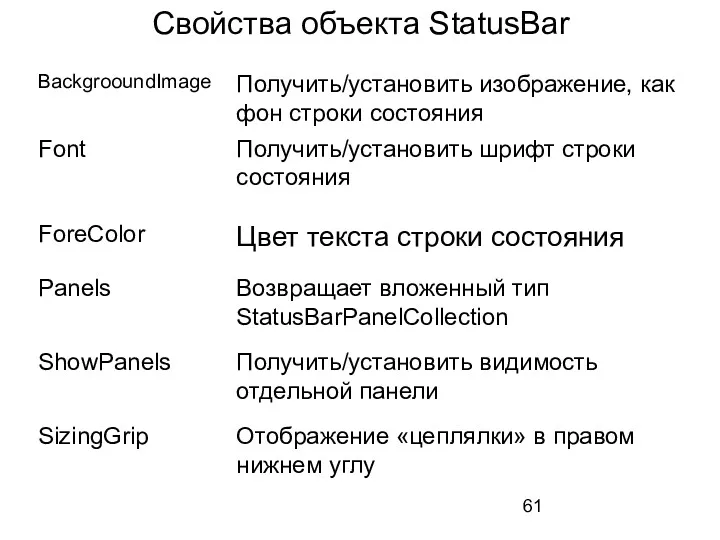
- 61. Свойства объекта StatusBar
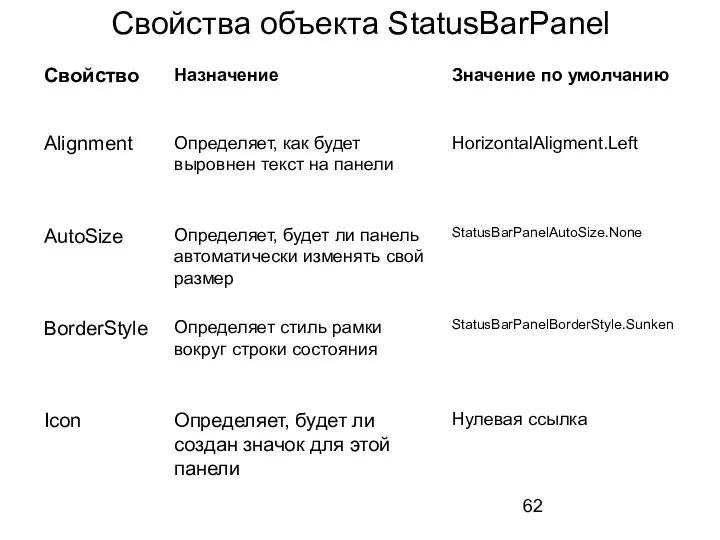
- 62. Свойства объекта StatusBarPanel
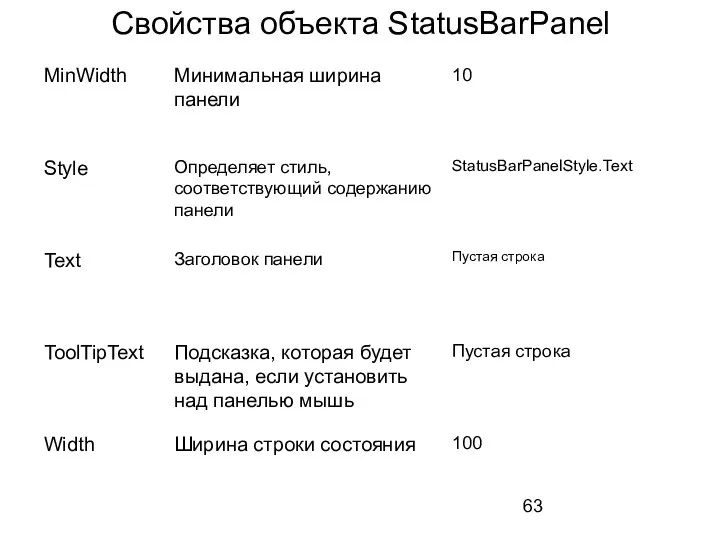
- 63. Свойства объекта StatusBarPanel
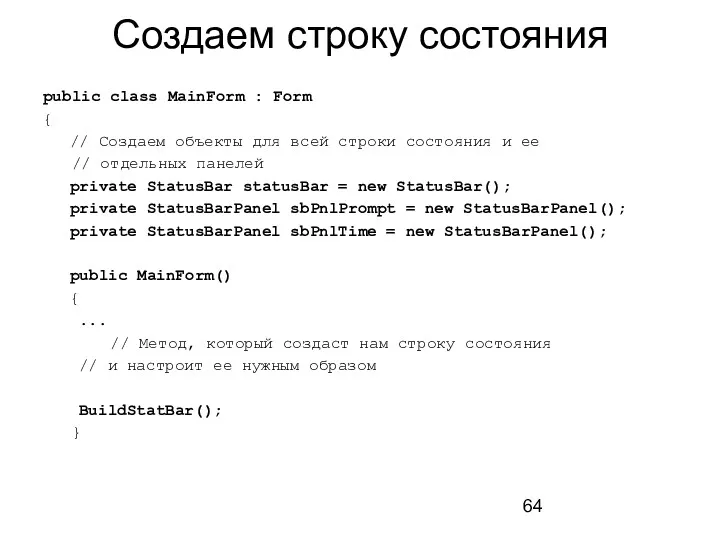
- 64. Создаем строку состояния public class MainForm : Form { // Создаем объекты для всей строки состояния
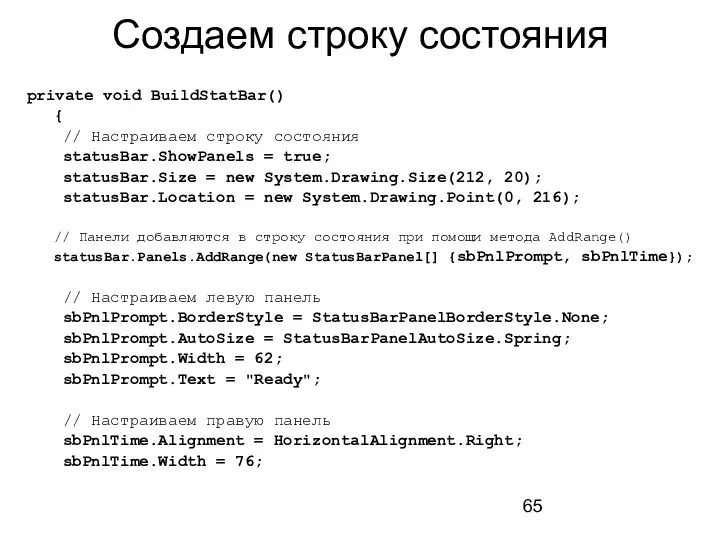
- 65. Создаем строку состояния private void BuildStatBar() { // Настраиваем строку состояния statusBar.ShowPanels = true; statusBar.Size =
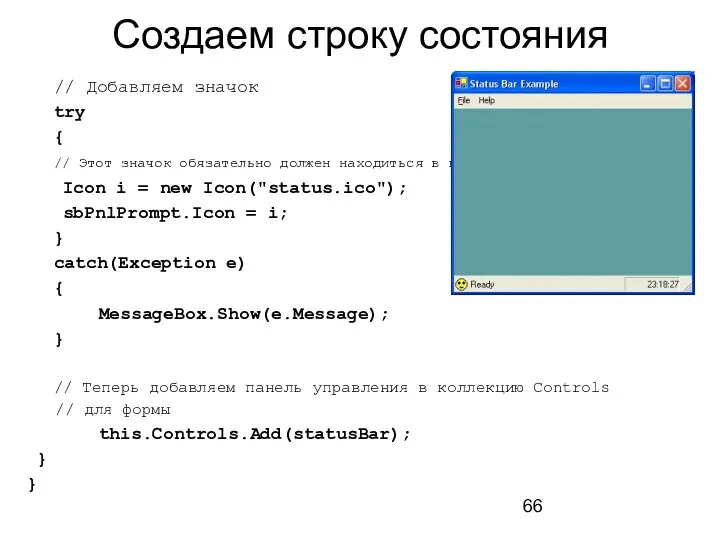
- 66. Создаем строку состояния // Добавляем значок try { // Этот значок обязательно должен находиться в каталоге
