Содержание
- 2. История создания Скретч — визуально-блочная событийно-ориентированная среда программирования, созданная для детей и подростков. Scratch появился в
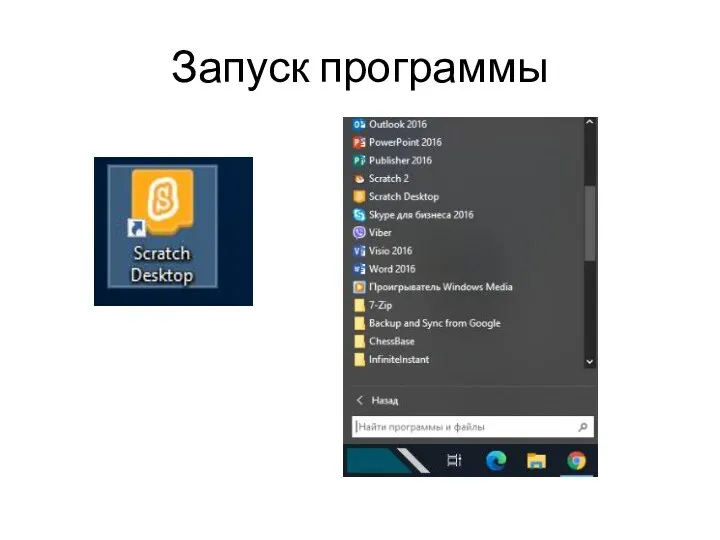
- 3. Запуск программы
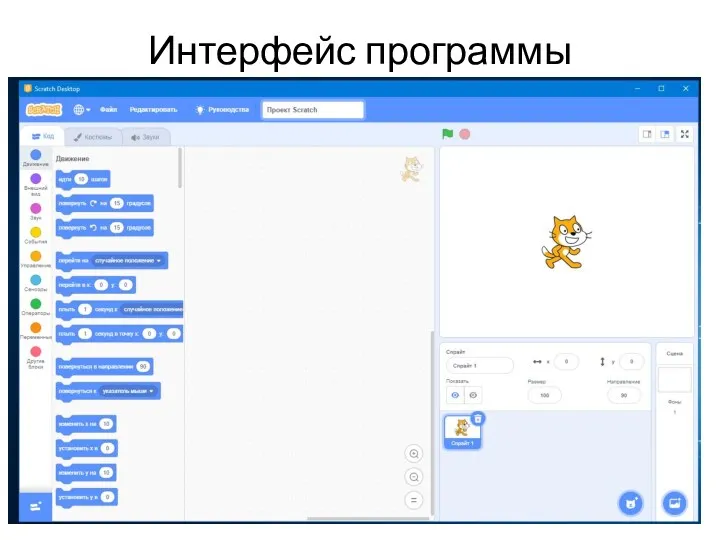
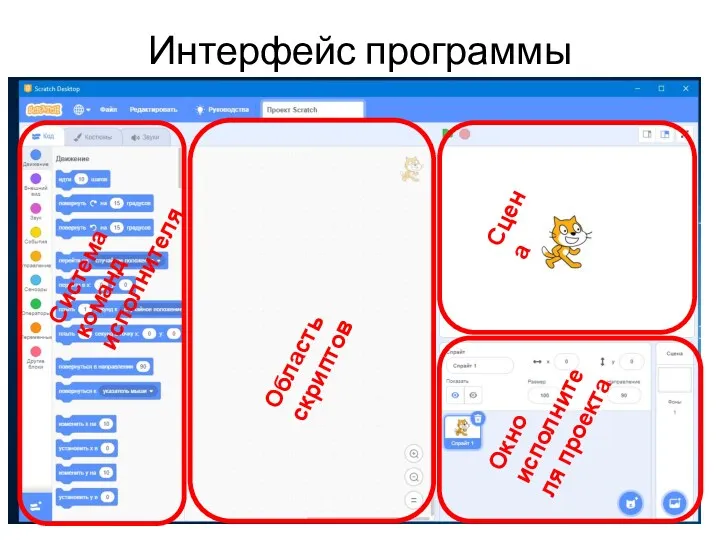
- 4. Интерфейс программы
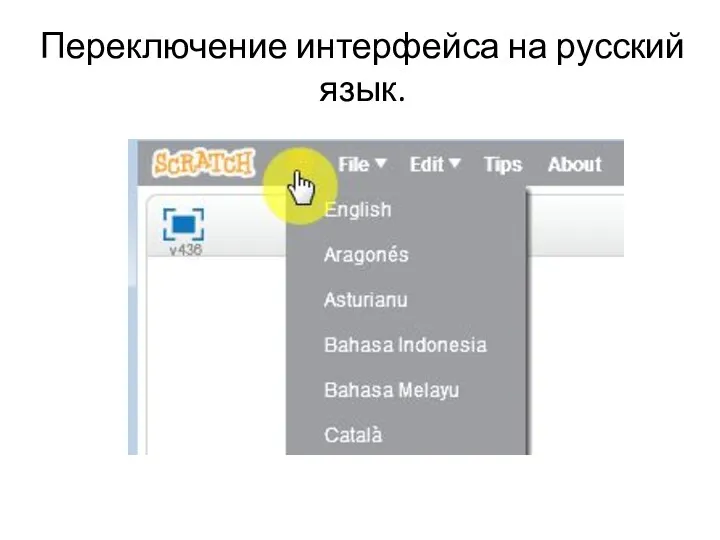
- 5. Переключение интерфейса на русский язык.