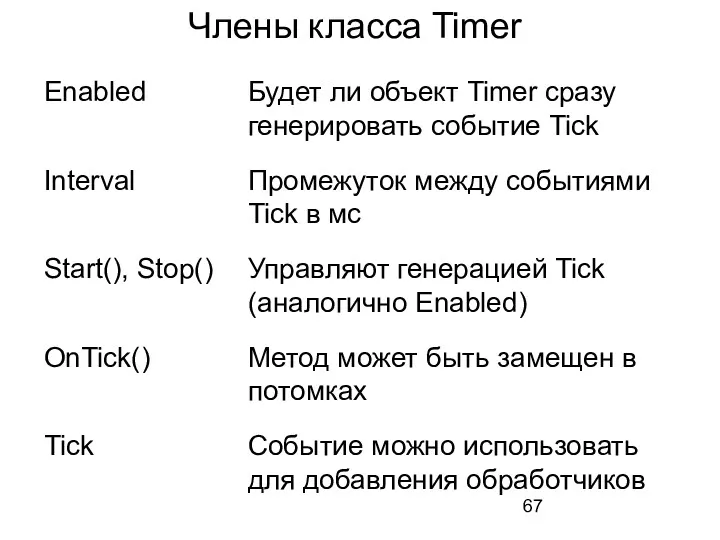
- 67. Члены класса Timer
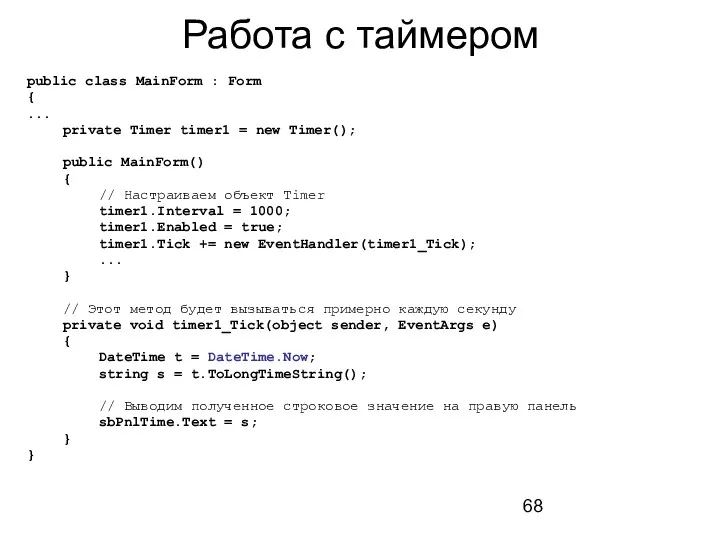
- 68. Работа с таймером public class MainForm : Form { ... private Timer timer1 = new Timer();
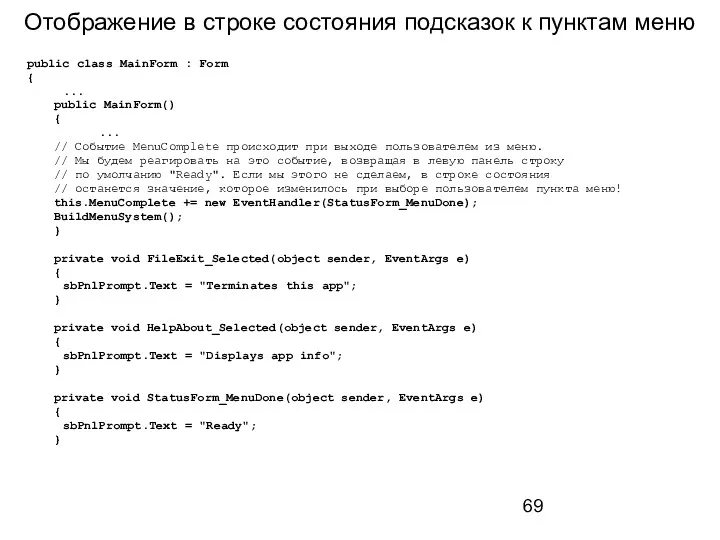
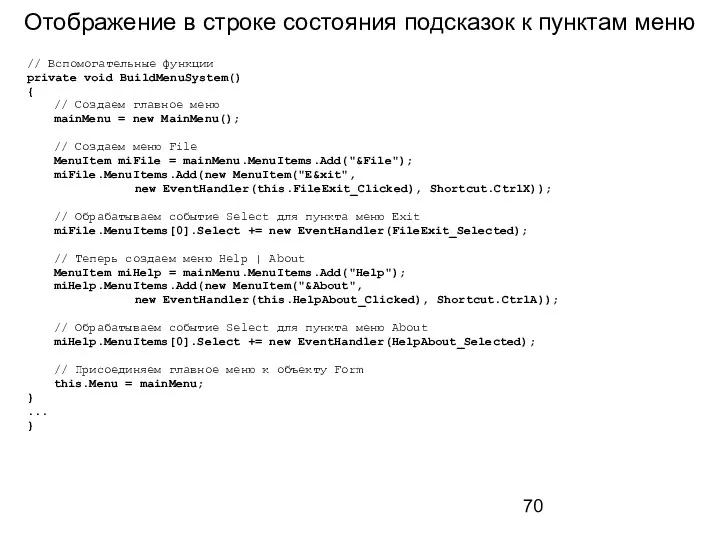
- 69. Отображение в строке состояния подсказок к пунктам меню public class MainForm : Form { ... public
- 70. Отображение в строке состояния подсказок к пунктам меню // Вспомогательные функции private void BuildMenuSystem() { //
- 71. Панель инструментов Класс ToolBar Класс ToolBarButton Поместить кнопки в ToolBarButtonCollection объекта ToolBar
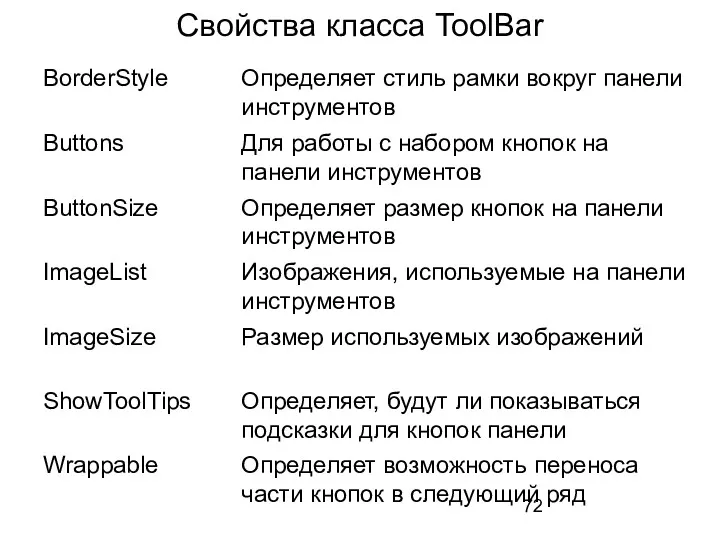
- 72. Свойства класса ToolBar
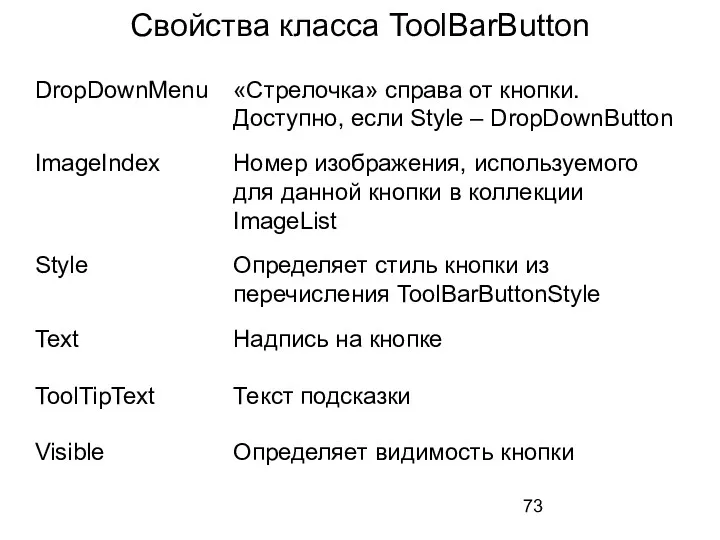
- 73. Свойства класса ToolBarButton
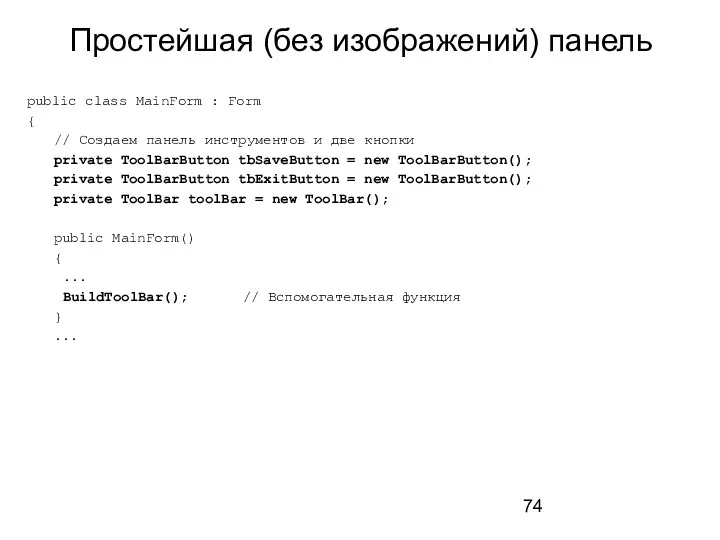
- 74. Простейшая (без изображений) панель public class MainForm : Form { // Создаем панель инструментов и две
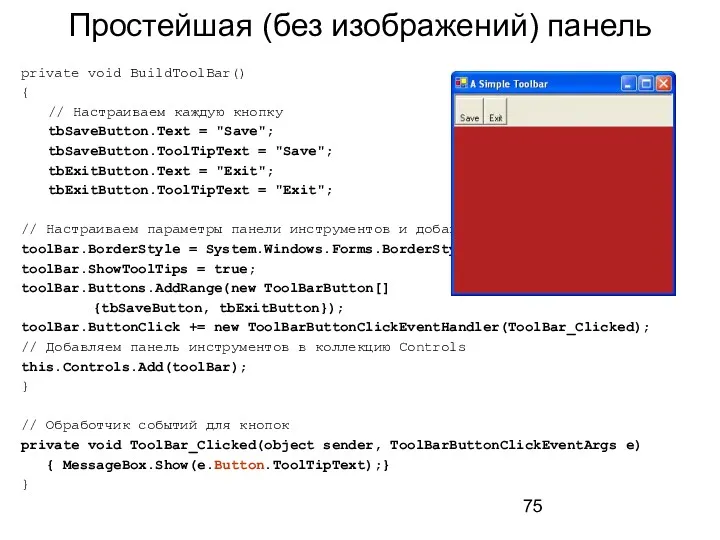
- 75. Простейшая (без изображений) панель private void BuildToolBar() { // Настраиваем каждую кнопку tbSaveButton.Text = "Save"; tbSaveButton.ToolTipText
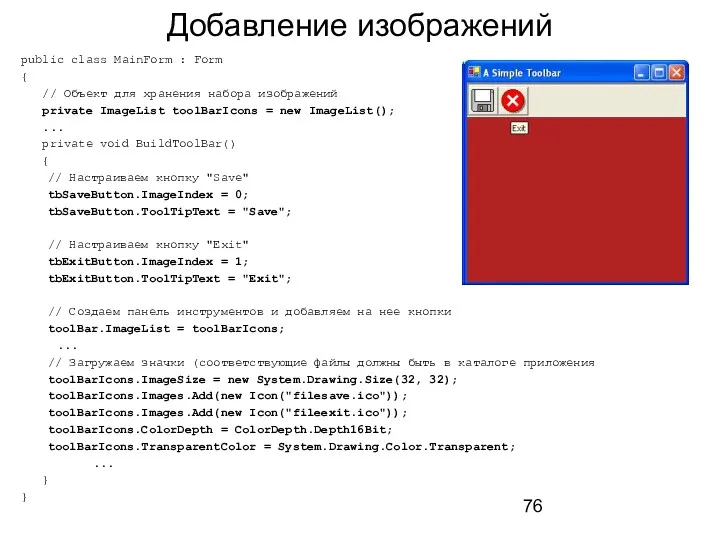
- 76. Добавление изображений public class MainForm : Form { // Объект для хранения набора изображений private ImageList
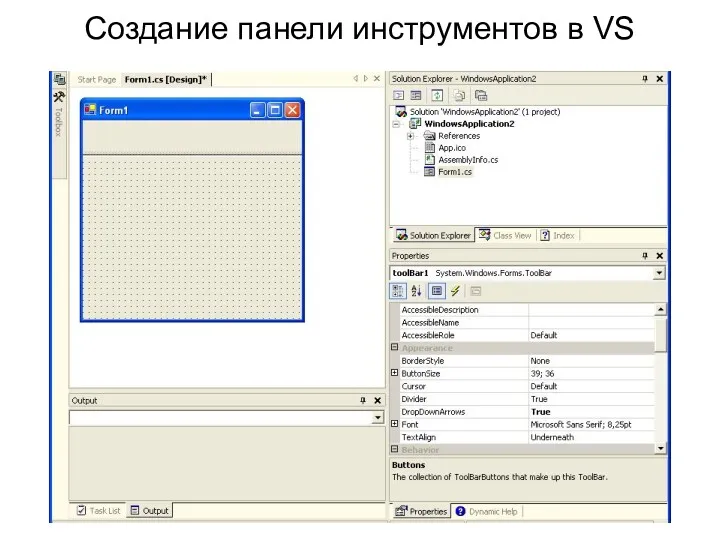
- 77. Создание панели инструментов в VS
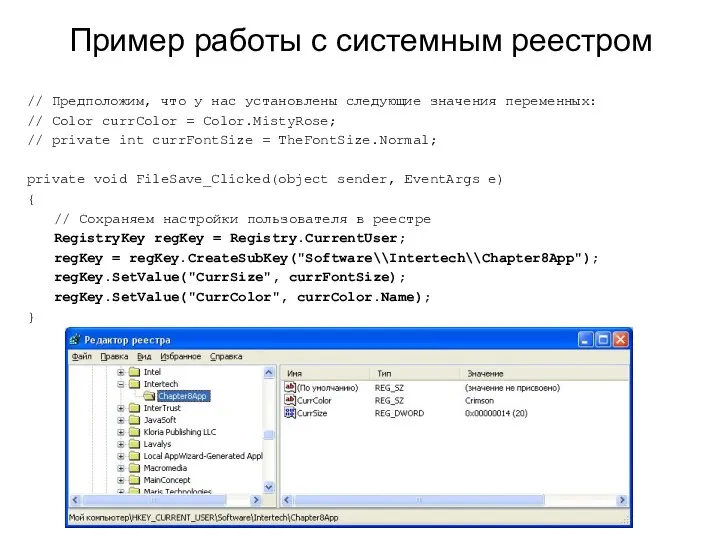