- 6. Интерфейс программы Система команд исполнителя Область скриптов Сцена Окно исполнителя проекта
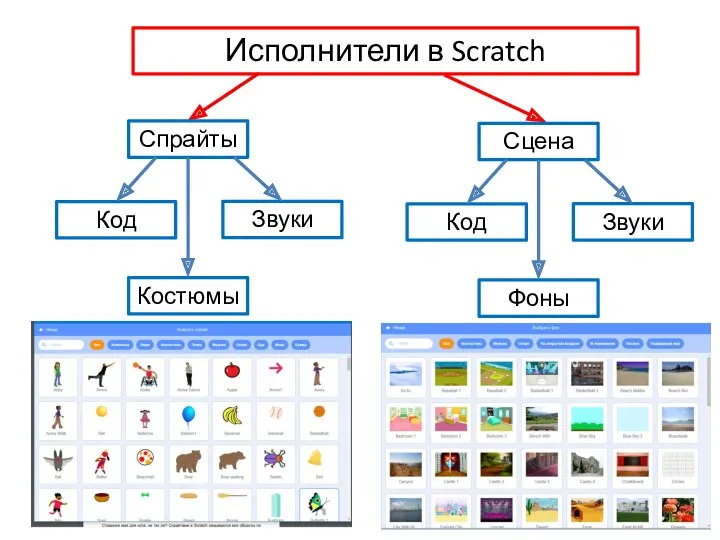
- 7. Исполнители в Scratch Спрайты Код Звуки Костюмы Сцена Код Звуки Фоны
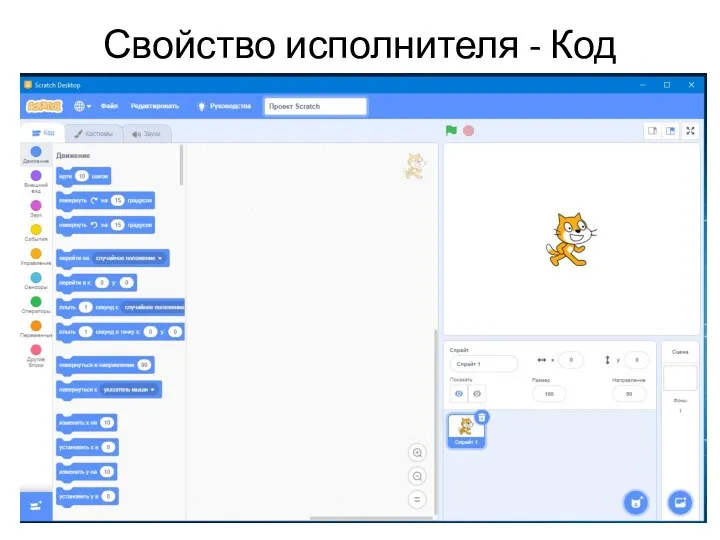
- 8. Свойство исполнителя - Код
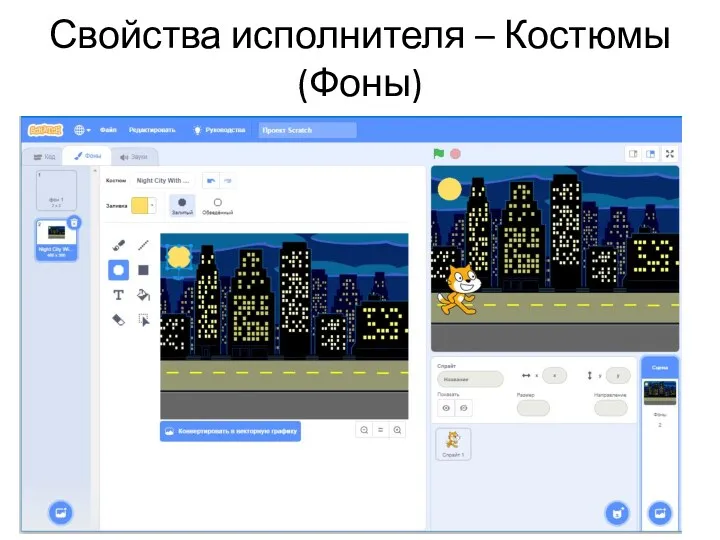
- 9. Свойства исполнителя – Костюмы (Фоны)
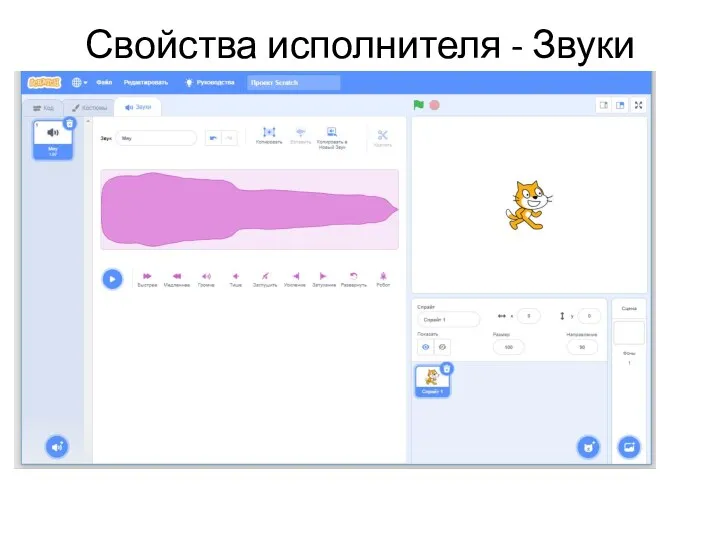
- 10. Свойства исполнителя - Звуки