- 78. Пример работы с системным реестром // Предположим, что у нас установлены следующие значения переменных: // Color
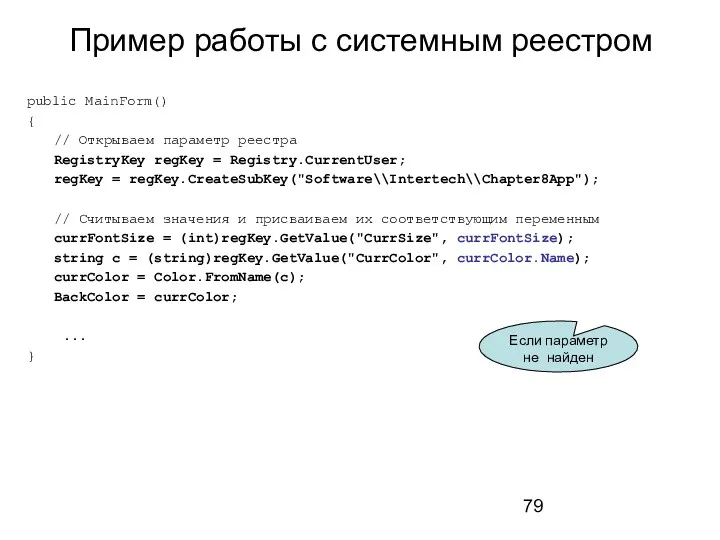
- 79. Пример работы с системным реестром public MainForm() { // Открываем параметр реестра RegistryKey regKey = Registry.CurrentUser;
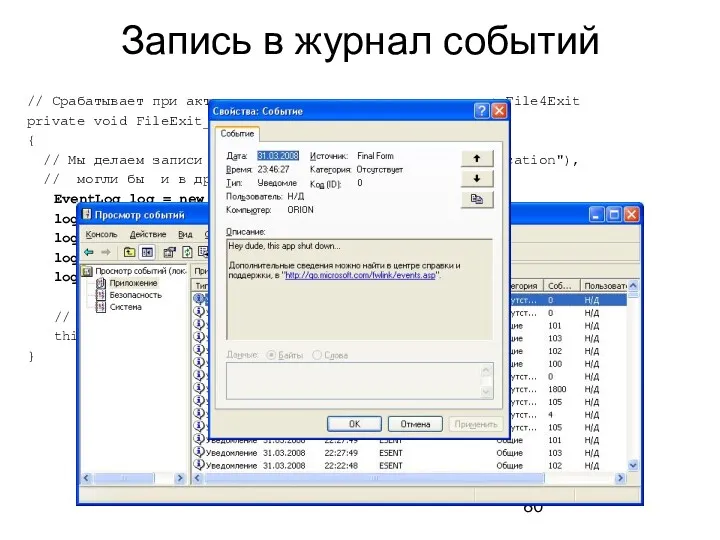
- 80. Запись в журнал событий // Срабатывает при активизации пользователем пункта меню File4Exit private void FileExit_Clicked(object sender,
- 82. Скачать презентацию















































































 Безопасный интернет. С кем общается Ваш ребенок
Безопасный интернет. С кем общается Ваш ребенок Решение логических задач