- 11. «Знакомство с интерфейсом. Создание анимации для спрайта Кот» Практическая работа № 1
- 12. Задание. Создайте для спрайта Кот следующую анимацию: Кот находится в левом нижнем углу, при щелчке по
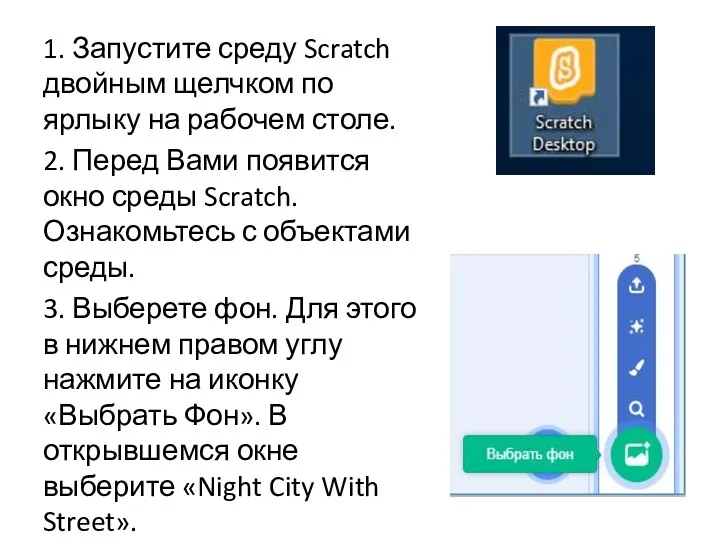
- 13. 1. Запустите среду Scratch двойным щелчком по ярлыку на рабочем столе. 2. Перед Вами появится окно
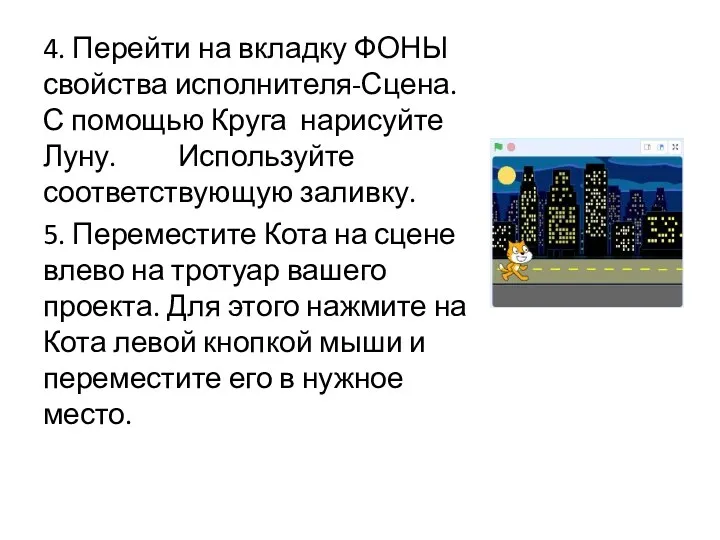
- 14. 4. Перейти на вкладку ФОНЫ свойства исполнителя-Сцена. С помощью Круга нарисуйте Луну. Используйте соответствующую заливку. 5.
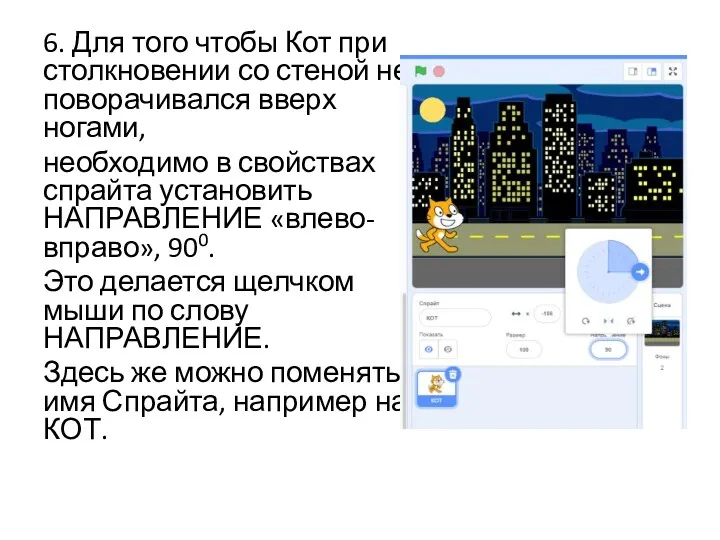
- 15. 6. Для того чтобы Кот при столкновении со стеной не поворачивался вверх ногами, необходимо в свойствах
- 16. 7. Теперь приступим к написанию скрипта (программы) для Кота. Проверьте, что у вас открыта вкладка Код.
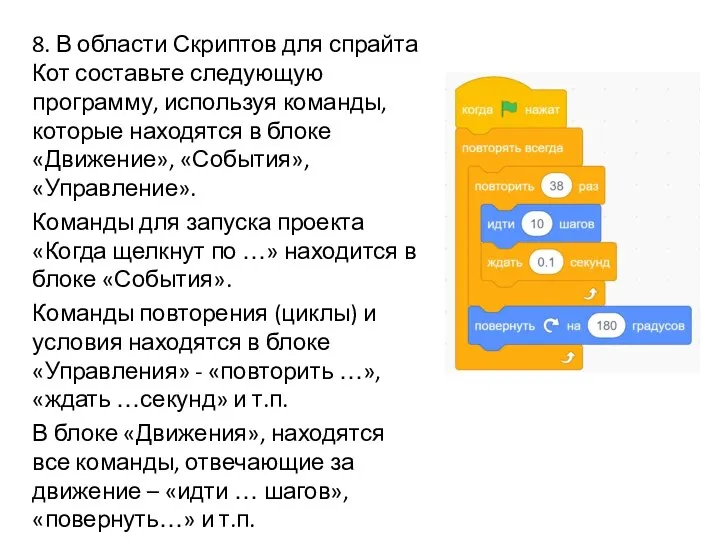
- 17. 8. В области Скриптов для спрайта Кот составьте следующую программу, используя команды, которые находятся в блоке
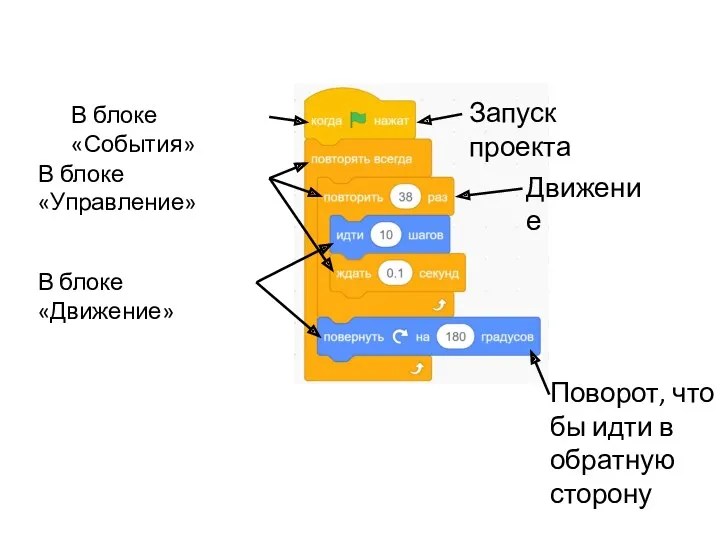
- 18. В блоке «События» В блоке «Управление» В блоке «Движение» Запуск проекта Движение Поворот, что бы идти
- 19. 9. Переведите проект в Полноэкранный режим демонстрации. 10. Для запуска проекта нажмите на зеленый флаг. Убедитесь,
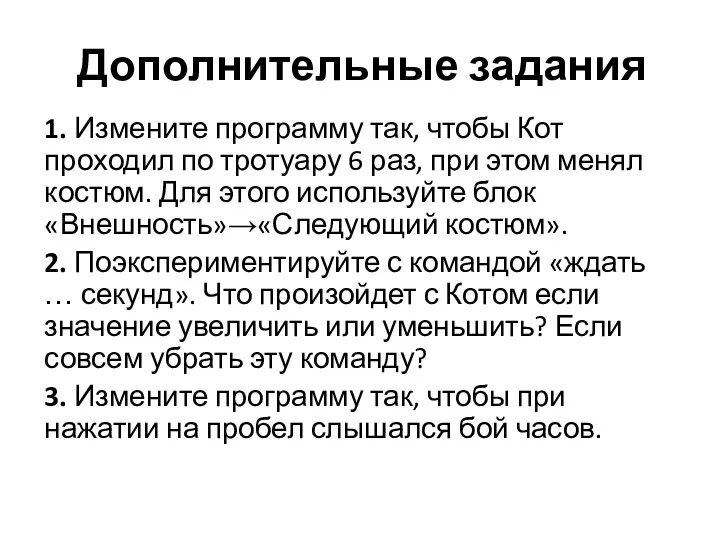
- 20. Дополнительные задания 1. Измените программу так, чтобы Кот проходил по тротуару 6 раз, при этом менял
- 22. Скачать презентацию



















 Flutter в действии
Flutter в действии Кодирование звука
Кодирование звука Маршрутизаторы, функция VPN
Маршрутизаторы, функция VPN Одномерные и двумерные массивы
Одномерные и двумерные массивы Экономическая информация (по функции управления)
Экономическая информация (по функции управления) HTML. Публикация. Браузеры
HTML. Публикация. Браузеры Классы и итераторы
Классы и итераторы Работа с графикой в Ms Word
Работа с графикой в Ms Word Форумы
Форумы Состав и структура АИС
Состав и структура АИС Устройства памяти компьютера
Устройства памяти компьютера Презентация ко дню космонавтики с использованием гиперссылок
Презентация ко дню космонавтики с использованием гиперссылок Лекция 2. Цвет и изображение