Решение логических задач Автоматизация тестирования. Unit-тестирование в Java
Автоматизация тестирования. Unit-тестирование в Java Основы организации научных исследований
Основы организации научных исследований семинар Здоровьесберегающие технологии на уроках информатики
семинар Здоровьесберегающие технологии на уроках информатики Директивы препроцессора
Директивы препроцессора Презентация Диалоговые окна
Презентация Диалоговые окна Устройство компьютера
Устройство компьютера Сеть Internet
Сеть Internet Аддитивные технологии
Аддитивные технологии Математические модели потоков телефонных вызовов
Математические модели потоков телефонных вызовов Алгоритмизаиция и программирование
Алгоритмизаиция и программирование Макетирование страниц CSS - фреймворки - Twitter Bootstrap
Макетирование страниц CSS - фреймворки - Twitter Bootstrap Электронно-вычислительная машина. Основные понятия и классификация
Электронно-вычислительная машина. Основные понятия и классификация Программирование в среде Matlab
Программирование в среде Matlab Системы реального времени
Системы реального времени Применение IT в ветеринарной медицине
Применение IT в ветеринарной медицине Программирование (Python). § 19. Символьные строки
Программирование (Python). § 19. Символьные строки Human-Computer Interaction
Human-Computer Interaction ТикТок – новый Инстаграм
ТикТок – новый Инстаграм Язык программирования Паскаль. Алфавит и словарь языка. Организация ввода и вывода данных
Язык программирования Паскаль. Алфавит и словарь языка. Организация ввода и вывода данных Виртуальная выставка по журналу Родина
Виртуальная выставка по журналу Родина Криптография. Симметричные алгоритмы шифрования
Криптография. Симметричные алгоритмы шифрования Konteynerlar. Konteynerlar haqida
Konteynerlar. Konteynerlar haqida Устройство и функционирование информационных систем
Устройство и функционирование информационных систем Право и этика в интернете
Право и этика в интернете Понятие, признаки и особенности информационного общества
Понятие, признаки и особенности информационного общества Scratch 3.0. Знакомство
Scratch 3.0. Знакомство