Лекция 2. Цвет и изображение Электронное портфолио
Электронное портфолио Good Hygiene Practices along the coffee chain
Good Hygiene Practices along the coffee chain How to Activate AutoDesk any product for free
How to Activate AutoDesk any product for free Проблемы и перспективы развития рынка информации в России
Проблемы и перспективы развития рынка информации в России Форматирование текста и размещение графики
Форматирование текста и размещение графики Периферийные устройства
Периферийные устройства Web 2.0 –технологии в библиотечно-информационной деятельности
Web 2.0 –технологии в библиотечно-информационной деятельности Государство и гражданин в современном интернет-пространстве. Получение государственных услуг в электронном виде
Государство и гражданин в современном интернет-пространстве. Получение государственных услуг в электронном виде Элементы окна. Виды окон. Виды меню. Сохранение файлов
Элементы окна. Виды окон. Виды меню. Сохранение файлов Циклы и массивы (Delphi)
Циклы и массивы (Delphi) Проект информационной системы по ведению учёта подписной деятельности почтовым отделением
Проект информационной системы по ведению учёта подписной деятельности почтовым отделением Правовая информатика как отрасль общей информатики и прикладная юридическая наука
Правовая информатика как отрасль общей информатики и прикладная юридическая наука Язык PHP
Язык PHP Многомашинные вычислительные комплексы (МВК) и вычислительные (компьютерные) сети
Многомашинные вычислительные комплексы (МВК) и вычислительные (компьютерные) сети BLE и с чем его едят
BLE и с чем его едят